Angular Highcharts - Guide rapide
HighChart Angular Wrapperest un composant angulaire open source qui fournit des visualisations Highcharts élégantes et riches en fonctionnalités dans une application angulaire et peut être utilisé avec des composants angulaires de manière transparente. Il existe des chapitres traitant de tous les composants de base de Highcharts avec des exemples appropriés dans une application angulaire.
traits
Compatible- Tous les navigateurs modernes sont pris en charge avec les navigateurs iPhone / iPad et Internet Explorer 6 et les versions ultérieures. Les navigateurs modernes utilisent SVG pour le rendu graphique et dans les anciens graphiques Internet Explorer sont dessinés à l'aide de VML.
Pure TypeScript - Aucun JavaScript n'est requis car l'API Highcharts complète est disponible dans TypeScript.
No Flash - Aucune exigence de plug-ins côté client comme Flash Player ou Java car Highcharts utilise des technologies de navigateur natives et les graphiques peuvent fonctionner sans modification sur les appareils mobiles modernes.
Clean Syntax - La plupart des méthodes peuvent être chaînées, donc les options de configuration du graphique peuvent être gérées en utilisant une syntaxe aussi étroite que JSON.
Dynamic- Des séries et des points peuvent être ajoutés dynamiquement à tout moment après la création du graphique. Crochets d'événement pris en charge. Les interactions avec le serveur sont prises en charge.
Documented - Les API Highcharts sont entièrement documentées avec de nombreux exemples de code et de syntaxe.
Ce didacticiel vous expliquera comment préparer un environnement de développement pour commencer votre travail avec Highcharts et Angular Framework. Dans ce chapitre, nous aborderons la configuration de l'environnement requise pour Angular 6. Pour installer Angular 6, nous avons besoin des éléments suivants:
- Nodejs
- Npm
- CLI angulaire
- IDE pour écrire votre code
Nodejs doit être supérieur à 8,11 et npm doit être supérieur à 5,6.
Nodejs
Pour vérifier si nodejs est installé sur votre système, tapez node -vdans le terminal. Cela vous aidera à voir la version de nodejs actuellement installée sur votre système.
C:\>node -v
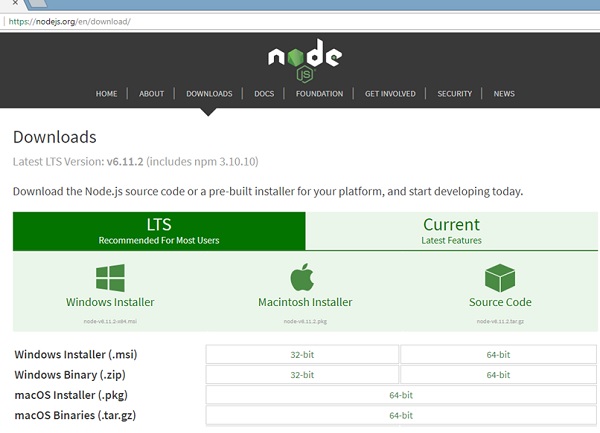
v8.11.3S'il n'imprime rien, installez nodejs sur votre système. Pour installer nodejs, allez sur la page d'accueilhttps://nodejs.org/en/download/ de nodejs et installez le package en fonction de votre système d'exploitation.
La page d'accueil de nodejs ressemblera à ce qui suit -

En fonction de votre système d'exploitation, installez le package requis. Une fois nodejs installé, npm sera également installé avec lui. Pour vérifier si npm est installé ou non, tapez npm -v dans le terminal. Il devrait afficher la version du npm.
C:\>npm -v
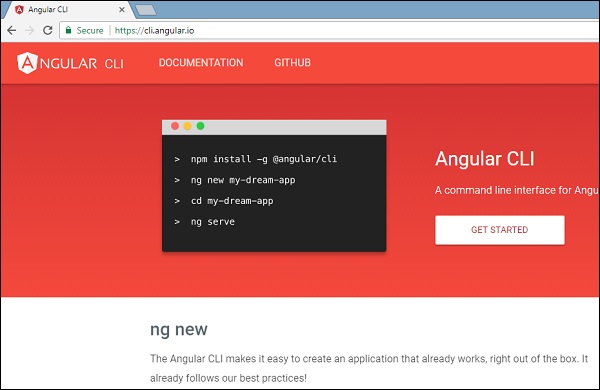
5.6.0Les installations angulaires 6 sont très simples à l'aide de la CLI angulaire. Visitez la page d'accueilhttps://cli.angular.io/ d'angle pour obtenir la référence de la commande.

