Reaccionar nativo - Flexbox
Para adaptarse a diferentes tamaños de pantalla, React Native ofrece Flexbox apoyo.
Usaremos el mismo código que usamos en nuestro React Native - Stylingcapítulo. Solo cambiaremos elPresentationalComponent.
Diseño
Para lograr el diseño deseado, flexbox ofrece tres propiedades principales: flexDirection justifyContent y alignItems.
La siguiente tabla muestra las posibles opciones.
| Propiedad | Valores | Descripción |
|---|---|---|
| flexDirection | 'columna', 'fila' | Se utiliza para especificar si los elementos se alinearán vertical u horizontalmente. |
| justifyContent | 'centro', 'flex-start', 'flex-end', 'space-around', 'space-between' | Se utiliza para determinar cómo deben distribuirse los elementos dentro del contenedor. |
| alignItems | 'centro', 'inicio flexible', 'extremo flexible', 'estirado' | Se usa para determinar cómo se deben distribuir los elementos dentro del contenedor a lo largo del eje secundario (opuesto a flexDirection) |
Si desea alinear los elementos verticalmente y centralizarlos, puede usar el siguiente código.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})Output

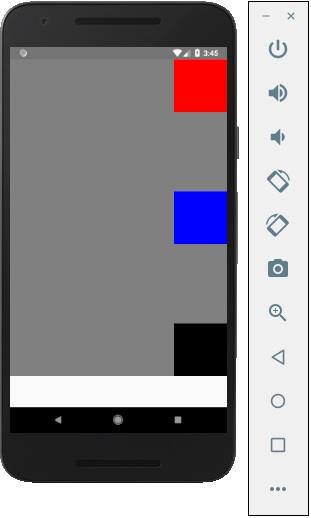
Si los elementos deben moverse al lado derecho y deben agregarse espacios entre ellos, entonces podemos usar el siguiente código.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'space-between',
alignItems: 'flex-end',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})