Interfaz de usuario angular móvil: creación de archivo APK
En este capítulo, crearemos un archivo apk de la aplicación Mobile Angular UI. Vamos a hacer uso de la configuración de la aplicación realizada con cordova y phonegap en el capítulo anterior. Por lo tanto, consulte el capítulo anterior sobreApp Setup using PhoneGap and Cordova donde ya hemos instalado cordova, phonegap y creado la aplicación Mobile Angular UI en cordova.
Creemos ahora un archivo APK para la aplicación creada. Para eso necesitamos instalar lo siguiente:
- Kit de desarrollo de Java (jdk 1.8)
- Gradle
- Herramientas del SDK de Android
Kit de desarrollo de Java (jdk 1.8)
Para crear la aplicación y compilarla, un requisito importante es JDK 1.8. Necesitamos la versión de jdk como 1.8 ya que es estable hasta ahora con cordova build.
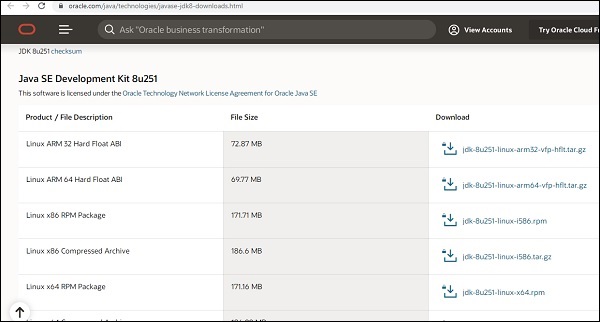
Vaya al siguiente enlace para instalar jdk1.8.

Instale el Jdk según su sistema operativo. Una vez realizada la instalación, es necesario actualizar la ruta del entorno JAVA_HOME. En caso de que tenga dificultades para instalar Jdk, consulte esteJava installation tutorial.
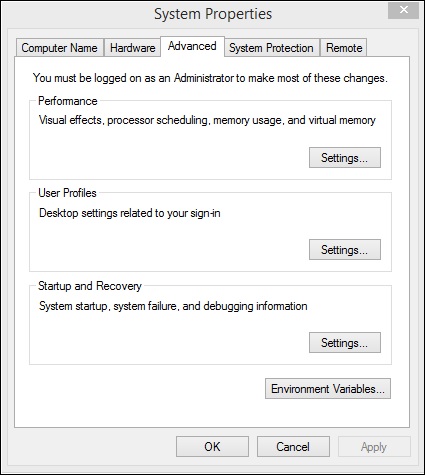
Para que los usuarios de Windows actualicen Envionment Path, haga clic derecho en Mi computadora → Propiedades → Configuración avanzada del sistema
Mostrará la pantalla como se muestra a continuación:

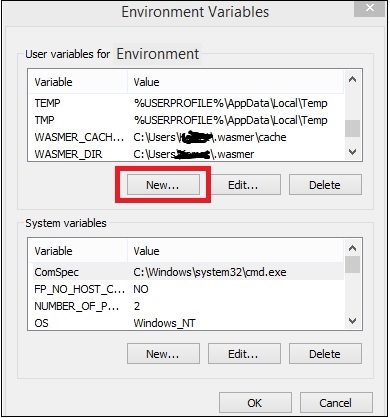
Haga clic en Variables de entorno. Mostrará la pantalla como se muestra a continuación:

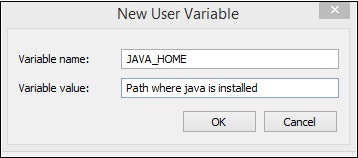
Haga clic en el botón Nuevo, se mostrará una pantalla como se muestra a continuación:

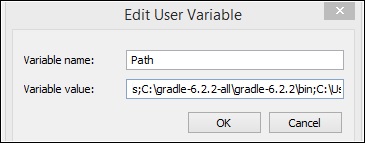
El nombre de la variable será JAVA_HOME y el valor de la variable será la ruta donde se encuentra jdk 1.8.
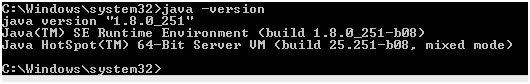
Una vez hecho esto, cierre el símbolo del sistema y ábralo nuevamente. Ahora escriba java –version, debería mostrar la versión de java que ha instalado como se muestra a continuación -

