Ext.js - Guía rápida
Ext JS es un marco de JavaScript popular que proporciona una interfaz de usuario rica para crear aplicaciones web con funcionalidad de varios navegadores. Ext JS se utiliza básicamente para crear aplicaciones de escritorio. Es compatible con todos los navegadores modernos como IE6 +, FF, Chrome, Safari 6+, Opera 12+, etc. Mientras que otro producto de Sencha, Sencha Touch se utiliza para aplicaciones móviles.
Ext JS se basa en la arquitectura MVC / MVVM. La última versión de Ext JS 6 es una plataforma única, que se puede utilizar tanto para aplicaciones de escritorio como móviles sin tener un código diferente para una plataforma diferente.
Historia
Ext JS 1.1
La primera versión de Ext JS fue desarrollada por Jack Slocum en 2006. Era un conjunto de clases de utilidad, que es una extensión de YUI. Llamó a la biblioteca como YUI-ext.
Ext JS 2.0
Ext JS versión 2.0 se lanzó en 2007. Esta versión tenía una nueva documentación de API para aplicaciones de escritorio con características limitadas. Esta versión no tiene compatibilidad con versiones anteriores de Ext JS.
Ext JS 3.0
Ext JS versión 3.0 fue lanzada en 2009. Esta versión agregó nuevas características como vista de gráfico y lista, pero a costa de la velocidad. Tenía compatibilidad con versiones anteriores de la versión 2.0.
Ext JS 4.0
Después del lanzamiento de Ext JS 3, los desarrolladores de Ext JS tuvieron el mayor desafío de aumentar la velocidad. Ext JS versión 4.0 se lanzó en 2011. Tenía la estructura revisada completa, que fue seguida por la arquitectura MVC y una aplicación rápida.
Ext JS 5.0
Ext JS versión 5.0 se lanzó en 2014. El cambio principal en esta versión fue cambiar la arquitectura MVC a la arquitectura MVVM. Incluye la capacidad de crear aplicaciones de escritorio en dispositivos táctiles, enlace de datos bidireccional, diseños receptivos y muchas más funciones.
Ext JS 6.0
Ext JS 6 fusiona el marco Ext JS (para aplicaciones de escritorio) y Sencha Touch (para aplicaciones móviles).
Caracteristicas
A continuación se muestran las características destacadas de Ext JS.
Widgets de interfaz de usuario personalizables con una colección de interfaz de usuario enriquecida, como cuadrículas, cuadrículas dinámicas, formularios, gráficos, árboles.
Compatibilidad de código de nuevas versiones con la anterior.
Un administrador de diseño flexible ayuda a organizar la visualización de datos y contenido en varios navegadores, dispositivos y tamaños de pantalla.
El paquete de datos avanzado desacopla los widgets de la interfaz de usuario de la capa de datos. El paquete de datos permite la recopilación de datos del lado del cliente utilizando modelos altamente funcionales que habilitan características como la clasificación y el filtrado.
Es un protocolo independiente y puede acceder a los datos desde cualquier fuente de back-end.
Temas personalizables Los widgets Ext JS están disponibles en varios temas listos para usar que son consistentes en todas las plataformas.
Beneficios
Sencha Ext JS es el estándar líder para el desarrollo de aplicaciones web de nivel empresarial. Ext JS proporciona las herramientas necesarias para crear aplicaciones sólidas para computadoras de escritorio y tabletas.
Optimiza el desarrollo multiplataforma en computadoras de escritorio, tabletas y teléfonos inteligentes, tanto para navegadores modernos como heredados.
Aumenta la productividad de los equipos de desarrollo al integrarse en entornos de desarrollo empresarial a través de complementos IDE.
Reduce el costo del desarrollo de aplicaciones web.
Permite a los equipos crear aplicaciones con una experiencia de usuario atractiva.
Ofrece un conjunto de widgets para crear fácilmente una interfaz de usuario potente.
Sigue la arquitectura MVC, por lo que el código es altamente legible.
Limitaciones
El tamaño de la biblioteca es grande, alrededor de 500 KB, lo que aumenta el tiempo de carga inicial y ralentiza la aplicación.
HTML está lleno de etiquetas que lo hacen complejo y difícil de depurar.
De acuerdo con la política de licencia pública general, es gratuito para aplicaciones de código abierto, pero se paga para aplicaciones comerciales.
A veces, para cargar, incluso cosas simples, se requieren pocas líneas de codificación, que es más simple en html o JQuery.
Necesita un desarrollador bastante experimentado para desarrollar aplicaciones Ext JS.
Herramientas
A continuación se muestran las herramientas proporcionadas por Sencha que se utilizan para el desarrollo de aplicaciones Ext JS principalmente a nivel de producción.
Sencha CMD
Sencha CMD es una herramienta que proporciona las características de minificación de código Ext JS, andamiaje y generación de compilación de producción.
Complementos Sencha IDE
Los complementos Sencha IDE integran los marcos Sencha en IntelliJ, WebStorm IDE, lo que ayuda a mejorar la productividad del desarrollador al proporcionar funciones como finalización de código, inspección de código, navegación de código, generación de código, refactorización de código, creación de plantillas, revisión ortográfica, etc.
Inspector Sencha
Sencha Inspector es una herramienta de depuración que ayuda al depurador a depurar cualquier problema durante el desarrollo.
Configuración del entorno local
Esta sección le guía sobre cómo descargar y configurar Ext JS en su máquina. Siga los pasos para configurar el entorno.
Descarga de archivos de biblioteca
Descargue la versión de prueba de los archivos de la biblioteca Ext JS de Sencha https://www.sencha.com. Obtendrá la versión de prueba del sitio en su identificación de correo registrada, que será una carpeta comprimida llamada ext-6.0.1-trial.
Descomprime la carpeta y encontrarás varios archivos JavaScript y CSS, que incluirás en nuestra aplicación. En su mayoría, incluiremos los siguientes archivos:
JavaScript Files - El archivo JS que puede encontrar en la carpeta \ ext-6.0.1-trial \ ext6.0.1 \ build son -
| No Señor | Descripción del archivo |
|---|---|
| 1 | ext.js Este es el archivo principal que contiene todas las funcionalidades para ejecutar la aplicación. |
| 2 | ext-all.js Este archivo contiene todo el código minimizado sin comentarios en el archivo. |
| 3 | ext-all-debug.js Esta es la versión no minificada de ext-all.js con fines de depuración. |
| 4 | ext-all-dev.js Este archivo tampoco está minimizado y se usa con fines de desarrollo, ya que contiene todos los comentarios y registros de la consola para verificar cualquier error / problema. |
| 5 | ext-all.js Este archivo se utiliza principalmente para fines de producción, ya que es mucho más pequeño que cualquier otro. |
Puede agregar estos archivos a la carpeta JS de sus proyectos o puede proporcionar una ruta directa donde reside el archivo en su sistema.
