Matraz - WTF
Uno de los aspectos esenciales de una aplicación web es presentar una interfaz de usuario para el usuario. HTML proporciona una<form>etiqueta, que se utiliza para diseñar una interfaz. UNForm’s elementos como entrada de texto, radio, selección, etc. se pueden utilizar de forma adecuada.
Los datos ingresados por un usuario se envían en forma de mensaje de solicitud Http al script del lado del servidor mediante el método GET o POST.
El script del lado del servidor tiene que volver a crear los elementos del formulario a partir de los datos de la solicitud http. Entonces, en efecto, los elementos del formulario deben definirse dos veces: una en HTML y otra en el script del lado del servidor.
Otra desventaja de utilizar un formulario HTML es que es difícil (si no imposible) representar los elementos del formulario de forma dinámica. HTML en sí mismo no proporciona ninguna forma de validar la entrada de un usuario.
Aquí es donde WTForms, una biblioteca flexible de formularios, renderización y validación es muy útil. La extensión Flask-WTF proporciona una interfaz simple con esteWTForms biblioteca.
Utilizando Flask-WTF, podemos definir los campos de formulario en nuestro script Python y representarlos usando una plantilla HTML. También es posible aplicar la validación alWTF campo.
Veamos cómo funciona esta generación dinámica de HTML.
Primero, se debe instalar la extensión Flask-WTF.
pip install flask-WTFEl paquete instalado contiene un Form class, que debe usarse como padre para el formulario definido por el usuario.
WTformsEl paquete contiene definiciones de varios campos de formulario. AlgunosStandard form fields están enlistados debajo.
| No Señor | Campos de formulario estándar y descripción |
|---|---|
| 1 | TextField Representa <input type = 'text'> elemento de formulario HTML |
| 2 | BooleanField Representa <input type = 'checkbox'> elemento de formulario HTML |
| 3 | DecimalField Campo de texto para mostrar números con decimales |
| 4 | IntegerField TextField para mostrar números enteros |
| 5 | RadioField Representa <input type = 'radio'> elemento de formulario HTML |
| 6 | SelectField Representa el elemento de formulario de selección |
| 7 | TextAreaField Representa el elemento de formulario html <testarea> |
| 8 | PasswordField Representa <input type = 'password'> elemento de formulario HTML |
| 9 | SubmitField Representa el elemento de formulario <input type = 'submit'> |
Por ejemplo, un formulario que contiene un campo de texto se puede diseñar de la siguiente manera:
from flask_wtf import Form
from wtforms import TextField
class ContactForm(Form):
name = TextField("Name Of Student")Además de ‘name’campo, se crea automáticamente un campo oculto para el token CSRF. Esto es para prevenirCross Site Request Forgery ataque.
Cuando se procesa, esto dará como resultado un script HTML equivalente como se muestra a continuación.
<input id = "csrf_token" name = "csrf_token" type = "hidden" />
<label for = "name">Name Of Student</label><br>
<input id = "name" name = "name" type = "text" value = "" />Una clase de formulario definida por el usuario se usa en una aplicación Flask y el formulario se representa usando una plantilla.
from flask import Flask, render_template
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact')
def contact():
form = ContactForm()
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)El paquete WTForms también contiene una clase de validación. Es útil para aplicar validación a campos de formulario. La siguiente lista muestra los validadores de uso común.
| No Señor | Clase y descripción de los validadores |
|---|---|
| 1 | DataRequired Comprueba si el campo de entrada está vacío |
| 2 | Comprueba si el texto del campo sigue las convenciones de ID de correo electrónico |
| 3 | IPAddress Valida la dirección IP en el campo de entrada |
| 4 | Length Verifica si la longitud de la cadena en el campo de entrada está en el rango dado |
| 5 | NumberRange Valida un número en el campo de entrada dentro del rango dado |
| 6 | URL Valida la URL ingresada en el campo de entrada |
Ahora aplicaremos ‘DataRequired’ regla de validación para el name campo en formulario de contacto.
name = TextField("Name Of Student",[validators.Required("Please enter your name.")])los validate()La función del objeto de formulario valida los datos del formulario y arroja los errores de validación si la validación falla. losErrorlos mensajes se envían a la plantilla. En la plantilla HTML, los mensajes de error se representan de forma dinámica.
{% for message in form.name.errors %}
{{ message }}
{% endfor %}El siguiente ejemplo demuestra los conceptos dados anteriormente. El diseño deContact form se da a continuación (forms.py).
from flask_wtf import Form
from wtforms import TextField, IntegerField, TextAreaField, SubmitField, RadioField,
SelectField
from wtforms import validators, ValidationError
class ContactForm(Form):
name = TextField("Name Of Student",[validators.Required("Please enter
your name.")])
