Axure RP - Interactions avancées
Jusqu'à présent, nous nous sommes familiarisés avec les fonctionnalités de base d'Axure pour les interactions. Cependant, il y aura de nombreux scénarios du monde réel, où le prototype devra être intelligent. Par le mot intelligent, le prototype devra détecter l'état d'un certain widget afin d'effectuer une action / déclencher un certain comportement.
Un exemple typique d'une telle interaction est la définition de la couleur d'un bouton. Cela nécessite que l'ingénieur UX porte le chapeau de réflexion et fasse passer la conception du prototype au niveau supérieur.
Utilisation de variables dans Axure
Variable, par définition, représente un facteur susceptible de varier ou de changer. Dans Axure, nous pouvons utiliser des variables pour représenter ou identifier l'état d'un widget / interaction.
Un exemple typique sera de stocker une valeur de données lors du transfert de données d'une page à l'autre. Pour garder l'exemple simple et clair, considérons un scénario où nous devons montrer l'état d'un widget particulier.
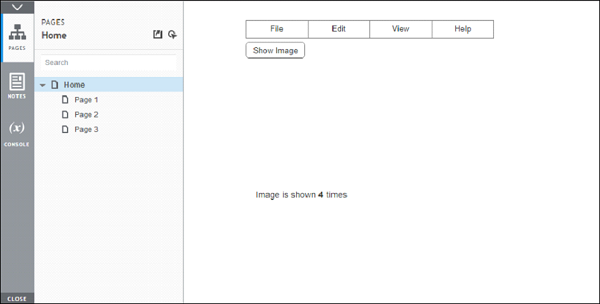
Poursuivant notre dernier exemple, considérons que nous voulons montrer combien de fois l'image a été montrée.
Voici comment nous allons le faire -
Nous allons créer une variable pour lancer le décompte à 0.
En cliquant sur le bouton Afficher l'image, nous incrémenterons la valeur de cette variable.
Affichez la valeur dans l'étiquette de texte.
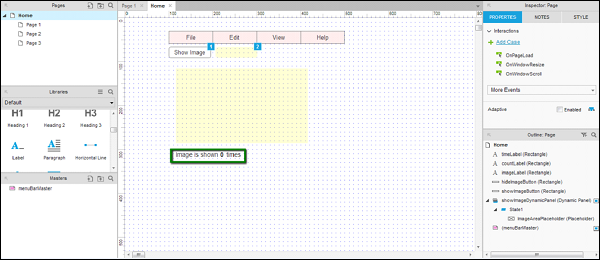
Pour cet exemple, nous allons créer un texte sous le panneau dynamique. Le texte sera lu - L'image est affichée 0 fois.

Critical- Il est important que les étiquettes soient divisées en trois. Veuillez suivre les noms d'étiquettes et le texte figurant dans le tableau.
| Nom de l'étiquette | Texte de l'étiquette |
|---|---|
| imageLabel | L'image est affichée |
| countLabel | 0 (zéro en chiffres) |
| timesLabel | Fois |
Ceci est nécessaire car nous voulons contrôler la valeur countLabel pour chaque clic sur le bouton Afficher l'image.
Définissons d'abord une variable.
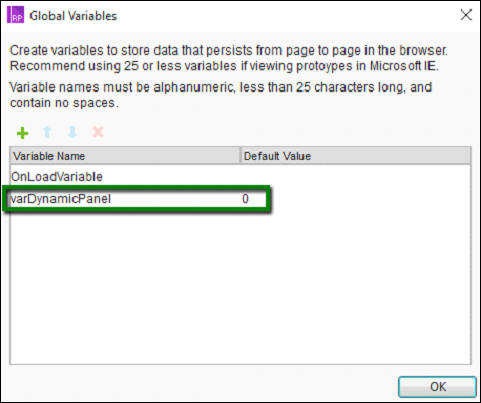
Nous aurons besoin d'une variable, qui sera contrôlée lorsque le bouton sera cliqué. Cette variable dans la terminologie d'Axure est - Variable globale. Pour définir une variable globale, cliquez sur Projet dans la barre de menus, puis sur Variables globales. Une boîte de dialogue s'ouvre comme indiqué dans la capture d'écran suivante.

