BabylonJS - Lumières
Dans ce chapitre, nous en apprendrons davantage sur les lumières utilisées pour BabylonJS. Nous allons commencer par jeter un œil aux différents types de lumières disponibles avec babylonjs.
Les lumières sont destinées à produire la couleur diffuse et spéculaire reçue par chaque pixel. Plus tard, il est utilisé sur le matériau pour obtenir la couleur finale de chaque pixel.
Il existe 4 types de lumières disponibles avec babylonjs.
- Lumière ponctuelle
- Lumière directionnelle
- Projecteur
- Lumière hémisphérique
BabylonJS - Lumière ponctuelle
Un exemple classique de lumière ponctuelle est le Soleil, dont les rayons sont répartis dans toutes les directions. La lumière ponctuelle a un point unique dans l'espace d'où elle diffuse la lumière dans toutes les directions. La couleur de la lumière peut être contrôlée à l'aide de la propriété spéculaire et diffuse.
Syntaxe
Voici la syntaxe de Point Light -
var light0 = new BABYLON.PointLight("Omni0", new BABYLON.Vector3(1, 10, 1), scene);Il existe trois paramètres différents pour la lumière ponctuelle -
Le 1er paramètre est le nom de la lumière.
Le 2ème paramètre est la position où la lumière ponctuelle est placée.
Le 3ème paramètre est la scène à laquelle la lumière doit être attachée.
Les propriétés suivantes sont utilisées pour ajouter de la couleur sur l'objet créé ci-dessus -
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(1, 20, 1), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
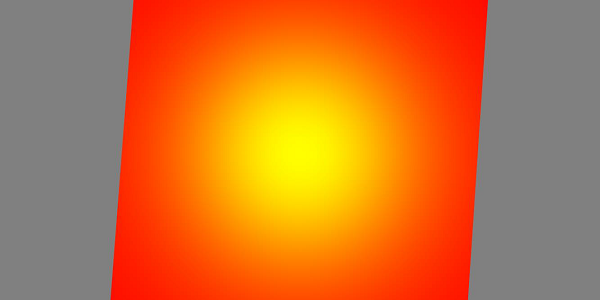
</html>Production

BabylonJS - La lumière directionnelle
Dans la lumière directionnelle, la lumière est définie par la direction et est émise dans toutes les directions en fonction de l'endroit où vous la placez.
var light0 = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -1, 0), scene);Il existe trois paramètres différents pour la lumière ponctuelle -
Le 1 er paramètre est le nom de la lumière.
Le 2 ème paramètre est la position. À l'heure actuelle, il est placé avec moins -1 sur l'axe Y.
Le 3 ème param est la scène à joindre.
Ici, vous pouvez ajouter de la couleur avec la propriété spéculaire et diffuse.
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1,0, 0);Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -10, 0), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
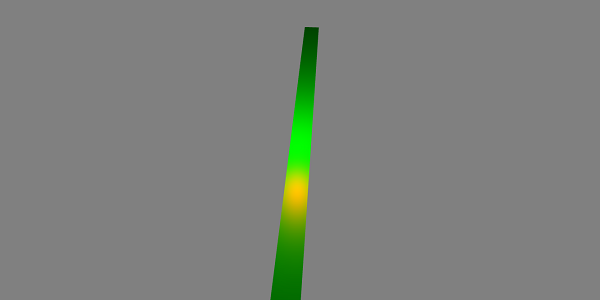
La ligne de code ci-dessus génère la sortie suivante -

BabylonJS - Le Spot Light
La lumière ponctuelle est comme la lumière tombant en forme de cône.
Syntaxe
Voici la syntaxe du Spot Light -
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);Il existe cinq paramètres différents pour la lumière ponctuelle -
- 1 st Param est le nom de la lumière.
- Le 2 e paramètre est la position.
- Le troisième paramètre est la direction.
- Le 4 e paramètre est l'angle.
- Le 5 e paramètre est l'exposant.
Ces valeurs définissent un cône de lumière partant de la position, émettant vers la direction. Spéculaire et diffus sont utilisés pour contrôler la couleur de la lumière.
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 80,80, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
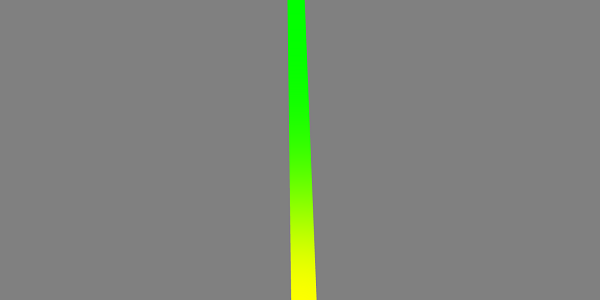
La ligne de code ci-dessus génère la sortie suivante -

BabylonJS - La lumière hémisphérique
Une lumière hémisphérique sert davantage à obtenir la lumière de l'environnement. La direction de la lumière est vers le ciel. 3 couleurs sont données à la lumière; un pour le ciel, un pour le sol et le dernier pour le spéculaire.
Syntaxe
Voici la syntaxe de la lumière hémisphérique -
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);Pour les couleurs
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 100,100, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
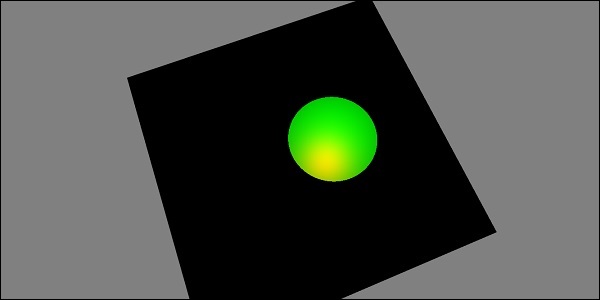
La ligne de code ci-dessus génère la sortie suivante -