RichFaces - Componentes de entrada
Hasta ahora hemos aprendido mucho sobre los diferentes componentes AJAX de RichFaces junto con una nueva funcionalidad llamada "Skin". En este capítulo, aprenderemos diferentes componentes “ricos” que ofrece RichFaces para desarrollar una aplicación web moderna. A continuación se muestran los diferentes componentes de entrada proporcionados por “RichFaces”.
<rich: inplaceInput>
Rich inplaceInput brinda la oportunidad de crear un cuadro de texto editable en lugar de un cuadro de texto de entrada normal. En el siguiente ejemplo, crearemos un cuadro de texto editable usando este componente. Cree un archivo xhtml y asígnele el nombre "richinplaceInput.xhtml". Escriba el siguiente código en ese archivo.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<f:view></f:view>
<h:form>
<rich:inplaceInput value = "#{managedBean.message}"
defaultLabel = "Enter Your Name"/>
</h:form>
</h:body>
</html>Guarde este archivo y ejecútelo. Lo siguiente será la salida en el navegador.

Continúe y escriba lo que desee en ese cuadro de texto y presione Intro. Esta etiqueta también proporciona la opción de edición en línea. Lo siguiente se generará después de la edición.

<rich: inplaceSelect>
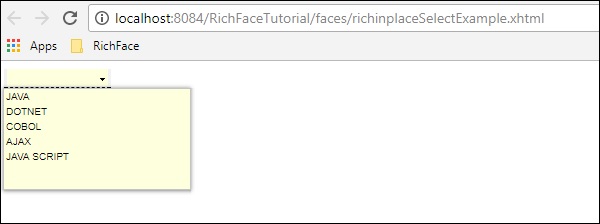
Este es otro marcado de entrada proporcionado por RichFaces, donde el usuario puede seleccionar un valor de entrada de la lista desplegable, que también es en línea y de naturaleza editable. Necesitamos completar el menú desplegable de la clase de bean interna. Cree un archivo "xhtml" y asígnele el nombre "richinplaceSelectExample.xhtml". Coloque el siguiente fragmento de código en ese archivo.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<rich:inplaceSelect value = "#{subject.subjectName}" defaultLabel = "Click to Select Country">
<f:selectItems value = "#{subject.SubJectList()}"></f:selectItems>
</rich:inplaceSelect>
</h:form>
</h:body>
</html>En el ejemplo anterior, completaremos las opciones desplegables del backend. Aquí está la clase de frijol llamada "subject.java".
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
public Subject() {
}
public Subject(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<String> SubJectList() {
//this list to be rendered
ArrayList<String> list = new ArrayList<>();
list.add("JAVA");
list.add("DOTNET");
list.add("COBOL");
list.add("AJAX");
list.add("JAVA SCRIPT");
return list;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
}Todo el nombre de la materia que estemos pasando por la lista se mostrará dentro del menú desplegable. Lo siguiente será el resultado después de ejecutar esta aplicación.

