AngularJS - Guía rápida
¿Qué es AngularJS?
AngularJS es un marco de aplicación web de código abierto. Fue desarrollado originalmente en 2009 por Misko Hevery y Adam Abrons. Ahora es mantenido por Google. Su última versión es 1.4.3.
La definición de AngularJS tal como lo indica su documentación oficial es la siguiente:
AngularJS es un marco estructural para aplicaciones web dinámicas. Le permite usar HTML como su lenguaje de plantilla y le permite extender la sintaxis de HTML para expresar los componentes de su aplicación de manera clara y sucinta. El enlace de datos de Angular y la inyección de dependencias eliminan gran parte del código que tiene que escribir actualmente. Y todo sucede dentro del navegador, lo que lo convierte en un socio ideal para cualquier tecnología de servidor.
Caracteristicas
AngularJS es un potente marco de desarrollo basado en JavaScript para crear una aplicación de Internet RICA (RIA).
AngularJS ofrece a los desarrolladores opciones para escribir aplicaciones del lado del cliente (usando JavaScript) de una manera limpia MVC (Model View Controller).
La aplicación escrita en AngularJS es compatible con varios navegadores. AngularJS maneja automáticamente el código JavaScript adecuado para cada navegador.
AngularJS es de código abierto, completamente gratuito y utilizado por miles de desarrolladores en todo el mundo. Tiene licencia de Apache License versión 2.0.
En general, AngularJS es un marco para crear aplicaciones web a gran escala y de alto rendimiento mientras las mantiene tan fáciles de mantener.
Funciones principales
Las siguientes son las características principales más importantes de AngularJS:
Data-binding - Es la sincronización automática de datos entre el modelo y los componentes de la vista.
Scope- Son objetos que hacen referencia al modelo. Actúan como un pegamento entre el controlador y la vista.
Controller - Estas son funciones de JavaScript que están vinculadas a un ámbito particular.
Services- AngularJS viene con varios servicios integrados, por ejemplo $ https: para hacer un XMLHttpRequests. Estos son objetos singleton que se instancian solo una vez en la aplicación.
Filters - Estos seleccionan un subconjunto de elementos de una matriz y devuelven una nueva matriz.
Directives- Las directivas son marcadores en elementos DOM (como elementos, atributos, css y más). Estos se pueden utilizar para crear etiquetas HTML personalizadas que sirven como nuevos widgets personalizados. AngularJS tiene directivas integradas (ngBind, ngModel ...)
Templates- Estas son la vista renderizada con información del controlador y el modelo. Estos pueden ser un solo archivo (como index.html) o múltiples vistas en una página usando "parciales".
Routing - Es el concepto de cambio de vistas.
Model View Whatever- MVC es un patrón de diseño para dividir una aplicación en diferentes partes (llamadas Modelo, Vista y Controlador), cada una con distintas responsabilidades. AngularJS no implementa MVC en el sentido tradicional, sino algo más cercano a MVVM (Model-View-ViewModel). El equipo de Angular JS lo refiere con humor como Model View Whatever.
Deep Linking- La vinculación profunda le permite codificar el estado de la aplicación en la URL para que se pueda marcar. Luego, la aplicación se puede restaurar desde la URL al mismo estado.
Dependency Injection - AngularJS tiene un subsistema de inyección de dependencia incorporado que ayuda al desarrollador al hacer que la aplicación sea más fácil de desarrollar, comprender y probar.
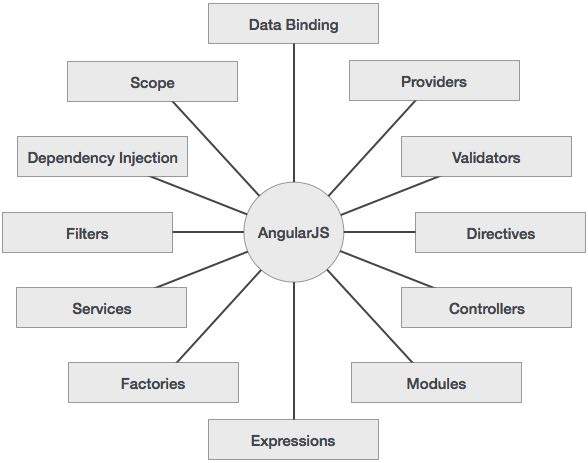
Conceptos
El siguiente diagrama muestra algunas partes importantes de AngularJS que analizaremos en detalle en los capítulos siguientes.

Ventajas de AngularJS
AngularJS proporciona la capacidad de crear una aplicación de página única de una manera muy limpia y fácil de mantener.
AngularJS proporciona capacidad de enlace de datos a HTML, lo que brinda al usuario una experiencia rica y receptiva
El código AngularJS se puede probar por unidad.
AngularJS usa la inyección de dependencia y hace uso de la separación de preocupaciones.
AngularJS proporciona componentes reutilizables.
Con AngularJS, el desarrollador escribe menos código y obtiene más funcionalidad.
En AngularJS, las vistas son páginas html puras y los controladores escritos en JavaScript hacen el procesamiento comercial.
Además de todo, las aplicaciones AngularJS pueden ejecutarse en todos los principales navegadores y teléfonos inteligentes, incluidos teléfonos / tabletas con Android e iOS.
Desventajas de AngularJS
Aunque AngularJS viene con muchos puntos positivos, pero al mismo tiempo deberíamos considerar los siguientes puntos:
Not Secure- Al ser solo un marco de JavaScript, las aplicaciones escritas en AngularJS no son seguras. La autenticación y autorización del lado del servidor es imprescindible para mantener segura una aplicación.
Not degradable - Si el usuario de su aplicación deshabilita JavaScript, el usuario solo verá la página básica y nada más.
Los componentes de AngularJS
El marco de AngularJS se puede dividir en las siguientes tres partes principales:
ng-app - Esta directiva define y vincula una aplicación AngularJS a HTML.
ng-model - Esta directiva vincula los valores de los datos de la aplicación AngularJS a los controles de entrada HTML.
ng-bind - Esta directiva vincula los datos de la aplicación AngularJS a las etiquetas HTML.
