Grav - Guía rápida
Graves un sistema de gestión de contenido basado en archivos planos. Este sistema no utiliza una base de datos para almacenar el contenido, sino que utiliza un archivo de texto (.txt) o un archivo de rebajas (.md) para almacenar el contenido. La parte de archivo plano se refiere al texto legible y maneja el contenido de una manera fácil que puede ser simple para un desarrollador.
Grav fue desarrollado por el Rocket Themeequipo. Se ejecuta en PHP y es un CMS de código abierto como Joomla, Wordpress o Drupal.
¿Por qué Grav?
Grav es ahora el sistema de gestión de contenido de archivos planos más rápido. Es más fácil publicar y administrar contenido con Grav. Permite a un desarrollador manejar el contenido muy fácilmente al almacenar el contenido en archivos (como archivos de texto o de rebajas) en lugar de en la base de datos.
Grav le ayuda a crear un sitio sencillo, manejable y rápido. Cuesta menos que el CMS impulsado por la base de datos y es útil con E / S para el manejo de archivos, cuando no tiene suficientes recursos.
Características de Grav
Es una plataforma web de archivos planos rápida, fácil y potente.
Se utiliza para crear sitios web sin herramientas adicionales ni conocimientos de html.
Utiliza un archivo de texto o un archivo de rebajas para almacenar el contenido.
No utiliza la base de datos, por lo que esto mitiga las instancias de cuellos de botella.
Utiliza una plantilla basada en PHP proporcionada por Twig que se analiza directamente en PHP que lo hace rápido.
Ventajas
No se basa en el CMS de la base de datos, por lo que es muy fácil de instalar y estará listo para usar cuando cargue los archivos en el servidor.
Utiliza archivos de texto Markdown para facilitar las cosas. Con esto, el contenido se convierte dinámicamente a HTML y se muestra en el navegador.
En caso de seguridad, Grav no tiene área de administración ni base de datos. Por lo tanto, no hay posibilidad de piratear la cuenta o la base de datos para acceder a los datos importantes.
Puede respaldar fácilmente todos los archivos para mantener la copia de respaldo de su sitio web, ya que no hay una base de datos para respaldar.
Es un software que no requiere más tiempo para aprender.
Desventajas
Es posible que se encuentre con casos en los que usuarios no autorizados pueden acceder a su contenido desde los archivos directamente, ya que no existe una base de datos para los archivos.
Es difícil crear sitios web complejos utilizando Grav CMS.
En este capítulo, entenderemos la instalación de Grav. Discutiremos los requisitos de software para Grav y también cómo descargarlo.
Requisitos de software para Grav
Entendamos ahora los requisitos de software para Grav.
Web Server
- WAMP (Windows)
- LÁMPARA (Linux)
- XAMP (multiplataforma)
- MAMP (Macintosh)
- Nginx
- Microsoft IIS
Operating System - multiplataforma
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
PHP Compatibility - PHP 5.4 o superior
Text Editors
- Texto sublime (Mac / Windows / Linux)
- Atom (Mac / Windows)
- Bloc de notas ++ (Windows)
- Bluefish (Mac / Windows / Linux)
Descarga Grav
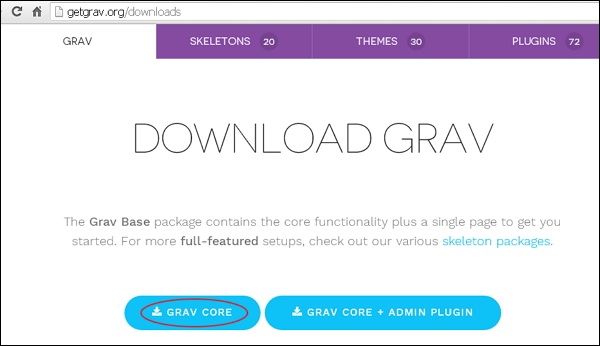
Haga clic en este enlace https://getgrav.org/downloads y siga los pasos que se muestran en la captura de pantalla que se muestra a continuación para descargar Grav.

Descomprima el archivo Grav descargado en su servidor web.
Asistente de configuración
La instalación de Grav es un proceso muy simple. Siga los pasos que se indican a continuación para la configuración de Grav.
Descargue el archivo zip y extráigalo en su servidor web o host local. Cambie el nombre de la carpeta de su nombre actual que desea utilizar para hacer referencia a su sitio.
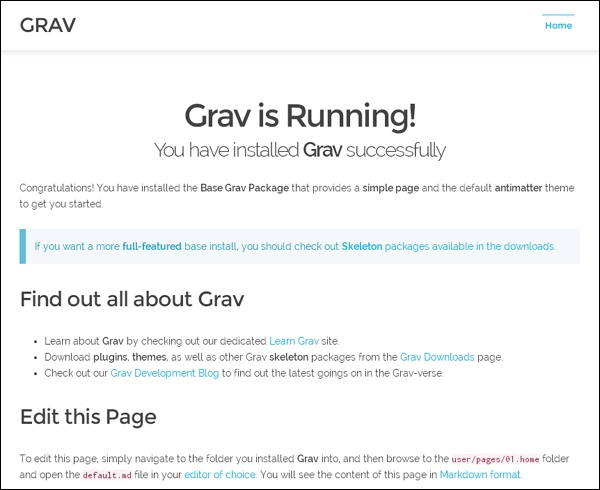
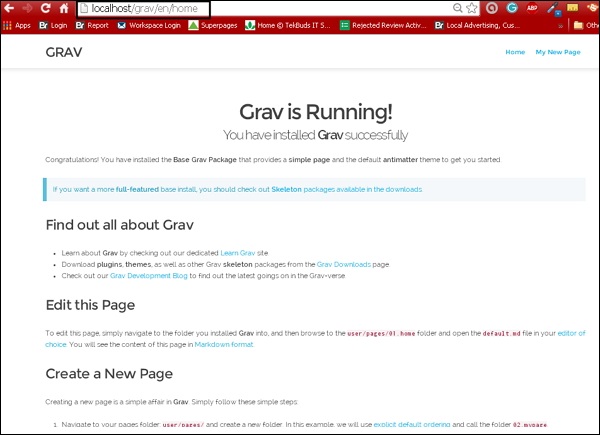
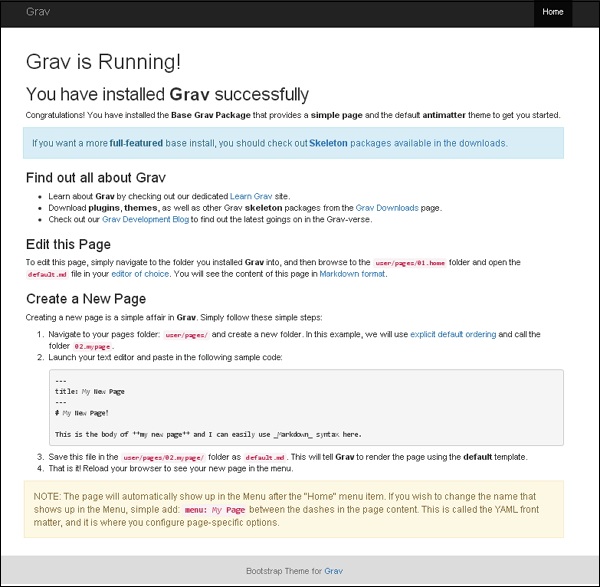
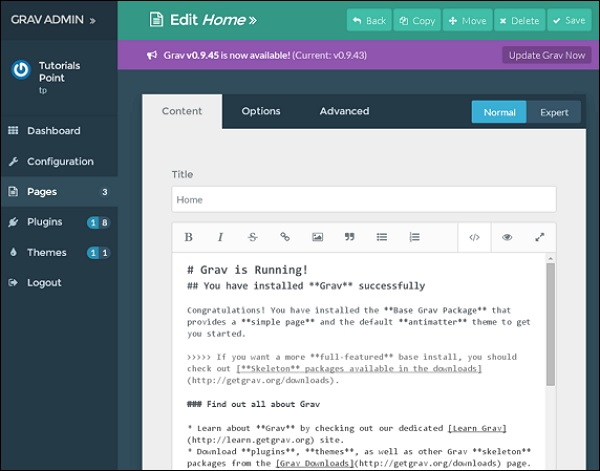
Abra su navegador y navegue hasta localhost/<your_folder_name>, será redirigido a una pantalla que muestra you have installed Grav successfully como en la siguiente captura de pantalla.

Grav viene con una página de muestra que lo ayuda a comenzar. En la captura de pantalla anterior, puede ver el enlace de inicio que muestra una página de muestra.
En este capítulo, estudiemos sobre Grav Pages. Las páginas se pueden definir como bloques de construcción del sitio. Las páginas combinan contenidos y navegaciones; esto facilita el trabajo incluso para los usuarios sin experiencia.
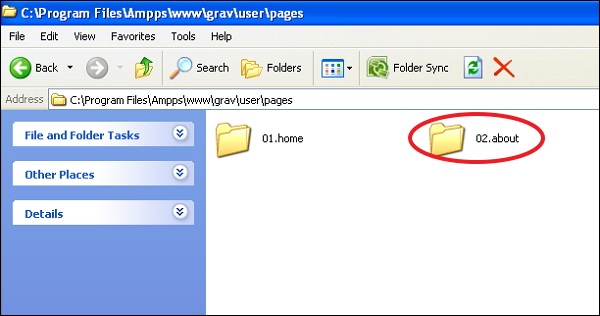
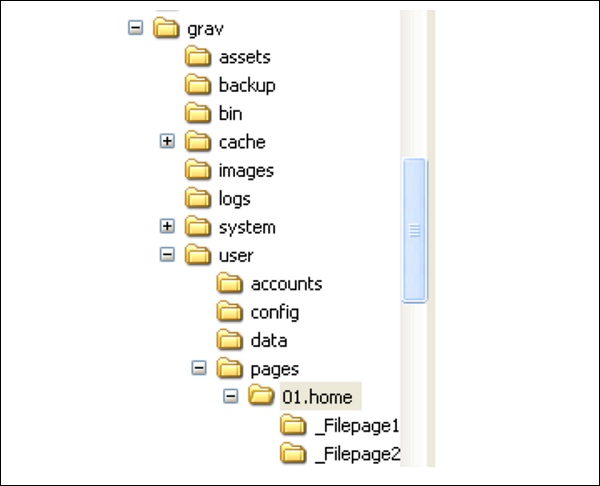
Para empezar, háganos saber cómo crear una página sencilla. Todo el contenido del usuario se almacenará enuser/pages/carpeta. Solo habrá una carpeta llamada01.home. La parte numérica de la carpeta es opcional; expresa el orden de sus páginas (por ejemplo, 01 vendrá antes de 02) e informa explícitamente a Grav que esta página debe estar visible en el menú.
Veamos ahora cómo crear una nueva página.
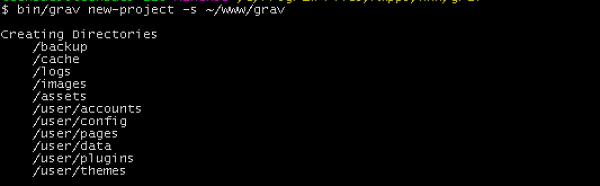
Step 1 - Crea una carpeta debajo /user/pages/; por ejemplo, 02.about como se muestra en la siguiente captura de pantalla.

Step 2 - Crea un archivo llamado default.md dentro del recién creado 02.about carpeta con el siguiente contenido.
---
title: About Us
---
# About Us Page!
This is the body of **about us page**.El código anterior usa algunos Markdownla sintaxis se explica brevemente a continuación. Puedes estudiar en detalle sobreMarkdownen el capítulo de Markdown .
El contenido entre los indicadores --- son los Page Headers.
# o hashes sintaxis en Markdown indica un título que se convertirá en <h1> encabezado en HTML.
** los marcadores indican texto en negrita o <b> en HTML.
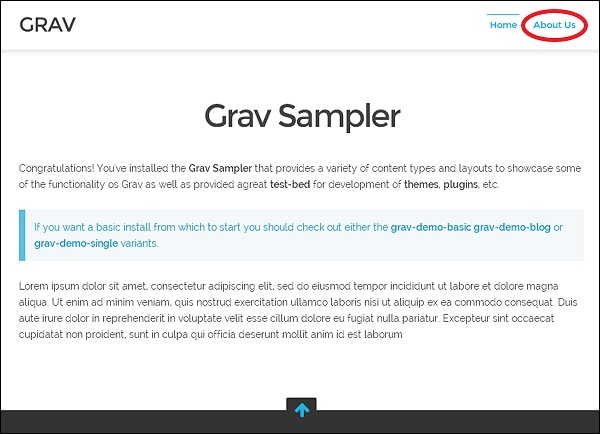
Step 3 - Vuelva a cargar su navegador y podrá ver una nueva página en el menú como se muestra en la siguiente captura de pantalla.

Tipos de página
Grav Pages admite 3 tipos de páginas:
- Página estándar.
- Página de listado.
- Página modular.
Página estándar
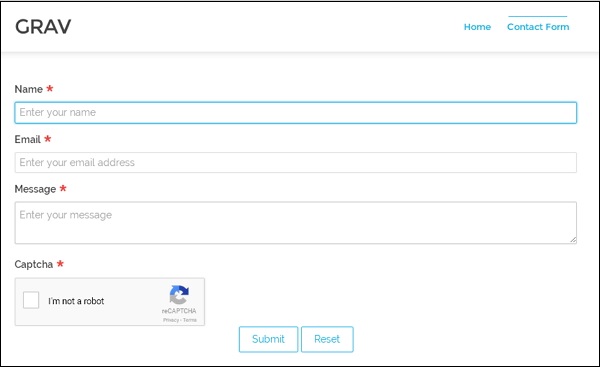
Las páginas estándar son el tipo más básico de páginas, como publicaciones de blog, formularios de contacto, páginas de error, etc. De forma predeterminada, una página se considera una página estándar. Una página estándar le da la bienvenida tan pronto como descarga e instala el paquete Base Grav. Verá la siguiente página cuando instale el paquete Base Grav.

Página de listado
La página de listado es una extensión de una página estándar que tiene una referencia a una colección de páginas. La forma más sencilla de configurar la página de la lista es crear páginas secundarias debajo de la página de la lista. Una página de lista de blogs es un buen ejemplo de esto.
Puede encontrar un ejemplo de Esqueleto de blog con página de listado en las descargas de Grav . En la siguiente captura de pantalla se muestra un ejemplo.

Página modular
La página modular es una forma de página de listado que crea una sola página a partir de sus páginas secundarias. Esto nos permite crear diseños de una página muy complejos a partir de páginas de contenido modular más pequeñas. Esto se puede lograr creando la página modular a partir de varias carpetas modulares que se encuentran en la carpeta principal de la página.
Se puede encontrar un ejemplo de esqueleto de una página usando una página modular en las descargas de Grav . En la siguiente captura de pantalla se muestra un ejemplo.

Carpetas
los /user/pagesLa carpeta contendrá el contenido de sus respectivas páginas. Las carpetas dentro del/user/pagesGrav las trata automáticamente como menús y se utilizan para realizar pedidos. Por ejemplo, el01.homeLa carpeta se tratará como inicio. El pedido también debe mantenerse, es decir, 01.home vendrá antes de 02. about.
Debe proporcionar un punto de entrada para que especifique el navegador a dónde ir cuando apunte el navegador a la raíz de su sitio. Por ejemplo, si ingresa http://mysite.com en su navegador, Grav espera un aliashome/ de forma predeterminada, pero puede anular la ubicación de casa cambiando el home.alias opción en el archivo de configuración de Grav.
Guión bajo (_) antes de que el nombre de la carpeta se identifique como Modular folders, que es un tipo de carpeta especial que está diseñado para usarse solo junto con contenido modular. Por ejemplo, para la carpeta comopages/02.about, slug por defecto abouty la URL será http://mysite.com/about.
Si el nombre de la carpeta no tiene prefijos de números, esa página se considera invisible y no se mostrará en la navegación. Por ejemplo, el ifuser/pages/ tiene /contactcarpeta, no se mostrará en la navegación. Esto se puede anular en la propia página dentro de la sección del encabezado estableciendo visible en verdadero como se muestra a continuación para que sea visible en la navegación.
---
title: contact
visible: true
---Por defecto, una página es visible en la navegación si las carpetas circundantes tienen prefijos numéricos. Los valores válidos para configurar la visibilidad son true o false.
Ordenar
Hay muchas formas de controlar el orden de la carpeta, una de las más importantes es configurar content.order.byde los ajustes de configuración de la página. Las opciones se enumeran a continuación.
default - El sistema de archivos se puede utilizar para realizar pedidos, es decir, 01.home antes de 02.about.
title - El título se puede utilizar para el pedido que se define en cada página.
date - El pedido se puede basar en la fecha que se define en cada página.
folder - Se eliminará el nombre de la carpeta que consta de cualquier prefijo numérico, por ejemplo, 01..
basename - El orden se basa en la carpeta alfabética sin orden numérico.
modified - También se puede utilizar la marca de tiempo modificada de la página.
header.x - Cualquiera de los campos de encabezado de página se puede utilizar para realizar pedidos.
manual - Mediante el uso de la variable order_manual se pueden realizar pedidos.
random - También se puede aleatorizar su pedido.
El orden manual se define específicamente proporcionando una lista de opciones al content.order.customajuste de configuración. Puede configurar elpages.order.dir y el pages.order.by opciones para anular el comportamiento predeterminado en el archivo de configuración del sistema Grav.
Archivo de página
La página dentro de la carpeta de la página debe crearse como .mdarchivo, es decir, archivo con formato Markdown; es una rebaja con la materia delantera de YAML. losdefaultserá el nombre estándar de la plantilla principal y puede darle cualquier nombre. A continuación se muestra un ejemplo de una página simple:
---
title: Title of the page
taxonomy:
category: blog page
---
# Title of the page
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor eu
felis sed ornare. Sed a mauris venenatis, pulvinar velit vel, dictum enim. Phasellus
ac rutrum velit. **Nunc lorem** purus, hendrerit sit amet augue aliquet, iaculis
ultricies nisl. Suspendisse tincidunt euismod risus. Nunc a accumsan purus.El contenido entre los marcadores --- se conoce como el material frontal YAML y este material frontal YAML consta de configuraciones básicas de YAML. En el ejemplo anterior, establecemos el título y la taxonomía de la página del blog. La sección después del par de marcadores --- es el contenido real que vemos en nuestro sitio.
Tamaño de resumen y separador
El tamaño predeterminado del resumen se puede configurar en site.yaml utilizado a través de page.summary(). Esto es útil para blogs donde solo se necesita la información resumida y no el contenido de la página completa. Puedes usar elmanual summary separator también conocido como summary delimiter: === y asegúrese de poner esto en su contenido con líneas en blanco arriba y abajo, como se muestra a continuación.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.
===
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id
est laborum."El texto sobre el separador se utilizará cuando se haga referencia a él page.summary() y el contenido completo cuando se hace referencia a él page.content().
Encontrar otras páginas
Grav tiene una función llamada find() método para buscar otra página y realizar acciones en esa página.
Por ejemplo, si desea enumerar toda la ubicación de la empresa en una página en particular, use la siguiente regla de descuento:
# Locations
<ul>
{% for loc in page.find('/locations').children if loc != page %}
<li><a href="{{loc.url}}">{{ loc.title }}</a></li>
{% endfor %}
</ul>La sintaxis de Markdown se define como la escritura de texto plano en un formato fácil de leer y escribir, que luego se convierte en código HTML. Los símbolos como (*) o (`) se utilizan en la sintaxis de rebajas. Estos símbolos se utilizan para poner en negrita, crear encabezados y organizar su contenido.
Para utilizar la sintaxis de Markdown, debe crear un archivo .md en su user/pages/02.mypagecarpeta. Habilite la sintaxis de Markdown en su\user\config\system.yaml archivo de configuración.
.jpg)
Existen muchos beneficios de usar la sintaxis de Markdown, algunos de ellos son los siguientes.
Es fácil de aprender y tiene caracteres mínimos.
Cuando usa Markdown, hay muy pocas posibilidades de tener errores.
Salida XHTML válida.
Su contenido y visualización se mantienen separados para que no afecten el aspecto de su sitio web.
Puede utilizar cualquier editor de texto o aplicación de rebajas.
En las siguientes secciones, analizaremos los elementos principales de HTML que se utilizan en Markdown.
Encabezados
Cada etiqueta de encabezado se crea con # para cada encabezado, es decir, de h1 a h6 el número de # aumenta como se muestra.
#my new Heading
##my new Heading
###my new Heading
####my new Heading
#####my new Heading
######my new HeadingAbra el archivo .md en un navegador comolocalhost/Grav/mypage; recibirás el siguiente resultado:

Comentarios
Puede escribir comentarios en el siguiente formato.
<!—
This is my new comment
-->Abra el archivo .md en un navegador comolocalhost/Grav/mypage; recibirás el siguiente resultado:

Reglas horizontales
Las reglas horizontales se utilizan para crear un salto temático entre párrafos. Puede crear saltos entre párrafos utilizando cualquiera de los siguientes métodos.
___ - Tres guiones bajos
--- - Tres guiones
*** - Tres asteriscos
Abra el archivo md en un navegador comolocalhost/Grav/mypage; recibirás el siguiente resultado:

Copia de cuerpo
Body copy se puede definir como escribir texto en formato normal en sintaxis de rebajas, no (p) se utiliza la etiqueta
Ejemplo
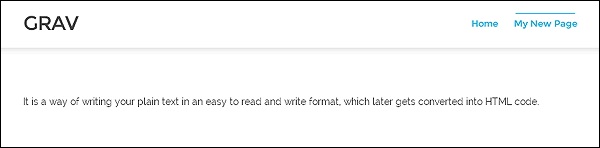
It is a way of writing your plain text in an easy to read and write format,
which later gets converted into HTML code.Abra el archivo .md en un navegador comolocalhost/Grav/mypage; recibirás el siguiente resultado:

Énfasis
El énfasis son los formatos de escritura en sintaxis de rebajas que se utilizan para poner en negrita, cursiva o tachar una parte del texto. Discutamos a continuación:
Negrita
Una parte del texto se puede poner en negrita con dos (**) carteles a ambos lados.
Example
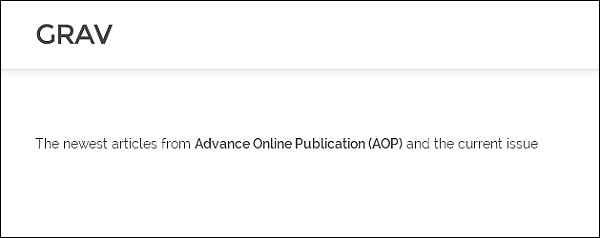
The newest articles from **Advance Online Publication (AOP)** and the current issue.En este ejemplo, tenemos que mostrar ‘Advance Online Publication (AOP)’ palabra en negrita.
Abra el archivo .md en un navegador comolocalhost/Grav/mypage, recibirá el siguiente resultado:

Cursiva
Utilizar “_” (guiones bajos) firmar a ambos lados de la palabra para poner el texto en cursiva.
Example
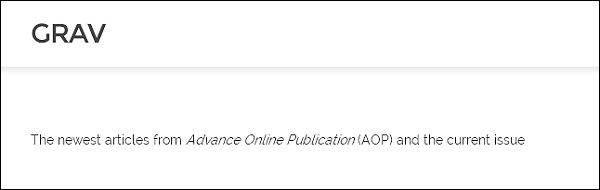
The newest articles from _Advance Online Publication_ (AOP) and the current issues.En este ejemplo, tenemos que poner en cursiva “Advance Online Publication” (AOP) palabra.
Abra el archivo .md en un navegador comolocalhost/Grav/mypage. Esto le dará el siguiente resultado:

Tachado
Utilice dos "~~" (tildes) a ambos lados de la palabra para tacharla.
Example
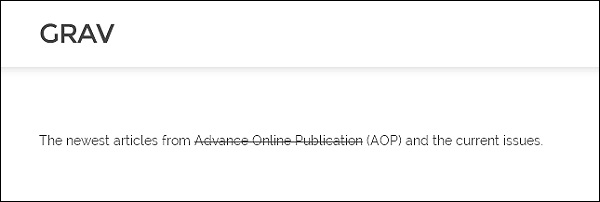
The newest articles from ~~Advance Online Publication~~ (AOP) and the current issues.En este ejemplo, tenemos que tachar la palabra "Publicación avanzada en línea" (AOP).
Abra el archivo .md en un navegador comolocalhost/Grav/mypage. Esto le dará el siguiente resultado:

Blockquote
Para crear una cotización en bloque, debe agregar un > firmar antes de la oración o la palabra.
Example
>The newest articles from Advance Online Publication (AOP) and the current issues.En este ejemplo, hemos utilizado un signo> antes de la oración.
Abra el archivo .md en un navegador comolocalhost/Grav/mypage; recibirás el siguiente resultado:

Blockquote también se puede usar de la siguiente manera:
>The newest articles from Advance Online Publication (AOP) and the current issues.
>>> The newest articles from Advance Online Publication (AOP) and the current issues.Abra el archivo .md en un navegador comolocalhost/Grav/mypage; recibirás el siguiente resultado:

Avisos
Los avisos se pueden utilizar para informar o notificar sobre algo importante.
Hay cuatro tipos de avisos: amarillo, rojo, azul y verde.
Amarillo
Debes usar el >>> firmar antes de un tipo de aviso amarillo que describe !Info o información.
Example
>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.rojo
Utilice cuatro >>>> señales antes de un aviso rojo para una advertencia.
Example
>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Azul
Usa cinco >>>>> señales para un tipo de aviso azul, esto describe una nota.
Example
>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Verde
Utilice seis >>>>>> señales antes de un tipo de aviso verde, esto describe una sugerencia.
Example
>>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Abra el archivo md en un navegador como localhost/Grav/mypage; recibirás el siguiente resultado:

Liza
En esta sección, entenderemos cómo funcionan las listas ordenadas y desordenadas en Grav.
Desordenado
En una lista desordenada, se utilizan viñetas. Utilizar*, - , +. símbolos para balas. Utilice el símbolo con espacio antes de cualquier texto y se mostrará la viñeta.
Example
+ Bullet
+ Bullet
+ Bullet
-Bullet
-Bullet
-Bullet
*BulletAbra el archivo .md en un navegador comolocalhost/Grav/mypage; recibirás el siguiente resultado:

Ordenado
Suma los números antes de hacer una lista.
Example
1. Coffee
2. Tea
3. Green TeaAbra el archivo .md en un navegador comolocalhost/Grav/mypage. Esto le dará el siguiente resultado:

Código
En esta sección, entenderemos cómo funcionan las “vallas” de código en línea y en bloque en Grav.
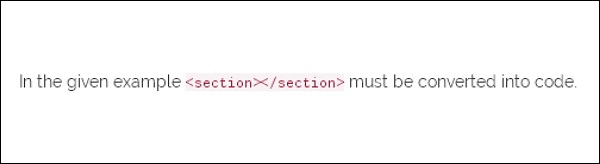
Código en línea
Hacer código en línea usando (`) por usar códigos en las rebajas.
Example
In the given example, '<section></section>' must be converted into code.Abra el archivo .md en un navegador comolocalhost/Grav/mypage recibirás el siguiente resultado:

Bloquear código "vallas"
Utilizar (```) vallas si desea bloquear varias líneas de código.
Example
```
You’re Text Here
```Abra el archivo .md en un navegador comolocalhost/Grav/mypage; recibirás el siguiente resultado:

Mesas
En Grav, las tablas se crean usando barras y guiones debajo de la sección del encabezado. Las tuberías no deben estar alineadas verticalmente.
Ejemplo
| Number | Points |
| ------ | ----------- |
| 1 | Eve Jackson 94 |
| 2 | John Doe 80 |
| 3 | Adam Johnson 67 |Abra el archivo .md en un navegador comolocalhost/Grav/mypage; recibirás el siguiente resultado:

Texto alineado a la derecha
Para obtener el contenido de la tabla a la derecha, debe agregar dos puntos en el lado derecho de los guiones debajo de los títulos.
| Number | Points |
| ------:| -----------: |
| 1 | Eve Jackson 94 |
| 2 | John Doe 80 |
| 3 | Adam Johnson 67 |Abra el archivo .md en un navegador comolocalhost/Grav/mypage; recibirás el siguiente resultado:
.jpg)
Enlaces
En esta sección, entenderemos cómo funcionan los enlaces en Grav.
Enlaces básicos
Los enlaces se hacen con la ayuda de ([]) corchetes y (()) paréntesis. En[] corchetes, debe escribir el contenido y en () escriba el nombre de dominio.
Example
[Follow the Given link](http://www.google.com)Abra el archivo .md en un navegador comolocalhost/Grav/mypage; recibirás el siguiente resultado:

Añade un titulo
En esta sección, entenderemos cómo agregar un título en un archivo .md.
Example
[Google](https://www.gogle.com/google/ "Visit Google!")Abra el archivo .md en un navegador comolocalhost/Grav/mypage; recibirás el siguiente resultado:
.jpg)
Imagenes
Las imágenes son similares a un enlace pero tienen un signo de exclamación al comienzo de la sintaxis.
Example
![Nature] (/Grav/images/Grav-images.jpg)Abra el archivo .md en un navegador comolocalhost/Grav/mypage recibirás el siguiente resultado:

En este capítulo, entenderemos cómo vincular páginas en Grav. Puede vincular una página a otra de una manera sencilla e incluso las páginas remotas se pueden vincular con la vinculación de páginas. Grav tiene muchas opciones de enlaces receptivos. Si ha usadoHTML para vincular los archivos antes, entonces es muy fácil de entender la vinculación de páginas en Grav.
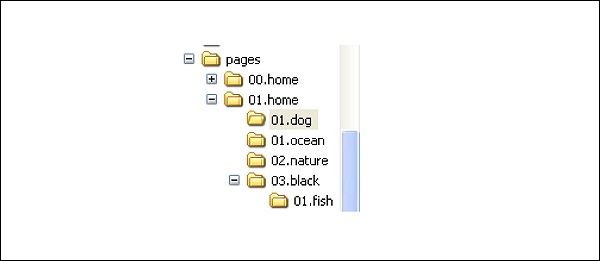
A continuación se muestra un ejemplo básico del directorio de páginas de un sitio Grav. Usaremos el siguiente directorio como ejemplo como se muestra en la imagen.

A continuación se muestran algunos componentes comunes de Grav link.
[Linked Content](../path/slug/page)[]- Especifica escribir el texto o contenido alternativo que está vinculado. En HTML, usamos <a href=""> y </a> para colocar el contenido.
() - La URL se coloca en este corchete, que se coloca directamente después del corchete.
../ - Indica un movimiento hacia arriba en un directorio.
Hay 4 tipos de enlaces utilizados en el contenido que se enumeran a continuación:
Slug Relative
Directory Relative
Absolute
Remote
Pariente babosa
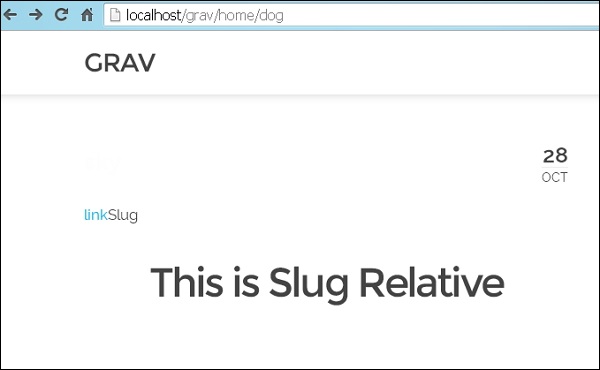
Los enlaces internos no se limitan a algunos nombres dentro de la estructura de su archivo / directorio. Los slugs se pueden extraer tanto del encabezado como del nombre del directorio de respaldo, lo que luego le ayuda a crear enlaces fácilmente ya que no es necesario recordar ningún nombre de archivo específico, pero puede recordar un slug relevante. El motor de plantillas de Grav usa nombres de archivo para saber qué plantilla aplicar.
[link](../dog)El código anterior le trae el siguiente resultado:

En el ejemplo anterior, debe subir un directorio y cargar la página predeterminada que se encuentra en el pages/01.home/02.nature/item.md directorio de pages/01.home/02.dog/item.md. El archivo item.md no tiene slug asignado, por lo que Grav usa el nombre del directorio.
A continuación, encontrará un ejemplo similar, enlazando desde pages/01.home/01.dog/item.md a pages/02.black/01.fish/item.md, pero cuando carga el archivo item.md, se asignará un slug al archivo de 01.fish.
[link](../../black/fish)El código anterior le da el siguiente resultado:

Ahora verá que el nombre de la carpeta slug predeterminada se reemplazará con black slug en el encabezado de item.md.
Relativo al directorio
Los destinos establecidos en relación se utilizan para vincular la página actual, que puede ser un archivo de imagen o cualquier otro archivo según sea necesario. La ubicación del archivo es tan importante como la del destino. Si el archivo se mueve mientras se cambia la ruta, el vínculo se puede romper. Siempre que un archivo sea consistente, puede cambiar fácilmente entre un servidor de desarrollo local y un servidor en vivo con un nombre de dominio diferente. Los enlaces deberían funcionar sin problemas.
Señalará el enlace de su archivo directamente por su nombre, en lugar de su directorio o slug. Puede crear un enlace desdepages/01.home/01.dog/item.md to pages/02.black/01.fish/item.md utilice el comando como se muestra a continuación.
[link](../../02.black/01.fish/item.md)El código anterior le da el siguiente resultado:

Ambas carpetas se mueven hacia arriba, como se muestra en ../../, y luego en las dos carpetas inferiores, apuntando directamente a item.md archivo.
Enlaces absolutos
Es similar a los enlaces relativos, basados en su /user/pages/directorio en Grav. Además, esto se puede hacer con dos métodos.
Slug Relative style
Directory Relative style
Estilo relativo de babosa
Puede hacerlo de manera similar al tipo relativo slug. Utiliza el nombre del directorio en la ruta. Elimina los errores de pedido y cambios posteriores rompiendo el enlace. Cambia el número del nombre de la carpeta al principio que conduce a la ruptura del enlace.
A continuación se muestra un ejemplo de enlace absoluto, el enlace se abre con /. Especifica que el enlace absoluto se realiza enpages/01.home/01.dog/item.md al estilo Slug.
[link](/home/nature)El código anterior le da el siguiente resultado:

Directory relative stylees más consistente cuando se usa con servicios como GitHub. No tienen el beneficio de la flexibilidad de Grav. A continuación puede ver un ejemplo de un enlace absoluto realizado apages/01.home/01.dog/item.md usando el estilo Directory Relative.
[link](/01.home/01.dog)Remoto
Los enlaces remotos le permiten enlazar directamente a cualquier archivo o documento a través de su URL. No es necesario incluir el contenido de su propio sitio.
El siguiente ejemplo le muestra cómo enlazar a TutorialsPoint página.
[link](http://www.tutorialspoint.com)El código anterior le da el siguiente resultado:

Puede vincular directamente a cualquier URL, incluidos los enlaces HTTPS seguros.
En este capítulo, entenderemos la vinculación de imágenes en Grav. Grav le permite vincular imágenes de una página a otra e incluso a páginas remotas. Si ha vinculado los archivos utilizando HTML, sería muy fácil de entender la vinculación de imágenes en Grav.

Usando esta estructura, veremos cómo mostrar archivos multimedia en la página usando diferentes tipos de enlaces. Cada carpeta bajo esta estructura contiene imágenes y hay un directorio especial bajo/02.green/img01 que actúa como una página pero contiene solo archivos multimedia.
Veamos algunos de los elementos comunes de la etiqueta de imagen basada en rebajas de Grav.
! - Indica una etiqueta de imagen cuando la coloca al principio de la etiqueta de enlace de rebaja.
[] - Especifica texto alternativo opcional para la imagen.
() - Se coloca directamente después del corchete que contiene la ruta del archivo.
../ - Indica un movimiento hacia arriba en un directorio.
Grav utiliza cinco tipos de enlaces de imágenes que se enumeran a continuación:
Slug Relative
Directory Relative
Absolute
Remote
Media Actions on Images
Pariente babosa
Establece vínculos de imagen relativos a la página actual y vincula otro archivo en el mismo directorio. Al utilizar enlaces relativos, la ubicación del archivo de origen es tan importante como la del destino. Si cambia la ruta en el archivo mientras se mueve, entonces el vínculo puede romperse. La ventaja de utilizar esta estructura de enlace de imágenes es que puede cambiar entre el servidor de desarrollo local y un servidor en vivo con un nombre de dominio diferente, siempre que la estructura del archivo se mantenga constante.
Ejemplo
aquí ../ indica que su enlace sube una carpeta y luego baja una carpeta e img.jpg es el destino.
Cuando use la ruta anterior, recibirá el siguiente resultado:

Grav admite slugs en el encabezado del archivo de rebajas principal de la página y este slug toma el lugar del nombre de la carpeta de la página dada.
Si 01.sky carpeta tiene un slug en su .md archivo, es decir, /pages/01.blue/01.sky/text.md, entonces el encabezado del archivo sería como -
---
title: Sky
slug: test-slug
taxonomy:
category: blog
---En el código anterior, hemos configurado el slug test-slugque es opcional. Una vez que configure el slug, puede vincular al archivo multimedia que tendráSlug Relative o Absolute URL configurada para el enlace.
Relativo al directorio
En este tipo de enlace, puede establecer enlaces de imágenes relativas al directorio a la página actual. En lugar de utilizar los slugs de URL, puede hacer referencia a través de la ruta completa con sus nombres de carpeta en enlaces de imágenes relativas al directorio.
Ejemplo
Cuando use la ruta anterior, mostrará la salida como se muestra a continuación:

Absoluto
Los enlaces absolutos son iguales que los enlaces relativos, pero la única diferencia es que son relativos a la raíz del sitio y están presentes en el /user/pages/ directorio.
Puede utilizar enlaces absolutos de dos formas diferentes:
Puedes usar Slug Relative estilo que incluye nombres de slug o directorio en la ruta y se usa comúnmente en enlaces absolutos.
Puedes usar Absolute Link que abre el enlace con a/.
Cuando use la ruta anterior, recibirá el siguiente resultado:

Remoto
Los enlaces de imágenes remotas permiten mostrar cualquier archivo multimedia directamente a través de su URL. Estos enlaces no incluyen el contenido de su propio sitio. El siguiente ejemplo muestra cómo mostrar una imagen usando una URL remota:
Cuando haga clic en el enlace como se muestra en la imagen a continuación, mostrará la imagen de la URL dada.

Acciones de medios sobre imágenes
Las imágenes asociadas con las páginas nos permiten aprovechar las ventajas de las acciones de medios de Grav . Puede mostrar algunos archivos multimedia como imágenes, videos y otros archivos al crear contenido en Grav.
Ejemplo
Puede cargar una imagen utilizando el formato que se indica a continuación:
Cuando use la ruta anterior, recibirá un resultado como se muestra a continuación:

Los archivos multimedia contienen diferentes tipos de contenido de visualización, como imágenes, videos y muchos otros archivos. Grav busca y procesa estos archivos automáticamente para que los utilice cualquier página. Al utilizar la funcionalidad integrada de la página, puede acceder a los metadatos y modificar los medios de forma dinámica.
Smart-cachinglo utiliza Grav, que crea medios generados en caché cuando es necesario. De esta manera, todos pueden usar la versión en caché en lugar de generar medios una y otra vez.
Archivos multimedia compatibles
A continuación, se muestran los tipos de archivos multimedia que admite Grav:
Image - jpg, jpeg, png
Animated Image - gif
vectorized Image - svg
Video - mp4, mov, m4v, swf
Data/information - txt, doc, pdf, html, zip, gz
Modos de visualización
A continuación se muestran algunos tipos de modos de visualización en Grav:
Source - Es la presentación visual de la imagen, video o archivo.
text - Presentación textual de archivos multimedia.
thumbnail - Imagen en miniatura del archivo multimedia.
Localización de miniaturas
Puede ubicar las miniaturas usando tres ubicaciones:
In the same folder where your media files exists- [media-name]. [Media-extension] .thumb. [Thumb-extension]; aquí, media-name y media-extension son el nombre y la extensión del archivo multimedia real y thumb-extension es la extensión que admite el tipo de medio de imagen.
User Folder − usuario / images / media / thumb- [media-extension] .png; aquí, media-extension es la extensión del archivo multimedia real.
System folder- system / images / media / thumb- [media-extension] .png; aquí, media-extension es la extensión del archivo multimedia real.
Lightboxes y enlaces
Grav proporciona una salida de una etiqueta de anclaje que contiene algunos de los elementos para que los lea el complemento lightbox. Si desea utilizar una biblioteca de caja de luz que no esté incluida en sus complementos, puede usar los siguientes atributos para crear su propio complemento.
rel- Indica el enlace de la caja de luz. El valor es lightbox.
href - Es una URL del objeto multimedia.
data-width - Establecer el ancho de la caja de luz elegido por el usuario.
data-height - Establecer la altura de la caja de luz elegida por el usuario.
data-srcset - La cadena srcset se usa en el caso de medios de imagen.
Comportamiento
El patrón de construcción en Grav se usa para manejar medios, para realizar múltiples acciones. Hay algunos tipos de acciones que son compatibles con todos los medios, mientras que hay algunos que están disponibles solo para un medio específico.
General
Hay 6 tipos de acciones generales que están disponibles para los tipos de medios. Cada acción se explica a continuación.
| No Señor. | Acción Descripción |
|---|---|
| 1 | url () url () devuelve raw url path a los medios. |
| 2 | html ([título] [, alt] [, clases] La salida tendrá una etiqueta html válida para los medios. |
| 3 | display(mode) Se utiliza para cambiar entre diferentes modos de visualización. Cuando cambie al modo de visualización, todas las acciones se restablecerán. |
| 4 | enlace() Las acciones aplicadas antes del enlace se aplicarán al destino del enlace. |
| 5 | caja de luz ([ancho, alto]) Lightbox es similar a la acción de enlace, pero tiene una pequeña diferencia en que crea un enlace con algunos atributos adicionales. |
| 6 | Miniatura Seleccione entre la página y el valor predeterminado para cualquier tipo de archivo multimedia y esto se puede hacer manualmente. |
Acciones sobre imágenes
La siguiente tabla enumera algunas acciones que se aplican a las imágenes.
| No Señor. | Acción Descripción |
|---|---|
| 1 | cambiar el tamaño (ancho, alto, [fondo]) Cambia el ancho y el alto de la imagen cambiando el tamaño. |
| 2 | forceResize (ancho, alto) Estira la imagen según sea necesario independientemente de la proporción original. |
| 3 | cropResize (ancho, alto) Cambia el tamaño de la imagen a un tamaño menor o mayor según su ancho y alto. |
| 4 | recortar (x, y, ancho, alto) Recorta la imagen como se describe en ancho y alto desde la ubicación xey. |
| 5 | cropZoom (ancho, alto) Ayuda a acercar y recortar las imágenes según la solicitud. |
| 6 | calidad (valor) Establece el valor de la calidad de imagen entre 0 y 100. |
| 7 | negar() Los colores se invierten en negación. |
| 8 | brillo (valor) Con un value de -255 a +255, se agrega un filtro de brillo a la imagen. |
| 9 | contraste (valor) El valor de -100 a +100 se utiliza para aplicar el filtro de contraste a la imagen. |
| 10 | escala de grises () El filtro de escala de grises se utiliza para procesar la imagen. |
| 11 | realzar() El filtro de relieve también se utiliza para procesar la imagen. |
| 12 | suave (valor) El filtro de suavizado se aplica a las imágenes estableciendo el valor de -10 a +10. |
| 13 | agudo() El filtro de nitidez se agrega a la imagen. |
| 14 | borde() El filtro de búsqueda de bordes se agrega a la imagen. |
| 15 | colorear (rojo, verde, azul) Colorea la imagen ajustando los colores rojo, verde y azul. |
| dieciséis | sepia() El filtro sepia se agrega para darle un aspecto vintage. |
Animación y vectorización de imágenes y videos
Se realizan acciones animadas y vectorizadas sobre imágenes y videos. A continuación se muestra la acción que se lleva a cabo en imágenes y videos.
| No Señor. | Acción Descripción |
|---|---|
| 1 | redimensionar (ancho, alto) La acción de cambio de tamaño se establecerá width, height, data-width y data-height atributos. |
Combinaciones
Grav tiene una función de manipulación de imágenes que facilita el trabajo con imágenes.
El código anterior generará una salida como se muestra a continuación:

Imágenes receptivas
La siguiente tabla enumera algunos tipos de imágenes receptivas.
| No Señor. | Acción Descripción |
|---|---|
| 1 | Pantallas de mayor densidad Agregue un sufijo al nombre del archivo y podrá agregar una imagen de mayor densidad a la página. |
| 2 | Tamaños con consultas de medios Agregue un sufijo al nombre del archivo y podrá agregar una imagen de mayor densidad a la página. |
Metarchivos
image1.jpg, archive.zipo cualquier otra referencia tiene la capacidad de establecer variables o puede ser reemplazada por un metarchivo. Estos archivos luego toman el formato de<filename>.meta.yaml. Por ejemplo, si tiene una imagen comoimage2.jpg, entonces su metarchivo se puede crear como image2.jpg.meta.yaml. El contenido debe estar en sintaxis yaml. Puede agregar cualquier archivo o metadato que desee utilizando este método.
Las páginas modulares son difíciles de entender al principio, pero una vez que las conozca, será muy fácil trabajar con ellas. Permite crear una sola página a partir de sus páginas secundarias. Tiene la capacidad de crear diseños complejos de una página a partir de páginas de contenido modular.
Las páginas modulares se establecen como no enrutables porque no se puede acceder a ellas directamente a través de una URL. Se identifican mediante _ (guión bajo) antes del nombre de la carpeta. Es una colección de páginas que se muestran una encima de cada una para obtener una sola página. Por ejemplo, usuario / páginas / inicio / _header. .
Estructura de carpetas
En el caso del esqueleto de una página, puede encontrar esta página en la carpeta 01.home . En esto, obtienes un solo módulo.mdarchivo que indica qué páginas deben incluirse y el orden de las páginas para mostrar. modular.html.twig se puede encontrar en su carpeta de temas actual.
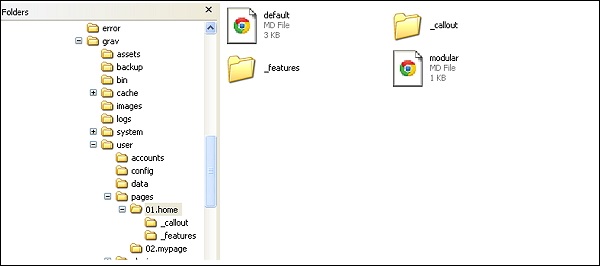
En la imagen a continuación, puede ver una estructura de carpetas que se ha creado para páginas modulares.