Gender = RadioField('Gender', choices = [('M','Male'),('F','Female')])
Address = TextAreaField("Address")
email = TextField("Email",[validators.Required("Please enter your email address."),
validators.Email("Please enter your email address.")])
Age = IntegerField("age")
language = SelectField('Languages', choices = [('cpp', 'C++'),
('py', 'Python')])
submit = SubmitField("Send")Los validadores se aplican al Name y Email campos.
A continuación se muestra el script de la aplicación Flask (formexample.py).
from flask import Flask, render_template, request, flash
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact', methods = ['GET', 'POST'])
def contact():
form = ContactForm()
if request.method == 'POST':
if form.validate() == False:
flash('All fields are required.')
return render_template('contact.html', form = form)
else:
return render_template('success.html')
elif request.method == 'GET':
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)El guión de la plantilla (contact.html) es como sigue -
<!doctype html>
<html>
<body>
<h2 style = "text-align: center;">Contact Form</h2>
{% for message in form.name.errors %}
<div>{{ message }}</div>
{% endfor %}
{% for message in form.email.errors %}
<div>{{ message }}</div>
{% endfor %}
<form action = "http://localhost:5000/contact" method = post>
<fieldset>
<legend>Contact Form</legend>
{{ form.hidden_tag() }}
<div style = font-size:20px; font-weight:bold; margin-left:150px;>
{{ form.name.label }}<br>
{{ form.name }}
<br>
{{ form.Gender.label }} {{ form.Gender }}
{{ form.Address.label }}<br>
{{ form.Address }}
<br>
{{ form.email.label }}<br>
{{ form.email }}
<br>
{{ form.Age.label }}<br>
{{ form.Age }}
<br>
{{ form.language.label }}<br>
{{ form.language }}
<br>
{{ form.submit }}
</div>
</fieldset>
</form>
</body>
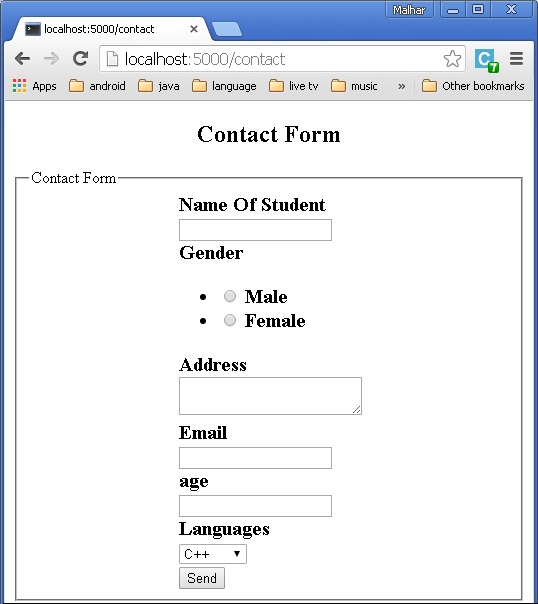
</html>correr formexample.py en el shell de Python y visite la URL http://localhost:5000/contact. losContact El formulario se mostrará como se muestra a continuación.

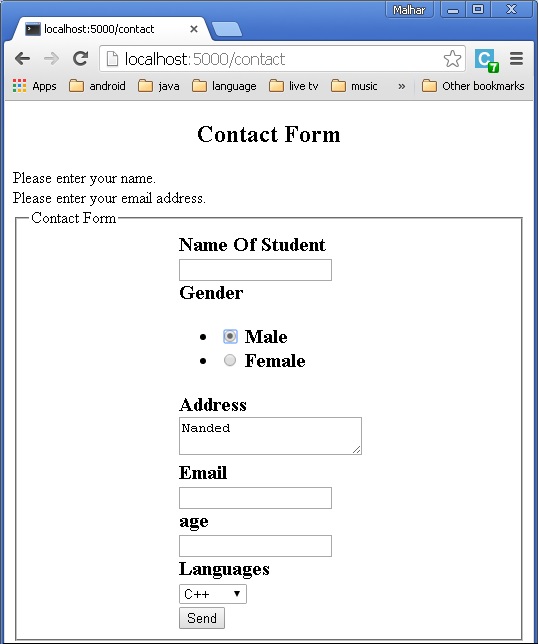
Si hay algún error, la página se verá así:

Si no hay errores, ‘success.html’ será renderizado.