Watir - Windows del navegador
Encontrará casos en los que tenemos que usar una ventana emergente o abrir una nueva ventana del navegador. En este capítulo, discutiremos cómo probar tales casos usando Watir.
Sintaxis
browser.windowAquí se da un ejemplo de trabajo que vamos a probar:
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
var myWindow = window.open(
"https://www.google.com/", "mywindow", "width = 1000,height = 500");
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit" value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
</body>
</html>Salida

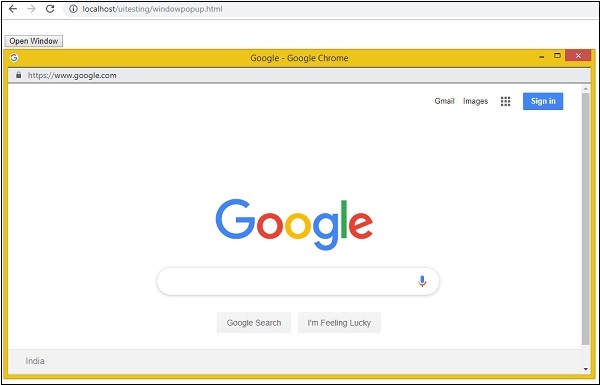
Al hacer clic en el botón Abrir ventana, se abre la ventana emergente. Aquí, la URL que hemos proporcionado es www.google.com . Ahora probemos lo mismo usando Watir /
Ejemplo
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/windowpopup.html')
b.button(id: 'btnsubmit').click
b.window(title: 'Google').use do
b.screenshot.save 'popupwindow.png'
t = b.text_field(class: 'gLFyf')
t.set 'Watir'
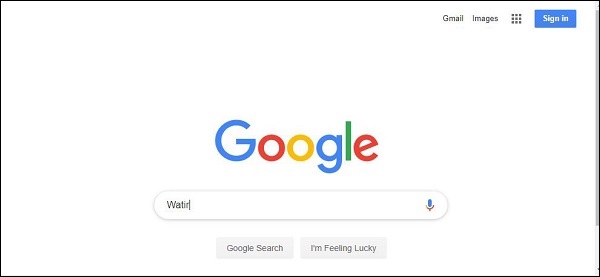
b.screenshot.save 'popupwindowbefore.png'
b.button(name: 'btnK').click
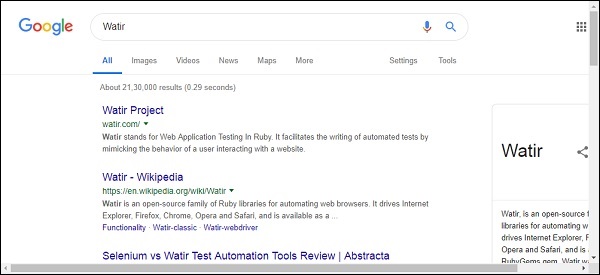
b.screenshot.save 'popupwindowafter.png'
endLas capturas de pantalla que hemos tomado se dan a continuación:
popupwindow.png

popupwindowbefore.png

popupwindowafter.png