Hacer que la aplicación sea interactiva
En este capítulo, presentaremos algunas cosas nuevas y características de la interfaz de usuario que iOS proporciona para la interacción con el usuario. Estaremos agregando -
- Campos de texto
- Labels
- Botones y sus acciones
Además, estaremos escribiendo el código rápidamente para una Etiqueta dinámica, que mostrará el resultado calculado de la entrada ingresada por el usuario.
Por el título "Hacer nuestra aplicación interactiva", nos referimos a hacer que nuestra aplicación interactúe con el usuario. Por lo tanto, aquí le damos al usuario el poder de interactuar y controlar la aplicación.
Agregar campos de texto
Aquí, nuevamente haremos un nuevo proyecto. Debería ser fácilmente manejable, ya que ya hemos discutido cómo crear un nuevo proyecto en Xcode.
Bien, ahora crearemos un nuevo proyecto llamado "La edad de mi perro". Después de crear este proyecto, haremos clic en nuestro archivo “Main.storyboard” y seguiremos los pasos que se indican a continuación.
En la barra de búsqueda del panel de utilidades (ubicada en la esquina inferior derecha de Xcode), busque Etiqueta. Haga clic y arrastre esa etiqueta a su main.storyboard / (Ver). Luego, haga doble clic en la etiqueta y cámbiele el nombre a "Edad de mi perro".
Busque "campo de texto", haga clic y arrastre ese campo de texto a su Vista. Mientras este campo de texto está seleccionado, vaya al inspector de atributos y cambie el tipo de teclado a Teclado numérico, de modo que solo se pueda ingresar un número como se muestra en la captura de pantalla a continuación.

Agregar botones a nuestra vista
Ahora busque un botón en la barra de búsqueda. Arrástrelo a su vista, haga doble clic en él y cámbiele el nombre a "Calcular".
Agregar etiqueta a la vista
Busque la etiqueta y agréguela debajo del botón, para mostrar la salida de edad. Haga doble clic y vacíe la etiqueta y estírela un poco, de modo que la salida completa sea visible.
Tip - Si no puede cambiar el nombre haciendo doble clic, seleccione el elemento y en el panel de utilidades - Attribute inspector, está el título de ese elemento, modifíquelo allí y presione Retorno como se muestra en la siguiente captura de pantalla.

Ahora, su Main.storyboard debería verse como la siguiente captura de pantalla.

No nos detenemos aquí, ahora discutiremos cómo agregar imágenes al main.storyboard.
Agregar imágenes a nuestra vista
Para empezar, primero debemos buscar una imagen, que queremos agregar en el proyecto. Puede descargar la imagen que se muestra a continuación:

Copie esta imagen en su proyecto, o arrastre esta imagen a su proyecto, luego verá la siguiente ventana.

Asegúrese de seleccionar, copiar elementos si es necesario y crear grupos. Haga clic en el botón Finalizar.
Ahora, vaya al Panel de utilidades → Biblioteca de objetos y busque vistas de imágenes. Arrastre la vista de imagen a su vista. Ahora su vista debería verse como la captura de pantalla que se muestra a continuación.

Ahora, haz clic en esta Vista de imagen, simplemente arrastraste en tu vista y luego verás que en el área de utilidades hay una opción llamada “Imagen” para seleccionar la imagen. Haga clic en esa flecha y verá todas las imágenes disponibles. Asegúrese de haber seleccionado esta vista de imagen recién agregada.

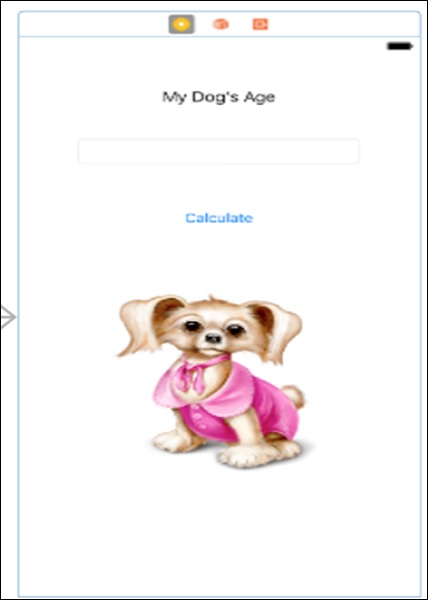
Ahora que ha seleccionado la imagen para su vista de imagen, su vista final debería verse como la siguiente captura de pantalla. Esto es lo único que haremos con nuestro main.storyboard, para esta aplicación.
Esta es nuestra vista ahora después de agregar todos los elementos de la interfaz de usuario.

Luego de esto, tenemos una implementación lógica de nuestro código que continuaremos si la ha completado hasta este paso.
Ahora, seleccione su controlador de vista y abra el editor asistente haciendo clic en el botón del editor asistente en la esquina superior derecha (como se muestra en la captura de pantalla a continuación).

Ahora, nuestra vista debería verse como la siguiente captura de pantalla.

Añadiendo funcionalidad a nuestra aplicación
Hasta ahora, nuestra aplicación es solo una aplicación estática, que no responde a nada y no cambia en la interacción del usuario.
Ahora viene la parte principal de conectar nuestros elementos de la interfaz de usuario a nuestro código y la interfaz de usuario cambiará de acuerdo con la entrada de los usuarios. los“ViewController.swift” file es nuestro archivo principal en el que escribiremos código para nuestra vista actual.
Note- Actualmente estamos trabajando con vistas únicas, más adelante cuando hablamos de vistas múltiples. Discutiremos cómo diferentes archivos controlan diferentes Vistas.
Haga clic en el campo de texto, presione control y arrastre el cursor a la segunda parte de la pantalla, es decir, al archivo viewcontroller.swift. Verá una línea azul que conecta nuestra vista y el archivo rápido. Cuando suelte el mouse, verá una ventana emergente solicitando información.

TIP- Complete el campo Nombre con cualquier nombre que se parezca a su campo de entrada. Un punto importante es que el nombre no puede tener un espacio, por lo que puede escribirlo como se muestra en la imagen anterior, es decir, si el nombre tiene varias palabras, entonces la primera palabra debe escribirse en minúsculas, luego el primer alfabeto de cada siguiente. la palabra será mayúscula.
Siga el mismo procedimiento y conecte el resto de Elementos. Recuerde que para un campo de texto y una etiqueta, el tipo es Salida. Sin embargo, al agregar un botón, el tipo debe ser acción como se muestra en la captura de pantalla a continuación.

En esta etapa, nuestro viewcontroller.swift se verá así:

Ahora, dentro de la acción del botón, agregue las siguientes líneas:
var age = Int(enteredAge.text!)! * 8
yearsLabel.text = String(age);Tip- No necesitamos agregar un punto y coma para terminar una línea en rápido, pero incluso si pusiéramos un punto y coma, el compilador no reportaría ningún error .
En el código anterior, la primera línea declara una variable 'edad', que discutiremos en el próximo capítulo. Luego asignamos el valor ingresado por el usuario, convirtiéndolo en un Entero, y multiplicándolo por 8.
En la segunda línea, asignamos el valor de 'edad' a nuestra etiqueta de salida. En esta etapa, nuestro controlador de vista se verá de la siguiente manera:

Ahora, ejecutaremos nuestra aplicación y así aparecerá.

Tip- Si su teclado no aparece en la primera ejecución, abra su simulador, haga clic en hardware, vaya al teclado y haga clic en Alternar teclado de software.
En el próximo capítulo, discutiremos acerca de una nueva herramienta llamada Playground. También aprenderemos algunos conceptos más rápidos como Variables, Diccionarios, Arrays Loops, Clases y objetos.