Watir - Guía rápida
Watir (Web Application Testing en Ruby), pronunciado como "Water" es una herramienta de código abierto desarrollada con Ruby que ayuda a automatizar la aplicación web que se adapta a las aplicaciones desarrolladas en cualquier lenguaje de programación. Los navegadores compatibles con la instalación de Watir son Internet Explorer, Firefox, Chrome, Safari y Edge. Watir está disponible como Rubygems para su instalación.
Watir se conectará al navegador proporcionado y seguirá las instrucciones para abrir la URL, hacer clic en el botón e ingresar datos dentro de un cuadro de texto como lo haría cualquier persona real. Watir se usa más comúnmente por su soporte de navegador con marcos de prueba como RSpec, Cucumber, etc.
Características de Watir
Watir es rico en características, como se explica a continuación:
Location web elements- Hay diferentes formas de localizar elementos web renderizados dentro del navegador. Los más utilizados son id, clase, nombre de etiqueta, atributos personalizados, etiqueta, etc.
Taking Screenshots- Watir le permite tomar una captura de pantalla de las pruebas realizadas cuando sea necesario. Esto ayuda a realizar un seguimiento de las pruebas intermedias.
Page Performance- Puede medir fácilmente el rendimiento de la página utilizando el objeto de rendimiento que tiene propiedades como rendimiento.navegación, rendimiento.tiempo, rendimiento.memoria y rendimiento.tiempoOrigin . Estos detalles se obtienen cuando se conecta al navegador.
Page Objects- El objeto Page en Watir nos ayudará a reutilizar el código en forma de clases. Con esta función, podemos automatizar nuestra aplicación sin tener que duplicar ningún código y también hacerla manejable.
Downloads - Con Watir, es fácil probar la descarga de archivos para la interfaz de usuario o el sitio web.
Alerts - Watir proporciona API fáciles de usar para probar alertas emergentes en su interfaz de usuario o sitio web.
Headless Testing- Usando pruebas sin cabeza, los detalles se obtienen en la línea de comando sin tener que abrir el navegador. Esto ayuda a ejecutar casos de prueba de IU en la línea de comandos.
Ventajas de usar Watir
Watir ofrece las siguientes ventajas:
Watir es una herramienta de código abierto y muy fácil de usar.
Watir está desarrollado en Ruby y cualquier aplicación web que funcione en un navegador se puede automatizar fácilmente usando watir.
Todos los navegadores más recientes son compatibles con Watir, lo que facilita las pruebas.
Watir tiene bibliotecas incorporadas para probar el rendimiento de la página, alertas, prueba de iframes, ventanas del navegador, tomar capturas de pantalla, etc.
Desventajas de Watir
Como cualquier otro software, Watir también tiene sus limitaciones
Watir solo es compatible con el marco de prueba de Ruby y no se puede utilizar con ningún otro marco de prueba.
Las pruebas móviles con Watir no se mejoran y los navegadores de escritorio se imitan para comportarse como navegadores móviles en lugar de actuar como dispositivos en tiempo real.
Watir (Web Application Testing in Ruby)pronunciado como "Agua" es una herramienta de código abierto desarrollada con Ruby que ayuda a automatizar la aplicación web sin importar en qué idioma esté escrita. Watir viene con un rico conjunto de APIs que nos ayuda a interactuar con el navegador, localizar elementos de la página, tomar capturas de pantalla, el trabajo con las alertas, descargas de archivos, window.open ventanas emergentes, las pruebas sin cabeza, etc.
Los navegadores compatibles son:
- explorador de Internet
- Firefox
- Chrome
- Safari
- Edge
Note - Watir está disponible como gema de Rubygems para su instalación.
Con Watir webdriver, puede probar sus sitios web y aplicaciones de interfaz de usuario. Como Watir se enfoca completamente en las cosas relacionadas con el navegador, puede usar Watir junto con otro marco de prueba como:
- RSpec
- Cucumber
El código de prueba principal se escribirá utilizando el marco de prueba y la interacción con el navegador se realizará con la ayuda de Watir.
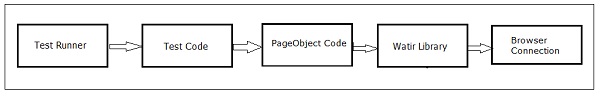
El flujo del marco de prueba junto con Watir se muestra a continuación:

RSpec o Cucumber están involucrados en el corredor de prueba y el código de prueba. Los detalles sobre el sitio web o las pruebas de la interfaz de usuario se pueden dividir en un objeto de página que hará referencia a Watir, donde obtendrá los localizadores de página que se utilizarán para las pruebas. Watir, junto con su controlador web, ayuda a conectarse al navegador y realizar la automatización de la prueba.
Para trabajar con Watir, necesitamos instalar lo siguiente:
- Instalar Ruby
- Instalar Watir
- Mina de rubí (IDE)
Dado que Watir se construye con Ruby, necesitamos instalar Ruby y gem (administrador de paquetes para Ruby).
Instalación de Ruby en Windows
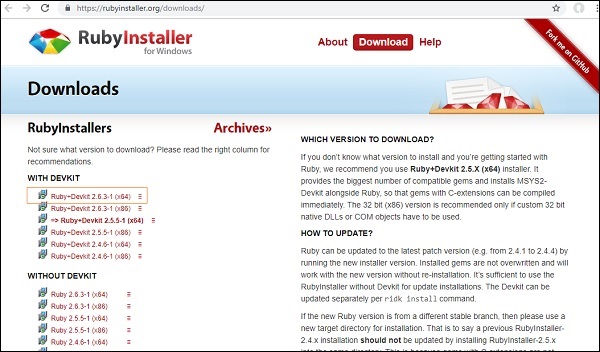
Para instalar Ruby en Windows, vaya a - https://rubyinstaller.org/downloads/

Instale la versión ruby según su sistema operativo de 32 o 64 bits. Aquí hemos instalado el resaltado como se muestra en la captura de pantalla. Una vez que lo descargue, siga los pasos indicados e instálelo en consecuencia.
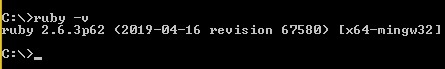
Cuando haya terminado con la instalación, verifique si ruby está instalado verificando la versión en la línea de comando como se muestra a continuación:
C:\> ruby -vSi Ruby se instaló correctamente, puede ver un resultado como se muestra a continuación:

La versión instalada es 2.6.3. Hemos instalado Ruby con éxito en nuestro sistema. Junto con la instalación de Ruby, también se instala el gestor de paquetes ruby. Puede verificar la versión de gema instalada de la siguiente manera:

Hemos terminado con la instalación de Ruby y Gem en Windows.
Instalación de Ruby en Linux
Para instalar Ruby en Linux, ejecute los siguientes comandos en su terminal de Linux:
wget -O ruby-install-0.6.0.tar.gz https://github.com/postmodern/ruby-install/archive/v0.6.0.tar.gz
tar -xzvf ruby-install-0.6.0.tar.gz
cd ruby-install-0.6.0/
sudo make install
ruby-install ruby 2.5.3Instalación de Ruby para Mac
Para instalar Ruby en Linux, ejecute los siguientes comandos en su terminal Mac:
Instalar xcode
xcode-select --installInstalar HomeBrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"Instalar rbenv
brew install rbenv
rbenv init
touch ~/.bash_profile
echo 'eval "$(rbenv init -)"' >> ~/.bash_profile
source ~/.bash_profile
rbenv install 2.5.3
rbenv local 2.5.3Instalación de Watir
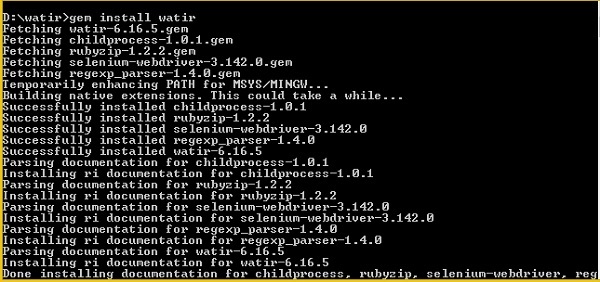
El comando para instalar watir es:
gem install watirgema instalar watir
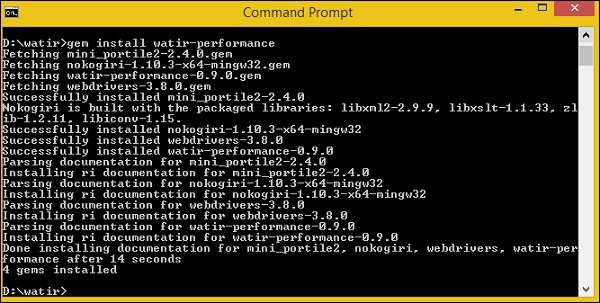
Entonces puede observar una pantalla de salida como se muestra a continuación:

IDE de RubyMine
Usaremos RubyMine IDE para escribir y ejecutar nuestros casos de prueba. El sitio web oficial de RubyMine IDE es www.jetbrains.com/ruby .

RubyMine es un IDE de pago con una prueba gratuita de 30 días. Haga clic en el botón de prueba gratuita para descargar. También puede utilizar algún otro IDE de su elección para escribir los casos de prueba.
Al hacer clic en el botón de prueba gratuita, comenzará a descargarse. Una vez realizada la descarga, instálela en su sistema.

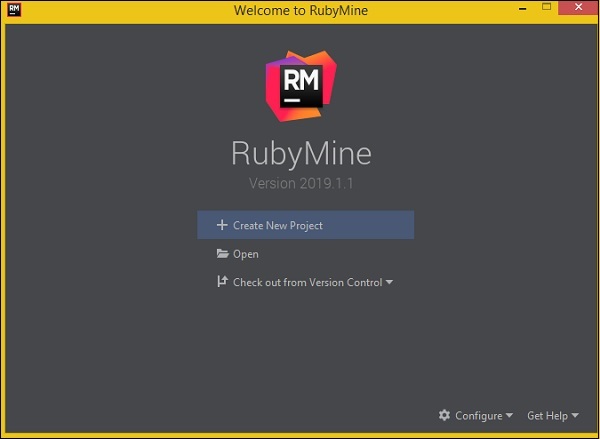
Haga clic en Siguiente y continúe con la instalación. Una vez que se complete la instalación, abra el IDE y le pedirá que cree el proyecto como se muestra a continuación:

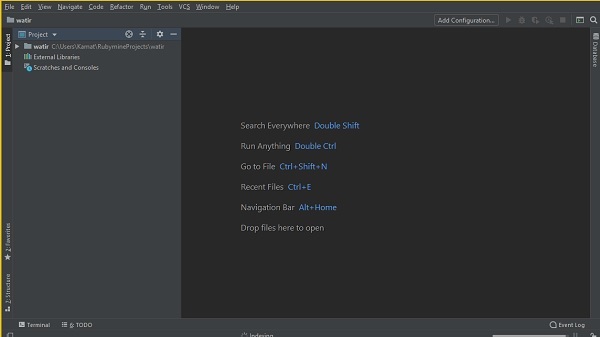
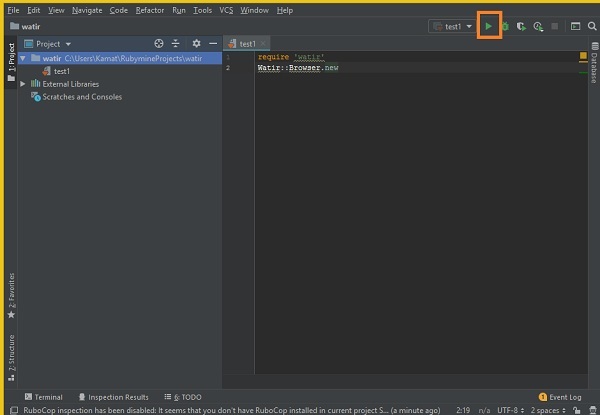
Haga clic en Crear nuevo proyecto, hemos ingresado el nombre del proyecto como Watir y aquí está la pantalla en el IDE:

Escribiremos nuestros casos de prueba en la carpeta watir / y lo ejecutaremos.
En este capítulo, instalaremos los controladores del navegador que necesitamos para probar nuestro proyecto usando Watir. Antes de Watir 6, teníamos que incluir watir-webdriver para usar los controladores del navegador. Con el lanzamiento de Watir 6, watir-webdriver está disponible como parte del paquete Watir y los usuarios no tienen que agregar watir-webdriver por separado.
Los navegadores como Chrome, Firefox y Safari están disponibles de forma predeterminada y no es necesario que los agregue externamente. En caso de que durante la prueba tenga un problema de que el controlador para el navegador no está disponible, siempre puede descargarlos como se indica a continuación.
Vamos a instalar controladores para los siguientes navegadores:
- Controlador para navegadores: Chrome
- Controlador para navegadores: Firefox
- Controlador para navegadores - Edge
- Controlador para navegadores: Internet Explorer
- Controlador para navegadores - Safari
Controlador para navegador: Chrome
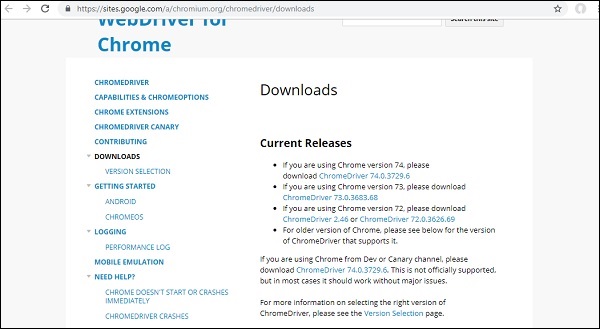
Para obtener el controlador para el navegador Chrome, vaya a - https://sites.google.com/a/chromium.org/chromedriver/downloads.

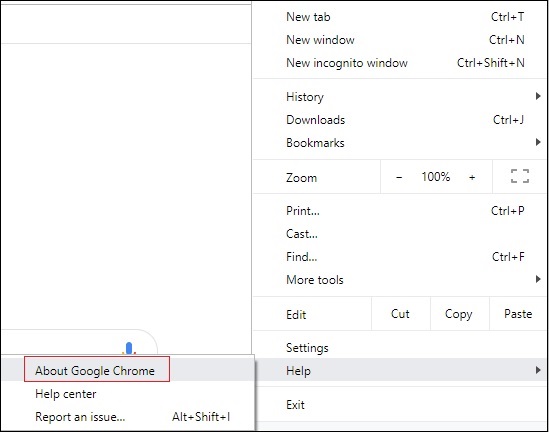
Verifique la versión de su navegador y, en consecuencia, descargue el controlador de Chrome. Para verificar la versión de su navegador Chrome, haga lo que se muestra aquí:

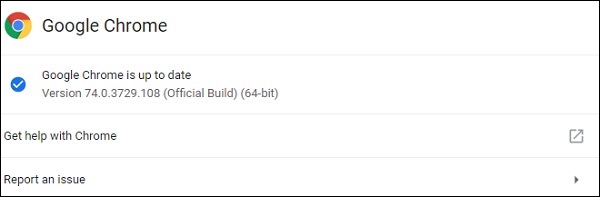
Haga clic en Acerca de Google Chrome y le dará la versión de Chrome como se muestra a continuación:

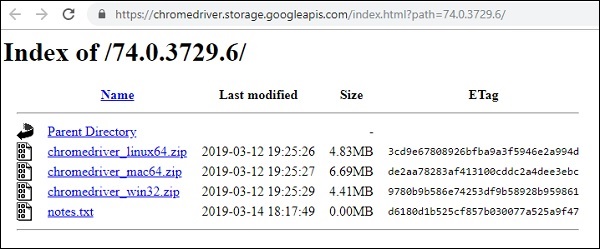
Entonces, nuestra versión es 74. Entonces, descargue la versión 74 del controlador de Chrome.

A continuación, descargue el controlador de Chrome según su sistema operativo. Descargaremos chromedriver_win32.zip, está diseñado para máquinas de 32 y 64 bits. En caso de que esté planeando utilizar el controlador descargado, agregue la ubicación en algún lugar de su variable PATH.
Controlador para navegador - Firefox
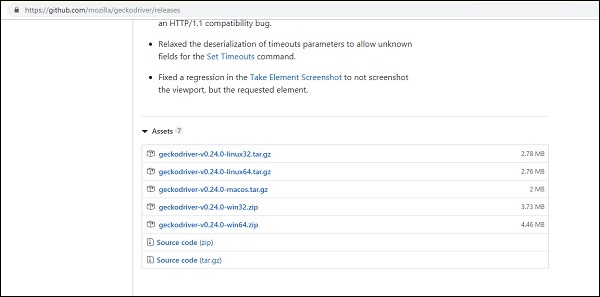
Para el controlador de Firefox, vaya a - https://github.com/mozilla/geckodriver/releases como se muestra en la captura de pantalla a continuación -

Según su sistema operativo, descargue el controlador como se muestra arriba. En caso de que planee usar el controlador descargado, agregue la ubicación en algún lugar de su variable PATH.
Controlador para navegador - Edge
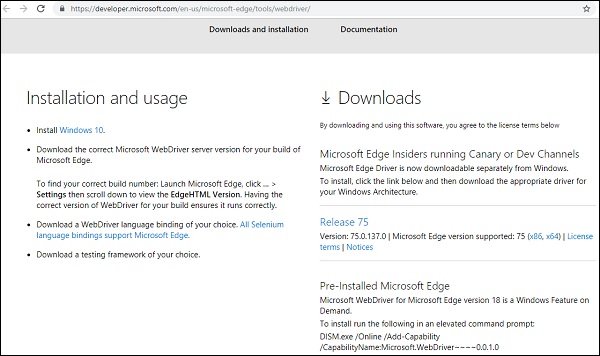
Para el controlador de Firefox, vaya a - https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/ como se muestra en la captura de pantalla a continuación -

Haga clic en la versión de Microsoft Edge que tiene como se muestra a continuación:

Haga clic en el enlace Liberar y lo redireccionará a:

Aquí puede encontrar la versión de descarga disponible para Windows. En caso de que esté planeando utilizar el controlador descargado, agregue la ubicación en algún lugar de su variable PATH.
Controlador para navegador: Internet Explorer
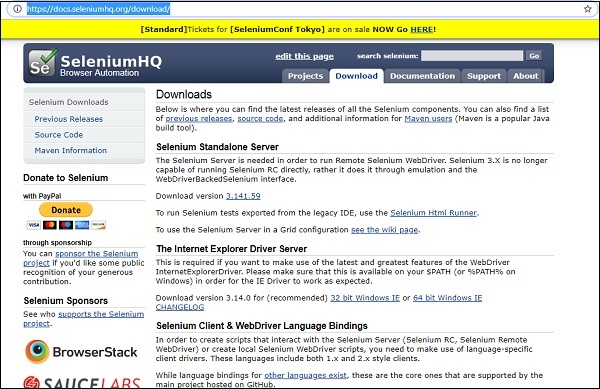
Para instalar el controlador para Internet Explorer, vaya a - https://docs.seleniumhq.org/download/ como se muestra a continuación -

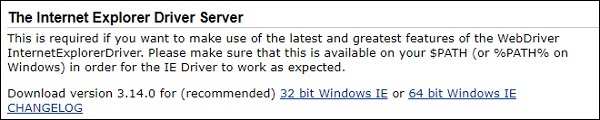
Los detalles de la sección de descarga en IE se muestran aquí:

Según su sistema operativo, descargue Windows IE de 32 o 64 bits. También agregue la ubicación a su variable PATH para hacer uso del controlador.
Controladores para navegadores - Safari
No es necesario que los controladores para safari se descarguen externamente para safari versión 10 en adelante. Se descargan junto con el paquete de gemas durante la instalación de Watir.
Tenga en cuenta que los controladores para Chrome, Firefox e Internet Explorer también están disponibles cuando Watir está instalado. Pero en caso de que tenga algún problema y necesite probar una versión específica, puede descargarla según su navegador y actualizar la ubicación en PATH para utilizarla al probar su aplicación.
De forma predeterminada, Watir abrirá el navegador Chrome en caso de que no se especifique el nombre del navegador. Los controladores de navegador necesarios se instalan junto con la instalación de Watir. En caso de que tenga problemas al trabajar con navegadores, instale el controlador como se muestra en el capítulo Controladores de navegadores y actualice la ubicación en la variable PATH.
En este capítulo, entenderemos cómo abrir el navegador usando Watir.
Pasos para abrir un navegador usando Watir
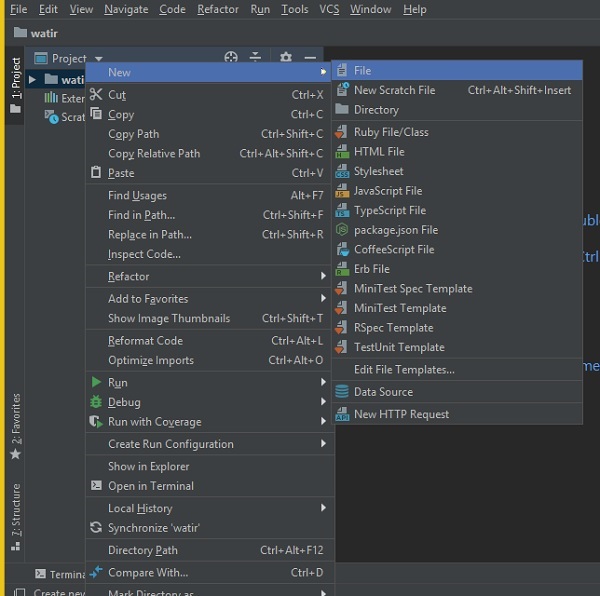
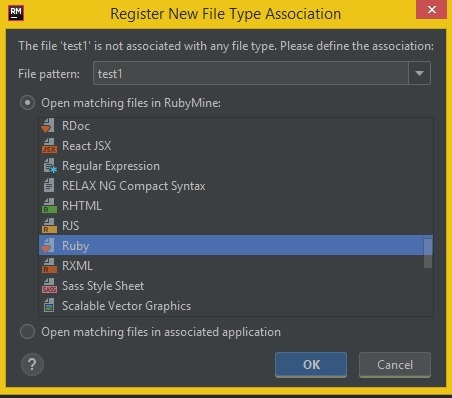
Abra el IDE RubyMine y cree un nuevo archivo: test1.rb


Seleccione Aceptar y haga clic en el patrón de archivo como ruby como se muestra a continuación:

Haga clic en Aceptar para crear el archivo.
Ahora escribiremos un código simple que abrirá el navegador como se muestra a continuación:
test1.rb
require 'watir'
Watir::Browser.new
Haga clic en el botón Ejecutar que está resaltado en el IDE como se muestra arriba. Al hacer clic en Ejecutar, se abrirá el navegador como se muestra a continuación:

El navegador se abrirá y cerrará automáticamente. Agreguemos ahora más código al test1.rb.
Podemos especificar el nombre del navegador como se muestra a continuación:
Ejemplo para Chrome
require 'watir'
Watir::Browser.new :chromeAhora abramos una URL de página en nuestro caso de prueba.
Ejemplo
require 'watir'
browser = Watir::Browser.new
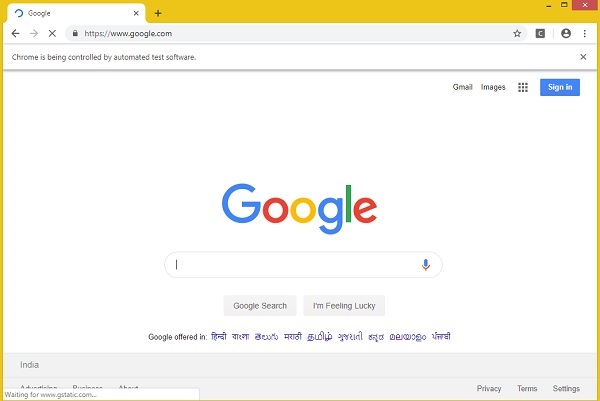
browser.goto("https://www.google.com")Haga clic en Ejecutar para ver el resultado como se muestra a continuación:

Del mismo modo, puede abrir el navegador Firefox, Safari, Internet Explorer.
Ejemplo para Firefox
require 'watir'
Watir::Browser.new :firefox
Ejemplo para Internet Explorer
Watir Code
require 'watir'
browser = Watir::Browser.new :ie
browser.goto("https://www.google.com")Cuando ejecutamos el código, se muestra el siguiente error:
Unable to find IEDriverServer. Please download the server from
(Selenium::WebDriver::Error::WebDriverError)
http://selenium-release.storage.googleapis.com/index.html and place it
somewhere on your PATH.
More info at
https://github.com/SeleniumHQ/selenium/wiki/InternetExplorerDriver.Esto significa que el paquete watir no tiene el controlador InternetExplorer. Hemos descargado lo mismo desde aquí:https://docs.seleniumhq.org/download/ y actualizado en variable PATH.
Ahora ejecútelo nuevamente para ver la apertura del navegador Internet Explorer como se muestra a continuación:

Código Watir para abrir el navegador Safari
require 'watir'
browser = Watir::Browser.new :safari
browser.goto("https://www.google.com")Código Watir al navegador Microsoft Edge
require 'watir'
browser = Watir::Browser.new :edge
browser.goto("https://www.google.com")En este capítulo, discutiremos cómo trabajar con los siguientes en Watir:
- Trabajar con cuadros de texto
- Trabajando con Combos
- Trabajar con botones de radio
- Trabajar con casillas de verificación
- Trabajar con botones
- Trabajar con enlaces
- Trabajando con Div's
Trabajar con cuadros de texto
Sintaxis
browser.text_field id: 'firstname' // will get the reference of the textboxAquí intentaremos entender cómo trabajar con cuadros de texto en la interfaz de usuario.
Considere la página Textbox.html como se muestra a continuación:
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
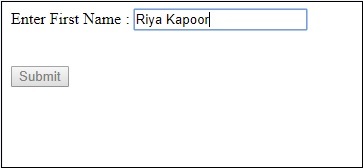
</html>La salida correspondiente es la que se muestra a continuación:

Tenemos un cuadro de texto, cuando ingresa el nombre, se activa un evento de cambio y el nombre se muestra a continuación.
Ahora vamos a escribir el código, donde ubicaremos el cuadro de texto e ingresaremos el nombre y dispararemos el evento onchange.
Código Watir
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field id: 'firstname'
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')Estamos usando el navegador Chrome y hemos dado la URL de página como http://localhost/uitesting/textbox.html.
El uso del navegador goto api abrirá la URL de página y vamos a encontrar el campo de texto con id: nombre. Si eso existe, estableceremos el valor como Riya Kapoor y usaremos fire_event api para disparar el evento onchange.
Ahora, ejecutemos el código para mostrar el resultado como se muestra a continuación:


Trabajando con Combos
Sintaxis
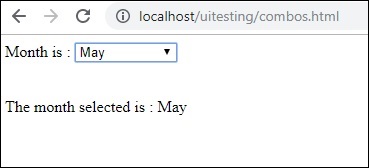
browser.select_list id: 'months' // will get the reference of the dropdownAquí se muestra la página de prueba que vamos a probar ahora:
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<script type = "text/javascript">
function wsselected() {
var months = document.getElementById("months");
if (months.value != "") {
document.getElementById("displayselectedmonth").innerHTML =
"The month selected is : " + months.value;
document.getElementById("displayselectedmonth").style.display = "";
}
}
</script>
<form name = "myform" method = "POST">
<div>
Month is :
<select name = "months" id = "months" onchange = "wsselected()">
<option value = "">Select Month</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayselectedmonth">
</div>
</body>
</html>Salida

