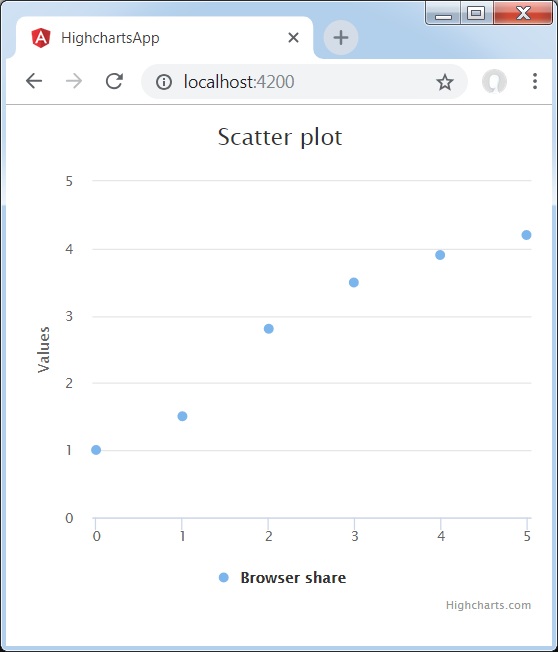
Highcharts angulaires - Graphiques à dispersion
Voici un exemple de diagramme de dispersion de base.
Nous avons déjà vu la configuration utilisée pour dessiner un graphique dans le chapitre Syntaxe de configuration Highcharts .
Un exemple de diagramme de dispersion de base est donné ci-dessous.
Configurations
Voyons maintenant les configurations / étapes supplémentaires prises.
séries
Configurez le type de graphique pour qu'il soit basé sur la dispersion. series.typedécide du type de série du graphique. Ici, la valeur par défaut est "line".
var chart = {
type: 'scatter',
zoomType: 'xy'
};Exemple
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
title : {
text: 'Scatter plot'
},
series : [{
type: 'scatter',
zoomType:'xy',
name: 'Browser share',
data: [ 1, 1.5, 2.8, 3.5, 3.9, 4.2 ]
}]
};
}Résultat
Vérifiez le résultat.