Axure RP - Utilisation de maîtres et de panneaux dynamiques
De nombreuses approches de développement logiciel, lorsqu'il s'agit de développement d'interfaces utilisateur, utilisent une technique commune: la création de masters.
Un master est un filaire réutilisable, qui sera créé une fois et largement utilisé par la suite sur les pages suivantes. Avec Axure RP, lorsque nous créons une maquette, les modifications apportées à cette page seront appliquées aux pages où elle est utilisée. Par conséquent, cela réduit considérablement le temps pour les composants communs à toutes les pages.
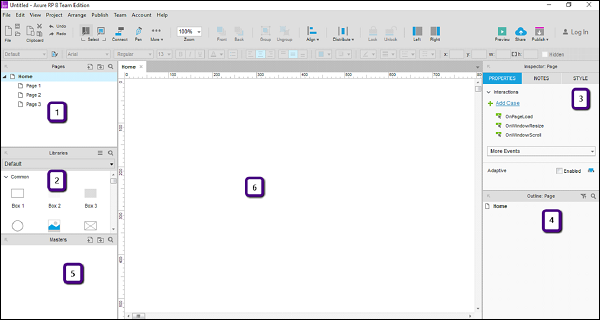
Pour commencer avec Masters, vous pouvez vous concentrer sur la section Masters (marquée comme 5) comme surligné dans la capture d'écran suivante.

Utilisez cette section des maîtres pour -
Organisez les masques du prototype en ajoutant, supprimant ou modifiant la page / le dossier maître.
Sélectionnez un maître particulier pour l'édition.
Panneaux dynamiques
Dans Axure RP, comme nous l'avons vu dans le chapitre précédent, il existe différents états associés à un widget donné. Pour consolider / organiser les états d'un widget particulier ou d'un ensemble de widgets, nous avons besoin d'un conteneur / espace réservé. Les panneaux dynamiques servent de conteneur / d'espace réservé pour les états d'un widget.
Comprenons mieux le panneau dynamique à l'aide d'un exemple. Nous continuerons à partir de notre exemple de barre de menu.
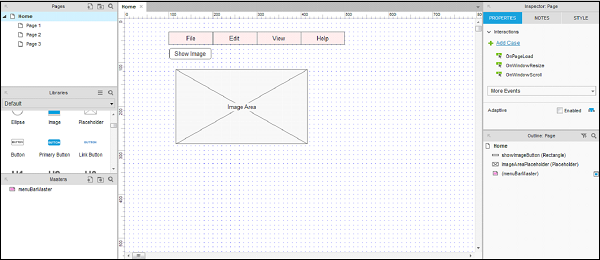
L'ajout dans cet exemple sera une zone d'image et un bouton sous la barre de menus. Utilisez le widget Espace réservé pour la zone d'image et le bouton sous les widgets courants. Nommez l'espace réservé comme ImageAreaPlaceholder, bouton comme showImageButton.
Aussi, ajoutons la barre de menus aux masters. Cliquez avec le bouton droit sur la barre de menus et cliquez sur Convertir en maître. Une boîte de dialogue apparaîtra vous demandant le nom du maître. Ajoutez le nom comme menuBarMaster.

Comme le montre la capture d'écran ci-dessus, la barre de menu devient rose et l'entrée pour les maîtres a été ajoutée.
Maintenant, créons un panneau dynamique. Le contexte du panneau dynamique est que vous souhaitez contrôler la visibilité de la zone d'image en fonction du clic sur le bouton Afficher l'image. Avoir un panneau dynamique permettra la flexibilité de la zone d'image.
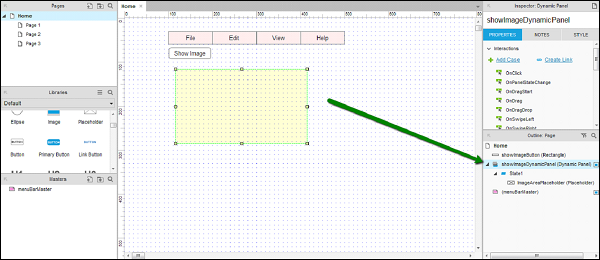
Voyons comment créer le panneau dynamique. Cliquez avec le bouton droit sur la zone d'image, le menu contextuel apparaîtra, sélectionnez Convertir en panneau dynamique.
Le panneau dynamique sera sous Plan: Page. Également sous Inspecteur, il montre le panneau dynamique. Nommez le panneau dynamique showImageDynamicPanel. Le nom de ce panneau dynamique sera mis à jour dans la section Plan: Page.
Dans la zone de conception, cliquez avec le bouton droit sur le panneau dynamique Afficher l'image pour afficher le menu contextuel. Sélectionnez Définir masqué, le panneau dynamique disparaîtra de l'écran.
Le panneau dynamique est accessible en double-cliquant sous Plan: Page.

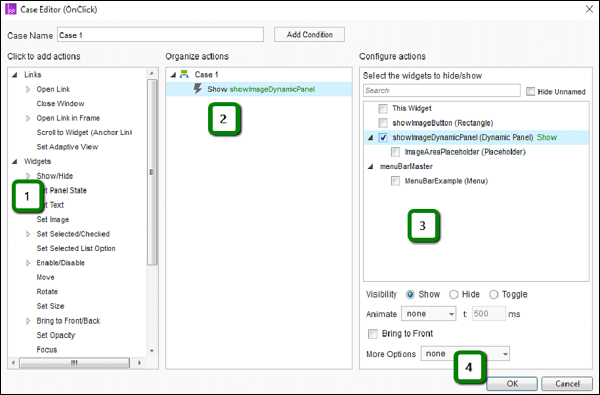
Maintenant, fournissons un événement de clic au bouton. Cliquez sur le bouton Afficher l'image, sous Inspecteur → Propriétés, double-cliquez sur l'interaction OnClick.

Comme indiqué dans la capture d'écran ci-dessus, cliquez sur Afficher / Masquer sous Widgets. Il affichera automatiquement les widgets disponibles pour configurer les actions. Cochez sélectionnez showImageDynamicPanel. Cliquez sur OK.
Maintenant, cliquez sur Aperçu. Sur l'écran d'aperçu, cliquez sur Afficher l'image. Une autre interaction pour un bouton est enfin créée.