Ext.js: contenedores
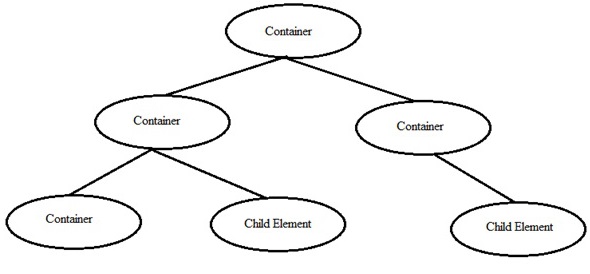
El contenedor en Ext JS es el componente donde podemos agregar otro contenedor o componentes secundarios. Estos contenedores pueden tener varios diseños para organizar los componentes en los contenedores. Podemos agregar o eliminar los componentes del contenedor y de sus elementos secundarios. Ext.container.Container es la clase base para todos los contenedores en Ext JS.

| No Señor | Descripción |
|---|---|
| 1 | Componentes dentro del contenedor Este ejemplo muestra cómo definir los componentes dentro de un contenedor. |
| 2 | Contenedor dentro del contenedor Este ejemplo muestra cómo definir un contenedor dentro de un contenedor con otros componentes |
Hay varios tipos de contenedores Ext.panel.Panel, Ext.form.Panel, Ext.tab.Panel y Ext.container.Viewport son contenedores de uso frecuente en Ext JS. A continuación se muestra el ejemplo que muestra cómo utilizar estos contenedores.
| No Señor. | Tipo de contenedores y descripción |
|---|---|
| 1 | Panel externo Panel Este ejemplo muestra un contenedor Ext.panel.Panel |
| 2 | Panel de formulario externo Este ejemplo muestra un contenedor Ext.form.Panel |
| 3 | Panel ext. Este ejemplo muestra un contenedor Ext.tab.Panel |
| 4 | Contenedor externo Viewport Este ejemplo muestra un contenedor Ext.container.Viewport |