CSS Files - Hay varios archivos basados en temas, que puede encontrar en la carpeta \ ext6.0.1-trial \ ext-6.0.1 \ build \ classic \ theme-classic \ resources \ theme-classic-all.css
Si va a utilizar la aplicación de escritorio, puede utilizar temas clásicos en la carpeta \ ext-6.0.1-trial \ ext-6.0.1 \ build \ classic
Si vamos a usar una aplicación móvil, entonces puede usar temas modernos que se pueden encontrar en la carpeta \ ext-6.0.1-trial \ ext-6.0.1 \ build \ modern
Los siguientes archivos de biblioteca se agregarán en una aplicación Ext JS.
<html>
<head>
<link rel = "stylesheet" type = "text/css"
href = "..\ext-6.0.1-trial\ext-6.0.1\build\classic\theme-classic\resources\theme-classic-all.css" />
<script type = "text/javascript"
src = "..\ext-6.0.1-trial\ext-6.0.1\build\ext-all.js" > </script>
<script type = "text/javascript" src = "app.js" > </script>
</head>
</html>Mantendrá el código de la aplicación ExtJS en el archivo app.js.
Configuración de CDN
CDN es una red de entrega de contenido con la que no necesita descargar los archivos de la biblioteca Ext JS, sino que puede agregar directamente el enlace CDN para ExtJS a su programa de la siguiente manera:
<html>
<head>
<link rel = "stylesheet" type = "text/css"
href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css" / >
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"> </script>
<script type = "text/javascript" src = "app.js" > </script>
</head>
</html>Editores populares
Al ser un framework JavaScript, que se utiliza para desarrollar aplicaciones web, en nuestro proyecto tendremos archivos HTML, JS. Para escribir nuestros programas Ext JS, necesitaremos un editor de texto. Incluso hay varios IDE disponibles en el mercado. Pero por ahora, podemos considerar uno de los siguientes:
Notepad - En una máquina con Windows, puede usar cualquier editor de texto simple como el Bloc de notas (recomendado para este tutorial), Bloc de notas ++, sublime.
Eclipse - Es un IDE desarrollado por la comunidad de código abierto de eclipse y se puede descargar desde https://www.eclipse.org/.
Navegador
Ext JS admite la compatibilidad entre navegadores, admite todos los navegadores principales, como:
- IE 6 y superior
- Firefox 3.6 y superior
- Chrome10 y superior
- Safari 4 y superior
- Opera 11 y superior
Puede utilizar cualquier navegador para ejecutar la aplicación Ext JS.
La convención de nomenclatura es un conjunto de reglas que se deben seguir para los identificadores. También hace que el código sea más legible y comprensible para otros programadores.
La convención de nomenclatura en Ext JS sigue la convención estándar de JavaScript, que no es obligatoria pero es una buena práctica a seguir. Debe seguir la sintaxis del caso camel para nombrar la clase, el método, la variable y las propiedades.
Si el nombre se combina con dos palabras, la segunda palabra comenzará siempre con una letra mayúscula. Por ejemplo, doLayout (), StudentForm, firstName, etc.
| Nombre | Convención |
|---|---|
| Nombre de la clase | Debe comenzar con una letra mayúscula, seguida de un camello. Por ejemplo, StudentClass |
| Nombre del método | Debe comenzar con una letra minúscula, seguida de un camello. Por ejemplo, doLayout () |
| Nombre de la variable | Debe comenzar con una letra minúscula, seguida de un camello. Por ejemplo, firstName |
| Nombre constante | Debe estar solo en mayúsculas. Por ejemplo, COUNT, MAX_VALUE |
| Nombre de la propiedad | Debe comenzar con una letra minúscula, seguida de un camello. Por ejemplo, enableColumnResize = true |
Ext JS sigue la arquitectura MVC / MVVM.
MVC - Arquitectura Model View Controller (versión 4)
MVVM - Model View Viewmodel (versión 5)
Esta arquitectura no es obligatoria para el programa, sin embargo, es una buena práctica seguir esta estructura para hacer que su código sea altamente mantenible y organizado.
Estructura del proyecto con la aplicación Ext JS
----------src
----------resources
-------------------CSS files
-------------------Images
----------JavaScript
--------------------App Folder
-------------------------------Controller
------------------------------------Contoller.js
-------------------------------Model
------------------------------------Model.js
-------------------------------Store
------------------------------------Store.js
-------------------------------View
------------------------------------View.js
-------------------------------Utils
------------------------------------Utils.js
--------------------------------app.js
-----------HTML filesLa carpeta de la aplicación Ext JS residirá en la carpeta JavaScript de su proyecto.
La aplicación contendrá archivos de controlador, vista, modelo, tienda y utilidades con app.js.
app.js- El archivo principal desde donde comenzará el flujo del programa, que debe incluirse en el archivo HTML principal usando la etiqueta <script>. La aplicación llama al controlador de la aplicación para el resto de la funcionalidad.
Controller.js- Es el archivo controlador de la arquitectura Ext JS MVC. Contiene todo el control de la aplicación, los oyentes de eventos y la mayor parte de la funcionalidad del código. Tiene la ruta definida para todos los demás archivos utilizados en esa aplicación, como almacenar, ver, modelar, requerir, mixins.
View.js- Contiene la parte de la interfaz de la aplicación, que se muestra al usuario. Ext JS utiliza varias vistas enriquecidas de IU, que se pueden ampliar y personalizar aquí de acuerdo con los requisitos.
Store.js- Contiene los datos almacenados en caché local que se van a representar en la vista con la ayuda de objetos modelo. Store obtiene los datos mediante proxies que tienen la ruta definida para que los servicios obtengan los datos del backend.
Model.js- Contiene los objetos que vinculan los datos de la tienda a ver. Tiene el mapeo de objetos de datos de backend a la vista dataIndex. Los datos se obtienen con la ayuda de store.
Utils.js- No está incluido en la arquitectura MVC, pero es una práctica recomendada para hacer que el código sea más limpio, menos complejo y más legible. Podemos escribir métodos en este archivo y llamarlos en el controlador o en el renderizador de vista cuando sea necesario. También es útil para fines de reutilización de código.