En este capítulo analizaremos cómo configurar la biblioteca AngularJS para usarla en el desarrollo de aplicaciones web. También estudiaremos brevemente la estructura del directorio y su contenido.
Cuando abres el enlace https://angularjs.org/, verá que hay dos opciones para descargar la biblioteca AngularJS:

View on GitHub - Haga clic en este botón para ir a GitHub y obtener todos los scripts más recientes.
Download AngularJS 1 - O haga clic en este botón, se verá una pantalla como la siguiente -

Esta pantalla ofrece varias opciones para usar Angular JS de la siguiente manera:
Downloading and hosting files locally
Hay dos opciones diferentes legacy y latest. Los nombres en sí son autodescriptivos.legacy tiene una versión inferior a 1.2.xy latest tiene la versión 1.5.x.
También podemos optar por la versión minificada, sin comprimir o con cremallera.
CDN access- También tienes acceso a un CDN. La CDN le dará acceso en todo el mundo a centros de datos regionales que, en este caso, alojan Google. Esto significa que el uso de CDN traslada la responsabilidad de alojar archivos de sus propios servidores a una serie de servidores externos. Esto también ofrece la ventaja de que si el visitante de su página web ya ha descargado una copia de AngularJS del mismo CDN, no tendrá que volver a descargarla.
Try the new angularJS 2 - Haga clic en este botón para descargar la versión beta 2 de Angular JS. Esta versión es muy rápida, compatible con dispositivos móviles y flexible en comparación con la versión heredada y la más reciente de AngularJS 1
Estamos utilizando las versiones CDN de la biblioteca a lo largo de este tutorial.
Ejemplo
Ahora escribamos un ejemplo simple usando la biblioteca AngularJS. Creemos un archivo HTML myfirstexample.html como se muestra a continuación:
<!doctype html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
</head>
<body ng-app = "myapp">
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
</body>
</html>Las siguientes secciones describen el código anterior en detalle:
Incluir AngularJS
Hemos incluido el archivo JavaScript de AngularJS en la página HTML para que podamos usar AngularJS -
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
</head>Si desea actualizar a la última versión de Angular JS, use la siguiente fuente de secuencia de comandos o consulte la última versión de AngularJS en su sitio web oficial.
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
</head>Apunta a la aplicación AngularJS
A continuación, le contamos qué parte del HTML contiene la aplicación AngularJS. Esto se hace agregando el atributo ng-app al elemento HTML raíz de la aplicación AngularJS. Puede agregarlo al elemento html o al elemento del cuerpo como se muestra a continuación:
<body ng-app = "myapp">
</body>Ver
La vista es esta parte -
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>ng-controller le dice a AngularJS qué controlador usar con esta vista. helloTo.title le dice a AngularJS que escriba el valor del "modelo" llamado helloTo.title en el HTML en esta ubicación.
Controlador
La parte del controlador es:
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>Este código registra una función de controlador llamada HelloController en el módulo angular llamado myapp . Estudiaremos más sobre módulos y controladores en sus respectivos capítulos. La función del controlador se registra en angular mediante la llamada de función angular.module (...). Controller (...).
El parámetro $ scope que se pasa a la función del controlador es el modelo . La función del controlador agrega un objeto helloTo JavaScript, y en ese objeto agrega un campo de título .
Ejecución
Guarde el código anterior como myfirstexample.html y ábralo en cualquier navegador. Verá una salida como la siguiente:
Welcome AngularJS to the world of Tutorialspoint!Cuando la página se carga en el navegador, suceden las siguientes cosas:
El documento HTML se carga en el navegador y el navegador lo evalúa. Se carga el archivo JavaScript de AngularJS, se crea el objeto global angular . A continuación, se ejecuta JavaScript que registra las funciones del controlador.
Siguiente AngularJS escanea a través del HTML para buscar aplicaciones y vistas de AngularJS. Una vez que se encuentra la vista, la conecta a la función del controlador correspondiente.
A continuación, AngularJS ejecuta las funciones del controlador. Luego, renderiza las vistas con datos del modelo poblado por el controlador. La página ya está lista.
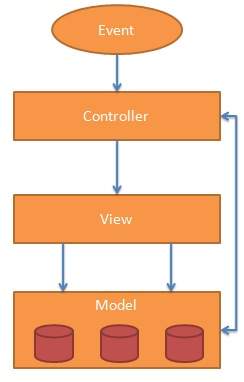
Model Vver Controller o MVC, como se le llama popularmente, es un patrón de diseño de software para desarrollar aplicaciones web. Un patrón de controlador de vista de modelo se compone de las siguientes tres partes:
Model - Es el nivel más bajo del patrón responsable de mantener los datos.
View - Es el responsable de mostrar al usuario todos o una parte de los datos.
Controller - Es un código de software que controla las interacciones entre el modelo y la vista.
MVC es popular porque aísla la lógica de la aplicación de la capa de interfaz de usuario y admite la separación de preocupaciones. El controlador recibe todas las solicitudes de la aplicación y luego trabaja con el modelo para preparar los datos que necesita la vista. La vista luego usa los datos preparados por el controlador para generar una respuesta presentable final. La abstracción MVC se puede representar gráficamente de la siguiente manera.

El modelo
El modelo es responsable de administrar los datos de la aplicación. Responde a la solicitud de la vista y a las instrucciones del controlador para actualizarse.
La vista
Una presentación de datos en un formato particular, provocada por la decisión del controlador de presentar los datos. Son sistemas de plantillas basados en scripts como JSP, ASP, PHP y muy fáciles de integrar con la tecnología AJAX.
El controlador
El controlador responde a la entrada del usuario y realiza interacciones en los objetos del modelo de datos. El controlador recibe la entrada, la valida y luego realiza operaciones comerciales que modifican el estado del modelo de datos.
AngularJS es un marco basado en MVC. En los próximos capítulos, veremos cómo AngularJS usa la metodología MVC.