Hemos terminado con la instalación de JAVA.
Gradle
Ahora instale gradle, que es uno de los requisitos importantes para crear la aplicación.
Vaya a la página de instalación de Gradle e instale la última versión de gradle según su sistema operativo. Descárguela e instálela en su sistema. Una vez instalado, debe actualizar la ruta de Gradle en las variables de entorno. En caso de que tenga alguna dificultad en la instalación, consulte este tutorial de Gradle .
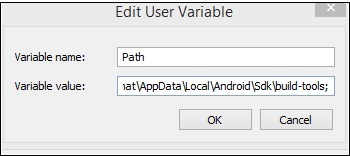
Para que los usuarios de Windows actualicen la variable de entorno, agregue la ubicación de gradle en la variable de ruta como se muestra a continuación:

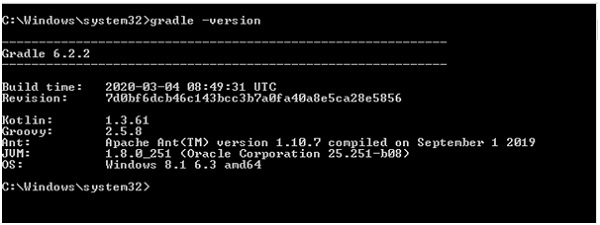
Una vez hecho esto, cierre el símbolo del sistema si está abierto. Ahora abra el símbolo del sistema y verifique la versión de gradle instalada.

Hemos instalado Gradle versión 6.2.2 para este tutorial.
Herramientas del SDK de Android
Ahora instale Android Studio en su sistema. Junto con Android Studio, también se instalará el paquete sdk de Android. Estamos más interesados en el paquete SDK de Android. El paquete SDK tendrá herramientas y herramientas de compilación, debemos agregar las mismas a las variables de entorno para que cordova acceda durante la compilación. En caso de que tenga alguna dificultad, consulte este tutorial para la instalación de Android Studio .
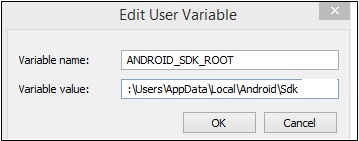
Para los usuarios de Windows, ubique la ruta de Android SDK y agregue la variable ANDROID _SDK_ROOT a la variable de entorno como se muestra a continuación:

Ahora agregue las herramientas y la ruta de herramientas de construcción, por ejemplo:
C:\Users\AppData\Local\Android\Sdk\build-tools;C:\Users\AppData\Local\Android\Sdk\tools\bin;A la variable de ruta al final como se muestra a continuación:

Una vez hecho esto, cierre el símbolo del sistema y ábralo nuevamente.
Ejecute el comando: sdkmanager "platform-tools" "plataformas; android-28" en el símbolo del sistema. Instalará la api de destino android-28 que necesitamos. Para obtener más detalles sobre sdkmanager, consulte el siguiente enlace:
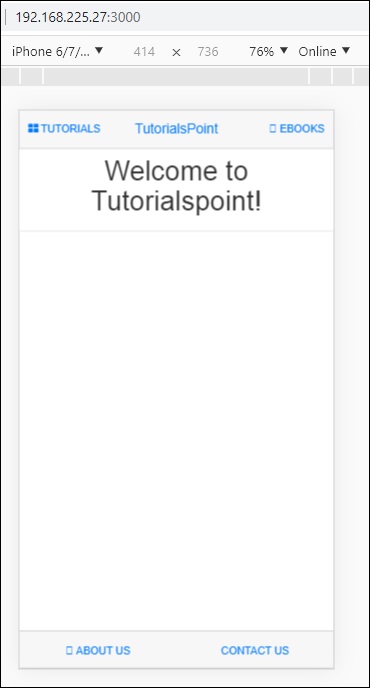
https://www.tutorialspoint.com/android/android_sdk_manager.htmYa hemos creado una configuración de proyecto usando cordova y phonegap en el capítulo anterior. Así es como se ve la aplicación en el navegador:

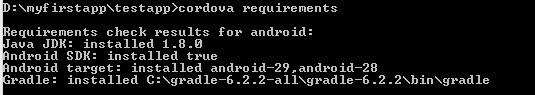
Veamos ahora si cordova tiene todos los detalles para construir la aplicación. Para hacer eso, podemos usar el siguiente comando: requisitos de cordova .

Crea la aplicación
Para construir la aplicación usando cordova, el comando es el siguiente:
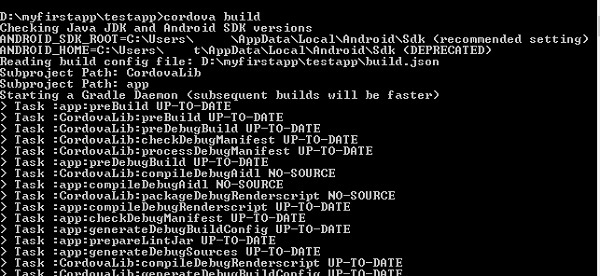
cordova buildEl comando anterior creará la aplicación para todas las plataformas que haya agregado.
Para ejecutar la plataforma de compilación, puede utilizar el siguiente comando:
cordova build ios
cordova build androidHemos agregado solo para una plataforma, es decir, Android, por lo tanto, podemos usar el comando cordova build directamente.