Type npm install -g @angular/cli, pour installer angular cli sur votre système.

Vous obtiendrez l'installation ci-dessus dans votre terminal, une fois Angular CLI installé. Vous pouvez utiliser n'importe quel IDE de votre choix, c'est-à-dire WebStorm, Atom, Visual Studio Code, etc.
Installer Highcharts
Exécutez la commande suivante pour installer le module highchart dans le projet créé.
highchartsApp>npm install highcharts --save
+ [email protected]
added 1 package in 137.534sExécutez la commande suivante pour installer le module wrapper highchart dans le projet créé.
highchartsApp>npm install highcharts-angular --save
+ [email protected]
added 1 package in 20.93sAjoutez l'entrée suivante dans le fichier highchartsApp.module.ts
import { HighchartsChartComponent } from 'highcharts-angular';
declarations: [
...
HighchartsChartComponent
],Dans ce chapitre, nous présenterons la configuration requise pour dessiner un graphique à l'aide de l'API Highcharts dans Angular.
Étape 1 - Créer une application angulaire
Suivez les étapes suivantes pour mettre à jour l'application Angular que nous avons créée dans Angular 6 - Chapitre Configuration du projet -
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom highchartsApp comme expliqué dans le chapitre Angular 6 - Configuration du projet . |
| 2 | Modifiez app.module.ts , app.component.ts et app.component.html comme expliqué ci-dessous. Gardez le reste des fichiers inchangé. |
| 3 | Compilez et exécutez l'application pour vérifier le résultat de la logique implémentée. |
Voici le contenu du descripteur de module modifié app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HighchartsChartComponent } from 'highcharts-angular';
@NgModule({
declarations: [
AppComponent,
HighchartsChartComponent
],
imports: [
BrowserModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Voici le contenu du fichier hôte HTML modifié app.component.html.
<highcharts-chart
[Highcharts] = "highcharts"
[options] = "chartOptions"
style = "width: 100%; height: 400px; display: block;">
</highcharts-chart>Nous verrons le app.component.ts mis à jour à la fin après avoir compris les configurations.
Étape 2 - Utiliser les configurations
Créer des Highcharts et créer des options de graphique
highcharts = Highcharts;
chartOptions = {
}Créer un graphique
Configurez le type, le titre et le sous-titre du graphique à l'aide de chartOptions.
chart: {
type: "spline"
},xAxis
Configurez le ticker à afficher sur l'axe X à l'aide de chartOptions.
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},yAxis
Configurez le titre à afficher sur l'axe Y à l'aide de chartOptions.
yAxis: {
title:{
text:"Temperature °C"
}
},info-bulle
Configurez l'info-bulle. Mettez le suffixe à ajouter après la valeur (axe y) à l'aide de chartOptions.
tooltip: {
valueSuffix:" °C"
},séries
Configurez les données à afficher sur le graphique à l'aide de chartOptions. Series est un tableau où chaque élément de ce tableau représente une seule ligne sur le graphique.
