BabylonJS - Guide rapide
Babylon.js est un framework open-source javascript qui est utilisé pour développer des applications 3D / jeux vidéo pour le web. Le site officiel de BabylonJS est www.babylonjs.com .
L'utilisation du framework Babylon.js est facile pour les utilisateurs. Il contient tous les outils nécessaires pour créer et gérer des objets 3D, des effets spéciaux et des sons, etc.
Babylon.js est l'un des moteurs de jeux 3D les plus populaires et est largement utilisé par les développeurs. Étant une bibliothèque 3D, il fournit des fonctions intégrées. Ces fonctions vous aident à mettre en œuvre des fonctionnalités 3D courantes de manière efficace et précise.
Il est développé en utilisant le langage TypeScript basé sur WebGL et javascript.
Qu'est-ce que WebGL?
WebGL (Web Graphics Library) est le nouveau standard pour les graphiques 3D sur le Web. Il est conçu dans le but de rendre des graphiques 2D et des graphiques 3D interactifs. Il est dérivé de la bibliothèque ES 2.0 d'OpenGL qui est une API 3D de bas niveau pour les téléphones et autres appareils mobiles. WebGL fournit des fonctionnalités similaires à ES 2.0 (systèmes embarqués) et fonctionne bien sur le matériel graphique 3D moderne.
Le TypeScript
Par définition, «TypeScript est JavaScript pour le développement à l'échelle de l'application».
TypeScript est un langage compilé fortement typé, orienté objet. TypeScript est à la fois un langage et un ensemble d'outils. TypeScript est un sur-ensemble typé de JavaScript compilé en JavaScript. En d'autres termes, TypeScript est JavaScript avec quelques fonctionnalités supplémentaires.
L'objectif du langage TypeScript est d'améliorer et de sécuriser la production de code JavaScript. Depuis que BabylonJS est développé en utilisant TypScript, il est robuste et sécurisé.
Dans ce chapitre, nous allons apprendre comment configurer l'environnement pour BabylonJS.
Pour commencer la configuration, visitez le site officiel de Babylon.js - www.babylonjs.com . Allez dans la section de téléchargement et choisissez la dernière version de Babylon.js et stockez-la dans votre dossier.
La capture d'écran pour le même est la suivante -