Antes de comenzar a crear una aplicación HelloWorld real usando AngularJS, veamos cuáles son las partes reales de una aplicación AngularJS. Una aplicación AngularJS consta de las siguientes tres partes importantes:
ng-app - Esta directiva define y vincula una aplicación AngularJS a HTML.
ng-model - Esta directiva vincula los valores de los datos de la aplicación AngularJS a los controles de entrada HTML.
ng-bind - Esta directiva vincula los datos de la aplicación AngularJS a las etiquetas HTML.
Pasos para crear la aplicación AngularJS
Paso 1: Cargar marco
Al ser un marco de JavaScript puro, se puede agregar usando la etiqueta <Script>.
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>Paso 2: Defina la aplicación AngularJS usando la directiva ng-app
<div ng-app = "">
...
</div>Paso 3: Defina un nombre de modelo usando la directiva ng-model
<p>Enter your Name: <input type = "text" ng-model = "name"></p>Paso 4: vincular el valor del modelo anterior definido mediante la directiva ng-bind.
<p>Hello <span ng-bind = "name"></span>!</p>Pasos para ejecutar la aplicación AngularJS
Utilice los tres pasos mencionados anteriormente en una página HTML.
testAngularJS.htm
<html>
<head>
<title>AngularJS First Application</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "">
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
<p>Hello <span ng-bind = "name"></span>!</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Salida
Abra textAngularJS.htm en un navegador web. Ingrese su nombre y vea el resultado.
Cómo AngularJS se integra con HTML
La directiva ng-app indica el inicio de la aplicación AngularJS.
La directiva ng-model luego crea una variable modelo llamada "nombre" que se puede usar con la página html y dentro del div que tiene la directiva ng-app.
ng-bind luego usa el modelo de nombre que se mostrará en la etiqueta html span cada vez que el usuario ingrese algo en el cuadro de texto.
Cerrar la etiqueta </div> indica el final de la aplicación AngularJS.
Las directivas AngularJS se utilizan para extender HTML. Estos son atributos especiales que comienzan con el prefijo ng-. Vamos a discutir las siguientes directivas:
ng-app - Esta directiva inicia una aplicación AngularJS.
ng-init - Esta directiva inicializa los datos de la aplicación.
ng-model - Esta directiva vincula los valores de los datos de la aplicación AngularJS a los controles de entrada HTML.
ng-repeat - Esta directiva repite elementos html para cada elemento de una colección.
directiva ng-app
La directiva ng-app inicia una aplicación AngularJS. Define el elemento raíz. Inicializa o arranca automáticamente la aplicación cuando se carga la página web que contiene la aplicación AngularJS. También se utiliza para cargar varios módulos AngularJS en la aplicación AngularJS. En el siguiente ejemplo, hemos definido una aplicación AngularJS predeterminada usando el atributo ng-app de un elemento div.
<div ng-app = "">
...
</div>directiva ng-init
La directiva ng-init inicializa los datos de una aplicación AngularJS. Se utiliza para poner valores a las variables que se utilizarán en la aplicación. En el siguiente ejemplo, inicializaremos una serie de países. Estamos usando la sintaxis JSON para definir una variedad de países.
<div ng-app = "" ng-init = "countries = [{locale:'en-US',name:'United States'},
{locale:'en-GB',name:'United Kingdom'}, {locale:'en-FR',name:'France'}]">
...
</div>directiva ng-model
Esta directiva vincula los valores de los datos de la aplicación AngularJS a los controles de entrada HTML. En el siguiente ejemplo, hemos definido un modelo llamado "nombre".
<div ng-app = "">
...
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
</div>directiva ng-repeat
La directiva ng-repeat repite elementos html para cada elemento de una colección. En el siguiente ejemplo, hemos iterado sobre una variedad de países.
<div ng-app = "">
...
<p>List of Countries with locale:</p>
<ol>
<li ng-repeat = "country in countries">
{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}
</li>
</ol>
</div>Ejemplo
El siguiente ejemplo mostrará todas las directivas mencionadas anteriormente.
testAngularJS.htm
<html>
<head>
<title>AngularJS Directives</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "" ng-init = "countries = [{locale:'en-US',name:'United States'},
{locale:'en-GB',name:'United Kingdom'}, {locale:'en-FR',name:'France'}]">
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
<p>Hello <span ng-bind = "name"></span>!</p>
<p>List of Countries with locale:</p>
<ol>
<li ng-repeat = "country in countries">
{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}
</li>
</ol>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Salida
Abra textAngularJS.htm en un navegador web. Ingrese su nombre y vea el resultado.
Las expresiones se utilizan para vincular los datos de la aplicación a html. Las expresiones se escriben entre llaves dobles como {{expresión}}. Las expresiones se comportan de la misma forma que las directivas ng-bind. Las expresiones de la aplicación AngularJS son expresiones javascript puras y generan los datos donde se utilizan.
Usando números
<p>Expense on Books : {{cost * quantity}} Rs</p>Usando cadenas
<p>Hello {{student.firstname + " " + student.lastname}}!</p>Usando objeto
<p>Roll No: {{student.rollno}}</p>Usando matriz
<p>Marks(Math): {{marks[3]}}</p>Ejemplo
El siguiente ejemplo mostrará todas las expresiones mencionadas anteriormente.
testAngularJS.htm
<html>
<head>
<title>AngularJS Expressions</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "" ng-init = "quantity = 1;cost = 30;
student = {firstname:'Mahesh',lastname:'Parashar',rollno:101};
marks = [80,90,75,73,60]">
<p>Hello {{student.firstname + " " + student.lastname}}!</p>
<p>Expense on Books : {{cost * quantity}} Rs</p>
<p>Roll No: {{student.rollno}}</p>
<p>Marks(Math): {{marks[3]}}</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Salida
Abra textAngularJS.htm en un navegador web. Vea el resultado.
La aplicación AngularJS se basa principalmente en controladores para controlar el flujo de datos en la aplicación. Un controlador se define mediante la directiva ng-controller. Un controlador es un objeto JavaScript que contiene atributos / propiedades y funciones. Cada controlador acepta $ scope como un parámetro que se refiere a la aplicación / módulo que el controlador debe controlar.