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]Exemple
Prenons l'exemple suivant pour mieux comprendre la syntaxe de configuration -
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: "spline"
},
title: {
text: "Monthly Average Temperature"
},
subtitle: {
text: "Source: WorldClimate.com"
},
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},
yAxis: {
title:{
text:"Temperature °C"
}
},
tooltip: {
valueSuffix:" °C"
},
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]
};
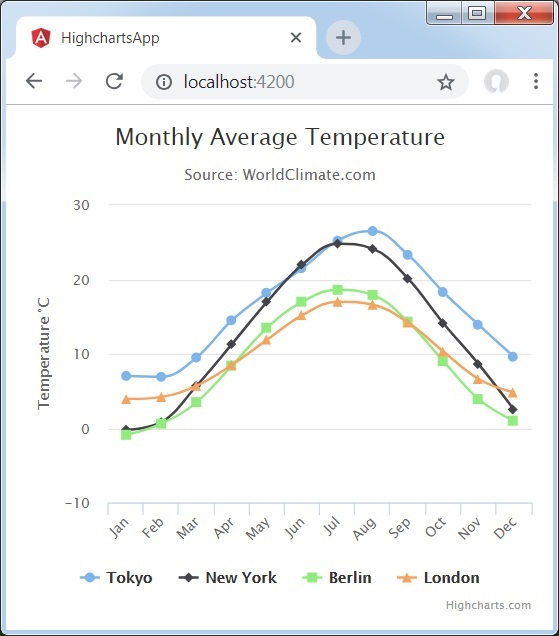
}Résultat
Vérifiez le résultat.

Les graphiques en courbes sont utilisés pour dessiner des graphiques basés sur des lignes / splines. Dans cette section, nous aborderons les différents types de graphiques basés sur des lignes et des splines.
| Sr. Non | Type et description du graphique |
|---|---|
| 1 | Ligne de base Graphique linéaire de base. |
| 2 | Avec des étiquettes de données Graphique avec étiquettes de données. |
| 3 | Série chronologique, zoomable Graphique avec séries chronologiques. |
| 4 | Spline avec axes inversés Diagramme spline ayant des axes inversés. |
| 5 | Spline avec symboles Diagramme spline utilisant des symboles de chaleur / pluie. |
| 6 | Spline avec bandes de tracé Diagramme spline avec bandes de tracé. |
Les graphiques en aires sont utilisés pour dessiner des graphiques en zones. Dans cette section, nous discuterons des différents types de graphiques basés sur des zones.
| N ° Sr. | Type et description du graphique |
|---|---|
| 1 | Zone de base Graphique à aires de base. |
| 2 | Zone avec des valeurs négatives Graphique en aires ayant des valeurs négatives. |
| 3 | Zone empilée Graphique ayant des zones empilées les unes sur les autres. |
| 4 | Zone de pourcentage Graphique avec données en pourcentage. |
| 5 | Zone avec des points manquants Graphique avec des points manquants dans les données. |
| 6 | Axes inversés Zone utilisant des axes inversés. |
| sept | Zone-spline Graphique en aires utilisant une spline. |
Les graphiques à barres sont utilisés pour dessiner des graphiques à barres. Dans cette section, nous aborderons les différents types de graphiques à barres.
| N ° Sr. | Type et description du graphique |
|---|---|
| 1 | Barre de base Graphique à barres de base. |
| 2 | Barre empilée Diagramme à barres ayant des barres empilées les unes sur les autres. |
| 3 | Graphique à barres avec des valeurs négatives Graphique à barres avec des valeurs négatives. |
Les graphiques à colonnes sont utilisés pour dessiner des graphiques basés sur des colonnes. Dans cette section, nous aborderons les différents types de graphiques basés sur des colonnes.
| N ° Sr. | Type et description du graphique |
|---|---|
| 1 | Colonne de base Graphique à colonnes de base. |
| 2 | Colonne avec des valeurs négatives Histogramme ayant des valeurs négatives. |
| 3 | Colonne empilée Graphique ayant des colonnes empilées les unes sur les autres. |
| 4 | Colonne empilée et groupée Graphique avec colonne sous forme empilée et groupée. |
| 5 | Colonne avec pourcentage empilé Graphique avec pourcentage empilé. |
| 6 | Colonne avec étiquettes pivotées Graphique à colonnes avec étiquettes pivotées dans les colonnes. |
| sept | Gamme de colonnes Graphique à colonnes utilisant des plages. |
GWP Highcharts - Graphiques à secteurs
Les graphiques à secteurs sont utilisés pour dessiner des graphiques à secteurs. Dans cette section, nous discuterons des différents types de graphiques à secteurs.