Cada subcarpeta debe contener un archivo .md que describa un archivo de rebajas.
En primer lugar, debe crear subcarpetas en /users/pages/01.homecarpeta. A continuación, cada carpeta debe contener un archivo .md y un archivo modular.md .
Cuando crea la subcarpeta, la imagen y el archivo deben estar en la misma carpeta.
Cómo crear una página modular
Para crear páginas modulares, debe seguir los pasos dados.
Step 1 - Crea algunas páginas en /user/pages/01.home/. carpeta. En la imagen a continuación, puede ver que hemos creado dos carpetas junto con un archivo modular.md.

Step 2 - Para crear una página modular, debe crear un archivo en cada carpeta y nombrarlo como text.md.

Step 3- A continuación, agregue su código en el archivo text.md , guárdelo y ejecute el mismo.
Example
Guarde las cuatro páginas como archivo .md . Aquí hemos creado 4 páginas y las hemos nombrado text.md, text1.md, text2.md y text3.md.
---
title: Bio-diversity
---
## Bio-diversity
Biodiversity refers to the variety of life. It is seen in the number of species in an
[ecosystem](https://simple.wikipedia.org/wiki/Ecosystem) or on the entire [Earth]
(https://simple.wikipedia.org/wiki/Earth). Biodiversity gets used as a measure of the
health of biological systems, and to see if there is a danger that too many species
become[extinct](https://simple.wikipedia.org/wiki/Extinct).Ahora, cree 4 páginas, agréguelas al \templates\modular carpeta como se muestra a continuación.

A continuación, vaya a la página de inicio y actualice, puede ver los cambios.

En la nueva barra de navegación, puede ver los cuatro enlaces de archivos.
Multi-Language se define como el uso de diferentes idiomas en su sitio web. Aprenderemos diferentes procedimientos que le ayudarán a utilizar varios idiomas en su sitio Grav.
Conceptos básicos de varios idiomas
Básicamente, Grav necesita un archivo .md para la representación de cualquier página. Cuando habilita la compatibilidad con varios idiomas, buscará un archivo comodefault.en.md o default.fr.md..
Configuración de idioma
Primero debe establecer alguna configuración básica de idioma en su user/config/system.yamlarchivo. archivo.
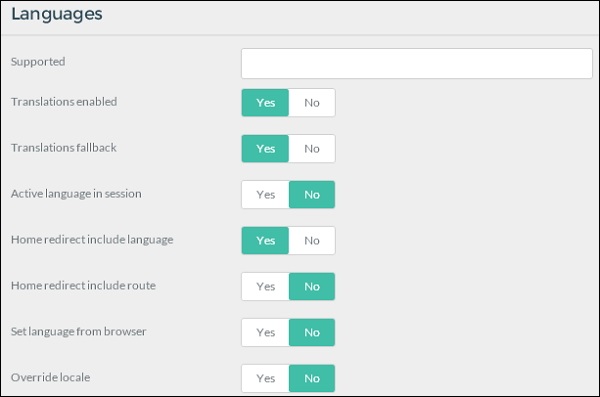
Language:
Supported:
- en
- FrAl hacer esto, ha habilitado la compatibilidad con varios idiomas en Grav. En el código anterior,en significa idioma inglés y frsignifica francés. Esto significa que su sitio admitirá estos dos idiomas. Aquí el idioma predeterminado es en (inglés) . Si escribe Fr (francés) primero, ese será su idioma predeterminado.
Páginas en varios idiomas
Si su idioma predeterminado está configurado como English, entonces Grav buscará default.en.mdarchivo. Si ese archivo no se encuentra, entonces Grav busca otro idioma que haya configurado. Si no se encuentran los dos idiomas, busca eldefault.md archivo.
Example
archivo default.en.md
---
title: Home
---
# Grav is Running!
## You have installed **Grav** successfullyEl código anterior generará la siguiente salida:

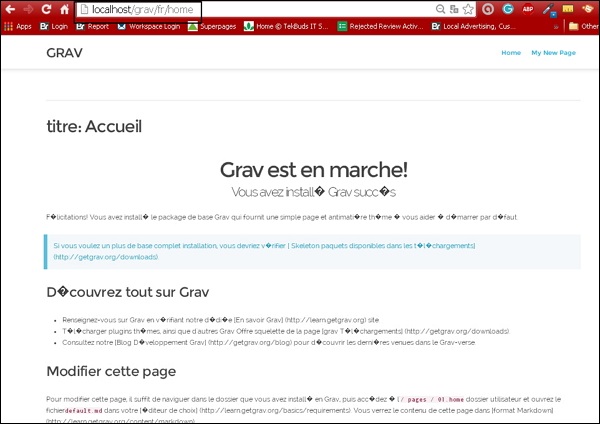
Para el francés como idioma predeterminado, el archivo default.fr.md será:
---
titre: Accueil
---
# Grav est en marche!
## Vous avez installé ** ** Grav succèsEl código anterior generará la siguiente salida:

Idioma activo a través de URL
Si desea actualizar una URL de su sitio web con un código de idioma, siga estos pasos:
Example
Si desea que su sitio esté en inglés, escriba la siguiente línea en su navegador:
http://www.mysite.com/enSi desea que su sitio esté en francés, escriba la siguiente línea en su navegador:
http://www.mysite.com/frIdioma activo a través del navegador
Grav tiene la capacidad de obtener http_accept_languagevalorarlos y compararlos con el lenguaje admitido actual. Si desea que esto funcione, habilite suuser/system.yaml archivo en la sección de idioma como -
language :
http_accept_language : truePágina de inicio basada en el idioma
Para tener una página de inicio basada en el idioma, debe habilitar el siguiente código en su site.yaml archivo -
home:
aliases:
en: /homepage
fr: /page-d-accueilDe esta forma, Grav averiguará qué idioma utilizar de los idiomas activos.
El siguiente código obligará a Grav a redirigirte a tu ruta de idioma predeterminada. Y la opción include_route obliga a agregar el código de idioma en su url comohttp://www.mysite.com/en/home
languages:
home_redirect:
include_lang: true
include_route: falsePlantillas Twig basadas en idiomas
Si su archivo es default.en.md , entonces Grav buscará un archivo twig como default.html.twig . Cuando necesite un archivo twig específico de un idioma, debe cargarlo en el nivel raíz de la carpeta del idioma. Si su tema actual está entemplates/default.html.twig debes crear un templates/en/ carpeta y coloque su carpeta específica en inglés en ella como: templates/en/default.html.twig
Selector de idioma
El complemento de cambio de idioma está disponible en Grav Package Manager (GPM) .
Traducciones a través de Twig
Utilice el filtro twig y la función t () . Ambos funcionan de manera similar. Si tiene otro archivo twig, entonces le permite traducir desde una matriz.
Traducciones de idiomas de temas y complementos
Proporcione sus traducciones en complementos y temas creando un languages.yaml archivo en la raíz de su tema o complemento (/user/plugins/error/languages.yaml) y debe contener todos los idiomas admitidos.
Anulaciones de traducción
Si desea anular la traducción, debe poner el par de valores en el archivo de idioma en su carpeta user / languages / .
Avanzado
Environment – Based Language Handling
Es posible dirigir a los usuarios a la versión correcta de su sitio según la URL. Si la URL de su sitio eshttp://english.yoursite.com, un alias para tu estándar http://www.yoursite.com, luego puede crear una configuración como /user/english.yoursite.com/config/system.yaml..
languages:
supported:
- fr
- enUtiliza el orden de los idiomas invertido. En el código anterior, fr es el idioma predeterminado. Si cambia el orden manteniendo en en la parte superior y fr en la parte inferior, en se convierte en el idioma predeterminado.
Rutas de alias de idioma
Es muy difícil cambiar entre diferentes versiones de idiomas de la misma página, puede usar el Page.rawRoute()método en su objeto de página. Obtiene la misma ruta sin procesar para las traducciones de diferentes idiomas de una sola página. Ponga el código de idioma al frente para obtener una ruta adecuada.
Si está en una página en francés con una ruta personalizada de:
/ma-page-francaise-personnaliseeLa página en inglés tiene la ruta personalizada de -
/my-custom-french-pageObtienes la página sin procesar de la página en francés y eso podría ser:
/blog/custom/my-pageLuego, simplemente agregue el idioma que desee, que será su nueva URL.
/en/blog/custom/my-pageSoporte de traducciones
Grav proporciona un mecanismo simple para proporcionar traducciones en Twig a través de PHP para su uso en temas y complementos. Está habilitado por defecto y usaenidioma si no se define un idioma específico. Para habilitar o deshabilitar, vaya al archivo system.yaml y realice los cambios.
languages:
translations: truePuede proporcionar traducciones de muchas formas y en diferentes lugares. El primer lugar es la carpeta del sistema / idiomas. Los archivos deben crearse enen.yaml, fr.yaml, etc. formato. Cada archivo yaml debe constar de una matriz o matrices anidadas de pares de claves.
SITE_NAME: My Blog Site
HEADER:
MAIN_TEXT: Welcome to my new blog site
SUB_TEXT: Check back daily for the latest newsSession Based Active Language
Puede activar el almacenamiento basado en sesiones del idioma activo. Para habilitar debe tenersession : enables : true en system.yaml y habilite la configuración de idioma.
languages:
session_store_active: trueLanguage Switcher
Instale un complemento de cambio de idioma de GPM.
Setup with language specific domains
Tener una configuración de manejo de idioma basada en el entorno para asignar idiomas predeterminados. Agregue esta opción a su system.yaml; debe establecerse en verdadero.
pages.redirect_default_route: trueAgregue lo siguiente a su .htaccess archivar y elegir los slugs de idioma y los nombres de dominio de acuerdo con sus requisitos.
# http://www.cheat-sheets.org/saved-copy/mod_rewrite_cheat_sheet.pdf
# http://www.workingwith.me.uk/articles/scripting/mod_rewrite
# handle top level e.g. http://Grav-site.com/de
RewriteRule ^en/?$ "http://Grav-site.com" [R = 301, L] RewriteRule ^de/?$ "http://Grav-site.de" [R = 301, L]
# handle sub pages, exclude admin path
RewriteCond %{REQUEST_URI} !(admin) [NC]
RewriteRule ^en/(.*)$ "http://Grav-site.com/$1" [R = 301, L]
RewriteCond %{REQUEST_URI} !(admin) [NC]
RewriteRule ^de/(.*)$ "http://Grav-site.de/$1" [R = 301, L]Los temas controlan el aspecto de su sitio Grav. Los temas en Grav se crean con el potente motor de plantillas Twig .
Páginas de contenido y plantillas Twig
Las páginas que crea hacen referencia a un archivo de plantilla específico por nombre o configurando la variable de encabezado de la plantilla para la página. Se recomienda utilizar el nombre de la página para simplificar el mantenimiento.
Después de instalar el paquete Grav Base, encontrará el defauld.mdarchivo en usuario / páginas / 01.carpeta de inicio. El nombre del archivo, es decir,default le dice a Grav que esta página debe ser renderizada con la plantilla twig default.html.twig colocado dentro del themes/<mytheme>/templates carpeta.
Por ejemplo, si tiene un archivo llamado contact.md, se renderizará con la plantilla de ramitas como themes/<mytheme>/templates/contact.html.twig.
Organización temática
En las siguientes secciones, discutiremos sobre la organización del tema, es decir, su definición, configuración y más.
Definición y configuración
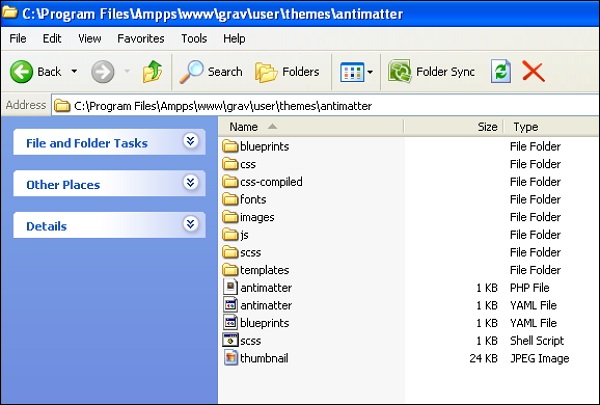
La información sobre el tema se definirá en user/themes/antimatter/blueprints.yamlLas definiciones de archivos y formularios que se utilizarán en el panel de administración se proporcionan opcionalmente. Verá el siguiente contenido enuser/themes/antimatter/blueprints.yaml archivo para Antimatter theme.
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolPara utilizar las opciones de configuración del tema, debe proporcionar la configuración predeterminada en un archivo llamado user/themes/<mytheme>/<mytheme>.yaml.
Example
enable: trueEventos de temas y complementos
La capacidad del tema para interactuar con Grav a través de la arquitectura de complementos es otra característica poderosa de Grav. Para lograr esto, simplemente creeuser/themes/<mytheme>/<mytheme>.php (por ejemplo, antimatter.php para el tema de Antimateria predeterminado) y use el siguiente formato.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme {
public static function getSubscribedEvents() {
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized() {
if ($this->isAdmin()) { $this->active = false;
return;
}
$this->enable([ 'onTwigSiteVariables' => ['onTwigSiteVariables', 0] ]); } public function onTwigSiteVariables() { $this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}Plantillas
La estructura del tema Grav no tiene reglas establecidas, excepto que debe haber plantillas de ramitas asociadas en plantillas / carpeta para todos y cada uno de los tipos de contenido de página.
Debido a este estrecho acoplamiento entre el contenido de la página y la plantilla de ramitas, es bueno crear temas generales basados en los paquetes Skeleton disponibles en la página de descargas .
Suponga que desea admitir una plantilla modular en su tema, debe crear modular/carpeta y almacenar archivos de plantillas de ramitas en su interior. Si desea admitir formularios, debe crearform/ carpeta y almacenar plantillas de formulario en ella.
Planos
Para definir formularios para opciones y configuración para cada archivo de plantilla blueprints/se utiliza la carpeta. Estos no serán editables a través delAdministrator Panely se usa opcionalmente. El tema es completamente funcional sinblueprints carpeta.
SCSS / MENOS / CSS
Si desea desarrollar un sitio con SASS o LESS, debe crear subcarpetas en user/themes/<mytheme>/scss/o less/ si quieres MENOS junto con una carpeta css /.
Para archivos generados automáticamente que se compilan desde SASS o LESS, el css-compiled/se utiliza la carpeta. En el tema de la antimateria,scss se utiliza una variante de SASS.
Siga estos pasos para instalar SASS en su máquina.
En la raíz del tema, escriba el comando que se proporciona a continuación para ejecutar el script de shell scss.
$ ./scss.sh- Escriba el siguiente comando para ejecutarlo directamente.
$ scss --sourcemap --watch scss:css-compiledlos css-compiled/ contendrá todos los archivos scss compilados y el archivo css se generará dentro de su tema.
Otras carpetas
Se recomienda crear por separado images/, fonts/ y js/ carpetas en tu user/themes/<mytheme>/ carpeta para las imágenes, fuentes y archivos JavaScript utilizados en su tema.
Ejemplo de tema
La estructura general de carpetas del Antimatter El tema que discutimos hasta ahora se muestra a continuación.

En este capítulo, creemos un tema Grav para comprender el concepto.
Antimateria
Cuando instala el paquete básico de Grav, el Antimatter el tema está instalado, que utiliza Nucleus(un conjunto básico simple de estilo CSS). Nucleus es un marco CSS ligero que contiene un estilo CSS y un marcado HTML esenciales que le dan un aspecto y una sensación únicos.
Oreja
Creemos un tema que utilice el popular framework Bootstrap . Bootstrap es un marco HTML, CSS y JS de código abierto y más popular que hace que el desarrollo web front-end sea más rápido y fácil.
Los siguientes pasos describen la creación del tema:
Paso 1: configuración del tema base
Hay algunos elementos clave para el tema Grav, como estudiamos en el capítulo Conceptos básicos del tema, que se deben seguir para crear un tema nuevo.
Después de instalar el paquete base de Grav, cree una carpeta llamada bootstrap bajo el user/themes carpeta como se muestra a continuación.

Dentro de user/themes/bootstrap carpeta, crear css/, fonts/, images/, js/ y templates/ Como se muestra abajo.

Crea un archivo de tema llamado bootstrap.php en tus user/themes/bootstrap carpeta y pegue el siguiente contenido en ella.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class Bootstrap extends Theme {}Ahora, cree un archivo de configuración de tema bootstrap.yaml en themes/bootstrap carpeta y escriba el siguiente contenido en ella.
enable: trueSaltaremos el blueprints carpeta ya que no tenemos opciones de configuración y usaremos CSS normal para este capítulo.
Paso 2: agregar Bootstrap
Para crear un tema de arranque, debe incluir Bootstrap en su tema. Por lo tanto, debe descargar el último paquete de Bootstrap haciendo clic en este enlace como se muestra a continuación.

Descomprima el paquete y verá tres carpetas, a saber, css, fuentes y js. Ahora copie el contenido de estas 3 carpetas en carpetas con nombres similares enuser/themes/bootstrap que fueron creados anteriormente.
Paso 3: plantilla base
Como estudiamos en el capítulo anterior, el contenido se almacena en el default.md archivo que indica al Grav que busque la plantilla de renderizado llamada default.html.twig. Este archivo incluye todo lo que necesita para mostrar una página.
Existe una solución mejor que utiliza la etiqueta Twig Extends que le permite definir el diseño base con bloques . Esto permitirá que la plantilla de ramitas extienda la plantilla base y proporcione definiciones para los bloques definidos en la base.
Siga estos pasos para crear una plantilla básica de Bootstrap simple:
Crea una carpeta llamada partials en el user/themes/bootstrap/templatescarpeta. Esto se usa para almacenar nuestra plantilla base.
En el partials carpeta, crea una base.html.twig archivo con el siguiente contenido.
<!DOCTYPE html>
<html lang = "en">
<head>
{% block head %}
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
{% if header.description %}
<meta name = "description" content = "{{ header.description }}">
{% else %}
<meta name = "description" content = "{{ site.description }}">
{% endif %}
{% if header.robots %}
<meta name = "robots" content = "{{ header.robots }}">
{% endif %}
<link rel = "icon" type = "image/png" href="{{ theme_url }}/images/favicon.png">
<title>{% if header.title %}{{ header.title }} | {% endif %}{{ site.title }}</title>
{% block stylesheets %}
{# Bootstrap core CSS #}
{% do assets.add('theme://css/bootstrap.min.css',101) %}
{# Custom styles for this theme #}
{% do assets.add('theme://css/bootstrap-custom.css',100) %}
{{ assets.css() }}
{% endblock %}
{% block javascripts %}
{% do assets.add('https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js', 101) %}
{% do assets.add('theme://js/bootstrap.min.js') %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.add('https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js') %}
{% do assets.add('https://oss.maxcdn.com/respond/1.4.2/respond.min.js') %}
{% endif %}
{{ assets.js() }}
{% endblock %}
{% endblock head %}
</head>
<body>
{# include the header + navigation #}
{% include 'partials/header.html.twig' %}
<div class = "container">
{% block content %}{% endblock %}
</div>
<div class = "footer">
<div class = "container">
<p class = "text-muted">Bootstrap Theme for <a href = "http://getgrav.org">Grav</a></p>
</div>
</div>
</body>
{% block bottom %}{% endblock %}
</html>Paso 4: Romperlo
Veamos cómo funciona el código en base.html.twig archivo como se muestra a continuación.
{% block head %}{% endblock head %}sintaxis utilizada para definir un área en la plantilla base de Twig. La cabeza dentro del{% endblock head %} es opcional.
La sentencia if prueba si hay un meta descriptionestablecido en los encabezados de página o no. Si no se establece, la plantilla debería renderizarse usandosite.description como se define en el user/config/site.yaml archivo.
El camino del tema actual viene dado por el theme_url variable .
La sintaxis {% do assets.add('theme://css/bootstrap.min.css',101) %} se utiliza para hacer uso de la Asset Manager. lostheme://representa la ruta actual del tema y 101 representa el orden donde el valor más alto viene primero seguido por el valor más bajo. También podemos proporcionar los enlaces CDN explícitamente como:
{% do assets.addCss('http://fonts.googleapis.com/css?family = Open + Sans') %}or,
{% do assets.addJs(' https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js') %}Todas las etiquetas JavaScript y las etiquetas de enlace CSS son representadas por la plantilla cuando se llama a {{ assets.css() }} o {{ assets.js() }} se hace respectivamente.
La sintaxis {# ... #} se usa para escribir comentarios en Twig.
Para incluir otra plantilla Twig {% include 'partials/header.html.twig' %} se utiliza la etiqueta.
El contenido de una plantilla lo proporciona el {% block content %}{% endblock %} etiqueta.
Para agregar códigos analíticos o de inicialización JavaScript personalizados, {% block bottom %}{% endblock %} La etiqueta se utiliza como marcador de posición para las plantillas.
Paso 5: Plantilla de encabezado
Cuando {% include 'partials/header.html.twig' %}se ejecuta, el motor de renderizado Twig busca la plantilla Twig. Así que crea elheader.html.twig archivo de plantilla dentro user/themes/bootstrap/templates/partials carpeta con el siguiente contenido.
<nav class = "navbar navbar-default navbar-inverse navbar-static-top" role = "navigation">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle"
data-toggle = "collapse" data-target = ".navbar-collapse">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">Grav</a>
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav navbar-right">
{% for page in pages.children %}
{% if page.visible %}
{% set current_page = (page.active or page.activeChild) ? 'active' : '' %}
<li class = "{{ current_page }}"><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>
</div>
</div>
</nav>El código anterior crea una barra de navegación y muestra todos los elementos del menú automáticamente cada vez que se crea una nueva página en el user/pages carpeta.
Step 6 − Default Template
Cada elemento del contenido tiene un nombre de archivo particular, como default.md que indica a Grav que busque un archivo de plantilla llamado default.html.twig. Creemos ahora eldefault.html.twig archivo en su user/themes/bootstrap/templates/ carpeta con el siguiente contenido.
{% extends 'partials/base.html.twig' %}
{% block content %}
{{ page.content }}
{% endblock %}Lo anterior default.html.twig archivo extiende el partials/base.html.twig y le dice a la plantilla base que use {{ page.content }} Para el content bloquear.
Paso 7: CSS del tema
En partials/base.html.twig archivo al que hicimos referencia a un tema personalizado css usando assets.add('theme://css/bootstrap-custom.css',100), que almacena cualquier CSS personalizado utilizado en su sitio.
Creemos ahora un archivo bootstrap-custom.css en la carpeta user / themes / bootstrap / css con el siguiente contenido:
/* Restrict the width */
.container {
width: auto;
max-width: 960px;
padding: 0 12px;
}
/* Place footer text center */
.container .text-muted {
margin: 18px 0;
text-align: center;
}
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 80%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 50px;
background-color: #dcdcdc;
}
/* Typography */
/* Tables */
table {
width: 100%;
border: 1px solid #f0f0f0;
margin: 30px 0;
}
th {
font-weight: bold;
background: #f9f9f9;
padding: 5px;
}
td {
padding: 5px;
border: 1px solid #f0f0f0;
}
/* Notice Styles */
blockquote {
padding: 0 0 0 20px !important;
font-size: 16px;
color: #666;
}
blockquote > blockquote > blockquote {
margin: 0;
}
blockquote > blockquote > blockquote p {
padding: 15px;
display: block;
margin-top: 0rem;
margin-bottom: 0rem;
border: 1px solid #f0f0f0;
}
blockquote > blockquote > blockquote > p {
/* Yellow */
margin-left: -75px;
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
blockquote > blockquote > blockquote > blockquote > p {
/* Red */
margin-left: -100px;
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Blue */
margin-left: -125px;
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Green */
margin-left: -150px;
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}Paso 8: prueba
Cambie su tema predeterminado con el nuevo bootstraptema. Abre eluser/config/system.yaml archivar y editar la línea que contiene -
pages:
themes: antimattery cambie el código anterior a -
pages:
theme: bootstrapAhora recargue su sitio Grav y verá el tema recién instalado como se muestra a continuación.

