React Native - Guía rápida
Para comprender mejor los conceptos de React Native, tomaremos prestadas algunas líneas de la documentación oficial:
React Native le permite crear aplicaciones móviles utilizando solo JavaScript. Utiliza el mismo diseño que React, lo que le permite componer una interfaz de usuario móvil enriquecida a partir de componentes declarativos. Con React Native, no crea una aplicación web móvil, una aplicación HTML5 o una aplicación híbrida; Usted crea una aplicación móvil real que no se distingue de una aplicación creada con Objective-C o Java. React Native usa los mismos bloques de construcción de UI fundamentales que las aplicaciones regulares de iOS y Android. Simplemente junta esos bloques de construcción usando JavaScript y React.
Reaccionar características nativas
Las siguientes son las características de React Native:
React - Este es un marco para crear aplicaciones web y móviles usando JavaScript.
Native - Puede utilizar componentes nativos controlados por JavaScript.
Platforms - React Native es compatible con la plataforma IOS y Android.
Ventajas de React Native
A continuación se muestran las ventajas de React Native:
JavaScript - Puede utilizar el conocimiento de JavaScript existente para crear aplicaciones móviles nativas.
Code sharing - Puede compartir la mayor parte de su código en diferentes plataformas.
Community - La comunidad alrededor de React y React Native es grande, y podrá encontrar cualquier respuesta que necesite.
Reaccionar limitaciones nativas
Las siguientes son las limitaciones de React Native:
Native Components - Si desea crear una funcionalidad nativa que aún no se creó, deberá escribir algún código específico de la plataforma.
Hay un par de cosas que necesita instalar para configurar el entorno de React Native. Usaremos OSX como nuestra plataforma de construcción.
| No Señor. | Software | Descripción |
|---|---|---|
| 1 | NodeJS y NPM | Puede seguir nuestro tutorial de configuración del entorno NodeJS para instalar NodeJS. |
Paso 1: instalar create-react-native-app
Después de instalar NodeJS y NPM correctamente en su sistema, puede continuar con la instalación de create-react-native-app (globalmente como se muestra a continuación).
C:\Users\Tutorialspoint> npm install -g create-react-native-appPaso 2: crear proyecto
Navegue por la carpeta requerida y cree un nuevo proyecto nativo de reacción como se muestra a continuación.
C:\Users\Tutorialspoint>cd Desktop
C:\Users\Tutorialspoint\Desktop>create-react-native-app MyReactNativeDespués de ejecutar el comando anterior, se crea una carpeta con un nombre específico con el siguiente contenido.

Paso 3: NodeJS Python Jdk8
Asegúrese de tener Python NodeJS y jdk8 instalados en su sistema; de lo contrario, instálelos. Además de estos, se recomienda instalar la última versión de hilo para evitar ciertos problemas.
Paso 4: Instale React Native CLI
Puede instalar la interfaz de línea de comandos nativa de react en npm, utilizando el comando install -g react-native-cli como se muestra a continuación.
npm install -g react-native-cli
Paso 5: Comience a reaccionar nativo
Para verificar la instalación, navegue por la carpeta del proyecto e intente iniciar el proyecto con el comando de inicio.
C:\Users\Tutorialspoint\Desktop>cd MyReactNative
C:\Users\Tutorialspoint\Desktop\MyReactNative>npm startSi todo salió bien, obtendrá un código QR como se muestra a continuación.

Según las instrucciones, una forma de ejecutar aplicaciones nativas de reacción en su dispositivo Android es usar expo. Instale el cliente expo en su dispositivo Android y escanee el código QR obtenido anteriormente.
Paso 6: expulsar el proyecto
Si desea ejecutar el emulador de Android usando Android Studio, salga de la línea de comando actual presionando ctrl+c.
Luego, ejecuta ejecutar eject command como
npm run ejectEsto le indica opciones para expulsar, seleccione la primera con las flechas y presione Intro.

Luego, debe sugerir el nombre de la aplicación en la pantalla de inicio y el nombre del proyecto de los proyectos de Android Studio y Xcode.

Aunque su proyecto se expulsó correctamente, es posible que obtenga un error como:

Ignore este error y ejecute react native para Android usando el siguiente comando:
react-native run-androidPero, antes de eso, debes instalar Android Studio.
Paso 7: Instalación de Android Studio
Visite la pagina web https://developer.android.com/studio/ y descarga Android Studio.

Después de descargar el archivo de instalación, haga doble clic en él y continúe con la instalación.

Paso 8: Configurar AVD Manager
Para configurar el AVD Manager, haga clic en el icono correspondiente en la barra de menú.

Paso 9: Configurar AVD Manager
Elija una definición de dispositivo, es recomendable Nexus 5X.

Haga clic en el botón Siguiente y verá una ventana de Imagen del sistema. Selecciona elx86 Images lengüeta.

Luego, seleccione Marshmallow y haga clic en siguiente.

Finalmente, haga clic en el botón Finalizar para finalizar la configuración de AVD.

Después de configurar su dispositivo virtual, haga clic en el botón de reproducción debajo de la columna Acciones para iniciar su emulador de Android.

Paso 10: ejecutar Android
Abra el símbolo del sistema, navegue por la carpeta de su proyecto y ejecute el react-native run-android mando.

Luego, la ejecución de la aplicación comienza en otro mensaje, puede ver su estado.

En su emulador de Android, puede ver la ejecución de la aplicación predeterminada como:

Paso 11: propiedades locales
Abre el android carpeta en la carpeta de su proyecto SampleReactNative/android(en este caso). Crea un archivo con nombrelocal.properties y agregue la siguiente ruta en él.
sdk.dir = /C:\\Users\\Tutorialspoint\\AppData\\Local\\Android\\Sdkaquí, reemplazar Tutorialspoint con su nombre de usuario.
Paso 12: recarga en caliente
Y para crear la aplicación, modifique App.js y los cambios se actualizarán automáticamente en el emulador de Android.
Si no, haga clic en el emulador de Android presione ctrl+m luego, seleccione Enable Hot Reloading opción.

