VueJS - Guía rápida
VueJSes un marco de JavaScript progresivo de código abierto que se utiliza para desarrollar interfaces web interactivas. Es uno de los marcos famosos que se utilizan para simplificar el desarrollo web. VueJS se centra en la capa de vista. Se puede integrar fácilmente en grandes proyectos para el desarrollo front-end sin ningún problema.
La instalación de VueJS es muy fácil de comenzar. Cualquier desarrollador puede comprender y crear interfaces web interactivas fácilmente en cuestión de tiempo. VueJS es creado por Evan You, un ex empleado de Google. La primera versión de VueJS se lanzó en febrero de 2014. Recientemente, alcanzó las 64,828 estrellas en GitHub, lo que la hace muy popular.
Caracteristicas
Las siguientes son las funciones disponibles con VueJS.
DOM virtual
VueJS utiliza DOM virtual, que también es utilizado por otros frameworks como React, Ember, etc. Los cambios no se realizan en el DOM, sino que se crea una réplica del DOM que está presente en forma de estructuras de datos JavaScript. . Siempre que se deben realizar cambios, se realizan en las estructuras de datos de JavaScript y esta última se compara con la estructura de datos original. Luego, los cambios finales se actualizan al DOM real, que el usuario verá cambiar. Esto es bueno en términos de optimización, es menos costoso y los cambios se pueden realizar a un ritmo más rápido.
El enlace de datos
La función de enlace de datos ayuda a manipular o asignar valores a los atributos HTML, cambiar el estilo, asignar clases con la ayuda de la directiva de enlace llamada v-bind disponible con VueJS.
Componentes
Los componentes son una de las características importantes de VueJS que ayuda a crear elementos personalizados, que se pueden reutilizar en HTML.
Manejo de eventos
v-on es el atributo agregado a los elementos DOM para escuchar los eventos en VueJS.
Animación / Transición
VueJS proporciona varias formas de aplicar la transición a elementos HTML cuando se agregan / actualizan o eliminan del DOM. VueJS tiene un componente de transición incorporado que debe envolverse alrededor del elemento para lograr un efecto de transición. Podemos agregar fácilmente bibliotecas de animación de terceros y también agregar más interactividad a la interfaz.
Propiedades calculadas
Esta es una de las características importantes de VueJS. Ayuda a escuchar los cambios realizados en los elementos de la interfaz de usuario y realiza los cálculos necesarios. No hay necesidad de codificación adicional para esto.
Plantillas
VueJS proporciona plantillas basadas en HTML que unen el DOM con los datos de la instancia de Vue. Vue compila las plantillas en funciones virtuales DOM Render. Podemos hacer uso de la plantilla de las funciones de render y para hacerlo tenemos que reemplazar la plantilla con la función de render.
Directivas
VueJS tiene directivas integradas como v-if, v-else, v-show, v-on, v-bind y v-model, que se utilizan para realizar varias acciones en la interfaz.
Vigilantes
Los observadores se aplican a los datos que cambian. Por ejemplo, elementos de entrada de formulario. Aquí, no tenemos que agregar ningún evento adicional. Watcher se encarga de manejar cualquier cambio de datos haciendo que el código sea simple y rápido.
Enrutamiento
La navegación entre páginas se realiza con la ayuda de vue-router.
Ligero
El script de VueJS es muy ligero y el rendimiento también es muy rápido.
Vue-CLI
VueJS se puede instalar en la línea de comandos mediante la interfaz de línea de comandos vue-cli. Ayuda a construir y compilar el proyecto fácilmente usando vue-cli.
Comparación con otros marcos
Ahora comparemos VueJS con otros marcos como React, Angular, Ember, Knockout y Polymer.
VueJS v / s Reaccionar
Virtual DOM
El DOM virtual es una representación virtual del árbol DOM. Con el DOM virtual, se crea un objeto JavaScript que es el mismo que el DOM real. Cada vez que es necesario realizar un cambio en el DOM, se crea un nuevo objeto JavaScript y se realizan los cambios. Posteriormente, se comparan ambos objetos JavaScript y se actualizan los cambios finales en el DOM real.
VueJS y React usan DOM virtual, lo que lo hace más rápido.
Template v/s JSX
VueJS usa html, js y css por separado. Es muy fácil para un principiante comprender y adoptar el estilo VueJS. El enfoque basado en plantillas para VueJS es muy fácil.
React utiliza el enfoque jsx. Todo es JavaScript para ReactJS. HTML y CSS son parte de JavaScript.
Installation Tools
Reaccionar usos create react app y VueJS usa vue-cli /CDN/npm. Ambos son muy fáciles de usar y el proyecto está configurado con todos los requisitos básicos. React necesita un paquete web para la compilación, mientras que VueJS no. Podemos comenzar con la codificación VueJS en cualquier lugar de jsfiddle o codepen usando la biblioteca cdn.
Popularity
React es más popular que VueJS. La oportunidad de trabajo con React es más que VueJS. Hay un gran nombre detrás de React, es decir, Facebook, que lo hace más popular. Dado que React utiliza el concepto central de JavaScript, utiliza las mejores prácticas de JavaScript. Quien trabaje con React definitivamente será muy bueno con todos los conceptos de JavaScript.
VueJS es un marco en desarrollo. Actualmente, las oportunidades laborales con VueJS son menores en comparación con React. Según una encuesta, muchas personas se están adaptando a VueJS, lo que puede hacerlo más popular en comparación con React y Angular. Hay una buena comunidad que trabaja en las diferentes funciones de VueJS. Esta comunidad mantiene el vue-router con actualizaciones periódicas.
VueJS ha tomado las partes buenas de Angular y React y ha construido una biblioteca poderosa. VueJS es mucho más rápido en comparación con React / Angular debido a su biblioteca liviana.
VueJS v / s angular
Similarities
VueJS tiene muchas similitudes con Angular. Directivas como v-if, v-for son casi similares a ngIf, ngFor de Angular. Ambos tienen una interfaz de línea de comandos para la instalación del proyecto y para construirlo. VueJS usa Vue-cli y Angular usa angular-cli. Ambos ofrecen enlace de datos bidireccional, representación del lado del servidor, etc.
Complexity
Vuejs es muy fácil de aprender y empezar. Como se discutió anteriormente, un principiante puede tomar la biblioteca CDN de VueJS y comenzar con codepen y jsfiddle.
Para Angular, debemos seguir una serie de pasos para la instalación y es un poco difícil para los principiantes comenzar con Angular. Utiliza TypeScript para la codificación, lo que es difícil para las personas que tienen conocimientos básicos de JavaScript. Sin embargo, es más fácil de aprender para los usuarios que pertenecen al fondo Java y C #.
Performance
Decidir el rendimiento depende de los usuarios. El tamaño del archivo de VueJS es mucho más ligero que el de Angular. Se proporciona una comparación del rendimiento del marco en el siguiente enlacehttp://stefankrause.net/js-frameworks-benchmark4/webdriver-ts/table.html
Popularity
En la actualidad, Angular es más popular que VueJS. Muchas organizaciones usan Angular, lo que lo hace muy popular. Las oportunidades de trabajo también son más para candidatos con experiencia en Angular. Sin embargo, VueJS está ocupando un lugar en el mercado y puede considerarse como un buen competidor para Angular y React.
Dependencies
Angular proporciona muchas funciones integradas. Tenemos que importar los módulos requeridos y comenzar con ellos, por ejemplo, @ angular / animations, @ angular / form.
VueJS no tiene todas las funciones integradas como Angular y necesita depender de bibliotecas de terceros para trabajar en él.
Flexibility
VueJS se puede fusionar fácilmente con cualquier otro gran proyecto sin ningún problema. Angular no será tan fácil para empezar a trabajar con cualquier otro proyecto existente.
Backward Compatibility
Teníamos AngularJS, Angular2 y ahora Angular4. AngularJS y Angular2 tienen una gran diferencia. La aplicación del proyecto desarrollada en AngularJS no se puede convertir a Angular2 debido a las diferencias principales.
La versión reciente de VueJS es 2.0 y es buena con compatibilidad con versiones anteriores. Proporciona una buena documentación, que es muy fácil de entender.
Typescript
Angular usa TypeScript para su codificación. Los usuarios deben tener conocimientos de Typecript para comenzar con Angular. Sin embargo, podemos comenzar con la codificación VueJS en cualquier lugar de jsfiddle o codepen usando la biblioteca cdn. Podemos trabajar con JavaScript estándar, con lo que es muy fácil comenzar.
VueJS v / s Ember
Similarities
Ember proporciona la herramienta de línea de comandos Ember, es decir, ember-cli para una fácil instalación y compilación para proyectos Ember.
VueJS también tiene una herramienta de línea de comandos vue-cli para iniciar y construir proyectos.
Ambos tienen características como enrutador, plantilla y componentes que los hacen muy ricos como el marco de la interfaz de usuario.
Performance
VueJS tiene un mejor rendimiento en comparación con Ember. Ember ha agregado un motor de renderizado brillante con el objetivo de mejorar el rendimiento de renderizado, que es un concepto similar a VueJS y React usando DOM virtual. Sin embargo, VueJS tiene un mejor rendimiento en comparación con Ember.
VueJS v / s Knockout
Knockout proporciona una buena compatibilidad con el navegador. Es compatible con la versión inferior de IE, mientras que VueJS no es compatible con IE8 y versiones anteriores. El desarrollo de Knockout se ha ralentizado con el tiempo. No hay mucha popularidad por lo mismo en los últimos tiempos.
Por otro lado, VueJS ha comenzado a ganar popularidad con el equipo de Vue proporcionando actualizaciones periódicas.
Polímero VueJS v / s
La biblioteca de polímeros ha sido desarrollada por Google. Se utiliza en muchos proyectos de Google, como Google I / O, Google Earth, Google Play Music, etc. Ofrece enlace de datos y propiedades calculadas similares a VueJS.
La definición de elemento personalizado de polímero comprende JavaScript / CSS simple, propiedades de elementos, devoluciones de llamada del ciclo de vida y métodos JavaScript. En comparación, VueJS permite usar fácilmente JavaScript / html y CSS.
Polymer utiliza funciones de componentes web y requiere polyfills para navegadores, que no son compatibles con estas funciones. VueJS no tiene tales dependencias y funciona bien en todos los navegadores de IE9 +.
Hay muchas formas de instalar VueJS. Algunas de las formas de realizar la instalación se comentan a continuación.
Usando la etiqueta <script> directamente en un archivo HTML
<html>
<head>
<script type = "text/javascript" src = "vue.min.js"></script>
</head>
<body></body>
</html>Ir al sitio de inicio https://vuejs.org/v2/guide/installation.htmlde VueJS y descargue vue.js según sea necesario. Hay dos versiones de uso: versión de producción y versión de desarrollo. La versión de desarrollo no se minimiza, mientras que la versión de producción se minimiza como se muestra en la siguiente captura de pantalla. La versión de desarrollo ayudará con las advertencias y el modo de depuración durante el desarrollo del proyecto.