En este capítulo, estudiemos sobre Twig Filters and Functions. Los filtros se utilizan para formatear los datos de la manera que desee con la salida requerida también. Las funciones se utilizan para generar contenidos.
Las plantillas Twig son archivos de texto que contienen expresiones y variables reemplazadas por valores. Twig usa tres tipos de etiquetas.
Output tags - La siguiente sintaxis se utiliza para mostrar el resultado de las expresiones evaluadas aquí.
{{ Place Your Output Here }}Action Tags - La siguiente sintaxis se utiliza para ejecutar declaraciones aquí.
{% executable statements are placed here %}Comment tags - La siguiente sintaxis se utiliza para escribir comentarios en el archivo de plantilla Twig.
{# write your comment here #}Filtros Twig
Twig Filters utiliza el |carácter para aplicar filtros a la variable Twig seguido del nombre del filtro. Los argumentos se pueden pasar entre paréntesis de manera similar a las funciones Twig.
La siguiente tabla muestra los filtros Twig utilizados en Grav -
| No Señor. | Filtro y descripción | Ejemplo |
|---|---|---|
| 1 | Absolute URL Toma la ruta relativa y la convierte en una URL absoluta. |
se convierte en - |
| 2 | Camelize Convierte una cadena al formato CamelCase. |
se convierte en - |
| 3 | Contains si encuentra la cadena. |
la salida es - |
| 4 | Defined Puede comprobar si alguna variable está definida o no. Si la variable no está definida, puede proporcionar un valor predeterminado. |
Establece header_image_width con valor 900 si no está definido. |
| 5 | Ends-With Puede determinar si una cadena termina con una cadena determinada utilizando el filtro Termina con. |
se muestra como - |
| 6 | FieldName Filtra el nombre del campo cambiando el punto a la notación de matriz. |
se muestra como - |
| 7 | Humanize Se utiliza para convertir una cadena a un formato legible por humanos. |
se muestra como - |
| 8 | Ksort Ordena un mapa de matriz usando key. |
se muestra como - |
| 9 | Left Trim Se utiliza para eliminar los espacios en blanco al comienzo de una cadena y elimina el carácter coincidente dado en el lado izquierdo de la cadena. |
se muestra como - |
| 10 | Markdown Se utiliza para convertir la cadena que contiene la rebaja en HTML utilizando el analizador de rebajas de Grav. |
se muestra como - |
| 11 | MD5 El hash md5 para la cadena se puede crear utilizando este filtro. |
se muestra como - |
| 12 | Monthize Al usar el filtro Monthize, podemos convertir un número entero de días en un número de meses. |
se muestra como - |
| 13 | Nice Time Al usar el filtro Nice Time, podemos obtener una fecha en un formato de tiempo agradable y legible como salida. |
se muestra como - |
| 14 | Ordinalize Ordinales (como 1 st , 2 nd , 3 rd ) se puede dar a números enteros mediante el uso de filtro Ordinalize. |
se muestra como - |
| 15 | Pluralize Una cadena se puede convertir a su forma plural en inglés utilizando el filtro Pluralizar. |
se muestra como - |
| dieciséis | Randomize Este filtro ayuda a aleatorizar la lista proporcionada. Si el parámetro contiene algún valor, esos valores se omiten de la aleatorización. |
se muestra como - |
| 17 | Right Trim Es bastante similar al recorte izquierdo, excepto que elimina los espacios en blanco y el carácter coincidente del lado derecho de la cadena. |
se muestra como - |
| 18 | Singularize Una cadena se puede convertir a la versión singular en inglés utilizando el filtro Singular. |
se muestra como - |
| 19 | Safe Email El filtro de correo electrónico seguro se utiliza para convertir una dirección de correo electrónico en caracteres ASCII para que sea más difícil que un correo electrónico sea spam. |
la salida es - |
| 20 | SortByKey Se utiliza para ordenar el mapa de matriz mediante claves. |
muestra - |
| 21 | Starts-With Puede determinar si una cadena comienza con una cadena determinada mediante el uso del filtro Empieza por. |
la salida es - |
| 22 | Translate para obtener información más detallada. |
muestra - |
| 23 | Translate Admin Traduce una cadena al idioma actual que se establece en el user.yaml archivo. |
|
| 24 | Titleize Una cadena se convierte en formato de caso de título utilizando Titleize. |
se muestra como - |
| 25 | UnderScoreize formato mediante el uso del filtro de subvaloración. |
se convierte en - |
| 26 | Truncate a string Puede utilizar Truncar para truncar una cadena o acortar la cadena, debe especificar el número de caracteres. |
se trunca a - Puedes usar true como parámetro si no desea truncar la cadena al final de oración más cercano después del número dado de caracteres. se trunca a - se muestra como - |
Funciones de Twig
Las funciones de Twig se llaman directamente pasando el parámetro. La siguiente tabla enumera las funciones:
| No Señor. | Función descriptiva | Ejemplo |
|---|---|---|
| 1 | Array Esta función lanza un valor a la matriz. |
|
| 2 | Authorize Esta función hace que un usuario autenticado esté autorizado para ver un recurso y acepta una cadena de permisos o una matriz de cadenas de permisos. |
|
| 3 | Dump Acepta una variable twig válida y la descarga en el panel del depurador de Grav. Sin embargo, el depurador debe estar habilitado para ver los valores de la pestaña de mensajes. |
|
| 4 | Debug Esto funciona igual que la función dump (). |
|
| 5 | Gist Esta función crea el código de inserción de Gist basado en el ID de Github Gist. |
|
| 6 | Random String Generation Esta función creará una cadena aleatoria con el número especificado de caracteres. Estas cadenas se pueden utilizar como identificación o clave única. |
|
| 7 | Repeat Esta función repetirá la cadena durante un período de tiempo determinado. |
|
| 8 | String Genera una cadena aleatoria de una longitud de caracteres especificada. |
|
| 9 | Translate Array Es una función relacionada con |ta filtrar. |
|
| 10 | Url Este filtro creará una URL y también convertirá las secuencias de URL de PHP en recursos HTML válidos. Si la URL no se puede resolver, se puede pasar un valor predeterminado. |
|
| 11 | Translate Con el filtro Traducir, una cadena se traduce como |t filtrar. |
se traduce a - |
En este capítulo, entendamos Theme Variablesen Grav. Se accede a los objetos y variables desde las plantillas twig mientras diseña su tema y estos objetos y variables son leídos y manipulados por Twig Templating Framework.
Objetos centrales
La plantilla Twig tiene muchos core objects; cada objeto tiene un conjunto de variables y functions.
La siguiente tabla muestra variables con una breve descripción.
| No Señor. | Variable y descripción |
|---|---|
| 1 | {{ base_dir }} Podemos obtener el directorio de archivos base de las instalaciones de Grav usando esta variable. |
| 2 | {{ base_url }} Se puede acceder a la URL base del sitio de Grav mediante esta variable. |
| 3 | {{ base_url_relative }} Devuelve la ruta relativa de la URL base al sitio de Grav. |
| 4 | {{ base_url_absolute }} Devuelve la ruta absoluta de la URL base al sitio de Grav. |
| 5 | {{ theme_dir }} Se utiliza para devolver la carpeta del directorio de archivos del tema actual. |
| 6 | {{ theme_url }} Se utiliza para devolver la URL relativa del tema actual. |
objeto de configuración
En configuration.yaml archivo, el objeto de configuración está configurado para acceder a cualquier ajuste de configuración de Grav.
{{ config.pages.theme }}Devolverá el tema configurado actualmente.
objeto del sitio
Proporciona un alias a config.site objeto, que representa las configuraciones establecidas en el site.yaml archivo.
objeto de hojas de estilo
Estos objetos proporcionan una matriz para que se almacenen los activos de la hoja de estilo CSS, que se puede enlazar para agregar CSS a las plantillas.
objeto de scripts
Estos objetos proporcionan una matriz que consta de activos de JavaScript, que se repiten y se añaden JavaScripts a las plantillas.
objeto de página
Dado que la estructura del Grav se define en pages/ carpeta, la page objectes responsable de representar cada página. lospage object contiene toda la información sobre la página en la que está trabajando actualmente.
La siguiente tabla muestra los métodos del objeto de página.
| No Señor. | Método y descripción | Ejemplo |
|---|---|---|
| 1 | summary([size]) Ofrece una idea general del contenido de la página con el tamaño especificado proporcionado como parámetro. Si no se especifica el tamaño, el valor se obtiene de summary.size variable en system/config/site.yaml archivo. También puede delimitar ===en su contenido. El contenido antes del delimitador se utilizará como resumen. |
O |
| 2 | content() Se utiliza para obtener todo el contenido HTML de la página. |
|
| 3 | headers() Devuelve los encabezados de página definidos en la portada de YAML de la página. |
|
| 4 | media() Se utiliza para acceder a todos los archivos multimedia, como imágenes, videos y otros archivos. Devolverá una matriz que contiene todos los medios asociados con una página. |
|
| 5 | title() Está configurado para devolver el título de la página que se define en los encabezados YAML de la página. |
|
| 6 | menu() El valor de la menuSe devuelve la variable que se especifica en los encabezados YAML de la página. Si eltitle variable no está configurada, entonces será predeterminada title. |
|
| 7 | visible() Se utiliza para configurar la visibilidad de la página. Por lo general, las páginas con un valor numérico seguido de un punto (es decir, 01.foldername) se muestran en el menú y el nombre de la carpeta que no contiene un valor numérico (es decir, el nombre de la carpeta) no está visible. Podemos anularlo en el encabezado de la página. |
|
| 8 | routable() Al usar esto, podemos determinar si una página está routable o not routablelo que significa que si puede recibir contenido mientras apunta su navegador a la página. Las páginas que no son enrutables se pueden utilizar en complementos, plantillas, etc., y no se puede acceder a estas páginas directamente. Esto se establece en los encabezados de las páginas. |
|
| 9 | slug() Al usar esta variable, podemos obtener el nombre directo que se muestra en la URL de la página. |
|
| 10 | url([include_host = false]) Se utiliza para devolver la URL de la página. |
O |
| 11 | route() Se utiliza para devolver el enrutamiento interno de la página. |
|
| 12 | home() Con esta variable puede determinar si la página está configurada como homepágina o no. Esto devuelve verdadero cuando una página está configurada como página de inicio y falso cuando no está configurada. Puede encontrar esta configuración ensystem.yaml archivo. |
|
| 13 | root() Determina si la página actual es la página raíz de la jerarquía o no. Vuelvetrue si es una página raíz o false si no es la página raíz. |
|
| 14 | active() Puede determinar si el navegador está accediendo a la página actual utilizando esta variable. Vuelvetrue si el navegador accede a esta página o false si no lo es. |
|
| 15 | modular() Al usar esta variable, podemos determinar si esta página es modular o no. Si esta es una página modular, regresatrue y false si no lo es. |
|
| dieciséis | activeChild() Esta variable puede determinar si la URL de este URI tiene la URL de la página activa; o, en palabras simples, la URL de esta página en la URL actual. Esto es muy útil cuando está trabajando en navegaciones y desea saber si las páginas están iterando sobre la misma página principal. |
|
| 17 | find(url) Según lo especificado por la URL de ruta, esta variable devuelve el objeto de página. |
|
| 18 | collection() Esta variable se utiliza para devolver el grupo de páginas para un contexto determinado por los encabezados de las páginas de la colección. |
|
| 19 | isFirst() Si la página actual es la primera de su página hermana, entonces regresa true más regresa false. |
|
| 20 | isLast() Si la página actual es la última de su página hermana, regresa true más regresa false. |
|
| 21 | nextSibling() Con referencia a la posición actual, devuelve la siguiente página hermana de la matriz. |
|
| 22 | prevSibling() Con referencia a la posición actual, devuelve la página anterior del hermano de la matriz. |
|
| 23 | children() Como se define en la estructura de contenido de las páginas, esta variable devuelve la matriz de páginas secundarias. |
|
| 24 | orderBy() Este método devuelve el tipo de orden de los niños clasificados. Los valores que pueden incluirse sondefault, title, date y folder y estos valores configurados en los encabezados de página. |
|
| 25 | orderDir() Este método devuelve la dirección de orden de las páginas secundarias ordenadas. Y los valores pueden serasc(ascendente) o desc(descending). Por lo general, estos valores se configuran en encabezados de página. |
|
| 26 | orderManual() Este método devuelve una matriz que consta de un orden de página manual y este orden será para cualquier hijo de la página. Este valor se establecerá normalmente en los encabezados de las páginas. |
|
| 27 | maxCount() Esta variable indica como máximo cuántas páginas secundarias pueden devolverse. Normalmente, el valor se especifica en los encabezados de las páginas. |
|
| 28 | children.count() Esta variable devuelve cuántas páginas secundarias hay para una página. |
|
| 29 | children.current() Esta variable devolverá el elemento secundario actual. |
|
| 30 | children.next() Esto devolverá el siguiente elemento secundario de una matriz de páginas secundarias. |
|
| 31 | children.prev() Esto devolverá el elemento secundario anterior de una matriz de páginas secundarias. |
|
| 32 | children.nth(position) Esto devolverá la posición del niño en la matriz de niños. |
|
| 33 | parent() En una estructura de árbol anidada, cuando desee volver a navegar hasta la página principal, puede utilizar esta variable. Devolverá el objeto de la página principal de la página actual. |
|
| 34 | isPage() Al usar esta variable, puede determinar si esta página tiene un .md archivo o es solo una carpeta para enrutar. |
|
| 35 | isDir() Al usar esta variable, puede determinar si la página actual es solo una carpeta para enrutamiento. Vuelvetrue o false basado en él. |
|
| 36 | id() Esto devolverá una identificación única para la página. |
|
| 37 | modified() Devuelve la marca de tiempo de la última modificación de la página. |
|
| 38 | date() Este método devuelve la fecha y hora de la página. Por lo general, esto se configura en encabezados que representan la fecha de la página o publicación. Si no se proporciona ningún valor de forma predeterminada, se utiliza la marca de tiempo modificada. |
|
| 39 | filePath() Al usar esto, puede obtener la ruta completa del archivo de la página. |
|
| 40 | filePathClean() Esto devolverá la ruta relativa. |
|
| 41 | path() Esto devolverá una ruta completa al directorio en el que está presente la página actual. |
|
| 42 | folder() Esto devolverá el nombre de la carpeta de la página. |
|
| 43 | taxonomy() Esto devolverá una matriz de taxonomía que está conectada con la página. |
objeto de páginas
El objeto de páginas se representa como un árbol anidado de objetos de página. Este árbol anidado es muy útil al crearnavigations, sitemap o finding a particular page.
método de los niños
Esto devuelve una matriz de objetos de página que consta de páginas secundarias. El objeto de página con una estructura en forma de árbol se puede iterar sobre cada página de la carpeta.
Para obtener las páginas de nivel superior para el menú, use el siguiente código.
<ul class = "navigation">
{% for page in pages.children %}
{% if page.visible %}
<li><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>objeto uri
Se puede acceder a la parte del URI actual mediante varios métodos del objeto URI.
http://mysite.com/Grav/section/category/page.json/param1:foo/param2:bar/?query1 = baz&query2 = qux:La siguiente tabla muestra los métodos del objeto Uri.
| No Señor. | Método y descripción | Ejemplo |
|---|---|---|
| 1 | path() Se puede acceder a la parte de la URL actual mediante este método. |
|
| 2 | paths() La matriz de elementos de la ruta se devuelve mediante este método. |
|
| 3 | route([absolute = false][, domain = false]) Este método devuelve la ruta con una URL absoluta o relativa. |
O, |
| 4 | params() Esto devolverá la parte del parámetro en la URL. |
|
| 5 | param(id) Esto devolverá el valor del param. |
|
| 6 | query() Se puede acceder a la parte de consulta de la URL mediante este método. |
|
| 7 | query(id) Con esto, puede acceder al elemento de consulta específico. |
|
| 8 | url([include_host = true]) Esto devuelve la URL completa que puede contener o no un host. |
|
| 9 | extension() Esto devolverá la extensión o, si no se proporciona, devolverá el html. |
|
| 10 | host() Esto devuelve el host de la URL. |
|
| 11 | base() Esto devolverá la parte base de la URL. |
|
| 12 | rootUrl([include_host = true]) Esto devolverá la URL raíz de la instancia de Grav. |
|
| 13 | referrer() Este método devuelve la información de referencia de la página. |
objeto de encabezado
Es una alternativa para page.header()de la página original. Es más apropiado utilizar el encabezado de página original cuando recorre las páginas secundarias.
objeto de contenido
Es una alternativa para page.content() de la página original.
objeto de taxonomía
Toda la información de taxonomía del sitio está contenida en el objeto de taxonomía global.
objeto del navegador
Grav determina mediante programación la plataforma, el navegador y la versión del usuario mediante el soporte integrado.
{{ browser.platform}} # windows
{{ browser.browser}} # chrome
{{ browser.version}} # 24Agregar variables personalizadas
Las variables personalizadas se agregan de varias formas. Si está utilizando una variable para todo el sitio, colóquela enuser/config/site.yaml archivo y puede acceder a él como se muestra a continuación.
{{ site.my_variable }}Si la variable es solo para una página en particular, puede agregarla en YAML y acceder a ella utilizando el page.header objeto.
For example -
title: My Page
author: JohnSe puede acceder al nombre del autor como -
The author of this page is: {{ page.header.author }}Agregar objetos personalizados
Mediante el uso de complementos, puede agregar objetos personalizados al objeto Twig. Este es un tema avanzado y veremos más información en el capítulo de complementos .
En este capítulo, estudiemos sobre Asset Manager. Asset Manager se introdujo en Grav 0.9.0 para unificar la interfaz para agregar y administrar activos comoJavaScript y CSS. Agregar estos activos de temas y complementos proporcionará capacidades avanzadas comoordering y Asset Pipeline. losAsset Pipeline se utiliza para minificar y comprimir los activos de modo que reduce los requisitos del navegador y también reduce el tamaño de los activos.
Asset Manager es una clase y está disponible para usar en Grav a través de complementos de eventos. También puede usar la clase Asset Manager directamente en los temas usando llamadas de Twig.
Configuración
Asset Manager consta de un conjunto de opciones de configuración. lossystem.yamlel archivo contiene los valores predeterminados; puede anular estos valores en suuser/config/system.yaml archivo.
assets: # Configuration for Assets Manager (JS, CSS)
css_pipeline: false # The CSS pipeline is the unification of multiple CSS resources into one file
css_minify: true # Minify the CSS during pipelining
css_rewrite: true # Rewrite any CSS relative URLs during pipelining
js_pipeline: false # The JS pipeline is the unification of multiple JS resources into one file
js_minify: true # Minify the JS during pipeliningActivos en temas
El tema Antimateria viene como tema predeterminado cuando instala Grav. Muestra un ejemplo de cómo agregar archivos CSS en subase.html.twig archivo que reside en este tema.
{% block stylesheets %}
{% do assets.addCss('theme://css/pure-0.5.0/grids-min.css', 103) %}
{% do assets.addCss('theme://css-compiled/nucleus.css',102) %}
{% do assets.addCss('theme://css-compiled/template.css',101) %}
{% do assets.addCss('theme://css/custom.css',100) %}
{% do assets.addCss('theme://css/font-awesome.min.css',100) %}
{% do assets.addCss('theme://css/slidebars.min.css') %}
{% if browser.getBrowser == 'msie' and browser.getVersion == 10 %}
{% do assets.addCss('theme://css/nucleus-ie10.css') %}
{% endif %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.addCss('theme://css/nucleus-ie9.css') %}
{% do assets.addJs('theme://js/html5shiv-printshiv.min.js') %}
{% endif %}
{% endblock %}
{{ assets.css() }}El código anterior se explica brevemente a continuación.
La región definida en el block La etiqueta de la ramita se puede reemplazar o agregar en las plantillas que extienden el uno y puede ver el número de do assets.addCss() llamadas dentro de este bloque.
los {% do %} La etiqueta le permite manejar variables sin ninguna salida que esté integrada en Twig.
Los activos de CSS se pueden agregar a Asset Manager usando addCss()método. Puede establecer la prioridad de las hojas de estilo pasando un valor numérico como segundo parámetro. La llamada a laaddCss() El método procesa las etiquetas HTML de los elementos CSS.
Los activos de JavaScript se utilizan de la misma forma que los activos de CSS. Los activos de JavaScript dentro delblock ramitas como se muestra a continuación.
{% block javascripts %}
{% do assets.addJs('jquery',101) %}
{% do assets.addJs('theme://js/modernizr.custom.71422.js',100) %}
{% do assets.addJs('theme://js/antimatter.js') %}
{% do assets.addJs('theme://js/slidebars.min.js') %}
{% do assets.addInineJs('alert(\'This is inline!\')') %}
{% endblock %}
{{ assets.js() }}Agregar activos
La siguiente tabla enumera los diferentes tipos de métodos de adición:
| No Señor. | Método y descripción |
|---|---|
| 1 | add(asset, [options]) Según la extensión del archivo, el addel método coincide con el activo. Es un método adecuado para llamar a uno de los métodos directos para CSS o JS. Puedes hacer uso deoptionspara establecer la prioridad. El atributo de canalización controla si un activo debe incluirse o no en una canalización de combinación / minimización. |
| 2 | addCss(asset, [options]) Al utilizar este método, puede agregar activos a los activos de CSS. Según la prioridad establecida en el segundo parámetro, el activo se ordena en la lista. Si no se establece ninguna prioridad, se establece 10 de forma predeterminada. El atributo de canalización controla si un activo debe incluirse o no en una canalización de combinación / minimización. |
| 3 | addDirCss(directory) Al usar este método, puede agregar un directorio de entidad que consta de los activos CSS que se organizarán en orden alfabético. |
| 4 | addInlineCss(css, [options]) Puede proporcionar una cadena de CSS dentro de la etiqueta de estilo en línea mediante este método. |
| 5 | addJs(asset, [options]) Al utilizar este método, puede agregar activos a los activos de JS. Si no se establece la prioridad, establece la prioridad predeterminada en 10. El atributo de canalización determina si un activo debe incluirse en la canalización de combinación / minificación o no. |
| 6 | addInlineJs(javascript, [options]) Este método le permite agregar una cadena de JS dentro de la etiqueta de secuencia de comandos en línea. |
| 7 | addDirJs(directory) Al usar este método, puede agregar un directorio de entidades que consta de los activos JS, que se organizarán en orden alfabético. |
| 8 | registerCollection(name, array) Este método le permite registrar una matriz que consta de activos CSS o JS con un nombre para que pueda usarse más tarde utilizando el add()método. Si está utilizando varios temas o complementos, este método es muy útil. |
Opciones
Hay muchas opciones para pasar la variedad de activos que se explican como se muestra a continuación:
Para CSS
priority - Toma un valor entero y el valor predeterminado será 100.
pipeline - Cuando un activo no se incluye en la canalización, se establece en falsevalor. Y el valor predeterminado se establece entrue.
Para JS
priority - Toma un valor entero y el valor predeterminado será 100.
pipeline - Cuando un activo no está incluido en el pipeline, falseEstá establecido. Y el valor predeterminado se establece entrue.
loading - Esta opción admite 3 valores como empty, async y defer.
group- Consiste en una cadena que especifica un nombre único para un grupo. Y el valor predeterminado se establece entrue.
Example
{% do assets.addJs('theme://js/example.js',
{'priority':101, 'pipeline':true, 'loading':'async', 'group':'top'}) %}Representación de activos
El estado actual de los activos CSS y JS se puede representar mediante el siguiente:
css ()
Basado en todos los activos CSS que se han agregado a Asset Manager, el css()El método muestra una lista que consta de etiquetas de enlace HTML CSS. Según el atributo de canalización, la lista puede contener un archivo minificado y un activo individual / combinado.
js ()
Basado en todos los activos de JS que han estado en Asset Manager, el js()El método muestra una lista que consta de las etiquetas de enlace HTML JS. Según el atributo de canalización, la lista puede contener un archivo minificado y un activo individual / combinado.
Activos nombrados
Grav le permite registrar una colección de activos CSS y JS con un nombre, para que pueda usar el addactivos a Asset Manager utilizando el nombre registrado. Esto se puede lograr en Grav usando una función llamadanamed assets. Estas colecciones personalizadas se definen ensystem.yaml; las colecciones pueden ser utilizadas por cualquier tema o complemento.
assets:
collections:
jquery: system://assets/jquery/jquery-2.1.3.min.js
bootstrap:
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.jslos registerCollection() El método se puede usar programáticamente con el siguiente código:
$assets = $this->Grav['assets']; $bootstrapper_bits = [https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css,
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css,
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js];
$assets->registerCollection('bootstrap', $bootstrap_bits);
$assets->add('bootstrap', 100);Activos agrupados
Grav 0.9.43 se introdujo con una nueva función llamada Grouped Assets, que le permite pasar una matriz de opciones que consta de opciones groupal agregar activos. Esta función es muy útil cuando necesita algunos archivos JS o JS en línea en una parte específica de la página.
Al usar la sintaxis de opciones, debe especificar el grupo al agregar el activo como se muestra a continuación.
{% do assets.addJs('theme://js/example.js', {'priority':102, 'group':'bottom'}) %}Si no se establece ningún grupo para un activo, entonces headestá configurado como grupo predeterminado. Si desea que estos activos se representen en el grupo inferior, debe agregar lo siguiente en su tema.
{{ assets.js('bottom') }}Activos estáticos
Siempre que desee referir activos sin el uso de Asset Manager, puede utilizar el url()método de ayuda. Por ejemplo, cuando desee hacer referencia a una imagen del tema, puede utilizar la siguiente sintaxis.
<img src = "{{ url("theme://" ~ widget.image) }}" alt = "{{ widget.text|e }}" />los url() El método auxiliar opcionalmente toma el segundo parámetro para permitir que la URL incluya dominio y esquema usando true o falsevalores. De forma predeterminada, el valor se establece enfalse que muestra solo la URL relativa.
Example
url("theme://somepath/mycss.css", true)En este capítulo, estudiemos sobre Theme Customization. Hay varias formas de personalizar su tema. Grav proporciona muchas características y algunas funcionalidades para personalizar fácilmente su tema.
CSS personalizado
Puede proporcionar el suyo custom.cssarchivo para personalizar su tema. El tema de la antimateria se refiere a lacss/custom.css archivo mediante el uso de Asset Manager. Si no se encuentra ninguna referencia al archivo CSS, entonces elAsset Managerno agregará la referencia a HTML. Creando el archivo CSS en Antimatter'scss/carpeta anulará el CSS predeterminado. Por ejemplo
custom.css
body a {
color: #FFFF00;
}El color del enlace predeterminado se anula y se establece en amarillo.
SCSS personalizado / MENOS
Otra forma de proporcionar un archivo CSS personalizado es mediante el custom.scssarchivo. Las SCSS (hojas de estilo sintácticamente impresionantes) es un preprocesador de CSS que le permite crear CSS de manera eficiente mediante el uso de operadores, variables, estructuras anidadas, importaciones, parciales y mezclas. La antimateria está escrita usando SCSS.
Para utilizar SCSS, necesita el compilador SCSS. Puede utilizar las herramientas de línea de comandos y las aplicaciones GUI para instalar compiladores SCSS en cualquier plataforma. La antimateria usa elscss/ carpeta para colocar todos sus .scssarchivos. Los archivos compilados se almacenan encss-compiled/ carpeta.
los SCSS Los archivos deben ser observados para detectar actualizaciones que se pueden realizar usando el siguiente comando:
scss --watch scss:css-compiledEl comando anterior le dice al compilador SCSS que observe el directorio llamado scss y siempre que css-compiled La carpeta se actualiza, el compilador SCSS debería compilarla.
Puede mantener su código SCSS personalizado en scss/template/_custom.scssarchivo. Hay muchas ventajas de mantener su código en este archivo.
Cualquier actualización de los archivos SCSS y otros archivos CSS se compilan en css-compiled/template.css archivo
Puede acceder a cualquiera de los SCSS que se utilizan en su tema y hacer uso de todas las variables y combinaciones disponibles para él.
Para facilitar el desarrollo, se le proporciona acceso a todas las características y funcionalidades del SCSS estándar.
Un ejemplo de _custom.scss archivo se muestra a continuación -
body {
a {
color: darken($core-accent, 20%);
}
}Cuando actualice su tema, se anularán todos los CSS personalizados. Este es el mayor inconveniente de elegir esta forma de personalizar un tema. Esto se puede solucionar utilizando la herencia de temas.
Herencia del tema
Theme Inheritancees la mejor manera de modificar o personalizar un tema y se puede lograr con algunas configuraciones. La idea básica es que un tema se define como el tema base del que está heredando, y solo se pueden modificar algunos bits y el resto de las cosas se maneja mediante el tema base. La ventaja de utilizar la herencia de temas es que el tema heredado personalizado no se verá afectado directamente cada vez que se actualice el tema base. Para lograr esto, debe seguir estos pasos.
Para almacenar su nuevo tema, cree una nueva carpeta llamada mytheme/ dentro /user/themes/ carpeta.
A continuación, debe crear un nuevo archivo YAML de tema llamado mytheme.yaml bajo el recién creado /user/themes/mytheme/ carpeta con el siguiente contenido.
streams:
schemes:
theme:
type: ReadOnlyStream
prefixes:
'':
- user/themes/mytheme
- user/themes/antimatterCrea un archivo YAML llamado blueprints.yaml bajo la /user/themes/mytheme/ carpeta con el siguiente contenido.
name: MyTheme
version: 1.0.0
description: "Extending Antimatter"
icon: crosshairs
author:
name: Team Grav
email: [email protected]
url: http://getgrav.orgAhora entenderemos cómo definir un tema. blueprints.yamlque consta de elementos básicos. Se pueden proporcionar más detalles para las definiciones de formulario para controlar las funcionalidades de su formulario. losblueprints.yaml El archivo se puede examinar para obtener más detalles sobre esto.
En tus user/config/system.yaml archivo de edición pages: theme: opción para cambiar su tema predeterminado a un tema nuevo como se muestra a continuación.
pages:
theme: mythemeAhora se crea un nuevo tema y Antimatter será el tema base para este nuevo mythemetema. Si desea modificar un SCSS específico, debemos configurar el compilador SCSS para que se vea como sumytheme tema primero y en segundo lugar el tema de la antimateria.
Utiliza la siguiente configuración:
Primero copie el template.scss archivo que se coloca en el antimatter/scss/ carpeta y péguela en el mytheme/scss/carpeta. Este archivo contendrá todos los@import pide varios archivos como template/_custom.scss y sub archivos.
los load-path puntos a antimatter/scss/carpeta que contiene una gran cantidad de archivos SCSS. Para ejecutar el compilador SCSS, debe proporcionarload-path to it as shown below.
scss --load-path ../antimatter/scss --watch scss:css-compiledAhora, cree un archivo llamado _custom.scss debajo mytheme/scss/template/. Este archivo contendrá todas sus modificaciones.
Cuando se cambia el archivo SCSS personalizado, automáticamente todos los archivos SCSS se volverán a compilar en template.css que se encuentra debajo de la mytheme/css-compiled/ carpeta y luego el Grav hace referencia a esto con precisión.
En este capítulo, entenderemos cómo funciona un complemento como una funcionalidad adicional en Grav. El complemento es una pieza de software que proporciona una funcionalidad adicional que no fue completada originalmente por la funcionalidad principal de Grav.
El complemento Grav se puede cargar para expandir la funcionalidad del sitio. Los complementos se utilizan para facilitar su trabajo. losDependency Injection Containerayuda a acceder a los objetos clave en Grav. En todo el ciclo de vida con la ayuda deGrav's event hooks, podemos manipular Grav según nuestras necesidades y también podemos acceder a todo lo que el Grav sepa. Estudiaremos en detalle sobre los ganchos del evento Grav en el Capítulo Grav - Ganchos del evento .
Dependency Injection es un patrón de diseño de software en el que a los componentes se les asignan sus dependencias en lugar de codificarlas dentro del componente.
Hay muchos complementos gratuitos disponibles para Grav que se utilizan para mostrar archivos de blogs, mapas del sitio, motores de búsqueda, formularios, controles deslizantes de luz y muchos más. Puede descargar los complementos desde aquí . En la carpeta Complementos, puede almacenar los complementos con un nombre único; el nombre debe estar relacionado con la función del complemento y no debe contener ninguna letra mayúscula, subrayado o espacio. Estudiaremos cómo usar el complemento en el Capítulo Grav - Tutoriales de complementos .
Poderoso
Los complementos son fáciles de escribir, flexibles y potentes. Hay 46 complementos y tienen las características que incluyendisplaying a sitemap, provides breadcrumbs, display blog archives etc.
Esenciales
Cuando Grav está instalado en su sistema, puede ver que hay dos complementos dentro del <your_folder_name>/user/plugins carpeta.
Complemento de error
Complemento de problemas
Error Plugin - Se utiliza para mostrar el HTTP errores es decir 404 Page Not Found cuando no hay una página de solicitud disponible para el URI dado.
Problem Plugin- Se utiliza para detectar problemas relacionados con los permisos, la configuración del alojamiento y las carpetas que faltan. Es útil cuando instala Grav nuevo para identificar tales problemas.
En este capítulo, profundizaremos en cómo se puede instalar y configurar un complemento. Además, también entenderemos la estructura de un complemento y cómo mostrar una página aleatoria. El complemento es una pieza de software que proporciona una funcionalidad adicional que no fue completada originalmente por la funcionalidad principal de Grav.
En este artículo, vamos a mostrar una página aleatoria utilizando el complemento aleatorio. Antes de usar este complemento, veremos algunos puntos importantes del complemento aleatorio.
Puede usar este complemento para mostrar la página aleatoria usando URI como /random.
Cree el filtro para hacer uso de la taxonomía especificada en las páginas. Puedes crear comocategory : blog.
Puede mostrar una página aleatoria utilizando la opción de filtro; esto le informa a Grav que use el mismo contenido que se mostrará en la página aleatoria.
Complemento de configuración
Siga estos pasos para crear una configuración básica para el complemento antes de usar el complemento real.
Crear carpeta llamada random bajo la user/plugins carpeta.
Bajo la user/plugins/random carpeta, cree dos archivos a saber:
random.php utilizado para el código del complemento
random.yaml utilizado para la configuración
Configuración del complemento
Para usar el complemento aleatorio, necesitamos tener algunas opciones de configuración. Escribiremos las siguientes líneas debajo delrandom.yaml archivo.
enabled:true
route:/random
filters:
category:blogRandom crea una ruta que usted define. Según los filtros de taxonomía, elige un elemento aleatorio. El valor predeterminado del filtro es'category: blog' que se utiliza para la selección aleatoria.
Estructura del complemento
El siguiente código se puede utilizar en la estructura del complemento.
<?php
namespace Grav\Plugin;
use Grav\Common\Page\Collection;
use Grav\Common\Plugin;
use Grav\Common\Uri;
use Grav\Common\Taxonomy;
class RandomPlugin extends Plugin {
}
?>Estamos usando un montón de clases en el complemento usando el usedeclaraciones que lo hacen más legible y también ahorra espacio. losnamespace Grav\Plugindebe escribirse en la parte superior del archivo PHP. El nombre del complemento debe escribirse entitlecase y debe extenderse usando Plugin.
Puedes suscribirte a la función getSubscribedEvents() al onPluginsInitializedevento; esto determina a qué eventos está suscrito el complemento. De esta manera, puede utilizar el evento para suscribirse a otros eventos.
public static function getSubscribedEvents() {
return [
'onPluginsInitialized' => ['onPluginsInitialized', 0],
];
}Usemos ahora el onPluginInitialized evento bajo el RandomPlugin clase utilizada para enrutar la página que está configurada en el random.yaml archivo.
El método onPluginInitialized() contiene el siguiente código:
public function onPluginsInitialized() {
$uri = $this->grav['uri'];
$route = $this->config->get('plugins.random.route');
if ($route && $route == $uri->path()) { $this->enable([
'onPageInitialized' => ['onPageInitialized', 0]
]);
}
}El objeto Uri incluye el uri actual, información sobre la ruta. El objeto de configuración especifica el valor de configuración para enrutar el complemento aleatorio y almacenarlo en el objeto de ruta.
Ahora compararemos la ruta configurada con la ruta URI actual que informa al complemento que escuche el onPageInitialized evento.
Visualización de una página aleatoria
Puede mostrar la página aleatoria utilizando el código con el siguiente método:
public function onPageInitialized() {
$taxonomy_map = $this->grav['taxonomy'];
$filters = (array) $this->config->get('plugins.random.filters');
$operator = $this->config->get('plugins.random.filter_combinator', 'and');
if (count($filters)) { $collection = new Collection();
$collection->append($taxonomy_map->findTaxonomy($filters, $operator)->toArray());
if (count($collection)) { unset($this->grav['page']);
$this->grav['page'] = $collection->random()->current();
}
}
}Como se muestra en el código,
Asignar el objeto de taxonomía a la variable $taxonomy_map.
Obtenga la matriz de filtro que usa la taxonomía configurada de la configuración del complemento usando configobjeto. Estamos usando el artículo comocategory : blog.
Estamos usando collection para almacenar la página aleatoria en el $collection. Agregue la página que coincide con el filtro$collection variable.
Desactive el objeto de página actual y configure la página actual para que se muestre como una página aleatoria en la colección.
Finalmente, veremos el código completo del complemento para mostrar una página aleatoria como se muestra a continuación:
<?php
namespace Grav\Plugin;
use Grav\Common\Page\Collection;
use Grav\Common\Plugin;
use Grav\Common\Uri;
use Grav\Common\Taxonomy;
class RandomPlugin extends Plugin {
public static function getSubscribedEvents() {
return [
'onPluginsInitialized' => ['onPluginsInitialized', 0],
];
}
public function onPluginsInitialized() {
$uri = $this->grav['uri']; $route = $this->config->get('plugins.random.route'); if ($route && $route == $uri->path()) {
$this->enable([ 'onPageInitialized' => ['onPageInitialized', 0] ]); } } public function onPageInitialized() { $taxonomy_map = $this->grav['taxonomy']; $filters = (array) $this->config->get('plugins.random.filters'); $operator = $this->config->get('plugins.random.filter_combinator', 'and'); if (count($filters)) {
$collection = new Collection(); $collection->append($taxonomy_map->findTaxonomy($filters, $operator)->toArray()); if (count($collection)) {
unset($this->grav['page']); $this->grav['page'] = $collection->random()->current();
}
}
}
}Abra su navegador y escriba localhost / folder_name / random para ver la página aleatoria como se muestra en la siguiente captura de pantalla:

En este capítulo, estudiaremos sobre Event Hooksen Grav. En el capítulo Complementos , verá que la lógica del complemento se incluyó en dos métodos. Los métodos sononPluginsInitialized y onPageInitialized; estos métodos son similares a los ganchos de eventos. Para saber más y controlar el poder de los complementos de Grav, debe verificar la disponibilidad de los ganchos de eventos. Los ganchos de eventos tienen una relación directa con Grav de principio a fin. Debe conocer el orden en el que se llaman los hooks y lo que se puede utilizar en el momento de estas llamadas.
La siguiente tabla enumera el núcleo Grav event hooks que se activan durante el procesamiento de una página.
| No Señor. | Descripción del evento |
|---|---|
| 1 | onFatalException Puede disparar este evento en cualquier momento, si PHPda una excepción fatal. losProblem El complemento lo usa para administrar la visualización de una lista de explicación completa, de por qué Grav entrega el error fatal. |
| 2 | onPluginsInitialized Este es el primer evento de complemento que se puede utilizar en Grav. Los siguientes objetos se han introducido como se menciona a continuación:
|
| 3 | onAssetsInitialized Esto especifica que el assets El administrador está cargado y listo para usar y administrar. |
| 4 | onPageNotFound Si encontró una página inesperada, puede descartar este evento. Actualmente, el complemento de error se utiliza para especificar un404 error página. |
| 5 | onPageInitialized Esto especifica la página solicitada por un URL que se carga en el objeto Page. |
| 6 | onOutputGenerated Esto especifica el proceso de salida por el Twig templatingmotor. Actualmente, es solo una cadena deHTML. |
| 7 | onOutputRendered Este es un proceso de salida, que se envía a la pantalla. |
| 8 | onShutdown Este es un evento nuevo y muy poderoso que te permite realizar acciones. Esto se hace después de que Grav hayacompleted processingy se cierra la conexión con el cliente. Esta acción individual no requiere ninguna interacción con el usuario, por lo que puede afectar el rendimiento. Incluye seguimiento de usuarios y procesamiento de trabajos. |
| 9 | onBeforeDownload Este es un nuevo evento que passesen el objeto de evento que contiene un archivo. Permite a los usuarios realizar registros, otorgar e ignorar el permiso para descargar el archivo mencionado. |
Ganchos de evento Twig
Twig tiene su propia colección de ganchos de eventos para usar como se menciona a continuación.
| No Señor. | Descripción del evento |
|---|---|
| 1 | onTwigTemplatePaths La ubicación base de la ruta de la plantilla se establece en el Twig object. Este evento se usa para agregar otras ubicaciones donde Twig buscará rutas de plantilla. |
| 2 | onTwiglnitialized Eso initialize el motor de plantillas Twig. |
| 3 | onTwigExtensions Especifica que las extensiones de ramitas centrales están listas para usar. Este gancho de eventos le permite agregar su propia extensión Twig. |
| 4 | onTwigPageVariables Este proceso Twig le permite una página directamente, es decir, puede localizar process:twig:truen una página de encabezados YAML. Aquí puede agregar cualquier variable a Twig y debería ser accesible a twig durante este proceso. |
| 5 | onTwigSiteVariables En este proceso, verá la plantilla del sitio completo en order wisepor métodos Twig. Además, puede agregar cualquier variable a Twig durante este proceso. |
Colección Event Hooks
La siguiente tabla enumera un gancho de evento de colección.
| No Señor. | Descripción del evento |
|---|---|
| 1 | onCollectionProcessed En esta sección, una vez completado el proceso, puede control Una colección. |
Ganchos de eventos de página
La siguiente tabla enumera una colección de enlaces de eventos de página.
| No Señor. | Descripción del evento |
|---|---|
| 1 | onBuildPagesInitialized Este evento es útil para que los complementos controlen el contenido y almacenen en caché los resultados. Una vez activado este evento, las páginas se reciclarán. Esto ocurre cuando la cachéexpired o necesidades refreshing. |
| 2 | onBlueprintCreated Este evento ayuda a procesar y administrar formularios. |
| 3 | onPageContentRaw En este proceso, cuando se encuentra una página, headers son fijos, pero contentno se arreglará. Verá que todas las páginas se disparan en el sistema Grav. Si ha borrado el caché o borrado el caché, se produce este evento. |
| 4 | onPageProcessed Una vez que una página es testedy fijo, cada página se descarta en el sistema Grav. El rendimiento no importa en este caso, ya que no se reproducirá en una página almacenada en caché. |
| 5 | onPageContentProcessed Puede ver que este evento se descarta una vez que la técnica content () de la página ha corregido el contenido de la página. Este evento es útil en caso de que desee realizar acciones en el contenido pos-fijo, pero asegúrese de que los resultados seancached. |
| 6 | onFolderProcessed Una vez folderse prueba y se corrige, todas las carpetas se descartan en el sistema Grav. El rendimiento no importa en este caso, ya que no se reproducirá en una página almacenada en caché. |
Grav Administration PanelEl complemento es una interfaz gráfica de usuario (GUI) web para Grav. Puede crear y modificar páginas fácilmente. Es un complemento opcional y para que funcione de manera eficaz, Grav no depende totalmente de esto. El administrador proporciona vistas limitadas para un uso sencillo de Grav.
Caracteristicas
Las siguientes son las características del panel de administración:
Habilite o deshabilite los complementos presentes en la lista del administrador de complementos.
Puede crear, editar, copiar y eliminar las páginas fácilmente.
La lista de las últimas actualizaciones de la página se muestra en el panel.
Las últimas actualizaciones disponibles se pueden ver fácilmente con un solo clic.
Encuentre las páginas particulares de la lista usando el cuadro de búsqueda.
Consiste en la funcionalidad de olvidar contraseña.
Los archivos multimedia se pueden cargar mediante el método de arrastrar y soltar.
Permite editar mediante yaml o formularios en modo normal y experto.
El panel consta de la actividad del sitio, las últimas actualizaciones de la página y el estado de mantenimiento.
Consiste en capacidades de respaldo y borrado de caché con tecnología Ajax.
Consiste en la gestión de la configuración del sitio y del sistema.
Instalación de nuevos complementos y temas con tecnología GPM.
La función de cifrado automático de contraseña se proporciona durante el inicio de sesión del usuario.
Proporciona un editor de código que resalta una sintaxis potente con una vista previa instantánea con tecnología Grav.
La lista de temas instalados y las configuraciones se pueden realizar utilizando el Administrador de temas.
También gestiona los usuarios registrados.
Instalación
Para acceder al complemento de administración, debemos ejecutar el latest Grav. Puede ejecutar el siguiente comando en la CLI (interfaz de línea de comandos).
$ bin/gpm selfupgrade -flos selfupgrade se utiliza para actualizar Grav a la última versión disponible. -f se utiliza para actualizar el índice de GPM (Grav Package Manager).
Necesitamos instalar el admin, form, email y logincomplementos para que su complemento de administración se ejecute correctamente. Como todos los complementos tienen dependencias, debe estar de acuerdo cuando se le solicite que instale otros complementos mientras instala el complemento de administración; estos complementos están disponibles a través de GPM (Grav Package Manager). Estudiaremos más sobre GPM en el capítulo Grav - GPM .
El siguiente comando se usa para instalar el complemento de administración usando el símbolo del sistema.
$ bin/gpm install adminInstalación manual
Podemos instalar el panel de administración manualmente descargando los siguientes complementos individualmente:
- admin
- form
- login
Después de descargar todos los complementos, extraiga todos los archivos zip y guárdelos en el <your_folder_name>/user/pluginscarpeta. En la carpeta Complementos, puede almacenar complementos con un nombre único; el nombre debe estar relacionado con la función del complemento. La carpeta se puede renombrar comoadmin/, email/, form/ y login/. Es necesario almacenar los cuatro complementos en la carpeta Complementos juntos; de lo contrario, el panel de administración no funcionará correctamente.
Crear usuario
Podemos crear la cuenta de usuario usando la interfaz de línea de comandos. Utilice el siguiente comando para crear una cuenta de usuario.
$bin/grav newuserDe lo contrario, también puede crear una cuenta de usuario manualmente escribiendo las siguientes líneas de código:
email: [email protected]
access:
admin:
login: true
super: true
site:
login: true
fullname: 'Tutorials Point'
title: tp
password: 'Password'Guarde las líneas anteriores en el <your_folder_name>/user/account/admin.yamlarchivo. El nombre que ha utilizado para guardar su código anterior será elusernamepara su inicio de sesión, es decir, admin. Puede editar elemail, fullname, title y el password según sus requisitos.
Uso
Puede acceder al panel de administración apuntando su navegador a la localhost/<your_folder_name>/adminy obtendrá una pantalla como se muestra a continuación. Puede configurar elusername y password en el archivo yaml como se especifica en el creating user sección.

