Desarrollo de iOS Swift 2: integración de mapas
Los mapas se han convertido en parte de la vida diaria de todos. Se han vuelto muy útiles cuando viajamos a lugares o buscamos algún lugar.
Integración de mapas y ubicación de India Gate
Haremos mapas en nuestra aplicación, que nos mostrará la Puerta de la India en el centro. Aprenderemos mapas implementándolos en un proyecto. Por lo tanto, cree una aplicación iOS de vista única y asígnele el nombre que desee.
Adición de la vista del kit de mapas
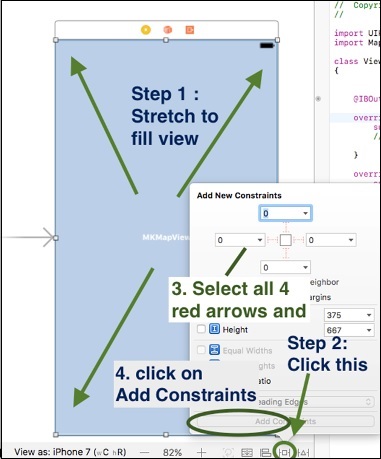
Vaya a la biblioteca de objetos y busque la vista del kit de mapa, haga clic en arrastrar y tráigala a su vista, estírela para que ocupe la vista completa.

Agregar restricciones
Cree una salida para mapViewKit presionando control + arrastrar para ver el archivo controller.swift. Puede que muestre un error en este momento, pero lo manejaremos. En la parte superior del archivo, debajo de la importación UIKIT, agregue importar MapKit, esto eliminará el error.
Después de eso, agregue MKMapViewDelegate después de la clase ViewController: UIViewController. Ahora, el archivo debería verse así:

Ahora, crearemos latitud y longitud, delta, intervalo, ubicación y región para nuestro mapa. Antes de eso, te diremos cómo obtener la latitud y longitud de un lugar.
Vaya a maps.google.com y busque una ubicación. En la parte superior, veremos su latitud y longitud en la URL. Por ejemplo: busquemos India Gate.

Configuración de latitud y longitud
Después de obtener la latitud y la longitud, crearemos variables para ellos.
let latitude: CLLocationDegrees = 28.610
let longitude: CLLocationDegrees = 77.230Establecer Delta para latitud y longitud
Después de agregar latitud y longitud, agregaremos delta para ellos, que es el valor que puede verificar nuestra latitud y longitud. Deben mantenerse al mínimo para más ubicaciones que sean exactas.
let latDelta: CLLocationDegrees = 0.04
let lonDelta: CLLocationDegrees = 0.04Configuración del alcance, la ubicación y la región para el mapa
Luego crearemos un Span, Location y Region para nuestro mapa.
let span: MKCoordinateSpan = MKCoordinateSpan(latitudeDelta: latDelta,
longitudeDelta: lonDelta)
let location: CLLocationCoordinate2D = CLLocationCoordinate2D(latitude:
latitude, longitude: longitude)
let region: MKCoordinateRegion = MKCoordinateRegion(center: location, span: span)Configuración del mapa
Configuraremos el mapa con el siguiente comando.
mapView.setRegion(region, animated: true)Nuestra aplicación final debería verse como la captura de pantalla que se muestra a continuación.

Debemos tener cuidado de que nuestro conjunto de ubicaciones esté exactamente en el centro de nuestra aplicación. Esto es todo lo que haremos con los mapas ahora mismo.