Usando CDN
También podemos comenzar a usar el archivo VueJS de la biblioteca CDN. El enlacehttps://unpkg.com/vuedará la última versión de VueJS. VueJS también está disponible en jsDelivr (https://cdn.jsdelivr.net/npm/vue/dist/vue.js) y cdnjs (https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/vue.js).
Podemos alojar los archivos en nuestro extremo, si es necesario, y comenzar con el desarrollo de VueJS.
Usando NPM
Para aplicaciones a gran escala con VueJS, se recomienda instalar usando el paquete npm. Viene con Browserify y Webpack junto con otras herramientas necesarias, que ayudan con el desarrollo. A continuación se muestra el comando para instalar usando npm.
npm install vueUsando la línea de comandos de CLI
VueJS también proporciona CLI para instalar vue y comenzar con la activación del servidor. Para instalar usando CLI, necesitamos tener CLI instalado, lo cual se hace usando el siguiente comando.
npm install --global vue-cli
Una vez hecho esto, muestra la versión CLI para VueJS. La instalación tarda unos minutos.
+ [email protected]
added 965 packages in 355.414sA continuación se muestra el comando para crear el proyecto usando Webpack.
vue init webpack myproject
Para comenzar, use el siguiente comando.
cd myproject
npm install
npm run dev

Una vez que ejecutamos npm run dev, inicia el servidor y proporciona la URL para que se muestre en el navegador, como se muestra en la siguiente captura de pantalla.

La estructura del proyecto que utiliza CLI tiene el siguiente aspecto.

Vuees un marco de JavaScript para crear interfaces de usuario. Su parte central se centra principalmente en la capa de vista y es muy fácil de entender. La versión de Vue que vamos a utilizar en este tutorial es 2.0.
Como Vue está construido básicamente para el desarrollo de frontend, vamos a tratar muchos archivos HTML, JavaScript y CSS en los próximos capítulos. Para comprender los detalles, comencemos con un ejemplo simple.
En este ejemplo, usaremos la versión de desarrollo de vuejs.
Ejemplo
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>
<script type = "text/javascript">
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
});
</script>
</body>
</html>Salida

Esta es la primera aplicación que creamos usando VueJS. Como se ve en el código anterior, hemos incluido vue.js al comienzo del archivo .html.
<script type = "text/javascript" src = "js/vue.js"></script>Hay un div que se agrega en el cuerpo que imprime “My first VueJS Task” en el navegador.
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>También hemos agregado un mensaje en una interpolación, es decir {{}}. Esto interactúa con VueJS e imprime los datos en el navegador. Para obtener el valor del mensaje en el DOM, estamos creando una instancia de vuejs de la siguiente manera:
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
})En el fragmento de código anterior, estamos llamando a la instancia de Vue, que toma la identificación del elemento DOM, es decir, e1: '# intro', es la identificación del div. Hay datos con el mensaje al que se le asigna el valor‘My first VueJS Task’. VueJS interactúa con DOM y cambia el valor en el DOM {{mensaje}} con’My first VueJS Task’.
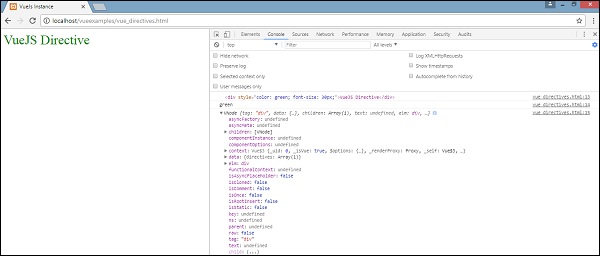
Si por casualidad cambiamos el valor del mensaje en la consola, lo mismo se verá reflejado en el navegador. Por ejemplo

Detalles de la consola

En la consola anterior, hemos impreso el objeto vue_det, que es una instancia de Vue. Estamos actualizando el mensaje con“VueJs is interesting” y lo mismo se cambia en el navegador inmediatamente como se ve en la captura de pantalla anterior.
Este es solo un ejemplo básico que muestra el enlace de VueJS con DOM y cómo podemos manipularlo. En los próximos capítulos, aprenderemos sobre directivas, componentes, bucles condicionales, etc.
Para comenzar con VueJS, necesitamos crear la instancia de Vue, que se llama root Vue Instance.
Sintaxis
var app = new Vue({
// options
})Veamos un ejemplo para entender qué debe ser parte del constructor de Vue.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<h1>{{mydetails()}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_instance.js"></script>
</body>
</html>vue_instance.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
address : "Mumbai"
},
methods: {
mydetails : function() {
return "I am "+this.firstname +" "+ this.lastname;
}
}
})Para Vue, hay un parámetro llamado el. Toma la identificación del elemento DOM. En el ejemplo anterior, tenemos el id#vue_det. Es el id del elemento div, que está presente en .html.
<div id = "vue_det"></div>Ahora, cualquier cosa que vayamos a hacer afectará al elemento div y nada fuera de él.
A continuación, hemos definido el objeto de datos. Tiene valor nombre, apellido y dirección.
Lo mismo se asigna dentro del div. Por ejemplo,
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
</div>El valor de Firstname: {{firstname}} se reemplazará dentro de la interpolación, es decir, {{}} con el valor asignado en el objeto de datos, es decir, Ria. Lo mismo ocurre con el apellido.
A continuación, tenemos métodos donde hemos definido una función mydetails y un valor de retorno. Se asigna dentro del div como
<h1>{{mydetails()}}</h1>Por lo tanto, dentro de {{}} se llama a la función mydetails. El valor devuelto en la instancia de Vue se imprimirá dentro de {{}}. Verifique la salida como referencia.
Salida

Ahora, debemos pasar opciones al constructor de Vue, que son principalmente datos, plantilla, elemento para montar, métodos, devoluciones de llamada, etc.
Echemos un vistazo a las opciones que se pasarán al Vue.
#data- Este tipo de datos puede ser un objeto o una función. Vue convierte sus propiedades en getters / setters para hacerlo reactivo.
Echemos un vistazo a cómo se pasan los datos en las opciones.
Ejemplo
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"}
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data); console.log(vm.$data.fname);
</script>
</body>
</html>Salida

console.log(vm.fname); // imprime Raj
console.log(vm.$data); imprime el objeto completo como se muestra arriba
console.log(vm.$data.fname); // imprime Raj
Si hay un componente, el objeto de datos debe ser referido desde una función como se muestra en el siguiente código.
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"};
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data); console.log(vm.$data.fname);
// must use function when in Vue.extend()
var Component = Vue.extend({
data: function () {
return _obj
}
});
var myComponentInstance = new Component();
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);
</script>
</body>
</html>En el caso de un componente, los datos son una función, que se usa con Vue.extend como se muestra arriba. Los datos son una función. Por ejemplo,
data: function () {
return _obj
}Para hacer referencia a los datos del componente, necesitamos crear una instancia del mismo. Por ejemplo,
var myComponentInstance = new Component();Para obtener los detalles de los datos, debemos hacer lo mismo que hicimos con el componente principal anterior. Por ejemplo,
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);A continuación se muestran los detalles que se muestran en el navegador.

Props- El tipo de accesorios es una matriz de cadena u objeto. Se necesita una sintaxis basada en matrices o en objetos. Se dice que son atributos que se utilizan para aceptar datos del componente principal.
Ejemplo 1
Vue.component('props-demo-simple', {
props: ['size', 'myMessage']
})Ejemplo 2
Vue.component('props-demo-advanced', {
props: {
// just type check
height: Number,
// type check plus other validations
age: {
type: Number,
default: 0,
required: true,
validator: function (value) {
return value >= 0
}
}
}
})propsData - Se utiliza para pruebas unitarias.
Type- matriz de cadena. Por ejemplo, {[key: string]: any}. Debe pasarse durante la creación de la instancia de Vue.
Ejemplo
var Comp = Vue.extend({
props: ['msg'],
template: '<div>{{ msg }}</div>'
})
var vm = new Comp({
propsData: {
msg: 'hello'
}
})Computed- Tipo: {[clave: cadena]: Función | {get: Function, set: Function}}
Ejemplo
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 2 },
computed: {
// get only, just need a function
aSum: function () {
return this.a + 2;
},
// both get and set
aSquare: {
get: function () {
return this.a*this.a;
},
set: function (v) {
this.a = v*2;
}
}
}
})
console.log(vm.aSquare); // -> 4
vm.aSquare = 3;
console.log(vm.a); // -> 6
console.log(vm.aSum); // -> 8
</script>
</body>
</html>Computado tiene dos funciones aSum y aSquare.
La función aSum acaba de regresar this.a+2. Función aSquare de nuevo dos funcionesget y set.
La variable vm es una instancia de Vue y llama aSquare y aSum. También vm.aSquare = 3 llama a la función set desde aSquare y vm.aSquare llama a la función get. Podemos comprobar la salida en el navegador que se parece a la siguiente captura de pantalla.

Methods- Los métodos deben incluirse con la instancia de Vue como se muestra en el siguiente código. Podemos acceder a la función usando el objeto Vue.
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 5 },
methods: {
asquare: function () {
this.a *= this.a;
}
}
})
vm.asquare();
console.log(vm.a); // 25
</script>
</body>
</html>Los métodos son parte del constructor Vue. Hagamos una llamada al método usando el objeto Vuevm.asquare (), El valor de la propiedad a se actualiza en el asquarefunción. El valor de a se cambia de 1 a 25, y lo mismo se ve reflejado en la siguiente consola del navegador.

Hemos aprendido en los capítulos anteriores cómo obtener una salida en forma de contenido de texto en la pantalla. En este capítulo, aprenderemos cómo obtener una salida en forma de plantilla HTML en la pantalla.
Para entender esto, consideremos un ejemplo y veamos el resultado en el navegador.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div>{{htmlcontent}}</div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>vue_template.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})Ahora, suponga que queremos mostrar el contenido html en la página. Si lo usamos con interpolación, es decir, con llaves dobles, esto es lo que obtendremos en el navegador.

Si vemos que el contenido html se muestra de la misma manera que hemos dado en la variable htmlcontent, esto no es lo que queremos, queremos que se muestre en un contenido HTML adecuado en el navegador.
Para ello, tendremos que utilizar v-htmldirectiva. En el momento en que asignamos la directiva v-html al elemento html, VueJS sabe que tiene que generarlo como contenido HTML. Agreguemos la directiva v-html en el.html archivo y ver la diferencia.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>Ahora, no necesitamos las llaves dobles para mostrar el contenido HTML, en su lugar, hemos usado v-html = ”htmlcontent” donde htmlcontent se define dentro del js archivo de la siguiente manera:
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})La salida en el navegador es la siguiente:

Si inspeccionamos el navegador, veremos que el contenido se agrega de la misma manera que se define en el .js archivo a la variable htmlcontent : "<div><h1>Vue Js Template</h1></div>".
Echemos un vistazo al elemento inspeccionar en el navegador.