En la arquitectura MVVM, el controlador se reemplaza por ViewModel.
ViewModel- Básicamente media los cambios entre vista y modelo. Vincula los datos del modelo a la vista. Al mismo tiempo, no tiene ninguna interacción directa con la vista. Solo tiene conocimiento del modelo.
Cómo funciona
Por ejemplo, si usamos un objeto modelo en dos o tres lugares en la interfaz de usuario. Si cambiamos el valor en un lugar de la IU, podemos ver sin siquiera guardar ese cambio. El valor del modelo cambia y, por lo tanto, se refleja en todos los lugares de la interfaz de usuario, donde sea que se utilice el modelo.
Hace que el esfuerzo de los desarrolladores sea mucho menor y más fácil, ya que no se requiere codificación adicional para vincular datos.
Este capítulo enumera los pasos para escribir el primer programa Hello World en Ext JS.
Paso 1
Cree una página index.htm en el editor de nuestra elección. Incluya los archivos de biblioteca requeridos en la sección de cabecera de la página html de la siguiente manera.
index.htm
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Explicación
Se llamará al método Ext.onReady () una vez que Ext JS esté listo para representar los elementos Ext JS.
El método Ext.create () se utiliza para crear un objeto en Ext JS. Aquí estamos creando un objeto de clase de panel simple Ext.Panel.
Ext.Panel es la clase predefinida en Ext JS para crear un panel.
Cada clase Ext JS tiene diferentes propiedades para realizar algunas funcionalidades básicas.
La clase Ext.Panel tiene varias propiedades como:
renderToes el elemento donde este panel tiene que renderizar. 'helloWorldPanel' es el id div en el archivo Index.html.
Height y width Las propiedades son para personalizar el tamaño del panel.
Title propiedad es proporcionar el título al panel.
Html propiedad es el contenido html que se mostrará en el panel.
Paso 2
Abra el archivo index.htm en un navegador estándar y obtendrá el siguiente resultado en el navegador.
Ext JS es un marco de JavaScript que tiene funcionalidades de programación orientada a objetos. Ext es el espacio de nombres, que encapsula todas las clases en Ext JS.
Definición de una clase en Ext JS
Ext proporciona más de 300 clases, que podemos utilizar para diversas funcionalidades.
Ext.define () se utiliza para definir las clases en Ext JS.
Sintaxis
Ext.define(class name, class members/properties, callback function);El nombre de la clase es el nombre de la clase según la estructura de la aplicación. Por ejemplo, appName.folderName.ClassName studentApp.view.StudentView.
Las propiedades / miembros de la clase definen el comportamiento de la clase.
La función de devolución de llamada es opcional. Se llama cuando la clase se ha cargado correctamente.
Ejemplo de definición de clase Ext JS
Ext.define(studentApp.view.StudentDeatilsGrid, {
extend : 'Ext.grid.GridPanel',
id : 'studentsDetailsGrid',
store : 'StudentsDetailsGridStore',
renderTo : 'studentsDetailsRenderDiv',
layout : 'fit',
columns : [{
text : 'Student Name',
dataIndex : 'studentName'
},{
text : 'ID',
dataIndex : 'studentId'
},{
text : 'Department',
dataIndex : 'department'
}]
});Creando Objetos
Al igual que otros lenguajes basados en OOPS, también podemos crear objetos en Ext JS.
A continuación se muestran las diferentes formas de crear objetos en Ext JS.
Usando nueva palabra clave
var studentObject = new student();
studentObject.getStudentName();Usando Ext.create ()
Ext.create('Ext.Panel', {
renderTo : 'helloWorldPanel',
height : 100,
width : 100,
title : 'Hello world',
html : 'First Ext JS Hello World Program'
});Herencia en Ext JS
La herencia es el principio de utilizar la funcionalidad definida en la clase A en la clase B.
En Ext JS, la herencia se puede hacer usando dos métodos:
Ext. Extender
Ext.define(studentApp.view.StudentDetailsGrid, {
extend : 'Ext.grid.GridPanel',
...
});Aquí, nuestra clase personalizada StudentDetailsGrid utiliza las características básicas de la clase Ext JS GridPanel.
Usando Mixins
Mixins es una forma diferente de usar la clase A en la clase B sin extensión.
mixins : {
commons : 'DepartmentApp.utils.DepartmentUtils'
},Los mixins se agregan en el controlador donde declaramos todas las otras clases como store, view, etc. De esta manera, podemos llamar a la clase DepartmentUtils y usar sus funciones en el controlador o en esta aplicación.
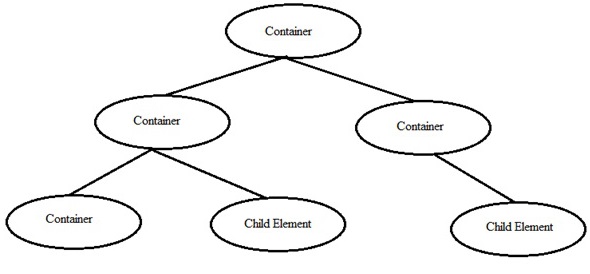
El contenedor en Ext JS es el componente donde podemos agregar otro contenedor o componentes secundarios. Estos contenedores pueden tener varios diseños para organizar los componentes en los contenedores. Podemos agregar o eliminar los componentes del contenedor y de sus elementos secundarios. Ext.container.Container es la clase base para todos los contenedores en Ext JS.

| No Señor | Descripción |
|---|---|
| 1 | Componentes dentro del contenedor Este ejemplo muestra cómo definir los componentes dentro de un contenedor. |
| 2 | Contenedor dentro del contenedor Este ejemplo muestra cómo definir un contenedor dentro de un contenedor con otros componentes |
Hay varios tipos de contenedores Ext.panel.Panel, Ext.form.Panel, Ext.tab.Panel y Ext.container.Viewport son contenedores de uso frecuente en Ext JS. A continuación se muestra el ejemplo que muestra cómo utilizar estos contenedores.
| No Señor. | Tipo de contenedores y descripción |
|---|---|
| 1 | Panel externo Panel Este ejemplo muestra un contenedor Ext.panel.Panel |
| 2 | Panel de formulario externo Este ejemplo muestra un contenedor Ext.form.Panel |
| 3 | Panel ext. Este ejemplo muestra un contenedor Ext.tab.Panel |
| 4 | Contenedor externo Viewport Este ejemplo muestra un contenedor Ext.container.Viewport |
El diseño es la forma en que se organizan los elementos en un contenedor. Puede ser horizontal, vertical o cualquier otro. Ext JS tiene un diseño diferente definido en su biblioteca, pero también podemos escribir diseños personalizados.