Vous pouvez également aller sur GITHUB et cloner le projet babylonjs -
Babylon.js
Dans votre ligne de commande, tapez -
git clone https://github.com/BabylonJS/Babylon.js.git
go to cd BabylonJS/
npm installLes fichiers requis seront disponibles dans le dossier BabylonJS.
Vous pouvez utiliser le VSCode (Microsoft Visual Studio Code) pour l'édition. Le code est livré avec des fonctionnalités intégrées comme la mise en évidence en cas d'erreur, la mise en évidence de la syntaxe, etc. Vous pouvez utiliser l'éditeur de votre choix et il n'est pas obligatoire d'utiliser uniquement le VSCode.
BabylonJSest un framework JavaScript open source pour la création de jeux 3D avec HTML5 et WEBGL.Il est hébergé sur github.Le site Web officiel de BabylonJS est www.babylonjs.com.
Dans le monde de l'animation 3D, les formes sont dessinées avec des triangles. Avec WebGL, la complexité augmente avec le déluge de codage impliqué dans le processus. BabylonJS est la solution simple qui intervient pour atténuer la complexité accrue. Ici, les API pour les lumières, les caméras, le moteur sont faciles à manipuler et à créer des objets 3D.
Le code source de babylonJS est codé en typographie, il est compilé en Javascript et mis à disposition de l'utilisateur final.
Pour commencer à travailler avec Babylonjs, téléchargez le fichier babylonjs, hébergez-le à votre extrémité et vous êtes prêt à commencer à écrire votre code 3D.
BabylonJS est développé par des employés de Microsoft en 2016.David Catuhe, directeur principal de programme pour le groupe Window & Devices chez Microsoft, est la personne principale derrière le développement de BabylonJs et en a fait un grand succès.
Pour exécuter BabylonJS, nous avons besoin de navigateurs modernes prenant en charge WEBGL. Les derniers navigateurs, à savoir Internet Explorer 11+, Firefox 4+, Google Chrome 9+, Opera 15+, etc., prennent en charge WEBGL et les démos peuvent être exécutées sur le même pour voir la sortie.
BabylonJs offre les fonctionnalités suivantes qui aident à créer différents types de scènes 3D -
- Formes comme boîte, sphère, scylinder, cône, hauteur du sol
- Caméras, lumières
- Maillages, textures, matériaux
- Sprites
- Morphing
- Intersection de maillage et détection de collision
- Plug-in de moteur physique
- Gestionnaire d'actions
- SolidParticles
- Instances et particules
- Prise en charge des os et des squelettes
- Ajouter de la musique et du son à la scène
En plus de ses propres maillages, BabylonJS permet également l'utilisation de maillages créés à partir de logiciels 3D tiers tels que Blender, FBX et 3DS Max.
Mixeur
Blender est un logiciel d'infographie 3D open source utilisé pour créer des scènes animées, des modèles imprimés en 3D, des jeux vidéo, etc. Blender donne. bablyon qui doivent être utilisés avec Babylon pour rendre les maillages. Comment convertir des fichiers de Blender vers Babylon est expliqué dans les chapitres suivants de ce tutoriel.
FBX
Aussi appelé filmbox, il facilite les logiciels d'animation 3D et de peinture de texture. Les fichiers FBX sont enregistrés avec l'extension.fbx.
MAX
Le logiciel MAX vous aide à créer un monde immense dans les jeux, des scènes époustouflantes pour les conceptions et des expériences de réalité virtuelle engageantes.
Babylon.js est un framework populaire pour aider à créer des jeux 3D pour les développeurs. Il a des fonctions intégrées pour implémenter des fonctionnalités 3D. Construisons une démo simple en utilisant Babylon.js et comprenons les fonctionnalités de base nécessaires pour commencer.
Nous allons d'abord créer une démo contenant les éléments de base de Babylon.js. De plus, nous apprendrons également les différentes fonctionnalités de Babylon.js.
Exemple de démonstration 1
Dans cette section, nous allons apprendre à créer une démo contenant les éléments de base de BabylonJS.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
Pour exécuter BabylonJS, nous avons besoin de navigateurs modernes prenant en charge WEBGL. Les derniers navigateurs - Internet Explorer 11+, Firefox 4+, Google Chrome 9+, Opera 15+, etc. prennent en charge WEBGL et les démos peuvent être exécutées sur les mêmes plates-formes pour voir la sortie. Créez un répertoire pour stocker les fichiers pour babylonjs. Récupérez le dernier fichier BabylonJSscripts sur le site BabylonJS. Tous les liens de démonstration de ce tutoriel sont testés avec babylonjs version 3.3.
Étape 1
Créez une page HTML simple et incluez le fichier Babylon.js.
Créez une balise canvas qui est utilisée pour rendre le contenu par BabylonJS à l'intérieur de la balise body comme indiqué ci-dessous.
Ajoutez css au canevas pour occuper toute la largeur et la hauteur de l'écran.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
</body>
</html>Étape 2
Commençons maintenant par le BabylonJScode pour rendre le contenu sur le canevas.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>
</body>
</html>Maintenant, ajoutez la balise de script à la structure html et stockez la référence du canevas dans la variable canevas.
Pour démarrer avec Babylon.js, créez une instance de moteur et transmettez la référence de canevas pour effectuer le rendu dessus.
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>L'objet global BABYLON contient toutes les fonctions Babylon.js disponibles dans le moteur.
Étape 3
Dans cette étape, nous allons d'abord créer une scène.
Une scène est l'endroit où tout le contenu sera affiché. Nous créerons les différents types d'objets et les ajouterons à la scène pour la rendre visible à l'écran. Pour créer une scène, ajoutez le code suivant à la structure html déjà créée. À l'heure actuelle, nous ajouterons au code déjà créé en tant que continuation à la structure html ci-dessus.
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
};
var scene = createScene();Le fichier html final ressemblera à ceci -
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
return scene;
};
var scene = createScene();
</script>
</body>
</html>Dans l'exemple ci-dessus, la fonction CreateScene est définie et la var scene = createScene () appelle la fonction.
La fonction CreateScene a la scène créée à l'intérieur et la ligne suivante ajoute de la couleur à la scène, ce qui est fait en utilisant BABYLON.Color3 (1, 0.8, 0.8) et la couleur ici est rose.
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);L'exécution du lien de démonstration ci-dessus dans le navigateur n'affichera rien pour le moment sur l'écran du navigateur. Il y a une étape supplémentaire à ajouter au code qui est appelée engine.runRenderLoop comme à l'étape 4.
Étape 4
Pour rendre la scène réellement visible à l'écran, nous devons la rendre en utilisant l'appel engine.runRenderLoop. Voyons maintenant comment cela se fait.
Boucle de rendu
engine.runRenderLoop(function() {
scene.render();
});La fonction Engine.runRenderLoop appelle scene.render, qui rendra la scène et la rendra visible à l'utilisateur. Le fichier .html final ressemblera à ceci -
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
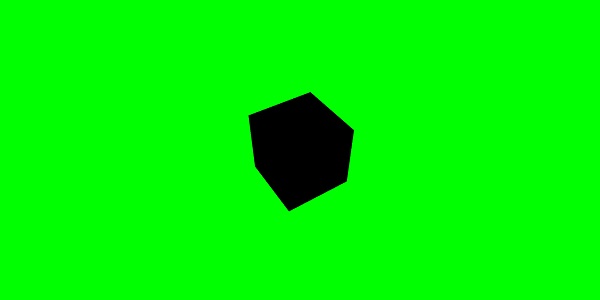
</html>Enregistrez le fichier ci-dessus en tant que basicscene.html et vérifiez la sortie dans le navigateur. L'écran affiché est de couleur rose comme indiqué ci-dessous -