Hemos visto cómo agregar una plantilla HTML al DOM. Ahora, veremos cómo agregar atributos a los elementos HTML existentes.
Considere, tenemos una etiqueta de imagen en el archivo HTML y queremos asignar src, que es parte de Vue.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img src = "" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>Mire la etiqueta img de arriba, el src está en blanco. Necesitamos agregarle el src desde vue js. Echemos un vistazo a cómo hacerlo. Almacenaremos el img src en el objeto de datos en el.js archivo de la siguiente manera:
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>",
imgsrc : "images/img.jpg"
}
})Si asignamos el src de la siguiente manera, la salida en el navegador será como se muestra en la siguiente captura de pantalla.
<img src = "{{imgsrc}}" width = "300" height = "250" />
Obtenemos una imagen rota. Para asignar cualquier atributo a la etiqueta HMTL, necesitamos usarv-binddirectiva. Agreguemos el src a la imagen con la directiva v-bind.
Así es como se asigna en .html archivo.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img v-bind:src = "imgsrc" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>Necesitamos prefijar src con v-bind:src = ”imgsrc” y el nombre de la variable con src.
A continuación se muestra la salida en el navegador.

Inspeccionemos y verifiquemos cómo se ve src con v-bind.

Como se ve en la captura de pantalla anterior, el src se asigna sin ninguna propiedad de vuejs.
Vue Components son una de las características importantes de VueJS que crea elementos personalizados, que se pueden reutilizar en HTML.
Trabajemos con un ejemplo y creemos un componente, que nos dará una mejor comprensión de cómo funcionan los componentes con VueJS.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});En el archivo .html, hemos creado dos div con id component_test y component_test1. En el.jsarchivos que se muestran arriba, se crean dos instancias de Vue con los identificadores div. Hemos creado un componente común para usar con ambas instancias de vista.
Para crear un componente, la siguiente es la sintaxis.
Vue.component('nameofthecomponent',{ // options});Una vez que se crea un componente, el nombre del componente se convierte en el elemento personalizado y el mismo se puede usar en el elemento de instancia de Vue creado, es decir, dentro del div con ids component_test y component_test1.
En el .js archivo, hemos utilizado un componente de prueba como el nombre del componente y el mismo nombre se utiliza como elemento personalizado dentro de los divs.
Ejemplo
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>En el componente creado en el .jsarchivo, hemos agregado una plantilla a la que le hemos asignado un código HTML. Esta es una forma deregistering a global component, que puede formar parte de cualquier instancia de vue como se muestra en el siguiente script.
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});En la ejecución, lo mismo se reflejará en el navegador.

Los componentes reciben la etiqueta de elemento personalizado, es decir <testcomponent></testcomponent>. Sin embargo, cuando lo inspeccionamos en el navegador, no notaremos la etiqueta personalizada en HTML simple presente en la plantilla como se muestra en la siguiente captura de pantalla.

También hemos convertido directamente los componentes en parte de la instancia de vue, como se muestra en el siguiente script.
var vm = new Vue({
el: '#component_test',
components:{
'testcomponent': {
template : '<div><h1>This is coming from component</h1></div>'
}
}
});Se llama local registration y los componentes solo serán parte de la instancia de vue creada.
Hasta ahora, hemos visto el componente básico con las opciones básicas. Ahora, agreguemos algunas opciones más, como datos y métodos. Así como la instancia de Vue tiene datos y métodos, el componente también comparte lo mismo. Por tanto, ampliaremos el código, que ya hemos visto con datos y métodos.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',
data: function() {
return {
name : "Ria"
}
},
methods:{
changename : function() {
this.name = "Ben";
},
originalname: function() {
this.name = "Ria";
}
}
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
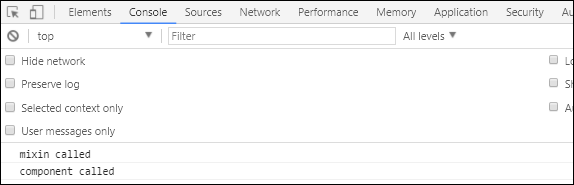
});En el .jsarchivo anterior, hemos agregado datos que son una función, que devuelve un objeto. El objeto tiene una propiedad de nombre, a la que se le asigna el valor 'Ria'. Esto se utiliza en la siguiente plantilla.
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',A pesar de tener datos como función en los componentes, podemos usar sus propiedades de la misma manera que usamos con la instancia directa de Vue. Además, hay dos métodos agregados, changename y originalname. En changename, estamos cambiando la propiedad del nombre y en originalname la estamos restableciendo al nombre original.
También hemos agregado dos eventos en el div, mouseover y mouseout. Los detalles de los eventos se discutirán en el capítulo Eventos. Entonces, por ahora, las llamadas al mouseoverchangename llamadas al método y al mouseout originalname método.
La visualización del mismo se muestra en el siguiente navegador.

Como se ve en el navegador anterior, muestra el nombre asignado en la propiedad de datos, que es el mismo nombre. También hemos asignado un evento de mouseover en el div y también un mouseout. Veamos qué sucede cuando pasamos el mouse sobre y el mouseout.

Al pasar el mouse, vemos que el nombre del primer componente se cambia a Ben, sin embargo, el segundo permanece como está. Esto se debe a que el componente de datos es una función y devuelve un objeto. Así, cuando se cambia en un lugar, el mismo no se sobrescribe en otros casos.
Componentes dinámicos
Los componentes dinámicos se crean utilizando la palabra clave <component></component> y está vinculado mediante una propiedad como se muestra en el siguiente ejemplo.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<component v-bind:is = "view"></component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});
</script>
</body>
</html>Salida

El componente dinámico se crea utilizando la siguiente sintaxis.
<component v-bind:is = "view"></component>Tiene v-bind: is = ”view”, y se le asigna una vista de valor. La vista se define en la instancia de Vue de la siguiente manera.
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});Cuando se ejecuta, la plantilla Dynamic Component se muestra en el navegador.
Ya hemos visto métodos para instancias de Vue y componentes. Las propiedades calculadas son como los métodos, pero con alguna diferencia en comparación con los métodos, que analizaremos en este capítulo.
Al final de este capítulo, podremos tomar una decisión sobre cuándo usar métodos y cuándo usar propiedades calculadas.
Entendamos las propiedades calculadas con un ejemplo.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
FirstName : <input type = "text" v-model = "firstname" /> <br/><br/>
LastName : <input type = "text" v-model = "lastname"/> <br/><br/>
<h1>My name is {{firstname}} {{lastname}}</h1>
<h1>Using computed method : {{getfullname}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_computedprops.js"></script>
</body>
</html>vue_computeprops.js
var vm = new Vue({
el: '#computed_props',
data: {
firstname :"",
lastname :"",
birthyear : ""
},
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}
})Aquí hemos creado .htmlarchivo con nombre y apellido. Nombre y apellido es un cuadro de texto que se enlaza con las propiedades nombre y apellido.
Estamos llamando al método calculado getfullname, que devuelve el nombre y el apellido ingresados.
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}Cuando escribimos en el cuadro de texto, la función devuelve lo mismo, cuando se cambian las propiedades nombre o apellido. Por lo tanto, con la ayuda de computed no tenemos que hacer nada específico, como recordar llamar a una función. Con calculado, se llama por sí mismo, ya que las propiedades utilizadas dentro cambian, es decir, nombre y apellido.
Lo mismo se muestra en el siguiente navegador. Escriba en el cuadro de texto y el mismo se actualizará utilizando la función calculada.

Ahora, intentemos comprender la diferencia entre un método y una propiedad calculada. Ambos son objetos. Hay funciones definidas en el interior, que devuelve un valor.
En el caso del método, lo llamamos como una función y por calculado como una propiedad. Con el siguiente ejemplo, comprendamos la diferencia entre método y propiedad calculada.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method : {{getrandomno1()}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed
property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
name : "helloworld"
},
methods: {
getrandomno1 : function() {
return Math.random();
}
},
computed :{
getrandomno : function(){
return Math.random();
}
}
});
</script>
</body>
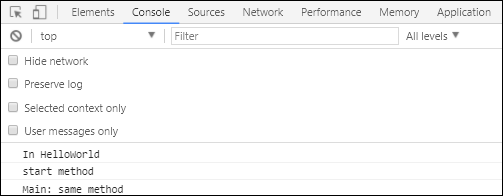
</html>En el código anterior, hemos creado un método llamado getrandomno1 y una propiedad calculada con una función getrandomno. Ambos están devolviendo números aleatorios usando Math.random ().
Se muestra en el navegador como se muestra a continuación. El método y la propiedad calculada se llaman muchas veces para mostrar la diferencia.

Si miramos los valores anteriores, veremos que los números aleatorios devueltos por la propiedad calculada siguen siendo los mismos independientemente del número de veces que se llame. Esto significa que cada vez que se llama, el último valor se actualiza para todos. Mientras que para un método, es una función, por lo tanto, cada vez que se llama devuelve un valor diferente.
Obtener / Establecer en propiedades calculadas
En esta sección, aprenderemos sobre las funciones get / set en propiedades calculadas usando un ejemplo.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
}
}
}
});
</script>
</body>
</html>Hemos definido un cuadro de entrada que está vinculado a fullname, que es una propiedad calculada. Devuelve una función llamadaget, que da el nombre completo, es decir, el nombre y el apellido. Además, hemos mostrado el nombre y apellido como -
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>Comprobemos lo mismo en el navegador.

Ahora, si cambiamos el nombre en el cuadro de texto, veremos que el mismo no se refleja en el nombre que se muestra en la siguiente captura de pantalla.

Agreguemos la función setter en la propiedad calculada fullname.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}
});
</script>
</body>
</html>Hemos agregado la función set en la propiedad calculada fullname.
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
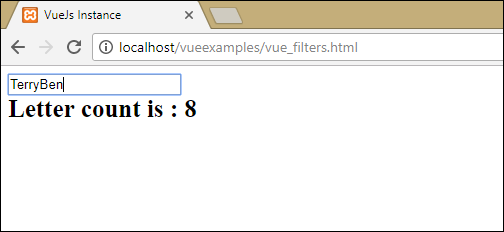
}Tiene el nombre como parámetro, que no es más que el nombre completo en el cuadro de texto. Posteriormente, se divide en espacios y se actualiza el nombre y el apellido. Ahora, cuando ejecutamos el código y editamos el cuadro de texto, se mostrará lo mismo en el navegador. El nombre y el apellido se actualizarán debido a la función set. La función get devuelve el nombre y apellido, mientras que la función set los actualiza, si se edita algo.