| No Señor | Diseño y descripción |
|---|---|
| 1 | Absoluto Este diseño permite colocar los elementos utilizando coordenadas XY en el contenedor. |
| 2 | Acordeón Este diseño permite colocar todos los elementos en forma de pila (uno encima del otro) dentro del contenedor. |
| 3 | Ancla Este diseño le da al usuario el privilegio de especificar el tamaño de cada elemento con respecto al tamaño del contenedor. |
| 4 | Frontera En este diseño, varios paneles están anidados y separados por bordes. |
| 5 | Auto Este es el diseño predeterminado que decide el diseño de los elementos en función del número de elementos. |
| 6 | Tarjeta (TabPanel) Este diseño organiza diferentes componentes en forma de pestaña. Las pestañas se mostrarán en la parte superior del contenedor. Cada vez, solo una pestaña es visible y cada pestaña se considera un componente diferente. |
| 7 | Tarjeta (mago) En este diseño, cada vez que los elementos vienen por espacio de contenedor completo. Hay una barra de herramientas inferior en el asistente para la navegación. |
| 8 | Columna Este diseño sirve para mostrar varias columnas en el contenedor. Podemos definir un ancho fijo o porcentual para las columnas. El ancho porcentual se calculará en función del tamaño completo del contenedor. |
| 9 | Ajuste En este diseño, el contenedor se llena con un solo panel. Cuando no hay ningún requisito específico relacionado con el diseño, se utiliza este diseño. |
| 10 | Mesa Como su nombre lo indica, este diseño organiza los componentes en un contenedor en formato de tabla HTML. |
| 11 | vBox Esta disposición permite distribuir el elemento de forma vertical. Este es uno de los diseños más utilizados. |
| 12 | hBox Esta disposición permite distribuir el elemento de forma horizontal. |
La interfaz de usuario de ExtJS se compone de uno o varios widgets llamados Componentes. Ext Js tiene varios componentes de interfaz de usuario definidos que se pueden personalizar según sus requisitos.
| No Señor | Métodos y descripción |
|---|---|
| 1 | Cuadrícula El componente de cuadrícula se puede utilizar para mostrar los datos en formato tabular. |
| 2 | Formar El widget de formulario es obtener los datos del usuario. |
| 3 | Caja de mensaje El cuadro de mensaje se utiliza básicamente para mostrar datos en forma de cuadro de alerta. |
| 4 | Gráfico Los gráficos se utilizan para representar datos en formato pictórico. |
| 5 | Punta de herramienta La información sobre herramientas se utiliza para mostrar información básica cuando ocurre cualquier evento. |
| 6 | Ventana Este widget de interfaz de usuario es para crear una ventana, que debería aparecer cuando ocurre cualquier evento. |
| 7 | Editor de HTML HTML Editor es uno de los componentes de la interfaz de usuario muy útiles, que se utiliza para diseñar los datos que el usuario ingresa en términos de fuentes, color, tamaño, etc. |
| 8 | Barra de progreso Muestra el progreso del trabajo de backend. |
La función de arrastrar y soltar es una de las poderosas funciones agregadas para facilitar la tarea del desarrollador. Una operación de arrastre, esencialmente, es un gesto de clic en algún elemento de la interfaz de usuario, mientras se mantiene presionado el botón del mouse y se mueve el mouse. Se produce una operación de colocación cuando se suelta el botón del mouse después de una operación de arrastre.
Sintaxis
Añadiendo la clase de arrastrar y soltar a los objetivos arrastrables.
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});Añadiendo la clase de objetivo de arrastrar y soltar al objetivo que se puede desplegar.
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});Ejemplo
A continuación se muestra un ejemplo sencillo.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.application ({
launch: function() {
var images = Ext.get('images').select('img');
Ext.each(images.elements, function(el) {
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});
});
}
});
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});
</script>
<style>
#content {
width:600px;
height:400px;
padding:10px;
border:1px solid #000;
}
#images {
float:left;
width:40%;
height:100%;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
#mainRoom {
float:left;
width:55%;
height:100%;
margin-left:15px;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
.image {
width:64px;
height:64px;
margin:10px;
cursor:pointer;
border:1px solid Black;
display: inline-block;
}
</style>
</head>
<body>
<div id = "content">
<div id = "images">
<img src = "/extjs/images/1.jpg" class = "image" />
<img src = "/extjs/images/2.jpg" class = "image" />
<img src = "/extjs/images/3.jpg" class = "image" />
<img src = "/extjs/images/4.jpg" class = "image" />
<img src = "/extjs/images/5.jpg" class = "image" />
<img src = "/extjs/images/6.jpg" class = "image" />
<img src = "/extjs/images/7.jpg" class = "image" />
<img src = "/extjs/images/8.jpg" class = "image" />
</div>
<div id = "mainRoom"></div>
</div>
</body>
</html>El programa anterior producirá el siguiente resultado:
Con la ayuda de arrastrar y soltar en Extjs, podemos mover datos de cuadrícula a cuadrícula y cuadrícula a formulario. A continuación se muestran ejemplos de cómo mover datos entre cuadrículas y formularios.
Arrastrar y soltar: cuadrícula a cuadrícula
arrastrar y soltar - Cuadrícula a formulario
Ext.js proporciona una serie de temas para usar en sus aplicaciones. Puede agregar un tema diferente en lugar de un tema clásico y ver la diferencia en la salida. Esto se hace simplemente reemplazando el archivo CSS del tema como se explica a continuación.
Tema de Neptuno
Considere su primera aplicación Hello World. Elimine el siguiente CSS de la aplicación.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssAgregue el siguiente CSS para usar el tema de Neptune.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.cssPara ver el efecto, pruebe el siguiente programa.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>El programa anterior producirá el siguiente resultado:
Tema nítido
Considere su primera aplicación Hello World. Elimine el siguiente CSS de la aplicación.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssAgregue el siguiente CSS para usar el tema de Neptune.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.cssPara ver el efecto, pruebe el siguiente programa.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>El programa anterior producirá el siguiente resultado:
Tema de Triton
Considere su primera aplicación Hello World. Elimine el siguiente CSS de la aplicación.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssAgregue el siguiente CSS para usar el tema Triton.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.cssPara ver el efecto, pruebe el siguiente programa.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>El programa anterior producirá el siguiente resultado:
Tema gris
Considere su primera aplicación Hello World. Elimine el siguiente CSS de la aplicación.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssAgregue el siguiente CSS para usar el tema gris.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-gray/resources/theme-gray-all.cssPara ver el efecto, pruebe el siguiente programa.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-gray/resources/theme-gray-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>El programa anterior producirá el siguiente resultado:
Los eventos son algo que se activa cuando algo le sucede a la clase. Por ejemplo, cuando se hace clic en un botón o antes / después de que se renderice el elemento.
