Flex - Enlace de datos
¿Qué es el enlace de datos?
La vinculación de datos es un proceso en el que los datos de un objeto se vinculan a otro objeto. Requiere una propiedad de origen, una propiedad de destino y un evento desencadenante que indique cuándo copiar los datos del origen al destino.
Flex proporciona tres formas de vincular datos como se muestra a continuación
- Sintaxis de llaves en secuencia de comandos MXML ({})
- Etiqueta <fx: binding> en MXML
- BindingUtils en ActionScript
Enlace de datos: uso de llaves en MXML
El siguiente ejemplo demuestra cómo utilizar llaves para especificar el enlace de datos de un origen a un destino.
<s:TextInput id = "txtInput1" />
<s:TextInput id = "txtInput2" text = "{txtInput1.text}" />Enlace de datos: uso de la etiqueta <fx: Binding> en MXML
El siguiente ejemplo demuestra cómo utilizar
<fx:Binding source = "txtInput1.text" destination = "txtInput2.text" />
<s:TextInput id = "txtInput1" />
<s:TextInput id = "txtInput2" />Enlace de datos: uso de BindingUtils en ActionScript
El siguiente ejemplo demuestra cómo usar BindingUtils para especificar el enlace de datos de un origen a un destino.
<fx:Script>
<![CDATA[
import mx.binding.utils.BindingUtils;
import mx.events.FlexEvent;
protected function txtInput2_preinitializeHandler(event:FlexEvent):void {
BindingUtils.bindProperty(txtInput2,"text",txtInput1, "text");
}
]]>
</fx:Script>
<s:TextInput id = "txtInput1" />
<s:TextInput id = "txtInput2"
preinitialize = "txtInput2_preinitializeHandler(event)" />Ejemplo de enlace de datos flexible
Sigamos los pasos que se indican a continuación para ver el desollado en acción en una aplicación Flex creando una aplicación de prueba:
| Paso | Descripción |
|---|---|
| 1 | Cree un proyecto con un nombre HelloWorld en un paquete com.tutorialspoint.client como se explica en el capítulo Flex - Crear aplicación . |
| 2 | Modifique HelloWorld.mxml como se explica a continuación. Mantenga el resto de los archivos sin cambios. |
| 3 | Compile y ejecute la aplicación para asegurarse de que la lógica empresarial funcione según los requisitos. |
A continuación se muestra el contenido del archivo HelloWorld.mxml modificadosrc/com/tutorialspoint/client/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.binding.utils.BindingUtils;
import mx.events.FlexEvent;
protected function txtInput6_preinitializeHandler(event:FlexEvent):void {
BindingUtils.bindProperty(txtInput6,"text",txtInput5, "text");
}
]]>
</fx:Script>
<fx:Binding source = "txtInput3.text" destination = "txtInput4.text" />
<s:BorderContainer width = "500" height = "550" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Data Binding Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel title = "Example #1 (Using Curly Braces,\{\})" width = "400"
height = "100" >
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "Type here: " width = "100" paddingTop = "6" />
<s:TextInput id = "txtInput1" />
</s:HGroup>
<s:HGroup >
<s:Label text = "Copied text: " width = "100" paddingTop = "6" />
<s:TextInput id = "txtInput2" text = "{txtInput1.text}" />
</s:HGroup>
</s:Panel>
<s:Panel title = "Example #2 (Using <fx:Binding>)" width = "400"
height = "100" >
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "Type here: " width = "100" paddingTop = "6" />
<s:TextInput id = "txtInput3" />
</s:HGroup>
<s:HGroup >
<s:Label text = "Copied text: " width = "100" paddingTop = "6" />
<s:Label id = "txtInput4" />
</s:HGroup>
</s:Panel>
<s:Panel title = "Example #3 (Using BindingUtils)" width = "400"
height = "100" >
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "Type here: " width = "100" paddingTop = "6" />
<s:TextInput id = "txtInput5" />
</s:HGroup>
<s:HGroup >
<s:Label text = "Copied text: " width = "100" paddingTop = "6" />
<s:TextInput enabled = "false" id = "txtInput6"
preinitialize = "txtInput6_preinitializeHandler(event)" />
</s:HGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
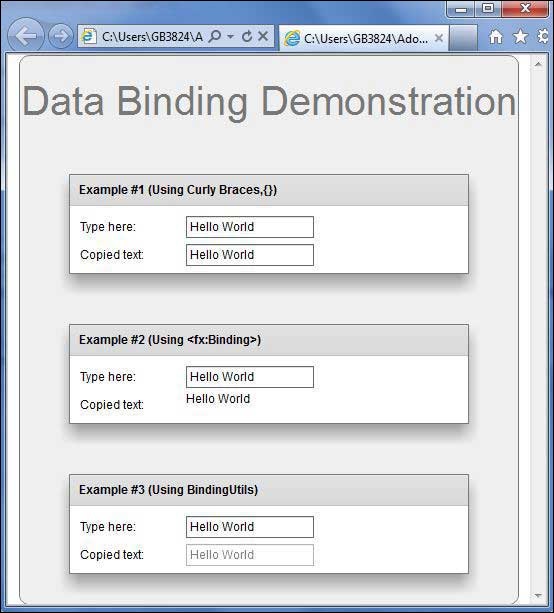
</s:Application>Una vez que esté listo con todos los cambios realizados, compilemos y ejecutemos la aplicación en modo normal como hicimos en el capítulo Flex - Crear aplicación . Si todo está bien con su aplicación, producirá el siguiente resultado: [ Pruébelo en línea ]