Interfaz de usuario angular móvil - Guía rápida
La interfaz de usuario angular móvil es un marco de código abierto para desarrollar aplicaciones móviles híbridas. La interfaz de usuario angular móvil hace uso de Twitter Bootstrap y AngularJS que ayudan a crear atractivas aplicaciones móviles y de escritorio híbridas HTML5.
Características de la interfaz de usuario angular móvil
La interfaz de usuario angular móvil tiene algunos componentes interesantes que se enumeran a continuación:
Navbars- Navbars hace uso de la parte superior e inferior de la pantalla del dispositivo. Podemos usar la barra de navegación superior para mostrar los elementos del menú o la sección de encabezado. La barra de navegación inferior se puede utilizar para mostrar la sección del pie de página.
Scrollable Areas- Esta función hace que la aplicación sea más fácil de usar. Añadiendo clases CSS. scrollable-header / .scrollable-footer , agregará encabezado / pie de página fijo al área desplazable que desee. No tienes que preocuparte por la altura y el posicionamiento, el css se encargará de todo.
Accordion- Los acordeones se utilizan principalmente cuando se supone que el contenido está en el tipo de vista de sección y cualquier sección es visible a la vez. Puede ocultar y abrir la siguiente sección para ver su contenido.
Dropdowns - Para trabajar con menús desplegables, la adición del menú desplegable css al contenedor sirve para este propósito.
Modals and Overlays- Modales y superposiciones mostrarán una ventana de tipo emergente en su pantalla. Las superposiciones difieren de las modales solo en cómo se muestra el contenedor.
Sections- Las secciones son contenedores que se muestran dentro del cuerpo. Puede modificar el diseño de su pantalla en el dispositivo con clases disponibles con secciones. Puedes hacer uso de las clases como.section-default, .section-primary, .section-success, .section-info, .section-warning or .section-danger para cambiar el diseño.
Sidebars- Las barras laterales ocupan el lado izquierdo y derecho de la pantalla. Siempre están ocultos y activados cuando se hace clic en el elemento conectado al lado izquierdo o derecho. Es la mejor forma de utilizar el espacio en la pantalla.
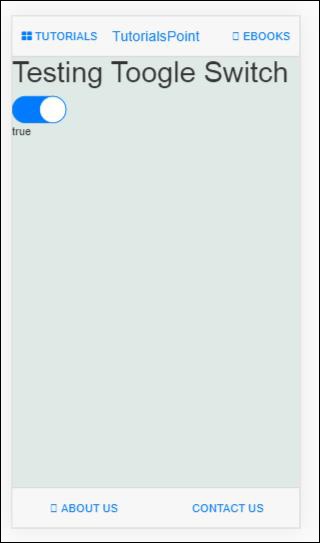
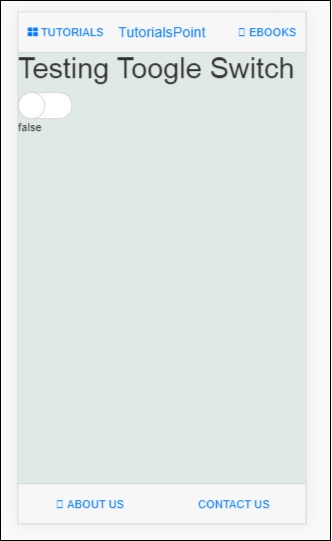
Toggle Switch - La interfaz de usuario angular móvil ofrece elementos de interruptor de palanca utilizando el ui-switchdirectiva. La directiva ui-switch cambia cuando se aplica a un valor booleano ngModel.
Tabs- Las pestañas son componentes útiles disponibles en la interfaz de usuario angular móvil. Las pestañas están disponibles en el mismo contenedor y muestran su contenido en un panel separado, tal como se abren las pestañas en el navegador. Solo se muestra una pestaña al usuario a la vez.
Ventajas de la interfaz de usuario angular móvil
Las siguientes son las ventajas de la interfaz de usuario angular móvil:
La interfaz de usuario angular móvil proporciona componentes móviles de interfaz de usuario geniales como barra de navegación, barras laterales, modales y superposiciones, interruptores, etc.
Fácil de crear aplicaciones híbridas, ya que hace uso de AngularJS y Twitter Bootstrap que es muy fácil de aprender y comenzar. Además, es un marco de código abierto gratuito.
Es posible utilizar componentes iónicos junto con componentes de interfaz de usuario angular móvil.
Desventajas de la interfaz de usuario angular móvil
Las siguientes son las desventajas de la interfaz de usuario angular móvil:
Al ser un marco solo de JavaScript, las aplicaciones escritas en AngularJS no son seguras. La autenticación y autorización del lado del servidor son imprescindibles para mantener una aplicación segura.
A medida que se agregan las directivas AngularJS al marcado HTML, la depuración se vuelve un poco difícil cuando aparece el error.
En este capítulo, instalaremos Mobile Angular UI, para que podamos usarla en nuestro proyecto.
Hay dos formas de instalar la interfaz de usuario angular móvil:
- Descarga desde Github
- Usando Npm
Descarga desde Github
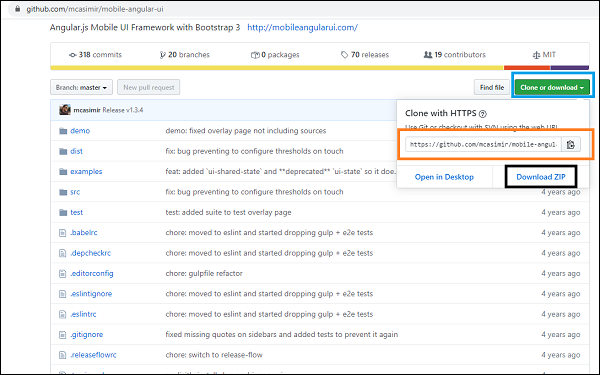
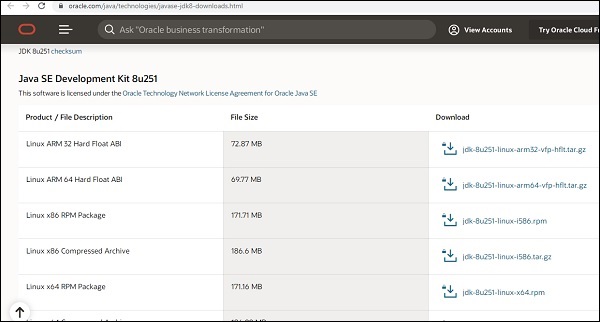
Vaya al siguiente enlace de github:https://github.com/mcasimir/mobile-angular-ui/releasesy puede descargar la última interfaz de usuario móvil angular. El enlace de github para la interfaz de usuario angular móvil es el siguiente

Haga clic en el botón Clonar o descargar (resaltado en azul) y le muestra el enlace de GitHub (resaltado en naranja) que se puede clonar y un ZIP de descarga (resaltado en negro) donde puede descargar el código completo de la interfaz de usuario de Angular Mobile.
Para clonar el enlace de GitHub necesitas instalar git. Asegúrese de tener git instalado en su sistema si no tiene que seguir este enlace para instalar GIT .
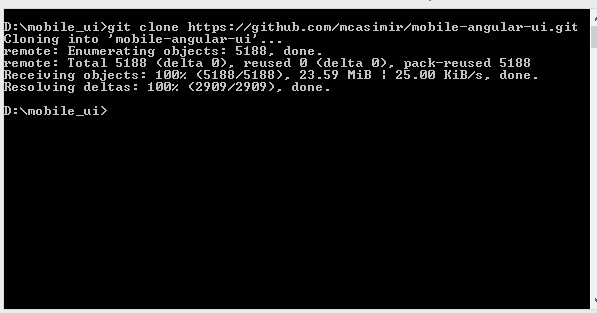
Primero clonará el enlace de github - https://github.com/mcasimir/mobile-angular-ui.git.

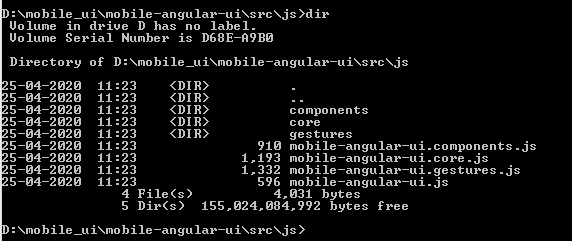
Para obtener los archivos de interfaz de usuario angular móvil: cd mobile-angular-ui / src / js.