Métodos para escribir eventos
- Eventos integrados que utilizan oyentes
- Adjuntar eventos más tarde
- Eventos personalizados
Eventos integrados que utilizan oyentes
Ext JS proporciona la propiedad de escucha para escribir eventos y eventos personalizados en archivos Ext JS.
Writing listener in Ext JS
Agregaremos el oyente en el programa anterior agregando una propiedad de escucha al panel.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button is clicked');
}
}
});
});
</script>
</head>
<body>
<p> Please click the button to see event listener </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>El programa anterior producirá el siguiente resultado:
De esta forma también podemos escribir varios eventos en la propiedad de los oyentes.
Multiple Events in the Same Listener
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.get('tag2').hide()
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
click: function() {
this.hide();
},
hide: function() {
Ext.get('tag1').hide();
Ext.get('tag2').show();
}
}
});
});
</script>
</head>
<body>
<div id = "tag1">Please click the button to see event listener.</div>
<div id = "tag2">The button was clicked and now it is hidden.</div>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>Adjuntar un evento más tarde
En el método anterior de escribir eventos, hemos escrito eventos en oyentes en el momento de crear elementos. La otra forma es adjuntar eventos.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var button = Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button'
});
// This way we can attach event to the button after the button is created.
button.on('click', function() {
Ext.MessageBox.alert('Alert box', 'Button is clicked');
});
});
</script>
</head>
<body>
<p> Please click the button to see event listener </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>El programa anterior producirá el siguiente resultado:
Eventos personalizados
Podemos escribir eventos personalizados en Ext JS y disparar los eventos con el método fireEvent. El siguiente ejemplo explica cómo escribir eventos personalizados.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var button = Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
myEvent: function(button) {
Ext.MessageBox.alert('Alert box', 'My custom event is called');
}
}
});
Ext.defer(function() {
button.fireEvent('myEvent');
}, 5000);
});
</script>
</head>
<body>
<p> The event will be called after 5 seconds when the page is loaded. </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>Una vez que la página está cargada y el documento está listo, aparecerá la página de IU con un botón y como estamos disparando un evento después de 5 segundos, el documento está listo. El cuadro de alerta aparecerá después de 5 segundos.
Aquí, hemos escrito el evento personalizado 'myEvent' y estamos disparando eventos como button.fireEvent (eventName);
El paquete de datos se utiliza para cargar y guardar todos los datos en la aplicación.
El paquete de datos tiene numerosas clases, pero las clases más importantes son:
- Model
- Store
- Proxy
Modelo
La clase base para el modelo es Ext.data.Model. Representa una entidad en una aplicación. Vincula los datos de la tienda para verlos. Tiene mapeo de objetos de datos de backend a la vista dataIndex. Los datos se obtienen con la ayuda de store.
Creando un modelo
Para crear un modelo, necesitamos extender la clase Ext.data.Model y necesitamos definir los campos, su nombre y mapeo.
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});Aquí, el nombre debe ser el mismo que el dataIndex, que declaramos en la vista y el mapeo debe coincidir con los datos, ya sean estáticos o dinámicos de la base de datos, que se obtendrán usando store.
Tienda
La clase base para la tienda es Ext.data.Store. Contiene los datos almacenados en caché local, que se mostrarán a la vista con la ayuda de objetos modelo. Store obtiene los datos mediante proxies, que tiene la ruta definida para que los servicios obtengan los datos del backend.
Los datos de la tienda se pueden recuperar de dos formas: estática o dinámica.
Tienda estática
Para la tienda estática, tendremos todos los datos presentes en la tienda como se muestra en el siguiente código.
Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
});Tienda dinámica
Los datos dinámicos se pueden obtener mediante proxy. Podemos tener un proxy que puede obtener datos de Ajax, Rest y Json.
Apoderado
La clase base para el proxy es Ext.data.proxy.Proxy. Los modelos y las tiendas utilizan el proxy para gestionar la carga y el guardado de los datos del modelo.
Hay dos tipos de proxies
- Proxy del cliente
- Proxy del servidor
Proxy del cliente
Los proxies de cliente incluyen memoria y almacenamiento local usando almacenamiento local HTML5.
Proxy del servidor
Los proxies del servidor manejan los datos del servidor remoto usando Ajax, Json data y el servicio Rest.
Defining proxies in the server
Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
proxy : {
type : 'rest',
actionMethods : {
read : 'POST' // Get or Post type based on requirement
},
url : 'restUrlPathOrJsonFilePath', // here we have to include the rest URL path
// which fetches data from database or Json file path where the data is stored
reader: {
type : 'json', // the type of data which is fetched is of JSON type
root : 'data'
},
}
});Ext.js ofrece la posibilidad de utilizar diferentes paquetes de fuentes. Los paquetes de fuentes se utilizan para agregar diferentes clases de iconos disponibles en el paquete.
- Font-Awesome
- Font-Pictos
Font-Awesome
El nuevo tema de ExtJS, Triton, tiene una familia de fuentes incorporada, font-awesome incluida en el propio marco, por lo que no necesitamos ningún requisito explícito para la hoja de estilo de font-awesome.
A continuación se muestra un ejemplo del uso de clases de Font-Awesome en el tema Triton.
Font-Awesome con tema Triton
Cuando usamos cualquier otro tema aparte de Triton, necesitamos o requerimos agregar una hoja de estilo para font-awesome explícitamente.
A continuación se muestra un ejemplo del uso de clases de Font-Awesome sin el tema Triton.
Font-Awesome con tema normal (cualquier tema que no sea el tema Triton)
Font-Pictos
Font-pictos no está incluido en el marco de ExtJS, por lo tanto, tenemos que requerir lo mismo. Solo los usuarios con licencia de Sencha tendrán el beneficio de usar font-pictos.
Pasos para agregar Font-Pictos
Step 1 - Requiere la clase font-pictos usando el siguiente comando.