Si abre la aplicación predeterminada, puede observar que el archivo app.js se parece a
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View style = {styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<Text>Changes you make will automatically reload.</Text>
<Text>Shake your phone to open the developer menu.</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});Salida

Hola Mundo
Para mostrar un mensaje simple que diga "Bienvenido a Tutorialspoint", elimine la parte CSS e inserte el mensaje que se imprimirá envuelto por las etiquetas <text> </text> dentro de <view> </view> como se muestra a continuación.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View>
<Text>Welcome to Tutorialspoint</Text>
</View>
);
}
}
Los datos dentro de React Components son administrados por state y props. En este capítulo, hablaremos sobrestate.
Diferencia entre Estado y Props
los state es mutable mientras propsson inmutables. Esto significa questate se puede actualizar en el futuro, mientras que los accesorios no se pueden actualizar.
Usando el estado
Este es nuestro componente raíz. Solo estamos importandoHome que se utilizará en la mayoría de los capítulos.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu
fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.'
}
render() {
return (
<View>
<Text> {this.state.myState} </Text>
</View>
);
}
}Podemos ver en el texto del emulador del estado como en la siguiente captura de pantalla.

Estado de actualización
Dado que el estado es mutable, podemos actualizarlo creando el deleteState función y llamarla usando la onPress = {this.deleteText} evento.
Home.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
class Home extends Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi
ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit
in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.'
}
updateState = () ⇒ this.setState({ myState: 'The state is updated' })
render() {
return (
<View>
<Text onPress = {this.updateState}>
{this.state.myState}
</Text>
</View>
);
}
}
export default Home;NOTES- En todos los capítulos, usaremos la sintaxis de clase para componentes con estado (contenedor) y la sintaxis de función para componentes sin estado (presentación). Aprenderemos más sobre los componentes en el próximo capítulo.
También aprenderemos cómo usar la sintaxis de la función de flecha para updateState. Debe tener en cuenta que esta sintaxis usa el alcance léxico, ythisLa palabra clave estará vinculada al objeto de entorno (Clase). A veces, esto dará lugar a un comportamiento inesperado.
La otra forma de definir métodos es usar las funciones EC5 pero en ese caso necesitaremos enlazar thismanualmente en el constructor. Considere el siguiente ejemplo para comprender esto.
class Home extends Component {
constructor() {
super()
this.updateState = this.updateState.bind(this)
}
updateState() {
//
}
render() {
//
}
}En nuestro último capítulo, le mostramos cómo usar mutable state. En este capítulo, le mostraremos cómo combinar el estado y elprops.
Los componentes de presentación deben obtener todos los datos pasando props. Solo los componentes del contenedor deben tenerstate.
Componente contenedor
Ahora entenderemos qué es un componente contenedor y también cómo funciona.
Teoría
Ahora actualizaremos nuestro componente contenedor. Este componente manejará el estado y pasará los accesorios al componente de presentación.
El componente contenedor solo se utiliza para el estado de manipulación. Toda la funcionalidad relacionada con la vista (estilo, etc.) se manejará en el componente de presentación.
Ejemplo
Si queremos usar el ejemplo del último capítulo, debemos eliminar el Textelemento de la función de render, ya que este elemento se utiliza para presentar texto a los usuarios. Esto debería estar dentro del componente de presentación.
Repasemos el código en el ejemplo que se muestra a continuación. Importaremos elPresentationalComponent y pasarlo a la función de render.
Después de importar el PresentationalComponenty pasarlo a la función de render, necesitamos pasar los accesorios. Pasaremos los accesorios añadiendomyText = {this.state.myText} y deleteText = {this.deleteText} a <PresentationalComponent>. Ahora, podremos acceder a esto dentro del componente de presentación.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis
aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui
officia deserunt mollit anim id est laborum.'
}
updateState = () => {
this.setState({ myState: 'The state is updated' })
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState} updateState = {this.updateState}/>
</View>
);
}
}Componente de presentación
Ahora entenderemos qué es un componente de presentación y también cómo funciona.
Teoría
Los componentes de presentación deben usarse solo para presentar la vista a los usuarios. Estos componentes no tienen estado. Reciben todos los datos y funciones como accesorios.
La mejor práctica es utilizar tantos componentes de presentación como sea posible.
Ejemplo
Como mencionamos en nuestro capítulo anterior, estamos usando la sintaxis de función EC6 para componentes de presentación.
Nuestro componente recibirá accesorios, devolverá elementos de vista, presentará texto usando {props.myText} y llama al {props.deleteText} función cuando un usuario hace clic en el texto.
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text onPress = {props.updateState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponentAhora, tenemos la misma funcionalidad que en nuestro Statecapítulo. La única diferencia es que refactorizamos nuestro código al contenedor y al componente de presentación.
Puede ejecutar la aplicación y ver el texto como en la siguiente captura de pantalla.

Si hace clic en el texto, se eliminará de la pantalla.

