GraphQL - Consulta
Una operación GraphQL puede ser una operación de lectura o escritura. Una consulta GraphQL se usa para leer o recuperar valores, mientras que una mutación se usa para escribir o publicar valores. En cualquier caso, la operación es una cadena simple que un servidor GraphQL puede analizar y responder con datos en un formato específico. El formato de respuesta popular que se usa generalmente para aplicaciones móviles y web es JSON.
La sintaxis para definir una consulta es la siguiente:
//syntax 1
query query_name{ someField }
//syntax 2
{ someField }A continuación se muestra un ejemplo de una consulta:
//query with name myQuery
query myQuery{
greeting
}
// query without any name
{
greeting
}Del ejemplo anterior se desprende claramente que la palabra clave de consulta es opcional.
Las consultas GraphQL ayudan a reducir la recuperación excesiva de datos. A diferencia de una API Restful, GraphQL permite al usuario restringir los campos que deben obtenerse del servidor. Esto significa consultas más pequeñas y menor tráfico en la red; lo que a su vez reduce el tiempo de respuesta.
Ilustración 1: Consultar modelo de alumno con un campo personalizado
En este ejemplo, tenemos un conjunto de estudiantes almacenados en un archivo json. Cada modelo de estudiante tiene campos como firstName, lastName e id, pero no fullName. Aquí, discutiremos cómo realizar una consulta para recuperar el nombre completo de todos los estudiantes. Para esto, necesitamos crear el campo fullName en ambos sistemas de resolución de esquemas.
Veamos cómo hacer esta ilustración siguiendo los pasos a continuación:
Paso 1: descargue e instale las dependencias necesarias para el proyecto
Crea una carpeta llamada query-app. Cambie su directorio aquery-appdesde la terminal. Posteriormente, siga los pasos 3 a 5 explicados en el capítulo Configuración del entorno.
Paso 2: crea un esquema
Añadir schema.graphql en la carpeta del proyecto query-app y agregue el siguiente código:
type Query {
greeting:String
students:[Student]
studentById(id:ID!):Student
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
}Tenga en cuenta que no hay un campo fullName en elstudents.jsonarchivo. Sin embargo, necesitamos buscar el nombre completo del estudiante mediante una consulta. El fullName , en este caso, será un campo personalizado que no está disponible con la fuente de datos.
Paso 3: crear un solucionador
Crea un archivo resolvers.js en la carpeta del proyecto y agregue el siguiente código:
const db = require('./db')
const Query = {
//resolver function for greeting
greeting:() => {
return "hello from TutorialsPoint !!!"
},
//resolver function for students returns list
students:() => db.students.list(),
//resolver function for studentbyId
studentById:(root,args,context,info) => {
//args will contain parameter passed in query
return db.students.get(args.id);
}
}
//for each single student object returned,resolver is invoked
const Student = {
fullName:(root,args,context,info) => {
return root.firstName+":"+root.lastName
}
}
module.exports = {Query,Student}Paso 4: ejecutar la aplicación
Crear un server.jsarchivo. Consulte el paso 8 del capítulo Configuración del entorno. Ejecute el comando npm start en la terminal. El servidor estará funcionando en el puerto 9000. Aquí, usamos GraphiQL como cliente para probar la aplicación.
Abra el navegador y escriba la URL http://localhost:9000/graphiql. Escriba la siguiente consulta en el editor:
{
students{
id
fullName
}
}La respuesta para la consulta se da a continuación:
{
"data": {
"students": [
{
"id": "S1001",
"fullName": "Mohtashim:Mohammad"
},
{
"id": "S1002",
"fullName": "Kannan:Sudhakaran"
},
{
"id": "S1003",
"fullName": "Kiran:Panigrahi"
}
]
}
}Crear un server.js y agregue el siguiente código -
const bodyParser = require('body-parser');
const cors = require('cors');
const express = require('express');
const db = require('./db');
const port = 9000;
const app = express();
//loading type definitions from schema file
const fs = require('fs')
const typeDefs = fs.readFileSync('./schema.graphql',{encoding:'utf-8'})
//loading resolvers
const resolvers = require('./resolvers')
//binding schema and resolver
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs, resolvers})
//enabling cross domain calls and form post
app.use(cors(), bodyParser.json());
//enabling routes
const {graphiqlExpress,graphqlExpress} = require('apollo-server-express')
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))
//registering port
app.listen(port, () => console.info(`Server started on port ${port}`));Ejecute el comando npm start en la terminal. El servidor estará funcionando en el puerto 9000. Aquí, usamos GraphiQL como cliente para probar la aplicación.
Abra el navegador y escriba la URL http://localhost:9000/graphiql. Escriba la siguiente consulta en el editor:
{
students{
id
fullName
}
}La respuesta para la consulta se da a continuación:
{
"data": {
"students": [
{
"id": "S1001",
"fullName": "Mohtashim:Mohammad"
},
{
"id": "S1002",
"fullName": "Kannan:Sudhakaran"
},
{
"id": "S1003",
"fullName": "Kiran:Panigrahi"
}
]
}
}Ilustración 2 - Consulta anidada
Creemos una consulta anidada para obtener los detalles del estudiante y sus datos universitarios. Trabajaremos con la misma carpeta de proyecto.
