RichFaces - Piel rica
RichFaces viene con una nueva función para controlar la apariencia de su sitio web de manera centralizada, llamada Rich Skin. Skin es una implementación de alto nivel de archivos CSS antiguos, que es más conveniente para que el desarrollador de back-end controle la apariencia del sitio web. Hay algunas máscaras integradas disponibles, que se pueden personalizar según su elección.
Piel incorporada
Hay varias máscaras integradas disponibles en el archivo jar del componente RichFaces. A continuación se muestran algunas pieles ricas incorporadas disponibles.
- Default
- Plain
- emeraldTown
- blueSky
- wine
- japanCherry
- ruby
- classic
- deepMarine
- NULL
En el siguiente ejemplo, implementaremos un skin "clásico". Es muy fácil implementar cualquiera de los aspectos mencionados anteriormente. Antes de continuar, agregue la máscara en el archivo "web.xml" utilizando la línea de código que se proporciona a continuación. Podemos agregar cualquier aspecto de nuestra elección de la lista anterior. Solo necesitamos modificar la etiqueta <param-value> con el nombre de máscara apropiado.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>classic</param-value>
</context-param>Después de agregar esto, cree un archivo “SkinExample.xhtml” y agregue la siguiente línea de código en él.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Built in Skin</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point
</rich:tab>
<rich:tab header = "Features">
Best Place to learn
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
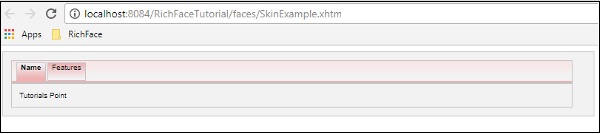
</ui:composition>Una vez que ejecutamos esta página, la siguiente será la salida en el navegador, donde cada pestaña se propaga dinámicamente para generar una salida diferente. Una vez que presione la siguiente pestaña, mostrará una salida diferente.

En el ejemplo anterior, <rich: panel> crea un panel donde estamos creando diferentes pestañas usando <rich: tab>. <Rich: tabPanel switchType = "AJAX"> proporciona la transición AJAX de la pestaña utilizada.
Creación / modificación de la piel
Skin no es más que una versión extendida del diseño CSS, que se aplicará a la página web en tiempo de ejecución. En la sección anterior, aprendimos algunas funciones básicas integradas de la máscara. En esta sección, crearemos nuestra propia máscara o modificaremos la máscara existente. Skin in the RichFaces se puede personalizar en los siguientes tres niveles.
Skin property file- Todas las máscaras se generan a través de diferentes archivos de propiedades mencionados en el archivo jar "rechfaces-a4j-4.5.17.Final". Todo lo que tenemos que hacer es crear un mismo archivo de propiedades y mantenerlo en nuestra carpeta de origen y editar su propiedad. Necesitamos cambiar nuestro "web.xml" en consecuencia para reflejar nuestra nueva propiedad de máscara en el sitio web.
Component style sheet - Implemente un nuevo archivo CSS de su elección y utilícelo en la aplicación.
Overwrite style class - Se puede sobrescribir el estilo mencionando directamente las propiedades del estilo en el archivo xhtml.
Consideremos un ejemplo. Personalizaremos nuestra piel "clásica" anterior. Cree un archivo de propiedades dentro del paquete "fuente" y asígnele el nombre "custom.skin.properties". A continuación se muestran las entradas de este archivo de propiedades que se copiaron de otros archivos de propiedades disponibles en el archivo jar mencionado anteriormente.
#Colors
headerBackgroundColor = #black
headerGradientColor = #DF5858
headerTextColor = #FFFFFF
headerWeightFont = bold
generalBackgroundColor = #f1f1f1
generalTextColor = #000000
generalSizeFont = 10px
generalFamilyFont = Arial, Verdana, sans-serif
controlTextColor = #000000
controlBackgroundColor = #ffffff
additionalBackgroundColor = #F9E4E4
shadowBackgroundColor = #000000
shadowOpacity = 1
panelBorderColor = #C0C0C0
subBorderColor = #ffffff
tabBackgroundColor = #EDAEAE
tabDisabledTextColor = #C47979
trimColor = #F7C4C4
tipBackgroundColor = #FAE6B0
tipBorderColor = #E5973E
selectControlColor = #FF9409
generalLinkColor = #CF0000
hoverLinkColor = #FF0000
visitedLinkColor = #CF0000
# Fonts
headerSizeFont = 11px
headerFamilyFont = Arial, Verdana, sans-serif
tabSizeFont = 11
tabFamilyFont = Arial, Verdana, sans-serif
buttonSizeFont = 11
CHAPTER 11 ■ SKINS 223
buttonFamilyFont = Arial, Verdana, sans-serif
tableBackgroundColor = #FFFFFF
tableFooterBackgroundColor = #cccccc
tableSubfooterBackgroundColor = #f1f1f1
tableBorderColor = #C0C0C0
tableBorderWidth = 1px
#Calendar colors
calendarWeekBackgroundColor = #f5f5f5
calendarHolidaysBackgroundColor = #FFF1F1
calendarHolidaysTextColor = #980808
calendarCurrentBackgroundColor = #808080
calendarCurrentTextColor = #ffffff
calendarSpecBackgroundColor = #f1f1f1
calendarSpecTextColor = #000000
warningColor = #FFE6E6
warningBackgroundColor = #FF0000
editorBackgroundColor = #F1F1F1
editBackgroundColor = #FEFFDA
#Gradients
Gradient Type = plainDependiendo del nivel de habilidad, podemos cambiar cualquier atributo en este archivo de propiedades. Podemos agregar una nueva clase de estilo o editar la existente. Una vez que hayamos terminado con la creación del nuevo archivo de propiedades, es hora de agregar el mismo en el archivo “web.xml”. A continuación se muestra la entrada del "web.xml", que debe apuntar a nuestra piel.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>custom</param-value>
</context-param>Note - Asegúrese de que el nuevo archivo de propiedades esté presente dentro del directorio de origen, de lo contrario, arrojará un error de tiempo de ejecución que diga "NoClassFound Exception".
Continúe y ejecute el archivo anterior llamado "SkinExample.xhtml". A continuación se muestra la salida en el navegador, donde podremos ver que todo el aspecto del sitio web ha cambiado a "Ruby", ya que se copió un nuevo archivo de propiedades del archivo ruby.properties.