Cliquez sur l'icône verte plus (+) pour ajouter une variable globale. Appelons notre variable globale -varDynamicPanel. Sa valeur par défaut sera0.
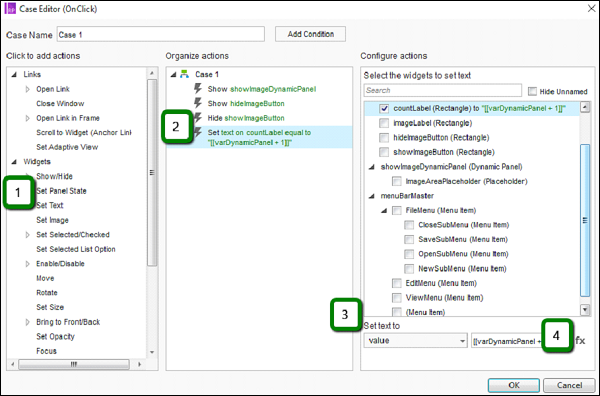
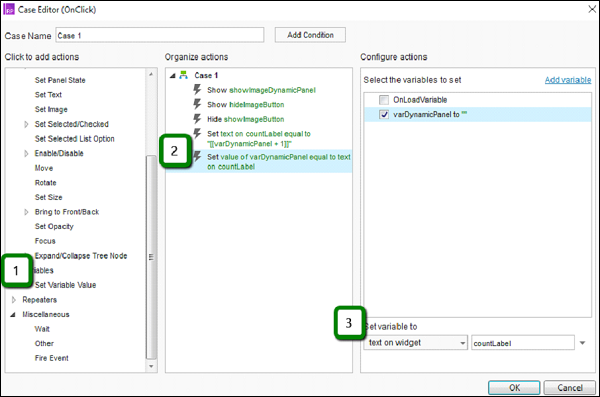
Avec les interactions du bouton Afficher l'image, double-cliquez sur Cas 1. Ajoutez une autre action. Comme le montre la capture d'écran suivante, l'action estSet Text on countLabel to [[varDynamicPanel + 1]].
La sélection d'une étiquette de texte avec une valeur est assez simple. Voyons comment obtenir la valeur d'un panneau dynamique.

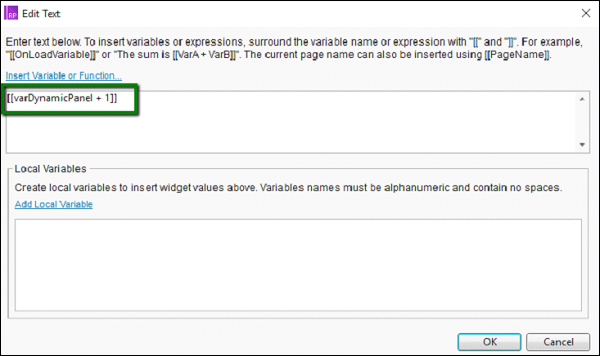
Comme indiqué à l'étape 4 dans la capture d'écran ci-dessus, cliquez sur fx et la boîte de dialogue suivante s'ouvrira.

Sous la première zone de texte, entrez la chaîne suivante.
[[varDynamicPanel + 1]]Cliquez sur OK.
Maintenant, nous devons nous assurer que la variable est mise à jour après chaque clic sur un bouton.

Dans la boîte de dialogue de l'éditeur de cas, sous actions, sélectionnez Variables → Définir la valeur de la variable.
Sélectionnez le varDynamicPanel comme variable.
Définissez la variable pour extraire la valeur du texte sur le widget en tant que countLabel parmi les options disponibles.
Fermez l'éditeur de cas en cliquant sur OK. Ensuite, cliquez sur le bouton Aperçu.
Après avoir affiché / masqué l'image quatre fois, voici le résultat sur l'écran de prévisualisation.