Hay un par de formas de diseñar sus elementos en React Native.
Puedes usar el stylepropiedad para agregar los estilos en línea. Sin embargo, esta no es la mejor práctica porque puede ser difícil leer el código.
En este capítulo, usaremos el Stylesheet para peinar.
Componente contenedor
En esta sección, simplificaremos nuestro componente contenedor de nuestro capítulo anterior.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'This is my state'
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState}/>
</View>
);
}
}Componente de presentación
En el siguiente ejemplo, importaremos el StyleSheet. En la parte inferior del archivo, crearemos nuestra hoja de estilo y la asignaremos alstylesconstante. Tenga en cuenta que nuestros estilos están encamelCase y no usamos px o% para peinar.
Para aplicar estilos a nuestro texto, necesitamos agregar style = {styles.myText} propiedad a la Text elemento.
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View, StyleSheet } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text style = {styles.myState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponent
const styles = StyleSheet.create ({
myState: {
marginTop: 20,
textAlign: 'center',
color: 'blue',
fontWeight: 'bold',
fontSize: 20
}
})Cuando ejecutamos la aplicación, recibiremos el siguiente resultado.
Para adaptarse a diferentes tamaños de pantalla, React Native ofrece Flexbox apoyo.
Usaremos el mismo código que usamos en nuestro React Native - Stylingcapítulo. Solo cambiaremos elPresentationalComponent.
Diseño
Para lograr el diseño deseado, flexbox ofrece tres propiedades principales: flexDirection justifyContent y alignItems.
La siguiente tabla muestra las posibles opciones.
| Propiedad | Valores | Descripción |
|---|---|---|
| flexDirection | 'columna', 'fila' | Se utiliza para especificar si los elementos se alinearán vertical u horizontalmente. |
| justifyContent | 'centro', 'flex-start', 'flex-end', 'space-around', 'space-between' | Se utiliza para determinar cómo se deben distribuir los elementos dentro del contenedor. |
| alignItems | 'centro', 'inicio flexible', 'extremo flexible', 'estirado' | Se usa para determinar cómo se deben distribuir los elementos dentro del contenedor a lo largo del eje secundario (opuesto a flexDirection) |
Si desea alinear los elementos verticalmente y centralizarlos, puede usar el siguiente código.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
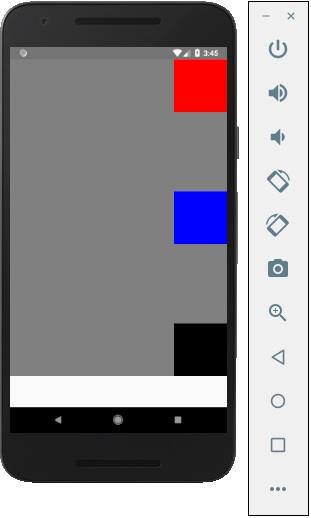
})Output

Si los elementos deben moverse al lado derecho y deben agregarse espacios entre ellos, entonces podemos usar el siguiente código.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'space-between',
alignItems: 'flex-end',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})
En este capítulo, le mostraremos cómo crear una lista en React Native. Nosotros importaremosList en nuestro Home componente y mostrarlo en la pantalla.
App.js
import React from 'react'
import List from './List.js'
const App = () => {
return (
<List />
)
}
export default AppPara crear una lista, usaremos el map()método. Esto iterará sobre una matriz de elementos y renderizará cada uno.
List.js
import React, { Component } from 'react'
import { Text, View, TouchableOpacity, StyleSheet } from 'react-native'
class List extends Component {
state = {
names: [
{
id: 0,
name: 'Ben',
},
{
id: 1,
name: 'Susan',
},
{
id: 2,
name: 'Robert',
},
{
id: 3,
name: 'Mary',
}
]
}
alertItemName = (item) => {
alert(item.name)
}
render() {
return (
<View>
{
this.state.names.map((item, index) => (
<TouchableOpacity
key = {item.id}
style = {styles.container}
onPress = {() => this.alertItemName(item)}>
<Text style = {styles.text}>
{item.name}
</Text>
</TouchableOpacity>
))
}
</View>
)
}
}
export default List
const styles = StyleSheet.create ({
container: {
padding: 10,
marginTop: 3,
backgroundColor: '#d9f9b1',
alignItems: 'center',
},
text: {
color: '#4f603c'
}
})Cuando ejecutamos la aplicación, veremos la lista de nombres.

Puede hacer clic en cada elemento de la lista para activar una alerta con el nombre.

En este capítulo, le mostraremos cómo trabajar con TextInput elementos en React Native.
El componente Inicio importará y renderizará entradas.
App.js
import React from 'react';
import Inputs from './inputs.js'
const App = () => {
return (
<Inputs />
)
}
export default AppEntradas
Definiremos el estado inicial.
Después de definir el estado inicial, crearemos el handleEmail y el handlePasswordfunciones. Estas funciones se utilizan para actualizar el estado.
los login() La función solo alertará sobre el valor actual del estado.
También agregaremos algunas otras propiedades a las entradas de texto para deshabilitar las mayúsculas automáticas, eliminar el borde inferior en los dispositivos Android y establecer un marcador de posición.
inputs.js
import React, { Component } from 'react'
import { View, Text, TouchableOpacity, TextInput, StyleSheet } from 'react-native'
class Inputs extends Component {
state = {
email: '',
password: ''
}
handleEmail = (text) => {
this.setState({ email: text })
}
handlePassword = (text) => {
this.setState({ password: text })
}
login = (email, pass) => {
alert('email: ' + email + ' password: ' + pass)
}
render() {
return (
<View style = {styles.container}>
<TextInput style = {styles.input}
underlineColorAndroid = "transparent"
placeholder = "Email"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handleEmail}/>
<TextInput style = {styles.input}
underlineColorAndroid = "transparent"
placeholder = "Password"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handlePassword}/>
<TouchableOpacity
style = {styles.submitButton}
onPress = {
() => this.login(this.state.email, this.state.password)
}>
<Text style = {styles.submitButtonText}> Submit </Text>
</TouchableOpacity>
</View>
)
}
}
export default Inputs
const styles = StyleSheet.create({
container: {
paddingTop: 23
},
input: {
margin: 15,
height: 40,
borderColor: '#7a42f4',
borderWidth: 1
},
submitButton: {
backgroundColor: '#7a42f4',
padding: 10,
margin: 15,
height: 40,
},
submitButtonText:{
color: 'white'
}
})Siempre que escribimos en uno de los campos de entrada, el estado se actualizará. Cuando hacemos clic en elSubmit , el texto de las entradas se mostrará dentro del cuadro de diálogo.