<div ng-app = "" ng-controller = "studentController">
...
</div>Aquí hemos declarado un controlador studentControllerusando la directiva ng-controller. Como siguiente paso, definiremos studentController de la siguiente manera:
<script>
function studentController($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
}
</script>studentController definido como un objeto JavaScript con $ scope como argumento.
$ scope se refiere a la aplicación que utilizará el objeto studentController.
$ scope.student es propiedad del objeto studentController.
firstName y lastName son dos propiedades del objeto $ scope.student. Les hemos pasado los valores predeterminados.
fullName es la función del objeto $ scope.student cuya tarea es devolver el nombre combinado.
En la función fullName obtenemos el objeto de estudiante y luego devolvemos el nombre combinado.
Como nota, también podemos definir el objeto del controlador en un archivo JS separado y hacer referencia a ese archivo en la página html.
Ahora podemos usar la propiedad de estudiante de studentController usando ng-model o usando expresiones de la siguiente manera.
Enter first name: <input type = "text" ng-model = "student.firstName"><br>
Enter last name: <input type = "text" ng-model = "student.lastName"><br>
<br>
You are entering: {{student.fullName()}}Hemos acotado student.firstName y student.lastname a dos casillas de entrada.
Hemos limitado student.fullName () a HTML.
Ahora, cada vez que escribe algo en los cuadros de entrada de nombre y apellido, puede ver que el nombre completo se actualiza automáticamente.
Ejemplo
El siguiente ejemplo mostrará el uso del controlador.
testAngularJS.htm
<html>
<head>
<title>Angular JS Controller</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
Enter first name: <input type = "text" ng-model = "student.firstName"><br>
<br>
Enter last name: <input type = "text" ng-model = "student.lastName"><br>
<br>
You are entering: {{student.fullName()}}
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>Salida
Abra textAngularJS.htm en un navegador web. Vea el resultado.
Los filtros se utilizan para cambiar la modificación de los datos y se pueden aporrear en expresiones o directivas utilizando el carácter de barra vertical. A continuación se muestra la lista de filtros de uso común.
| No Señor. | Nombre y descripción |
|---|---|
| 1 | uppercase convierte un texto en texto en mayúsculas. |
| 2 | lowercase convierte un texto en texto en minúsculas. |
| 3 | currency da formato al texto en formato de moneda. |
| 4 | filter filtrar la matriz a un subconjunto de la misma según los criterios proporcionados. |
| 5 | orderby ordena la matriz según los criterios proporcionados. |
filtro de mayúsculas
Agregue un filtro de mayúsculas a una expresión mediante el carácter de barra vertical. Aquí hemos agregado un filtro de mayúsculas para imprimir el nombre del estudiante en todas las letras mayúsculas.
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Upper Case: {{student.fullName() | uppercase}}filtro de minúsculas
Agregue un filtro en minúsculas a una expresión usando un carácter de barra vertical. Aquí hemos agregado un filtro de minúsculas para imprimir el nombre del estudiante en todas las letras minúsculas.
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Lower Case: {{student.fullName() | lowercase}}filtro de moneda
Agregue un filtro de moneda a una expresión que devuelva un número mediante el carácter de barra vertical. Aquí hemos agregado un filtro de moneda para imprimir tarifas usando formato de moneda.
Enter fees: <input type = "text" ng-model = "student.fees">
fees: {{student.fees | currency}}filtro filtro
Para mostrar solo los temas obligatorios, hemos utilizado subjectName como filtro.
Enter subject: <input type = "text" ng-model = "subjectName">
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>orden por filtro
Para ordenar materias por marcas, hemos utilizado orderBy marks.
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>Ejemplo
El siguiente ejemplo mostrará todos los filtros mencionados anteriormente.
testAngularJS.htm
<html>
<head>
<title>Angular JS Filters</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Enter fees: </td>
<td><input type = "text" ng-model = "student.fees"></td>
</tr>
<tr>
<td>Enter subject: </td>
<td><input type = "text" ng-model = "subjectName"></td>
</tr>
</table>
<br/>
<table border = "0">
<tr>
<td>Name in Upper Case: </td><td>{{student.fullName() | uppercase}}</td>
</tr>
<tr>
<td>Name in Lower Case: </td><td>{{student.fullName() | lowercase}}</td>
</tr>
<tr>
<td>fees: </td><td>{{student.fees | currency}}
</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName |orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>
</td>
</tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>Salida
Abra textAngularJS.htm en un navegador web. Vea el resultado.
Los datos de la tabla normalmente son repetibles por naturaleza. La directiva ng-repeat se puede utilizar para dibujar una tabla fácilmente. El siguiente ejemplo indica el uso de la directiva ng-repeat para dibujar una tabla.
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>La tabla se puede diseñar con estilos CSS.
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>Ejemplo
El siguiente ejemplo mostrará todas las directivas mencionadas anteriormente.
testAngularJS.htm
<html>
<head>
<title>Angular JS Table</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td>
<input type = "text" ng-model = "student.lastName">
</td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<table>
<tr>
<th>Name</th>.
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>Salida
Abra textAngularJS.htm en un navegador web. Vea el resultado.
Las siguientes directivas se pueden utilizar para vincular los datos de la aplicación a los atributos de HTML DOM Elements.
| No Señor. | Nombre y descripción |
|---|---|
| 1 | ng-disabled desactiva un control determinado. |
| 2 | ng-show muestra un control dado. |
| 3 | ng-hide oculta un control dado. |
| 4 | ng-click representa un evento de clic de AngularJS. |
directiva ng-disabled
Agregue el atributo ng-disabled a un botón HTML y pásele un modelo. Enlace el modelo a una casilla de verificación y vea la variación.
<input type = "checkbox" ng-model = "enableDisableButton">Disable Button
<button ng-disabled = "enableDisableButton">Click Me!</button>directiva ng-show
Agregue el atributo ng-show a un botón HTML y pásele un modelo. Vincular el modelo a una casilla de verificación y ver la variación.
