Córdoba - Sistema de archivos
Este complemento se utiliza para manipular el sistema de archivos nativo en el dispositivo del usuario.
Paso 1: instalación del complemento de archivo
Necesitamos ejecutar el siguiente código en el command prompt para instalar este complemento.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-filePaso 2: agregar botones
En este ejemplo, le mostraremos cómo crear un archivo, escribir en un archivo, leerlo y eliminarlo. Por esta razón, crearemos cuatro botones enindex.html. También agregaremostextarea en donde se mostrará el contenido de nuestro archivo.
<button id = "createFile">CREATE FILE</button>
<button id = "writeFile">WRITE FILE</button>
<button id = "readFile">READ FILE</button>
<button id = "removeFile">DELETE FILE</button>
<textarea id = "textarea"></textarea>Paso 3: agregar oyentes de eventos
Agregaremos event listeners en index.js dentro de onDeviceReady función para garantizar que todo haya comenzado antes de que se utilice el complemento.
document.getElementById("createFile").addEventListener("click", createFile);
document.getElementById("writeFile").addEventListener("click", writeFile);
document.getElementById("readFile").addEventListener("click", readFile);
document.getElementById("removeFile").addEventListener("click", removeFile);Paso 4A: función Crear archivo
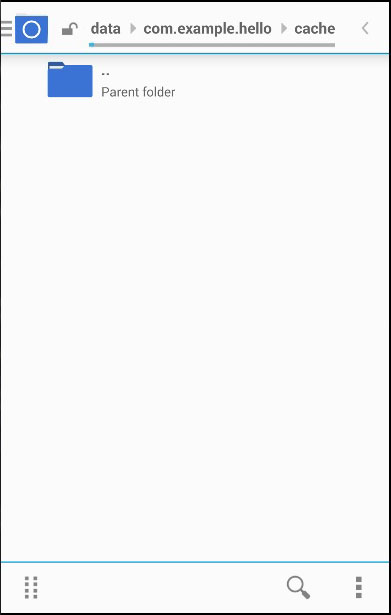
El archivo se creará en la carpeta raíz de aplicaciones del dispositivo. Para poder acceder a la carpeta raíz, debe proporcionarsuperuseracceso a sus carpetas. En nuestro caso, la ruta a la carpeta raíz es\data\data\com.example.hello\cache. Por el momento esta carpeta está vacía.

Agreguemos ahora una función que creará el archivo log.txt. Escribiremos este código enindex.jsy envíe una solicitud al sistema de archivos. Este método usa WINDOW.TEMPORARY o WINDOW.PERSISTENT. El tamaño que se requerirá para el almacenamiento se valora en bytes (5MB en nuestro caso).
function createFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true, exclusive: true}, function(fileEntry) {
alert('File creation successfull!')
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
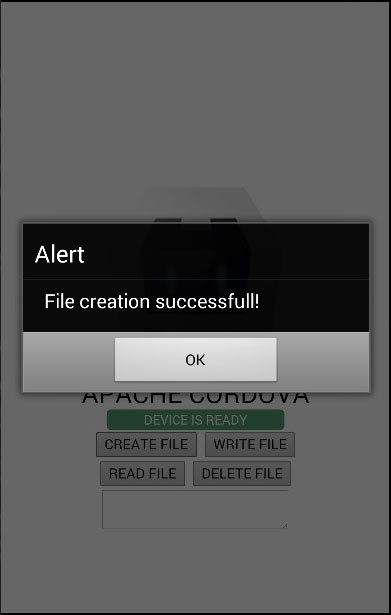
}Ahora podemos presionar el CREATE FILE y la alerta confirmará que hemos creado correctamente el archivo.