Étape 5
Maintenant que nous avons la scène, nous devons y ajouter une caméra.
Ajout de caméra et de lumière
Le code donné ci-dessous ajoute une caméra à la scène. Il existe de nombreux types d'appareils photo pouvant être utilisés sur Babylon.
ArcRotateCameraest une caméra qui tourne autour de la cible. Il peut être contrôlé avec la souris, le curseur ou des événements tactiles. Les paramètres requis sont le nom, l'alpha, la bêta, le rayon, la cible et la scène. Laissez-nous discuter des détails de la caméra dans une section suivante.
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);Maintenant, nous devons comprendre comment ajouter de la lumière.
Les lumières sont utilisées pour produire la couleur diffuse et spéculaire reçue par chaque pixel. Il existe de nombreux types de lumières. Nous découvrirons les différents types de lumières dans la section des lumières.
Ici, j'utilise le PointLight sur la scène. Le PointLight est émis dans toutes les directions comme le Soleil. Les paramètres sont le nom, la position et la scène à utiliser.
Pour ajouter de la lumière, exécutez le code suivant -
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);Étape 6
Voyons maintenant comment ajouter des formes.
Ajout de formes
La démo partagée ci-dessus a 4 formes ajoutées.
- Sphere
- Torus
- Box
- Cylinder
Pour ajouter une sphère, exécutez le code suivant -
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);Une fois la sphère ajoutée, le code se présente comme suit -
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
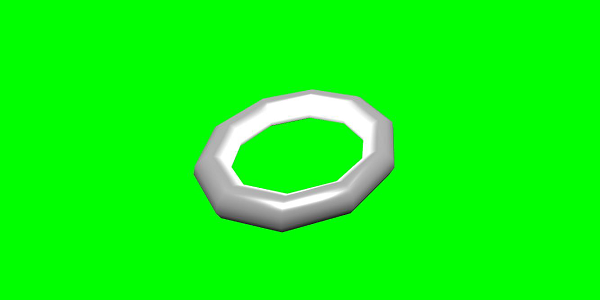
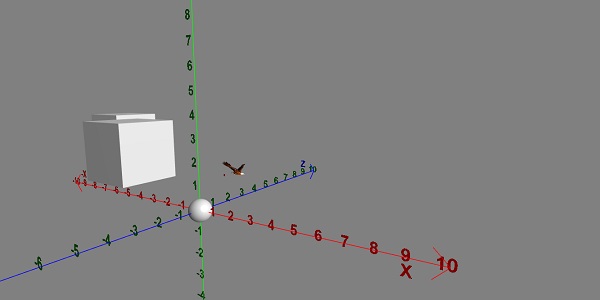
Le code ci-dessus génère la sortie suivante -

Ajoutons maintenant les autres formes - le Torus et la Boîte. Exécutez le code suivant pour ajouter la forme Torus.
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);Nous ajouterons une position à la boîte. BABYLON.Vector3 (-5, 0, 0) prend les directions x, y et z.
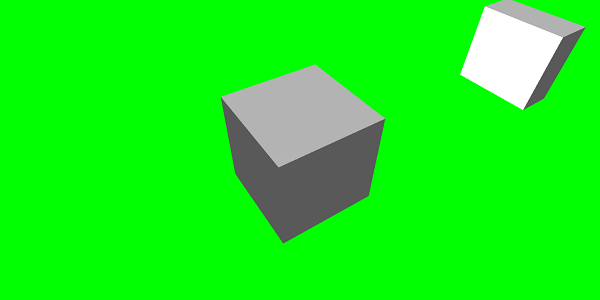
Lors de l'exécution, le code ci-dessus génère la sortie suivante -

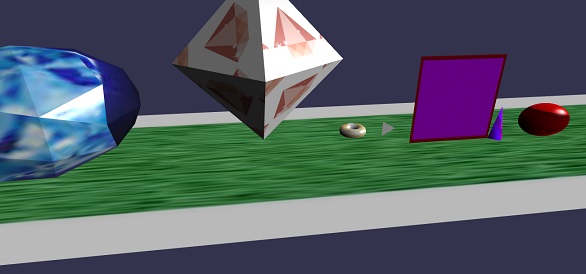
Ajoutons maintenant la forme finale qui est montrée dans la capture d'écran ci-dessus - le cylindre.
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);La position est ajoutée au cylindre qui est la direction x 5. Le code final est comme indiqué ci-dessous -
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
Lors de l'exécution, le code ci-dessus générera la sortie suivante -