Los archivos que necesita están presentes como se muestra arriba.
Usando Npm
Usar npm es la forma más sencilla de instalar. Asegúrese de tener nodejs y npm instalados. Si no es así, siga este enlace para instalar nodejs en su sistema.
Abra su comando pronta y crear un directorio llamado uiformobile / . Entra en uiformobile / usando el comando cd.
Ahora ejecute el siguiente comando:
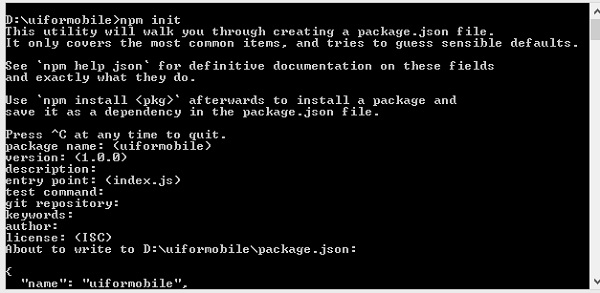
npm initEl comando npm init inicializará el proyecto -

Creará package.json como se muestra a continuación:
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
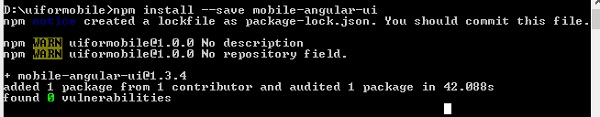
}Ahora ejecute el siguiente comando para instalar la interfaz de usuario angular móvil.
npm install --save mobile-angular-ui
Ya terminó de instalar la interfaz de usuario angular móvil, veamos ahora cómo usarla para crear una aplicación móvil.
Este capítulo trabajará en la configuración del proyecto. Vamos a hacer uso de esta configuración para trabajar con ejemplos en el resto de los capítulos.
La configuración del proyecto se realizará mediante npm, ya que es fácil instalar los paquetes necesarios.
Abra su símbolo del sistema y cree un directorio llamado uiformobile / e ingrese el directorio usando el comando cd.
Ahora ejecute el siguiente comando:
npm initEl comando npm init inicializará el proyecto -

Creará package.json como se muestra a continuación:
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Ahora ejecute el siguiente comando para instalar la interfaz de usuario angular móvil.
npm install --save mobile-angular-ui
Para trabajar con Mobile Angular UI, necesitamos AngularJS. Instalemos eso usando el siguiente comando:
npm install --save-dev angular
También necesitamos la ruta angular para trabajar con el enrutamiento. Para instalarlo, el comando es:
npm install --save-dev angular-route
Necesitaríamos un servidor que ejecute nuestra aplicación en el navegador. Haremos uso de express.
El comando para instalar express es:
npm install --save-dev expressCree un archivo server.js dentro de la carpeta raíz. Este archivo tendrá el comando expreso para iniciar el servidor.
Aquí están los detalles de server.js:
const express=require('express')
const app=express();
const port=3000;
var path=require("path");
app.use("/node_modules", express.static("D:/uiformobile/node_modules"));
app.use("/src", express.static("D:/uiformobile/src/"));
app.use("/src/js", express.static("D:/uiformobile/src/js"));
app.all("/*", function (req, res, next) {
res.sendFile("index.html", { root: "D:/uiformobile/" });
});
app.listen(port, () => console.log('Starting your Mobile Angular App on port ${port}!'))Para iniciar el servidor, use el siguiente comando:
node server.js.El servidor se iniciará en el puerto 3000. Puede utilizar http://localhost:3000/ para ver la interfaz de usuario en su navegador.
La estructura de carpetas final es la que se muestra a continuación:

La carpeta node_modules / tiene todos los paquetes instalados para mobile_angular_ui, angularjs y angular-route.
los src/La carpeta tendrá los archivos HTML y js necesarios para el desarrollo de la interfaz de usuario. El index.html es el punto de inicio que se verá cuando presionehttp://localhost:3000/.
Ahora se instalan los paquetes necesarios. Hablemos ahora de los archivos CSS y JS importantes que necesitamos. Aunque el marco está diseñado para aplicaciones móviles, también se puede utilizar para aplicaciones de escritorio.
A continuación se muestran los archivos CSS importantes que es obligatorio incluir en sus archivos .html.
| No Señor | Descripción del archivo |
|---|---|
| 1 | mobile-angular-ui-base.css Este archivo css está destinado a dispositivos móviles y tabletas. |
| 2 | mobile-angular-ui-desktop.css Archivo css receptivo diseñado para ser utilizado en dispositivos móviles y de escritorio. |
| 3 | mobile-angular-ui-hover.css Esto tiene reglas CSS para hover. |
| 4 | angular.min.js Archivo AngularJS que necesitamos para comenzar con el proyecto. |
| 5 | mobile-angular-ui.min.js Este es el archivo js de UI angular móvil que debemos usar en el módulo de dependencia en el módulo AngularJS. Este es el módulo principal. |
| 6 | angular-route.min.js Este es un archivo de ruta AngularJS utilizado para enrutamiento. |
Todos los archivos anteriores están presentes dentro node_modules/. Hemos terminado con la configuración del proyecto, ahora vamos a hacer uso de este proyecto en el próximo capítulo para desarrollar nuestra primera aplicación.
En este capítulo, crearemos nuestra primera aplicación que se ejecutará tanto en dispositivos móviles como en computadoras de escritorio.
La configuración del proyecto que creamos en el capítulo anterior tiene la siguiente estructura:
uiformobile/
node_modules/
src/
package.json
index.htmlSiga los pasos para crear una interfaz de usuario simple utilizando la interfaz de usuario angular móvil.
Paso 1
Agregue los siguientes archivos css en la sección de encabezado html como se muestra a continuación:
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />Luego agregue los archivos js -
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>El archivo index.html tendrá el siguiente aspecto:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My App</title>
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
</head>
<body>
</body>
</html>Paso 2
Veremos el diseño básico de la interfaz de usuario angular móvil como se muestra a continuación:
<body ng-app="myFirstApp">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>Paso 3
Crear un js/ folder in src/ y añadir app.js lo.
Defina el módulo y agregue la interfaz de usuario angular móvil y la ruta angular como dependencia como se muestra a continuación:
<script type="text/javascript">
'ngRoute',
angular.module('myFirstApp', [
'mobile-angular-ui'
]);
</script>Agregue ng-app = ”myFirstApp” a la etiqueta <body> -
<body ng-app="myFirstApp">El módulo mobile-angular-ui tiene la siguiente lista de módulos:
angular.module('mobile-angular-ui', [
'mobile-angular-ui.core.activeLinks', /* adds .active class to current links */
'mobile-angular-ui.core.fastclick', /* polyfills overflow: auto */
'mobile-angular-ui.core.sharedState', /* SharedState service and directives */
'mobile-angular-ui.core.outerClick', /* outerClick directives */
'mobile-angular-ui.components.modals', /* modals and overlays */
'mobile-angular-ui.components.switch', /* switch form input */
'mobile-angular-ui.components.sidebars', /* sidebars */
'mobile-angular-ui.components.scrollable', /* uiScrollable directives */
'mobile-angular-ui.components.capture', /* uiYieldTo and uiContentFor directives */
'mobile-angular-ui.components.navbars' /* navbars */
]);El mobile-angular-ui.min.js, tiene todos los módulos centrales y de componentes anteriores. También puede cargar los componentes requeridos según sus requisitos en lugar de cargar todo el mobile-angular-ui.min.js.
Etapa 4
Agregue el controlador a la etiqueta de su cuerpo como se muestra a continuación:
<body ng-app="myFirstApp" ng-controller="MainController">Paso 5
En el diseño básico, hemos agregado <ng-view></ng-view>, eso cargará las vistas por nosotros.
Definamos las rutas en app.js usando ngRoute. Los archivos necesarios para el enrutamiento ya están agregados en la sección de cabecera.
Cree una carpeta de inicio / en src /. Agréguele home.html con los siguientes detalles:
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>Ahora, cuando iniciamos la aplicación, de forma predeterminada, queremos que home.html se muestre dentro de <ng-view> </ng-view>.
El enrutamiento se configura dentro de app.config () como se muestra a continuación:
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});Paso 6
Hemos agregado {{msg}} dentro de home.html como se muestra a continuación:
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>Definamos lo mismo en el controlador como se muestra a continuación:
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});Paso 7
Ahora ejecute el comando para iniciar la aplicación usando el siguiente comando:
node server.js
Paso 8
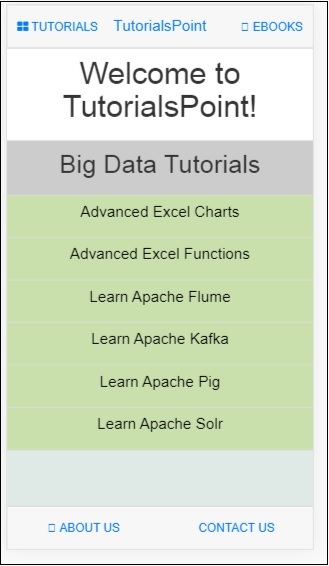
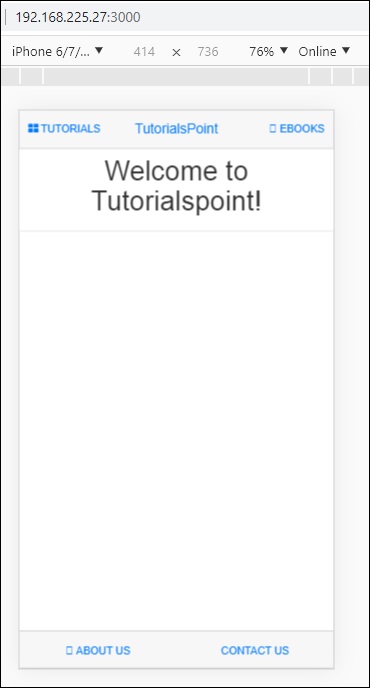
Cargue su aplicación en http://localhost:3000 en el navegador -
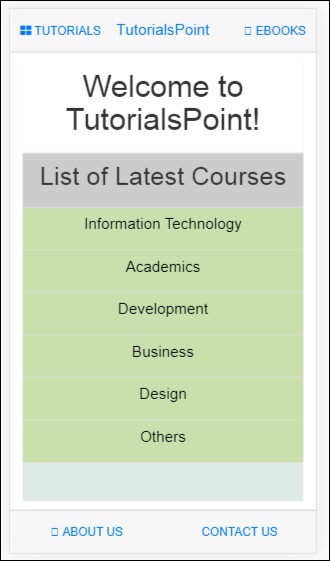
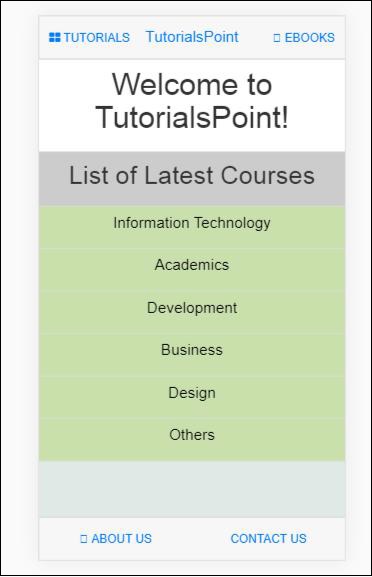
Verá la siguiente pantalla en modo móvil:

Verá la siguiente pantalla en el modo de escritorio:

Entendamos los detalles de cada componente en la interfaz de usuario angular móvil en los siguientes capítulos.
Aquí está el código final para la pantalla anterior. La estructura de carpetas hasta ahora es la siguiente:

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});home/home.html
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>En este capítulo, entenderemos la visualización de diseño básica disponible en la interfaz de usuario angular móvil.
La estructura del diseño básico es la siguiente
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>La pantalla de tu móvil o escritorio está dividida en secciones.
Barra lateral
La sección del cuerpo comienza con contenedores div de la barra lateral, uno para el lado izquierdo y el siguiente para el lado derecho -
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>Una barra lateral ayuda a utilizar el espacio de manera eficiente, especialmente en dispositivos móviles, y eso hace que la interfaz de usuario sea muy interactiva y ordenada. Por barra lateral, las ventanas se abren desde el lado izquierdo y desde el lado derecho.
Navbars
La siguiente sección son las barras de navegación. A continuación se muestran los contenedores div para que se muestren las barras de navegación:
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>Se muestran en la parte superior e inferior.
Sección del cuerpo de la aplicación
Esta sección es el lugar principal donde se muestran sus contenidos para que el usuario interactúe o lea.
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>Hace uso de <ng-view></ng-view>directiva que será reemplazada con contenido real basado en la interacción del usuario en la interfaz de usuario. AngularJS NgRoute se usa aquí para reemplazar las vistas.
Modales y superposiciones
La última sección es la sección de modales y superposiciones. El contenedor div para mostrar modales y superposiciones es el siguiente:
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>En este capítulo, vamos a comprender los componentes importantes de la interfaz de usuario angular móvil. Son los siguientes:
- Navbars
- Sidebars
- Modals
- Overlays
Navbars
Las barras de navegación utilizan la parte superior e inferior de la pantalla del dispositivo. Podemos usar la barra de navegación superior para mostrar los elementos del menú o la sección de encabezado. La barra de navegación inferior se puede utilizar para mostrar la sección del pie de página.
Una simple visualización de la barra de navegación en la pantalla es la siguiente:

Navbar se puede mostrar de dos formas: enfoque fijo y de desbordamiento.
Clases CSS importantes
En la interfaz de usuario angular móvil para mostrar la barra de navegación, debe hacer uso de las clases css: barra de navegación, .navbar-app .
Clases para el enfoque de desbordamiento superior / inferior
Para la barra de navegación superior, la clase css: .navbar-absolute-top .
Para la barra de navegación inferior, la clase css: .navbar-absolute-bottom .
Clases para aproximación fija superior / inferior
Para la barra de navegación superior, la clase css: .navbar-fixed-top .
Para la barra de navegación inferior, la clase css: .navbar-fixed-bottom .
Trabajemos en la barra de navegación de desbordamiento en la interfaz de usuario.
A continuación se muestra el código HTML para el mismo:
Navbar-Top
<div class="navbar navbar-app navbar-absolute-top">
<div class="btn-group pull-left">
<div class="btn">
<i class="fa fa-th-large "></i> Library
</div>
</div>
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div class="btn">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>Navbar-Bottom
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a href="https://www.tutorialspoint.com/about/index.htm" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a href="https://www.tutorialspoint.com/about/contact_us.htm" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>Así es como se ve la pantalla:

Barras laterales
Las barras laterales ocupan el lado izquierdo y derecho de la pantalla. Siempre están ocultos y activados cuando se hace clic en el elemento conectado al lado izquierdo o derecho. Es la mejor forma de utilizar el espacio en la pantalla.
Hasta ahora hemos visto el funcionamiento de las barras de navegación. Ahora hagamos uso del elemento de la barra de navegación en el lado izquierdo y derecho para abrir las barras laterales.
Puede colocar barras laterales en el lado izquierdo o derecho.
Clases CSS importantes
Las clases de CSS para la barra lateral izquierda - barra lateral barra lateral izquierda .
Las clases de CSS para la barra lateral derecha - barra lateral barra lateral derecha .
El contenedor div para la barra lateral es el siguiente:
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>Interacción con las barras laterales
Para abrir y cerrar las barras laterales agregadas en el lado izquierdo y derecho, debe agregar lo siguiente a la etiqueta html que abrirá las barras laterales.
Por ejemplo, para abrir la barra lateral izquierda al hacer clic en un enlace, puede agregar lo siguiente:
Sidebar hace uso de sharedstate uiSidebarLeft y uiSidebarRight para alternar los elementos de la barra lateral.
Vamos a hacer uso de la barra de navegación superior que agregamos anteriormente. Agregue ui-toggle = ”uiSidebarLeft” y ui-toggle = "uiSidebarRight" y también la clase sidebar-toggle y sidebar-right-toggle.
<div ui-toggle="uiSidebarLeft" class="btn sidebar-toggle"><i class="fa fa-th-large "></i> Library</div><div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle"><i class="fal fa-search"></i> Search</div>Agreguemos ahora un contenedor div para la barra lateral izquierda y la barra lateral derecha.
Barra lateral izquierda
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>Puedes hacer uso de ui-turn-off='uiSidebarLeft' or ui-turn-off='uiSidebarRight'en la plantilla de la barra lateral para cerrar la barra lateral cuando se hace clic en cualquier lugar dentro de la barra lateral. La barra lateral se cerrará de forma predeterminada cuando se haga clic en cualquier lugar fuera de la plantilla de la barra lateral.
En la barra lateral izquierda cuando el usuario hace clic en los enlaces, la barra lateral se cerrará como hemos agregado ui-turn-off='uiSidebarLeft' a la plantilla de la barra lateral izquierda.
Barra lateral derecha
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>La visualización de la barra lateral en el navegador es la siguiente:
Haga clic en Tutoriales para obtener el menú de la barra lateral izquierda como se muestra a continuación:

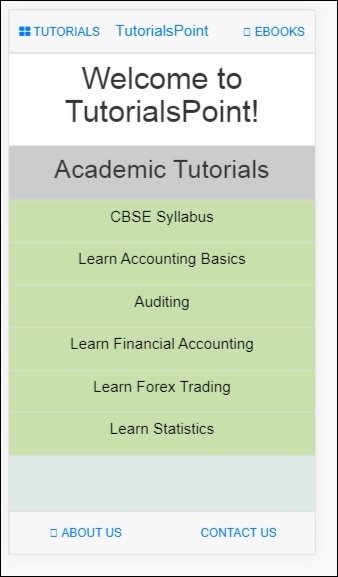
Haga clic en Ebooks para obtener el menú del lado derecho como se muestra a continuación:

Modales y superposiciones
Modales y superposiciones mostrarán una ventana de tipo emergente en su pantalla. Las superposiciones difieren de las modales solo en cómo se muestra el contenedor.
Necesitas hacer uso de ngIf/uiIf o ngHide/uiHide junto con uiState para activar / descartar la superposición o modal.
El CSS para modal será .modaly para superposición, será .modal-overlay.
Para mostrar modal y superposición, agregue el siguiente contenedor div dentro de su index.html.
<div ui-yield-to="modals"></div>Asignemos un modal al pie de página de la barra de navegación que hemos hecho anteriormente.

Aquí ACERCA DE NOSOTROS actuará como modal y CONTÁCTENOS actuará como una superposición.
Agregue los siguientes cambios a los enlaces de ACERCA DE NOSOTROS y CONTÁCTENOS -
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlayl" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>Si hacemos clic en este enlace, se abrirán el modal y la superposición.
Se agrega el contenido para modal y superposición inside src/home/home.html archivo.
El contenido principal para modal y superposición debe estar envuelto dentro del siguiente contenedor div:
<div ui-content-for="modals">
<div class="modal"><!-- ... --></div>
</div>Agreguemos contenido a la vista modal y superpuesta. El nombre que hemos usado en los enlaces, es decir,ui-turn-on="aboutus_modal" and ui-turn-on="contactus_overlay", los mismos se utilizan en el interior para el aboutus contenido modal y contactus superposición de contenido.
<div ui-content-for="modals">
<div class="modal" ui-if="aboutus_modal" ui-shared-state="aboutus_modal">
<div class="modal-backdrop in"></div>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="aboutus_modal">×</button>
<h4 class="modal-title">Modal</h4>
</div>
<div class="modal-body">
<p>Testing Modal</p>
</div>
<div class="modal-footer">
<button ui-turn-off="aboutus_modal" class="btn btn-default">Close</button>
<button ui-turn-off="aboutus_modal" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
<div class="modal modal-overlay" ui-if="contactus_overlay" ui-shared-state="contactus_overlay">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="contactus_overlay">×</button>
<h4 class="modal-title">Overlay</h4>
</div>
<div class="modal-body">
<p>Testing Overlay</p>
</div>
<div class="modal-footer">
<button ui-turn-off="contactus_overlay" class="btn btn-default">Close</button>
<button ui-turn-off="contactus_overlay" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
</div>La pantalla para modal y superposición es la siguiente:
Al hacer clic en ACERCA DE NOSOTROS, se mostrará modal como se muestra a continuación:

Al hacer clic en CONTÁCTENOS, se mostrará una superposición como se muestra a continuación:

Haga clic en el botón cerrar para cerrar la ventana modal.
Para trabajar con menús desplegables en la interfaz de usuario angular móvil, debe hacer uso de la clase .dropdown-menu .
Aquí hay un ejemplo que muestra un menú desplegable.
Agregaremos los cambios en src/home/home.html.
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
<div class="list-group-item list-group-item-home">
<div class="btn-group">
<a ui-turn-on='testDropdown' class='btn'>
<i class="fa fa-caret-down" aria-hidden="true"></i>Tutorials
</a>
<ul
class="dropdown-menu"
ui-outer-click="Ui.turnOff('testDropdown')"
ui-outer-click-if="Ui.active('testDropdown')"
role="menu"
ui-show="testDropdown"
ui-state="testDropdown"
ui-turn-off="testDropdown">
<li><a>PHP</a></li>
<li><a>JAVA</a></li>
<li><a>MYSQL</a></li>
<li class="divider"></li>
<li><a>PYTHON</a></li>
</ul>
</div>
</div>
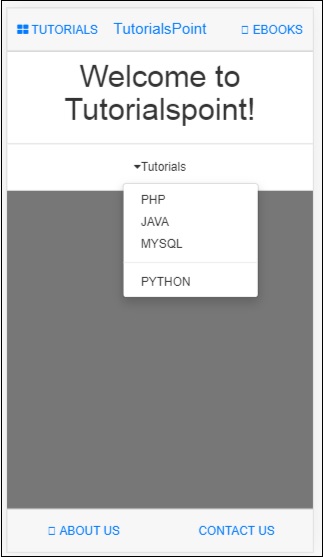
</div>Tenemos una lista de tutoriales que se muestra en el menú desplegable. La salida en la pantalla es la siguiente:

Los acordeones se utilizan principalmente cuando se supone que el contenido está en el tipo de vista de sección y cualquier sección es visible a la vez. Puede ocultar y abrir la siguiente sección para ver su contenido.
Trabajemos en un ejemplo para ver el funcionamiento de un acordeón en la interfaz de usuario angular móvil.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.sections="Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!";
});La plantilla de acordeón se agrega dentro de src / home / home.html.
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<div class="panel-group"
ui-shared-state="testAccordion"
ui-default='2'>
<div class="panel panel-default" ng-repeat="i in [1,2,3,4,5]">
<div class="panel-heading" ui-set="{'testAccordion': i}">
<h4 class="panel-title">
Accordion Group Item #{{i}}
</h4>
</div>
<div ui-if="testAccordion == {{i}}">
<div class="panel-body">
{{sections}}
</div>
</div>
</div>
</div>
</div>
</div>
</div>A continuación se muestra la pantalla en el navegador:

Las pestañas son componentes útiles disponibles en la interfaz de usuario móvil angular. Las pestañas están disponibles en el mismo contenedor y muestran su contenido en un panel separado tal como se abren las pestañas en el navegador. Solo se muestra una pestaña al usuario a la vez.
A continuación se muestra un ejemplo práctico del componente Tabs.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it is integrated with HTML. It is open and
cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});src / home / home.html
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<ui-shared-state id="activeTab" default="1"></ui-shared-state>
<ul class="nav nav-tabs">
<li ui-class="{'active': activeTab == 1}">
<a ui-set="{'activeTab': 1}">Javascript</a>
</li>
<li ui-class="{'active': activeTab == 2}">
<a ui-set="{'activeTab': 2}">AngularJS</a>
</li>
<li ui-class="{'active': activeTab == 3}">
<a ui-set="{'activeTab': 3}">ReactJS</a>
</li>
</ul>
<div ui-if="activeTab == 1">
<h3 class="page-header">Javascript</h3>
<p>{{js}}</p>
</div>
<div ui-if="activeTab == 2">
<h3 class="page-header">AngularJS</h3>
<p>{{angularjs}}</p>
</div>
<div ui-if="activeTab == 3">
<h3 class="page-header">ReactJS</h3>
<p>{{reactjs}}</p>
</div>
<div class="btn-group justified nav-tabs">
<a ui-set="{'activeTab': 1}"
ui-class="{'active': activeTab == 1}" class="btn btn-default">Javascript</a>
<a ui-set="{'activeTab': 2}"
ui-class="{'active': activeTab == 2}" class="btn btn-default">AngularJS</a>
<a ui-set="{'activeTab': 3}"
ui-class="{'active': activeTab == 3}" class="btn btn-default">ReactJS</a>
</div>
</div>
</div>
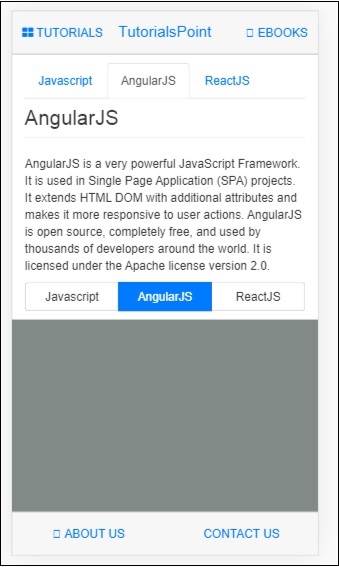
</div>A continuación se muestra la pantalla en el navegador:

La función de arrastrar y soltar le permite tomar el control de un elemento html agarrándolo y arrastrándolo y colocándolo en una ubicación diferente.
Para trabajar con las funciones de arrastrar y soltar en la interfaz de usuario angular móvil, debe agregar el módulo de gestos.
Primero agregue el archivo JavaScript dentro de index.html como se muestra a continuación:
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>Luego agregue el módulo de gestos como una dependencia en app.js como se muestra a continuación:
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);Necesitamos crear una directiva personalizada para arrastrar el elemento, usando el módulo $ drag.
La sintaxis para usar el módulo $ drag es la siguiente:
$drag.bind(element, dragOptions, touchOptions);Parámetros
element - El elemento html que desea arrastrar.
dragOptions - Es un objeto con los siguientes detalles -
var dragOptions= {
transform: $drag.TRANSLATE_BOTH,
start: function(dragInfo, event){},
end: function(dragInfo, event){},
move: function(dragInfo, event){},
cancel: function(dragInfo, event){}
};Para transformar , puede hacer uso de las siguientes opciones:
$ drag.NULL_TRANSFORM - no hay movimiento de transformación para el elemento.
$ drag.TRANSLATE_BOTH: el elemento se moverá en los ejes x e y.
$ drag.TRANSLATE_HORIZONTAL: el elemento se moverá en el eje x.
$ drag.TRANSLATE_UP: el elemento se moverá en el eje y negativo.
$ drag.TRANSLATE_DOWN: el elemento se moverá en un eje y positivo.
$ drag.TRANSLATE_LEFT: el elemento se moverá en el eje x negativo.
$ drag.TRANSLATE_RIGHT: el elemento se moverá en el eje x positivo.
$ drag.TRANSLATE_VERTICAL: el elemento se moverá en el eje y.
$ drag.TRANSLATE_INSIDE - Hace uso de una función como se muestra a continuación -
{
transform: $drag.TRANSLATE_INSIDE(myElement)
}El inicio, finalización, movimiento, cancelación es una función con draginfo y detalles del evento como parámetros.
draginfo- Es una versión extendida del módulo $ touch. Tiene los siguientes detalles:
originalTransform- El objeto $ transform relativo a la transformación CSS antes de que se vincule $ drag.
originalRect - El Rect del cliente delimitador para el elemento vinculado antes de cualquier acción de arrastre.
startRect - El Recto del cliente delimitador para el elemento vinculado registrado en el evento de inicio.
startTransform- El evento $ transform al inicio.
rect - El Rect de cliente delimitador actual para el elemento vinculado.
transform- La transformación $ actual .
reset - Una función que restaura el elemento a originalTransform.
undo - Un elemento de restauración de funciones para startTransform.
touchOptions - es un objeto de opción que se pasa al servicio $ touch subyacente.
Cree una directiva usando el módulo $ drag dentro de src / js / app.js como se muestra a continuación:
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);Veamos un ejemplo práctico de arrastrar un elemento:
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});El elemento de arrastre se agrega dentro de src / home / home.html -
<div style="height: 100%; width: 100%; padding: 40px;">
<div style="height: 100%; width: 100%; border: 1px solid #444; position: relative;">
<div drag-Item>
<img src="src/img/test.png" width="100" height="100" />
</div>
</div>
</div>Se utiliza una imagen para arrastrar como se muestra a continuación:

La pantalla en el navegador es la siguiente:

Puede arrastrar la imagen en la interfaz de usuario y una vez que se suelta el mouse, se restablecerá a la posición original, ya que usamos drag.reset () dentro de la función final .
$drag.bind($element, {
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);En algunos dispositivos, existen problemas para elementos de posición fija. Para trabajar con áreas desplazables, la interfaz de usuario angular móvil hace uso de overflow: auto .
La plantilla para el área desplazable es la siguiente:
<div class="scrollable">
<div class="scrollable-content">...</div>
</div>Agregar encabezados y pies de página en áreas desplazables
Agregando clases CSS .scrollable-header / .scrollable-footer , agregaremos encabezado / pie de página fijo al área desplazable que desee. No tienes que preocuparte por la altura y el posicionamiento, el css se encargará de todo.
La plantilla para el encabezado / pie de página se muestra a continuación:
<div class="scrollable">
<div class="scrollable-header"><!-- ... --></div>
<div class="scrollable-content"><!-- ... --></div>
<div class="scrollable-footer"><!-- ... --></div>
</div>Directivas en áreas desplazables
A continuación se muestran las directivas que son muy útiles cuando se trabaja con áreas desplazables:
uiScrollTop- Para usar cuando quiera hacer algo cuando el pergamino llega a la parte superior. Por ejemplo, ui-scroll-top = "callyourfunc ()".
uiScrollBottom- Para usar cuando quiera hacer algo cuando el pergamino llega a la parte inferior. Por ejemplo, ui-scroll-bottom = "callyourfunc ()".
uiScrollableHeader- Para usar cuando desee hacer algo cuando el desplazamiento llegue al encabezado. Por ejemplo, ui-scroll-header = "callyourfunc ()".
uiScrollableFooter- Para usar cuando desee hacer algo cuando el desplazamiento llegue al pie de página. Por ejemplo, ui-scroll-footer = "callyourfunc ()".
Un ejemplo de la directiva uiScrollBottom:
<div class="scrollable">
<div class="scrollable-content section" ui-scroll-bottom="callyourfunc()">
<ul>
<li ng-repeat="a in lists">
{{a.name}}
</li>
</ul>
</div>
</div>A continuación se muestra un ejemplo práctico de áreas desplazables.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
var storyList=[];
for (var i=1; i <= 100; i++) {
storyList.push('My story no ' + i);
}
$scope.storylist=storyList;
$scope.bottom=function() {
alert('End of the stories');
};
});src / home / home.html
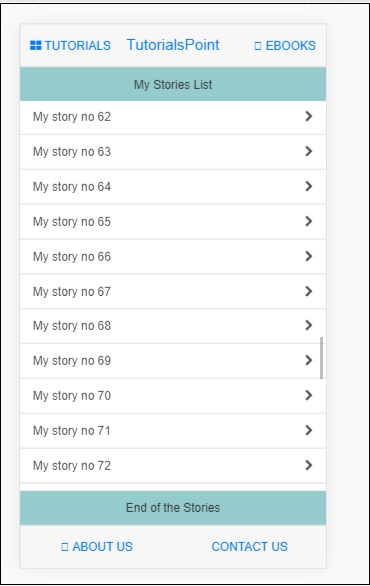
<div class="scrollable">
<div class="scrollable-header">My Stories List</div>
<div class="scrollable-content" ui-scroll-bottom="bottom()">
<div class="list-group">
<a ng-repeat="item in storylist" href="" class="list-group-item">
{{ item }} <i class="fa fa-chevron-right pull-right"></i>
</a>
</div>
</div>
<div class="scrollable-footer">End of the Stories</div>
</div>A continuación se muestra la pantalla en el navegador:

Este capítulo se centrará en los formularios. Echemos un vistazo a un ejemplo práctico para comprender mejor las formas.
En index.html el código será el siguiente:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>In home/home.html
<div class="scrollable">
<div class="scrollable-content section">
<form name="myform" role="form" ng-submit='myform.$valid && addDetails()'>
<fieldset>
<legend>Personal Details</legend>
<div class="form-group has-success has-feedback">
<label>First Name</label>
<input type="text"
ng-model="fname"
class="form-control"
placeholder="Enter First Name" required>
</div>
<div class="form-group has-success has-feedback">
<label>Last Name</label>
<input type="text"
ng-model="lname"
class="form-control"
placeholder="Enter Last Name" required>
</div>
<div class="form-group has-success has-feedback">
<label>Email</label>
<input type="email"
ng-model="email"
class="form-control"
placeholder="Enter email" required>
</div>
</fieldset>
<hr>
<input class="btn btn-primary btn-block" type="submit" value="Save" />
</form>
</div>
</div>El src / app.js tendrá los siguientes detalles:
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.addDetails=function() {
alert("All details are saved!");
};
});La pantalla en el navegador es la siguiente:

Ingrese los detalles en el formulario y haga clic en el Save botón.

La funcionalidad como tocar, deslizar, arrastrar elementos es manejada por el módulo de gestos en Mobile Angular UI. El módulo de gestos tiene una directiva y servicios para cuidar la funcionalidad requerida al tocar, deslizar y arrastrar.
Para trabajar con funciones de gestos en la interfaz de usuario angular móvil, debe agregar el módulo de gestos.
Primero agregue el archivo JavaScript dentro de index.html como se muestra a continuación:
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>Luego agregue el módulo de gestos como una dependencia en app.js como se muestra a continuación:
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);Ya hemos discutido cómo funciona la funcionalidad de arrastrar usando el módulo de gestos. Eche un vistazo a lo mismo enDrag and Drop Capítulo.
Aquí echaremos un vistazo a la funcionalidad de deslizar.
La directiva uiSwipeLeft y uiSwipeRight presentes ayuda a detectar la dirección en la que el usuario ha deslizado.
Aquí hay un ejemplo funcional en Swipe:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>/js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
};
});src/home/home.html
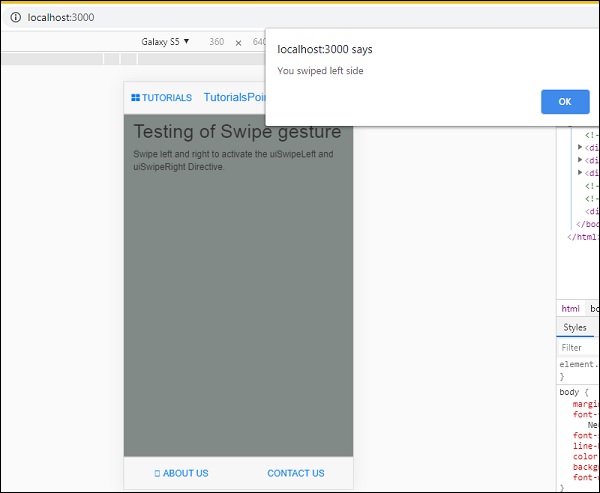
<div class="scrollable">
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">
<h2>Testing of Swipe gesture</h2>
<div>
Swipe left and right to activate the uiSwipeLeft and uiSwipeRight Directive.
</div>
</div>
</div>A continuación se muestra la pantalla en el navegador:

La directiva para deslizar se agrega dentro de home.html.
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">Llama a un método testSwipe (), está definido en app.js.
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
};La interfaz de usuario angular móvil ofrece elementos de interruptor de palanca utilizando el ui-switchdirectiva. La directiva ui-switch cambia cuando se aplica a un valor booleano ngModel.
A continuación se muestra un ejemplo funcional de Toggle Switch.
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item"
href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata">
<i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i
class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><
i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i
class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item"
href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class=
"fa fa-caret-right"></i>PHP </a>
<a class="list-group-item"
href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>app.js
/* eslint no-alert: 0 */
'use strict';
//n mobile-angular-ui
//
var app=angular.
// Here is how to define your module
// has dependent omodule('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});src/home/home.html
<div class="scrollable">
<div class="scrollable-content">
<form>
<h1>Testing Toogle Switch </h1>
<ui-switch id="enabled" name="enabled" ng-model="enabled" class="green"></ui-switch>
<p>{{ enabled }}</p>
</form>
</div>
</div>La pantalla en el navegador es la siguiente:


Las secciones son contenedores que se muestran dentro del cuerpo. La interfaz de usuario angular móvil hace uso de clases disponibles para que las secciones cambien la estructura de diseño.
Aquí está el index.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic">
<i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata">
<i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg">
<i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience">
<i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases">
<i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops">
<i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class=
"fa fa-caret-right"></i>PHP </a>
<a class="list-group-item"
href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", {templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", {templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});home/home.html
<div class="scrollable ">
<div class="scrollable-content ">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">List of Latest Courses</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Information Technology</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Academics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Development</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Business</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Design</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Others</h4>
</div>
</div>
</div>
</div>
</div>El contenedor con clase .app, contiene la barra de navegación superior e inferior y los contenidos principales que se muestran en la pantalla. La clase.app no tiene relleno ni fondo.
La clase .section tiene el CSS para agregar relleno y fondo.
Aquí hay un diseño sin sección.