En este capítulo, estudiaremos sobre la Administrative Panel Dashboarden Grav. El Tablero actúa como un centro neurálgico de información para el complemento del Panel de administración de Grav. Puede inspeccionar eltraffic statistics, create new backups, Grav updates, maintenance information, vea las últimas actualizaciones de la página y puede borrar el caché de Grav con la ayuda de esta única página.
Step 1 - Puede especificar los permisos al usuario y alterar el contenido de la Dashboardsegún la demanda. La pantalla del panel de control será similar a la siguiente captura de pantalla.

Step 2 - Ahora verá las características de Cache and Updates Checking en el tablero.

Verá dos pestañas en la parte superior del menú Panel.
- Limpiar cache
- Buscar actualizaciones
Limpiar cache
Especifica eliminar todo el contenido de la caché, incluida la caché de imágenes y activos.
Puede ver más funciones en el menú desplegable como se menciona a continuación.
All cache - Especifica eliminar todo el caché
Assets only - Especifica eliminar la caché solo de activos.
Images only - Especifica borrar caché solo de imágenes.
Cache only - Define borrar solo caché.
Buscar actualizaciones
Esta pestaña especifica que se verifiquen las actualizaciones de su sitio. Recibirá una notificación en el Panel de control si hay nuevas actualizaciones disponibles. Recibirá actualizaciones para complementos, temas e incluso para Grav compatibles.
Mantenimiento y estadísticas
Esta parte le permite conocer la información importante sobre su sitio.
Mantenimiento
Esta sección le proporciona un gráfico de porcentaje para las funciones de Grav que están completamente actualizadas. Verá la notificación de una actualización requerida, encima de la sección Mantenimiento y estadísticas.
Update- Aparecerá un botón Actualizar tan pronto como haya una nueva actualización disponible. A continuación, puede hacer clic en él y actualizar sus complementos y temas. Verás elUpdate Grav Now en la barra de notificaciones, que actualiza la sección principal de tu Grav.
Backup- En esta parte, puede ver el gráfico que le muestra desde cuánto tiempo no ha realizado una copia de seguridad de su sitio. Esto se puede ejecutar generando y descargando un archivo zip, guárdelo como una copia de seguridad de los datos de su sitio.
Estadísticas
Muestra un gráfico simple y rápido del tráfico de visitantes en su sitio, que se recibió en el último día, semana y mes. Muestra el gráfico de barras separado en días de la semana.
Step 3 - A continuación, verá la información detallada de las últimas actualizaciones de página como se muestra a continuación.

Esta sección le permite saber más sobre el contenido modificado más reciente de sus páginas en el sitio de Grav. A continuación, cada vez que actualice la página, se generará la lista actualizada recientemente.
Puede hacer clic en titlede una página de la lista; que lo redireccionará al editor de páginas en la sección de administración.
los Manage Pages El botón le redirige a las páginas del panel administrativo.
En este capítulo, estudiaremos sobre la Configuration Systemen el Panel de administración de Grav. Puede configurar directamente la configuración del sistema de su sitio con la ayuda de la página de Configuración. Además, verá una breve explicación de las propiedades de su servidor, incluido PHP, el entorno del servidor y otros componentes que regulan el rendimiento de su sitio.
La pestaña Sistema le permite modificar la configuración en el /user/config/system.yamlarchivo. Esto afecta a muchas características primarias relacionadas con el funcionamiento de Grav. La configuración se puede dividir en diferentes secciones que le muestran diferentes características del rendimiento de Grav.
A continuación se muestra una lista detallada de configuration sections que se muestran en la pestaña de sistemas -
Contenido
En esta sección, puede corregir las propiedades básicas de Content manejo para su sitio como se muestra a continuación.

Home Page : Especifica la página de inicio que desea mostrar para su sitio.
Default Theme - Muestra el tema principal predeterminado para su sitio.
Process- Controla cómo se procesan las páginas. Se puede configurar por página en lugar de globalmente.
TimeZone - Establece la zona horaria predeterminada en el servidor.
Short Date Format - Muestra el formato de fecha corta.
Long Date Format - Muestra el formato de fecha larga.
Default Ordering - Las páginas se muestran en una lista en este orden.
Default Order Direction - Especifica la dirección de las páginas en una lista.
Default Page Count - Define el número máximo de páginas predeterminado en una lista.
Date Based Publishing - Publica publicaciones automáticamente según la fecha.
Events- Especifica habilitar o deshabilitar los eventos. La desactivación dañará el complemento.
Redirect Default Route - Define una ruta predeterminada y redirige automáticamente a una página.
Idiomas
Puede configurar el Multi language features en esta área como se muestra a continuación.

Supported - Especifica una lista de códigos de idioma de dos letras separados por comas, es decir, en, fr, de.
Translations Enabled - Habilita las traducciones en Grav, plugins y extensiones.
Translations Fallback - Especifica las traducciones sustitutas admitidas, si el idioma activo no está presente.
Active Language in Section - Puede almacenar el idioma activo en el área.
Home Redirect Include Language - Incluye lenguaje en redireccionamiento domiciliario (/ en) según demanda.
Home redirect Include Route - Especifica la redirección de la raíz de inicio del administrador.
Set language from browser - Especifica el idioma del navegador.
Override locale - Especifica anular la configuración regional.
Encabezados HTTP
Esta sección se utiliza para configurar HTTP Headersopciones. Esta configuración ayuda en el almacenamiento en caché y la optimización del navegador.

Expires - Define el tiempo de caducidad y establece el valor en segundos.
Last Modified - Se establece el último encabezado modificado que ayuda a optimizar el almacenamiento en caché del navegador y el proxy.
ETag - Define el e tag header para identificar una página modificada.
Vary Accept Encoding- Debe organizar el encabezado Vary: HTTP para Aceptar. Esto beneficiará al caché de los proxies.
Reducción
En esta sección, estudiaremos cómo Grav gestiona Markdowny sus características para habilitar Markdown Extra. Ayuda al usuario y constituye la mayor parte del contenido de la página de Grav.

Markdown Extra - Especifica un soporte predeterminado para Markdown Extra.
Auto Line Breaks - Especifica saltos de línea en la rebaja.
Auto URL Links - Especifica la conversión de URL en hipervínculos HTML.
Escape Markup - Especifica las pestañas de marcado en objetos HTML.
Almacenamiento en caché
En esta sección, puede configurar el principal Cachingfunciones. Grav ha combinado la función de almacenamiento en caché que ayuda a crear las opciones de CMS de archivo plano más rápidas para los usuarios.

Caching - Esto especifica cambiar ON/OFF globalmente a enable/disable Almacenamiento en caché de Grav.
Cache Check Method - Esto define los métodos de verificación de caché para Archivo, Carpeta y Ninguno.
Cache Driver- Esto especifica elegir el controlador de caché para los usuarios. El controlador de caché de detección automática es el mejor.
Cache Prefix- Esto especifica un identificador para parte de la clave Grav. Cámbielo solo si es necesario o no lo cambie.
Lifetime - Esto define la vida útil de la caché en segundos, 0=infinite.
Gzip Compression - Para aumentar el rendimiento, habilite la compresión Gzip de la página Grav.
Plantillas de ramitas
En esta sección, Grav destaca su Twig templatingcaracteristicas. Puede configurar el almacenamiento en caché de Twig, depurar y modificar la configuración de seguimiento aquí.

Twig Caching- Esto especifica controlar el sistema de almacenamiento en caché Twig. Ofrece el mejor rendimiento cuando está habilitado.
Twig Debug - Esto define la opción de no cargar la extensión Twig Debugger.
Detect Changes - Cualquier cambio realizado en las plantillas de Twig, esto automáticamente recompilará el caché de Twig.
Autoescape Variables - Todas las variables son autoescapes; esto puede dañar su sitio.
Bienes
Esta sección se utiliza para manejar los activos, incluidos los activos de CSS y JavaScript, como se muestra a continuación.

CSS Pipeline - Integración de múltiples recursos CSS en un solo archivo.
CSS Minify - Durante la canalización, el CSS se minimiza.
CSS Minify Windows Override - Se establece en False de forma predeterminada y define Minify Override para plataformas Windows.
CSS Rewrite - Las URL relativas de CSS se reescriben durante la canalización.
JavaScript Pipeline - Integración de múltiples recursos de JavaScript en un solo archivo.
JavaScript Minify - Durante la canalización, el JS se minimiza.
Enable Timestamps on Assets - Las marcas de tiempo en los activos están habilitadas.
Collections - La colección de activos se agrega individualmente.
Manejador de errores
Durante el tiempo de desarrollo del sitio, esta sección es muy útil para administrar el informe de errores Grav.

Display Error - Se muestra la página de error de estilo retroceso completo.
Log Errors - Los errores de registro se muestran en /logs carpeta.
Depurador
Esto es similar al manejo de errores, las herramientas de depuración están integradas en Grav para localizar y solucionar errores.

Debugger - El depurador y su configuración están habilitados.
Debug Twig - El depurador de plantillas Twig está habilitado.
Shutdown Close Connection - Antes de llamar onShutdown(), debe cerrar la conexión.
Medios de comunicación
Esta sección se utiliza para gestionar mediacontenido de Grav. Puede configurar la calidad de la imagen, el tamaño de carga del archivo y muchas opciones de manejo de medios aquí.

Default Image Quality - Utilice la calidad de imagen predeterminada al almacenar en caché o volver a muestrear las imágenes.
Cache all Images - Todas las imágenes se ejecutan a través del sistema de caché de Grav, incluso si no contiene manipulaciones de medios.
Image Debug Watermark - Puede indicar la profundidad de píxeles de la imagen, mientras muestra una superposición sobre las imágenes, es decir, trabajando con retina.
File Upload Limit - Define el tamaño máximo de carga en bytes (0 es infinito).
Enable Timestamps on Media - Agregue una marca de tiempo a cada elemento multimedia de acuerdo con la última fecha de modificación.
Sesión
Las funciones que se mencionan a continuación le ayudan a habilitar session apoyo.

Enable - Esto especifica el soporte de sesión dentro de Grav.
Timeout - Esto especifica el tiempo de espera de la sesión en segundos.
Name - Especifica el nombre de la cookie de sesión, desarrollada y aplicada por un identificador.
Avanzado
En esta sección, verá el advanced opciones del sistema.

Absolute URLs - Esto especifica URL absolutas o relativas para base_url.
Parameter Separate - Puede cambiar Apache en Windows con la ayuda del separador de parámetros.
En este capítulo, estudiaremos cómo Configure Siteen el Panel de administración de Grav. Puede configurar directamente la configuración del sistema de su sitio con la ayuda de la página de Configuración. La pestaña Sitio le permite modificar la configuración en el/user/config/system.yamlarchivo. Esta pestaña le permite modificar las opciones y los campos que afectan las características relacionadas con el sitio, como el nombre, el autor predeterminado, etc., que se utilizan en su sitio.
A continuación se muestran las diferentes opciones de configuración que puede ver en la pestaña Sitio .
Defecto
En esta área, puede configurar las propiedades básicas para administrar el contenido de su sitio. Aquí, puede configurar varias opciones de visualización de contenido, como la página de inicio, el tema predeterminado y muchas otras.

Site Title - Esto especifica el título de su sitio.
Default Author - Esto especifica un nombre de autor predeterminado que se utiliza en temas o contenido de la página.
Default Email - Esto especifica un correo electrónico predeterminado en temas o páginas.
Taxonomy Types - Esto especifica los tipos de taxonomía que usa en las páginas.
Resumen de la página
Un resumen de página tiene la capacidad de presentarle una pequeña vista previa del contenido de una página. Puede definir un punto de "corte" en la página, entre el contenido del resumen con la ayuda del delimitador.

Enabled - Esto especifica si el resumen de la página está habilitado.
Summary Size - Esto define la cantidad de caracteres que se utilizarán como resumen de contenido en la página.
Format- Short utiliza la primera aparición del delimitador, Long ignora el delimitador de resumen.
Delimiter- Esto especifica el delimitador de resumen. El valor predeterminado es el predeterminado '==='. Puede usar esto en el resumen de la página y publicarlo después de abrir un párrafo.
Metadatos
Los metadatos juegan un papel importante en las páginas y mejoran su SEO. Puede establecer varias propiedades de metadatos aquí, de modo que sus enlaces puedan aparecer en varios motores de búsqueda y feeds sociales según la demanda.

Esto especifica el valor de metadatos predeterminado, luego puede realizar las modificaciones.
Redirecciones y rutas
Esto le permite establecer redireccionamientos y rutas a otras páginas de su sitio.

Custom Redirects- Esto define rutas para dirigir a otras páginas. El reemplazo de la expresión regular estándar es válido.
Custom Routes- Rutas a alias a otras páginas. El reemplazo de la expresión regular estándar es válido.
En este capítulo, entenderemos cómo funcionan las páginas del panel de administración en Grav. Las páginas brindan un acceso fácil para crear, editar o eliminar el contenido de su sitio. En las páginas del panel administrativo, puede ver la lista de páginas creadas para su sitio y también puede crear una nueva página modular o no modular para su sitio.
Agregar nuevas páginas
Puede ver que hay tres botones presentes en la parte superior del pages panel administrativo como se muestra en la siguiente captura de pantalla.

Back - Esto lo lleva al tablero de la página administrativa.
Add Page - Esto crea un nuevo contenido no modular.
Add Modular - Esto crea nuevo contenido modular.
Añadir página
Crea una página no modular para su sitio que consta de varios campos mientras agrega una página a su sitio, como Title, Folder Name, Parent root etc.
Cuando haces clic en el Add Page , aparece una ventana emergente como se muestra a continuación:

Contiene los siguientes campos:
Page Title - Aquí ingresas el título de la página.
Folder Name - Esto es para ingresar el nombre de la carpeta para la página o el nombre se generará automáticamente una vez que ingrese el título.
Parent Page - Esto establece la página principal para su página recién creada.
Page File - Esto muestra la plantilla de tema seleccionada en la página.
Visible- Esto hace que la página sea visible en la barra de navegación configurándola en automático, sí o no .
Después de completar toda la información en los campos, haga clic en el Continuebotón. Te redirigirá al editor de páginas.
Agregar página modular
La página modular permite crear una sola página a partir de sus páginas secundarias. Tiene la capacidad de crear diseños complejos de una página a partir de páginas de contenido modular.
Cuando haces clic en el Add Modular , aparece una ventana emergente como se muestra a continuación:

La ventana contiene los siguientes campos:
Page Title - Aquí ingresamos el título de la página modular.
Folder Name - Esto es para ingresar el nombre de la carpeta para la página o el nombre se genera automáticamente una vez que ingresa el título.
Page - Esto establece la página principal para su subpágina modular recién creada.
Modular Template - Esto selecciona la plantilla particular que se mostrará para sus páginas modulares.
Después de completar toda la información en los campos, haga clic en el Continuebotón. Te redirigirá al editor de páginas.
Lista de páginas
Esto muestra la lista de las páginas que se crean para el sitio.

Aquí puede acceder fácilmente a sus páginas creadas y editarlas.
Al hacer clic en cualquier título de la página, se le redirigirá al editor de la página con fines de edición.
El icono X en el lado derecho de la página se usa para eliminar la página.
El cuadro Filtro se utiliza para encontrar la página que está buscando. Filtra las páginas según los tipos para que solo las páginas comomodular, visible y / o routable se muestran en la lista.
El cuadro de búsqueda se utiliza para encontrar la página cuando conoce el nombre exacto de esa página.
Cuando se desplaza directamente sobre los íconos del lado izquierdo de la página, le mostrará el estado actual, es decir, Page . Routable . Visible . Published, significa que la página es visible a través de la URL y se mostrará en los menús de navegación.
Cuando haga clic en la página que se muestra en la lista, verá la siguiente pantalla.

En la pantalla anterior, tiene opciones para editar la página, agregar contenido o agregar imágenes a su página. losOptionsLa pestaña consta de opciones de publicación, taxonomías y mapas del sitio que estudiamos en el capítulo Opciones del editor de páginas . losAdvancedLa pestaña contiene las opciones avanzadas de la página, como la configuración, el orden y la sustitución, que se tratarán en el capítulo Avanzado del Editor de páginas .
En este capítulo, estudiaremos sobre la Page Editor optionsen el panel de administración de Grav. Este es un editor de texto dinámico que le permite crear el contenido de su página. Además, puede agregar archivos multimedia en las páginas. Puedes ver las características deloptions pestaña como se muestra a continuación.

los Options pestaña contiene dos secciones:
- Publishing
- Taxonomies
Publicación
Esta sección se utiliza para establecer las fechas y la hora para publicar y anular la publicación de la página. Tendrá control total sobre el contenido para publicar o anular la publicación y puede crear los valores de metadatos para la página en particular.

Los siguientes campos están presentes en la sección de publicación:
Published - De forma predeterminada, la página está configurada en Yes, es decir, publicado. SeleccionandoNo puede anular la publicación de la página.
Date - Establecer la fecha y la hora de la página.
Published Date - Establecer la fecha y la hora para publicar la página automáticamente.
Unpublished Date - Configure la fecha y la hora para anular la publicación de la página automáticamente.
Metadata - Establezca los valores de metadatos que se mostrarán en todas las páginas.
Taxonomías
En esta sección, puede mostrar categorías en la página y configurar su página y sus propiedades estructurales.

Los siguientes campos están presentes en la sección de taxonomías.
Category- Establece las categorías de la página. Ayuda a clasificar y filtrar el contenido.
Tag- Proporciona información de qué trata tu página. Ayuda en la organización y filtrado del contenido.
El editor de páginas es un editor de texto y también administra las páginas; esto le permite crear contenido, incluidos los archivos multimedia, las opciones de publicación y taxonomía, la configuración y las opciones específicas del tema. La siguiente captura de pantalla muestra la pestaña Avanzado de la página del editor.

La pestaña Avanzado contiene tres secciones:
Settings
Ordering
Overrides
Configuraciones
los SettingsLa sección trata sobre las distintas opciones de la página. Aquí puede configurar la plantilla para la página, establecer el padre de la página, cambiar el nombre de la carpeta donde se coloca la página.

Los siguientes campos están presentes en la sección de configuración:
Folder Numeric Prefix - El número está configurado para proporcionar pedidos manuales.
Folder Name - Ingrese el nombre de la carpeta donde se encuentran sus páginas.
Parent - Establecer raíz para sus páginas o algunas páginas aparecen como subpáginas.
Page File - Establezca la plantilla de tema en la página que se mostrará.
Body Classes - Ingrese el nombre de la clase que se aplica en el cuerpo de la página.
Ordenar
Esta sección es para configurar las carpetas no numeradas en un orden particular.

Mantenga presionada la flecha de cuatro puntas y muévala a la posición para reorganizar las páginas en un orden particular.
Anulaciones
Overrides Las opciones brindan funcionalidad adicional a la página, como el almacenamiento en caché, la visibilidad de las navegaciones, la configuración de slug en algo diferente al predeterminado que se establece en función del nombre de la carpeta.