Les formes se déplaceront selon la direction dans laquelle vous déplacez le curseur; la même chose est faite en utilisant le contrôle d'attachement de la caméra à la scène.
scene.activeCamera.attachControl(canvas);Parlons maintenant de chaque forme en détail.
Voici le résumé de toutes les formes et la syntaxe -
| Sr.Non | Forme | Syntaxe |
|---|---|---|
| 1 | Boîte | |
| 2 | Sphère | |
| 3 | Avion | |
| 4 | Disque | |
| 5 | Cylindre | |
| 6 | Torus | |
| sept | Nœud | |
| 8 | Filet de ligne | |
| 9 | Lignes de tirets | |
| dix | Ruban | |
| 11 | Tube | |
| 12 | Sol | |
| 13 | Sol à partir de la hauteur | |
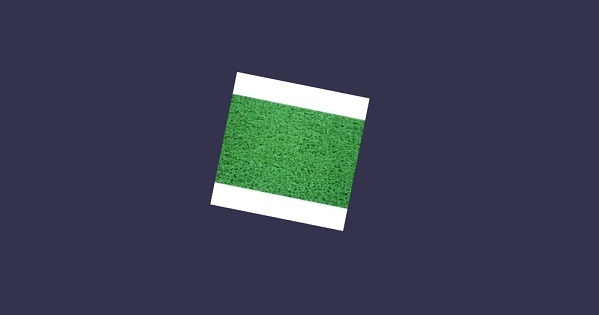
| 14 | Sol carrelé | |
Élément de base - Position, rotation et mise à l'échelle
Dans cette section, nous allons apprendre à positionner, faire pivoter ou mettre à l'échelle les éléments que nous avons ajoutés jusqu'à présent.
Nous avons créé une boîte, une sphère, un cylindre, un nœud, etc. Maintenant, nous allons voir comment positionner, mettre à l'échelle et faire pivoter les formes.
| Sr.No. | Élément et description |
|---|---|
| 1 | Position Avec le changement de position, le maillage sera changé d'une position à une autre. |
| 2 | Rotation Avec la rotation, le maillage sera tourné autour du maillage. |
| 3 | Mise à l'échelle La mise à l'échelle du maillage peut être effectuée par rapport à l'axe x, y ou z. |
Élément de base - Parenting
Avec Parenting, nous allons créer une relation parent-enfant entre les maillages et voir comment ils se comportent. Ainsi, quelles que soient les transformations que vous appliquez au parent, la même chose sera également appliquée à l'enfant. Comprenons maintenant la même chose avec la démo ci-dessous.
Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var boxa = BABYLON.Mesh.CreateBox("BoxA", 1.0, scene);
boxa.position = new BABYLON.Vector3(0,0.5,0);
var boxb = BABYLON.Mesh.CreateBox("BoxB", 1.0, scene);
boxb.position = new BABYLON.Vector3(3,0.5,0);
boxb.scaling = new BABYLON.Vector3(2,1,2);
var boxc = BABYLON.Mesh.CreateBox("BoxC", 1.0, scene);
boxc.parent = boxb;
boxc.position.z = -3;
var ground = BABYLON.Mesh.CreateGround("ground1", 10, 6, 2, scene);
ground.position = new BABYLON.Vector3(0,0,0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
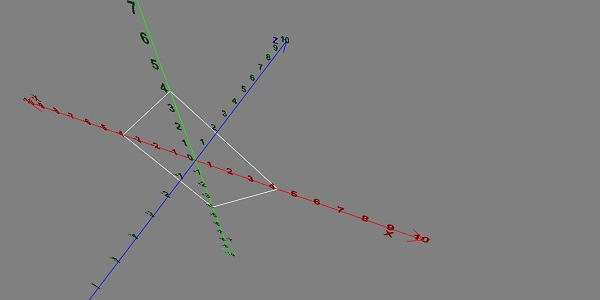
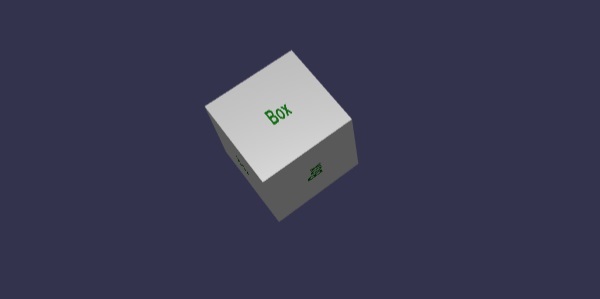
</html>Production

