Pycharm - Marcos web
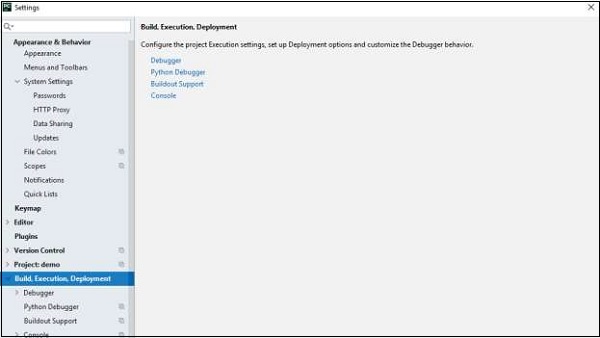
Este capítulo se centra en los marcos web y su implementación. PyCharm tiene una funcionalidad simple para implementar código y archivos. Para implementar código con PyCharm, necesitamos agregar un servidor web con la opción de menúSettings -> Build, Execution-> Deployment.

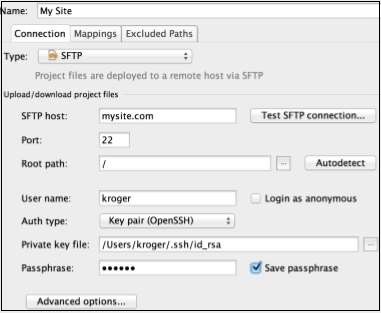
Ahora, incluya todos los ajustes con varias configuraciones necesarias para la implementación del proyecto.

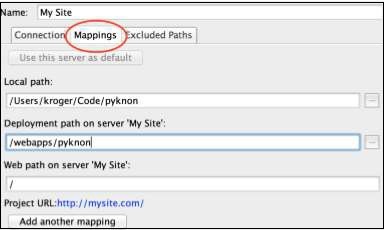
En el Mappings pestaña, un usuario puede especificar dónde está el código local y dónde se debe copiar de forma remota.

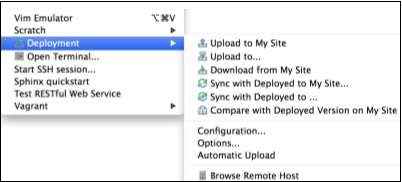
El código se puede implementar usando Tools -> Deployment opción en la barra de menú Herramientas.
La implementación en PyCharm es muy granular: un usuario puede implementar un solo archivo o todo el código fuente.

PyCharm también incluye varias acciones para comparar versiones remotas y locales. El editor es más confiable para usar implementaciones automáticas y un sistema de control de versiones para comparar versiones locales y remotas.