ReactJS - Concepto de flujo
Flux es un concepto de programación, donde los datos son uni-directional. Estos datos ingresan a la aplicación y fluyen a través de ella en una dirección hasta que se representan en la pantalla.
Elementos de flujo
A continuación se ofrece una explicación sencilla de la fluxconcepto. En el próximo capítulo, aprenderemos cómo implementar esto en la aplicación.
Actions - Se envían acciones al despachador para activar el flujo de datos.
Dispatcher- Este es un eje central de la aplicación. Todos los datos se envían y envían a las tiendas.
Store- La tienda es el lugar donde se mantienen el estado y la lógica de la aplicación. Cada tienda mantiene un estado particular y se actualizará cuando sea necesario.
View - el view recibirá datos de la tienda y volverá a renderizar la aplicación.
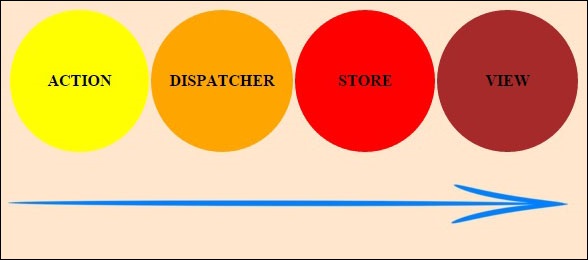
El flujo de datos se muestra en la siguiente imagen.

Pros de Flux
- El flujo de datos unidireccional es fácil de entender.
- La aplicación es más fácil de mantener.
- Las partes de la aplicación están desacopladas.