WebRTC - Arquitectura
La arquitectura general de WebRTC tiene un gran nivel de complejidad.

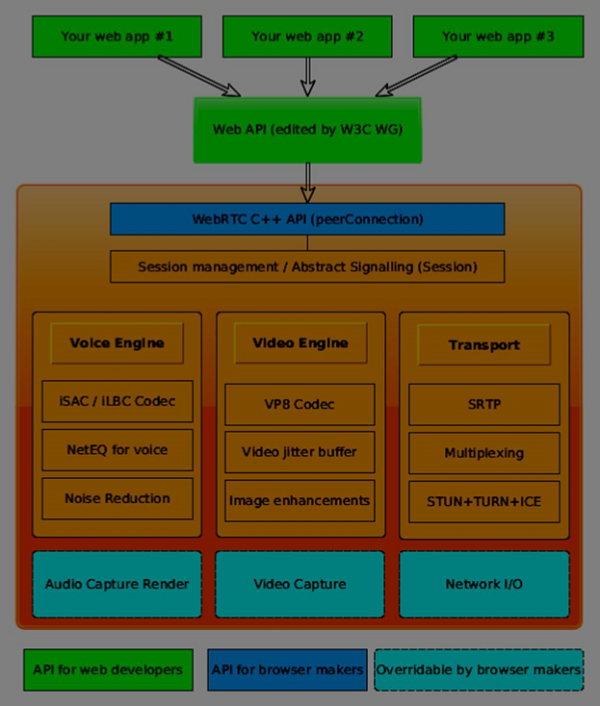
Aquí puede encontrar tres capas diferentes:
API for web developers - esta capa contiene todas las API necesarias para el desarrollador web, incluidos los objetos RTCPeerConnection, RTCDataChannel y MediaStrean.
API para fabricantes de navegadores
API reemplazable, que los fabricantes de navegadores pueden conectar.
Los componentes de transporte permiten establecer conexiones a través de varios tipos de redes, mientras que los motores de voz y video son marcos responsables de transferir transmisiones de audio y video desde una tarjeta de sonido y una cámara a la red. Para los desarrolladores web, la parte más importante es la API de WebRTC.
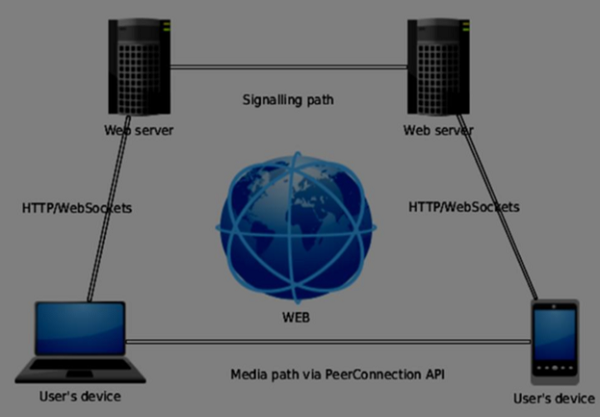
Si miramos la arquitectura WebRTC desde el lado cliente-servidor, podemos ver que uno de los modelos más utilizados está inspirado en el Trapezoide SIP (Session Initiation Protocol).

En este modelo, ambos dispositivos ejecutan una aplicación web desde diferentes servidores. El objeto RTCPeerConnection configura transmisiones para que puedan conectarse entre sí, de igual a igual. Esta señalización se realiza mediante HTTP o WebSockets.
Pero el modelo más utilizado es Triángulo:

En este modelo ambos dispositivos utilizan la misma aplicación web. Ofrece al desarrollador web más flexibilidad a la hora de gestionar las conexiones de los usuarios.
La API de WebRTC
Consiste en algunos objetos javascript principales:
- RTCPeerConnection
- MediaStream
- RTCDataChannel
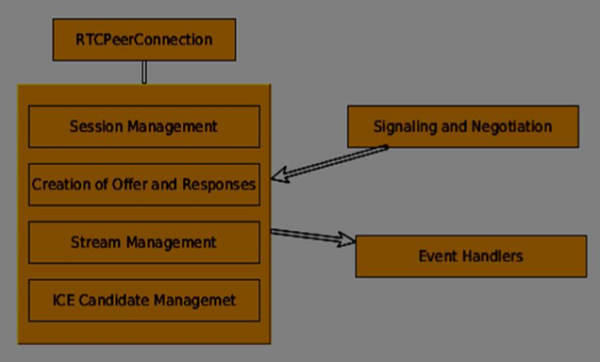
El objeto RTCPeerConnection
Este objeto es el principal punto de entrada a la API de WebRTC. Nos ayuda a conectarnos con pares, inicializar conexiones y adjuntar transmisiones multimedia. También gestiona una conexión UDP con otro usuario.
La tarea principal del objeto RTCPeerConnection es configurar y crear una conexión de igual. Podemos enganchar fácilmente puntos clave de la conexión porque este objeto dispara un conjunto de eventos cuando aparecen. Estos eventos le dan acceso a la configuración de nuestra conexión -

RTCPeerConnection es un objeto javascript simple, que puede crear simplemente de esta manera:
[code]
var conn = new RTCPeerConnection(conf);
conn.onaddstream = function(stream) {
// use stream here
};
[/code]El objeto RTCPeerConnection acepta un parámetro conf , que cubriremos más adelante en estos tutoriales. El evento onaddstream se activa cuando el usuario remoto agrega una transmisión de video o audio a su conexión de pares.
API de MediaStream
Los navegadores modernos dan a un desarrollador acceso a la API getUserMedia , también conocida como API MediaStream . Hay tres puntos clave de funcionalidad:
Le da a un desarrollador acceso a un objeto de transmisión que representa transmisiones de video y audio.
Gestiona la selección de los dispositivos de entrada del usuario en caso de que un usuario tenga varias cámaras o micrófonos en su dispositivo.
Proporciona un nivel de seguridad que pregunta al usuario todo el tiempo que quiera recuperar la transmisión.
Para probar esta API, creemos una página HTML simple. Mostrará un solo elemento <video>, le pedirá permiso al usuario para usar la cámara y mostrará una transmisión en vivo desde la cámara en la página. Cree un archivo index.html y agregue -
[code]
<html>
<head>
<meta charset = "utf-8">
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>
[/code]Luego agregue un archivo client.js -
[code]
//checks if the browser supports WebRTC
function hasUserMedia() {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia || navigator.msGetUserMedia;
return !!navigator.getUserMedia;
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia || navigator.msGetUserMedia;
//get both video and audio streams from user's camera
navigator.getUserMedia({ video: true, audio: true }, function (stream) {
var video = document.querySelector('video');
//insert stream into the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
}else {
alert("Error. WebRTC is not supported!");
}
[/code]Ahora abra el index.html y debería ver la secuencia de video que muestra su cara.
Pero tenga cuidado, porque WebRTC solo funciona en el lado del servidor. Si simplemente abre esta página con el navegador, no funcionará. Debe alojar estos archivos en los servidores Apache o Node, o en el que prefiera.
El objeto RTCDataChannel
Además de enviar transmisiones de medios entre pares, también puede enviar datos adicionales mediante la API de DataChannel . Esta API es tan simple como MediaStream API. El trabajo principal es crear un canal proveniente de un objeto RTCPeerConnection existente -
[code]
var peerConn = new RTCPeerConnection();
//establishing peer connection
//...
//end of establishing peer connection
var dataChannel = peerConnection.createDataChannel("myChannel", dataChannelOptions);
// here we can start sending direct messages to another peer
[/code]Esto es todo lo que necesita, solo dos líneas de código. Todo lo demás se realiza en la capa interna del navegador. Puede crear un canal en cualquier conexión del mismo nivel hasta que se cierre el objeto RTCPeerConnection .
Resumen
Ahora debería tener un conocimiento firme de la arquitectura WebRTC. También cubrimos las API de MediaStream, RTCPeerConnection y RTCDataChannel. La API de WebRTC es un objetivo en movimiento, así que manténgase siempre actualizado con las últimas especificaciones.