Explication
Nous avons créé 3 boîtes dans le maillage ci-dessus. Dans la démo, la mise à l'échelle boxb est appliquée et elle est affectée en tant que parent à boxc qui est également mise à l'échelle depuis sa boxb parente et la même est mise à l'échelle. Vous pouvez jouer avec la démo pour voir comment fonctionne le lien parent-enfant.
Pour faire un maillage, vous devez utiliser le parent d'un autre maillage -
child.parent = parentmesh;
Élément de base - Environnement
Parlons maintenant de l'environnement de la scène dans cette section. Nous parlerons de lascene background color, ambientcolor, skyboxes, fog mode, etc. sur une scène.
Nous avons vu le scene background color is demos que nous avons créé jusqu'à présent.
Couleur d'arrière-plan de la scène
Voyons maintenant comment fonctionne la couleur d'arrière-plan de la scène.
Syntaxe
Voici la syntaxe de la couleur d'arrière-plan de la scène -
scene.clearColor = new BABYLON.Color3(0.5, 0.8, 0.5);
or
scene.clearColor = BABYLON.Color3.Blue();La propriété ci-dessus changera la couleur d'arrière-plan de la scène.
Couleur ambiante de la scène
Voyons maintenant comment fonctionne la couleur ambiante de la scène.
Syntaxe
Voici la syntaxe de la couleur ambiante de la scène -
scene.ambientColor = new BABYLON.Color3(0.3, 0.3, 0.3);AmbientColor est utilisé avec le StandardMaterialcouleur et texture ambiantes. S'il n'y a pas de couleur ambiante pour la scène, leStandardMaterial.ambientColor et StandardMaterial.ambientTexturen'a aucun effet. Le StandardMaterial ambientColor / ambientTexture deviendra actif une fois que le ambientColor pour la scène sera appliqué. Par défaut, la scène est donnéescene.ambientColor et réglé sur Color3 (0, 0, 0), ce qui signifie pas de couleur ambiante.
Mode brouillard de scène
Nous allons maintenant comprendre comment fonctionne le mode de brouillard de scène.
Syntaxe
Voici la syntaxe du mode de brouillard de scène.
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;La liste suivante des modes de brouillard disponibles -
BABYLON.Scene.FOGMODE_NONE - par défaut, le brouillard est désactivé.
BABYLON.Scene.FOGMODE_EXP - la densité du brouillard suit une fonction exponentielle.
BABYLON.Scene.FOGMODE_EXP2 - idem ci-dessus mais plus rapide.
BABYLON.Scene.FOGMODE_LINEAR - la densité du brouillard suit une fonction linéaire.
Si le mode de brouillard EXP ou EXP2 est défini, vous pouvez définir la densité sur celui-ci comme suit -
scene.fogDensity = 0.01;Si le mode de brouillard est LINÉAIRE, vous pouvez définir le point de départ et de fin du brouillard comme suit -
scene.fogStart = 20.0;
scene.fogEnd = 60.0;Pour donner de la couleur au brouillard, exécutez le code suivant -
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);Skybox
Skybox est un moyen de créer un arrière-plan dans les jeux qui rend la scène réaliste. Il s'agit davantage d'une enveloppe autour de votre écran qui recouvre la texture utilisée pour le matériau. Choisissez correctement vos images pour les rendre réalistes pour la scène que vous souhaitez créer. Pour créer une skybox, vous devez créer une boîte et lui appliquer du matériel. Nous discuterons en détail des différents matériaux dans un chapitre suivant.
Maintenant, nous allons voir comment créer une skybox en utilisant une boîte et du matériel.
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);Nous allons créer une boîte de taille 100 pour qu'elle couvre toute la scène. Nous commencerons par donner du matériel à la boîte ce qui se fait comme suit -
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);À ce matériau, nous attribuerons les propriétés.
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);Nous devons utiliser une texture de réflexion qui est essentiellement utilisée pour créer un matériau semblable à un miroir. La propriété de texture de réflexion utilise CubeTexture qui prend l'image comme entrée. Puisque le cube a 6 faces, l'image requise pour skybox doit être 6, c'est-à-dire qu'elle doit être stockée en interne sous les noms skybox_nx, skybox_ny, skybox_nz, skybox_px, skybox_py, skybox_pz. Les images utilisées pour skybox sont collées ci-dessous; ce sont des faces du cube sur les six côtés. Lorsque vous appliquez une texture à la forme, elle donne les détails de l'image utilisée et donne à la scène un aspect réaliste. Nous avons utilisé le mode de coordonnées comme SKYBOX_MODE comme indiqué ci-dessous -
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;Il existe d'autres propriétés utilisées pour le matériau comme backfaceCulling, diffuseColor, specularColor, disableLighting, etc. Les propriétés sont expliquées en détail dans la section des matériaux.
Dans la démo, nous montrerons une scène d'environnement créée à l'aide de la skybox, une sphère tournant dans la scène et un avion se déplaçant. Le brouillard est appliqué à la scène, ce que vous remarquerez lors de la rotation.
Démo montrant la scène de l'environnement
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni",
new BABYLON.Vector3(10, 50, 50), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.4, 1.2, 20, new BABYLON.Vector3(-10, 0, 0), scene);
camera.attachControl(canvas, true);
var material1 = new BABYLON.StandardMaterial("mat1", scene);
material1.diffuseTexture = new BABYLON.Texture("images/tsphere.jpg", scene);
var sphere = BABYLON.Mesh.CreateSphere("red", 32, 2, scene);
sphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
sphere.material = material1;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
scene.fogDensity = 0.01;
//skybox
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);
skyboxMaterial.backFaceCulling = false;
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
skyboxMaterial.diffuseColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.disableLighting = true;
skybox.material = skyboxMaterial;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/plane.png", 8, 1000, scene);
var plane = new BABYLON.Sprite("plane", spriteManagerPlayer);
plane.position.x = -2;
plane.position.y = 2;
plane.position.z = 0;
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production

Explication
Dans l'exemple ci-dessus, nous avons utilisé le code suivant pour le brouillard -
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
scene.fogDensity = 0.01;scene.fogMode = BABYLON.Scene.FOGMODE_EXP - Ici, la densité du brouillard suit une fonction exponentielle.
scene.registerBeforeRender = Avec cela, la densité du brouillard change comme suit -
var alpha = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
});La valeur de alpha continue d'augmenter de 0,02 à mesure qu'elle se déroule dans une boucle comme dans la fonction ci-dessus.
Ici, nous avons ajouté une image de sprite plan et changé sa position avec le scene.registerBeforeRender fonction comme suit -
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};sNous changerons l'axe x de l'avion et le réinitialiserons lorsqu'il atteindra plus de 50.
De plus, la sphère pivote le long de l'axe y. Ceci est illustré dans l'exemple ci-dessus. La valeur est modifiée à l'aide de Sphere.rotation.y.
La texture utilisée pour la sphère est - images/tshphere.jpg. Les images sont stockées dans les images / dossier localement et également collées ci-dessous pour référence. Vous pouvez télécharger n'importe quelle image de votre choix et l'utiliser dans le lien de démonstration.

Nous avons besoin de six images pour un cube. Les images sont stockées localement dans le dossier images / cubetexture /. Vous pouvez télécharger n'importe quelle image de votre choix, mais lorsque vous l'enregistrez, enregistrez-la sous nameoftheimage_nx, nameoftheimage_ny, nameoftheimage_nz, nameoftheimage_px, nameoftheimage_py, nameoftheimage_pz. Veuillez noter que les images choisies doivent être dans une séquence afin que l'arrière-plan soit réaliste comme celui montré pour skybox.
Les images utilisées pour faire une skybox sont les suivantes - images/cubetexture/skybox
skybox_nx