Los siguientes campos están presentes en la sección Anulaciones.
Menu- Establece el nombre que se utilizará como menú. Si no se establece nada queTitle se utilizará.
Slug - La parte de la URL de la página se puede establecer mediante esta variable slug.
Page redirect - Establece una URL de página para redirigirla a una URL diferente.
Process - Proceso que desea poner a disposición en el contenido de la página.
Default Child Type - Para las páginas secundarias, el tipo de página se establece como predeterminado.
Routable - Configura la página en consecuencia para verificar si es accesible por la URL o no.
Caching - Establece el almacenamiento en caché de la página.
Visible - Especifica si la página está visible en la navegación.
Display Template - Establece la plantilla en la página que se mostrará.
Blueprintsson información de metadatos sobre el recurso (fuente de información). Tiene dos propósitos:
- Primero está la propia identidad del recurso.
- El segundo tiene que ver con las formas.
Esta información completa se guarda en el archivo blueprints.yaml presente en cada complemento o tema.
Identidad de recurso
En blueprints.yaml , la identidad del archivo se define para cada tema y complemento. El recurso no se agregará al repositorio Grav hasta que los planos no estén formateados y compilados perfectamente.
Ejemplo de planos
name: plugin name
version: 0.6.0
description: Adds an advanced plugin to manage your site
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
homepage: https://github.com/getGrav/Grav-plugin-assets
keywords: assets, plugin, manager, panel
bugs: https://github.com/getGrav/Grav-plugin-assets/issues
readme: https://github.com/getGrav/Grav-plugin-assets/blob/develop/README.md
license: MIT
dependencies:
- form
- email
- login
form:
validation: loose
fields:
Basics:
type: section
title: Basics
underline: false
enabled:
type: hidden
label: Plugin status
highlight: 1
default: 0
options:
1: Enabled
0: Disabled
validate:
type: boolLas siguientes propiedades son opcionales y algunas se utilizan para proporcionar su identidad y recurso.
| No Señor. | Propiedades y descripción |
|---|---|
| 1 | name* Mencione el nombre del recurso. |
| 2 | version* Especifica la versión del recurso. |
| 3 | description* Da una breve descripción sobre el recurso. No debe superar los 200 caracteres. |
| 4 | icon* Especifica una biblioteca de iconos para desarrollar un nuevo tema o complemento. |
| 5 | author.name* Especifica el nombre del desarrollador. |
| 6 | author.email (optional) Especifica la dirección de correo electrónico del desarrollador. |
| 7 | author.url (optional) Especifica la URL de la página de inicio del desarrollador. |
| 8 | homepage (optional) Especifica la URL asignada para la página de inicio de su recurso. |
| 9 | docs (optional) Especifica el enlace de documentación que ha escrito para su recurso. |
| 10 | demo (optional) Especifica el enlace del recurso de demostración. |
| 11 | guide (optional) Especifica el enlace de cómo guiar o tutoriales para su recurso. |
| 12 | keywords (optional) Especifica la lista de palabras clave relacionadas con su recurso. |
| 13 | bugs (optional) Especifica la URL en la que se pueden informar problemas o errores. |
| 14 | license (optional) Especifica su licencia de recursos, es decir, MIT, GPL, etc. |
| 15 | dependencies (optional) Especifica el nombre de las dependencias necesarias para complementos o temas. |
El siguiente es un ejemplo del modelo del complemento de inicio de sesión:
name: Login
version: 0.3.3
description: Enables user authentication and login screen.
icon: sign-in
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
keywords: admin, plugin, login
homepage: https://github.com/getGrav/Grav-plugin-login
keywords: login, authentication, admin, security
bugs: https://github.com/Getgrav/Grav-plugin-login/issues
license: MITFormularios
Puede llenar el archivo blueprints.yaml con formularios si desea que los temas o complementos tengan opciones configurables directamente desde la interfaz de administración. La parte de este recurso se puede configurar a través delAdmin Plugin, que se define por el Forms metadatos.
El siguiente es un ejemplo del archivo Archives Plugin archives.yaml .
enabled: true
built_in_css: true
date_display_format: 'F Y'
show_count: true
limit: 12
order:
by: date
dir: desc
filter_combinator: and
filters:
category: blogEstas son las configuraciones predeterminadas del complemento. Para configurarlos sin el uso del complemento Admin, el usuario debe copiar este archivo en el/user/config/plugins/archives.yamlcarpeta y realice los cambios. Puede proporcionar el archivo archives.yaml correctamente; puede optar por cambiar la configuración en la interfaz de administración de los usuarios.
Después de guardar los cambios, se escribirá automáticamente en <your_folder_name>/user/config/plugins/archives.yaml.
El archivo blueprint.yaml del complemento de archivos contiene la estructura que se muestra a continuación:
name: Archives
version: 1.3.0
description: The **Archives** plugin creates links for pages grouped by month/year
icon: university
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
homepage: https://github.com/getGrav/Grav-plugin-archives
demo: http://demo.getGrav.org/blog-skeleton
keywords: archives, plugin, blog, month, year, date, navigation, history
bugs: https://github.com/getGrav/Grav-plugin-archives/issues
license: MIT
form:
validation: strict
fields:
enabled:
type: toggle
label: Plugin status
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: bool
date_display_format:
type: select
size: medium
classes: fancy
label: Date Format
default: 'jS M Y'
options:
'F jS Y': "January 1st 2014"
'l jS of F': "Monday 1st of January"
'D, m M Y': "Mon, 01 Jan 2014"
'd-m-y': "01-01-14"
'jS M Y': "10th Feb 2014"
limit:
type: text
size: x-small
label: Count Limit
validate:
type: number
min: 1
order.dir:
type: toggle
label: Order Direction
highlight: asc
default: desc
options:
asc: Ascending
desc: DescendingA continuación se muestran los elementos de formulario presentes en archive.yaml .
Toggle
enabled:
type: toggle
label: Plugin status
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolSelect
date_display_format:
type: select
size: medium
classes: fancy
label: Date Format
default: 'jS M Y'
options:
'F jS Y': "January 1st 2014"
'l jS of F': "Monday 1st of January"
'D, m M Y': "Mon, 01 Jan 2014"
'd-m-y': "01-01-14"
'jS M Y': "10th Feb 2014"Text
limit:
type: text
size: x-small
label: Count Limit
validate:
type: number
min: 1El elemento raíz Enabled, date_display_format y limit son las opciones. El campo presente en este elemento raíz determina el tipo, tamaño, etiqueta, predeterminado y opciones. Dependiendo del tipo de campo, los otros campos pueden cambiar; por ejemplo, el campo de selección requiere una lista de opciones.
Order direction
order.dir:
type: toggle
label: Order Direction
highlight: asc
default: desc
options:
asc: Ascending
desc: DescendingEste campo consta de las opciones anidadas. Hay muchos tipos de campos que se pueden usar en complementos / admin / themes / Grav / templates / forms / fields . Como podemos ver en el archivo archive.yaml , la validación del formulario se establece en estricta. Cuando la validación se establece como estricta, para todas las opciones, debe agregar el formulario de planos; de lo contrario, aparecerá un error al guardar. El formulario de validación se puede establecer como flojo cuando desee personalizar solo los dos campos de la interfaz de administración.
La siguiente tabla ofrece una breve explicación de los campos relacionados con los elementos de formulario anteriores.
| No Señor. | Campo Descripción |
|---|---|
| 1 | Type Indica el tipo de campo. |
| 2 | Size Especifica el tamaño del campo. |
| 3 | Label Especifica la etiqueta del campo. |
| 4 | Validate Valida el tipo de campo y la longitud mínima ingresada en el campo. |
| 5 | Default Establece campos predeterminados. |
| 6 | Options Especifica la lista de opciones. |
| 7 | Classes Especifica la clase del campo. |
Campos de formulario disponibles en el administrador
Hay muchos campos de formulario integrados disponibles que son utilizados por complementos y temas o pueden crear sus propios campos de formulario. La siguiente tabla enumera los campos de formulario disponibles:
Campos de formulario comunes
| No Señor. | Campo Descripción |
|---|---|
| 1 | Checkbox Muestra una casilla de verificación única. |
| 2 | Checkboxes Muestra una lista de casillas de verificación. |
| 3 | Date Contiene campo de fecha. |
| 4 | Datetime Contiene campo de fecha y hora. |
| 5 | Contiene un campo de dirección de correo electrónico con validación. |
| 6 | Password Contiene un campo de contraseña que se muestra en formato de puntos. |
| 7 | Hidden Contiene un campo de entrada oculto. |
| 8 | Radio Permite seleccionar solo una opción de la lista. |
| 9 | Select Este campo contiene pocas opciones. |
| 10 | Spacer Agrega título, texto o línea horizontal al formulario. |
| 11 | Text Contiene un campo de texto normal. |
| 12 | Textarea Contiene entradas de texto de varias líneas. |
Campos de formulario especiales
| No Señor. | Campo Descripción |
|---|---|
| 1 | Array Agrega varias filas de valores clave. |
| 2 | Ignore Los campos no utilizados se eliminan. |
| 3 | Columns Divide el formulario en varias columnas. |
| 4 | Column Muestra una sola columna. |
| 5 | Dateformat Establece el formato de fecha y hora. |
| 6 | Display Muestra el valor de texto sin ningún valor de entrada. |
| 7 | Frontmatter La página se muestra en formato sin procesar. |
| 8 | List Muestra una lista de elementos sin clave. |
| 9 | Markdown Muestra el editor de rebajas. |
| 10 | Pages Muestra la lista de páginas. |
| 11 | Section La página de configuración está dividida en secciones y cada sección tiene un título. |
| 12 | Selectize Se utiliza para seleccionar cajas. |
| 13 | Tabs La configuración se divide en una lista de pestañas. |
| 14 | Tab El campo de pestañas se utiliza para proporcionar una pestaña. |
| 15 | Taxonomy Es una selección preconfigurada para seleccionar la taxonomía. |
| dieciséis | Toggle Representa el efecto de alternancia que especifica el tipo de entrada activada o desactivada. |
En este capítulo, comprenderemos los conceptos de rendimiento y almacenamiento en caché en Grav.
Actuación
El término rendimiento se refiere al rendimiento del sistema de tal manera que puede manejar una carga más alta en el sistema y modificar el sistema para manejar una carga más alta.
Considere los siguientes puntos relacionados con el rendimiento de Grav:
Para tener un mejor rendimiento de Grav, puede usar PHP opcache y usercache. El opcache funciona bien con PHP 5.4 y usercache funciona más rápido con PHP 5.5, PHP 5.6 y Zend opcache.
los SSD(Unidad de estado sólido) que utiliza memoria flash y no tiene partes móviles. A veces, el caché se almacenará en el caché del usuario o se almacenará como archivos. Por tanto, las unidades SSD pueden ofrecer un mejor rendimiento.
Las máquinas virtuales son la mejor forma de hospedar a los proveedores bajo la tecnología de computación en la nube. Puede especificar los recursos sin interactuar con el equipo físico.Native hostinges más rápido que la máquina virtual. Grav funciona mejor en máquinas virtuales, pero para un rendimiento óptimo, puede utilizar la opción de alojamiento nativo.
Grav tiene faster memoryen el que su caché utiliza mucha memoria que proporciona un mejor rendimiento en su servidor. En comparación con otras plataformas, usa menos cantidad de memoria.
Usos grav shared hostingen el servidor compartido para compartir las cosas. Compartir alojamiento está disponible a bajo costo y, a veces, puede ralentizar las cosas en el servidor.
Los procesadores de múltiples núcleos se utilizan para manejar múltiples tareas más rápido. Los procesadores avanzados son mejores que estos procesadores, lo que ayuda al usuario a realizar la tarea.
Almacenamiento en caché
En general, la caché es un dato almacenado en una memoria caché. El mecanismo de caché hace que Grav sea más rápido en el que el navegador puede obtener archivos de la caché en lugar del servidor original, lo que ahorra tiempo y tráfico de red adicional.
Grav usa la biblioteca Doctrine Cache que admite lo siguiente:
Auto (predeterminado): utiliza la opción predeterminada automáticamente.
Archivo: especifica los archivos de caché presentes en el cache/ carpeta.
APC
XCache
Memcache
Redis
WinCache
De forma predeterminada, Grav usa la configuración automática. Lo intentará con APC, luego con WinCache, XCache y, por último, usará File.
Tipos de almacenamiento en caché
Hay 5 tipos de almacenamiento en caché:
Almacenamiento en caché de la configuración YAML en PHP.
Almacenamiento en caché de Core Grav para objetos de página.
Almacenamiento en caché de Twig de archivos de plantilla como clases PHP.
Almacenamiento en caché de imágenes para recursos multimedia.
Almacenamiento en caché de activos de CSS y jQuery con canalización.
El almacenamiento en caché de la configuración YAML almacenada en el /cachecarpeta. El almacenamiento en caché de imágenes almacena sus imágenes en el/imagescarpeta. La opción de configuración para el almacenamiento en caché de Core Grav se almacena enuser/config/system.yml archivo como se muestra a continuación -
cache:
enabled: true
check:
method: file
driver: auto
prefix: 'g'los enabled La opción habilita el almacenamiento en caché configurándola en verdadero.
los method La opción comprueba las actualizaciones en páginas como archivos o carpetas.
los driver La opción especifica diferentes tipos de opciones de almacenamiento en caché, como Auto, Archivo, APC, XCache, Memcache, Redis o WinCache.
los prefix La opción define la cadena de prefijo de caché.
Opciones de Memcache
Si está utilizando el memcached server, entonces necesita agregar algunas opciones de configuración adicionales usando el memcache conductor en el user/config/system.yml file. Estas opciones se pueden definir en elcache: grupo.
cache:
...
...
memcache:
server:localhost
port: 8080Opciones de Redis
Si esta usando redis, entonces necesita agregar algunas opciones de configuración adicionales usando redis conductor en el user/config/system.yml file. Estas opciones se pueden definir en elcache: grupo.
cache:
...
...
redis:
server:localhost
port: 8080La plantilla Twig utiliza su propio mecanismo de almacenamiento en caché mediante el controlador twig en el user/config/system.yml archivo.
twig:
cache: true
debug: true
auto_reload: true
autoescape: falseTiene algunas opciones como:
cache La opción habilita el almacenamiento en caché de ramitas configurándola en verdadero.
debug La opción habilita la depuración de ramitas.
auto_reload La opción se usa para recargar los cambios configurándola en verdadero.
autoescape La opción se usa para escapar automáticamente de las variables twig.
Almacenamiento en caché y eventos
Los eventos se pueden usar cuando el almacenamiento en caché está habilitado. Esto se puede habilitar para todos los eventos excepto paraOnPageContentRaw, OnPageProcessed, OnPageContentProcessed, OnTwigPageVariables y OnFolderProcessedeventos. Estos eventos se pueden utilizar en todas las páginas y carpetas y solo se pueden ejecutar cuando se están procesando los eventos. Estos eventos no se pueden ejecutar después de que la página se haya almacenado en caché.
La información de depuración y registro es muy necesaria al desarrollar los temas y complementos. Grav utiliza la información de depuración mediante algunas funciones como se describe a continuación.
Barra de depuración de PHP
Grav viene con una herramienta llamada Debug Barpara mostrar información de depuración. De forma predeterminada, esta función está desactivada. Puede activarlo globalmente o usar system.yaml para su entorno de desarrollo.
debugger:
enabled: true
twig: true
shutdown:
close_connection: trueDespués de habilitar el depurador true, puede ver la siguiente barra de depuración como se muestra a continuación. Haga clic en el símbolo G que está presente en el lado izquierdo de la esquina.

En el debugbarra, puede ver el uso general de la memoria y el tiempo utilizado para el procesamiento en la esquina del lado derecho. También consta de varias pestañas que proporcionan información detallada.

En la pestaña Mensajes, puede ver los mensajes que le ayudarán a depurar su proceso de desarrollo de Grav y la información se publicará en esta pestaña desde el código a través de $Grav['debugger']→addMessage($my_var) .

En la pestaña Línea de tiempo, puede ver el desglose del tiempo de Gravedad.
Pantalla de error
Muestra los mensajes de error relacionados con el bloque o la página en un tiempo de ejecución. En Grav, puede identificar fácilmente el error y resolver los errores muy rápidamente. A continuación se muestran los mensajes de error que se mostrarán en su pantalla como se muestra en la siguiente captura de pantalla.

En el archivo user / config / system.yaml , puede deshabilitar la página de error configurándola en falso.
errors:
display: false
log: trueInicio sesión
El registro se utiliza para informar errores e información de estado de las bibliotecas y la aplicación. En Grav, hay algunas funciones de registro importantes que se especifican a continuación.
$Grav['log']->info('My informational message'); $Grav['log']->notice('My notice message');
$Grav['log']->debug('My debug message'); $Grav['log']->warning('My warning message');
$Grav['log']->error('My error message'); $Grav['log']->critical('My critical message');
$Grav['log']->alert('My alert message'); $Grav['log']->emergency('Emergency, emergency, there is an emergency here!');Todos los mensajes de registro se mostrarán en el archivo Grav.log que está presente en la carpeta <your_folder_name> /logs/Grav.log
En este capítulo, entenderemos cómo funciona la CLI en Grav. CLI significa interfaz de línea de comandos almacenada en bin/Grav. Realiza algunas tareas comoclearing cache, creando backup copiar, etc.
El acceso a CLI es diferente en diferentes plataformas. En Windows, puede acceder a través decmd, en Mac puedes acceder a través de Terminaly en Linux puedes usar shell. En Windows, no puede usar comandos de estilo UNIX. Para usarlos, simplemente instale el paquete msysgit que proporciona GIT y GIT BASH y proporciona comandos de estilo UNIX en Windows.
Puede enumerar los comandos disponibles en el Grav usando el siguiente comando:
$ bin/Grav listPuede ver los comandos disponibles como se muestra en la siguiente captura de pantalla:

Creación de nuevos proyectos
Crear un nuevo proyecto con Grav es muy simple. Puede crear un nuevo proyecto con una instancia de Grav.
Abre tu terminal o console y navegue hasta su carpeta Grav.
$ cd ../ProjectFolder/gravSu Grav se instalará en la raíz de su servidor web. Si desea crear una carpeta llamada contacto dentro de la carpeta raíz de su Grav, use el comando como:
$ bin/Grav project-name ../webroot/ contactDescargará todas las dependencias necesarias y creará una nueva instancia de Grav.
Instalación de dependencias de Grav
Al instalar las dependencias, Grav instala automáticamente complementos, a saber error enchufar, problems complemento y antimattertema. Puede instalarlos usando el siguiente comando en su terminal o consola:
$ cd ../webroot/myproject
$ bin/Grav installAhora verá los complementos descargados en sus respectivas carpetas como:
../webroot/ myproject / user / plugins / error
../webroot/ myproject / user / plugins / issues
../webroot/ myproject / user / themes / antimateria
Limpiar la caché de Grav
Puede eliminar archivos y carpetas para borrar la caché que están almacenados en el cache/carpeta. Para borrar el caché, puede usar el siguiente comando:
$ cd ../webroot/myproject
$ bin/Grav clear-cacheCrear copia de seguridad
En Grav, puede hacer una copia de seguridad de su proyecto almacenado en la carpeta raíz. Como no utilizará la base de datos, no hay ninguna dificultad para realizar una copia de seguridad. Si desea crear la copia de seguridad de su proyecto llamado myproject (../webroot/myproject), luego use el siguiente comando:
$ cd ../webroot/myproject
$ bin/Grav backupVerá un archivo zip de la copia de seguridad creada bajo el backup/ carpeta.
Actualizando Composer
Puede actualizar el compositor de Grav que se instaló a través de Github y se instaló manualmente utilizando paquetes de proveedores basados en compositor. El comando es -
$ bin/Grav composerGPM son las siglas de Grav Package Manager, que se utiliza para instalar, actualizar, desinstalar y enumerar los complementos disponibles en el repositorio de Grav. GPM ejecuta los comandos mediante la interfaz de línea de comandos, como terminal o cmd.
Puede acceder a CLI muy fácilmente. En Windows, puede acceder a través decmd, en Mac puedes acceder a través de Terminal y en Linux puedes usar shell. En Windows, no puede usar comandos de estilo UNIX. Para usarlos, simplemente instale el paquete msysgit que proporciona GIT y GIT BASH y proporciona comandos de estilo UNIX en Windows.
Para enumerar los comandos disponibles en el repositorio de Grav, escriba el comando como:
$ bin/gpm listRecibirás lo siguiente:

Puede ayudar a los comandos agregando ayuda a la línea como se muestra a continuación:
$ bin/gpm help installPuede encontrar la versión de PHP en la interfaz de línea de comandos usando el siguiente comando:
$ php -v
¿Como funciona?
Cuando ejecuta los comandos en la interfaz de línea de comandos, GPM descarga automáticamente los datos requeridos de la GetGrav.orgsitio. Incluye todos los detalles de los paquetes disponibles y también determina los paquetes que deben instalarse y qué paquetes deben actualizarse.
Cuando está descargando los paquetes del repositorio, el repositorio Grav se almacena en caché localmente y ninguna solicitud podrá comunicarse con el GetGrav.org servidor después de que se haya generado la caché.
Algunos comandos vienen con --force (-f)opción, que obliga a volver a buscar el repositorio. Con esta opción, no es necesario esperar un ciclo de 24 horas antes de que se borre la memoria caché.
Comandos
Puede descargar los paquetes disponibles del repositorio de Grav utilizando algunos comandos. Para hacer uso del comando, abra su terminal y navegue hasta la raíz de la carpeta Grav y escriba comobin/gpm <command>.
Índice
El comando index se usa para listar los complementos y temas disponibles en el repositorio de Grav. Utilice el siguiente comando en su terminal para enumerar los recursos disponibles.
$ bin/gpm index
Cada línea define el nombre del complemento o tema, slug, versión del complemento o tema y también muestra si está instalado o no.
Info
El comando info se utiliza para mostrar la información sobre el paquete, como el autor, la versión, la fecha y hora de la última actualización, el depósito del paquete, el enlace de descarga del paquete, la información de la licencia, etc.

Instalar en pc
Como su nombre lo indica, el comando de instalación instala los recursos necesarios para el paquete desde el repositorio de Grav.
Puede usar el siguiente comando para instalar el paquete requerido.
$ bin/gpm install package_name
Si intenta instalar un paquete ya instalado, le informa qué hacer a continuación.

Si escribe Y, se sobrescribirá en un paquete ya instalado y si escribe N, abortará el proceso de instalación.
Actualizar
El comando de actualización informa sobre el paquete que debe actualizarse. Suponga que si todos los paquetes están actualizados, no dirá nada para actualizar.
$ bin/gpm update
Autoactualización
El comando de autoactualización se utiliza para actualizar el Grav a la última versión. Utilice el siguiente comando para actualizar el Grav.
$ bin/gpm self-upgradeSi está utilizando la última versión de Grav, se mostrará un mensaje que dice "Ya está ejecutando la última versión de Grav" junto con la fecha de lanzamiento y la hora como se muestra en la pantalla.

