Matraz - SQLAlchemy
El uso de SQL sin procesar en las aplicaciones web de Flask para realizar operaciones CRUD en la base de datos puede resultar tedioso. En lugar,SQLAlchemy, un conjunto de herramientas de Python es un poderoso OR Mapperque brinda a los desarrolladores de aplicaciones todo el poder y la flexibilidad de SQL. Flask-SQLAlchemy es la extensión Flask que agrega soporte para SQLAlchemy a su aplicación Flask.
What is ORM (Object Relation Mapping)?
La mayoría de las plataformas de lenguajes de programación están orientadas a objetos. Los datos en los servidores RDBMS, por otro lado, se almacenan como tablas. El mapeo de relaciones de objeto es una técnica de mapeo de parámetros de objeto a la estructura de tabla RDBMS subyacente. Una API ORM proporciona métodos para realizar operaciones CRUD sin tener que escribir declaraciones SQL sin procesar.
En esta sección, vamos a estudiar las técnicas ORM de Flask-SQLAlchemy y a construir una pequeña aplicación web.
Step 1 - Instale la extensión Flask-SQLAlchemy.
pip install flask-sqlalchemyStep 2 - Necesita importar la clase SQLAlchemy desde este módulo.
from flask_sqlalchemy import SQLAlchemyStep 3 - Ahora cree un objeto de aplicación Flask y configure el URI para la base de datos que se utilizará.
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'Step 4- Luego cree un objeto de la clase SQLAlchemy con el objeto de la aplicación como parámetro. Este objeto contiene funciones auxiliares para operaciones ORM. También proporciona una clase de modelo principal mediante la cual se declaran los modelos definidos por el usuario. En el fragmento de abajo, unstudents se crea el modelo.
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pinStep 5 - Para crear / usar la base de datos mencionada en URI, ejecute el create_all() método.
db.create_all()los Session objeto de SQLAlchemy gestiona todas las operaciones de persistencia de ORM objeto.
Los siguientes métodos de sesión realizan operaciones CRUD:
db.session.add(objeto modelo): inserta un registro en la tabla asignada
db.session.delete(objeto modelo): elimina el registro de la tabla
model.query.all() - recupera todos los registros de la tabla (correspondientes a la consulta SELECT).
Puede aplicar un filtro al conjunto de registros recuperados mediante el atributo de filtro. Por ejemplo, para recuperar registros concity = ’Hyderabad’ en la tabla de estudiantes, use la siguiente declaración:
Students.query.filter_by(city = ’Hyderabad’).all()Con esta gran cantidad de antecedentes, ahora proporcionaremos funciones de vista para nuestra aplicación para agregar datos de un estudiante.
El punto de entrada de la aplicación es show_all() función vinculada a ‘/’URL. La tabla Registro de estudiantes se envía como parámetro a la plantilla HTML. El código del lado del servidor en la plantilla representa los registros en forma de tabla HTML.
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )El script HTML de la plantilla (‘show_all.html’) es así -
<!DOCTYPE html>
<html lang = "en">
<head></head>
<body>
<h3>
<a href = "{{ url_for('show_all') }}">Comments - Flask
SQLAlchemy example</a>
</h3>
<hr/>
{%- for message in get_flashed_messages() %}
{{ message }}
{%- endfor %}
<h3>Students (<a href = "{{ url_for('new') }}">Add Student
</a>)</h3>
<table>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pin</th>
</tr>
</thead>
<tbody>
{% for student in students %}
<tr>
<td>{{ student.name }}</td>
<td>{{ student.city }}</td>
<td>{{ student.addr }}</td>
<td>{{ student.pin }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>La página anterior contiene un hipervínculo a ‘/new’ Mapeo de URL new()función. Cuando se hace clic, se abre un formulario de información del estudiante. Los datos se publican en la misma URL enPOST método.
new.html
<!DOCTYPE html>
<html>
<body>
<h3>Students - Flask SQLAlchemy example</h3>
<hr/>
{%- for category, message in get_flashed_messages(with_categories = true) %}
<div class = "alert alert-danger">
{{ message }}
</div>
{%- endfor %}
<form action = "{{ request.path }}" method = "post">
<label for = "name">Name</label><br>
<input type = "text" name = "name" placeholder = "Name" /><br>
<label for = "email">City</label><br>
<input type = "text" name = "city" placeholder = "city" /><br>
<label for = "addr">addr</label><br>
<textarea name = "addr" placeholder = "addr"></textarea><br>
<label for = "PIN">City</label><br>
<input type = "text" name = "pin" placeholder = "pin" /><br>
<input type = "submit" value = "Submit" />
</form>
</body>
</html>Cuando el método http se detecta como POST, los datos del formulario se agregan a la tabla de estudiantes y la aplicación regresa a la página de inicio mostrando los datos agregados.
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')A continuación se muestra el código de aplicación completo. (app.py).
from flask import Flask, request, flash, url_for, redirect, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'
app.config['SECRET_KEY'] = "random string"
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pin
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')
if __name__ == '__main__':
db.create_all()
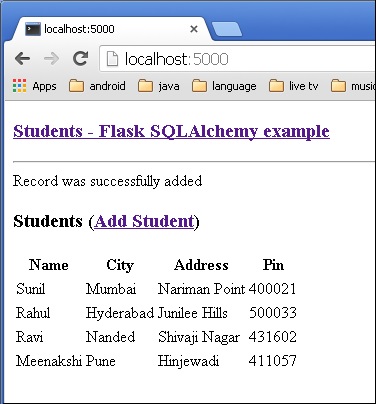
app.run(debug = True)Ejecute el script desde el shell de Python e ingrese http://localhost:5000/ en el navegador.

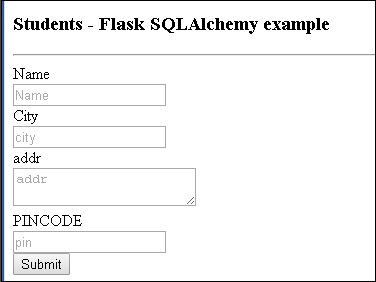
Haga clic en el ‘Add Student’ enlace para abrir Student information formar.

Complete el formulario y envíelo. La página de inicio vuelve a aparecer con los datos enviados.
Podemos ver la salida como se muestra a continuación.