Angular 6 - Servicio Http
El servicio Http nos ayudará a obtener datos externos, publicarlos, etc. Necesitamos importar el módulo http para hacer uso del servicio http. Consideremos un ejemplo para entender cómo hacer uso del servicio http.
Para comenzar a usar el servicio http, necesitamos importar el módulo en app.module.ts como se muestra a continuación -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Si ve el código resaltado, hemos importado el HttpModule desde @ angular / http y lo mismo también se agrega en la matriz de importaciones.
Usemos ahora el servicio http en el app.component.ts.
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map((response) ⇒ response.json()).
subscribe((data) ⇒ console.log(data))
}
}Entendamos el código resaltado arriba. Necesitamos importar http para hacer uso del servicio, que se hace de la siguiente manera:
import { Http } from '@angular/http';En la clase AppComponent, se crea un constructor y la variable privada http de tipo Http. Para obtener los datos, necesitamos usar elget API disponible con http de la siguiente manera
this.http.get();Se necesita la URL que se va a buscar como parámetro, como se muestra en el código.
Usaremos la URL de prueba - https://jsonplaceholder.typicode.com/userspara recuperar los datos json. Se realizan dos operaciones en el mapa de datos de URL obtenido y se suscriben. El método Map ayuda a convertir los datos a formato json. Para usar el mapa, necesitamos importar lo mismo que se muestra a continuación:
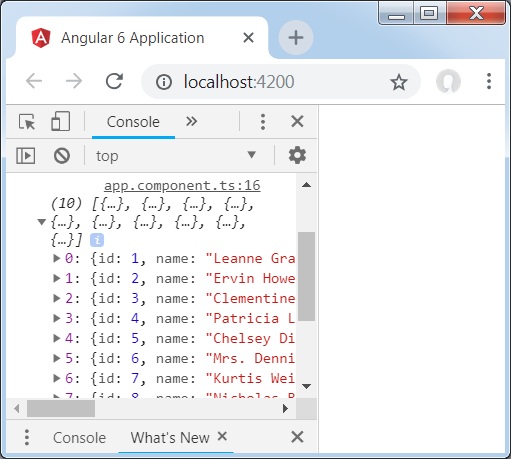
import {map} from 'rxjs/operators';Una vez que el mapa está hecho, el suscriptor registrará la salida en la consola como se muestra en el navegador -

Si ve, los objetos json se muestran en la consola. Los objetos también se pueden mostrar en el navegador.
Para que los objetos se muestren en el navegador, actualice los códigos en app.component.html y app.component.ts como sigue -
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import { map} from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users")
.pipe(map((response) => response.json()))
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}En app.component.ts, utilizando el método de suscripción, llamaremos al método de visualización de datos y le pasaremos los datos obtenidos como parámetro.
En el método de visualización de datos, almacenaremos los datos en una variable httpdata. Los datos se muestran en el navegador usandofor sobre esta variable httpdata, que se realiza en el app.component.html archivo.
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>El objeto json es el siguiente:
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}El objeto tiene propiedades como id, nombre, nombre de usuario, correo electrónico y dirección que internamente tiene calle, ciudad, etc. y otros detalles relacionados con el teléfono, el sitio web y la empresa. Utilizando elfor bucle, mostraremos el nombre y los detalles de la ciudad en el navegador como se muestra en el app.component.html archivo.
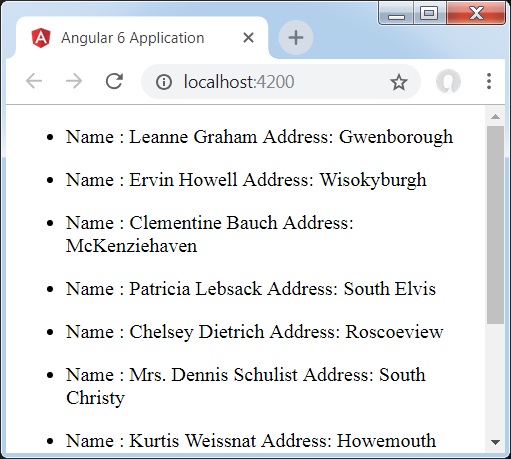
Así es como se muestra la pantalla en el navegador:

Agreguemos ahora el parámetro de búsqueda, que filtrará según datos específicos. Necesitamos recuperar los datos basados en el parámetro de búsqueda pasado.
A continuación se muestran los cambios realizados en app.component.html y app.component.ts archivos -
app.component.ts
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import { map} from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
name;
searchparam = 2;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam)
.pipe(map((response) => response.json()))
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}Para el get api, agregaremos el parámetro de búsqueda id = this.searchparam. El parámetro de búsqueda es igual a 2. Necesitamos los detalles deid = 2 desde el archivo json.
Así es como se muestra el navegador:

Hemos consolado los datos en el navegador, que se recibe desde el http. Lo mismo se muestra en la consola del navegador. El nombre del json conid = 2 se muestra en el navegador.