Después de agregar class .section, verá el relleno agregado al diseño:
<div class="app section"></div>
Hay algunas variaciones más en las secciones del diseño.
.section-wide : makes horizontal padding as 0
.section-condensed : makes vertical padding as 0
.section-break : this class will add margin-bottom as well shadow to show the break in sections on the screen.También puede jugar con las clases adicionales como .section-default, .section-primary, .section-success, .section-info, .section-warning o .section-danger para cambiar el diseño.
El módulo Mobile Angular Core gestiona todas las funcionalidades principales. Puede usarlo dentro de la aplicación angular usando 'mobile-angular-ui .core' como módulo de dependencia. En capítulos anteriores, hemos usado 'mobile-angular-ui' directamente que también tiene el módulo central. Pero puede hacer uso independiente del módulo 'mobile-angular-ui.core' . Puede hacer esto cuando necesite una funcionalidad limitada, es decir, solo la funcionalidad principal de Mobile Angular UI en su aplicación.
Los siguientes son los submódulos importantes de los que hablaremos en Mobile Angular Core Module:
activeLinks
capture
outerClick
Para trabajar con Touch y sus eventos, debe agregar el siguiente módulo:
mobile-angular-ui.gesturesSi solo está interesado en el módulo táctil, puede agregar solo mobile-angular-ui.gestures.touch .
$ touch es un servicio disponible con módulo táctil. Funcionará en cualquier dispositivo de entrada con el que desee trabajar. Da detalles como movimiento, duración, velocidad, dirección, etc.
Métodos en $ touch
Los siguientes son los métodos disponibles en $ touch:
enlazar
Echemos un vistazo al método de vinculación .
Syntax
$touch.bind(element, eventHandlers, [options])Parameters
element - elemento html que desea tratar con detalles táctiles.
eventHandlers- Un objeto con controladores para eventos táctiles específicos. Los eventHandlers disponibles son:
start - es una devolución de llamada para el evento touchstart.
end - es un evento de devolución de llamada para tocar.
move - es una devolución de llamada para el evento touchmove.
cancel - es una devolución de llamada para el evento touchcancel.
options - Es un objeto que puede tener los siguientes detalles -
movementThreshold- Un valor entero. El número de píxeles de movimiento antes de comenzar a activar los controladores touchmove.
valid - Es una función que devuelve un valor booleano que decide si un toque debe manejarse o ignorarse.
sensitiveArea- Puede ser una función, un elemento o BoundingClientRect. El área sensible define los límites para liberar el tacto cuando el movimiento está afuera.
pointerTypes - Es una matriz de punteros que tiene claves que son un subconjunto del mapa de eventos de puntero predeterminado.
Tipos disponibles en $ touch
Los siguientes son los tipos disponibles en $ touch:
| Propiedad | Tipo | Descripción |
|---|---|---|
| tipo | cuerda | Esto le dirá el tipo de evento. Por ejemplo: touchmove, touchstart, touchend, touchcancel |
| marca de tiempo | Fecha | La marca de tiempo cuando ocurrió el toque |
| duración | En t | Diferencia entre el evento táctil actual y el inicio táctil |
| startX | flotador | Coordenada X de touchstart |
| startY | flotador | Coordenada Y de touchstart |
| prevX | flotador | Coordenada X del touchstart o touchmove ocurrido anteriormente |
| ANTERIOR | flotador | Coordenada Y del touchstart o touchmove ocurrido anteriormente |
| X | flotador | Coordenada X del evento táctil |
| y | flotador | Coordenada Y del evento táctil |
| paso | flotador | La distancia entre los puntos prevX, prevY y x, y |
| pasoX | flotador | La distancia entre los puntos prevX y x |
| stepY | flotador | La distancia entre los puntos anterior y y |
| velocidad | flotador | Velocidad en píxeles de un evento táctil por segundo |
| velocidad media | flotador | Velocidad promedio del evento de inicio táctil por segundo |
| distancia | flotador | La distancia entre los puntos startX, startY y x, y |
| distanciaX | flotador | La distancia entre los puntos startX y x |
| distanciaY | flotador | La distancia entre los puntos startY y y |
| total | flotador | El movimiento total, es decir, el movimiento horizontal y vertical realizado a través del dispositivo. |
| totalX | flotador | El movimiento total, es decir, la dirección horizontal, también incluye cambios de dirección y cambios de dirección. |
| totalY | flotador | El movimiento total, es decir, la dirección vertical, también incluye cambios de dirección y cambios de dirección. |
| dirección | flotador | La ubicación del tacto en la dirección izquierda, superior, inferior y derecha |
| ángulo | flotador | El ángulo en grados desde el eje xey |
Aquí hay un ejemplo práctico que muestra los tipos de toque.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class ="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class ="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>Ahi esta touchtest directiva agregada en app.js que hace uso del método $ touch.bind.
directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);El código completo dentro de app.js es el siguiente:
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});src/home/home.html
La directiva touchtest se usa dentro del html como se muestra a continuación:
<div class="section touchtest">
<h4>Touch Around on the screen to see the values changing</h4>
<div>
<p>type: {{touch.type}}</p>
<p>direction: {{touch.direction == null ? '-' : touch.direction}}</p>
<p>point: [{{touch.x}}, {{touch.y}}]</p>
<p>step: {{touch.step}} [{{touch.stepX}}, {{touch.stepY}}]</p>
<p>distance: {{touch.distance}} [{{touch.distanceX}}, {{touch.distanceY}}]</p>
<p>total: {{touch.total}} [{{touch.totalX}}, {{touch.totalY}}]</p>
<p>velocity: {{touch.velocity}} px/sec</p>
<p>averageVelocity: {{touch.averageVelocity}} px/sec</p>
<p>angle: {{touch.angle == null ? '-' : touch.angle}} deg</p>
</div>
</div>Ahora probemos la pantalla en el navegador. La pantalla resultante es la siguiente:

En este capítulo, entenderemos cómo configurar la aplicación usando phonegap y cordova.
Primero instalemos lo siguiente en nuestro sistema:
Cordova
Phonegap
En este capítulo, crearemos un archivo apk de la aplicación Mobile Angular UI. Vamos a hacer uso de la configuración de la aplicación realizada con cordova y phonegap en el capítulo anterior. Por lo tanto, consulte el capítulo anterior sobreApp Setup using PhoneGap and Cordova donde ya hemos instalado cordova, phonegap y creado la aplicación Mobile Angular UI en cordova.
Creemos ahora un archivo APK para la aplicación creada. Para eso necesitamos instalar lo siguiente:
- Kit de desarrollo de Java (jdk 1.8)
- Gradle
- Herramientas del SDK de Android
Kit de desarrollo de Java (jdk 1.8)
Para crear la aplicación y compilarla, un requisito importante es JDK 1.8. Necesitamos la versión de jdk como 1.8 ya que es estable hasta ahora con cordova build.
Vaya al siguiente enlace para instalar jdk1.8.

Instale el Jdk según su sistema operativo. Una vez realizada la instalación, es necesario actualizar la ruta del entorno JAVA_HOME. En caso de que tenga dificultades para instalar Jdk, consulte esteJava installation tutorial.
Para que los usuarios de Windows actualicen Envionment Path, haga clic derecho en Mi computadora → Propiedades → Configuración avanzada del sistema
Mostrará la pantalla como se muestra a continuación:

Haga clic en Variables de entorno. Mostrará la pantalla como se muestra a continuación:

Haga clic en el botón Nuevo, se mostrará una pantalla como se muestra a continuación:

El nombre de la variable será JAVA_HOME y el valor de la variable será la ruta donde se encuentra jdk 1.8.
Una vez hecho esto, cierre el símbolo del sistema y ábralo nuevamente. Ahora escriba java –version, debería mostrar la versión de java que ha instalado como se muestra a continuación -

Hemos terminado con la instalación de JAVA.
Gradle
Ahora instale gradle, que es uno de los requisitos importantes para crear la aplicación.
Vaya a la página de instalación de Gradle e instale la última versión de gradle según su sistema operativo. Descárguela e instálela en su sistema. Una vez instalado, debe actualizar la ruta de Gradle en las variables de entorno. En caso de que tenga alguna dificultad en la instalación, consulte este tutorial de Gradle .
Para que los usuarios de Windows actualicen la variable de entorno, agregue la ubicación de gradle en la variable de ruta como se muestra a continuación:

Una vez hecho esto, cierre el símbolo del sistema si está abierto. Ahora abra el símbolo del sistema y verifique la versión de gradle instalada.

Hemos instalado Gradle versión 6.2.2 para este tutorial.
Herramientas del SDK de Android
Ahora instale Android Studio en su sistema. Junto con Android Studio, también se instalará el paquete sdk de Android. Estamos más interesados en el paquete SDK de Android. El paquete SDK tendrá herramientas y herramientas de compilación, debemos agregar las mismas a las variables de entorno para que cordova acceda durante la compilación. En caso de que tenga alguna dificultad, consulte este tutorial para la instalación de Android Studio .
Para los usuarios de Windows, ubique la ruta de Android SDK y agregue la variable ANDROID _SDK_ROOT a la variable de entorno como se muestra a continuación:

Ahora agregue las herramientas y la ruta de herramientas de construcción, por ejemplo:
C:\Users\AppData\Local\Android\Sdk\build-tools;C:\Users\AppData\Local\Android\Sdk\tools\bin;A la variable de ruta al final como se muestra a continuación:

Una vez hecho esto, cierre el símbolo del sistema y ábralo nuevamente.
Ejecute el comando: sdkmanager "platform-tools" "plataformas; android-28" en el símbolo del sistema. Instalará la api de destino android-28 que necesitamos. Para obtener más detalles sobre sdkmanager, consulte el siguiente enlace:
https://www.tutorialspoint.com/android/android_sdk_manager.htmYa hemos creado una configuración de proyecto usando cordova y phonegap en el capítulo anterior. Así es como se ve la aplicación en el navegador:

Veamos ahora si cordova tiene todos los detalles para construir la aplicación. Para hacer eso, podemos usar el siguiente comando: requisitos de cordova .

Crea la aplicación
Para construir la aplicación usando cordova, el comando es el siguiente:
cordova buildEl comando anterior creará la aplicación para todas las plataformas que haya agregado.
Para ejecutar la plataforma de compilación, puede utilizar el siguiente comando:
cordova build ios
cordova build androidHemos agregado solo para una plataforma, es decir, Android, por lo tanto, podemos usar el comando cordova build directamente.