Puedes construir Grav con diferentes tipos de Development como Grav Core, Grav Plugins, Grav Skeleton y Grav Themes.
Núcleo de gravedad
Grav es un CMS moderno en el que escribir contenido es simple y crear páginas es más amigable e intuitivo. losGrav corehabla especialmente sobre la carpeta del sistema que controla todo sobre Grav y representa las cualidades del flujo de trabajo y el ciclo de vida de Grav. Se centra principalmente en las páginas que se pueden escribir de buena manera. Se centra en su contenido y convierte su contenido en un sitio navegable.
Complementos de Grav
Plugines una pieza de software que proporciona una funcionalidad mejorada que no fue completada originalmente por la funcionalidad principal de Grav. Hay muchos complementos disponibles en el repositorio de Grav que muestran la funcionalidad del sitio.
Considere los siguientes puntos relacionados con los complementos de Grav:
Grav en sí es super-lean que agrega solo los complementos necesarios para su sitio.
No es necesario esperar para agregar la funcionalidad adicional que desee. Para lograr esto, simplemente cree un complemento para extender Grav.
Los complementos son tan flexibles y potentes que muestran el mapa del sitio, los archivos de blogs, el motor de búsqueda, proporcionan rutas de navegación, etc.
Esqueletos Grav
los Grav skeletondescribe un sitio de muestra que contiene Grav Core, complementos, páginas, temas todos juntos. La idea inicial detrás de Grav era construir un sitio muy fácilmente. Todo lo que se necesita para desarrollar un sitio se coloca en unusercarpeta. El esqueleto de Grav viene con varias dependencias como complementos, tema, etc. y se almacena en un paquete que se puede descomprimir.
Temas Grav
Grav admite diferentes tipos de themesque forman parte integral de un sitio Grav. Cuando instala Grav en su sistema, viene conAntimattertema. La mayoría de los temas vienen con un paquete esqueleto o con páginas de muestra. Puede ver las páginas de muestra debajo deluser/pages carpeta que proporciona una experiencia similar a la del paquete esqueleto.
El tema instalado requiere un twig templatespara sus páginas. Un tema es una combinación de tema y contenido que equivale al diseño completo del sitio. Puede crear su propio motor de plantillas twig de acuerdo con su diseño.
Proceso de lanzamiento del tema / complemento
Puede notar algunos de los puntos para su tema o complemento creado que se agrega en el repositorio de Grav.
Es un código abierto con licencia de MIT.
Tiene el README.md archivo que especifica el proceso de instalación y configuración del proyecto.
Contiene blueprints.yaml archivo que incluye información sobre el recurso y se puede encontrar en la raíz de cada complemento y tema.
Contiene CHANGELOG.md archivo que incluye la versión del tema o complemento y muestra la información cada vez que se realizan cambios en el archivo.
Crear lanzamientos es una mejor manera de colocar su tema o complemento completo en el GitHub. Si no hay una versión, no encontrará su complemento o tema.
Agregue los detalles sobre su complemento o tema y realice una prueba para asegurarse de que funcione correctamente.
Formato de ChangeLog
los changelog formatestá escrito en la sintaxis de Markdown, que mantiene el contenido y la visualización por separado. Utiliza CSS simple que se muestra en el siguiente formato.
# vX.Y.Z
## 01/01/2015
1. [](#new)
* New features added
* Another new feature
2. [](#improved)
* Improvement made
* Another improvement
3. [](#bugfix)
* Bugfix implemented
* Another bugfix
...repeat...Configuración de GitHub
GitHub es una comunidad abierta más grande que comparte sus proyectos con los usuarios, recibe comentarios y contribuye a los repositorios alojados en GitHub.
Clone la URL del repositorio externo en una sola carpeta de proyecto en su sistema local. Puede clonar el repositorio externo de Git en un nuevo repositorio como se muestra en los pasos a continuación.
Abra la línea de comando y cree una carpeta llamada "my_project".
$ mkdir my_project
$ cd my_project $ mkdir Grav
$ cd Grav $ git clone https://github.com/getGrav/Grav.git
$ git clone https://github.com/Grav_project/Grav-plugin-error.git $ git clone https://github.com/ Grav_project /Grav-plugin-problems.git
$ git clone https://github.com/ Grav_project /Grav-theme-antimatter.gitaquí Grav_project es un repositorio donde obtendrá todos los archivos y carpetas relacionados con este repositorio que se guardarán en el /my_project/Gravcarpeta. Grav incluye dependencias comoerror enchufar, problems complemento y Antimatter tema.
Puede configurar el sitio de prueba para Grav utilizando el bin/Grav new-projectmando. Necesitamos desarrollar el código clonado desde la raíz web. Entonces tenemos que vincular simbólicamente las partes relacionadas usando-s bandera a la bin/Grav new-project mando.
Cree un archivo de configuración en una nueva carpeta llamada .Grav/ para encontrar el repositorio utilizando el comando y debe crearlo en el directorio raíz.
$ cd
$ mkdir .Grav $ vi .Grav/configNavegue a su carpeta Grav y configure el sitio enlazado simbólicamente usando -s bandera.
$ cd ~/Projects/Grav/Grav $ bin/Grav my-project -s ~/www/GravAquí, www es una carpeta raíz y Grav es la ubicación donde creará el sitio de prueba.

En este capítulo, comprenderemos el ciclo de vida de Grav. El ciclo de vida de Grav determina cómo se procesa Grav para extender Grav a través de complementos. El siguiente diagrama muestra el flujo del proceso del ciclo de vida de Grav.

Los siguientes cuatro pasos del ciclo de vida de Grav:
PHP Version
Loader class is initialized
Obtain Grav Instance
Call Grav Process
Versión PHP
Comprueba la versión de PHP para asegurarse de que estamos ejecutando la versión de PHP superior a la 5.4.0.
Se inicializa la clase de cargador
En el segundo paso, se inicializa el cargador de clases.
Obtener instancia de gravedad
Si no existe ninguna instancia, llama al método load () y agrega Grav.
Inicializa el valor del depurador y lo agrega al depurador.
Registra el registro y el controlador de errores.
Agrega la uri, la tarea, los eventos, la caché, la sesión, los complementos, los temas, la ramita, la taxonomía, el idioma, las páginas, los activos y la URL base.
Registra la secuencia y el controlador de configuración.
Llamar al proceso de Grav
Inicializa la configuración, el objeto Uri, el controlador de errores, el depurador y la sesión.
Después de inicializar, comienza a almacenar en búfer la salida.
Inicializa la zona horaria y los complementos y desencadena el evento onPluginsInitialized .
A continuación, inicializa el tema y activa los eventos onThemeInitialized y onTask [TASK] .
Inicializa los activos y dispara el evento onAssetsInitialized .
Inicializa la ramita con las siguientes acciones:
Según la configuración, establece las rutas de la plantilla de ramitas.
Maneja las plantillas de idioma disponibles.
A continuación, activa el evento onTwigTemplatePaths .
Se carga la configuración de la cadena y la ramita del cargador.
Incendios onTwigInitialized evento.
Carga las extensiones de ramitas y activa el evento onTwigExtensions .
Establece las variables de ramitas estándar.
A continuación, inicializa las páginas.
Llama al método buildPages () .
Si la caché es buena, carga las páginas de la caché. Si el caché no es bueno , se llama al método recurse () .
El evento onBuildPagesInitialized se activa en el método recurse () .
Si se encuentra un archivo como .md , se realizan las siguientes acciones:
Para cargar los detalles del archivo, se llama al método init () .
Establece filePath, modificado e id.
Se llama al método header () para inicializar las variables de encabezado.
Se llama al método slug () para establecer la URL slug.
Se llama al método visible () para establecer el estado visible.
Según la carpeta que comienza con _ (guión bajo), se establece modularTwig () .
Luego dispara el evento onPageProcessed .
recurse () los hijos si se encuentra una carpeta.
Se dispara la onFolderProcessed evento.
llama al método buildRoutes () .
Para todas las páginas se inicializa la taxonomía
La tabla de ruta está diseñada para una búsqueda rápida.
Los eventos onPagesInitialized y onPageInitialized se activan .
El depurador CSS / JS se agrega a los activos.
Usando el método processSite () de Twig , obtenemos el resultado.
Se dispara el evento onTwigSiteVariables .
Obtiene el resultado de la página.
Cuando la página no se encuentra o no se puede enrutar, se activa el evento onPageNotFound .
Todas las variables Twig se establecen en el objeto twig.
El nombre de la plantilla se establece según la información del archivo / encabezado / extensión.
Se llama al método render () .
Devuelve el formato de archivo en HTML
Se dispara la onOutputGenerated evento.
Configure los encabezados HTTP.
Muestra la salida
El búfer de salida se descarga a la página.
El evento onOutputRendered se activará .
Cierra la conexión con el cliente.
Por último, activa el evento onShutDown .
Cuando se llama al método content () en la página, se produce el siguiente ciclo de vida.
El evento onPageContentRaw se activará .
De acuerdo con la configuración de Markdown y Twig, procesa la página.
Se dispara la onPageContentProcessed evento.
YAML representa YAML Ain't Markup Language que incluye contenido legible por humanos y se usa a menudo en archivos de configuración, planos (información de metadatos sobre recursos) y configuraciones de página.
Caracteristicas
Las siguientes son las características de YAML:
En comparación con XML o JSON, YAML es menos complejo y ofrece las mismas funciones.
Proporciona ajustes de configuración sin la necesidad de aprender tipos de código complejos como CSS, JavaScript o PHP.
YAML describe los datos y el contenido del archivo YAML que se puede traducir fácilmente a varios tipos de idiomas.
Reglas básicas de YAML
Hay algunas reglas básicas de YAML que se utilizan para reducir la ambigüedad en varios lenguajes y programas editables.
Debes terminar los archivos YAML con .yaml extensión.
YAML debe distinguir entre mayúsculas y minúsculas.
YAML no admite el uso de pestañas. En lugar de pestañas, utiliza espacios que no son compatibles de forma universal.
Tipos de datos básicos de YAML
YAML admite algunos tipos de datos básicos que se pueden usar con lenguajes de programación como:
Scalars - cadenas o números.
Sequences - matrices o listas.
Mappings - hashes o diccionarios.
Escalares
Los escalares son los tipos de datos básicos que utilizan cadenas o números en las páginas para trabajar con los datos. Puede ser unboolean property (ya sea si o no), integer value como 2 o string de texto como palabra u oración o título del sitio web.
Por ejemplo
string: "Grav"
integer: 10
float: 10.5
boolean: trueA veces, los escalares vienen con valores sin comillas como integer, float o boolean. El valor de la cadena usa puntuación que viene con comillas simples o dobles que usa escape para especificar caracteres ASCII y Unicode.
Secuencias
YAML representa secuencias en forma de matrices o listas. Define cada elemento con un guión de apertura (-) colocado en la lista como se muestra a continuación.
Por ejemplo
- Apple
- Orange
- GrapesSupongamos que desea definir una secuencia anidada con los subelementos y luego coloque un solo espacio antes de cada guión en los subelementos.
Por ejemplo
-
- Apple
- Orange
- GrapesSi desea una secuencia anidada dentro de la lista anidada, agregue algunos niveles como se muestra a continuación:
Por ejemplo
-
-
- Apple
- Orange
- GrapesMapeos
Es una forma de definir claves junto con los valores.
Por ejemplo, puede asignar algún valor a un elemento específico como:
Sports: cricketAquí el valor es "cricket" que se asigna con la clave llamada "Deportes". Puede utilizar este mapeo con la secuencia para especificar la lista de elementos para el cricket; por ejemplo, definiremos algunos nombres de jugadores para el valor "cricket" haciendo nombres como niño ySports: cricket como padre.
Sports: cricket
- Sachin Tendulkar
- Rahul Dravid
- M S DhoniPuede crear un formulario utilizando el formcomplemento disponible en este enlace . Busque el complemento de formulario e instálelo en su carpeta Grav.
También puede instalar este complemento usando el comando $ bin/gpm install Form. Navegue a su carpeta raíz de Grav y escriba este comando. Descargará automáticamente el complemento de formulario e instalará las dependencias necesarias.
Crear una forma simple
Puede crear un formulario simple que se puede definir en la página principal de YAML. El siguiente es un ejemplo de un formulario:
---
title: Contact Form
form:
name: contact
fields:
- name: name
label: Name
placeholder: Enter your name
autofocus: on
autocomplete: on
type: text
validate:
required: true
- name: email
label: Email
placeholder: Enter your email address
type: email
validate:
required: true
- name: message
label: Message
placeholder: Enter your message
type: textarea
validate:
required: true
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: true
buttons:
- type: submit
value: Submit
- type: reset
value: Reset
process:
- email:
subject: "[Site Contact Form] {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
- message: Thank you for getting in touch!
- display: thankyou
---El código anterior muestra una página de formulario simple con los campos de nombre, correo electrónico, mensaje y Captcha. Cuando envíe la información después de completar el formulario, el formulario se procesará agregandoprocess campo al frontmatter YAML como se muestra en el código.
los process El campo utiliza la siguiente información:
los email La opción utiliza dos campos como from campo especifique el remitente del correo electrónico y to campo especificar el destinatario del correo.
los subject usos [feedback][entered mail] opción en la que se envía el correo electrónico al correo electrónico ingresado.
El cuerpo del correo electrónico se especifica en el forms/data.html.twig archivo que está presente en la carpeta del tema.
Los datos de entrada del formulario se almacenan bajo el user/datacarpeta. La plantilla se define en elforms/data.txt.twig archivo que está presente en la carpeta del tema.
Cree una subpágina debajo del thankyou/ subcarpeta que será redirigida a esa página cuando un usuario envíe el formulario.
Puede usar algunos campos con el complemento de formulario como se muestra en la siguiente tabla:
| No Señor. | Campo Descripción |
|---|---|
| 1 | Captcha Es un campo antispam que se utiliza en informática para determinar si el usuario es humano o no. |
| 2 | Checkbox Muestra una casilla de verificación simple. |
| 3 | Checkboxes Muestra varias casillas de verificación. |
| 4 | Date and Datetime Ambos campos se utilizan para mostrar la fecha y la fecha junto con la hora, respectivamente. |
| 5 | Es un campo de correo electrónico con validación. |
| 6 | Hidden Especifica el campo oculto. |
| 7 | Password Especifica el campo de contraseña. |
| 8 | Radio Muestra los botones de radio simples. |
| 9 | Select Proporciona un campo de selección. |
| 10 | Spacer Permite agregar título, texto o línea horizontal al formulario. |
| 11 | Text Muestra un campo de texto simple. |
| 12 | Textarea Muestra un campo de área de texto simple. |
| 13 | Display Muestra el campo de texto o instrucciones, no el campo de entrada. |
Parámetro de campos
Cada campo acepta los siguientes parámetros que pueden usarse para personalizar la apariencia en el formulario.
| No Señor. | Descripción de parámetros |
|---|---|
| 1 | label Define el campo de la etiqueta. |
| 2 | validate.required Hace el elemento requerido. |
| 3 | validate.pattern Especifica el patrón de validación. |
| 4 | validate.message Muestra el mensaje cuando falla la validación. |
| 5 | type Define el tipo de campo. |
| 6 | default Define el tipo de campo predeterminado. |
| 7 | size Muestra el tamaño del campo como grande, x-pequeño, mediano, largo, pequeño. |
| 8 | name Define el nombre del campo. |
| 9 | classes Utiliza cadenas con clases css. |
| 10 | id Define la identificación del campo. |
| 11 | style Especifica el estilo del campo. |
| 12 | title Define el título del campo. |
| 13 | disabled Determina si el campo está desactivado o no. |
| 14 | placeholder Es una pequeña pista que se muestra en el campo de entrada antes de que el usuario ingrese un valor. |
| 15 | autofocus Especifica que un elemento de entrada debe recibir el foco automáticamente cuando se carga la página. |
| dieciséis | novalidate Especifica que los datos del formulario no deben validarse cuando se envían. |
| 17 | readonly Determina el campo como estado de solo lectura. |
| 18 | autocomplete Muestra las opciones en el campo cuando el usuario comienza a escribir en el campo y muestra los valores basados en valores escritos anteriormente. |
Algunos de los campos contienen parámetros específicos como:
| No Señor. | Descripción de parámetros |
|---|---|
| 1 | date and datetime Estos campos utilizan validate.min y validate.max para establecer valores mínimos y máximos. |
| 2 | spacer Usa underline para agregar <hr> etiqueta, agrega valores de texto usando text y usos title como etiqueta <h3>. |
| 3 | select Usa multiple parámetro para agregar varios valores. |
| 4 | select and checkboxes Usa options campo para configurar las opciones disponibles. |
| 5 | display Usa contentparámetro para mostrar el contenido. Establece elmarkdown a verdadero para mostrar el contenido. |
| 6 | captcha Usa recatpcha_site_key y recaptcha_not_validated parámetros. |
Nota sobre Captcha
Tenemos un código en la información del captcha en el campo llamado g-recaptcha-response como se muestra a continuación -
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: trueEl reCaptcha se utiliza para proteger su sitio web del spam y el abuso. Usa elrecatpcha_site_keyopción y muestra el widget en su sitio. Para usar reCaptcha, solo consulte los documentos de reCaptcha . Si reCaptcha es incorrecto, entonces mostrará un mensaje usando elrecaptcha_not_validated opción.
Acciones de formulario
Puede enviar un correo electrónico con opciones específicas en el process campo como se muestra a continuación -
- email:
from: "{{ config.plugins.email.from }}"
to: "{{ config.plugins.email.to }}"
subject: "Contact by {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"Utiliza la opción de correo electrónico que incluye dos campos; lafrom campo especifica el remitente de la dirección de correo electrónico y el toEl campo especifica el destinatario de la dirección de correo electrónico mediante la configuración del complemento de correo electrónico. El campo de correo electrónico también usasubject opción en la que se envía un correo electrónico al correo electrónico ingresado con el asunto [Contacto por] [nombre ingresado] y el cuerpo del correo electrónico se define en el forms/data.html.twig archivo del tema.
Redirigir a otra página
Puede redirigir a otra página utilizando message y display opciones definidas bajo el process campo.
process:
- message: Thank you for getting in touch!
- display: thankyoulos messageLa opción establece un mensaje que debe mostrarse cuando un usuario hace clic en el botón Enviar. Cuando un usuario envía el formulario, debe ser redirigido a otra página. Cree una subpágina debajo delthankyou subcarpeta donde su form.mdel archivo está almacenado. Después de enviar el formulario, será redirigido a la página y mostrará el mensaje anterior.
La subpágina llamada thankyou/formdata.md tendrá el siguiente contenido.
---
title: Email sent
cache_enable: false
process:
twig: true
---
## Your email has been sent!Cuando envíe el formulario, el complemento enviará un correo electrónico al usuario y los datos se guardarán en el data/folder.
Salvar
Se utiliza para guardar los datos en un archivo que se guarda en el user/data carpeta.
Por ejemplo
process:
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"Los datos se almacenarán en formato de texto con extensión txt. El cuerpo es tomado de latemplates/forms/data.html.twig archivo del tema.
La siguiente pantalla muestra un formulario simple:

El alojamiento, también conocido como alojamiento de sitios web, es un proceso de mantenimiento y organización de un sitio web y proporciona acceso a los sitios web a través de la World Wide Web. En palabras simples, puede decir, es una plataforma de prestación de servicios para sitios web en Internet.
Grav admite diferentes tipos de servicios de alojamiento:
Rochen Web Hosting
WireNine
Crucial Web Hosting
Arvixe
SiteGround
Dreamhost
Alojamiento web Rochen
Se puede utilizar para ambos GetGrav.org y RocketTheme.comcomo proveedor de alojamiento a largo plazo. Utiliza unidades SSD, servidores web Litespeed junto con procesadores Intel XEON para mejorar el rendimiento de Grav. Proporciona dos tipos de opciones; uno esShared hosting y el otro es Burst hosting.

Para obtener más información sobre el alojamiento web de Rochen, haga clic en este enlace .
WireNine
WireNine proporciona servicios de alojamiento web confiables para los clientes en más de 665 países. Utiliza CPU Intel Xeon E5 v3, RAM DDR4 ECC y almacenamiento RAID SSD redundante para mejorar la funcionalidad del servidor. Proporciona la máxima fiabilidad y estabilidad para garantizar un tiempo de actividad del 100%. Incluye software optimizado como CloudLinux, Litespeed, MariaDB, PHP, Ruby, Python, Perl, etc.

Visite este enlace para obtener información sobre el alojamiento WireNine.
Alojamiento web crucial
Es otro tipo de alojamiento web que se centra más en la velocidad y el soporte. Utiliza unidades SSD, servidores web Litespeed junto con procesadores Intel XEON para mejorar el rendimiento de Grav.

Puede obtener más información sobre Crucial Web Hosting en este enlace .
Arvixe
Arvixe es un tipo de alojamiento web que proporciona alojamiento web con una combinación de fiabilidad, calidad y asequibilidad inigualables. Ha ganado numerosos premios de alojamiento web por proporcionar buenas funcionalidades en el campo del alojamiento web.

Para obtener más información sobre el alojamiento web Arvixe, haga clic en este enlace .
SiteGround
Proporciona soluciones de alojamiento para Joomla, WordPress, Magento y otras aplicaciones web. Tiene lema comoWeb Hosting Crafted With Care que maneja los planes de alojamiento web con cuidado y proporciona nuevas técnicas que hacen que su sitio web funcione más rápido.

Simplemente visite este enlace para obtener información sobre el alojamiento de SiteGround.
Dreamhost
Proporciona una lista de características al proporcionar más funcionalidades para sus necesidades de alojamiento web personales o comerciales. Tiene SSD ultrarrápidos y nuevos servidores dedicados con hasta 64 GB de RAM.

Para obtener más información sobre Dreamhost Web Hosting, haga clic en este enlace .
El error del servidor se produce debido a una mala configuración de Grav. Cuando el servidor ha encontrado un error interno o algo sucedió inesperadamente, entonces Grav no puede servir y recuperar la página.
Si el servidor se está ejecutando en modo de producción, para ocultar la información al usuario, aparece un mensaje de error del servidor. Todos los mensajes de error se registran en el archivo Grav.log presente en la carpeta <your_folder_name> /logs/Grav.log .
Las siguientes son algunas de las razones que pueden causar un error en el servidor:
- Configuración desactualizada
- Permiso de archivo incorrecto
- Archivos de configuración formateados no válidos
- Cambios en el sistema de archivos no conocidos por Grav
Configuración desactualizada
Puede vaciar la caché para comprobar si la configuración está actualizada o no. Utilice el siguiente comando para vaciar la caché.
bin/Grav clear-cacheProblemas de instalación y configuración
Los problemas de instalación y configuración son:
- Problemas de configuración
- problemas de instalacion
- Requisitos del sistema
- Permisos de archivos
En general, permissiones un proceso de permitir hacer algo en su entorno de alojamiento. El permiso incluye acceso de lectura o escritura a los archivos en el servidor o editar los archivos en el sistema de archivos. Grav es un CMS basado en archivos planos que necesita escribir en el sistema de archivos para crear archivos de registro y caché.
Grav se presenta en tres escenarios principales:
PHP / Webserver se ejecuta con el mismo usuario que edita los archivos
Este escenario funciona muy bien con la mayoría de las configuraciones de alojamiento compartido y también para el desarrollo local. En el servidor web dedicado, no podemos considerar que este enfoque sea lo suficientemente seguro.
PHP / Webserver se ejecuta con diferentes cuentas pero con el mismo grupo
Con los permisos 775 y 664 usando un grupo compartido entre el usuario y la cuenta PHP / servidor web, puede asegurarse de que dos cuentas diferentes tengan laRead/Writeacceso a los archivos. Podemos crear nuevos archivos configurando umask 0002 en la raíz con los permisos adecuados.
Diferentes cuentas, corrige los permisos manualmente
Este enfoque tendrá diferentes cuentas y actualizará la propiedad y el permiso de los archivos, lo que asegurará que el usuario de PHP / servidor web tenga la Read/Write acceso a los archivos.
A continuación se muestra el código simple de permissions-fixingscript de shell. Puede editar este archivo según el grupo que funcione para la configuración.
#!/bin/sh
chown joeblow:staff .
chown -R joeblow:staff *
find . -type f ! -path "./bin/" | xargs chmod 664
find . -type f -path "./bin/" | xargs chmod 775
find . -type d | xargs chmod 775
find . -type d | xargs chmod +s
umask 0002chown joeblow: staff se usa para cambiar el grupo y el usuario del directorio a joeblow y staff.
chown -R joeblow: staff * line cambia la propiedad de los archivos y la subcarpeta a joeblow y staff.
La línea encuentra. -tipo f! -ruta "./bin/" | xargs chmod 664 establece 664 permisos para todos los archivos del directorio en Lectura para los demás y Lectura / Escritura para grupo y usuario.
La línea encuentra. -tipo f -ruta "./bin/" | xargs chmod 775 establece 775 permisos para todos los archivos del directorio a RX para los demás y RWX para grupos y usuarios.
umask 0002 se utiliza para crear nuevos archivos con permisos 664 y 775.