<input type = "checkbox" ng-model = "showHide1">Show Button
<button ng-show = "showHide1">Click Me!</button>directiva ng-hide
Agregue el atributo ng-hide a un botón HTML y pásele un modelo. Enlace el modelo a una casilla de verificación y vea la variación.
<input type = "checkbox" ng-model = "showHide2">Hide Button
<button ng-hide = "showHide2">Click Me!</button>directiva ng-click
Agregue el atributo ng-click a un botón HTML y actualice un modelo. Enlace el modelo a html y vea la variación.
<p>Total click: {{ clickCounter }}</p>
<button ng-click = "clickCounter = clickCounter + 1">Click Me!</button>Ejemplo
El siguiente ejemplo mostrará todas las directivas mencionadas anteriormente.
testAngularJS.htm
<html>
<head>
<title>AngularJS HTML DOM</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "">
<table border = "0">
<tr>
<td><input type = "checkbox" ng-model = "enableDisableButton">Disable Button</td>
<td><button ng-disabled = "enableDisableButton">Click Me!</button></td>
</tr>
<tr>
<td><input type = "checkbox" ng-model = "showHide1">Show Button</td>
<td><button ng-show = "showHide1">Click Me!</button></td>
</tr>
<tr>
<td><input type = "checkbox" ng-model = "showHide2">Hide Button</td>
<td><button ng-hide = "showHide2">Click Me!</button></td>
</tr>
<tr>
<td><p>Total click: {{ clickCounter }}</p></td>
<td><button ng-click = "clickCounter = clickCounter + 1">Click Me!</button></td>
</tr>
</table>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Salida
Abra textAngularJS.htm en un navegador web. Vea el resultado.
AngularJS admite un enfoque modular. Los módulos se utilizan para separar lógicas, como servicios, controladores, aplicaciones, etc. y mantener el código limpio. Definimos módulos en archivos js separados y los nombramos según el archivo module.js. En este ejemplo vamos a crear dos módulos.
Application Module - utilizado para inicializar una aplicación con controlador (es).
Controller Module - utilizado para definir el controlador.
Módulo de aplicación
mainApp.js
var mainApp = angular.module("mainApp", []);Aquí hemos declarado una aplicación. mainAppmódulo usando la función angular.module. Le hemos pasado una matriz vacía. Esta matriz generalmente contiene módulos dependientes.
Módulo controlador
studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});Aquí hemos declarado un controlador studentController módulo usando la función mainApp.controller.
Usar módulos
<div ng-app = "mainApp" ng-controller = "studentController">
...
<script src = "mainApp.js"></script>
<script src = "studentController.js"></script>
</div>Aquí hemos usado el módulo de aplicación usando la directiva ng-app y el controlador usando la directiva ng-controller. Hemos importado mainApp.js y studentController.js en la página principal html.
Ejemplo
El siguiente ejemplo mostrará todos los módulos mencionados anteriormente.
testAngularJS.htm
<html>
<head>
<title>Angular JS Modules</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src = "/angularjs/src/module/mainApp.js"></script>
<script src = "/angularjs/src/module/studentController.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</body>
</html>mainApp.js
var mainApp = angular.module("mainApp", []);studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});Salida
Abra textAngularJS.htm en un navegador web. Vea el resultado.
AngularJS enriquece el llenado y la validación de formularios. Podemos usar ng-click para manejar el clic en el botón de AngularJS y usar las banderas $ dirty y $ invalid para hacer las validaciones de una manera sencilla. Utilice novalidate con una declaración de formulario para deshabilitar cualquier validación específica del navegador. Los controles de formularios hacen un uso intensivo de los eventos angulares. Primero echemos un vistazo rápido a los eventos.
Eventos
AngularJS proporciona múltiples eventos que se pueden asociar con los controles HTML. Por ejemplo, ng-click normalmente se asocia con button. A continuación se muestran los eventos admitidos en Angular JS.
- ng-click
- ng-dbl-click
- ng-mousedown
- ng-mouseup
- ng-mouseenter
- ng-mouseleave
- ng-mousemove
- ng-mouseover
- ng-keydown
- ng-keyup
- ng-keypress
- ng-change
ng-clic
Restablezca los datos de un formulario utilizando la directiva al hacer clic de un botón.
<input name = "firstname" type = "text" ng-model = "firstName" required>
<input name = "lastname" type = "text" ng-model = "lastName" required>
<input name = "email" type = "email" ng-model = "email" required>
<button ng-click = "reset()">Reset</button>
<script>
function studentController($scope) {
$scope.reset = function() {
$scope.firstName = "Mahesh";
$scope.lastName = "Parashar";
$scope.email = "[email protected]";
}
$scope.reset();
}
</script>Validar datos
Lo siguiente se puede usar para rastrear errores.
$dirty - indica que se ha cambiado el valor.
$invalid - indica que el valor ingresado no es válido.
$error - indica el error exacto.
Ejemplo
El siguiente ejemplo mostrará todas las directivas mencionadas anteriormente.
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<form name = "studentForm" novalidate>
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input name = "firstname" type = "text" ng-model = "firstName" required>
<span style = "color:red" ng-show = "studentForm.firstname.$dirty && studentForm.firstname.$invalid">
<span ng-show = "studentForm.firstname.$error.required">First Name is required.</span>
</span>
</td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input name = "lastname" type = "text" ng-model = "lastName" required>
<span style = "color:red" ng-show = "studentForm.lastname.$dirty && studentForm.lastname.$invalid">
<span ng-show = "studentForm.lastname.$error.required">Last Name is required.</span>
</span>
</td>
</tr>
<tr>
<td>Email: </td><td><input name = "email" type = "email" ng-model = "email" length = "100" required>
<span style = "color:red" ng-show = "studentForm.email.$dirty && studentForm.email.$invalid">
<span ng-show = "studentForm.email.$error.required">Email is required.</span>
<span ng-show = "studentForm.email.$error.email">Invalid email address.</span>
</span>
</td>
</tr>
<tr>
<td>
<button ng-click = "reset()">Reset</button>
</td>
<td>
<button ng-disabled = "studentForm.firstname.$dirty &&
studentForm.firstname.$invalid || studentForm.lastname.$dirty &&
studentForm.lastname.$invalid || studentForm.email.$dirty &&
studentForm.email.$invalid" ng-click="submit()">Submit</button>
</td>
</tr>
</table>
</form>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.reset = function() {
$scope.firstName = "Mahesh";
$scope.lastName = "Parashar";
$scope.email = "[email protected]";
}
$scope.reset();
});
</script>
</body>
</html>Salida
Abra textAngularJS.htm en un navegador web. Vea el resultado.