Siempre que escribimos en uno de los campos de entrada, el estado se actualizará. Cuando hacemos clic en elSubmit , el texto de las entradas se mostrará dentro del cuadro de diálogo.

En este capítulo, le mostraremos cómo trabajar con ScrollView elemento.
Volveremos a crear ScrollViewExample.js e importarlo en Home.
App.js
import React from 'react';
import ScrollViewExample from './scroll_view.js';
const App = () => {
return (
<ScrollViewExample />
)
}export default AppScrollview mostrará una lista de nombres. Lo crearemos en estado.
ScrollView.js
import React, { Component } from 'react';
import { Text, Image, View, StyleSheet, ScrollView } from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render() {
return (
<View>
<ScrollView>
{
this.state.names.map((item, index) => (
<View key = {item.id} style = {styles.item}>
<Text>{item.name}</Text>
</View>
))
}
</ScrollView>
</View>
)
}
}
export default ScrollViewExample
const styles = StyleSheet.create ({
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
backgroundColor: '#d2f7f1'
}
})Cuando ejecutamos la aplicación, veremos la lista desplazable de nombres.
En este capítulo, entenderemos cómo trabajar con imágenes en React Native.
Agregar imagen
Creemos una nueva carpeta img dentro de srccarpeta. Agregaremos nuestra imagen (myImage.png) dentro de esta carpeta.
Mostraremos imágenes en la pantalla de inicio.
App.js
import React from 'react';
import ImagesExample from './ImagesExample.js'
const App = () => {
return (
<ImagesExample />
)
}
export default AppSe puede acceder a la imagen local utilizando la siguiente sintaxis.
image_example.js
import React, { Component } from 'react'
import { Image } from 'react-native'
const ImagesExample = () => (
<Image source = {require('C:/Users/Tutorialspoint/Desktop/NativeReactSample/logo.png')} />
)
export default ImagesExampleSalida

Densidad de pantalla
React Native ofrece una forma de optimizar imágenes para diferentes dispositivos usando @2x, @3xsufijo. La aplicación cargará solo la imagen necesaria para una densidad de pantalla particular.
Los siguientes serán los nombres de la imagen dentro del img carpeta.
[email protected]
[email protected]Imágenes de red
Al usar imágenes de red, en lugar de require, Necesitamos el sourcepropiedad. Se recomienda definir elwidth y el height para imágenes de red.
App.js
import React from 'react';
import ImagesExample from './image_example.js'
const App = () => {
return (
<ImagesExample />
)
}
export default Appimage_example.js
import React, { Component } from 'react'
import { View, Image } from 'react-native'
const ImagesExample = () => (
<Image source = {{uri:'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png'}}
style = {{ width: 200, height: 200 }}
/>
)
export default ImagesExampleSalida

En este capítulo, le mostraremos cómo usar fetch para manejar solicitudes de red.
App.js
import React from 'react';
import HttpExample from './http_example.js'
const App = () => {
return (
<HttpExample />
)
}
export default AppUsando Fetch
Usaremos el componentDidMountmétodo de ciclo de vida para cargar los datos desde el servidor tan pronto como se monte el componente. Esta función enviará una solicitud GET al servidor, devolverá datos JSON, registrará la salida en la consola y actualizará nuestro estado.
http_example.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
class HttpExample extends Component {
state = {
data: ''
}
componentDidMount = () => {
fetch('https://jsonplaceholder.typicode.com/posts/1', {
method: 'GET'
})
.then((response) => response.json())
.then((responseJson) => {
console.log(responseJson);
this.setState({
data: responseJson
})
})
.catch((error) => {
console.error(error);
});
}
render() {
return (
<View>
<Text>
{this.state.data.body}
</Text>
</View>
)
}
}
export default HttpExampleSalida

En este capítulo, le mostraremos los componentes que se pueden tocar en react Native. Los llamamos 'tocables' porque ofrecen animaciones integradas y podemos usar elonPress prop para el manejo del evento táctil.
Facebook ofrece el Buttoncomponente, que se puede utilizar como botón genérico. Considere el siguiente ejemplo para entender lo mismo.
App.js
import React, { Component } from 'react'
import { Button } from 'react-native'
const App = () => {
const handlePress = () => false
return (
<Button
onPress = {handlePress}
title = "Red button!"
color = "red"
/>
)
}
export default AppSi el valor predeterminado Button componente no se adapta a sus necesidades, puede utilizar uno de los siguientes componentes en su lugar.