| N ° Sr. | Type et description du graphique |
|---|---|
| 1 | Tarte de base Graphique à secteurs de base. |
| 2 | Tarte aux légendes Graphique à secteurs avec légendes. |
| 3 | Graphique en anneau Graphique en anneau. |
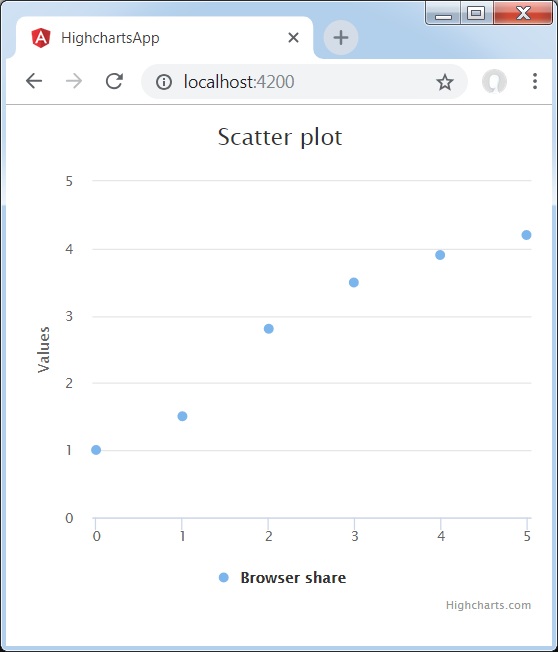
Voici un exemple de diagramme de dispersion de base.
Nous avons déjà vu la configuration utilisée pour dessiner un graphique dans le chapitre Syntaxe de configuration Highcharts .
Un exemple de diagramme de dispersion de base est donné ci-dessous.
Configurations
Voyons maintenant les configurations / étapes supplémentaires prises.
séries
Configurez le type de graphique pour qu'il soit basé sur la dispersion. series.typedécide du type de série du graphique. Ici, la valeur par défaut est "line".
var chart = {
type: 'scatter',
zoomType: 'xy'
};Exemple
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
title : {
text: 'Scatter plot'
},
series : [{
type: 'scatter',
zoomType:'xy',
name: 'Browser share',
data: [ 1, 1.5, 2.8, 3.5, 3.9, 4.2 ]
}]
};
}Résultat
Vérifiez le résultat.

Les graphiques dynamiques sont utilisés pour dessiner des graphiques basés sur des données où les données peuvent changer après le rendu du graphique. Dans cette section, nous aborderons les différents types de graphiques dynamiques.
| N ° Sr. | Type et description du graphique |
|---|---|
| 1 | Spline mise à jour chaque seconde Le diagramme spline est mis à jour chaque seconde. |
| 2 | Cliquez pour ajouter un point Graphique avec capacité d'ajout de points. |
Les graphiques combinés sont utilisés pour dessiner des graphiques mixtes; par exemple, un graphique à barres avec un graphique à secteurs. Dans cette section, nous aborderons les différents types de graphiques de combinaisons.
| N ° Sr. | Type et description du graphique |
|---|---|
| 1 | Colonne, ligne et tarte Graphique avec colonne, ligne et secteur. |
| 2 | Deux axes, ligne et colonne Graphique avec deux axes, ligne et colonne. |
| 3 | Plusieurs axes Graphique ayant plusieurs axes. |
| 4 | Dispersion avec ligne de régression Diagramme de dispersion avec ligne de régression. |
Les graphiques 3D sont utilisés pour dessiner des graphiques en 3 dimensions. Dans cette section, nous aborderons les différents types de graphiques 3D.
| N ° Sr. | Type et description du graphique |
|---|---|
| 1 | Colonne 3D Diagramme à colonnes 3D. |
| 2 | Scatter 3D Graphique de dispersion 3D. |
| 3 | Tarte 3D Graphique à secteurs 3D. |
Les graphiques cartographiques sont utilisés pour dessiner une carte thermique ou des graphiques en arbre. Dans cette section, nous aborderons les différents types de graphiques cartographiques.
| N ° Sr. | Type et description du graphique |
|---|---|
| 1 | Carte de chaleur Carte de chaleur. |
| 2 | Carte d'arbre Carte d'arbre. |