Paso 1: editar el esquema
El archivo de esquema ya tiene el campo de estudiante . Agreguemos una escuela de campo y definamos su tipo.
type College {
id:ID!
name:String
location:String
rating:Float
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
college:College
}Paso 2: modificar resolver.js
Necesitamos agregar una función de resolución de la universidad como se muestra a continuación. La función de resolución de la universidad se ejecutará para cada objeto de estudiante devuelto. El parámetro raíz del resolver en este caso contendrá student .
const Student = {
fullName:(root,args,context,info) => {
return root.firstName+":"+root.lastName
},
college:(root) => {
return db.colleges.get(root.collegeId);
}
}
module.exports = {Query,Student}El solucionador devuelve la universidad de cada estudiante llamando al método get de colección universitaria y pasando el collegeId . Tenemos una relación de asociación entre el estudiante y la universidad a través del collegeId .
Paso 3: prueba la aplicación
Abra la ventana del terminal y navegue hasta la carpeta del proyecto. Escriba el comando -npm start. Inicie el navegador e ingrese la URLhttp://localhost:9000/graphiql.
Ingrese la siguiente consulta en la ventana GraphiQL -
{
students{
id
firstName
college {
id
name
location
rating
}
}
}La respuesta a la consulta es la siguiente:
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim",
"college": {
"id": "col-102",
"name": "CUSAT",
"location": "Kerala",
"rating": 4.5
}
},
{
"id": "S1002",
"firstName": "Kannan",
"college": {
"id": "col-101",
"name": "AMU",
"location": "Uttar Pradesh",
"rating": 5
}
},
{
"id": "S1003",
"firstName": "Kiran",
"college": {
"id": "col-101",
"name": "AMU",
"location": "Uttar Pradesh",
"rating": 5
}
}
]
}
}¿Qué es una variable de consulta?
Si una consulta tiene algunos valores dinámicos para pasar, entonces represente estos valores dinámicos usando variables. Por tanto, las aplicaciones cliente pueden reutilizar la consulta.
Ilustración
Creemos una aplicación simple para comprender la variable de consulta.
Paso 1: editar el archivo de esquema
Agregue un campo sayHello que toma un parámetro de cadena y devuelve una cadena. Los valores de los nombres serán dinámicos en la aplicación cliente.
type Query {
sayHello(name:String!):String
}Paso 2: editar el archivo resolver.js
Agregue un solucionador sayHello que toma el parámetro de la siguiente manera:
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`Paso 3: declarar la variable de consulta en GraphiQL
Una variable se declara con $ seguido del nombre de la variable. Por ejemplo: $ myname_Variable.
Una vez que se declara $ myname_Variable, debe usarse con una sintaxis de consulta con nombre. La consulta, myQuery toma el valor de la cadena y lo pasa a sayHello como se muestra a continuación:
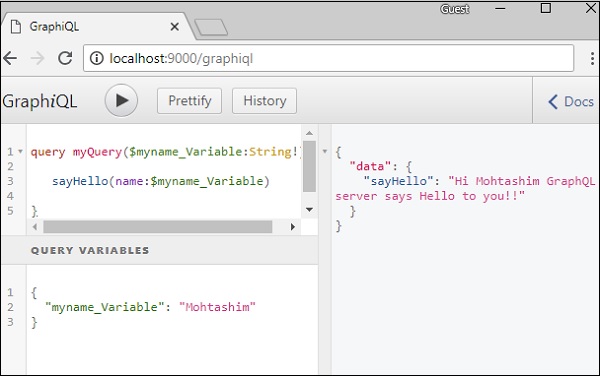
query myQuery($myname_Variable:String!) {
sayHello(name:$myname_Variable)
}Establezca el valor de $ myname_Variable como un objeto JSON en la sección Variables de consulta del cliente GraphiQL.
{
"myname_Variable": "Mohtashim"
}La salida del código anterior es la siguiente:
{
"data": {
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}
Cómo usar la variable de consulta con Enum
Veamos cómo usar una variable de consulta cuando el parámetro de campo es enum type.
Paso 1: editar el archivo schema.graphql
enum ColorType {
RED
BLUE
GREEN
}
type Query {
setFavouriteColor(color:ColorType):String
}La función setFavouriteColor toma enum como entrada y devuelve un valor de cadena.
Paso 2: editar el archivo resolvers.js
La función de resolución setFavouriteColor toma raíz y argumenta . Se puede acceder al valor de enumeración pasado a la función en tiempo de ejecución a través del parámetro args.
setFavouriteColor:(root,args) => {
return "Your Fav Color is :"+args.color;
}Paso 3: declare una variable de consulta en GraphiQL
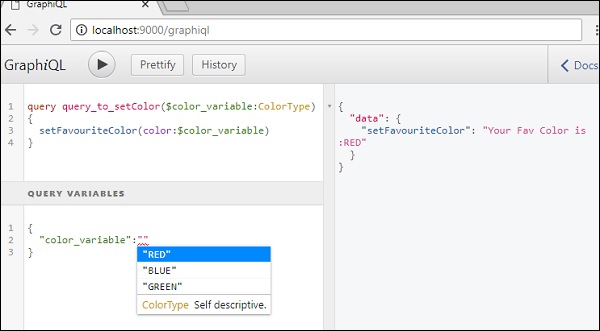
La consulta se llama query_to_setColorque toma una variable del nombre color_variable de ColorType. Esta variable se pasa al método setFavouriteColor.
query query_to_setColor($color_variable:ColorType) {
setFavouriteColor(color:$color_variable)
}En la sección de variables de consulta de GraphiQL, escriba el siguiente código:
{
"color_variable":"RED"
}La respuesta se muestra a continuación:
{
"data": {
"setFavouriteColor": "Your Fav Color is: RED"
}
}