Ahora, todo lo que se escribe en el cuadro de texto coincide con lo que se muestra como se ve en la captura de pantalla anterior.
En este capítulo, aprenderemos sobre la propiedad Watch. Usando un ejemplo, veremos que podemos usar la propiedad Watch en VueJS.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
Kilometers : <input type = "text" v-model = "kilometers">
Meters : <input type = "text" v-model = "meters">
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
kilometers : 0,
meters:0
},
methods: {
},
computed :{
},
watch : {
kilometers:function(val) {
this.kilometers = val;
this.meters = val * 1000;
},
meters : function (val) {
this.kilometers = val/ 1000;
this.meters = val;
}
}
});
</script>
</body>
</html>En el código anterior, hemos creado dos cuadros de texto, uno con kilometers y otro con meters. En la propiedad de datos, los kilómetros y metros se inicializan a 0. Hay un objeto de reloj creado con dos funcioneskilometers y meters. En ambas funciones se realiza la conversión de kilómetros a metros y de metros a kilómetros.
A medida que ingresamos valores dentro de cualquiera de los cuadros de texto, lo que se cambie, Watch se encarga de actualizar ambos cuadros de texto. No tenemos que asignar especialmente ningún evento y esperar a que cambie y hacer el trabajo adicional de validación. Watch se encarga de actualizar los cuadros de texto con el cálculo realizado en las funciones respectivas.
Echemos un vistazo a la salida en el navegador.

Ingresemos algunos valores en el cuadro de texto de kilómetros y veamos cómo cambia en el cuadro de texto de metros y viceversa.

Ingresemos ahora en el cuadro de texto de metros y veamos cómo cambia en el cuadro de texto de kilómetros. Esta es la pantalla que se ve en el navegador.

En este capítulo aprenderá cómo manipular o asignar valores a atributos HTML, cambiar el estilo y asignar clases con la ayuda de la directiva de enlace llamada v-bind disponible con VueJS.
Consideremos un ejemplo para comprender por qué necesitamos y cuándo usar la directiva v-bind para el enlace de datos.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
{{title}}<br/>
<a href = "hreflink" target = "_blank"> Click Me </a> <br/>
<a href = "{{hreflink}}" target = "_blank">Click Me </a> <br/>
<a v-bind:href = "hreflink" target = "_blank">Click Me </a> <br/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "DATA BINDING",
hreflink : "http://www.google.com"
}
});
</script>
</body>
</html>En el ejemplo anterior, mostramos una variable de título y tres enlaces de anclaje. También hemos asignado un valor al href del objeto de datos.
Ahora, si verificamos la salida en el navegador e inspeccionamos, veremos que los dos primeros enlaces de anclaje no tienen el href correctamente como se muestra en la siguiente captura de pantalla.

El primer clickme muestra el href como hreflink, y el segundo lo muestra en {{hreflink}}, mientras que el último muestra la url correcta como requerimos.
Por lo tanto, para asignar valores a los atributos HTML, necesitamos vincularlo con la directiva v-bind de la siguiente manera.
<a v-bind:href = "hreflink" target = "_blank">Click Me </a>VueJS también proporciona una forma abreviada de v-bind de la siguiente manera.
<a :href = "hreflink" target = "_blank">Click Me </a>Si vemos el elemento de inspección en el navegador, la etiqueta de anclaje no muestra el atributo v-bind, sin embargo, muestra el HTML sin formato. Ninguna de las propiedades de VueJS se ve cuando insertamos el DOM.
Vinculación de clases HTML
Para vincular la clase HTML, necesitamos usar v-bind: class. Consideremos un ejemplo y vinculemos clases en él.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : true
}
});
</script>
</body>
</html>Hay un div creado con v-bind: class = ”{active: isactive}”.
Aquí, isactivees una variable que se basa en verdadero o falso. Aplicará la clase activa al div. En el objeto de datos, hemos asignado la variable isactive como verdadera. Hay una clase definida en el estilo..active con el color de fondo rojo.
Si la variable isactive es verdadera, el color se aplicará de lo contrario no. Lo siguiente será el resultado en el navegador.

En la pantalla de arriba, podemos ver que el color de fondo es rojo. La clase = ”activo” se aplica al div.
Ahora, cambiemos el valor de la variable a falso y veamos el resultado. La variable isactive se cambia a false como se muestra en el siguiente código.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : false
}
});
</script>
</body>
</html>
En la pantalla anterior, podemos ver que la clase activa no se aplica al div.
También podemos asignar varias clases a las etiquetas HTML mediante el atributo v-bind.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div class = "info" v-bind:class = "{ active: isActive, 'displayError': hasError }">
{{title}}
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
isActive : false,
hasError : false
}
});
</script>
</body>
</html>Para el div en el código anterior, hemos aplicado una clase normal, ejemplo class = ”info”. Según la variable isActive y hasError, las otras clases se aplicarán al div.
Salida

Esta es una clase normal aplicada. Ambas variables son falsas en este momento. HagamosisActive variable a verdadero y ver la salida.

En la pantalla anterior, en el DOM podemos ver dos clases asignadas al div, info y active. Hagamos que la variable hasError sea verdadera y isActive sea falsa.

Ahora, cuando vemos en la pantalla anterior, la clase info y displayError se aplica al div. Así es como podemos aplicar varias clases en función de las condiciones.
También podemos pasar la clase como una matriz. Tomemos un ejemplo para entender esto.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[infoclass, errorclass]">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError'
}
});
</script>
</body>
</html>Salida

Como podemos ver arriba, ambas clases se aplican al div. Usemos una variable y basándonos en el valor de la variable, asignemos la clase.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : true,
haserror : false
}
});
</script>
</body>
</html>Hemos utilizado dos variables isActive y haserror y lo mismo se usa para el enlace div while class como se muestra en la siguiente etiqueta div.
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>Si isActive es verdadero, entonces se le asignará infoclass. Lo mismo ocurre con haserror, si es cierto, solo se le aplicará errorClass.

Ahora, hagamos que la variable haserror sea verdadera y la variable isActive sea falsa.

Ahora agregaremos v-bind para clases en los componentes. En el siguiente ejemplo, hemos agregado una clase a la plantilla del componente y también al componente.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component class = "active"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>A continuación se muestra la salida en el navegador. Aplica ambas clases a div final.
<div class = ”info active”></div>
Agregue una variable en la sección de componentes para mostrar, basada en verdadero / falso.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component v-bind:class = "{active:isActive}"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>Dado que la variable es falsa, la clase activa no se aplica y la clase de información se aplica como se muestra en la siguiente captura de pantalla.

Encuadernación de estilos en línea
Sintaxis del objeto
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}
});
</script>
</body>
</html>Output

En el ejemplo anterior, para el div, se aplica el estilo y los datos se obtienen del objeto de datos.
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}También podemos hacer lo mismo asignando todos los valores a una variable y luego asignando la variable al div.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
styleobj : {
color: 'red',
fontSize :'40px'
}
}
});
</script>
</body>
</html>El color y fontSize se asignan al objeto llamado styleobj y el mismo se asigna al div.
<div v-bind:style = "styleobj">{{title}}</div>Output

Enlaces de entrada de formulario
Hasta ahora, en el ejemplo que hemos creado, hemos visto v-model vinculando el elemento de texto de entrada y el valor vinculado a una variable asignada. Aprendamos más sobre esto en esta sección.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>TEXTBOX</h3>
<input v-model = "name" placeholder = "Enter Name" />
<h3>Name entered is : {{name}}</h3>
<hr/>
<h3>Textarea</h3>
<textarea v-model = "textmessage" placeholder = "Add Details"></textarea>
<h1><p>{{textmessage}}</p></h1>
<hr/>
<h3>Checkbox</h3>
<input type = "checkbox" id = "checkbox" v-model = "checked"> {{checked}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
textmessage:'',
checked : false
}
});
</script>
</body>
</html>Lo que escribamos en el cuadro de texto se muestra a continuación. A v-model se le asigna el nombre del valor y el nombre se muestra en {{nombre}}, que muestra lo que se escribe en el cuadro de texto.
Salida

Veamos algunos ejemplos más y cómo usarlo.
Radio y Seleccionar
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>Radio</h3>
<input type = "radio" id = "black" value = "Black" v-model = "picked">Black
<input type = "radio" id = "white" value = "White" v-model = "picked">White
<h3>Radio element clicked : {{picked}} </h3>
<hr/>
<h3>Select</h3>
<select v-model = "languages">
<option disabled value = "">Please select one</option>
<option>Java</option>
<option>Javascript</option>
<option>Php</option>
<option>C</option>
<option>C++</option>
</select>
<h3>Languages Selected is : {{ languages }}</h3>
<hr/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
picked : 'White',
languages : "Java"
}
});
</script>
</body>
</html>Output

Modificadores
Hemos utilizado tres modificadores en el ejemplo: trim, number y lazy.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">
<br/>
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">
<h3>Display Message : {{msg}}</h3>
<br/>
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">
<h3>Display Message : {{message}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
age : 0,
msg: '',
message : ''
}
});
</script>
</body>
</html>Output

Number modifierpermite ingresar solo números. No tomará ninguna otra entrada además de números.
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">Lazy modifier mostrará el contenido presente en el cuadro de texto una vez que esté completamente ingresado y el usuario abandone el cuadro de texto.
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">Trim modifier eliminará los espacios ingresados al principio y al final.
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">v-on es el atributo agregado a los elementos DOM para escuchar los eventos en VueJS.
Haga clic en Evento
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "displaynumbers">Click ME</button>
<h2> Add Number 100 + 200 = {{total}}</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : ''
},
methods : {
displaynumbers : function(event) {
console.log(event);
return this.total = this.num1+ this.num2;
}
},
});
</script>
</body>
</html>Salida

El siguiente código se utiliza para asignar un evento de clic para el elemento DOM.
<button v-on:click = "displaynumbers">Click ME</button>Hay una abreviatura de v-on, lo que significa que también podemos llamar al evento de la siguiente manera:
<button @click = "displaynumbers">Click ME</button>Al hacer clic en el botón, llamará al método 'displaynumbers', que toma el evento y lo hemos consolado en el navegador como se muestra arriba.
Ahora revisaremos un evento más.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : '',
styleobj : {
width:"100px",
height:"100px",
backgroundColor:"red"
}
},
methods : {
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
},
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
},
});
</script>
</body>
</html>En el ejemplo anterior, hemos creado un div con ancho y alto de 100px. Se le ha dado un color de fondo rojo. Al pasar el mouse por encima, cambiamos el color a verde y al hacerlo, cambiamos el color de nuevo a rojo.
Por lo tanto, durante el mouseover, un método se llama changebgcolor y una vez que sacamos el mouse del div, se llama un método originalcolor.
Esto se hace de la siguiente manera:
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>Se asignan dos eventos (mouseover y mouseout) al div como se muestra arriba. Hemos creado una variable styleobj y le hemos dado el estilo requerido para ser asignado al div. La misma variable está vinculada al div usando v-bind: style = "styleobj"
En changebgcolor, estamos cambiando el color a verde usando el siguiente código.
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}Usando la variable stylobj, estamos cambiando el color a verde.
Del mismo modo, el siguiente código se utiliza para volver a cambiarlo al color original.
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}Esto es lo que vemos en el navegador.

Cuando pasamos el mouse, el color cambiará a verde como se muestra en la siguiente captura de pantalla.

Modificadores de eventos
Vue tiene modificadores de eventos disponibles en el atributo v-on. Los siguientes son los modificadores disponibles:
.una vez
Permite que el evento se ejecute solo una vez.
Sintaxis
<button v-on:click.once = "buttonclicked">Click Once</button>Necesitamos agregar un operador de punto mientras llamamos a los modificadores como se muestra en la sintaxis anterior. Usémoslo en un ejemplo y entendamos el funcionamiento del modificador once.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
Output:{{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Output:{{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
</html>Salida

En el ejemplo anterior, hemos creado dos botones. El botón con la etiqueta Hacer clic una vez ha agregado el modificador una vez y el otro botón no tiene ningún modificador. Esta es la forma en que se definen los botones.
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>El primer botón llama al método "buttonclickedonce" y el segundo botón llama al método "buttonclicked".
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}Hay dos variables definidas en clicknum y clicknum1. Ambos se incrementan cuando se hace clic en el botón. Ambas variables se inicializan a 0 y la pantalla se ve en la salida anterior.
Al hacer clic en el primer botón, la variable clicknum se incrementa en 1. En el segundo clic, el número no se incrementa ya que el modificador le impide ejecutar o realizar cualquier elemento de acción asignado al hacer clic en el botón.
Al hacer clic en el segundo botón, se lleva a cabo la misma acción, es decir, se incrementa la variable. Con cada clic, el valor se incrementa y se muestra.
A continuación se muestra el resultado que obtenemos en el navegador.

.evitar
Syntax
<a href = "http://www.google.com" v-on:click.prevent = "clickme">Click Me</a>Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

Si hacemos clic en el enlace clickme, se enviará una alerta como "Se hizo clic en la etiqueta de anclaje" y se abrirá el enlace. https://www.google.com en una nueva pestaña como se muestra en las siguientes capturas de pantalla.


Ahora bien, esto funciona de forma normal, es decir, el enlace se abre como queremos. En caso de que no queramos que se abra el enlace, debemos agregar un modificador 'prevenir' al evento como se muestra en el siguiente código.
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>Una vez agregado, si hacemos clic en el botón, enviará un mensaje de alerta y ya no abrirá el enlace. El modificador de prevención evita que el enlace se abra y solo ejecuta el método asignado a la etiqueta.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

Al hacer clic en el enlace, mostrará el mensaje de alerta y ya no abre la URL.
Evento - Modificadores de teclas
VueJS ofrece modificadores clave basados en los cuales podemos controlar el manejo de eventos. Considere que tenemos un cuadro de texto y queremos que el método sea llamado solo cuando presionamos Enter. Podemos hacerlo agregando modificadores clave a los eventos de la siguiente manera.
Sintaxis
<input type = "text" v-on:keyup.enter = "showinputvalue"/>La clave que queremos aplicar a nuestro evento es V-on.eventname.keyname (como se muestra arriba)
Podemos hacer uso de múltiples nombres de clave. Por ejemplo,V-on.keyup.ctrl.enter
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "Enter your name"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>Salida

Escriba algo en el cuadro de texto y veremos que se muestra solo cuando presionamos Enter.

Eventos personalizados
El padre puede pasar datos a su componente usando el atributo prop, sin embargo, necesitamos informar al padre cuando hay cambios en el componente hijo. Para ello, podemos utilizar eventos personalizados.
El componente padre puede escuchar el evento del componente hijo usando v-on atributo.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div id = "counter-event-example">
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
</html>Salida

El código anterior muestra la transferencia de datos entre el componente principal y el componente secundario.
El componente se crea utilizando el siguiente código.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Hay un v-foratributo, que se repetirá con la matriz de idiomas. La matriz tiene una lista de idiomas. Necesitamos enviar los detalles al componente secundario. Los valores de la matriz se almacenan en el elemento y en el índice.
v-bind:item = "item"
v-bind:index = "index"Para hacer referencia a los valores de la matriz, primero debemos vincularla a una variable y la variable se hace referencia mediante la propiedad props de la siguiente manera.
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});La propiedad props contiene el elemento en forma de matriz. También podemos referirnos al índice como:
props:[‘item’, ‘index’]También hay un evento agregado al componente de la siguiente manera:
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>El nombre del evento es showlanguage y llama a un método llamado languagedisp que se define en la instancia de Vue.
En el componente, la plantilla se define de la siguiente manera:
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',Hay un botón creado. El botón se creará con tantos recuentos en la matriz de idiomas. Al hacer clic en el botón, hay un método llamado displayLanguage y el elemento en el que se hace clic en el botón se pasa como un parámetro a la función. Ahora el componente debe enviar el elemento en el que se hizo clic al componente principal para su visualización, lo que se hace de la siguiente manera:
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});El método displayLanguage llamadas this.$emit(‘showlanguage’, lng);
$emitse utiliza para llamar al método del componente principal. El método showlanguage es el nombre del evento dado en el componente con v-on.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Estamos pasando un parámetro, es decir, el nombre del idioma en el que se hizo clic al método de la instancia principal de Vue, que se define de la siguiente manera.
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
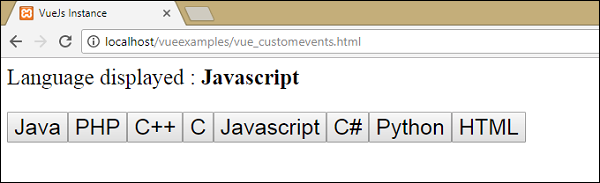
})Aquí, los disparadores de emisión muestran lenguaje que a su vez llama languagedispde los métodos de instancia de Vue. Asigna el valor del idioma en el que se hizo clic a la variablelanguageclicked y lo mismo se muestra en el navegador como se muestra en la siguiente captura de pantalla.
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>A continuación se muestra el resultado que obtenemos en el navegador.

En este capítulo, aprenderemos sobre la representación condicional y la representación de listas. En el renderizado condicional, discutiremos sobre el uso de if, if-else, if-else-if, show, etc. En el renderizado de listas, discutiremos cómo usar for loop.
Representación condicional
Comencemos y trabajemos en un ejemplo primero para explicar los detalles de la representación condicional. Con la representación condicional, queremos generar resultados solo cuando se cumpla la condición y la verificación condicional se realiza con la ayuda de if, if-else, if-else-if, show, etc.
v-si
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>Output

En el ejemplo anterior, hemos creado un botón y dos etiquetas h1 con el mensaje.
Una variable llamada show se declara y se inicializa con un valor verdadero. Se muestra cerca del botón. Al hacer clic en el botón, llamamos a un métodoshowdata, que alterna el valor de la variable show. Esto significa que al hacer clic en el botón, el valor de la variable show cambiará de verdadero a falso y de falso a verdadero.
Hemos asignado if a la etiqueta h1 como se muestra en el siguiente fragmento de código.
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<h1 v-if = "show">This is h1 tag</h1>Ahora lo que hará es comprobar el valor de la variable show y, si es cierto, se mostrará la etiqueta h1. Haga clic en el botón y vea en el navegador, ya que el valor de la variable show cambia a falso, la etiqueta h1 no se muestra en el navegador. Se muestra solo cuando la variable show es verdadera.
A continuación se muestra la visualización en el navegador.

Si comprobamos en el navegador, esto es lo que obtenemos cuando show es falso.

La etiqueta h1 se elimina del DOM cuando la variable show se establece en falso.

Esto es lo que vemos cuando la variable es verdadera. La etiqueta h1 se vuelve a agregar al DOM cuando la variable show se establece en true.
v-else
En el siguiente ejemplo, hemos agregado v-else a la segunda etiqueta h1.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>v-else se agrega mediante el siguiente fragmento de código.
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>Ahora, si el espectáculo es cierto “This is h1 tag” se mostrará, y si es falso “This is h2 tag”será mostrado. Esto es lo que obtendremos en el navegador.

La pantalla anterior es cuando la variable show es verdadera. Dado que hemos agregado v-else, la segunda declaración no está presente. Ahora, cuando hacemos clic en el botón, la variable show se volverá falsa y la segunda declaración se mostrará como se muestra en la siguiente captura de pantalla.

v-show
v-show se comporta igual que v-if. También muestra y oculta los elementos en función de la condición que se le asigna. La diferencia entre v-if y v-show es que v-if elimina el elemento HTML del DOM si la condición es falsa y lo agrega de nuevo si la condición es verdadera. Mientras que v-show oculta el elemento, si la condición es falsa con display: none. Muestra el elemento de nuevo, si la condición es verdadera. Así, el elemento está siempre presente en el dom.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
<div v-show = "show">
<b>V-Show:</b>
<img src = "images/img.jpg" width = "100" height = "100" />
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>v-show se asigna al elemento HTML mediante el siguiente fragmento de código.
<div v-show = "show"><b>V-Show:</b><img src = "images/img.jpg" width = "100" height = "100" /></div>Hemos utilizado la misma variable show y, en función de que sea verdadero / falso, la imagen se muestra en el navegador.

Ahora, dado que la variable show es verdadera, la imagen es como se muestra en la captura de pantalla anterior. Hagamos clic en el botón y veamos la pantalla.

La variable show es falsa, por lo tanto, la imagen está oculta. Si inspeccionamos y vemos el elemento, el div junto con la imagen sigue siendo parte del DOM con la propiedad de estilo display: none como se ve en la captura de pantalla anterior.
Representación de listas
v-para
Analicemos ahora la representación de listas con la directiva v-for.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>Una variable llamada elementos se declara como una matriz. En los métodos, hay un método llamadoshowinputvalue, que se asigna al cuadro de entrada que toma los nombres de las frutas. En el método, las frutas ingresadas dentro del cuadro de texto se agregan a la matriz usando el siguiente código.
showinputvalue : function(event) {
this.items.push(event.target.value);
}Hemos utilizado v-for para mostrar las frutas ingresadas como en el siguiente código. V-for ayuda a iterar sobre los valores presentes en la matriz.
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>Para iterar sobre la matriz con el bucle for, tenemos que usar v-for = ”a en elementos” donde a contiene los valores en la matriz y se mostrará hasta que todos los elementos estén listos.
Output
A continuación se muestra la salida en el navegador.