<rich: SuggestionBox>
<rich: SuggestionBox> se usa para proporcionar sugerencias al usuario según la entrada proporcionada en el cuadro de texto de entrada. Esta etiqueta crea un evento JS internamente e invoca la clase istener requerida para proporcionar la sugerencia del backend. Desafortunadamente, este cuadro de sugerencia y cuadro combinado se combinan en una etiqueta separada llamada “<rich: autocomplete>” en RichFaces 4, sin embargo, si está usando RichFaces 3, puede usar esta etiqueta como se muestra a continuación.
<h:inputText id = "city" value = "#{capitalsBean.capital}" />
<rich:suggestionbox for = "city" var = "result"
suggestionAction = "#{capitalsBean.autocomplete}">
<h:column>
<h:outputText value = "#{result.name}" />
</h:column>
</rich:suggestionbox>Donde "capitalsBean" será una clase Java con diferentes parámetros y la clase de escucha denominada "autocompletar" establecerá el valor de la variable de instancia "capital" en el tiempo de ejecución y proporcionará la salida requerida de elección. Se recomienda encarecidamente utilizar RichFaces 4 "autocompletar" en lugar de utilizar esta etiqueta, ya que los diseñadores ya no admiten esta etiqueta.
<rich: comboBox>
<rich: comboBox> funciona exactamente de manera similar a <rich: sugertionBox>, sin embargo, en lugar de llamar a la clase de escucha, esta etiqueta presenta previamente algunas sugerencias en el navegador del cliente que interactúa entre sí y proporciona el resultado deseado. Al igual que <rich: sugegstionBox>, esta función también se deprecia en la nueva versión con otra etiqueta llamada "<rich: autocomplete>" descrita en el siguiente código.
Cree un archivo separado y asígnele el nombre "richAutoComplete.xhtml". Coloque el siguiente código en ese archivo.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:form id = "form">
<rich:autocomplete mode = "cachedAJAX" minChars = "2"
autocompleteMethod = "#{autoComplete.SubJectList()}" />
</h:form>
</h:form>
</h:body>
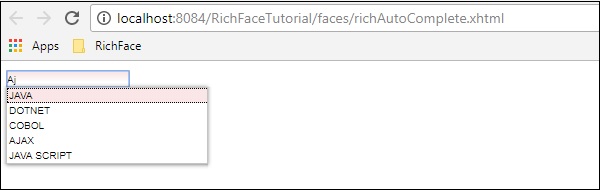
</html>En el ejemplo anterior, estamos completando la lista de temas a través de la función de autocompletar de RichFaces. Cree otra clase Java y asígnele el nombre "autoComplete.java".
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class autoComplete {
public autoComplete(){}
private List<String> autoCompleteList=new ArrayList<>();
public List<String> SubJectList() {
//ArrayList<String> list = new ArrayList<>();
autoCompleteList.add("JAVA");
autoCompleteList.add("DOTNET");
autoCompleteList.add("COBOL");
autoCompleteList.add("AJAX");
autoCompleteList.add("JAVA SCRIPT");
return autoCompleteList;
}
public List<String> getAutoCompleteList() {
return autoCompleteList;
}
public void setAutoCompleteList(List<String> autoCompleteList) {
this.autoCompleteList = autoCompleteList;
}
}El archivo anterior actúa como la clase de frijol y SubjectList () es el método, que en realidad muestra la respuesta al navegador. En la etiqueta <SuggestionBox>, <ComboBox> necesitamos implementar la clase de escucha, sin embargo, en el caso de la etiqueta <autocomplete>, esta creación de la clase de escucha se ha automatizado, lo que es más fácil para el desarrollador. El fragmento de código anterior producirá el siguiente resultado en el navegador.

<rich: inputNumberSlider>
Esta es una etiqueta muy sencilla que ayuda al desarrollador a crear una barra deslizante numérica en función del intervalo numérico. Cree el archivo “inputNumberSlider.xhtml” y coloque el siguiente código dentro de él.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h:outputText value = "Slide Bar example"></h:outputText>
<rich:inputNumberSlider
minValue = "1"
maxValue = "10"
showArrows = "false"
showTooltip = "false"
step = "1">
</rich:inputNumberSlider>
</h:form>
</h:body>
</html>En el ejemplo anterior, los atributos son bastante descriptivos. El fragmento de código anterior producirá el siguiente resultado en el navegador.