HTML no admite la incrustación de páginas html dentro de una página html. Para lograr esta funcionalidad se utilizan las siguientes formas:
Using Ajax - Realice una llamada al servidor para obtener la página html correspondiente y configurarla en innerHTML del control html.
Using Server Side Includes - JSP, PHP y otras tecnologías de servidor del lado web pueden incluir páginas html dentro de una página dinámica.
Usando AngularJS, podemos incrustar páginas HTML dentro de una página HTML usando la directiva ng-include.
<div ng-app = "" ng-controller = "studentController">
<div ng-include = "'main.htm'"></div>
<div ng-include = "'subjects.htm'"></div>
</div>Ejemplo
tryAngularJS.htm
<html>
<head>
<title>Angular JS Includes</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<div ng-include = "'/angularjs/src/include/main.htm'"></div>
<div ng-include = "'/angularjs/src/include/subjects.htm'"></div>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>main.htm
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
</table>subject.htm
<p>Subjects:</p>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>Salida
Para ejecutar este ejemplo, debe implementar textAngularJS.htm, main.htm y subject.htm en un servidor web. Abra textAngularJS.htm usando la URL de su servidor en un navegador web. Vea el resultado.
AngularJS proporciona $ https: control que funciona como un servicio para leer datos del servidor. El servidor realiza una llamada a la base de datos para obtener los registros deseados. AngularJS necesita datos en formato JSON. Una vez que los datos están listos, $ https: se puede usar para obtener los datos del servidor de la siguiente manera:
function studentController($scope,$https:) {
var url = "data.txt";
$https:.get(url).success( function(response) {
$scope.students = response;
});
}Aquí, el archivo data.txt contiene registros de estudiantes. $ https: el servicio realiza una llamada ajax y establece una respuesta a sus estudiantes de propiedad. El modelo de los estudiantes se puede utilizar para dibujar tablas en HTML.
Ejemplos
data.txt
[
{
"Name" : "Mahesh Parashar",
"RollNo" : 101,
"Percentage" : "80%"
},
{
"Name" : "Dinkar Kad",
"RollNo" : 201,
"Percentage" : "70%"
},
{
"Name" : "Robert",
"RollNo" : 191,
"Percentage" : "75%"
},
{
"Name" : "Julian Joe",
"RollNo" : 111,
"Percentage" : "77%"
}
]testAngularJS.htm
<html>
<head>
<title>Angular JS Includes</title>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "" ng-controller = "studentController">
<table>
<tr>
<th>Name</th>
<th>Roll No</th>
<th>Percentage</th>
</tr>
<tr ng-repeat = "student in students">
<td>{{ student.Name }}</td>
<td>{{ student.RollNo }}</td>
<td>{{ student.Percentage }}</td>
</tr>
</table>
</div>
<script>
function studentController($scope,$http) {
var url = "data.txt";
$http.get(url).then( function(response) {
$scope.students = response.data;
});
}
</script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js">
</script>
</body>
</html>Salida
Para ejecutar este ejemplo, debe implementar testAngularJS.htm y el archivo data.txt en un servidor web. Abra el archivo testAngularJS.htm usando la URL de su servidor en un navegador web y vea el resultado.
AngularJS admite la aplicación de una sola página a través de múltiples vistas en una sola página. Para hacer esto, AngularJS ha proporcionado directivas ng-view y ng-template y servicios $ routeProvider.
ng-view
La etiqueta ng-view simplemente crea un marcador de posición donde se puede colocar una vista correspondiente (vista html o ng-template) según la configuración.
Uso
Defina un div con ng-view dentro del módulo principal.
<div ng-app = "mainApp">
...
<div ng-view></div>
</div>ng-template
La directiva ng-template se usa para crear una vista html usando una etiqueta de script. Contiene el atributo "id" que usa $ routeProvider para mapear una vista con un controlador.
Uso
Defina un bloque de script con el tipo como ng-template dentro del módulo principal.
<div ng-app = "mainApp">
...
<script type = "text/ng-template" id = "addStudent.htm">
<h2> Add Student </h2>
{{message}}
</script>
</div>$ routeProvider
$ routeProvider es el servicio clave que establece la configuración de las URL, las asigna con la página html correspondiente o ng-template y adjunta un controlador con la misma.
Uso
Defina un bloque de script con el módulo principal y establezca la configuración de enrutamiento.
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider', function($routeProvider) {
$routeProvider
.when('/addStudent', {
templateUrl: 'addStudent.htm', controller: 'AddStudentController'
})
.when('/viewStudents', {
templateUrl: 'viewStudents.htm', controller: 'ViewStudentsController'
})
.otherwise ({
redirectTo: '/addStudent'
});
}]);Los siguientes son los puntos importantes que se deben considerar en el ejemplo anterior.
$ routeProvider se define como una función en la configuración del módulo mainApp usando la clave como '$ routeProvider'.
$ routeProvider.when define una URL "/ addStudent" que luego se asigna a "addStudent.htm". addStudent.htm debe estar presente en la misma ruta que la página html principal. Si la página htm no está definida, entonces ng-template se utilizará con id = "addStudent.htm". Hemos utilizado ng-template.
"de lo contrario" se utiliza para establecer la vista predeterminada.
"controlador" se utiliza para establecer el controlador correspondiente para la vista.