skybox_ny

skybox_nz

skybox_px

skybox_py

skybox_pz

Les matériaux sont comme des vêtements pour les objets. Vous pouvez ajouter de la couleur, de la texture et envelopper vos maillages avec. Vous pouvez utiliser le même matériau pour couvrir de nombreux maillages. Les maillages peuvent être la scène que nous venons de voir dans l'exemple du chapitre précédent - l'avion traversant le ciel.
Dans ce chapitre, nous allons apprendre comment ajouter de la couleur, de la texture, de la réflexion pour les maillages de ce chapitre.
Nous ajouterons du matériel à la scène déjà créée. Nous progresserons en ajoutant de la matière à toutes les formes que nous avons créées.
Prenons quelques exemples pour voir comment fonctionne l'ajout de matière.
Syntaxe
var materialforshapes = new BABYLON.StandardMaterial("texture1", scene);Le matériel ci-dessus ne changera rien puisqu'il s'agit de celui par défaut. Nous utiliserons les propriétés disponibles pour rendre les objets plus attrayants.
Les propriétés disponibles sont les suivantes -
Transparency
Diffuse
Emissive
Ambient
Specular
Élimination de la face arrière
WireFrame
Regardez comment ces propriétés appliquées au matériau modifient l'aspect et la sensation du maillage.
Propriété de base du matériau - FresnelParameters
Fresnel est la nouveauté ajoutée par BabylonJS sur standardmaterial. Il permet de changer la couleur appliquée sur les formes. Vous pouvez obtenir du verre comme une réflexion en utilisant le simple Fresnel. Le Fresnel vous permettra d'avoir plus de réflexion sur les bords et pas tout au centre.
Les propriétés suivantes sont disponibles pour Fresnel
StandardMaterial.diffuseFresnelParameters
StandardMaterial.opacityFresnelParameters
StandardMaterial.reflectionFresnelParameters
StandardMaterial.emissiveFresnelParameters
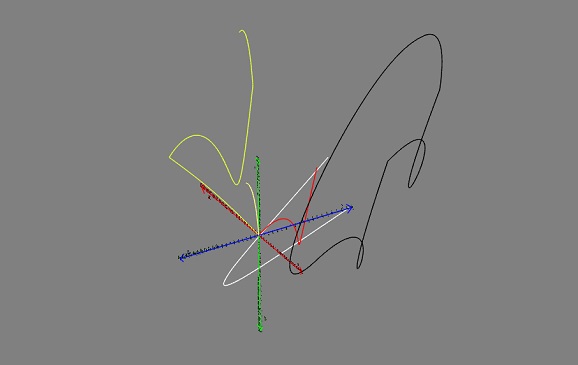
StandardMaterial.refractionFresnelParametersDémo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 10, BABYLON.Vector3.Zero(), scene);
camera.setPosition(new BABYLON.Vector3(0, 5, -10));
camera.attachControl(canvas);
camera.upperBetaLimit = Math.PI / 2;
camera.lowerRadiusLimit = 4;
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var knot = BABYLON.Mesh.CreateTorusKnot("knot", 1, 0.4, 128, 64, 2, 3, scene);
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere", 16, 1.5, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(3, 0, 0));
var yellowMaterial = new BABYLON.StandardMaterial("yellowMaterial", scene);
yellowMaterial.diffuseColor = BABYLON.Color3.Yellow();
yellowSphere.material = yellowMaterial;
// Ground
var ground = BABYLON.Mesh.CreateBox("Mirror", 1.0, scene);
ground.scaling = new BABYLON.Vector3(100.0, 0.01, 100.0);
ground.material = new BABYLON.StandardMaterial("ground", scene);
ground.material.diffuseTexture = new BABYLON.Texture("images/rainbow.png", scene);
ground.material.diffuseTexture.uScale = 10;
ground.material.diffuseTexture.vScale = 10;
ground.position = new BABYLON.Vector3(0, -2, 0);
// Main material
var mainMaterial = new BABYLON.StandardMaterial("main", scene);
knot.material = mainMaterial;
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(ground);
mainMaterial.diffuseColor = new BABYLON.Color3(1, 0.5, 0.5);
mainMaterial.refractionTexture = probe.cubeTexture;
mainMaterial.refractionFresnel<h3>Parameters</h3> = new BABYLON.Fresnel<h3>Parameters</h3>();
mainMaterial.refractionFresnel<h3>Parameters</h3>.bias = 0.5;
mainMaterial.refractionFresnel<h3>Parameters</h3>.power = 16;
mainMaterial.refractionFresnel<h3>Parameters</h3>.leftColor = BABYLON.Color3.Black();
mainMaterial.refractionFresnel<h3>Parameters</h3>.rightColor = BABYLON.Color3.White();
mainMaterial.indexOfRefraction = 1.05;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_LINEAR;
scene.fogColor = scene.clearColor;
scene.fogStart = 20.0;
scene.fogEnd = 50.0;
// Animations
scene.registerBeforeRender(function () {
yellowSphere.rotation.y += 0.01;
// greenSphere.rotation.y += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
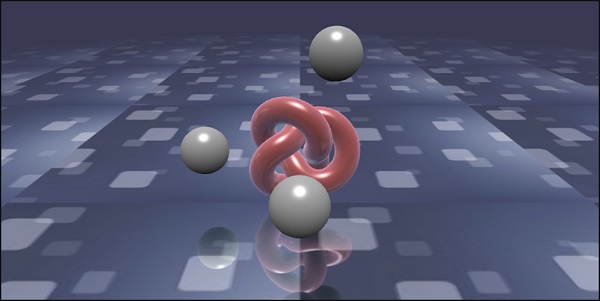
</html>Production
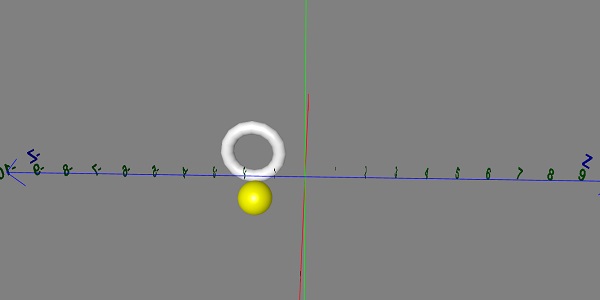
La ligne de code ci-dessus génère la sortie suivante -

