GraphQL - Integración de React
React es una biblioteca de Javascript para crear interfaces de usuario. Este capítulo explica cómo se puede integrar GraphQL con una aplicación React.
Ilustración
La forma más rápida de configurar un proyecto de reacción es mediante la herramienta Create React App . En las secciones siguientes, aprenderemos cómo configurar tanto el servidor como el cliente.
Configurar el servidor
Para configurar el servidor, siga los pasos a continuación:
Paso 1: descargue e instale las dependencias necesarias para el proyecto
Crea una carpeta react-server-app. Cambie su directorio a react-server-app desde la terminal. Siga los pasos 3 a 5 explicados en el capítulo Configuración del entorno.
Paso 2: crea un esquema
Añadir schema.graphql archivo en la carpeta del proyecto react-server-app y agregue el siguiente código -
type Query
{
greeting: String
sayHello(name:String!):String
}El archivo ha definido dos consultas: saludo y saludo. La consulta sayHello acepta un parámetro de cadena y devuelve otra cadena. El parámetro de la función sayHello () no es nulo.
Paso 3: crear resolutores
Crea un archivo resolvers.js en la carpeta del proyecto y agregue el siguiente código:
const Query =
{
greeting: () => 'Hello GraphQL From TutorialsPoint !!' ,
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`
}
module.exports = {Query}Aquí, el saludo y el saludo son dos resolutores. En el resolutor sayHello, se puede acceder al valor pasado al parámetro de nombre a través de args. Para acceder a las funciones de resolución fuera del módulo, el objeto Query debe exportarse usando module.exports.
Paso 4: ejecutar la aplicación
Cree un archivo server.js. Consulte el paso 8 del capítulo Configuración del entorno. Ejecute el comando npm start en la terminal. El servidor estará funcionando en el puerto 9000. Aquí, usamos GraphiQL como cliente para probar la aplicación.
Abra el navegador y escriba la URL http://localhost:9000/graphiql. Escriba la siguiente consulta en el editor:
{
greeting,
sayHello(name:"Mohtashim")
}La respuesta del servidor se da a continuación:
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!",
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}Configurar el cliente
Abra una nueva terminal para el cliente. El terminal del servidor debe seguir funcionando antes de ejecutar la aplicación cliente. La aplicación React se ejecutará en el puerto número 3000 y la aplicación del servidor en el puerto número 9000.
Paso 1: crear un proyecto de React hello-world-client
En la terminal del cliente, escriba el siguiente comando:
npx create-react-app hello-world-clientEsto instalará todo lo necesario para una aplicación típica de reacción. losnpx utilidad y create-react-appherramienta crea un proyecto con nombre hello-world-client. Una vez que se complete la instalación, abra el proyecto en VSCode.
Paso 2: iniciar hello-world-client
Cambie la ruta de la carpeta actual en la terminal a hello-world-client. Escriba npm start para iniciar el proyecto. Esto ejecutará un servidor de desarrollo en el puerto 3000 y automáticamente abrirá el navegador y cargará la página de índice.
Esto se muestra en la captura de pantalla que se muestra a continuación:

Paso 3: modificar el componente de la aplicación
En App.js dentro de la carpeta src, agregue dos funciones, una para cargar el saludo y otra para cargar los mensajes sayHello.
A continuación se muestra la función loadGreeting que envía la consulta GraphQL para el saludo.
async function loadGreeting() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:'{greeting}'})
})
const rsponseBody = await response.json();
return rsponseBody.data.greeting;
console.log("end of function")
}Lo siguiente es el loadSayhello función que envía la consulta GraphQL para sayHello -
async function loadSayhello(name) {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{sayHello(name:"${name}")}`})
})
}El completo App.js archivo se muestra a continuación -
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
async function loadGreeting() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:'{greeting}'})
})
const rsponseBody = await response.json();
return rsponseBody.data.greeting;
console.log("end of function")
}
async function loadSayhello(name) {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{sayHello(name:"${name}")}`})
})
const rsponseBody = await response.json();
return rsponseBody.data.sayHello;
}
class App extends Component {
constructor(props) {
super(props);
this.state = {greetingMessage:'',sayHelloMessage:'',userName:''}
this.updateName = this.updateName.bind(this);
this.showSayHelloMessage = this.showSayHelloMessage.bind(this);
this.showGreeting = this.showGreeting.bind(this);
}
showGreeting() {
loadGreeting().then(g => this.setState({greetingMessage:g+" :-)"}))
}
showSayHelloMessage() {
const name = this.state.userName;
console.log(name)
loadSayhello(name).then(m => this.setState({sayHelloMessage:m}))
}
updateName(event) {
this.setState({userName:event.target.value})
}
render() {
return (
<div className = "App">
<header className = "App-header">
<img src = {logo} className = "App-logo" alt = "logo" />
<h1 className = "App-title">Welcome to React</h1>
</header>
<br/><br/>
<section>
<button id = "btnGreet" onClick = {this.showGreeting}>Greet</button>
<br/> <br/>
<div id = "greetingDiv">
<h1>{this.state.greetingMessage}</h1>
</div>
</section>
<hr/>
<section>
Enter a name:<input id = "txtName" type = "text" onChange = {this.updateName}
value = {this.state.userName}/>
<button id = "btnSayhello" onClick = {this.showSayHelloMessage}>SayHello</button>
<br/>
user name is:{this.state.userName} <br/>
<div id = "SayhelloDiv">
<h1>{this.state.sayHelloMessage}</h1>
</div>
</section>
</div>
);
}
}
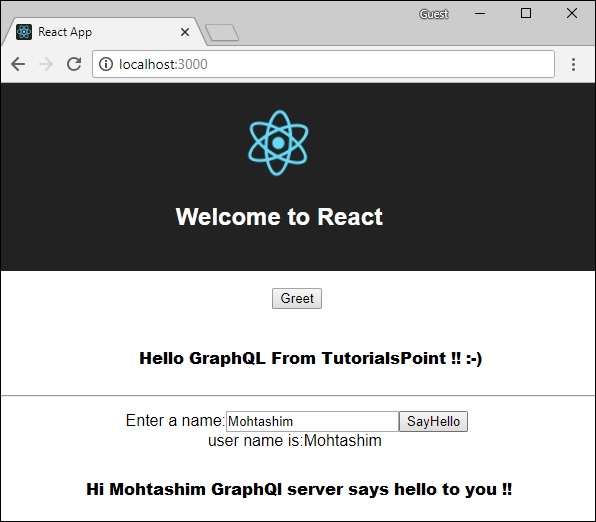
export default App;Una vez que ambas aplicaciones se estén ejecutando, haga clic en el botón de saludo. Luego, ingrese un nombre en el cuadro de texto y haga clic en el botón sayHello. La salida será la que se indica a continuación: