Flex: aplicación de depuración
Flex proporciona una excelente capacidad de depuración de código flexible y Flash Builder 4 tiene un depurador incorporado excelente y soporte de perspectiva de depuración.
Durante el modo de depuración, la aplicación Flex se ejecuta en la versión del depurador de Flash Player integrada en Flash Builder 4, que admite la capacidad de depuración.
Para que los desarrolladores obtengan una configuración de depuración fácil e incorporada en Flash Builder
En este artículo, demostraremos el uso de la depuración del código de Flex Client con Flash Builder. Haremos las siguientes tareas
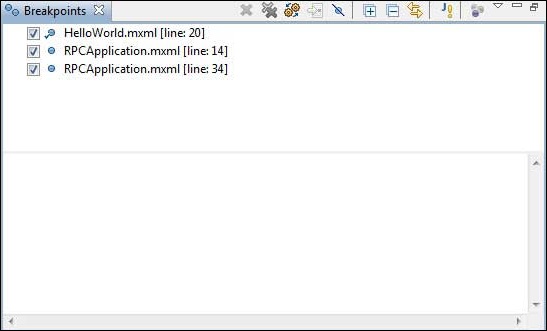
- Establezca puntos de interrupción en el código y véalos en Breakpoint Explorer.
- Recorra el código línea por línea durante la depuración.
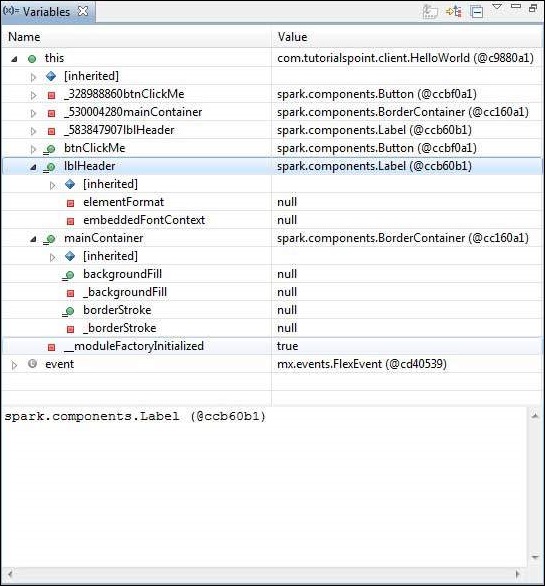
- Ver los valores de la variable.
- Inspeccione los valores de todas las variables.
- Inspecciona el valor de una expresión.
- Muestre el marco de pila para hilos suspendidos.
Ejemplo de depuración
| Paso | Descripción |
|---|---|
| 1 | Cree un proyecto con un nombre HelloWorld en un paquete com.tutorialspoint.client como se explica en el capítulo Flex - Crear aplicación . |
| 2 | Modifique HelloWorld.mxml como se explica a continuación. Mantenga el resto de los archivos sin cambios. |
| 3 | Compile y ejecute la aplicación para asegurarse de que la lógica empresarial funcione según los requisitos. |
A continuación se muestra el contenido del archivo mxml modificado src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>Una vez que esté listo con todos los cambios realizados, compilemos en modo normal como lo hicimos en el capítulo Flex - Crear aplicación .
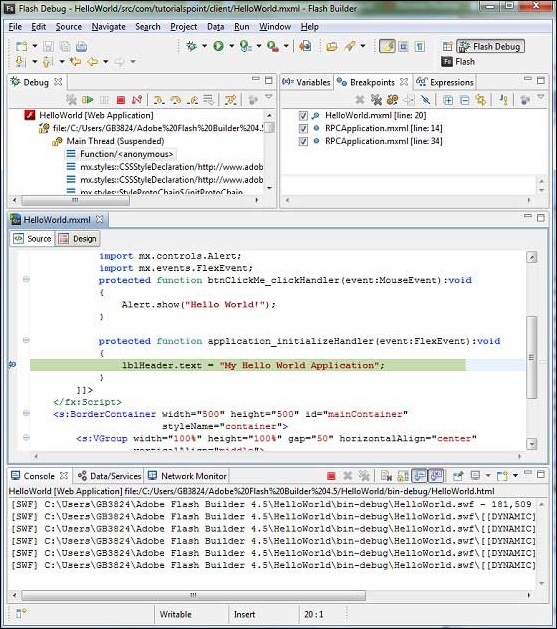
Paso 1: colocar puntos de interrupción
Coloque un punto de interrupción en la primera línea de la aplicación initialize Handler of HelloWorld.mxml

