Córdoba - Almacenamiento
Podemos utilizar la API de almacenamiento disponible para almacenar datos en las aplicaciones cliente. Esto ayudará al uso de la aplicación cuando el usuario no esté conectado y también puede mejorar el rendimiento. Dado que este tutorial es para principiantes, le mostraremos cómo usarlocal storage. En uno de nuestros tutoriales posteriores, le mostraremos los otros complementos que se pueden usar.
Paso 1: agregar botones
Crearemos cuatro botones en el index.htmlarchivo. Los botones estarán ubicados dentro deldiv class = "app" elemento.
<button id = "setLocalStorage">SET LOCAL STORAGE</button>
<button id = "showLocalStorage">SHOW LOCAL STORAGE</button>
<button id = "removeProjectFromLocalStorage">REMOVE PROJECT</button>
<button id = "getLocalStorageByKey">GET BY KEY</button>Producirá la siguiente pantalla:

Paso 2: agregar oyentes de eventos
La política de seguridad de Cordova no permite eventos en línea, por lo que agregaremos detectores de eventos dentro de los archivos index.js. También asignaremoswindow.localStorage a un localStorage variable que usaremos más adelante.
document.getElementById("setLocalStorage").addEventListener("click", setLocalStorage);
document.getElementById("showLocalStorage").addEventListener("click", showLocalStorage);
document.getElementById("removeProjectFromLocalStorage").addEventListener
("click", removeProjectFromLocalStorage);
document.getElementById("getLocalStorageByKey").addEventListener
("click", getLocalStorageByKey);
var localStorage = window.localStorage;Paso 3: creación de funciones
Ahora necesitamos crear funciones que serán llamadas cuando se toquen los botones. La primera función se utiliza para agregar datos al almacenamiento local.
function setLocalStorage() {
localStorage.setItem("Name", "John");
localStorage.setItem("Job", "Developer");
localStorage.setItem("Project", "Cordova Project");
}El siguiente registrará los datos que agregamos a la consola.
function showLocalStorage() {
console.log(localStorage.getItem("Name"));
console.log(localStorage.getItem("Job"));
console.log(localStorage.getItem("Project"));
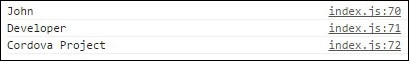
}Si tocamos SET LOCAL STORAGE, configuraremos tres elementos para el almacenamiento local. Si tocamosSHOW LOCAL STORAGE luego, la consola registrará los elementos que queramos.

Creemos ahora una función que eliminará el proyecto del almacenamiento local.
function removeProjectFromLocalStorage() {
localStorage.removeItem("Project");
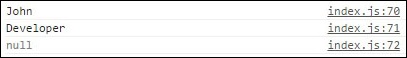
}Si hacemos clic en el SHOW LOCAL STORAGE botón después de eliminar el proyecto, la salida mostrará null valor para el campo del proyecto.

También podemos obtener los elementos de almacenamiento local utilizando el key() método que tomará el índice como argumento y devolverá el elemento con el valor de índice correspondiente.
function getLocalStorageByKey() {
console.log(localStorage.key(0));
}Ahora, cuando tocamos el GET BY KEY , se mostrará la siguiente salida.

NOTA
Cuando usamos el key() método, la consola registrará el job en vez de name a pesar de que pasamos el argumento 0para recuperar el primer objeto. Esto se debe a que el almacenamiento local almacena datos en orden alfabético.
La siguiente tabla muestra todos los métodos de almacenamiento local disponibles.
| S. No | Métodos y detalles |
|---|---|
| 1 | setItem(key, value) Se utiliza para configurar el elemento en almacenamiento local. |
| 2 | getItem(key) Se utiliza para obtener el artículo del almacenamiento local. |
| 3 | removeItem(key) Se utiliza para sacar el artículo del almacenamiento local. |
| 4 | key(index) Se utiliza para obtener el artículo mediante el indexdel artículo en almacenamiento local. Esto ayuda a ordenar los elementos alfabéticamente. |
| 5 | length() Se utiliza para recuperar la cantidad de elementos que existen en el almacenamiento local. |
| 6 | clear() Se utiliza para eliminar todos los pares clave / valor del almacenamiento local. |