Ruby on Rails - AJAX
Ajax significa Asincrónico JavaScript y XML. Ajax no es una tecnología única; es un conjunto de varias tecnologías. Ajax incorpora lo siguiente:
- XHTML para el marcado de páginas web
- CSS para el estilo
- Visualización e interacción dinámicas utilizando el DOM
- Manipulación e intercambio de datos mediante XML
- Recuperación de datos mediante XMLHttpRequest
- JavaScript como el pegamento que une todo esto
Ajax le permite recuperar datos para una página web sin tener que actualizar el contenido de toda la página. En la arquitectura web básica, el usuario hace clic en un enlace o envía un formulario. El formulario se envía al servidor, que luego envía una respuesta. Luego, la respuesta se muestra para el usuario en una nueva página.
Cuando interactúa con una página web impulsada por Ajax, carga un motor Ajax en segundo plano. El motor está escrito en JavaScript y su responsabilidad es comunicarse con el servidor web y mostrar los resultados al usuario. Cuando envía datos utilizando un formulario con tecnología Ajax, el servidor devuelve un fragmento HTML que contiene la respuesta del servidor y muestra solo los datos nuevos o modificados en lugar de actualizar toda la página.
Para obtener detalles completos sobre AJAX, puede consultar nuestro Tutorial de AJAX
Cómo Rails implementa Ajax
Rails tiene un modelo simple y consistente de cómo implementa las operaciones Ajax. Una vez que el navegador ha renderizado y mostrado la página web inicial, diferentes acciones del usuario hacen que muestre una nueva página web (como cualquier aplicación web tradicional) o desencadenan una operación Ajax -
Some trigger fires - Este disparador podría ser el usuario que hace clic en un botón o enlace, el usuario que realiza cambios en los datos en un formulario o en un campo, o simplemente un disparador periódico (basado en un temporizador).
The web client calls the server- Un método de JavaScript, XMLHttpRequest , envía datos asociados con el desencadenador a un controlador de acciones en el servidor. Los datos pueden ser el ID de una casilla de verificación, el texto de un campo de entrada o un formulario completo.
The server does processing - El controlador de acciones del lado del servidor (acción del controlador de Rails): hace algo con los datos y devuelve un fragmento HTML al cliente web.
The client receives the response - El JavaScript del lado del cliente, que Rails crea automáticamente, recibe el fragmento HTML y lo usa para actualizar una parte específica del HTML de la página actual, a menudo el contenido de una etiqueta <div>.
Estos pasos son la forma más sencilla de usar Ajax en una aplicación Rails, pero con un poco de trabajo adicional, puede hacer que el servidor devuelva cualquier tipo de datos en respuesta a una solicitud de Ajax, y puede crear JavaScript personalizado en el navegador para realizar más interacciones involucradas.
Ejemplo de AJAX
Este ejemplo funciona basado en scaffold, el concepto Destroy funciona basado en ajax.
En este ejemplo, proporcionaremos, enumeraremos, mostraremos y crearemos operaciones en la mesa de ponis. Si no entendió la tecnología de andamios, le sugerimos que lea primero los capítulos anteriores y luego continúe con AJAX on Rails.
Crear una aplicación
Comencemos con la creación de una aplicación Se hará de la siguiente manera -
rails new poniesEl comando anterior crea una aplicación, ahora necesitamos llamar al directorio de la aplicación usando el comando cd. Entrará en el directorio de una aplicación, luego debemos llamar a un comando de scaffold. Se hará de la siguiente manera:
rails generate scaffold Pony name:string profession:stringEl comando anterior genera el andamio con la columna de nombre y profesión. Necesitamos migrar la base de datos de la siguiente manera
rake db:migrateAhora ejecute la aplicación Rails de la siguiente manera
rails sAhora abra el navegador web y llame a una URL como http: // localhost: 3000 / ponies / new, el resultado será el siguiente

Creando un Ajax
Ahora abra app / views / ponies / index.html.erb con los editores de texto adecuados. Actualice su línea de destrucción con: remote => true,: class => 'delete_pony'. Finalmente, se ve así.

Cree un archivo, destroy.js.erb, colóquelo junto a sus otros archivos .erb (en app / views / ponies). Debería verse así:

Ahora ingrese el código como se muestra a continuación en destroy.js.erb
$('.delete_pony').bind('ajax:success', function() {
$(this).closest('tr').fadeOut();
});Ahora abra el archivo de su controlador que se encuentra en app / controllers / ponies_controller.rb y agregue el siguiente código en el método de destrucción como se muestra a continuación:
# DELETE /ponies/1
# DELETE /ponies/1.json
def destroy
@pony = Pony.find(params[:id])
@pony.destroy
respond_to do |format|
format.html { redirect_to ponies_url }
format.json { head :no_content }
format.js { render :layout => false }
end
endFinalmente, la página del controlador es como se muestra en la imagen.

Ahora ejecute una aplicación, Salida llamada desde http: // localhost: 3000 / ponies / new, se verá como la siguiente imagen

Presione el botón crear pony, generará el resultado de la siguiente manera

Ahora haga clic en el botón Atrás, se mostrará toda la información creada por pony como se muestra en la imagen

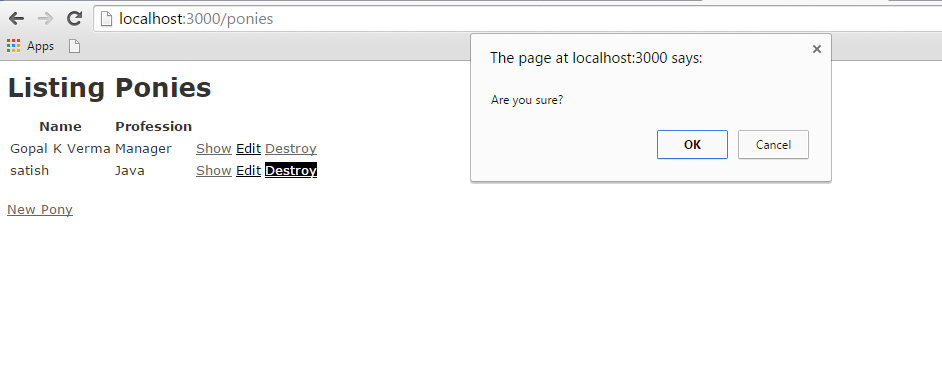
Hasta ahora, estamos trabajando en un andamio, ahora haga clic en el botón Destruir, llamará a una ventana emergente como se muestra a continuación, la ventana emergente funciona según Ajax.

Si hace clic en el botón Aceptar, eliminará el registro de pony. Aquí he hecho clic en el botón Aceptar. El resultado final será el siguiente: