Grav - Páginas modulares
Las páginas modulares son difíciles de entender al principio, pero una vez que las conozca, será muy fácil trabajar con ellas. Permite crear una sola página a partir de sus páginas secundarias. Tiene la capacidad de crear diseños complejos de una página a partir de páginas de contenido modular.
Las páginas modulares se establecen como no enrutables porque no se puede acceder a ellas directamente a través de una URL. Se identifican mediante _ (guión bajo) antes del nombre de la carpeta. Es una colección de páginas que se muestran una encima de cada una para obtener una sola página. Por ejemplo, usuario / páginas / inicio / _header. .
Estructura de carpetas
En el caso del esqueleto de una página, puede encontrar esta página en la carpeta 01.home . En esto, obtienes un solo módulo.mdarchivo que indica qué páginas deben incluirse y el orden de las páginas que se mostrarán. modular.html.twig se puede encontrar en su carpeta de temas actual.
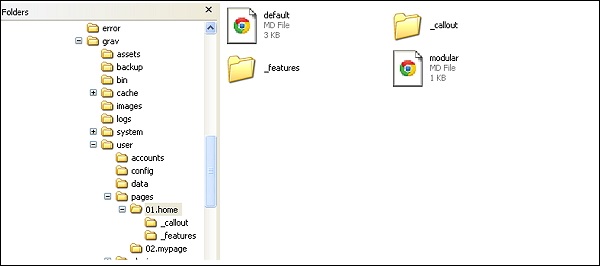
En la imagen a continuación, puede ver una estructura de carpetas que se ha creado para páginas modulares.
.jpg)
Cada subcarpeta debe contener un archivo .md que describa un archivo de rebajas.
En primer lugar, debe crear subcarpetas en /users/pages/01.homecarpeta. A continuación, cada carpeta debe contener un archivo .md y un archivo modular.md .
Cuando crea la subcarpeta, la imagen y el archivo deben estar en la misma carpeta.
Cómo crear una página modular
Para crear páginas modulares, debe seguir los pasos dados.
Step 1 - Crea algunas páginas en /user/pages/01.home/. carpeta. En la imagen a continuación, puede ver que hemos creado dos carpetas junto con un archivo modular.md.

Step 2 - Para crear una página modular, debe crear un archivo en cada carpeta y nombrarlo como text.md.

Step 3- A continuación, agregue su código en el archivo text.md , guárdelo y ejecute el mismo.
Example
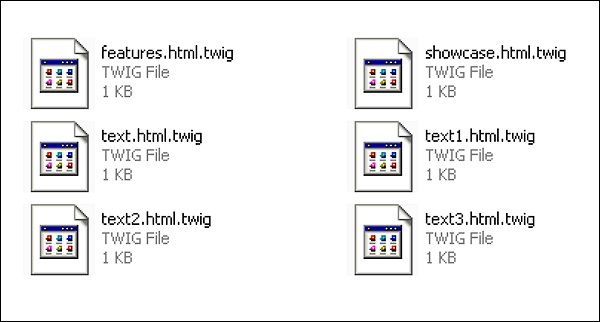
Guarde las cuatro páginas como archivo .md . Aquí hemos creado 4 páginas y las hemos nombrado text.md, text1.md, text2.md y text3.md.
---
title: Bio-diversity
---
## Bio-diversity
Biodiversity refers to the variety of life. It is seen in the number of species in an
[ecosystem](https://simple.wikipedia.org/wiki/Ecosystem) or on the entire [Earth]
(https://simple.wikipedia.org/wiki/Earth). Biodiversity gets used as a measure of the
health of biological systems, and to see if there is a danger that too many species
become[extinct](https://simple.wikipedia.org/wiki/Extinct).Ahora, cree 4 páginas, agréguelas al \templates\modular carpeta como se muestra a continuación.

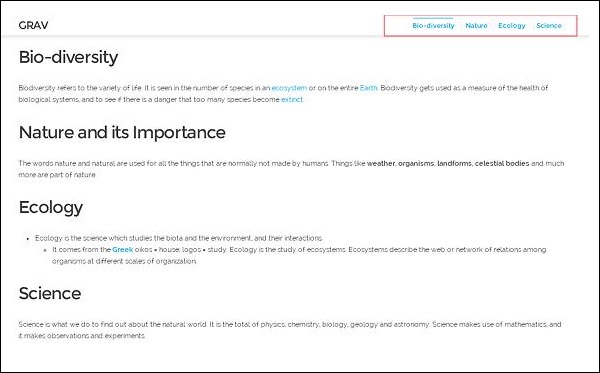
A continuación, vaya a la página de inicio y actualice, puede ver los cambios.

En la nueva barra de navegación, puede ver los cuatro enlaces de archivos.