Controles AWT
Cada interfaz de usuario considera los siguientes tres aspectos principales:
UI elements: Estos son los elementos visuales centrales que el usuario eventualmente ve e interactúa con ellos. GWT proporciona una lista enorme de elementos comunes y ampliamente utilizados que varían desde básicos hasta complejos, los cuales cubriremos en este tutorial.
Layouts:Definen cómo se deben organizar los elementos de la interfaz de usuario en la pantalla y proporcionan una apariencia final a la GUI (interfaz gráfica de usuario). Esta parte se tratará en el capítulo Diseño.
Behavior:Estos son eventos que ocurren cuando el usuario interactúa con elementos de la interfaz de usuario. Esta parte se tratará en el capítulo Manejo de eventos.

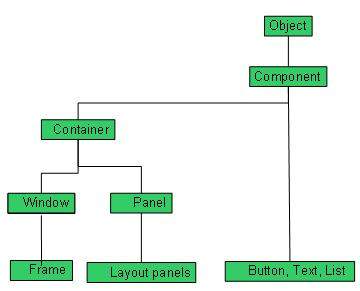
Todos los controles AWT heredan propiedades de la clase Component.
| No Señor. | Control y descripción |
|---|---|
| 1 | Componente Un componente es una superclase abstracta para controles GUI y representa un objeto con representación gráfica. |
Elementos de la interfaz de usuario de AWT:
A continuación se muestra la lista de controles de uso común mientras se diseñó una GUI con AWT.
| No Señor. | Control y descripción |
|---|---|
| 1 | Etiqueta Un objeto Label es un componente para colocar texto en un contenedor. |
| 2 | Botón Esta clase crea un botón etiquetado. |
| 3 | Casilla de verificación Una casilla de verificación es un componente gráfico que puede estar en una on (verdad o off (falso) estado. |
| 4 | Grupo de casillas de verificación La clase CheckboxGroup se usa para agrupar el conjunto de checkbox. |
| 5 | Lista El componente Lista presenta al usuario una lista de elementos de texto que se desplaza. |
| 6 | Campo de texto Un objeto TextField es un componente de texto que permite la edición de una sola línea de texto. |
| 7 | Área de texto Un objeto TextArea es un componente de texto que permite la edición de varias líneas de texto. |
| 8 | Elección Se utiliza un control de elección para mostrar un menú emergente de opciones. La opción seleccionada se muestra en la parte superior del menú. |
| 9 | Lona Un control Canvas representa un área rectangular donde la aplicación puede dibujar algo o puede recibir entradas creadas por el usuario. |
| 10 | Imagen Un control de imagen es una superclase para todas las clases de imágenes que representan imágenes gráficas. |
| 11 | Barra de desplazamiento Un control de la barra de desplazamiento representa un componente de la barra de desplazamiento para permitir al usuario seleccionar un rango de valores. |
| 12 | Diálogo Un control de diálogo representa una ventana de nivel superior con un título y un borde que se utiliza para tomar alguna forma de entrada del usuario. |
| 13 | Diálogo de archivo Un control FileDialog representa una ventana de diálogo desde la que el usuario puede seleccionar un archivo. |