Cuando selecciona el mes en el menú desplegable, se muestra lo mismo a continuación.
Probemos ahora lo mismo usando Watir.
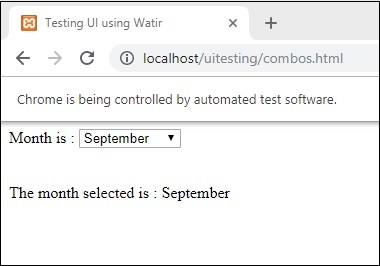
Código Watir para la selección de combo
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/combos.html')
t = b.select_list id: 'months'
t.exists?
t.select 'September'
t.selected_options
t.fire_event('onchange')Para trabajar con combos, debe ubicar el elemento de selección usando b.select_list api seguido del id del menú desplegable. Para seleccionar el valor del menú desplegable, debe utilizar t.select y el valor que desee.
El resultado en ejecución es el siguiente:

Trabajar con botones de radio
Sintaxis
browser.radio value: 'female'
// will get the reference of the radio button with value “female”Aquí hay una página de prueba que usaremos para trabajar con botones de opción:
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>Select Gender?</b>
<div>
<br/>
<input type = "radio" name = "gender" value = "male" checked> Male
<br/>
<input type = "radio" name = "gender" value = "female"> Female
<br/>
</div>
</form>
</body>
</html>
Seleccionaremos el botón de radio con valor Female como se muestra en el código Watir -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/radiobutton.html')
t = b.radio value: 'female'
t.exists?
t.set
b.screenshot.save 'radiobutton.png'Para trabajar con el botón de radio, necesitamos informar al navegador sobre el valor que estamos seleccionando, es decir b.radio value:”female”
También tomamos la captura de pantalla y la guardamos como radiobutton.png y lo mismo se muestra a continuación:

Trabajar con casillas de verificación
Sintaxis
browser. checkbox value: 'Train'
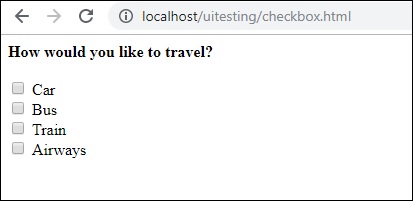
// will get the reference of the checkbox with value “Train”Aquí está la página de prueba para las casillas de verificación:
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>How would you like to travel?</b>
<div>
<br>
<input type = "checkbox" name = "option1" value = "Car"> Car<br>
<input type = "checkbox" name = "option2" value = "Bus"> Bus<br>
<input type = "checkbox" name = "option3" value = "Train"> Train<br>
<input type = "checkbox" name = "option4" value = "Air"> Airways<br>
<br>
</div>
</form>
</body>
</html>
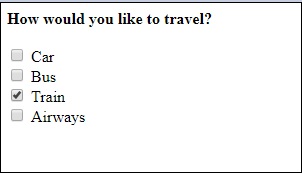
Ahora, usemos Watir para ubicar la casilla de verificación en el navegador como se muestra a continuación:
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/checkbox.html')
t = b.checkbox value: 'Train'
t.exists?
t.set
b.screenshot.save 'checkbox.png'Para ubicar la casilla de verificación en el navegador, use b.checkbox con el valor que desea seleccionar.

Trabajar con botones
Sintaxis
browser.button(:name => "btnsubmit").click
// will get the reference to the button element with has name “btnsubmit”Aquí está la página de prueba para el botón:
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
document.getElementById("buttondisplay").innerHTML = "Button is clicked";
document.getElementById("buttondisplay").style.display = "";
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit"
value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
<div style = "display:none;" id = "buttondisplay"></div>
</body>
</html>
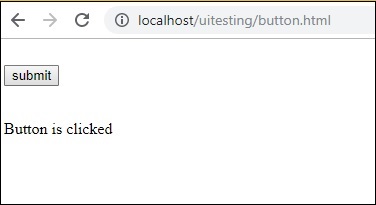
Aquí está el código de Watir para ubicar el botón en la página dada:
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/button.html')
b.button(:name => "btnsubmit").click
b.screenshot.save 'button.png'Aquí está el botón de captura de pantalla.png

Trabajar con enlaces
Sintaxis
browser.link text: 'Click Here'
// will get the reference to the a tag with text ‘Click Here’Vamos a utilizar la siguiente página de prueba para probar los enlaces:
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<a href = "https://www.google.com">Click Here</a>
<br/>
</body>
</html>
Los detalles de Watir necesarios para probar los enlaces son los siguientes:
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/links.html')
l = b.link text: 'Click Here'
l.click
b.screenshot.save 'links.png'Salida


Trabajando con Div's
Sintaxis
browser.div class: 'divtag'
// will get the reference to div with class “divtag”Página de prueba donde podemos probar div.
<html>
<head>
<title>Testing UI using Watir</title>
<style>
.divtag {
color: blue;
font-size: 25px;
}
</style>
</head>
<body>
<br/>
<br/>
<div class = "divtag"> UI Testing using Watir </div>
<br/>
</body>
</html>Salida

El código de Watir para probar el div se muestra aquí:
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/div.html')
l = b.div class: 'divtag'
l.exists?
l.text
b.screenshot.save 'divtag.png'Salida

En Watir para las pruebas, debe ubicar los elementos y se puede hacer de diferentes maneras: utilizando la identificación, la clase o el texto del elemento.
En este capítulo, veremos algunos ejemplos que muestran diferentes formas de ubicar elementos.
Usando ID del elemento
Página de prueba
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname">
</div>
</body>
</html>Ejemplo
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'En este ejemplo, estamos usando id del elemento de cuadro de texto para ubicarlo y establecer el valor.
t = b.text_field(id: 'firstname')Salida


En caso de que necesite ubicar el div, span o cualquier otra etiqueta html, puede hacer lo mismo usando id de la siguiente manera:
Para div
browser.div(id: "divid")
browser.div(id: /divid/)Por lapso
browser.span(id: "spanid")
browser.span(id: /spanid/)Usando NAME del elemento
Página de prueba
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname">
</div>
</body>
</html>Ejemplo
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname') // name is used to locate the textbox element
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'Salida