Al inspeccionar los elementos, esto es lo que muestra en el navegador. En el DOM, no vemos ninguna directiva v-for para el elemento li. Muestra el DOM sin directivas VueJS.

Si deseamos mostrar el índice del arreglo, lo hacemos usando el siguiente código.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>Para obtener el índice, hemos agregado una variable más en el corchete como se muestra en el siguiente fragmento de código.
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>En (a, índice), a es el valor y indexes la llave. La pantalla del navegador ahora será como se muestra en la siguiente captura de pantalla. Por lo tanto, con la ayuda del índice se pueden mostrar los valores específicos.

En este capítulo, discutiremos las funciones de transición y animación disponibles en VueJS.
Transición
VueJS proporciona varias formas de aplicar la transición a los elementos HTML cuando se agregan / actualizan en el DOM. VueJS tiene un componente de transición incorporado que debe envolverse alrededor del elemento, que necesita transición.
Sintaxis
<transition name = "nameoftransition">
<div></div>
</transition>Consideremos un ejemplo para comprender el funcionamiento de la transición.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true,
styleobj :{
fontSize:'30px',
color:'red'
}
},
methods : {
}
});
</script>
</body>
</html>Hay un botón llamado clickme creado mediante el cual podemos cambiar el valor de la variable show de verdadero a falso y viceversa. Hay unp tagque muestra el elemento de texto solo si la variable es verdadera. Hemos envuelto la etiqueta p con el elemento de transición como se muestra en el siguiente fragmento de código.
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>El nombre de la transición es fade. VueJS proporciona algunas clases estándar para la transición y las clases tienen como prefijo el nombre de la transición.
A continuación se presentan algunas clases estándar para la transición:
v-enter- Esta clase se llama inicialmente antes de que se actualice / agregue el elemento. Es el estado inicial.
v-enter-active- Esta clase se utiliza para definir el retardo, la duración y la curva de relajación para entrar en la fase de transición. Este es el estado activo para toda la clase y está disponible durante toda la fase de entrada.
v-leave - Agregado cuando se activa la transición de salida, eliminado.
v-leave-active- Aplicado durante la fase de salida. Se elimina cuando finaliza la transición. Esta clase se utiliza para aplicar la curva de retardo, duración y relajación durante la fase de salida.
Cada una de las clases anteriores tendrá como prefijo el nombre de la transición. Hemos dado el nombre de la transición como fundido, por lo tanto, el nombre de las clases se convierte en.fade_enter, .fade_enter_active, .fade_leave, .fade_leave_active.
Están definidos en el siguiente código.
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>El .fade_enter_active y .fade_leave_active se definen juntos y aplica una transición al inicio y al final de la etapa. La propiedad de opacidad se cambia a 0 en 2 segundos.
La duración se define en .fade_enter_active y .fade_leave_active. La etapa final se define en .fade_enter, .fade_leave_to.
La visualización en el navegador es la siguiente.

Al hacer clic en el botón, el texto desaparecerá en dos segundos.

Después de dos segundos, el texto desaparecerá por completo.
Consideremos otro ejemplo, donde hay una imagen y se desplaza en el eje x cuando se hace clic en el botón.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>El nombre de la transición es shiftx. Se usa una propiedad de transformación para desplazar la imagen en el eje x en 100 px usando el siguiente fragmento de código.
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>A continuación se muestra la salida.

Al hacer clic en el botón, la imagen se desplazará 100px hacia la derecha como se muestra en la siguiente captura de pantalla.

Animación
Las animaciones se aplican de la misma manera que se realiza la transición. La animación también tiene clases que deben declararse para que se produzca el efecto.
Consideremos un ejemplo para ver cómo funciona la animación.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>Para aplicar la animación, existen clases iguales a las de transición. En el código anterior, tenemos una imagen encerrada en la etiqueta p como se muestra en el siguiente código.
<transition name = "shiftx">
<p v-show = "show"><img src = "images/img.jpg" style = "width:100px;height:100px;" /></p>
</transition>El nombre de la transición es shiftx. La clase aplicada es la siguiente:
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>La clase tiene el prefijo del nombre de transición, es decir, shiftx-enter-active y .shiftx-leave-active. La animación se define con los fotogramas clave de 0% a 100%. Hay una transformación definida en cada uno de los fotogramas clave, como se muestra en el siguiente fragmento de código.
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}A continuación se muestra la salida.

Al hacer clic en el botón, gira de 0 a 360 grados y desaparece.

Clases de transición personalizadas
VueJS proporciona una lista de clases personalizadas, que se pueden agregar como atributos al elemento de transición.
- enter-class
- enter-active-class
- leave-class
- leave-active-class
Básicamente, las clases personalizadas entran en juego cuando queremos usar una biblioteca CSS externa como animate.css.
Ejemplo
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<button @click = "show = !show"><span style = "font-size:25px;">Animate</span></button>
<transition
name = "custom-classes-transition"
enter-active-class = "animated swing"
leave-active-class = "animated bounceIn">
<p v-if = "show"><span style = "font-size:25px;">Example</span></p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>Salida

Salida

Salida

Hay dos animaciones aplicadas en el código anterior. Un enter-active-class = "swing animado" y otro dejar-active-class = "animado bounceIn". Estamos haciendo uso de clases de animación personalizadas para que la animación se aplique desde la biblioteca de terceros.
Duración de la transición explícita
Podemos aplicar transición y animación en el elemento usando VueJS. Vue espera el evento transionend y animationend para detectar si la animación o la transición está lista.
A veces, la transición puede provocar retrasos. En tales casos, podemos aplicar la duración explícitamente de la siguiente manera.
<transition :duration = "1000"></transition>
<transition :duration = "{ enter: 500, leave: 800 }">...</transition>Podemos usar la propiedad duration con a: en el elemento de transición como se muestra arriba. En caso de que sea necesario especificar la duración por separado para entrar y salir, se puede hacer como se muestra en el código anterior.
Ganchos de JavaScript
Las clases de transición se pueden llamar como métodos utilizando eventos de JavaScript. Consideremos un ejemplo para una mejor comprensión.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script>
<div id = "example-4">
<button @click = "show = !show">
<span style = "font-size:25px;">Toggle</span>
</button>
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#example-4',
data: {
show: false
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
});
</script>
</body>
</html>Salida


En el ejemplo anterior, estamos realizando una animación usando métodos js en el elemento de transición.
Los métodos de transición se aplican de la siguiente manera:
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>Hay un prefijo agregado v-ony el nombre del evento al que se llama al método. Los métodos se definen en la instancia de Vue de la siguiente manera:
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}La transición requerida se aplica en cada uno de estos métodos. Hay una animación de opacidad aplicada al hacer clic en el botón y también cuando la animación está lista. La biblioteca de terceros se utiliza para la animación.
Hay una propiedad agregada en la transición v-bind: css = "false", que se hace para que Vue entienda que es una transición de JavaScript.
Transición en el renderizado inicial
Para agregar animación al principio, necesitamos agregar la propiedad 'aparecer' al elemento de transición.
Veamos un ejemplo para entenderlo mejor.
Ejemplo
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated bounceIn">
<h1>BounceIn - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated swing">
<h1>Swing - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated rubberBand">
<h1>RubberBand - Animation Example</h1>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>En el ejemplo anterior, hemos utilizado tres animaciones diferentes de la biblioteca animate.css. Hemos agregado aparecer al elemento de transición.
Tras la ejecución del código anterior, lo siguiente será el resultado en el navegador.

Animación de componentes
Podemos envolver la transición de los componentes usando el siguiente código. Hemos utilizado el componente dinámico aquí.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
</head>
<body>
<div id = "databinding" style = "text-align:center;">
<transition appear
appear-class = "custom-appear-class"
appear-active-class = "animated wobble">
<component v-bind:is = "view"></component>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-
size:25;color:red;">Animation on Components</span></div>'
}
}
});
</script>
</body>
</html>Salida

Las directivas son instrucciones para que VueJS haga las cosas de cierta manera. Ya hemos visto directivas como v-if, v-show, v-else, v-for, v-bind, v-model, v-on, etc.
En este capítulo, veremos las directivas personalizadas. Crearemos directivas globales similares a cómo lo hicimos para los componentes.
Sintaxis
Vue.directive('nameofthedirective', {
bind(e1, binding, vnode) {
}
})Necesitamos crear una directiva usando Vue.directive. Toma el nombre de la directiva como se muestra arriba. Consideremos un ejemplo para mostrar los detalles del funcionamiento de las directivas.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle>VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>En este ejemplo, hemos creado una directiva personalizada changestyle como se muestra en el siguiente fragmento de código.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});Estamos asignando el siguiente estilo de cambio a un div.
<div v-changestyle>VueJS Directive</div>Si vemos en el navegador, mostrará el texto Directiva VueJs en color rojo y el tamaño de fuente se aumentará a 30px.
Salida

Hemos utilizado el método de vinculación, que es parte de la directiva. Se necesitan tres argumentose1, el elemento al que se debe aplicar la directiva personalizada. El enlace es como los argumentos pasados a la directiva personalizada, por ejemplo, v-changestyle = ”{color: 'green'}”, donde el verde se leerá en el argumento de enlace y vnode es el elemento, es decir, nodename.
En el siguiente ejemplo, hemos consolado todos los argumentos y muestra qué detalles da cada uno de ellos.
A continuación se muestra un ejemplo con un valor pasado a la directiva personalizada.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>Salida

El color del texto cambia a verde. El valor se pasa utilizando el siguiente código.
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
And it is accessed using the following piece of code.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});Filtros
VueJS admite filtros que ayudan con el formato de texto. Se utiliza junto con v-bind e interpolaciones ({{}}). Necesitamos un símbolo de tubería al final de la expresión de JavaScript para los filtros.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input v-model = "name" placeholder = "Enter Name" /><br/>
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name : ""
},
filters : {
countletters : function(value) {
return value.length;
}
}
});
</script>
</body>
</html>En el ejemplo anterior, hemos creado un filtro simple de letras. El filtro Countletters cuenta la cantidad de caracteres ingresados en el cuadro de texto. Para hacer uso de filtros, necesitamos usar la propiedad filter y definir el filtro usado, por el siguiente fragmento de código.
filters : {
countletters : function(value) {
return value.length;
}
}Estamos definiendo el método countletters y devolviendo la longitud de la cadena ingresada.
Para usar el filtro en la pantalla, hemos usado el operador de tubería y el nombre del filtro, es decir countletters.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>A continuación se muestra la visualización en el navegador.