Opacidad táctil
Este elemento cambiará la opacidad de un elemento cuando se toca.
App.js
import React from 'react'
import { TouchableOpacity, StyleSheet, View, Text } from 'react-native'
const App = () => {
return (
<View style = {styles.container}>
<TouchableOpacity>
<Text style = {styles.text}>
Button
</Text>
</TouchableOpacity>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})
Resaltado táctil
Cuando un usuario presiona el elemento, se oscurecerá y se mostrará el color subyacente.
App.js
import React from 'react'
import { View, TouchableHighlight, Text, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<TouchableHighlight>
<Text style = {styles.text}>
Button
</Text>
</TouchableHighlight>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})Comentarios nativos que se pueden tocar
Esto simulará la animación de tinta cuando se presione el elemento.
App.js
import React from 'react'
import { View, TouchableNativeFeedback, Text, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<TouchableNativeFeedback>
<Text style = {styles.text}>
Button
</Text>
</TouchableNativeFeedback>
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})Tocable sin comentarios
Esto debe usarse cuando desee manejar el evento táctil sin ninguna animación. Por lo general, este componente no se usa mucho.
<TouchableWithoutFeedback>
<Text>
Button
</Text>
</TouchableWithoutFeedback>En este capítulo, le mostraremos cómo usar LayoutAnimation en React Native.
Componente de animaciones
Nosotros estableceremos myStylecomo propiedad del estado. Esta propiedad se usa para diseñar un elemento dentroPresentationalAnimationComponent.
También crearemos dos funciones: expandElement y collapseElement. Estas funciones actualizarán los valores del estado. El primero usará elspring animación preestablecida mientras que el segundo tendrá la linearPreestablecido. También los pasaremos como accesorios. losExpand y el Collapse botones llaman al expandElement() y collapseElement() funciones.
En este ejemplo, cambiaremos dinámicamente el ancho y el alto de la caja. Desde elHome El componente será el mismo, solo cambiaremos el Animations componente.
App.js
import React, { Component } from 'react'
import { View, StyleSheet, Animated, TouchableOpacity } from 'react-native'
class Animations extends Component {
componentWillMount = () => {
this.animatedWidth = new Animated.Value(50)
this.animatedHeight = new Animated.Value(100)
}
animatedBox = () => {
Animated.timing(this.animatedWidth, {
toValue: 200,
duration: 1000
}).start()
Animated.timing(this.animatedHeight, {
toValue: 500,
duration: 500
}).start()
}
render() {
const animatedStyle = { width: this.animatedWidth, height: this.animatedHeight }
return (
<TouchableOpacity style = {styles.container} onPress = {this.animatedBox}>
<Animated.View style = {[styles.box, animatedStyle]}/>
</TouchableOpacity>
)
}
}
export default Animations
const styles = StyleSheet.create({
container: {
justifyContent: 'center',
alignItems: 'center'
},
box: {
backgroundColor: 'blue',
width: 50,
height: 100
}
})React native ofrece un par de métodos que ayudan a depurar su código.
En el menú del desarrollador de aplicaciones
Puede abrir el menú de desarrollador en el simulador de IOS presionando command + D.
En el emulador de Android, debes presionar command + M.

Reload- Utilizado para recargar simulador. Puedes usar atajocommand + R
Debug JS Remotely - Se utiliza para activar la depuración dentro de la consola del desarrollador del navegador.
Enable Live Reload- Se utiliza para habilitar la recarga en vivo cada vez que se guarda su código. El depurador se abrirá enlocalhost:8081/debugger-ui.
Start Systrace - Se utiliza para iniciar la herramienta de creación de perfiles basada en marcadores de Android.
Show Inspector- Se utiliza para abrir el inspector donde puede encontrar información sobre sus componentes. Puedes usar atajocommand + I
Show Perf Monitor - El monitor de rendimiento se utiliza para realizar un seguimiento del rendimiento de su aplicación.
En este capítulo, entenderemos la navegación en React Native.
Paso 1: Instale el enrutador
Para empezar, necesitamos instalar el Router. Usaremos React Native Router Flux en este capítulo. Puede ejecutar el siguiente comando en la terminal, desde la carpeta del proyecto.
npm i react-native-router-flux --savePaso 2: Solicitud completa
Como queremos que nuestro enrutador maneje toda la aplicación, lo agregaremos index.ios.js. Para Android, puede hacer lo mismo enindex.android.js.
App.js
import React, { Component } from 'react';
import { AppRegistry, View } from 'react-native';
import Routes from './Routes.js'
class reactTutorialApp extends Component {
render() {
return (
<Routes />
)
}
}
export default reactTutorialApp
AppRegistry.registerComponent('reactTutorialApp', () => reactTutorialApp)Paso 3: agregar enrutador
Ahora crearemos el Routescomponente dentro de la carpeta de componentes. VolveráRoutercon varias escenas. Cada escena necesitarákey, component y title. El enrutador usa la propiedad de la clave para cambiar entre escenas, el componente se representará en la pantalla y el título se mostrará en la barra de navegación. También podemos configurar elinitial propiedad a la escena que se va a renderizar inicialmente.
Routes.js
import React from 'react'
import { Router, Scene } from 'react-native-router-flux'
import Home from './Home.js'
import About from './About.js'
const Routes = () => (
<Router>
<Scene key = "root">
<Scene key = "home" component = {Home} title = "Home" initial = {true} />
<Scene key = "about" component = {About} title = "About" />
</Scene>
</Router>
)
export default RoutesPaso 4: crear componentes
Ya tenemos el Homecomponente de capítulos anteriores; ahora, necesitamos agregar elAboutcomponente. Agregaremos elgoToAbout y el goToHome funciones para cambiar entre escenas.
Home.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native';
import { Actions } from 'react-native-router-flux';
const Home = () => {
const goToAbout = () => {
Actions.about()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToAbout}>
<Text>This is HOME!</Text>
</TouchableOpacity>
)
}
export default HomeAcerca de.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native'
import { Actions } from 'react-native-router-flux'
const About = () => {
const goToHome = () => {
Actions.home()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToHome}>
<Text>This is ABOUT</Text>
</TouchableOpacity>
)
}
export default AboutLa aplicación representará la inicial Home pantalla.

Puede presionar el botón para cambiar a la pantalla Acerca de. Aparecerá la flecha hacia atrás; puede utilizarlo para volver a la pantalla anterior.

