Pycharm - Integración HTML y CSS
HTML y CSS son compatibles con PyCharm Editor. PyCharm Editor incluye una abreviatura especial y proporciona finalización de etiquetas para HTML.
Hormiga
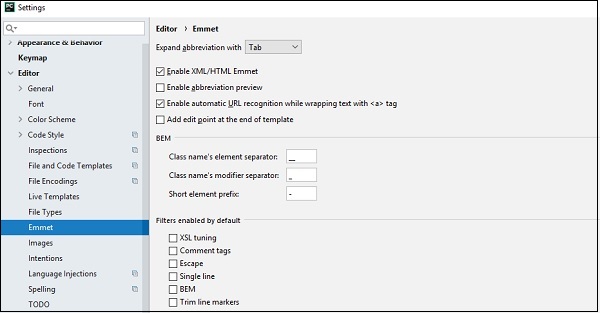
Emmet es la abreviatura utilizada en el editor de PyCharm. Incluye varias funciones, como vista previa de abreviaturas, reconocimiento automático de URL y puntos de edición, para archivos HTML y CSS.La interfaz de usuario de la sección de configuración se muestra en la captura de pantalla que se muestra a continuación:

Creando archivos HTML y CSS
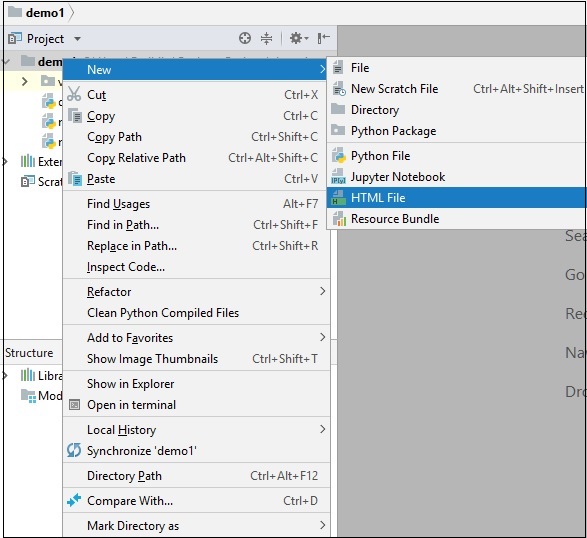
PyCharm incluye una función incorporada para crear archivos HTML y CSS. Los pasos básicos para crear nuevos archivos HTML y CSS son los siguientes:

Ahora, mencione el nombre del archivo mientras crea archivos HTML en el proyecto como se muestra a continuación:

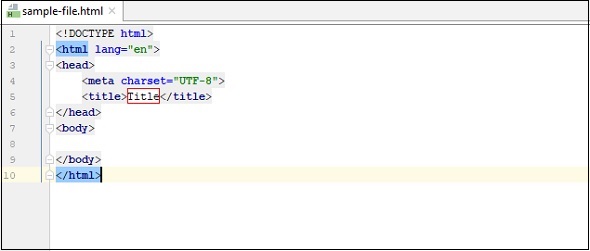
Esto crea el sample-file.html archivo como se muestra a continuación -

Creando archivo CSS
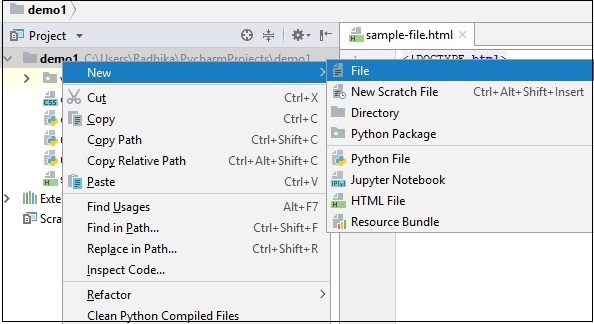
Los pasos para crear un archivo CSS se muestran aquí:
Desde el New menú, seleccione el File opción como se muestra a continuación -

Especifique el nombre de CSS durante su creación como se muestra aquí -

Puede ver la estructura completa del proyecto con varios archivos mencionados en diferentes combinaciones de colores como se muestra a continuación:
