Ruby on Rails - Diseños
Un diseño define el entorno de una página HTML. Es el lugar para definir una apariencia común de su resultado final. Los archivos de diseño residen en aplicaciones / vistas / diseños.
El proceso implica definir una plantilla de diseño y luego dejar que el controlador sepa que existe y que la use. Primero, creemos la plantilla.
Agregue un nuevo archivo llamado standard.html.erb a app / views / layouts. Deje que los controladores sepan qué plantilla usar por el nombre del archivo, por lo que se recomienda seguir el mismo esquema de nomenclatura.
Agregue el siguiente código al nuevo archivo standard.html.erb y guarde sus cambios:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = iso-8859-1" />
<meta http-equiv = "Content-Language" content = "en-us" />
<title>Library Info System</title>
<%= stylesheet_link_tag "style" %>
</head>
<body id = "library">
<div id = "container">
<div id = "header">
<h1>Library Info System</h1>
<h3>Library powered by Ruby on Rails</h3>
</div>
<div id = "content">
<%= yield -%>
</div>
<div id = "sidebar"></div>
</div>
</body>
</html>Todo lo que acaba de agregar eran elementos HTML estándar, excepto dos líneas. losstylesheet_link_tagEl método auxiliar genera una hoja de estilo <link>. En este caso, estamos vinculando la hoja de estilo style.css. losyield El comando le permite a Rails saber que debe poner el archivo html.erb para el método llamado aquí.
Ahora abierto book_controller.rb y agregue la siguiente línea justo debajo de la primera línea:
class BookController < ApplicationController
layout 'standard'
def list
@books = Book.all
end
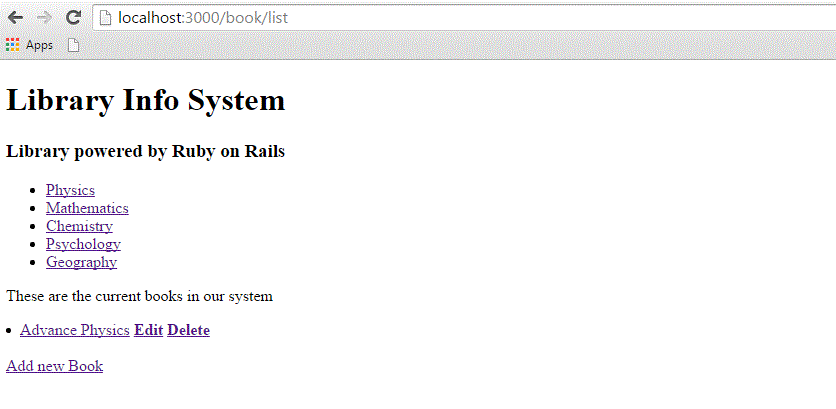
...................Indica al controlador que queremos usar un diseño disponible en el archivo standard.html.erb. Ahora intente buscar libros que producirán la siguiente pantalla.

Agregar hoja de estilo
Hasta ahora, no hemos creado ninguna hoja de estilo, por lo que Rails está usando la hoja de estilo predeterminada. Ahora creemos un nuevo archivo llamado style.css y guárdelo en / public / stylesheets. Agregue el siguiente código a este archivo.
body {
font-family: Helvetica, Geneva, Arial, sans-serif;
font-size: small;
font-color: #000;
background-color: #fff;
}
a:link, a:active, a:visited {
color: #CD0000;
}
input {
margin-bottom: 5px;
}
p {
line-height: 150%;
}
div#container {
width: 760px;
margin: 0 auto;
}
div#header {
text-align: center;
padding-bottom: 15px;
}
div#content {
float: left;
width: 450px;
padding: 10px;
}
div#content h3 {
margin-top: 15px;
}
ul#books {
list-style-type: none;
}
ul#books li {
line-height: 140%;
}
div#sidebar {
width: 200px;
margin-left: 480px;
}
ul#subjects {
width: 700px;
text-align: center;
padding: 5px;
background-color: #ececec;
border: 1px solid #ccc;
margin-bottom: 20px;
}
ul#subjects li {
display: inline;
padding-left: 5px;
}Ahora actualice su navegador y vea la diferencia:

¿Lo que sigue?
El siguiente capítulo explica cómo desarrollar aplicaciones usando Rails Scaffolding para dar acceso al usuario para agregar, eliminar y modificar los registros en cualquier base de datos.