"requires": ["font-pictos"]Step 2 - Ahora agregue clases de pictos como -
iconCls: 'pictos pictos-home'El estilo de la aplicación se refiere al ajuste del usuario del aspecto y la sensación de los componentes. Estos ajustes pueden incluir: color, degradados de color, fuente, márgenes / relleno, etc. Ext JS 6 tiene una nueva forma de diseñar la aplicación.
Utiliza SCSS para peinar. SCSS es una forma más dinámica de escribir el código CSS. Podemos escribir las variables en nuestra hoja de estilo con la ayuda de esto. Sin embargo, un navegador no puede comprender SCSS. Solo puede entender CSS, por lo tanto, todos los archivos SCSS deben compilarse en CSS en un código listo para producción.
Por lo tanto, el archivo SCSS se denomina archivos de preprocesador. En Ext.js, la compilación se realiza a través de la herramienta Sencha CMD. Sencha CMD lo compila manualmente solo una vez usando el siguiente comando.
sencha app build [development]Global_CSS es el archivo CSS principal, que tiene todas las variables SCSS asociadas en ExtJS que se pueden usar en nuestra aplicación para personalizar nuestro tema al proporcionar un valor diferente según nuestra necesidad.
A continuación se muestran algunas de las variables CSS disponibles en Global_CSS en Ext.js.
| No Señor | Variable y descripción |
|---|---|
| 1 | $base-color $ base-color: color (por ejemplo, $ base-color: # 808080) Este color base se utilizará en todo el tema. |
| 2 | $base-gradient $ base-gradient: string (por ejemplo, $ base-gradient: 'mate') Este degradado base se utilizará en todo el tema. |
| 3 | $body-background-color $ body-background-color: color (por ejemplo, $ body-background-color: # 808080) Color de fondo para aplicar al elemento del cuerpo. Si se establece en transparente o 'ninguno', no se establecerá ningún estilo de color de fondo en el elemento del cuerpo. |
| 4 | $color $ color: color (por ejemplo, $ color: # 808080) Este color de texto predeterminado se utilizará en todo el tema. |
| 5 | $font-family $ familia de fuentes: cadena (por ejemplo, $ familia de fuentes: arial) Esta familia de fuentes predeterminada se utilizará en todo el tema. |
| 6 | $font-size $ tamaño de fuente: número (por ejemplo, $ tamaño de fuente: 9px) Este tamaño de fuente predeterminado se utilizará en todo el tema. |
| 7 | $font-weight $ font-weight: cadena / número (por ejemplo, $ font-weight: normal) Este peso de fuente predeterminado se utilizará en todo el tema. |
| 8 | $font-weight-bold $ font-weight-bold: cadena / número (por ejemplo, $ font-weight-bold: negrita) Este peso de fuente predeterminado para fuente en negrita se utilizará en todo el tema. |
| 9 | $include-chrome $ include-chrome: boolean (por ejemplo, $ include-chrome: true) Fiel para incluir reglas específicas de Chrome. |
| 10 | $include-ff $ include-ff: boolean (por ejemplo, $ include-ff: true) Verdadero para incluir reglas específicas de Firefox. |
| 11 | $include-ie $ include-ie: boolean (por ejemplo, $ include-ie: true) True para incluir reglas específicas de Internet Explorer para IE9 y versiones anteriores. |
| 12 | $include-opera $ include-opera: boolean (por ejemplo, $ include-opera: true) Fiel para incluir reglas específicas de Opera. |
| 13 | $include-safari $ include-safari: boolean (por ejemplo, $ include-safari: true) Fiel para incluir reglas específicas de Opera. |
| 14 | $include-webkit $ include-webkit: boolean (por ejemplo, $ include-webkit: true) Fiel para incluir reglas específicas de Webkit. |
El paquete de dibujo en ExtJS le permite dibujar gráficos de propósito general. Esto se puede utilizar para gráficos que funcionan en todos los navegadores y dispositivos móviles.
| No Señor | Dibujo |
|---|---|
| 1 | Circulo Estos gráficos se utilizan para crear una forma circular. |
| 2 | Rectángulo Estos gráficos se utilizan para crear una forma rectangular. |
| 3 | Arco Estos gráficos se utilizan para crear una forma de arco. |
| 4 | Elipse Estos gráficos se utilizan para crear una forma de elipse. |
| 5 | Arco Elíptico Estos gráficos se utilizan para crear una forma de arco elíptico. |
| 6 | Imagen Estos gráficos se utilizan para agregar una imagen a su aplicación. |
| 7 | Camino Estos gráficos se utilizan para crear un camino libre. |
| 8 | Texto Estos gráficos se utilizan para agregar cualquier texto a su aplicación. |
| 9 | Traducir después de renderizar Esta propiedad se utiliza para mover el punto de inicio en su contenedor, después de que se renderiza el gráfico. Se puede utilizar con cualquier gráfico. |
| 10 | Rotación Esta propiedad se utiliza para agregar una rotación al dibujo agregado. Se puede utilizar con cualquier gráfico. |
| 11 | Cuadrado Este gráfico se utiliza para crear un cuadrado. |
Siempre es mejor comunicarse con los usuarios en el idioma que entienden y prefieren. El paquete de localización de Extjs admite más de 40 idiomas, como alemán, francés, coreano, chino, etc. Es muy sencillo implementar la configuración regional en ExtJs. Encontrará todos los archivos de configuración regional incluidos en la carpeta de reemplazo del paquete ext-locale. Los archivos de configuración regional simplemente anula lo que le dice a Ext JS que reemplace los valores en inglés predeterminados de ciertos componentes.
El siguiente programa muestra el mes en una ubicación diferente para ver el efecto. Prueba el siguiente programa.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-fr.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var monthArray = Ext.Array.map(Ext.Date.monthNames, function (e) { return [e]; });
var ds = Ext.create('Ext.data.Store', {
fields: ['month'],
remoteSort: true,
pageSize: 6,
proxy: {
type: 'memory',
enablePaging: true,
data: monthArray,
reader: {type: 'array'}
}
});
Ext.create('Ext.grid.Panel', {
renderTo: 'grid',
id : 'gridId',
width: 600,
height: 200,
title:'Month Browser',
columns:[{
text: 'Month of the year',
dataIndex: 'month',
width: 300
}],
store: ds,
bbar: Ext.create('Ext.toolbar.Paging', {
pageSize: 6,
store: ds,
displayInfo: true
})
});
Ext.getCmp('gridId').getStore().load();
});
</script>
</head>
<body>
<div id = "grid" />
</body>
</html>El programa anterior producirá el siguiente resultado
Para usar una configuración regional diferente al inglés, necesitaríamos agregar el archivo específico de la configuración regional en nuestro programa. Aquí estamos usando https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/localefr.js para francés. Puede usar una configuración regional diferente para diferentes idiomas, como https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js para coreano, etc.