Usando el nombre de la etiqueta
Puede localizar los elementos html que desee utilizando directamente la etiqueta html como se muestra a continuación.
Para div
browser.div(id: "divid")
browser.div(id: /divid/)Por lapso
browser.span(id: "spanid")
browser.span(id: /spanid/)Para etiqueta p
browser.p(id: "ptag")
browser.p(id: /ptag/)Para el botón
browser.button(id: "btnid")
browser.button(id: /btnid/)Usando el nombre de la clase
Puede ubicar el elemento usando su nombre de clase. Se puede hacer como se muestra a continuación:
Para div
browser.div(class: "divclassname")
browser.div(class: /divclassname/)Por lapso
browser.span(class: "spanclassname”)
browser.span(class: /spanclassname/)Para etiqueta p
browser.p(class: "pclassname")
browser.p(class: /pclassname/)Para el botón
browser.button(class: "btnclassname")
browser.button(class: /btnclassname/)Para cuadro de texto
browser.text_field(class: 'txtclassname')
browser.text_field(class: /txtclassname/)También puede aprobar varias clases como se muestra a continuación:
Para div
browser.div(class: ["class1", "class2"])Usando texto
Esta es otra forma de localizar elementos mediante el uso de elementos con un texto. Por ejemplo
browser.button(text: "button text")
browser.button(text: /button text/)Usando etiqueta
Puede usar la etiqueta del elemento para ubicarlo como se muestra a continuación:
browser.text_field(label: "text here"))
browser.text_field(label: /text here/))Usar atributos de datos
En caso de que tenga atributos de datos para sus etiquetas html, puede ubicar los elementos usándolos como se muestra a continuación:
Por ejemplo, puede ubicar la etiqueta como se muestra a continuación:
<div data-type = "test1"></div>Puede ubicar el div de la siguiente manera:
browser.div(data-type: 'test1'))
browser.div(data-type: /test1/))Usar atributos personalizados
También puede ubicar los elementos utilizando atributos personalizados como se muestra a continuación:
Ejemplo de elemento html
<div itemprop = ”content”>
….
</div>Puede ubicar el div de la siguiente manera:
browser.div(itemprop: ‘content'))
browser.div(itemprop: /content/))Usar atributo visible
El elemento que usa el atributo visible se puede ubicar como se muestra a continuación:
browser.div(visible: true)
browser.div(visible: false)Watir ofrece una sintaxis fácil de usar para trabajar con iframes.
Sintaxis
browser.iframe(id: 'myiframe')
// will get the reference of the iframe where we want to input details.Para entender cómo manejar los iframes y ubicar los elementos dentro de un iframe, en este capítulo trabajaremos en un ejemplo.
Ejemplo
main.html
<html>
<head>
<title>Testing using Watir</title>
</head>
<body>
<iframe src = "test1.html" id = "myiframe" width = "500" height = "100"></iframe>
</body>
</html>test1.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Salida

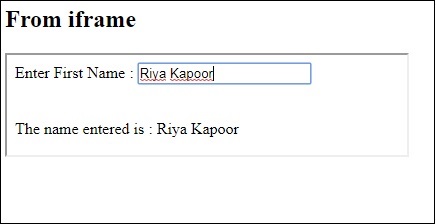
En el ejemplo anterior, el formulario de entrada se define dentro de un iframe. El código Watir que nos ayudará a localizarlo y probar el formulario se da a continuación:
Código Watir
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/main.html')
t = b.iframe(id: 'myiframe').text_field
t.set 'Riya Kapoor'
b.screenshot.save 'iframetestbefore.png'
t.fire_event('onchange')
b.screenshot.save 'iframetestafter.png'Código Watir para ubicar el iframe en la url que se proporciona aquí -
t = b.iframe(id: 'myiframe').text_fieldHemos utilizado el nombre de etiqueta iframe y la identificación del iframe como se muestra arriba.
Las capturas de pantalla del código anterior se muestran a continuación:
iframetestbefore.png

iframetestafter.png

En este capítulo, entendamos las esperas en detalle. Para comprender las esperas automáticas, hemos creado una página de prueba simple. Cuando el usuario ingresa texto en el cuadro de texto, se activa un evento de cambio y después de 3 segundos se habilita el botón.
Watir tiene una llamada api wait_unit que espera en un evento o propiedad en particular. Probaremos lo mismo para la página de prueba como se indica a continuación:
Sintaxis
browser.button(id: 'btnsubmit').wait_until(&:enabled?)
//here the wait is on the button with id : btnsubmit to be enabled.testwait.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
setTimeout(function() {
document.getElementById("btnsubmit").disabled = false; }, 3000);
}
function wsformsubmitted() {
document.getElementById("showmessage").style.display = "";
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<button id = "btnsubmit" disabled onclick = "wsformsubmitted();">Submit</button>
<br/<
<br/<
<div id = "showmessage" style = "display:none;color:green;font-size:25px;">l;
Button is clicked
</div>
</body>
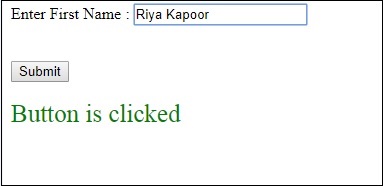
</html>Salida

Cuando ingrese el texto en el cuadro de texto, deberá esperar 3 segundos para que se habilite el botón.

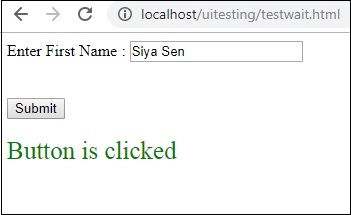
Al hacer clic en el botón Enviar, se muestra el siguiente texto:

Ahora que hemos agregado un retraso para que se habilite el botón, es difícil que la automatización maneje tales casos. Siempre que tengamos algún retraso o tengamos que esperar por algún evento o propiedad del elemento a ubicar, podemos hacer uso de wait_until como se muestra a continuación:
Código Watir usando wait_until
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/testwait.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'waittestbefore.png'
t.value
t.fire_event('onchange')
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)
btn.fire_event('onclick');
b.screenshot.save 'waittestafter.png'A continuación, use el siguiente comando
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)Watir esperará a que el botón se habilite y luego irá a que se active el evento de clic. Las capturas de pantalla capturadas se muestran a continuación:
Waittestbefore.png

waittestafter.png

En este capítulo, aprenderemos cómo usar la opción sin cabeza del controlador web Watir para probar la URL de la página.
Sintaxis
Browser = Watir::Browser.new :chrome, headless: trueAquí se muestra la página de prueba que vamos a probar:
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name : <input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Salida

Código Watir
require 'watir'
b = Watir::Browser.new :chrome, headless: true
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')
b.screenshot.save 'headless.png'Hemos agregado la opción headless : fiel al navegador Watir Chrome. Cuando ejecuta el programa Ruby, no abrirá el navegador, todo se ejecutará en la línea de comando -
DevTools listening on ws://127.0.0.1:53973/devtools/browser/b4127866-afb8-4c74-b967-5bacb3354b19
[0505/144843.905:INFO:CONSOLE(8)] "inside wsentered", source: http://localhost/uitesting/textbox.html (8)Hemos agregado el mensaje console.log y lo mismo impreso en la línea de comandos.
La captura de pantalla de headless.png se muestra a continuación:

En Firefox
El código Watir para Firefox se muestra aquí:
require 'watir'
b = Watir::Browser.new :firefox, headless: true
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')
b.screenshot.save 'headlessfirefox.png'La captura de pantalla de headlessfirefox.png se muestra aquí:

Para las pruebas móviles, utilizaremos el navegador de escritorio, que actuará como navegador del dispositivo con fines de prueba. Entendamos su procedimiento en este capítulo.
Para probar su aplicación en navegadores móviles, necesitamos instalar webdriver-user-agent.
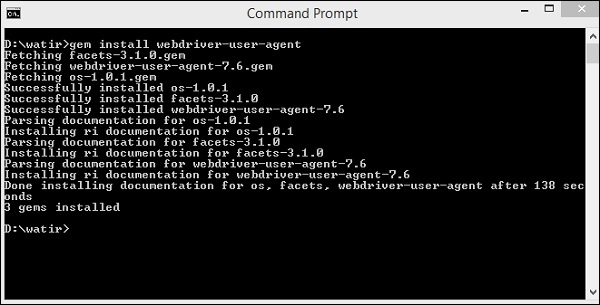
Instalación de webdriver-user-agent
gem install webdriver-user-agent
Ahora, vamos a utilizar el agente de usuario de Webdriver como se muestra en el siguiente ejemplo:
Ejemplo
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :landscape)
browser = Watir::Browser.new driver
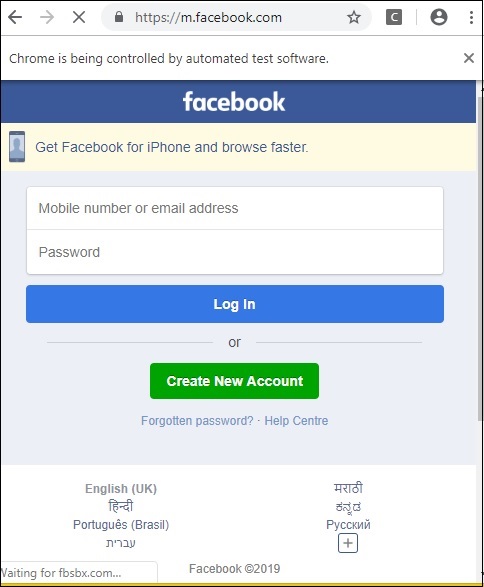
browser.goto 'https://facebook.com'
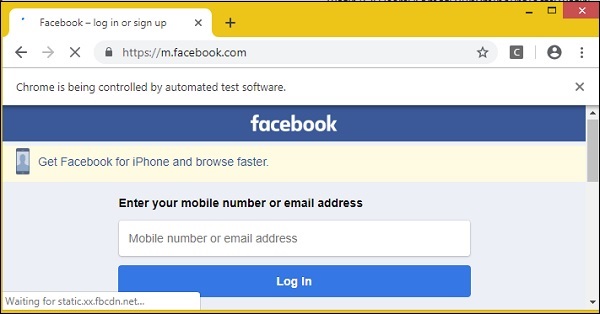
puts "#{browser.url}"
puts browser.url == 'https://m.facebook.com/'Hemos proporcionado la URL de facebook.com. Cuando lo ejecuta, se abre en el modo móvil, según el agente de usuario, como se muestra a continuación:

Probemos ahora en modo retrato. Utilice el siguiente código para este propósito:
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :portrait)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
puts browser.url == 'https://m.facebook.com/'La salida en el modo retrato es como se muestra a continuación:

La capacidad de capturar capturas de pantalla es una de las características interesantes disponibles con Watir. Durante la automatización de la prueba, puede tomar capturas de pantalla y guardar las pantallas. En caso de que ocurra algún error, el mismo se puede documentar con la ayuda de una captura de pantalla.
Un ejemplo simple junto con la página de prueba donde tomamos la captura de pantalla se analiza a continuación:
Sintaxis
browser.screenshot.save 'nameofimage.png'Página de prueba
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Ejemplo
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'Las capturas de pantalla que tomamos con Watir se muestran aquí:
textboxbefore.png

textboxafter.png

Page Object en Watir nos ayuda a reutilizar el código en forma de clases. Usando la función de objeto de página, podemos automatizar nuestra aplicación sin tener que duplicar ningún código y también hace que el código sea manejable.
Al probar, podemos crear un objeto de página para cada una de las páginas que vamos a probar. Luego, vamos a acceder a los métodos y propiedades usando el objeto page.
Las razones detrás del uso del objeto de página:
En caso de que se realicen cambios en la página al modificar los cambios, no es necesario volver a escribir el código.
Para evitar la redundancia de código.
Vamos a utilizar RSpec para hacer uso de page-object en Watir. En caso de que no esté familiarizado con RSpec, aquí hay un tutorial completo disponible para RSpec para que lo aprenda.
La página en la que vamos a realizar la prueba se da aquí:
textbox.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Salida

Ahora crearemos un objeto de página para la página anterior como se muestra a continuación:
pageobjecttest.rb
class InitializeBrowser
def initialize(browser)
@browser = browser
end
end
class TestPage lt; InitializeBrowser
def textbox
@textbox = TestTextbox.new(@browser)
end
def close
@browser.screenshot.save 'usingpageobject.png'
@browser.close
end
end # TestPage
class TestTextbox < InitializeBrowser
URL = "http://localhost/uitesting/textbox.html"
def open
@browser.goto URL
self
end
def enterdata_as(name)
name_field.set name
name_field.fire_event('onchange')
end
private
def name_field
@browser.text_field(:id > "firstname")
end
end # TestTextboxHay tres clases definidas: InitializeBrowser, TestPage y TestTextbox -
InitializeBrowser - Esto inicializará el navegador abierto y compartirá el objeto del navegador con las clases TestPage y TestTextbox.
TestPage - Esta clase tendrá una referencia de objeto a TestTextbox y contiene el método para capturar la captura de pantalla y cerrar el navegador.
TestTextbox - Esta clase tendrá métodos para abrir la URL de la página, dar referencia al campo de texto, configurar los datos y activar el evento de cambio.
Una vez que ejecute el código que se muestra arriba, puede ver el resultado como se muestra a continuación:

La función de rendimiento de Watir Page le permite realizar un seguimiento de las métricas de tiempo de respuesta y funciona bien en Chrome, Firefox, IE9 y superior. El navegador Safari no tiene soporte por ahora.
Echemos un vistazo más de cerca a cómo utilizar esta función. Para hacer uso de él, necesitamos instalar watir-performance usando gem como se muestra a continuación:
Mando
gem install watir-performance
Hemos terminado con la instalación de watir-performance. Las métricas que se admiten son:
- summary
- navigation
- memory
- Timing
Aquí se analiza un ejemplo práctico que utiliza watir-performance. Aquí, comprobaremos el tiempo de respuesta del sitio - www.tutorialspoint.com como se muestra a continuación -
require 'watir'
require 'watir-performance'
10.times do
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
load_secs = b.performance.summary[:response_time] / 1000
puts "Load Time: #{load_secs} seconds."
b.close
endsalida
Load Time: 7 seconds.
Load Time: 7 seconds.
Load Time: 5 seconds.
Load Time: 5 seconds.
Load Time: 6 seconds.
Load Time: 5 seconds.
Load Time: 5 seconds.
Load Time: 13 seconds.
Load Time: 12 seconds.
Load Time: 5 seconds.Usando performance.timing
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
load_secs = b.performance.timing[:response_end] - b.performance.timing[:response_start]
puts "Time taken to respond is #{load_secs} seconds."
b.closesalida
Time taken to respond is 41 seconds.Usando performance.navigation
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
perf_nav = b.performance.navigation
puts "#{perf_nav}"
b.closesalida
{:type_back_forward=>2, :type_navigate=>0, :type_reload=>1,
:type_reserved=>255, :redirect_count=>0, :to_json=>{}, :type=>0}Usando performance.memory
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
memory_used = b.performance.memory
puts "#{memory_used}"
b.closesalida
{:js_heap_size_limit=>2, :type_navigate=>0, :type_reload=>1, :ty2136997888,
:total_js_heap_size=>2, :type_navigate=>0, :type_reload=>1, :ty12990756,
:used_js_heap_size=>2, :type_navigate=>0, :type_reload=>1, :ty7127092}En este capítulo, aprenderemos cómo trabajar con cookies usando Watir.
Aquí se analiza un ejemplo simple que buscará las cookies para una URL dada.
Sintaxis para buscar cookies
browser.cookies.to_aEjemplo
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_aSalida
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:33:58 +0000,
:secure=>false}
{:name=>"_gid", :value=> "GA1.2.282573155.1556872379", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-04 08:32:57 +0000,
:secure=>false}
{:name=>"_ga", :value=>"GA1.2.2087825339.1556872379", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>
2021-05-02 08:32:57 +0000, :secure=>false}Ahora agreguemos cookies como se muestra a continuación:
Sintaxis para agregar cookies
browser.cookies.add 'cookiename', 'cookievalue', path: '/', expires:
(Time.now + 10000), secure: trueEjemplo
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
b.cookies.add 'cookie1', 'testing_cookie', path: '/', expires:
(Time.now + 10000), secure: true
puts b.cookies.to_aSalida antes de agregar la cookie
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:44:23 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1541488984.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:43:24 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1236163943.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:43:24 +0000, :secure=>false}Salida después de agregar la cookie
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:44:23 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1541488984.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:43:24 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1236163943.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:43:24 +0000, :secure=>false}
{:name=>"cookie1", :value=>"testing_cookie", :path=>"/",
:domain=>"www.tutorialspoint.com", :expires=>2039-04-28 08:43:35 +0000,
:secure=>true}Tenga en cuenta que el último es el que agregamos usando watir.
Eliminar cookies
Sintaxis
browser.cookies.clearEjemplo
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
b.cookies.clear
puts b.cookies.to_aSalida
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:48:29 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1264249563.1556873251",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:47:30 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1001488637.1556873251",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:47:30 +0000, :secure=>false
Empty response ie a blank line will get printed after cookie.clear is called.Eliminar una cookie en particular
Sintaxis
browser.cookies.delete 'nameofthecookie'Ejemplo
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
puts b.cookies.delete "_ga"
puts b.cookies.to_aSalida
All cookies:
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:52:38 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1385195240.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:51:37 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1383421835.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:51:37 +0000, :secure=>false}
After delete cookie with name _ga
{:name=>"_gat_gtag_UA_232293_6",
:value=>"1", :path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-03 08:52:38 +0000, :secure=>false}
{:name=>"_gid", :value=>"GA1.2.1385195240.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:51:37 +0000, :secure=>false}Watir permite usar un proxy con la ayuda de un objeto proxy que debe usarse con el navegador.
Sintaxis
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :chrome, proxy: proxyA continuación se muestra un ejemplo sobre cómo usar el proxy con el navegador Chrome:
Ejemplo
require "watir"
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :chrome, proxy: proxy
b.goto 'google.com'
b.screenshot.save 'proxy.png'Hemos utilizado el objeto proxy como se muestra a continuación:
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}Los detalles de la dirección de proxy se utilizarán tanto para http como para ssl. Podemos usar proxy con el navegador Chrome como se muestra a continuación:
b = Watir::Browser.new :chrome, proxy: proxyLa salida proxy.png se muestra a continuación:

A continuación se analiza un ejemplo sobre cómo usar el proxy con el navegador Firefox:
Ejemplo
require "watir"
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :firefox, proxy: proxy
b.goto 'google.com'
b.screenshot.save 'proxyfirefox.png'Puede agregar los detalles del proxy como se muestra a continuación:
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :firefox, proxy: proxyLa salida proxyfirefox.png se muestra aquí:

En este capítulo entenderemos cómo manejar alertas usando Watir.
Sintaxis
browser.alert.exists?
browser.alert.ok
browser.alert.closePágina de prueba
<html>
<head>
<title>Testing Alerts Using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsformsubmitted() {
alert("Button is Clicked !");
}
</script>
<button id = "btnsubmit" onclick = "wsformsubmitted();">Submit</button>
</body>
</html>Código Watir
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/testalert.html')
b.button(id: 'btnsubmit').click
b.alert.ok
b.screenshot.save 'alerttest.png'La salida alerttest.png se muestra aquí:

Tenemos botones o enlaces en la interfaz de usuario o en nuestro sitio web que descarga un pdf o un documento. Podemos probarlo para usarlo con Watir dando algunas preferencias al navegador.
La sintaxis para descargar -
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}Las preferencias tienen descarga en la que debemos dar la ruta donde queremos que se almacene el archivo después de la descarga y lo mismo se debe dar a los navegadores usando las opciones que se muestran en la sintaxis anterior.
Aquí se muestra un ejemplo de trabajo. Aquí, hemos creado una página de prueba con un botón que, al hacer clic, descargará un archivo llamado file.txt como se muestra a continuación:
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<button id = "btnsubmit">
<a href = "file.txt" download>Click to Download!</a>
</button>
<br/>
</body>
</html>file.txt
This is for testing watir downloadSalida

Al hacer clic en el botón de descarga, se descarga el archivo.
Ahora probemos lo mismo usando Watir:
require 'watir'
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}
b.goto('http://localhost/uitesting/filedownload.html')
b.button(id: 'btnsubmit').click
b.screenshot.save 'testdownload.png'La ruta que le hemos dado para almacenar el archivo descargado es "C: / download". Cuando ejecutamos el código anterior, tendremos la descarga del archivo en la ruta de descarga que se muestra a continuación:

La salida testdownload.png es como se muestra aquí -

Encontrará casos en los que tenemos que usar una ventana emergente o abrir una nueva ventana del navegador. En este capítulo, discutiremos cómo probar tales casos usando Watir.
Sintaxis
browser.windowAquí se da un ejemplo de trabajo que vamos a probar:
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
var myWindow = window.open(
"https://www.google.com/", "mywindow", "width = 1000,height = 500");
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit" value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
</body>
</html>Salida

Al hacer clic en el botón Abrir ventana, se abre la ventana emergente. Aquí, la URL que hemos proporcionado es www.google.com . Ahora probemos lo mismo usando Watir /
Ejemplo
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/windowpopup.html')
b.button(id: 'btnsubmit').click
b.window(title: 'Google').use do
b.screenshot.save 'popupwindow.png'
t = b.text_field(class: 'gLFyf')
t.set 'Watir'
b.screenshot.save 'popupwindowbefore.png'
b.button(name: 'btnK').click
b.screenshot.save 'popupwindowafter.png'
endLas capturas de pantalla que hemos tomado se dan a continuación:
popupwindow.png

popupwindowbefore.png

popupwindowafter.png