Ejemplo
El siguiente ejemplo mostrará todas las directivas mencionadas anteriormente.
testAngularJS.htm
<html>
<head>
<title>Angular JS Views</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular-route.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp">
<p><a href = "#addStudent">Add Student</a></p>
<p><a href = "#viewStudents">View Students</a></p>
<div ng-view></div>
<script type = "text/ng-template" id = "addStudent.htm">
<h2> Add Student </h2>
{{message}}
</script>
<script type = "text/ng-template" id = "viewStudents.htm">
<h2> View Students </h2>
{{message}}
</script>
</div>
<script>
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider', function($routeProvider) {
$routeProvider
.when('/addStudent', {
templateUrl: 'addStudent.htm',
controller: 'AddStudentController'
})
.when('/viewStudents', {
templateUrl: 'viewStudents.htm',
controller: 'ViewStudentsController'
})
.otherwise({
redirectTo: '/addStudent'
});
}]);
mainApp.controller('AddStudentController', function($scope) {
$scope.message = "This page will be used to display add student form";
});
mainApp.controller('ViewStudentsController', function($scope) {
$scope.message = "This page will be used to display all the students";
});
</script>
</body>
</html>Resultado
Abra textAngularJS.htm en un navegador web. Vea el resultado.
Scope es un objeto javascript especial que desempeña el papel de unir el controlador con las vistas. El alcance contiene los datos del modelo. En los controladores, se accede a los datos del modelo a través del objeto $ scope.
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
</script>Los siguientes son los puntos importantes que se deben considerar en el ejemplo anterior.
$ scope se pasa como primer argumento al controlador durante su definición de constructor.
$ scope.message y $ scope.type son los modelos que se utilizarán en la página HTML.
Hemos establecido valores en modelos que se reflejarán en el módulo de aplicación cuyo controlador es shapeController.
Podemos definir funciones también en $ scope.
Herencia del alcance
Los alcances son específicos de los controladores. Si definimos controladores anidados, el controlador secundario heredará el alcance de su controlador principal.
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
mainApp.controller("circleController", function($scope) {
$scope.message = "In circle controller";
});
</script>Los siguientes son los puntos importantes que se deben considerar en el ejemplo anterior.
Hemos establecido valores para modelos en shapeController.
Hemos anulado el mensaje en el controlador secundario circleController. Cuando se utiliza "mensaje" dentro del módulo del controlador circleController, se utilizará el mensaje anulado.
Ejemplo
El siguiente ejemplo mostrará todas las directivas mencionadas anteriormente.
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "shapeController">
<p>{{message}} <br/> {{type}} </p>
<div ng-controller = "circleController">
<p>{{message}} <br/> {{type}} </p>
</div>
<div ng-controller = "squareController">
<p>{{message}} <br/> {{type}} </p>
</div>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
mainApp.controller("circleController", function($scope) {
$scope.message = "In circle controller";
});
mainApp.controller("squareController", function($scope) {
$scope.message = "In square controller";
$scope.type = "Square";
});
</script>
</body>
</html>Resultado
Abra textAngularJS.htm en un navegador web. Vea el resultado.
AngularJS admite los conceptos de "Separación de preocupaciones" mediante la arquitectura de servicios. Los servicios son funciones de JavaScript y son responsables de realizar tareas específicas únicamente. Esto los convierte en una entidad individual que se puede mantener y probar. Los controladores, los filtros pueden llamarlos según los requisitos. Los servicios normalmente se inyectan mediante el mecanismo de inyección de dependencia de AngularJS.
AngularJS proporciona muchos servicios incorporados, por ejemplo, $ https :, $ ruta, $ ventana, $ ubicación, etc. Cada servicio es responsable de una tarea específica, por ejemplo, $ https: se utiliza para realizar una llamada ajax para obtener los datos del servidor. $ route se utiliza para definir la información de enrutamiento y así sucesivamente. Los servicios incorporados siempre tienen el prefijo $ símbolo.
Hay dos formas de crear un servicio.
- factory
- service
Usando el método de fábrica
Usando el método de fábrica, primero definimos una fábrica y luego le asignamos un método.
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});Usando el método de servicio
Usando el método de servicio, definimos un servicio y luego le asignamos un método. También le hemos inyectado un servicio ya disponible.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});Ejemplo
El siguiente ejemplo mostrará todas las directivas mencionadas anteriormente.
testAngularJS.htm
<html>
<head>
<title>Angular JS Services</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "CalcController">
<p>Enter a number: <input type = "number" ng-model = "number" /></p>
<button ng-click = "square()">X<sup>2</sup></button>
<p>Result: {{result}}</p>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
mainApp.controller('CalcController', function($scope, CalcService) {
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
</script>
</body>
</html>Resultado
Abra textAngularJS.htm en un navegador web. Vea el resultado.
La inyección de dependencias es un patrón de diseño de software en el que a los componentes se les asignan sus dependencias en lugar de codificarlas dentro del componente. Esto evita que un componente localice la dependencia y hace que las dependencias sean configurables. Esto ayuda a que los componentes sean reutilizables, mantenibles y probables.
AngularJS proporciona un mecanismo de inyección de dependencia supremo. Proporciona los siguientes componentes principales que se pueden inyectar entre sí como dependencias.
- value
- factory
- service
- provider
- constant
valor
value es un objeto javascript simple y se usa para pasar valores al controlador durante la fase de configuración.
//define a module
var mainApp = angular.module("mainApp", []);
//create a value object as "defaultInput" and pass it a data.
mainApp.value("defaultInput", 5);
...
//inject the value in the controller using its name "defaultInput"
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});fábrica
factory es una función que se utiliza para devolver valor. Crea valor bajo demanda siempre que un servicio o controlador lo requiera. Normalmente utiliza una función de fábrica para calcular y devolver el valor.
//define a module
var mainApp = angular.module("mainApp", []);
//create a factory "MathService" which provides a method multiply to return multiplication of two numbers
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
//inject the factory "MathService" in a service to utilize the multiply method of factory.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
...Servicio
service es un objeto javascript singleton que contiene un conjunto de funciones para realizar ciertas tareas. Los servicios se definen mediante las funciones service () y luego se inyectan en los controladores.