Explication
Le code suivant applique l'effet Fresnel. Les couleurs gauche et droite sont appliquées aux bords des maillages.
mainMaterial.refractionFresnelParameters = new BABYLON.FresnelParameters();
mainMaterial.refractionFresnelParameters.bias = 0.5;
mainMaterial.refractionFresnelParameters.power = 16;
mainMaterial.refractionFresnelParameters.leftColor = BABYLON.Color3.Black();
mainMaterial.refractionFresnelParameters.rightColor = BABYLON.Color3.White();Le biais et la propriété de puissance contrôlent l'effet Fresnel sur la surface.
Dans cette démo, nous avons utilisé une image appelée rainbow.png. Les images sont stockées localement dans un dossier / images. Vous pouvez télécharger n'importe quelle image de votre choix et l'utiliser dans le lien de démonstration.
L'animation rend une scène plus interactive et la rend également impressionnante en lui donnant un aspect réaliste. Voyons maintenant l'animation en détail. Nous appliquerons une animation aux formes pour les déplacer d'une position à une autre. Pour utiliser l'animation, vous devez créer un objet sur l'animation avec les paramètres requis.
Voyons maintenant la syntaxe pour le même -
var animationBox = new BABYLON.Animation(
"myAnimation",
"scaling.x",
30,
BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
);Paramètres
Considérez les paramètres suivants liés aux animations avec BabylonJS -
Nom de l'animation.
Propriété de la forme - par exemple, mise à l'échelle, changement de position, etc. La mise à l'échelle est ce qui est indiqué dans la syntaxe; ici, il mettra à l'échelle la boîte le long de l'axe des x.
Images par seconde demandées: FPS le plus élevé possible dans cette animation.
Ici, vous décidez et entrez le type de valeur qui sera modifiée: est-ce un flottant (par exemple une traduction), un vecteur (par exemple une direction) ou un quaternion.
Les valeurs exactes sont -
BABYLON.Animation.ANIMATIONTYPE_FLOAT
BABYLON.Animation.ANIMATIONTYPE_VECTOR2
BABYLON.Animation.ANIMATIONTYPE_VECTOR3
BABYLON.Animation.ANIMATIONTYPE_QUATERNION
BABYLON.Animation.ANIMATIONTYPE_COLOR3
Comportement pour l'animation - pour arrêter ou redémarrer l'animation.
Utilisez les valeurs précédentes et incrémentez-les -
BABYLON.Animation.ANIMATIONLOOPMODE_RELATIVE
Redémarrer à partir de la valeur initiale -
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
Gardez leur valeur finale
BABYLON.Animation.ANIMATIONLOOPMODE_CONSTANT
Créons maintenant l'objet d'animation -
var animationBox = new BABYLON.Animation(
"myAnimation",
"scaling.x",
30,
BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
);Démo pour l'animation
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(-10,0,0);
var box1 = BABYLON.Mesh.CreateBox("box1", '3', scene);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox = new BABYLON.Animation("myAnimation", "scaling.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
keys.push({
frame: 60,
value: 0.4
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production

// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true); //defines the start and the end on the target shape box.Voici les autres fonctions disponibles sur l'objet d'animation -
- pause()
- restart()
- stop()
- reset()
Nous pouvons stocker le beginAnimation référence dans une variable et utilisez la référence pour arrêter, mettre en pause ou réinitialiser l'animation.
var newAnimation = scene.beginAnimation(box1, 0, 100, true);Par exemple,
newAnimation.pause();Il existe des fonctions disponibles sur l'objet d'animation pour contrôler les images clés.
BABYLON.Animation.prototype.floatInterpolateFunction = function (startValue, endValue, gradient) {
return startValue + (endValue - startValue) * gradient;
};
BABYLON.Animation.prototype.quaternionInterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Quaternion.Slerp(startValue, endValue, gradient);
};
BABYLON.Animation.prototype.vector3InterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Vector3.Lerp(startValue, endValue, gradient);
};Voici la liste des fonctions que vous pouvez modifier -
- floatInterpolateFunction
- quaternionInterpolateFunction
- quaternionInterpolateFunctionWithTangents
- vector3InterpolateFunction
- vector3InterpolateFunctionWithTangents
- vector2InterpolateFunction
- vector2InterpolateFunctionWithTangents
- sizeInterpolateFunction
- color3InterpolateFunction
- matrixInterpolateFunction
Pour créer une animation rapide, il existe une fonction disponible qui peut être utilisée directement.
Par exemple,
Animation.CreateAndStartAnimation = function(name, mesh, tartgetProperty, framePerSecond, totalFrame, from, to, loopMode);Ici, vous ne pouvez utiliser que 2 images clés - start et end.
Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(0,0,0);
BABYLON.Animation.CreateAndStartAnimation('boxscale', box, 'scaling.x', 30, 120, 1.0, 1.5);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production