Si la compilación es exitosa, debería obtener el siguiente resultado:

Muestra la ubicación del archivo apk de la aplicación. Ahora tenemos el apk, pero no podemos publicar el mismo, ya que es un app-debug.apk. Necesitamos un apk de lanzamiento que se pueda publicar en Google Play Store.
Lanzamiento de la aplicación
Para crear una versión de la aplicación, necesitamos crear un almacén de claves. Un almacén de claves es un archivo que tiene claves privadas y certificados.
Para crear un archivo de almacén de claves se utilizará JAVA keytool. Una herramienta de claves JAVA es una herramienta que ayuda a crear un certificado.
A continuación se muestra el comando para crear un almacén de claves:
keytool -genkey -v -keystore testapp-key.keystore
-alias testapp-key -keyalg RSA -keysize 2048 -validity 10000El nombre del almacén de claves que hemos utilizado es el siguiente:
testapp-key.keystoreEl alias es testapp-key igual que el nombre.
Ejecute el comando en la línea de comandos desde la carpeta raíz del proyecto.

Cuando se ejecute el comando, le hará algunas preguntas, como contraseña, nombre y apellido, unidad organizativa, ciudad, estado, etc. Puede ingresar la información y una vez hecho esto se creará el almacén de claves y el archivo del almacén de claves se almacenará dentro la carpeta raíz del proyecto.
Una vez que el almacén de claves esté listo, cree un build.json dentro de myfirstapp \ testapp \ platform \ android \ build.json.
Los detalles se muestran a continuación:
{
"android":{
"release":{
"keystore":"testapp-key.keystore",
"storePassword":"testapp123",
"alias":"testapp-key",
"password":"testapp123",
"keystoreType":""
}
}
}Tendrá que ingresar los detalles del almacén de claves, así como la contraseña que ingresó al generar el almacén de claves.
Una vez que el almacén de claves y build.json estén listos, ahora estamos listos para construir el apk para su lanzamiento.
A continuación se muestra el comando para construirlo:
cordova build android --release
Una vez que la compilación sea exitosa, obtendrá el apk de lanzamiento como se muestra a continuación:

Ahora puedes usar este apk en tu Google Play Store para publicarlo y poner tu aplicación en vivo.
Google Play Store
Una vez que tenga listo el archivo app-release.apk, debe cargarlo en Google Play Store. Para cargar, debe iniciar sesión en Google Play Store. La primera vez que el usuario tiene que pagar $ 25 como precio inicial del desarrollador. Una vez hecho esto, puede continuar y cargar su archivo apk. Puede seguir los pasos que se indican aquí para cargar su archivo APK.
En este capítulo, discutiremos el uso de Using AngularJS e Ionic para el desarrollo de aplicaciones.
Ionic es un marco de código abierto utilizado para desarrollar aplicaciones móviles. Proporciona herramientas y servicios para crear una interfaz de usuario móvil con apariencia nativa. El framework Ionic necesita un contenedor nativo para poder ejecutarse en dispositivos móviles.
En este capítulo, aprenderemos solo los conceptos básicos sobre cómo podemos hacer uso de la interfaz de usuario angular iónica y móvil para desarrollar su aplicación.
Para obtener detalles sobre iónico, consulte: https://www.tutorialspoint.com/ionic/index.htm.
Para comenzar a trabajar con ionic y angularjs, primero debemos instalar cordova. El comando es el siguiente:
npm install -g cordovaCreación de la configuración del proyecto con Cordova
Cree una carpeta ionic_mobileui / y en ella permítanos crear la configuración de nuestro proyecto usando el siguiente comando:
cordova create ionic-mobileui-angularjsAquí ionic-mobileui-angularjs es el nombre de nuestra aplicación.
Ahora instalemos los paquetes que necesitamos en nuestro proyecto. La lista se da a continuación:
npm install --save-dev angular angular-route mobile-angular-ui @ionic/coreLos archivos están instalados y la estructura de carpetas se muestra a continuación:

Todos los archivos angulares e iónicos están dentro de node_modules. Vamos a hacer uso dewww/carpeta. Por lo tanto, mueva los archivos js y css angulares e iónicos dentrowww/css/ y www/js/ carpetas.
Modifiquemos el index.html con componentes de interfaz de usuario angular móvil y también agreguemos app.js en js/ carpeta.
index.html
<!DOCTYPE html>
<!--
Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements.
See the NOTICE file distributed with this work for additional information regarding copyright
ownership. The ASF licenses this file to you under the Apache License, Version 2.0 (the
"License"); you may not use this file except in compliance with the License. You may obtain a
copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License
is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either
express or implied. See the License for the specific language governing permissions and
limitations under the License.
-->
<html>
<head>
<!--
Customize this policy to fit your own app's needs. For more guidance, see:
https://github.com/apache/cordova-plugin-whitelist/blob/master/README.md#content-security-policy
Some notes:
* gap: is required only on iOS (when using UIWebView) and is needed for JS->native communication
* https://ssl.gstatic.com is required only on Android and is needed for TalkBack to function properly
* Disables use of inline scripts in order to mitigate risk of XSS vulnerabilities. To change this:
* Enable inline JS: add 'unsafe-inline' to default-src
-->
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="initial-scale=1, width=device-width, viewport-fit=cover">
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="css/mobile-angular-ui-hover.min.css" /> <link rel="stylesheet" href="css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="css/mobile-angular-ui-desktop.min.css" />
<script src="js/angular.min.js"></script>
<script src="js/angular-route.min.js"></script>
<script src="js/mobile-angular-ui.min.js"></script>
<script src="js/ionic.js"></script>
<link rel="stylesheet" href="css/app.css" />
<script src="js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content"> <div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a> <a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>Todos js y csslos archivos se agregan en la sección de cabecera. El módulo y el controlador se crean dentro de app.js como se muestra a continuación:
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
// var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!";
});Cree el archivo home / home.html en la carpeta www /. Los siguientes son detalles dentro de home.html.
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>Para ejecutar la aplicación usando cordova, ejecute el siguiente comando:
cordova platform add browserA continuación, ejecute el siguiente comando para probar la aplicación en el navegador:
cordova run
Pulsa la URL: http://localhost:8000 en el navegador, para probar la aplicación.

Adición de componentes iónicos a la aplicación de interfaz de usuario angular móvil
Abra home / home.html, agregue la siguiente plantilla de tarjeta iónica:
home / home.html
<ion-card>
<ion-card-header>
<ion-card-subtitle>Ionic Card</ion-card-subtitle>
<ion-card-title>Mobile Angular UI + Ionic</ion-card-title>
</ion-card-header>
<ion-card-content>
Welcome To TutorialsPoint!
</ion-card-content>
</ion-card>Una vez hecho esto, detén cordova y ejecútalo de nuevo. Debería ver los detalles de la tarjeta iónica como se muestra a continuación:

Entonces, ahora puede crear una aplicación de su elección utilizando AngularJs, Mobile Angular UI e Ionic.
En este capítulo, veremos un ejemplo de la aplicación creada con la interfaz de usuario angular móvil. Los archivos necesarios se mencionan a continuación, con los detalles del código.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>En app.js, crearemos el ngroute para todas las rutas mencionadas aquí:
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});Las rutas de los enlaces en la barra lateral se enumeran aquí:
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});En este momento, hemos agregado para el hogar, académicos y bigdata. Del mismo modo, puede diseñar la aplicación de su elección y agregar rutas como se muestra arriba.
El home / home.html será el siguiente
<div class="scrollable ">
<div class="scrollable-content ">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">List of Latest Courses</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Information Technology</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Academics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Development</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Business</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Design</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Others</h4>
</div>
</div>
</div>
</div>
</div>academic/academic.html
<div class="scrollable">
<div class="scrollable-content">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">Academic Tutorials</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">CBSE Syllabus</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Accounting Basics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Auditing</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Financial Accounting</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Forex Trading</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Statistics</h4>
</div>
</div>
</div>
</div>
</div>bigdata/bigdata.html
<div class="scrollable">
<div class="scrollable-content">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">Big Data Tutorials</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Advanced Excel Charts</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Advanced Excel Functions</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Flume</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Kafka</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Pig</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Solr</h4>
</div>
</div>
</div>
</div>
</div>La pantalla en el navegador para - Página de inicio es la siguiente -

La visualización en el navegador cuando el usuario hace clic en Tutoriales -

Ahora haga clic en Tutoriales académicos -

Haga clic en Tutoriales → Big Data