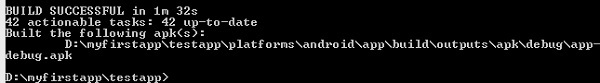
Si la compilación es exitosa, debería obtener el siguiente resultado:

Muestra la ubicación del archivo apk de la aplicación. Ahora tenemos el apk, pero no podemos publicar el mismo, ya que es un app-debug.apk. Necesitamos un apk de lanzamiento que se pueda publicar en Google Play Store.
Lanzamiento de la aplicación
Para crear una versión de la aplicación, necesitamos crear un almacén de claves. Un almacén de claves es un archivo que tiene claves privadas y certificados.
Para crear un archivo de almacén de claves se utilizará JAVA keytool. Una herramienta de claves JAVA es una herramienta que ayuda a crear un certificado.
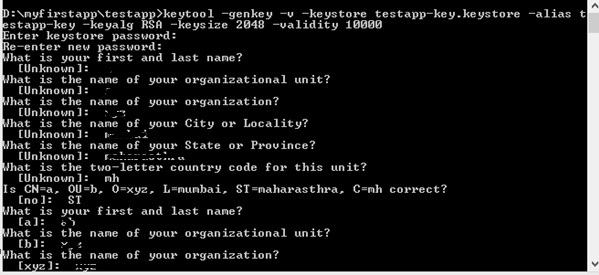
A continuación se muestra el comando para crear un almacén de claves:
keytool -genkey -v -keystore testapp-key.keystore
-alias testapp-key -keyalg RSA -keysize 2048 -validity 10000El nombre del almacén de claves que hemos utilizado es el siguiente:
testapp-key.keystoreEl alias es testapp-key igual que el nombre.
Ejecute el comando en la línea de comandos desde la carpeta raíz del proyecto.

Cuando se ejecute el comando, le hará algunas preguntas, como contraseña, nombre y apellido, unidad organizativa, ciudad, estado, etc. Puede ingresar la información y una vez hecho esto se creará el almacén de claves y el archivo del almacén de claves se almacenará dentro la carpeta raíz del proyecto.
Una vez que haya terminado el almacén de claves, cree un build.json dentro de myfirstapp \ testapp \ platform \ android \ build.json.
Los detalles se muestran a continuación:
{
"android":{
"release":{
"keystore":"testapp-key.keystore",
"storePassword":"testapp123",
"alias":"testapp-key",
"password":"testapp123",
"keystoreType":""
}
}
}Tendrá que ingresar los detalles del almacén de claves, así como la contraseña que ingresó al generar el almacén de claves.
Una vez que el almacén de claves y build.json estén listos, ahora estamos listos para construir el apk para su lanzamiento.
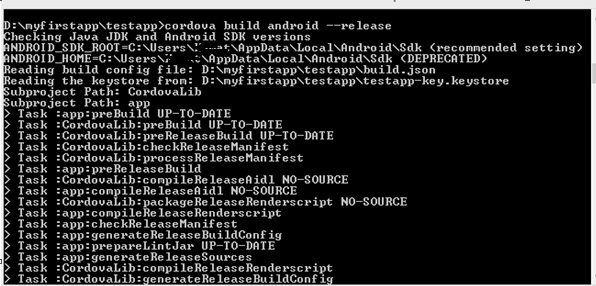
A continuación se muestra el comando para construirlo:
cordova build android --release
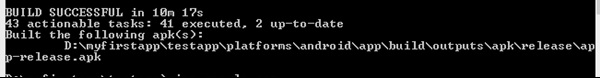
Una vez que la compilación sea exitosa, obtendrá el apk de lanzamiento como se muestra a continuación:

Ahora puedes usar este apk en tu Google Play Store para publicarlo y poner tu aplicación en vivo.
Google Play Store
Una vez que tenga listo el archivo app-release.apk, debe cargarlo en Google Play Store. Para cargar, debe iniciar sesión en Google Play Store. La primera vez que el usuario tiene que pagar $ 25 como precio inicial del desarrollador. Una vez hecho esto, puede continuar y cargar su archivo apk. Puede seguir los pasos que se indican aquí para cargar su archivo APK.