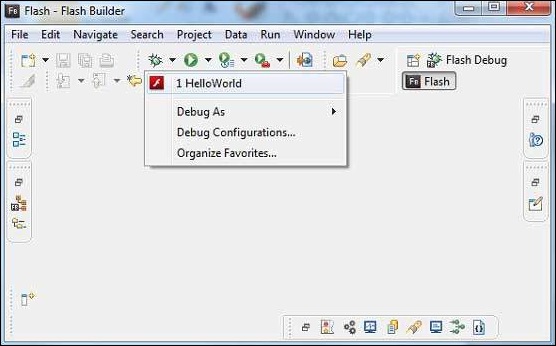
Paso 2: aplicación de depuración
Ahora haga clic en el

Si todo está bien, la aplicación se iniciará en el navegador y verá los siguientes registros de depuración en la consola de Flash Builder.
[SWF] \HelloWorld\bin-debug\HelloWorld.swf
- 181,509 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\1
- 763,122 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\2
- 1,221,837 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\3
- 1,136,788 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\4
- 2,019,570 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\5
- 318,334 bytes after decompressionTan pronto como se inicie la aplicación, verá el foco en el punto de interrupción de Flash Builder, ya que hemos colocado el punto de interrupción en la primera línea del método application_initialize Handler.

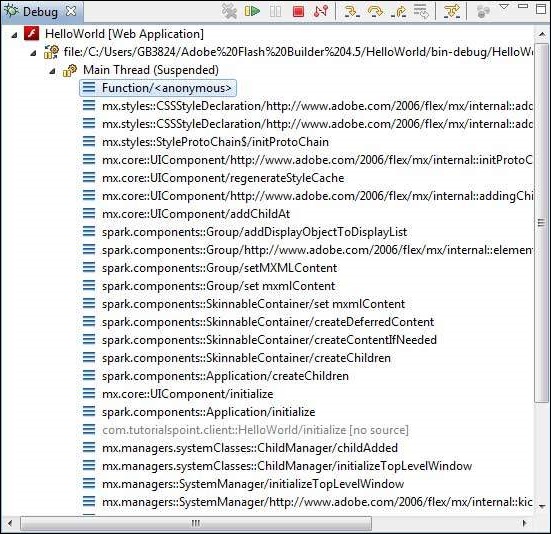
Puede ver el seguimiento de pila para subprocesos suspendidos.

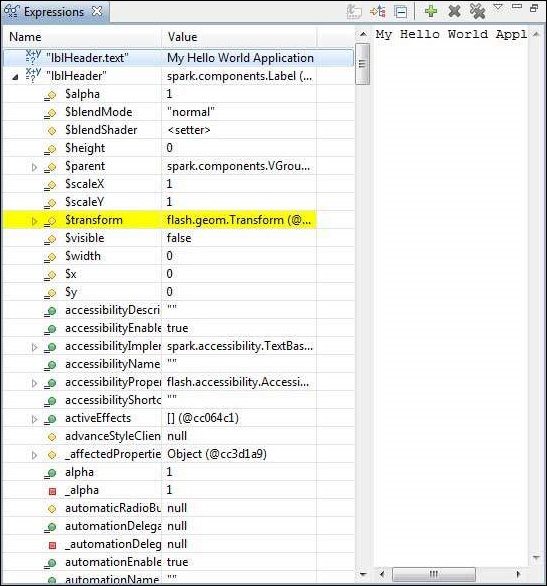
Puede ver los valores de las expresiones.

Puede ver la lista de puntos de interrupción colocados.

Ahora siga presionando F6 hasta llegar a la última línea del método application_initializeHandler (). Como referencia para las teclas de función, F6 inspecciona el código línea por línea, F5 avanza hacia adentro y F8 reanuda la aplicación. Ahora puede ver la lista de valores de todas las variables del método application_initializeHandler ().

Ahora puede ver que el código flexible se puede depurar de la misma manera que se puede depurar una aplicación Java. Coloque puntos de interrupción en cualquier línea y juegue con las capacidades de depuración de flex.