<rich: Calendar>
Como sugiere el nombre, esta etiqueta ayudará a crear un calendario en el navegador. Cree un archivo separado y asígnele el nombre "richCalendar.xhtml". Coloque el siguiente código en su interior.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h1>Calendar</h1>
<rich:calendar value = "#{calendarBean.selectedDate}"
locale = "#{calendarBean.locale}"
popup = "#{calendarBean.popup}"
datePattern = "#{calendar.pattern}"
style = "width:200px">
</rich:calendar>
</h:form>
</h:body>
</html>Necesitamos crear otra clase llamada "calendarBean.java" para contener todos los valores del calendario, como Fecha, Local, Patrón de fecha, etc. A continuación se encuentra el código para "calendarBean.java".
import java.text.DateFormat;
import java.util.Date;
import java.util.Locale;
import javax.faces.event.ValueChangeEvent;
public class CalendarBean {
private static final String[] WEEK_DAY_LABELS = new String[] {
"Sun *", "Mon +", "Tue +", "Wed +", "Thu +", "Fri +", "Sat *" };
private Locale locale;
private boolean popup;
private boolean readonly;
private boolean showInput;
private boolean enableManualInput;
private String pattern;
private Date currentDate;
private Date selectedDate;
private String jointPoint;
private String direction;
private String boundary;
private boolean useCustomDayLabels;
public Locale getLocale() {
return locale;
}
public void setLocale(Locale locale) {
this.locale = locale;
}
public boolean isPopup() {
return popup;
}
public void setPopup(boolean popup) {
this.popup = popup;
}
public String getPattern() {
return pattern;
}
public void setPattern(String pattern) {
this.pattern = pattern;
}
public CalendarBean() {
locale = Locale.US;
popup = true;
pattern = "MMM d, yyyy";
jointPoint = "bottomleft";
direction = "bottomright";
readonly = true;
enableManualInput = false;
showInput = true;
boundary = "inactive";
}
public boolean isShowInput() {
return showInput;
}
public void setShowInput(boolean showInput) {
this.showInput = showInput;
}
public boolean isEnableManualInput() {
return enableManualInput;
}
public void setEnableManualInput(boolean enableManualInput) {
this.enableManualInput = enableManualInput;
}
public boolean isReadonly() {
return readonly;
}
public void setReadonly(boolean readonly) {
this.readonly = readonly;
}
public void selectLocale(ValueChangeEvent event) {
String tLocale = (String) event.getNewValue();
if (tLocale != null) {
String lang = tLocale.substring(0, 2);
String country = tLocale.substring(3);
locale = new Locale(lang, country, "");
}
}
public boolean isUseCustomDayLabels() {
return useCustomDayLabels;
}
public void setUseCustomDayLabels(boolean useCustomDayLabels) {
this.useCustomDayLabels = useCustomDayLabels;
}
public Object getWeekDayLabelsShort() {
if (isUseCustomDayLabels()) {
return WEEK_DAY_LABELS;
} else {
return null;
}
}
public String getCurrentDateAsText() {
Date currentDate = getCurrentDate();
if (currentDate ! = null) {
return DateFormat.getDateInstance(DateFormat.FULL).format(currentDate);
}
return null;
}
public Date getCurrentDate() {
return currentDate;
}
public void setCurrentDate(Date currentDate) {
this.currentDate = currentDate;
}
public Date getSelectedDate() {
return selectedDate;
}
public void setSelectedDate(Date selectedDate) {
this.selectedDate = selectedDate;
}
public String getJointPoint() {
return jointPoint;
}
public void setJointPoint(String jointPoint) {
this.jointPoint = jointPoint;
}
public void selectJointPoint(ValueChangeEvent event) {
jointPoint = (String) event.getNewValue();
}
public String getDirection() {
return direction;
}
public void setDirection(String direction) {
this.direction = direction;
}
public void selectDirection(ValueChangeEvent event) {
direction = (String) event.getNewValue();
}
public String getBoundary() {
return boundary;
}
public void setBoundary(String boundary) {
this.boundary = boundary;
}
}El fragmento de código anterior generará la siguiente salida en el navegador.

<rich: InputNumberSpinner>
Esta etiqueta ayuda al desarrollador a crear una ruleta para completar una instancia de un bean. A continuación se muestra un ejemplo que le ayudará a comprender la etiqueta Spinner en detalle. Cree un archivo xhtml independiente y llámelo "InputNumberSpinner.xhtml" y coloque el siguiente código en su interior.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Number Slider Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Select a Date"></h:outputText>
<br/>
<br/>
<rich:inputNumberSpinner
minValue = "1"
maxValue = "31"
step = "1">
</rich:inputNumberSpinner>
</h:form>
</h:body>
</html>El fragmento de código anterior producirá el siguiente resultado en el navegador.