Si desea probar su aplicación en el simulador de IOS, todo lo que necesita es abrir la carpeta raíz de su aplicación en la terminal y ejecutar -
react-native run-iosEl comando anterior iniciará el simulador y ejecutará la aplicación.
También podemos especificar el dispositivo que queremos usar.
react-native run-ios --simulator "iPhone 5sDespués de abrir la aplicación en el simulador, puede presionar command + Den IOS para abrir el menú de desarrolladores. Puede consultar más sobre esto en nuestrodebugging capítulo.
También puede recargar el simulador IOS presionando command + R.
Podemos ejecutar la aplicación React Native en la plataforma Android ejecutando el siguiente código en la terminal.
react-native run-androidAntes de poder ejecutar su aplicación en un dispositivo Android, debe habilitar USB Debugging dentro de Developer Options.
Cuando USB Debugging está habilitado, puede conectar su dispositivo y ejecutar el fragmento de código proporcionado anteriormente.
El emulador nativo de Android es lento. Recomendamos descargar Genymotion para probar su aplicación.
Se puede acceder al menú de desarrollador presionando command + M.
La vista es el elemento más común en React Native. Puede considerarlo como un equivalente deldiv elemento utilizado en el desarrollo web.
Casos de uso
Veamos ahora algunos casos de uso comunes.
Cuando necesite envolver sus elementos dentro del contenedor, puede usar View como elemento contenedor.
Cuando desee anidar más elementos dentro del elemento principal, tanto el elemento principal como el secundario pueden View. Puede tener tantos hijos como quieras.
Cuando desee diseñar diferentes elementos, puede colocarlos dentro View ya que apoya style propiedad, flexbox etc.
View también admite eventos táctiles sintéticos, que pueden ser útiles para diferentes propósitos.
Ya usamos Viewen nuestros capítulos anteriores y lo usaremos en casi todos los capítulos posteriores también. losViewse puede asumir como un elemento predeterminado en React Native. En el ejemplo que se muestra a continuación, anidaremos dos Vistas y un texto.
App.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
const App = () => {
return (
<View>
<View>
<Text>This is my text</Text>
</View>
</View>
)
}
export default AppSalida

En este capítulo, aprenderemos a usar WebView. Se utiliza cuando desea representar una página web en su aplicación móvil en línea.
Usando WebView
los HomeContainer será un componente contenedor.
App.js
import React, { Component } from 'react'
import WebViewExample from './web_view_example.js'
const App = () => {
return (
<WebViewExample/>
)
}
export default App;Creemos un nuevo archivo llamado WebViewExample.js dentro de src/components/home carpeta.
web_view_example.js
import React, { Component } from 'react'
import { View, WebView, StyleSheet }
from 'react-native'
const WebViewExample = () => {
return (
<View style = {styles.container}>
<WebView
source = {{ uri:
'https://www.google.com/?gws_rd=cr,ssl&ei=SICcV9_EFqqk6ASA3ZaABA#q=tutorialspoint' }}
/>
</View>
)
}
export default WebViewExample;
const styles = StyleSheet.create({
container: {
height: 350,
}
})El programa anterior generará la siguiente salida.

En este capítulo, le mostraremos cómo usar el componente modal en React Native.
Creemos ahora un nuevo archivo: ModalExample.js
Pondremos lógica dentro ModalExample. Podemos actualizar el estado inicial ejecutando eltoggleModal.
Después de actualizar el estado inicial ejecutando el toggleModal, estableceremos el visiblepropiedad a nuestro modal. Este accesorio se actualizará cuando cambie el estado.
los onRequestClose es necesario para dispositivos Android.
App.js
import React, { Component } from 'react'
import WebViewExample from './modal_example.js'
const Home = () => {
return (
<WebViewExample/>
)
}
export default Home;modal_example.js
import React, { Component } from 'react';
import { Modal, Text, TouchableHighlight, View, StyleSheet}
from 'react-native'
class ModalExample extends Component {
state = {
modalVisible: false,
}
toggleModal(visible) {
this.setState({ modalVisible: visible });
}
render() {
return (
<View style = {styles.container}>
<Modal animationType = {"slide"} transparent = {false}
visible = {this.state.modalVisible}
onRequestClose = {() => { console.log("Modal has been closed.") } }>
<View style = {styles.modal}>
<Text style = {styles.text}>Modal is open!</Text>
<TouchableHighlight onPress = {() => {
this.toggleModal(!this.state.modalVisible)}}>
<Text style = {styles.text}>Close Modal</Text>
</TouchableHighlight>
</View>
</Modal>
<TouchableHighlight onPress = {() => {this.toggleModal(true)}}>
<Text style = {styles.text}>Open Modal</Text>
</TouchableHighlight>
</View>
)
}
}
export default ModalExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
backgroundColor: '#ede3f2',
padding: 100
},
modal: {
flex: 1,
alignItems: 'center',
backgroundColor: '#f7021a',
padding: 100
},
text: {
color: '#3f2949',
marginTop: 10
}
})Nuestra pantalla de inicio se verá así:

Si hacemos clic en el botón, se abrirá el modal.

En este capítulo, le mostraremos cómo usar el indicador de actividad en React Native.
Paso 1: aplicación
App se utilizará para importar y mostrar nuestro ActivityIndicator.
App.js
import React from 'react'
import ActivityIndicatorExample from './activity_indicator_example.js'
const Home = () => {
return (
<ActivityIndicatorExample />
)
}
export default HomePaso 2: Ejemplo de indicador de actividad
La propiedad de animación es un booleano que se utiliza para mostrar el indicador de actividad. Este último se cierra seis segundos después de que se monta el componente. Esto se hace usando elcloseActivityIndicator() función.
activity_indicator_example.js
import React, { Component } from 'react';
import { ActivityIndicator, View, Text, TouchableOpacity, StyleSheet } from 'react-native';
class ActivityIndicatorExample extends Component {
state = { animating: true }
closeActivityIndicator = () => setTimeout(() => this.setState({
animating: false }), 60000)
componentDidMount = () => this.closeActivityIndicator()
render() {
const animating = this.state.animating
return (
<View style = {styles.container}>
<ActivityIndicator
animating = {animating}
color = '#bc2b78'
size = "large"
style = {styles.activityIndicator}/>
</View>
)
}
}
export default ActivityIndicatorExample
const styles = StyleSheet.create ({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
marginTop: 70
},
activityIndicator: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
height: 80
}
})Cuando ejecutamos la aplicación, veremos el cargador en pantalla. Desaparecerá después de seis segundos.

En este capítulo, crearemos un Selector simple con dos opciones disponibles.
Paso 1: crear archivo
Aquí el App.js La carpeta se utilizará como componente de presentación.
App.js
import React from 'react'
import PickerExample from './PickerExample.js'
const App = () => {
return (
<PickerExample />
)
}
export default AppPaso 2: Lógica
this.state.user se utiliza para el control del selector.
los updateUser La función se activará cuando se seleccione un usuario.
PickerExample.js
import React, { Component } from 'react';
import { View, Text, Picker, StyleSheet } from 'react-native'
class PickerExample extends Component {
state = {user: ''}
updateUser = (user) => {
this.setState({ user: user })
}
render() {
return (
<View>
<Picker selectedValue = {this.state.user} onValueChange = {this.updateUser}>
<Picker.Item label = "Steve" value = "steve" />
<Picker.Item label = "Ellen" value = "ellen" />
<Picker.Item label = "Maria" value = "maria" />
</Picker>
<Text style = {styles.text}>{this.state.user}</Text>
</View>
)
}
}
export default PickerExample
const styles = StyleSheet.create({
text: {
fontSize: 30,
alignSelf: 'center',
color: 'red'
}
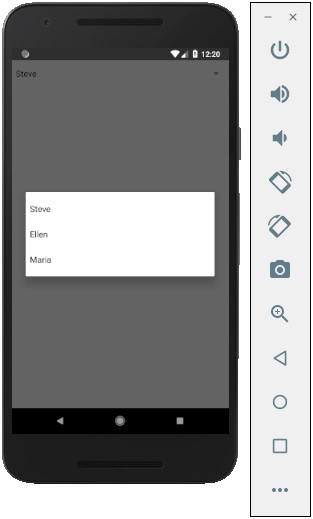
})Salida

Si hace clic en el nombre, se le mostrarán las tres opciones como:

Y puede elegir uno de ellos y la salida será como.

En este capítulo, le mostraremos cómo controlar la apariencia de la barra de estado en React Native.
La barra de estado es fácil de usar y todo lo que necesita hacer es establecer propiedades para cambiarla.
los hiddenLa propiedad se puede utilizar para ocultar la barra de estado. En nuestro ejemplo, se establece enfalse. Este es el valor predeterminado.
los barStyle puede tener tres valores - dark-content, light-content y default.
Este componente tiene varias otras propiedades que se pueden utilizar. Algunos de ellos son específicos de Android o IOS. Puedes consultarlo en documentación oficial.
App.js
import React, { Component } from 'react';
import { StatusBar } from 'react-native'
const App = () => {
return (
<StatusBar barStyle = "dark-content" hidden = {false} backgroundColor = "#00BCD4" translucent = {true}/>
)
}
export default AppSi ejecutamos la aplicación, la barra de estado será visible y el contenido tendrá un color oscuro.
Salida

En este capítulo, explicaremos el Switch componente en un par de pasos.
Paso 1: crear archivo
Usaremos el HomeContainer componente para la lógica, pero necesitamos crear el componente de presentación.
Creemos ahora un nuevo archivo: SwitchExample.js.
Paso 2: Lógica
Estamos pasando valor desde el state y funciones para alternar los elementos del interruptor SwitchExamplecomponente. Las funciones de alternancia se utilizarán para actualizar el estado.
App.js
import React, { Component } from 'react'
import { View } from 'react-native'
import SwitchExample from './switch_example.js'
export default class HomeContainer extends Component {
constructor() {
super();
this.state = {
switch1Value: false,
}
}
toggleSwitch1 = (value) => {
this.setState({switch1Value: value})
console.log('Switch 1 is: ' + value)
}
render() {
return (
<View>
<SwitchExample
toggleSwitch1 = {this.toggleSwitch1}
switch1Value = {this.state.switch1Value}/>
</View>
);
}
}Paso 3: presentación
El componente de cambio requiere dos accesorios. losonValueChangeprop activará nuestras funciones de alternancia después de que un usuario presione el interruptor. losvalue prop está vinculado al estado de la HomeContainer componente.
switch_example.js
import React, { Component } from 'react'
import { View, Switch, StyleSheet }
from 'react-native'
export default SwitchExample = (props) => {
return (
<View style = {styles.container}>
<Switch
onValueChange = {props.toggleSwitch1}
value = {props.switch1Value}/>
</View>
)
}
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 100
}
})Si presionamos el interruptor, el estado se actualizará. Puede verificar los valores en la consola.
Salida