También podemos pasar argumentos al filtro usando el siguiente código.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters('a1', 'a2')}}</b></span>Ahora el countletters tendrá tres parámetros, es decir message, a1, and a2.
También podemos pasar varios filtros a la interpolación usando el siguiente código.
<span style = "font-size:25px;"><b>Letter count is : {{name | countlettersA, countlettersB}}</b></span>En la propiedad del filtro countlettersA y countlettersB serán los dos métodos y el countlettersA pasará los detalles a countlettersB.
VueJS no tiene una función de enrutador incorporada. Necesitamos seguir algunos pasos adicionales para instalarlo.
Descarga directa desde CDN
La última versión de vue-router está disponible en https://unpkg.com/vue-router/dist/vue-router.js
Unpkg.com proporciona enlaces cdn basados en npm. El enlace anterior siempre se actualiza a la versión reciente. Podemos descargarlo y alojarlo, y usarlo con una etiqueta de script junto con vue.js de la siguiente manera:
<script src = "/path/to/vue.js"></script>
<script src = "/path/to/vue-router.js"></script>Usando NPM
Ejecute el siguiente comando para instalar vue-router.
npm install vue-routerUsando GitHub
Podemos clonar el repositorio de GitHub de la siguiente manera:
git clone https://github.com/vuejs/vue-router.git node_modules/vue-router
cd node_modules/vue-router
npm install
npm run buildComencemos con un ejemplo simple usando vue-router.js.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>
</head>
<body>
<div id = "app">
<h1>Routing Example</h1>
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p>
<!-- route outlet -->
<!-- component matched by the route will render here -->
<router-view></router-view>
</div>
<script type = "text/javascript">
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' }
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
const router = new VueRouter({
routes // short for `routes: routes`
});
var vm = new Vue({
el: '#app',
router
});
</script>
</body>
</html>Output


Para comenzar con el enrutamiento, debemos agregar el archivo vue-router.js. Toma el código dehttps://unpkg.com/vue-router/dist/vue-router.js y guárdelo en el archivo vue-router.js.
El script se agrega después de vue.js de la siguiente manera:
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>En la sección del cuerpo, hay un enlace de enrutador definido de la siguiente manera:
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p><router-link>es un componente que se utiliza para navegar hasta el contenido HTML que se mostrará al usuario. La propiedad to es el destino, es decir, el archivo de origen donde se seleccionará el contenido que se mostrará.
En el código anterior, hemos creado dos enlaces de enrutador.
Eche un vistazo a la sección de secuencia de comandos donde se inicializa el enrutador. Hay dos constantes creadas de la siguiente manera:
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' };
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }Tienen plantillas, que deben mostrarse cuando se hace clic en el enlace del enrutador.
A continuación, está la const de rutas, que define la ruta que se mostrará en la URL.
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];Las rutas definen la ruta y el componente. El camino es decir/route1 se mostrará en la URL cuando el usuario haga clic en el enlace del enrutador.
El componente toma los nombres de las plantillas que se mostrarán. La ruta de las rutas debe coincidir con el enlace del enrutador a la propiedad.
Por ejemplo, <router-link to = ”path here”> </router-link>
A continuación, la instancia se crea en VueRouter utilizando el siguiente código.
const router = new VueRouter({
routes // short for `routes: routes`
});El constructor de VueRouter toma las rutas como parámetro. El objeto de enrutador se asigna a la instancia principal de vue mediante el siguiente código.
var vm = new Vue({
el: '#app',
router
});Ejecute el ejemplo y vea la pantalla en el navegador. Al inspeccionar y verificar el enlace del enrutador, encontraremos que agrega clase al elemento activo como se muestra en la siguiente captura de pantalla.

La clase agregada es class = “router-link-exact-active router-link-active”. El enlace activo obtiene la clase como se muestra en la captura de pantalla anterior. Otra cosa a tener en cuenta es que el <router-link> se representa como una etiqueta.
Accesorios para enlace de enrutador
Veamos algunas propiedades más para pasar a <router-link>.
a
Esta es la ruta de destino dada al <router-link>. Cuando se hace clic en él, el valor de to se pasará a router.push () internamente. El valor debe ser una cadena o un objeto de ubicación. Cuando usamos un objeto, necesitamos vincularlo como se muestra en, por ejemplo, 2.
e.g. 1: <router-link to = "/route1">Router Link 1</router-link>
renders as
<a href = ”#/route”>Router Link </a>
e.g. 2: <router-link v-bind:to = "{path:'/route1'}">Router Link 1</router-link>
e.g. 3: <router-link v-bind:to =
"{path:'/route1', query: { name: 'Tery' }}">Router Link 1</router-link>//router link with query string.A continuación se muestra la salida de, por ejemplo, 3.

En la ruta de la URL, name = Tery es parte de la cadena de consulta. Por ejemplo: http: //localhost/vueexamples/vue_router.html#/route1? Name = Tery
reemplazar
Agregar reemplazo al enlace del enrutador llamará al router.replace() en vez de router.push(). Con reemplazar, el historial de navegación no se almacena.
Example
<router-link v-bind:to = "{path:'/route1', query: { name: 'Tery' }}" replace>Router Link 1</router-link>adjuntar
Agregar agregar al <router-link> <router-link> hará que la ruta sea relativa.
Si queremos pasar del enlace del enrutador con ruta / ruta1 a la ruta del enlace del enrutador / ruta2, mostrará la ruta en el navegador como / ruta1 / ruta2.
Example
<router-link v-bind:to = "{ path: '/route1'}" append>Router Link 1</router-link>etiqueta
En la actualidad, <router-link> se representa como una etiqueta. En caso de que queramos representarlo como otra etiqueta, debemos especificar lo mismo usando tag = ”nombre de etiqueta”;
Example
<p>
<router-link v-bind:to = "{ path: '/route1'}" tag = "span">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>Hemos especificado la etiqueta como intervalo y esto es lo que se muestra en el navegador.

La etiqueta que se muestra ahora es una etiqueta de intervalo. Seguiremos viendo el clic mientras hacemos clic en el enlace del enrutador para navegar.
clase activa
De forma predeterminada, la clase activa agregada cuando el enlace del enrutador está activo es enrutador-enlace-activo. Podemos sobrescribir la clase configurando lo mismo que se muestra en el siguiente código.
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>La clase utilizada es active_class = ”_active”. Esta es la salida que se muestra en el navegador.

clase-activa-exacta
La clase exactactive predeterminada que se aplica es router-link-exact-active. Podemos sobrescribirlo usando exact-active-class.
Example
<p>
<router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>Esto es lo que se muestra en el navegador.

evento
En la actualidad, el evento predeterminado para el enlace del enrutador es el evento de clic. Podemos cambiar lo mismo usando la propiedad event.
Example
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>Ahora, cuando pasamos el mouse sobre el enlace del enrutador, navegará como se muestra en el siguiente navegador. Pase el mouse sobre el enlace 1 del Enrutador y veremos cómo cambia la navegación.

Los mixins se utilizan básicamente con componentes. Comparten código reutilizable entre componentes. Cuando un componente usa mixin, todas las opciones de mixin pasan a formar parte de las opciones del componente.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
var myMixin = {
created: function () {
this.startmixin()
},
methods: {
startmixin: function () {
alert("Welcome to mixin example");
}
}
};
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component();
</script>
</body>
</html>Salida

Cuando un mixin y un componente contienen opciones superpuestas, se fusionan como se muestra en el siguiente ejemplo.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
created: function () {
console.log('mixin called')
}
}
new Vue({
mixins: [mixin],
created: function () {
console.log('component called')
}
});
</script>
</body>
</html>Ahora, la instancia de mixin y vue tiene el mismo método creado. Esta es la salida que vemos en la consola. Como se ve, la opción de vue y mixin se fusionarán.

Si tenemos el mismo nombre de función en los métodos, entonces la instancia principal de vue tendrá prioridad.
Ejemplo

<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
methods: {
hellworld: function () {
console.log('In HelloWorld');
},
samemethod: function () {
console.log('Mixin:Same Method');
}
}
};
var vm = new Vue({
mixins: [mixin],
methods: {
start: function () {
console.log('start method');
},
samemethod: function () {
console.log('Main: same method');
}
}
});
vm.hellworld();
vm.start();
vm.samemethod();
</script>
</body>
</html>Veremos que mixin tiene una propiedad de método en la que se definen las funciones helloworld y samemethod. De manera similar, la instancia de vue tiene una propiedad de métodos en la que nuevamente se definen dos métodos start y samemethod.
Se llama a cada uno de los siguientes métodos.
vm.hellworld(); // In HelloWorld
vm.start(); // start method
vm.samemethod(); // Main: same methodComo se vio anteriormente, hemos llamado a la función helloworld, start y samemethod. El mismo método también está presente en mixin, sin embargo, se dará prioridad a la instancia principal, como se ve en la siguiente consola.

Hemos visto componentes y su uso. Por ejemplo, tenemos un contenido que debe reutilizarse en todo el proyecto. Podemos convertir lo mismo como un componente y usarlo.
Echemos un vistazo a un ejemplo de un componente simple y veamos qué tiene que hacer la función de renderización dentro de él.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1>Hello World</h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>Considere el ejemplo anterior de un componente simple que imprime Hello World como se muestra en la siguiente captura de pantalla.

Ahora, si queremos reutilizar el componente, podemos hacerlo simplemente imprimiéndolo de nuevo. Por ejemplo,
<div id = "component_test">
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
</div>Y la salida será la siguiente.

Sin embargo, ahora necesitamos algunos cambios en el componente. No queremos que se imprima el mismo texto. ¿Cómo podemos cambiarlo? En caso de que escribamos algo dentro del componente, ¿se tendrá en cuenta?
Consideremos el siguiente ejemplo y veamos qué sucede.
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>La salida sigue siendo la misma que habíamos visto antes. No cambia el texto como queremos.

El componente proporciona algo llamado como slots. Hagamos uso de él y veamos si obtenemos los resultados deseados.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1><slot></slot></h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>Como se ve en el código anterior, en la plantilla hemos agregado ranura, por lo tanto, ahora toma el valor para enviar dentro del componente como se muestra en la siguiente captura de pantalla.