El siguiente programa muestra el selector de fecha en la configuración regional coreana para ver el efecto. Prueba el siguiente programa.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.picker.Date', {
renderTo: 'datePicker'
});
});
</script>
</head>
<body>
<div id = "datePicker" />
</body>
</html>El programa anterior producirá el siguiente resultado:
La siguiente tabla enumera las pocas configuraciones regionales disponibles en ExtJS y la URL de la configuración regional del archivo principal que se va a cambiar.
| Lugar | Idioma | URL de configuración regional |
|---|---|---|
| ko | coreano | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js |
| fr | francés | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-fa.js |
| es | Español | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-es.js |
| ja | japonés | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ja.js |
| eso | italiano | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-it.js |
| ru | ruso | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ru.js |
| zh_CN | Simplifica el chino | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/localezh_CN.js |
En general, accesibilidad significa disponibilidad, el contenido es accesible significa que el contenido está disponible.
En términos de software, la aplicación es accesible significa que la aplicación está disponible para todos. Aquí, todo significa las personas con discapacidad, las personas con discapacidad visual o aquellos que usan lectores de pantalla para usar una computadora o aquellos que prefieren navegar usando el teclado en lugar de usar un mouse. navegación con teclado en lugar de usar un mouse.
Las aplicaciones a las que se puede acceder se denominan ARIA (aplicaciones enriquecidas de Internet accesibles).
Accesibilidad en Ext JS
Ext JS está diseñado para tener esto en cuenta que debería funcionar con todas las navegaciones del teclado. Tiene indexación de pestañas incorporada y capacidad de enfoque, y siempre está activada de forma predeterminada, por lo que no necesitamos agregar ninguna propiedad para habilitar esta funcionalidad.
Esta funcionalidad permite que todos los componentes habilitados para teclado interactúen con el usuario cuando se abren con pestañas. Por ejemplo, podemos usar la pestaña para pasar al siguiente componente en lugar de un mouse. De la misma manera, podemos usar shift + tab para retroceder y usar enter en el teclado para hacer clic, etc.
Estilo de enfoque y pestañas
El enfoque está incorporado en Extjs cuando se usa la pulsación de tecla para tabular.
El siguiente ejemplo muestra cómo cambia el estilo, cuando el enfoque cambia con las pestañas.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function(){
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button1'),
text: 'Button1',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 1 is clicked');
}
}
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button2'),
text: 'Button2',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 2 is clicked');
}
}
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button3'),
text: 'Button3',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 3 is clicked');
}
}
});
});
</script>
</head>
<body> <p>Please click the button to see event listener:</p>
<span id = "button3"/>
<span id = "button2"/>
<span id = "button1"/>
</body>
</html>Para ver el efecto, use la pestaña para pasar del siguiente botón y Shft + pestaña para enfocar hacia atrás. Use enter y vea cómo aparecería la alerta relacionada del botón enfocado.
Tema ARIA
ExtJS proporciona el aria temática para personas con discapacidad visual.
El siguiente ejemplo muestra el tema aria, que es de fácil acceso para personas con discapacidad visual.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-aria/resources/theme-aria-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.require([
'Ext.grid.*',
'Ext.data.*'
]);
// Creation of data model
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});
Ext.onReady(function() {
// Store data
var myData = [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
// Creation of first grid store
var firstGridStore = Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: myData
});
// Creation of first grid
var firstGrid = Ext.create('Ext.grid.Panel', {
store : firstGridStore,
columns :
[{
header: "Student Name",
dataIndex: 'name',
id : 'name',
flex: 1,
sortable: true
},{
header: "Age",
dataIndex: 'age',
flex: .5,
sortable: true
},{
header: "Marks",
dataIndex: 'marks',
flex: .5,
sortable: true
}],
stripeRows : true,
title : 'First Grid',
margins : '0 2 0 0'
});
// Creation of a panel to show both the grids.
var displayPanel = Ext.create('Ext.Panel', {
width : 600,
height : 200,
layout : {
type: 'hbox',
align: 'stretch',
padding: 5
},
renderTo : 'panel',
defaults : { flex : 1 },
items : [
firstGrid
]
});
});
</script>
</head>
<body>
<div id = "panel" > </div>
</body>
</html>El programa anterior producirá el siguiente resultado. Puede usar las teclas de tabulación y mouse hacia arriba y hacia abajo para mover el enfoque a través de la cuadrícula y el tema es básicamente para personas con discapacidad visual.
Cualquier código JavaScript se puede depurar usando alert() caja o console.log() o con el puntero de depuración en un depurador.
Cuadro de alerta
Coloque un cuadro de alerta en el código donde desea verificar el flujo o cualquier valor de variable. Por ejemplo, alert ('mensaje para mostrar' + variable);
Herramienta de desarrollo / depuración
Debugger es la herramienta más importante para que cualquier desarrollador verifique el problema y el error en el código durante el desarrollo.
Ext JS es un marco de JavaScript, por lo tanto, se puede depurar fácilmente utilizando herramientas de desarrollador proporcionadas por o específicas para diferentes navegadores. Todos los principales navegadores tienen sus herramientas de desarrollo disponibles para probar y depurar código JavaScript.
Los depuradores populares son la herramienta de desarrollo de IE para IE, firebug para firefox y la herramienta de desarrollo de Chrome para el navegador Chrome.
El depurador de Chrome viene con el navegador Chrome, sin embargo, firebug debe instalarse específicamente ya que no viene como un paquete con firefox.
Aquí hay un enlace para instalar firebug para el navegador Firefox http://getfirebug.com
El atajo para abrir la herramienta de desarrollo en el sistema operativo Windows es la tecla del teclado F12.
Depurar código JS en el depurador
Hay dos formas de depurar código JavaScript.
La primera forma es colocar console.log() en el código y ver el valor del log, que se imprimirá en la consola de la herramienta de desarrollo.
La segunda forma es mediante el uso de puntos de interrupción en la herramienta de desarrollo. A continuación se muestra el proceso.
Abra el archivo en todos los scripts disponibles en la etiqueta de script.
Ahora coloque un punto de interrupción en la línea que desea depurar.
