VueJS - Directivas
Las directivas son instrucciones para que VueJS haga las cosas de cierta manera. Ya hemos visto directivas como v-if, v-show, v-else, v-for, v-bind, v-model, v-on, etc.
En este capítulo, veremos las directivas personalizadas. Crearemos directivas globales similares a cómo lo hicimos para los componentes.
Sintaxis
Vue.directive('nameofthedirective', {
bind(e1, binding, vnode) {
}
})Necesitamos crear una directiva usando Vue.directive. Toma el nombre de la directiva como se muestra arriba. Consideremos un ejemplo para mostrar los detalles del funcionamiento de las directivas.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle>VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>En este ejemplo, hemos creado una directiva personalizada changestyle como se muestra en el siguiente fragmento de código.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});Estamos asignando el siguiente estilo de cambio a un div.
<div v-changestyle>VueJS Directive</div>Si vemos en el navegador, mostrará el texto Directiva VueJs en color rojo y el tamaño de fuente se aumentará a 30px.
Salida

Hemos utilizado el método de vinculación, que es parte de la directiva. Se necesitan tres argumentose1, el elemento al que se debe aplicar la directiva personalizada. La vinculación es como los argumentos pasados a la directiva personalizada, por ejemplo, v-changestyle = ”{color: 'green'}”, donde green se leerá en el argumento de vinculación y vnode es el elemento, es decir, nodename.
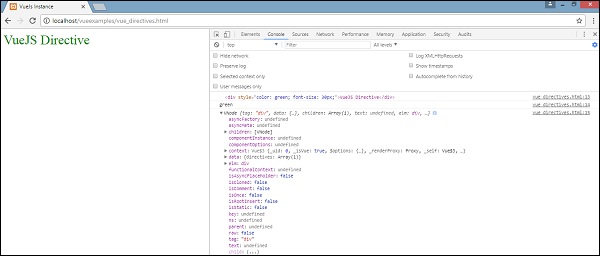
En el siguiente ejemplo, hemos consolado todos los argumentos y muestra qué detalles da cada uno de ellos.
A continuación, se muestra un ejemplo con un valor pasado a la directiva personalizada.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>Salida

El color del texto cambia a verde. El valor se pasa utilizando el siguiente código.
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
And it is accessed using the following piece of code.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});Filtros
VueJS admite filtros que ayudan con el formato de texto. Se utiliza junto con v-bind e interpolaciones ({{}}). Necesitamos un símbolo de tubería al final de la expresión de JavaScript para los filtros.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input v-model = "name" placeholder = "Enter Name" /><br/>
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name : ""
},
filters : {
countletters : function(value) {
return value.length;
}
}
});
</script>
</body>
</html>En el ejemplo anterior, hemos creado un filtro simple de letras. El filtro Countletters cuenta la cantidad de caracteres ingresados en el cuadro de texto. Para hacer uso de filtros, necesitamos usar la propiedad filter y definir el filtro usado, por el siguiente fragmento de código.
filters : {
countletters : function(value) {
return value.length;
}
}Estamos definiendo el método countletters y devolviendo la longitud de la cadena ingresada.
Para usar el filtro en la pantalla, hemos usado el operador de tubería y el nombre del filtro, es decir countletters.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>A continuación se muestra la visualización en el navegador.

También podemos pasar argumentos al filtro usando el siguiente código.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters('a1', 'a2')}}</b></span>Ahora el countletters tendrá tres parámetros, es decir message, a1, and a2.
También podemos pasar varios filtros a la interpolación usando el siguiente código.
<span style = "font-size:25px;"><b>Letter count is : {{name | countlettersA, countlettersB}}</b></span>En la propiedad del filtro countlettersA y countlettersB serán los dos métodos y el countlettersA pasará los detalles a countlettersB.