AngularJS - Descripción general
AngularJS es un marco de aplicación web de código abierto. Fue desarrollado originalmente en 2009 por Misko Hevery y Adam Abrons. Ahora es mantenido por Google. Su última versión es 1.2.21.
La definición de AngularJS tal como lo indica su documentación oficial es la siguiente:
AngularJS es un marco estructural para aplicaciones web dinámicas. Le permite usar HTML como su lenguaje de plantilla y le permite extender la sintaxis de HTML para expresar los componentes de su aplicación de manera clara y sucinta. Su enlace de datos y su inyección de dependencia eliminan gran parte del código que tiene que escribir actualmente. Y todo sucede dentro del navegador, lo que lo convierte en un socio ideal con cualquier tecnología de servidor.
Características generales
Las características generales de AngularJS son las siguientes:
AngularJS es un marco eficiente que puede crear aplicaciones de Internet enriquecidas (RIA).
AngularJS ofrece a los desarrolladores opciones para escribir aplicaciones del lado del cliente utilizando JavaScript en una forma limpia de Model View Controller (MVC).
Las aplicaciones escritas en AngularJS son compatibles con todos los navegadores. AngularJS maneja automáticamente el código JavaScript adecuado para cada navegador.
AngularJS es de código abierto, completamente gratuito y utilizado por miles de desarrolladores en todo el mundo. Tiene la licencia de Apache versión 2.0.
En general, AngularJS es un marco para crear aplicaciones web a gran escala, de alto rendimiento y fáciles de mantener.
Funciones principales
Las características principales de AngularJS son las siguientes:
Data-binding - Es la sincronización automática de datos entre el modelo y los componentes de la vista.
Scope- Son objetos que hacen referencia al modelo. Actúan como un pegamento entre el controlador y la vista.
Controller - Estas son funciones de JavaScript vinculadas a un ámbito particular.
Services- AngularJS viene con varios servicios integrados como $ http para hacer XMLHttpRequests. Estos son objetos singleton que se instancian solo una vez en la aplicación.
Filters - Estos seleccionan un subconjunto de elementos de una matriz y devuelven una nueva matriz.
Directives- Las directivas son marcadores en elementos DOM como elementos, atributos, css y más. Estos se pueden utilizar para crear etiquetas HTML personalizadas que sirven como nuevos widgets personalizados. AngularJS tiene directivas integradas como ngBind, ngModel, etc.
Templates- Estas son la vista renderizada con información del controlador y el modelo. Pueden ser un solo archivo (como index.html) o múltiples vistas en una página usando parciales .
Routing - Es el concepto de cambio de vistas.
Model View Whatever- MVW es un patrón de diseño para dividir una aplicación en diferentes partes llamadas Modelo, Vista y Controlador, cada una con distintas responsabilidades. AngularJS no implementa MVC en el sentido tradicional, sino algo más cercano a MVVM (Model-View-ViewModel). El equipo de Angular JS lo refiere con humor como Model View Whatever.
Deep Linking- Los enlaces profundos permiten codificar el estado de la aplicación en la URL para que se pueda marcar. Luego, la aplicación se puede restaurar desde la URL al mismo estado.
Dependency Injection - AngularJS tiene un subsistema de inyección de dependencia incorporado que ayuda al desarrollador a crear, comprender y probar las aplicaciones fácilmente.
Conceptos
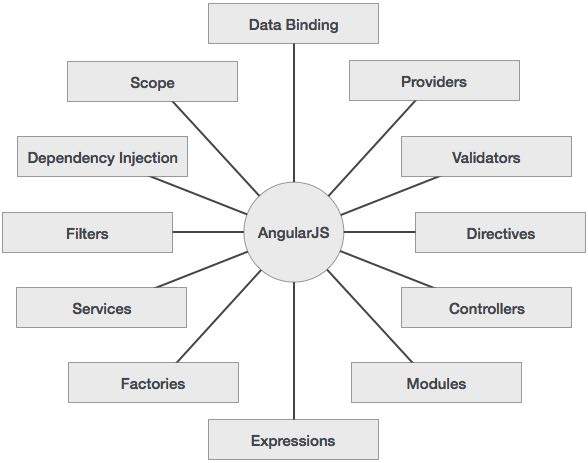
El siguiente diagrama muestra algunas partes importantes de AngularJS que analizaremos en detalle en los capítulos siguientes.

Ventajas de AngularJS
Las ventajas de AngularJS son:
Proporciona la capacidad de crear aplicaciones de una sola página de una manera muy limpia y fácil de mantener.
Proporciona capacidad de enlace de datos a HTML. Por lo tanto, brinda al usuario una experiencia rica y receptiva.
El código AngularJS se puede probar por unidad.
AngularJS usa la inyección de dependencia y hace uso de la separación de preocupaciones.
AngularJS proporciona componentes reutilizables.
Con AngularJS, los desarrolladores pueden lograr más funcionalidad con código corto.
En AngularJS, las vistas son páginas html puras y los controladores escritos en JavaScript hacen el procesamiento comercial.
Además de todo, las aplicaciones AngularJS pueden ejecutarse en todos los principales navegadores y teléfonos inteligentes, incluidos los teléfonos / tabletas con Android e iOS.
Desventajas de AngularJS
Aunque AngularJS tiene muchos méritos, aquí hay algunos puntos de preocupación:
Not Secure- Al ser solo un marco de JavaScript, las aplicaciones escritas en AngularJS no son seguras. La autenticación y autorización del lado del servidor es imprescindible para mantener segura una aplicación.
Not degradable - Si el usuario de su aplicación deshabilita JavaScript, no se verá nada, excepto la página básica.
Directivas AngularJS
El marco de AngularJS se puede dividir en tres partes principales:
ng-app - Esta directiva define y vincula una aplicación AngularJS a HTML.
ng-model - Esta directiva vincula los valores de los datos de la aplicación AngularJS a los controles de entrada HTML.
ng-bind - Esta directiva vincula los datos de la aplicación AngularJS a las etiquetas HTML.