En este capítulo, hablaremos sobre Text componente en React Native.
Este componente se puede anidar y puede heredar propiedades de padre a hijo. Esto puede resultar útil de muchas formas. Le mostraremos un ejemplo de uso de mayúsculas en la primera letra, estilo de palabras o partes del texto, etc.
Paso 1: crear archivo
El archivo que vamos a crear es text_example.js
Paso 2: App.js
En este paso, crearemos un contenedor simple.
App.js
import React, { Component } from 'react'
import TextExample from './text_example.js'
const App = () => {
return (
<TextExample/>
)
}
export default AppPaso 3: texto
En este paso, usaremos el patrón de herencia. styles.text se aplicará a todos Text componentes.
También puede observar cómo establecemos otras propiedades de estilo en algunas partes del texto. Es importante saber que a todos los elementos secundarios se les han pasado estilos principales.
text_example.js
import React, { Component } from 'react';
import { View, Text, Image, StyleSheet } from 'react-native'
const TextExample = () => {
return (
<View style = {styles.container}>
<Text style = {styles.text}>
<Text style = {styles.capitalLetter}>
L
</Text>
<Text>
orem ipsum dolor sit amet, sed do eiusmod.
</Text>
<Text>
Ut enim ad <Text style = {styles.wordBold}>minim </Text> veniam,
quis aliquip ex ea commodo consequat.
</Text>
<Text style = {styles.italicText}>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
</Text>
<Text style = {styles.textShadow}>
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.
</Text>
</Text>
</View>
)
}
export default TextExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
marginTop: 100,
padding: 20
},
text: {
color: '#41cdf4',
},
capitalLetter: {
color: 'red',
fontSize: 20
},
wordBold: {
fontWeight: 'bold',
color: 'black'
},
italicText: {
color: '#37859b',
fontStyle: 'italic'
},
textShadow: {
textShadowColor: 'red',
textShadowOffset: { width: 2, height: 2 },
textShadowRadius : 5
}
})Recibirá el siguiente resultado:

En este capítulo, entenderemos cómo crear Alert componente.
Paso 1: App.js
import React from 'react'
import AlertExample from './alert_example.js'
const App = () => {
return (
<AlertExample />
)
}
export default AppPaso 2: alert_example.js
Crearemos un botón para activar el showAlert función.
import React from 'react'
import { Alert, Text, TouchableOpacity, StyleSheet } from 'react-native'
const AlertExample = () => {
const showAlert = () =>{
Alert.alert(
'You need to...'
)
}
return (
<TouchableOpacity onPress = {showAlert} style = {styles.button}>
<Text>Alert</Text>
</TouchableOpacity>
)
}
export default AlertExample
const styles = StyleSheet.create ({
button: {
backgroundColor: '#4ba37b',
width: 100,
borderRadius: 50,
alignItems: 'center',
marginTop: 100
}
})Salida

Cuando haga clic en el botón, verá lo siguiente:

En este capítulo, le mostraremos cómo usar Geolocation.
Paso 1: App.js
import React from 'react'
import GeolocationExample from './geolocation_example.js'
const App = () => {
return (
<GeolocationExample />
)
}
export default AppPaso 2: geolocalización
Comenzaremos configurando el estado inicial para que mantendrá la posición inicial y la última.
Ahora, necesitamos obtener la posición actual del dispositivo cuando se monta un componente usando el navigator.geolocation.getCurrentPosition. Cadenaizaremos la respuesta para que podamos actualizar el estado.
navigator.geolocation.watchPositionse utiliza para rastrear la posición de los usuarios. También aclaramos a los observadores en este paso.
AsyncStorageExample.js
import React, { Component } from 'react'
import { View, Text, Switch, StyleSheet} from 'react-native'
class SwichExample extends Component {
state = {
initialPosition: 'unknown',
lastPosition: 'unknown',
}
watchID: ?number = null;
componentDidMount = () => {
navigator.geolocation.getCurrentPosition(
(position) => {
const initialPosition = JSON.stringify(position);
this.setState({ initialPosition });
},
(error) => alert(error.message),
{ enableHighAccuracy: true, timeout: 20000, maximumAge: 1000 }
);
this.watchID = navigator.geolocation.watchPosition((position) => {
const lastPosition = JSON.stringify(position);
this.setState({ lastPosition });
});
}
componentWillUnmount = () => {
navigator.geolocation.clearWatch(this.watchID);
}
render() {
return (
<View style = {styles.container}>
<Text style = {styles.boldText}>
Initial position:
</Text>
<Text>
{this.state.initialPosition}
</Text>
<Text style = {styles.boldText}>
Current position:
</Text>
<Text>
{this.state.lastPosition}
</Text>
</View>
)
}
}
export default SwichExample
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 50
},
boldText: {
fontSize: 30,
color: 'red',
}
})En este capítulo, le mostraremos cómo conservar sus datos utilizando AsyncStorage.
Paso 1: presentación
En este paso, crearemos el App.js archivo.
import React from 'react'
import AsyncStorageExample from './async_storage_example.js'
const App = () => {
return (
<AsyncStorageExample />
)
}
export default AppPaso 2: Lógica
Namedesde el estado inicial es una cadena vacía. Lo actualizaremos desde el almacenamiento persistente cuando se monte el componente.
setName tomará el texto de nuestro campo de entrada, lo guardará usando AsyncStorage y actualizar el estado.
async_storage_example.js
import React, { Component } from 'react'
import { StatusBar } from 'react-native'
import { AsyncStorage, Text, View, TextInput, StyleSheet } from 'react-native'
class AsyncStorageExample extends Component {
state = {
'name': ''
}
componentDidMount = () => AsyncStorage.getItem('name').then((value) => this.setState({ 'name': value }))
setName = (value) => {
AsyncStorage.setItem('name', value);
this.setState({ 'name': value });
}
render() {
return (
<View style = {styles.container}>
<TextInput style = {styles.textInput} autoCapitalize = 'none'
onChangeText = {this.setName}/>
<Text>
{this.state.name}
</Text>
</View>
)
}
}
export default AsyncStorageExample
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 50
},
textInput: {
margin: 5,
height: 100,
borderWidth: 1,
backgroundColor: '#7685ed'
}
})Cuando ejecutamos la aplicación, podemos actualizar el texto escribiendo en el campo de entrada.
