WebRTC - Medio ambiente
Antes de comenzar a construir nuestras aplicaciones WebRTC, debemos configurar nuestro entorno de codificación. En primer lugar, debe tener un editor de texto o IDE donde pueda editar HTML y Javascript. Es probable que ya haya elegido el preferido mientras lee este tutorial. En cuanto a mí, estoy usando WebStorm IDE. Puede descargar su versión de prueba enhttps://www.jetbrains.com/webstorm/. También estoy usando Linux Mint como mi sistema operativo preferido.
El otro requisito para las aplicaciones WebRTC comunes es tener un servidor para alojar los archivos HTML y Javascript. El código no funcionará simplemente haciendo doble clic en los archivos porque el navegador no puede conectarse a cámaras y micrófonos a menos que los archivos estén siendo servidos por un servidor real. Obviamente, esto se debe a problemas de seguridad.
Hay toneladas de servidores web diferentes, pero en este tutorial, usaremos Node.js con node-static -
Visitar https://nodejs.org/en/ y descargue la última versión de Node.js.
Descomprímalo en el directorio / usr / local / nodejs.
Abra el archivo /home/YOUR_USERNAME/.profile y agregue la siguiente línea al final - export PATH = $ PATH: / usr / local / nodejs / bin
Puede reiniciar su computadora o ejecutar la fuente /home/YOUR_USERNAME/.profile
Ahora el comando de nodo debería estar disponible desde la línea de comandos. El comando npm también está disponible. NMP es el administrador de paquetes de Node.js. Puedes aprender más enhttps://www.npmjs.com/.
Abra una terminal y ejecute sudo npm install -g node-static . Esto instalará el servidor web estático para Node.js.
Ahora navegue a cualquier directorio que contenga los archivos HTML y ejecute el comando estático dentro del directorio para iniciar su servidor web.
Puedes navegar a http://localhost:8080 para ver sus archivos.
Hay otra forma de instalar nodejs. Simplemente ejecute sudo apt-get install nodejs en la ventana del terminal.
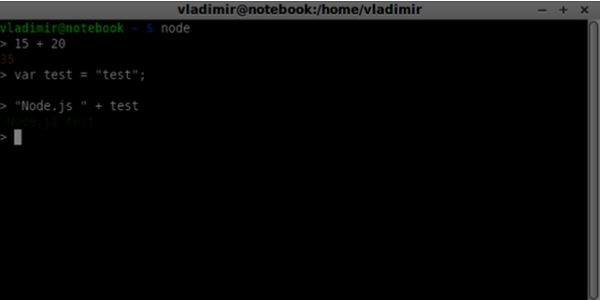
Para probar su instalación de Node.js, abra su terminal y ejecute el comando de nodo . Escriba algunos comandos para verificar cómo funciona:

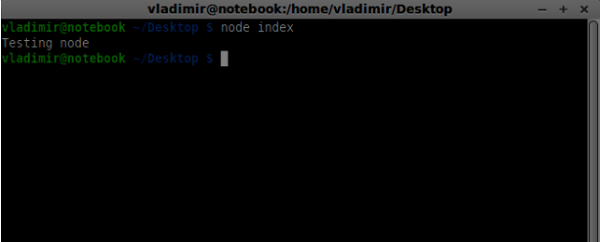
Node.js ejecuta archivos Javascript, así como comandos escritos en la terminal. Cree un archivo index.js con el siguiente contenido:
console.log(“Testing Node.js”);Luego, ejecute el comando de índice de nodo . Verá lo siguiente:

Al construir nuestro servidor de señalización usaremos una biblioteca de WebSockets para Node.js. Para instalar en run npm instale ws en la terminal.
Para probar nuestro servidor de señalización, usaremos la utilidad wscat. Para instalarlo, ejecute npm install -g wscat en la ventana de su terminal.
| S. No | Protocolos y descripción |
|---|---|
| 1 | Protocolos WebRTC Las aplicaciones WebRTC utilizan UDP (Protocolo de datagramas de usuario) como protocolo de transporte. La mayoría de las aplicaciones web actuales se crean con el uso de TCP (Protocolo de control de transmisión) |
| 2 | Protocolo de descripción de sesión El SDP es una parte importante de WebRTC. Es un protocolo destinado a describir sesiones de comunicación con los medios. |
| 3 | Encontrar una ruta Para conectarse con otro usuario, debe encontrar una ruta clara alrededor de su propia red y la red del otro usuario. Pero existe la posibilidad de que la red que está utilizando tenga varios niveles de control de acceso para evitar problemas de seguridad. |
| 4 | Protocolo de transmisión de control de flujo Con la conexión entre pares, tenemos la capacidad de enviar rápidamente datos de video y audio. El protocolo SCTP se utiliza hoy en día para enviar datos de blobs además de nuestra conexión de pares configurada actualmente cuando se utiliza el objeto RTCDataChannel. |
Resumen
En este capítulo, cubrimos varias de las tecnologías que permiten conexiones entre pares, como UDP, TCP, STUN, TURN, ICE y SCTP. Ahora debería tener una comprensión superficial de cómo funciona SDP y sus casos de uso.