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service which defines a method square to return square of a number.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
//inject the service "CalcService" into the controller
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});proveedor
AngularJS utiliza el proveedor internamente para crear servicios, fábrica, etc.durante la fase de configuración (fase durante la cual AngularJS se inicia). El siguiente script de mención se puede usar para crear MathService que hemos creado anteriormente. Provider es un método de fábrica especial con un método get () que se utiliza para devolver el valor / servicio / fábrica.
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service using provider which defines a method square to return square of a number.
mainApp.config(function($provide) {
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});constante
Las constantes se utilizan para pasar valores en la fase de configuración teniendo en cuenta el hecho de que el valor no se puede utilizar para pasar durante la fase de configuración.
mainApp.constant("configParam", "constant value");Ejemplo
El siguiente ejemplo mostrará todas las directivas mencionadas anteriormente.
testAngularJS.htm
<html>
<head>
<title>AngularJS Dependency Injection</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "CalcController">
<p>Enter a number: <input type = "number" ng-model = "number" /></p>
<button ng-click = "square()">X<sup>2</sup></button>
<p>Result: {{result}}</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.config(function($provide) {
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});
mainApp.value("defaultInput", 5);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
});
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
</script>
</body>
</html>Resultado
Abra textAngularJS.htm en un navegador web. Vea el resultado.
Las directivas personalizadas se utilizan en AngularJS para ampliar la funcionalidad de HTML. Las directivas personalizadas se definen mediante la función "directiva". Una directiva personalizada simplemente reemplaza el elemento para el que está activada. La aplicación AngularJS durante el arranque encuentra los elementos coincidentes y realiza una actividad única usando su método compile () de la directiva personalizada y luego procesa el elemento usando el método link () de la directiva personalizada según el alcance de la directiva. AngularJS proporciona soporte para crear directivas personalizadas para el siguiente tipo de elementos.
Element directives - La directiva se activa cuando se encuentra un elemento coincidente.
Attribute - La directiva se activa cuando se encuentra un atributo coincidente.
CSS - La directiva se activa cuando se encuentra un estilo CSS coincidente.
Comment - La directiva se activa cuando se encuentra un comentario coincidente.
Comprensión de la directiva personalizada
Defina etiquetas html personalizadas.
<student name = "Mahesh"></student><br/>
<student name = "Piyush"></student>Defina una directiva personalizada para manejar las etiquetas html personalizadas anteriores.
var mainApp = angular.module("mainApp", []);
//Create a directive, first parameter is the html element to be attached.
//We are attaching student html tag.
//This directive will be activated as soon as any student element is encountered in html
mainApp.directive('student', function() {
//define the directive object
var directive = {};
//restrict = E, signifies that directive is Element directive
directive.restrict = 'E';
//template replaces the complete element with its text.
directive.template = "Student: <b>{{student.name}}</b> ,
Roll No: <b>{{student.rollno}}</b>";
//scope is used to distinguish each student element based on criteria.
directive.scope = {
student : "=name"
}
//compile is called during application initialization. AngularJS calls
it once when html page is loaded.
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
//linkFunction is linked with each element with scope to get the element specific data.
var linkFunction = function($scope, element, attributes) {
element.html("Student: <b>"+$scope.student.name +"</b> ,
Roll No: <b>"+$scope.student.rollno+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return linkFunction;
}
return directive;
});Defina controlador para actualizar el alcance de la directiva. Aquí estamos usando el valor del atributo de nombre como hijo del alcance.
mainApp.controller('StudentController', function($scope) {
$scope.Mahesh = {};
$scope.Mahesh.name = "Mahesh Parashar";
$scope.Mahesh.rollno = 1;
$scope.Piyush = {};
$scope.Piyush.name = "Piyush Parashar";
$scope.Piyush.rollno = 2;
});Ejemplo
<html>
<head>
<title>Angular JS Custom Directives</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
<student name = "Mahesh"></student><br/>
<student name = "Piyush"></student>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.directive('student', function() {
var directive = {};
directive.restrict = 'E';
directive.template = "Student: <b>{{student.name}}</b> ,
Roll No: <b>{{student.rollno}}</b>";
directive.scope = {
student : "=name"
}
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
var linkFunction = function($scope, element, attributes) {
element.html("Student: <b>"+$scope.student.name +"</b> ,
Roll No: <b>"+$scope.student.rollno+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return linkFunction;
}
return directive;
});
mainApp.controller('StudentController', function($scope) {
$scope.Mahesh = {};
$scope.Mahesh.name = "Mahesh Parashar";
$scope.Mahesh.rollno = 1;
$scope.Piyush = {};
$scope.Piyush.name = "Piyush Parashar";
$scope.Piyush.rollno = 2;
});
</script>
</body>
</html>Resultado
Abra textAngularJS.htm en un navegador web. Vea el resultado.
AngularJS admite la internacionalización incorporada para tres tipos de filtros de moneda, fecha y números. Solo necesitamos incorporar los js correspondientes según la configuración regional del país. De forma predeterminada, maneja la configuración regional del navegador. Por ejemplo, para usar la configuración regional danesa, use el siguiente script.
<script src = "https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js">
</script>Ejemplo usando la configuración regional danesa
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Resultado
Abra textAngularJS.htm en un navegador web. Vea el resultado.
Ejemplo usando la configuración regional del navegador
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<!-- <script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script> -->
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Resultado
Abra textAngularJS.htm en un navegador web. Vea el resultado.
AngularJS admite la internacionalización incorporada para tres tipos de filtros: moneda, fecha y números. Solo necesitamos incorporar el script java correspondiente según la configuración regional del país. De forma predeterminada, considera la configuración regional del navegador. Por ejemplo, para la configuración regional en danés, use la siguiente secuencia de comandos:
<script src = "https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js">
</script>Ejemplo de uso de la configuración regional danesa
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Salida
Abra el archivo testAngularJS.htm en un navegador web y vea el resultado.
Ejemplo de uso de la configuración regional del navegador
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<!-- <script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script> -->
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Salida
Abra el archivo testAngularJS.htm en un navegador web y vea el resultado.