Ahora, consideremos que queremos cambiar el color y el tamaño. Por ejemplo, actualmente estamos usando la etiqueta h1 y queremos cambiar la etiqueta HTML a la etiqueta p o la etiqueta div para el mismo componente. ¿Cómo podemos tener la flexibilidad para realizar tantos cambios?
Podemos hacerlo con la ayuda de la función render. La función de renderizado ayuda a hacer que el componente sea dinámico y a usarlo de la manera que se requiere al mantenerlo común y ayudar a pasar argumentos usando el mismo componente.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>En el código anterior, cambiamos el componente y agregamos la función render con la propiedad props usando el siguiente código.
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});Los accesorios se parecen a los siguientes.
props:{
elementtype:{
attributes:String,
required:true
}
}Hemos definido una propiedad llamada elementtype, que toma atributos de campo de tipo string. Otro campo obligatorio, que menciona que el campo es obligatorio.
En la función de renderizado, hemos usado la propiedad elementtype como se ve en el siguiente fragmento de código.
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
}La función Render toma createElement como argumento y devuelve el mismo. CreateElement crea el elemento DOM de la misma forma que en JavaScript. También hemos dividido el tipo de elemento en coma, usando los valores en el campo attrs.
CreateElement toma el primer parámetro como etiqueta de elemento que se creará. Se pasa al componente utilizando el siguiente código.
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>El componente debe tomar el campo de accesorios como se muestra arriba. Comienza con: y el nombre de los accesorios. Aquí, estamos pasando la etiqueta del elemento, el color, el tamaño de fuente y la identificación del elemento.
En la función de renderizado, en createElement, estamos dividiendo en coma, por lo que el primer elemento es la etiqueta de elemento, que se le da a createElemet como se muestra en el siguiente fragmento de código.
return createElement(
a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)a[0]es la etiqueta del elemento html. El siguiente parámetro son los atributos de la etiqueta del elemento. Se definen en el campo attr en el siguiente fragmento de código.
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}Hemos definido dos atributos para la etiqueta del elemento: id y style. Para id, le estamos pasando un [3], que es el valor que tenemos después de dividir en coma. Usando estilo, hemos definido el color y el tamaño de fuente.
Por último está la ranura, que es el mensaje que hemos dado en el componente en el siguiente fragmento de código.
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>Hemos definido el texto que se imprimirá en createElement utilizando el siguiente código.
this.$slots.defaultToma el predeterminado asignado en el campo del componente.
A continuación se muestra el resultado que obtenemos en el navegador.

Los elementos también muestran la estructura. Estos son los componentes que hemos definido:
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>VueJS ofrece opciones para agregar reactividad a las propiedades, que se agregan de forma dinámica. Considere que ya hemos creado una instancia de vue y necesitamos agregar la propiedad watch. Se puede hacer de la siguiente manera:
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ counter }}</p>
<button @click = "counter++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#app',
data: {
counter: 1
}
});
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
setTimeout(
function(){
vm.counter = 20;
},2000
);
</script>
</body>
</html>Hay un contador de propiedad definido como 1 en el objeto de datos. El contador se incrementa cuando hacemos clic en el botón.
La instancia de Vue ya está creada. Para agregarle reloj, debemos hacerlo de la siguiente manera:
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});Necesitamos usar $ watch para agregar reloj fuera de la instancia de vue. Se agrega una alerta, que muestra el cambio de valor de la propiedad del contador. También hay una función de temporizador agregada, es decir, setTimeout, que establece el valor del contador en 20.
setTimeout(
function(){
vm.counter = 20;
},2000
);Siempre que se cambie el contador, la alerta del método de vigilancia se activará como se muestra en la siguiente captura de pantalla.

VueJS no puede detectar la adición y eliminación de propiedades. La mejor manera es declarar siempre las propiedades, que deben ser reactivas por adelantado en la instancia de Vue. En caso de que necesitemos agregar propiedades en tiempo de ejecución, podemos hacer uso de los métodos Vue global, Vue.set y Vue.delete.
Vue.set
Este método ayuda a establecer una propiedad en un objeto. Se utiliza para sortear la limitación de que Vue no puede detectar adiciones de propiedad.
Sintaxis
Vue.set( target, key, value )Dónde,
objetivo: puede ser un objeto o una matriz
clave: puede ser una cadena o un número
valor: puede ser de cualquier tipo
Echemos un vistazo a un ejemplo.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
vm.products.qty = "1";
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>En el ejemplo anterior, hay una variable myproduct creada al principio usando el siguiente código.
var myproduct = {"id":1, name:"book", "price":"20.00"};Se le da al objeto de datos en la instancia de Vue de la siguiente manera:
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});Considere, queremos agregar una propiedad más a la matriz myproduct, después de que se crea la instancia de Vue. Se puede hacer de la siguiente manera:
vm.products.qty = "1";Veamos la salida en la consola.

Como se vio anteriormente, en los productos se agrega la cantidad. Los métodos get / set, que básicamente agregan reactividad, están disponibles para la identificación, el nombre y el precio, y no están disponibles para la cantidad.
No podemos lograr la reactividad simplemente agregando un objeto vue. VueJS principalmente quiere que todas sus propiedades se creen al principio. Sin embargo, en caso de que necesitemos agregarlo más tarde, podemos usar Vue.set. Para esto, necesitamos configurarlo usando vue global, es decir, Vue.set.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.set(myproduct, 'qty', 1);
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>Hemos usado Vue.set para agregar la cantidad a la matriz usando el siguiente código.
Vue.set(myproduct, 'qty', 1);Hemos consolado el objeto vue y lo siguiente es el resultado.

Ahora, podemos ver el get / set para qty agregado usando Vue.set.
Vue.delete
Esta función se utiliza para eliminar la propiedad de forma dinámica.
Ejemplo
Vue.delete( target, key )Dónde,
objetivo: puede ser un objeto o una matriz
clave: puede ser una cadena o un número
Para eliminar cualquier propiedad, podemos usar Vue.delete como en el siguiente código.
Ejemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.delete(myproduct, 'price');
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>En el ejemplo anterior, hemos utilizado Vue.delete para eliminar el precio de la matriz utilizando el siguiente código.
Vue.delete(myproduct, 'price');A continuación se muestra la salida que vemos en la consola.

Después de la eliminación, solo podemos ver la identificación y el nombre a medida que se elimina el precio. También podemos notar que los métodos get / set se eliminan.
Ejemplo 1: convertidor de moneda
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
background-color: #e7e7e7;
}
span, option, input {
font-size:25px;
}
</style>
<div id = "databinding" style = "">
<h1>Currency Converter</h1>
<span>Enter Amount:</span><input type = "number" v-model.number = "amount" placeholder = "Enter Amount" /><br/><br/>
<span>Convert From:</span>
<select v-model = "convertfrom" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select>
<span>Convert To:</span>
<select v-model = "convertto" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select><br/><br/>
<span> {{amount}} {{convertfrom}} equals {{finalamount}} {{convertto}}</span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
currencyfrom : [
{name : "USD", desc:"US Dollar"},
{name:"EUR", desc:"Euro"},
{name:"INR", desc:"Indian Rupee"},
{name:"BHD", desc:"Bahraini Dinar"}
],
convertfrom: "INR",
convertto:"USD",
amount :""
},
computed :{
finalamount:function() {
var to = this.convertto;
var from = this.convertfrom;
var final;
switch(from) {
case "INR":
if (to == "USD") {
final = this.amount * 0.016;
}
if (to == "EUR") {
final = this.amount * 0.013;
}
if (to == "INR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.0059;
}
break;
case "USD":
if (to == "INR") {
final = this.amount * 63.88;
}
if (to == "EUR") {
final = this.amount * 0.84;
}
if (to == "USD") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.38;
}
break;
case "EUR":
if (to == "INR") {
final = this.amount * 76.22;
}
if (to == "USD") {
final = this.amount * 1.19;
}
if (to == "EUR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.45;
}
break;
case "BHD":
if (to == "INR") {
final = this.amount *169.44;
}
if (to == "USD") {
final = this.amount * 2.65;
}
if (to == "EUR") {
final = this.amount * 2.22;
}
if (to == "BHD") {
final = this.amount;
}
break
}
return final;
}
}
});
</script>
</body>
</html>Salida (conversión a USD)

Salida: conversión a BHD

Explanation- En el ejemplo anterior, hemos creado un convertidor de moneda que convierte un valor de moneda en el valor seleccionado de otra moneda. Hemos creado dos menús desplegables de moneda. Cuando ingresamos la cantidad a convertir en el cuadro de texto, lo mismo se muestra a continuación después de la conversión. Estamos usando la propiedad calculada para hacer el cálculo necesario para la conversión de moneda.
Ejemplo 2: Detalles del cliente
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
}
span, option, input {
font-size:20px;
}
.Table{
display: table;
width:80%;
}
.Title{
display: table-caption;
text-align: center;
font-weight: bold;
font-size: larger;
}
.Heading{
display: table-row;
font-weight: bold;
text-align: center;
}
.Row{
display: table-row;
}
.Cell{
display: table-cell;
border: solid;
border-width: thin;
padding-left: 5px;
padding-right: 5px;
width:30%;
}
</style>
<div id = "databinding" style = "">
<h1>Customer Details</h1>
<span>First Name</span>
<input type = "text" placeholder = "Enter First Name" v-model = "fname"/>
<span>Last Name</span>
<input type = "text" placeholder = "Enter Last Name" v-model = "lname"/>
<span>Address</span>
<input type = "text" placeholder = "Enter Address" v-model = "addr"/>
<button v-on:click = "showdata" v-bind:style = "styleobj">Add</button>
<br/>
<br/>
<customercomponent
v-for = "(item, index) in custdet"
v-bind:item = "item"
v-bind:index = "index"
v-bind:itr = "item"
v-bind:key = "item.fname"
v-on:removeelement = "custdet.splice(index, 1)">
</customercomponent>
</div>
<script type = "text/javascript">
Vue.component('customercomponent',{
template : '<div class = "Table"><div class = "Row" v-bind:style = "styleobj"><div class = "Cell"><p>{{itr.fname}}</p></div><div class = "Cell"><p>{{itr.lname}}</p></div><div class = "Cell"><p>{{itr.addr}}</p></div><div class = "Cell"><p><button v-on:click = "$emit(\'removeelement\')">X</button></p></div></div></div>',
props: ['itr', 'index'],
data: function() {
return {
styleobj : {
backgroundColor:this.getcolor(),
fontSize : 20
}
}
},
methods:{
getcolor : function() {
if (this.index % 2) {
return "#FFE633";
} else {
return "#D4CA87";
}
}
}
});
var vm = new Vue({
el: '#databinding',
data: {
fname:'',
lname:'',
addr : '',
custdet:[],
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods :{
showdata : function() {
this.custdet.push({
fname: this.fname,
lname: this.lname,
addr : this.addr
});
this.fname = "";
this.lname = "";
this.addr = "";
}
}
});
</script>
</body>
</html>Salida

Salida después de la eliminación

Explanation- En el ejemplo anterior, tenemos tres cuadros de texto para ingresar: el nombre, el apellido y la dirección. Hay un botón para agregar, que agrega los valores ingresados en los cuadros de texto en un formato de tabla con un botón para eliminar.
El formato de la tabla se crea utilizando componentes. El botón de clic interactúa con el componente principal utilizando el evento emit para eliminar el elemento de la matriz. Los valores ingresados se almacenan en la matriz y los mismos se comparten con el componente secundario utilizando elprop propiedad.