ReactJS - Usando Flux
En este capítulo, aprenderemos cómo implementar patrones de flujo en aplicaciones React. UsaremosReduxmarco de referencia. El objetivo de este capítulo es presentar el ejemplo más simple de cada pieza necesaria para conectarRedux y React.
Paso 1: instalar Redux
Instalaremos Redux a través del command prompt ventana.
C:\Users\username\Desktop\reactApp>npm install --save react-reduxPaso 2: crear archivos y carpetas
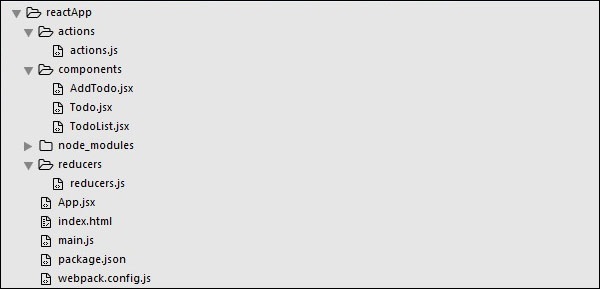
En este paso, crearemos carpetas y archivos para nuestro actions, reducersy components. Una vez que hayamos terminado, así es como se verá la estructura de la carpeta.
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir actions
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir components
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir reducers
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > actions/actions.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > reducers/reducers.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/AddTodo.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/Todo.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/TodoList.js
Paso 3 - Acciones
Las acciones son objetos de JavaScript que utilizan typepropiedad para informar sobre los datos que deben enviarse a la tienda. Estamos definiendoADD_TODOacción que se utilizará para agregar un nuevo elemento a nuestra lista. losaddTodo La función es un creador de acciones que devuelve nuestra acción y establece un id para cada artículo creado.
actions / actions.js
export const ADD_TODO = 'ADD_TODO'
let nextTodoId = 0;
export function addTodo(text) {
return {
type: ADD_TODO,
id: nextTodoId++,
text
};
}Paso 4 - Reductores
Si bien las acciones solo desencadenan cambios en la aplicación, el reducersespecificar esos cambios. Estamos usandoswitch declaración para buscar un ADD_TODOacción. El reductor es una función que toma dos parámetros (state y action) para calcular y devolver un estado actualizado.
La primera función se utilizará para crear un nuevo elemento, mientras que la segunda empujará ese elemento a la lista. Hacia el final, estamos usandocombineReducers función de ayuda donde podemos agregar nuevos reductores que podamos usar en el futuro.
reducers / reducers.js
import { combineReducers } from 'redux'
import { ADD_TODO } from '../actions/actions'
function todo(state, action) {
switch (action.type) {
case ADD_TODO:
return {
id: action.id,
text: action.text,
}
default:
return state
}
}
function todos(state = [], action) {
switch (action.type) {
case ADD_TODO:
return [
...state,
todo(undefined, action)
]
default:
return state
}
}
const todoApp = combineReducers({
todos
})
export default todoAppPaso 5 - Almacenar
La tienda es un lugar que guarda el estado de la aplicación. Es muy fácil crear una tienda una vez que tienes reductores. Estamos pasando la propiedad de la tienda alprovider elemento, que envuelve nuestro componente de ruta.
main.js
import React from 'react'
import { render } from 'react-dom'
import { createStore } from 'redux'
import { Provider } from 'react-redux'
import App from './App.jsx'
import todoApp from './reducers/reducers'
let store = createStore(todoApp)
let rootElement = document.getElementById('app')
render(
<Provider store = {store}>
<App />
</Provider>,
rootElement
)Paso 6 - Componente raíz
los Appcomponente es el componente raíz de la aplicación. Solo el componente raíz debe ser consciente de un redux. La parte importante a tener en cuenta es laconnect función que se utiliza para conectar nuestro componente raíz App al store.
Esta función toma selectfuncionar como un argumento. La función de selección toma el estado de la tienda y devuelve los accesorios (visibleTodos) que podemos utilizar en nuestros componentes.
App.jsx
import React, { Component } from 'react'
import { connect } from 'react-redux'
import { addTodo } from './actions/actions'
import AddTodo from './components/AddTodo.js'
import TodoList from './components/TodoList.js'
class App extends Component {
render() {
const { dispatch, visibleTodos } = this.props
return (
<div>
<AddTodo onAddClick = {text =>dispatch(addTodo(text))} />
<TodoList todos = {visibleTodos}/>
</div>
)
}
}
function select(state) {
return {
visibleTodos: state.todos
}
}
export default connect(select)(App);Paso 7 - Otros componentes
Estos componentes no deben conocer redux.
componentes / AddTodo.js
import React, { Component, PropTypes } from 'react'
export default class AddTodo extends Component {
render() {
return (
<div>
<input type = 'text' ref = 'input' />
<button onClick = {(e) => this.handleClick(e)}>
Add
</button>
</div>
)
}
handleClick(e) {
const node = this.refs.input
const text = node.value.trim()
this.props.onAddClick(text)
node.value = ''
}
}componentes / Todo.js
import React, { Component, PropTypes } from 'react'
export default class Todo extends Component {
render() {
return (
<li>
{this.props.text}
</li>
)
}
}componentes / TodoList.js
import React, { Component, PropTypes } from 'react'
import Todo from './Todo.js'
export default class TodoList extends Component {
render() {
return (
<ul>
{this.props.todos.map(todo =>
<Todo
key = {todo.id}
{...todo}
/>
)}
</ul>
)
}
}Cuando iniciemos la aplicación, podremos agregar elementos a nuestra lista.