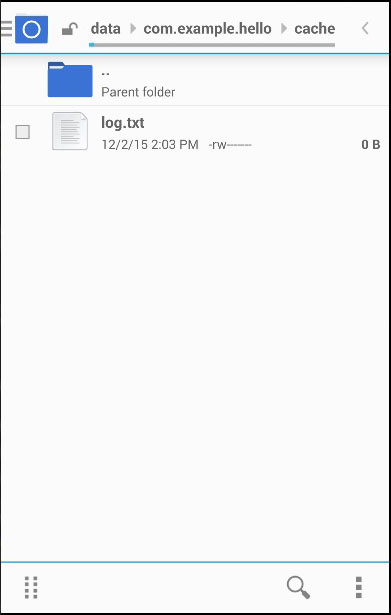
Ahora, podemos revisar la carpeta raíz de nuestras aplicaciones nuevamente y podemos encontrar nuestro nuevo archivo allí.

Paso 4B - Función de escritura de archivo
En este paso, escribiremos texto en nuestro archivo. Enviaremos nuevamente una solicitud al sistema de archivos y luego crearemos el escritor de archivos para poder escribirLorem Ipsum texto que asignamos al blob variable.
function writeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true}, function(fileEntry) {
fileEntry.createWriter(function(fileWriter) {
fileWriter.onwriteend = function(e) {
alert('Write completed.');
};
fileWriter.onerror = function(e) {
alert('Write failed: ' + e.toString());
};
var blob = new Blob(['Lorem Ipsum'], {type: 'text/plain'});
fileWriter.write(blob);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}Después de presionar el WRITE FILE , la alerta nos informará que la escritura se ha realizado correctamente como en la siguiente captura de pantalla.

Ahora podemos abrir log.txt y ver eso Lorem Ipsum está escrito en el interior.

Paso 4C - Función de lectura de archivo
En este paso, leeremos el archivo log.txt y lo mostraremos en el textareaelemento. Enviaremos una solicitud al sistema de archivos y obtendremos el objeto de archivo, luego estamos creandoreader. Cuando el lector esté cargado, asignaremos el valor devuelto atextarea.
function readFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {}, function(fileEntry) {
fileEntry.file(function(file) {
var reader = new FileReader();
reader.onloadend = function(e) {
var txtArea = document.getElementById('textarea');
txtArea.value = this.result;
};
reader.readAsText(file);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
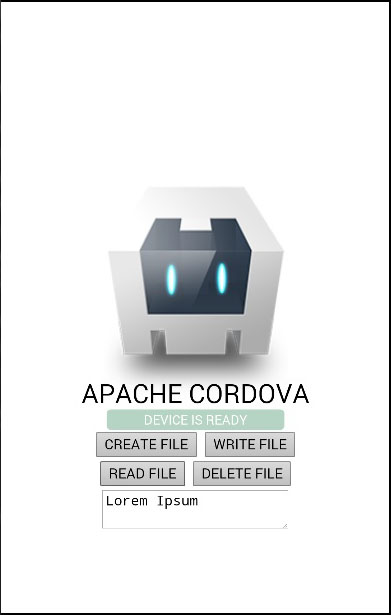
}Cuando hacemos clic en el READ FILE botón, el texto del archivo se escribirá dentro textarea.

Paso 4D - Función Eliminar archivo
Y finalmente crearemos una función para borrar log.txt archivo.
function removeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: false}, function(fileEntry) {
fileEntry.remove(function() {
alert('File removed.');
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}Ahora podemos presionar el DELETE FILEpara eliminar el archivo de la carpeta raíz de las aplicaciones. La alerta nos notificará que la operación de eliminación se realizó correctamente.

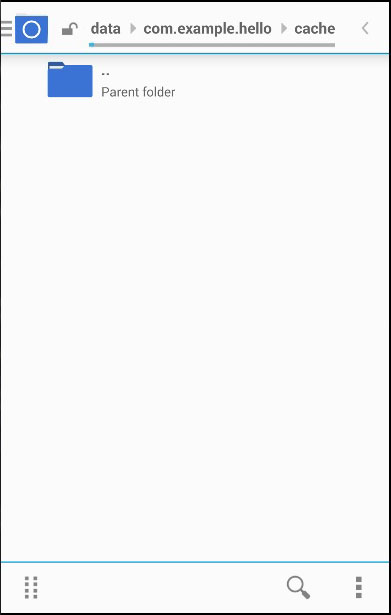
Si revisamos la carpeta raíz de las aplicaciones, veremos que está vacía.