Cambiar el aspecto en tiempo de ejecución
En este ejemplo, cambiaremos la máscara en tiempo de ejecución. Cree una clase de aspecto como la siguiente.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class skinBean {
private String skin;
public skinBean() {
this.skin="plane";
}
public String getSkin() {
return skin;
}
public void setSkin(String skin) {
this.skin = skin;
}
}Luego, cambie el archivo "web.xml" de la siguiente manera, para completar el nombre de la máscara en tiempo de ejecución.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>#{skinBean.skin}</param-value>
</context-param>Después de hacerlo, necesitamos cambiar los archivos de configuración de la aplicación JSF. Los archivos se pueden ubicar en la carpeta web-INF. Agregue la siguiente propiedad de frijol.
<managed-bean>
<managed-bean-name>skinBean</managed-bean-name>
<managed-bean-class>SkinBean</managed-bean-class>>
<managed-bean-scope>session</managed-bean-scope>
<managed-property>
<property-name>skin</property-name>
<value>plain</value>
</managed-property>
</managed-bean>A continuación se muestra el código del archivo xhtml.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<div style = "display: block; float: left">
<h:selectOneRadio value = "#{skinBean.skin}" border = "0"
layout = "pageDirection" title = "Changing skin" style = "font-size: 8;
font-family: comic" onchange = "submit()">
<f:selectItem itemLabel = "plain" itemValue = "plain" />
<f:selectItem itemLabel = "emeraldTown" itemValue = "emeraldTown" />
<f:selectItem itemLabel = "blueSky" itemValue = "blueSky" />
<f:selectItem itemLabel = "wine" itemValue = "wine" />
<f:selectItem itemLabel = "japanCherry" itemValue = "japanCherry" />
<f:selectItem itemLabel = "ruby" itemValue = "ruby" />
<f:selectItem itemLabel = "deepMarine" itemValue = "deepMarine" />
</h:selectOneRadio>
</div>
<div style = "display: block; float: left">
<rich:panel >
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
Changing skin in runtime
</rich:panelMenu>
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
This is a result of the modification "blueSky" skin
</rich:panelMenu>
</rich:panel>
</div>
</h:form>
</h:body>
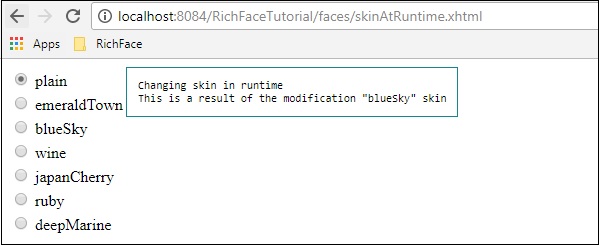
</html>El fragmento de código anterior producirá el siguiente resultado en el navegador.

En el ejemplo anterior, inicialmente seleccionamos "plano", por lo que apunta a plano. Una vez que se propague a través del botón de radio, cambiará el color en consecuencia.