Ejecute la aplicación en el navegador.
Ahora, siempre que el flujo de código llegue a esta línea, romperá el código y permanecerá allí hasta que el usuario ejecute el código con las teclas F6 (ir a la siguiente línea del código), F7 (entrar en la función) o F8 (ir al siguiente punto de interrupción o ejecute el código si no hay más puntos de interrupción) en función del flujo que desee depurar.
Puede seleccionar la variable o la función cuyo valor desea ver.
Puede usar la consola para verificar el valor o para verificar algunos cambios en el navegador.
A continuación se muestran algunas funciones incorporadas, que se utilizan mucho en Ext JS.
Ext.is Class
Esta clase verifica la plataforma que está utilizando, ya sea un teléfono o una computadora de escritorio, un sistema operativo Mac o Windows. Estos son los siguientes métodos relacionados con la clase Ext.is.
| No Señor | Métodos y descripción |
|---|---|
| 1 | Ext.is.Platforms Esta función devuelve la plataforma disponible para esta versión. Por ejemplo, cuando ejecuta la siguiente función, devuelve algo como esto: |
| 2 | Ext.is.Android Esta función devolverá verdadero, si está utilizando el sistema operativo Android, de lo contrario, devolverá falso. |
| 3 | Ext.is.Desktop Esta función devolverá verdadero, si está utilizando un escritorio para la aplicación, de lo contrario, devuelve falso. |
| 4 | Ext.is.Phone Esta función devolverá verdadero, si está utilizando un móvil, de lo contrario, devolverá falso. |
| 5 | Ext.is.iPhone Esta función devolverá verdadero si está usando iPhone, de lo contrario, devolverá falso. |
| 6 | Ext.is.iPod Esta función devolverá verdadero, si está usando iPod, de lo contrario, devolverá falso. |
| 7 | Ext.is.iPad Esta función devolverá verdadero, si está usando un iPad, de lo contrario, devolverá falso. |
| 8 | Ext.is.Windows Esta función devolverá verdadero, si está utilizando el sistema operativo Windows, de lo contrario, devolverá falso. |
| 9 | Ext.is.Linux Esta función devolverá verdadero, si está utilizando el sistema operativo Linux, de lo contrario, devolverá falso. |
| 10 | Ext.is.Blackberry Esta función devolverá verdadero, si está utilizando Blackberry, de lo contrario, devolverá falso. |
| 11 | Ext.is.Mac Esta función devolverá verdadero, si está utilizando el sistema operativo Mac, de lo contrario, devolverá falso. |
Clase de soportes externos
Como su nombre lo indica, esta clase proporciona información si la función es compatible con el entorno actual del navegador / dispositivo o no.
| No Señor | Métodos y descripción |
|---|---|
| 1 | Ext.supports.History Comprueba si el dispositivo admite el historial de HTML 5 como window.history o no. Si el dispositivo admite historial, vuelvetrue, de lo contrario falso. |
| 2 | Ext.supports.GeoLocation Comprueba si el dispositivo admite el método de geolocalización o no. Internamente, comprueba el método navigator.geolocation. |
| 3 | Ext.supports.Svg Comprueba si el dispositivo admite el método de gráficos vectoriales escalables (svg) HTML 5 o no. Internamente, busca doc.createElementNS && !! doc.createElementNS ("http: /" + "/www.w3.org/2000/svg", "svg"). CreateSVGRect. |
| 4 | Ext.supports.Canvas Comprueba si el dispositivo admite el lienzo de características HTML 5 para dibujar el método o no. Internamente, comprueba doc.createElement ('canvas'). GetContext y devuelve un valor basado en la salida de este método. |
| 5 | Ext.supports.Range Comprueba si el navegador admite el método document.createRange o no. |
Clase de cadena externa
La clase Ext.String tiene varios métodos para trabajar con datos de cadena. Los métodos más utilizados son codificación, decodificación, recorte, alternancia, urlAppend, etc.
Encoding Decoding function - Estas son las funciones disponibles en la clase Ext.String para codificar y decodificar valores HTML.
| No Señor | Métodos y descripción |
|---|---|
| 1 | Ext.String.htmlEncode Esta función se utiliza para codificar el valor html para que sea analizable. Example - |
| 2 | Ext.String.htmlDecode Esta función se utiliza para decodificar el valor html codificado. Example - |
| 3 | Ext.String.trim Esta función es para recortar el espacio no deseado en la cadena. |
| 4 | Ext.String.urlAppend Este método se usa para agregar un valor en la cadena de URL. Example - |
| 5 | Ext.String.toggle Esta función es para alternar los valores entre dos valores diferentes. Example - |
Métodos varios
| No Señor | Métodos y descripción | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | Ext.userAgent() Esta función proporciona información sobre el agente de usuario del navegador. UserAgent es identificar el navegador y el sistema operativo en el servidor web. Example - Si está trabajando en Mozilla, devuelve algo como: "mozilla / 5.0 (windows nt 6.1; wow64; rv: 43.0) gecko / 20100101 firefox / 43.0" |
||||||||||||||
| 2 | Version related function Esta función devuelve la versión del navegador actualmente en uso, si la función se llama relacionada con IE. En el navegador Firefox, devuelve 0. Estas funciones son Ext.firefoxVersion, Ext.ieVersion, etc. Example - Si está utilizando el navegador Firefox y llama al método Ext.ieVersion para obtener la versión de IE, devuelve 0. Si está utilizando el mismo método en el navegador IE, devolverá la versión que está utilizando, como 8 , 9, etc. |
||||||||||||||
| 3 | Ext.getVersion() Esta función devuelve la versión actual de Ext JS en uso. Example - Si llama a Ext.getVersion (), devuelve una matriz de valores como versión, versión corta, etc. Ext.getVersion (). Versión devuelve la versión actual de Ext JS utilizada en el programa, como "4.2.2". |
||||||||||||||
| 4 | Browser related functions Estas funciones devuelven valores booleanos basados en el navegador en uso. Estos métodos son Ext.isIE, Ext.isIE6, Ext.isFF06 y Ext.isChrome. Example - Si está utilizando el navegador Chrome, la función Ext.isChrome devolverá verdadero todo, de lo contrario devolverá falso. |
||||||||||||||
| 5 | Ext.typeOf() Esta función devuelve el tipo de datos de la variable. Example - |
||||||||||||||
| 6 | DataType related methods - Estas funciones devuelven un valor booleano basado en el tipo de datos de la variable Example -
|