Mélange d'animation
Vous pouvez réaliser un mélange d'animation à l'aide de enableBlending = true;
Cette animation mélangée changera de l'état actuel de l'objet.
Fonctions d'assouplissement
Pour rendre l'animation plus impressionnante, il existe des fonctions d'accélération que nous avons déjà utilisées avec css précédemment.
Voici une liste de fonctions d'accélération -
BABYLON.CircleEase ()
BABYLON.BackEase (amplitude)
BABYLON.BounceEase (rebonds, rebondissements)
BABYLON.CubicEase ()
BABYLON.ElasticEase (oscillations, élasticité)
BABYLON.ExponentialEase (exposant)
BABYLON.PowerEase (alimentation)
BABYLON.QuadraticEase ()
BABYLON.QuarticEase ()
BABYLON.QuinticEase ()
BABYLON.SineEase ()
Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box1 = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
// box1.animations.push(animationBox1);
var easingFunction = new BABYLON.QuarticEase();
easingFunction.setEasingMode(BABYLON.EasingFunction.EASINGMODE_EASEINOUT);
animationBox1.setEasingFunction(easingFunction);
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production

Événement d'animation
Vous pouvez effectuer tout ce qui est nécessaire sur l'événement d'animation. Si vous souhaitez changer quoi que ce soit lorsque l'image est modifiée ou lorsque l'animation est terminée, cela peut être réalisé en ajoutant des événements à l'animation.
var event1 = new BABYLON.AnimationEvent(50, function() { console.log("Yeah!"); }, true);
// You will get hte console.log when the frame is changed to 50 using animation.
animation.addEvent(event1); //attaching event to the animation.BabylonJS - Sprites
À quoi font référence les sprites dans l'infographie? Il s'agit essentiellement d'un bitmap bidimensionnel qui est intégré dans une scène plus grande. Lorsque plusieurs images plus petites sont combinées en une seule image bitmap pour économiser de la mémoire, l'image résultante est appelée une feuille de sprite. Commençons avec les sprites et comment les utiliser.
La première étape pour commencer à travailler avec des sprites est de créer un gestionnaire de sprites.
var spriteManagerTrees = new BABYLON.SpriteManager("treesManagr", "Assets/Palm-arecaceae.png", 2000, 800, scene);Tenez compte des paramètres suivants pour créer un gestionnaire de sprites -
Name - Le nom de ce manager.
URL - L'url de l'image à utiliser.
Capacity of manager - Le nombre maximum d'instances dans ce gestionnaire. Par exemple, l'instance ci-dessus créera 2000 arbres.
Cell size - La taille prise par l'image.
Scene - La scène à laquelle le manager sera ajouté.
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManagr","Assets/Player.png", 2, 64, scene);Jetez un œil à l'objet ci-dessus, nous avons donné une image de joueur et en créons maintenant 2 instances. La taille de l'image est de 64. Chaque image d'un sprite doit être contenue dans un carré de 64 pixels, ni plus ni moins.
Créons maintenant une instance du même lié au gestionnaire de sprites.
var player = new BABYLON.Sprite("player", spriteManagerPlayer);Vous pouvez jouer avec cet objet joueur comme n'importe quelle autre forme ou maillage. Vous pouvez attribuer la position, la taille, l'angle, etc.
player.size = 0.3;
player.angle = Math.PI/4;
player.invertU = -1;
player.width = 0.3;
player.height = 0.4;Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//scene.clearColor = new BABYLON.Color3(0, 1, 0);
// Create camera and light
var light = new BABYLON.PointLight("Point", new BABYLON.Vector3(5, 10, 5), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 8, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var spriteManagerTrees = new BABYLON.SpriteManager("trees", "images/tree.png", 1000, 400, scene);
for (var i = 0; i < 1000; i++) {
var tree = new BABYLON.Sprite("tree", spriteManagerTrees);
tree.position.x = Math.random() * 100 - 50;
tree.position.z = Math.random() * 100 - 50;
tree.isPickable = true;
//Some "dead" trees
if (Math.round(Math.random() * 5) === 0) {
tree.angle = Math.PI * 90 / 180;
tree.position.y = -0.3;
}
}
var spriteManagerTrees1 = new BABYLON.SpriteManager("trees1", "images/tree1.png", 1000,400, scene);
for (var i = 0; i < 1000; i++) {
var tree1 = new BABYLON.Sprite("tree1", spriteManagerTrees1);
if (i %2 == 0) {
tree1.position.x = Math.random() * 100 - 50;
} else {
tree1.position.z = Math.random() * 100 - 50;
}
tree1.isPickable = true;
}
spriteManagerTrees.isPickable = true;
spriteManagerTrees1.isPickable = true;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/bird.png", 2, 200, scene);
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
player.position.x = 2;
player.position.y = 2;
player.position.z = 0;
var spriteManagerPlayer1 = new BABYLON.SpriteManager("playerManager1", "images/bird.png", 2, 200, scene);
var player1 = new BABYLON.Sprite("player", spriteManagerPlayer1);
player1.position.x = 1;
player1.position.y = 2;
player1.position.z = 0;
var spriteManagerPlayer2 = new BABYLON.SpriteManager("playerManager2", "images/bird.png", 2, 200, scene);
var player2 = new BABYLON.Sprite("player", spriteManagerPlayer2);
player2.position.x = 0;
player2.position.y = 1;
player2.position.z = 0;
scene.onPointerDown = function (evt) {
var pickResult = scene.pickSprite(this.pointerX, this.pointerY);
if (pickResult.hit) {
pickResult.pickedSprite.angle += 1;
}
};
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
Dans cette démo, nous avons utilisé une image appelée tree.png, tree1.png pour montrer les arbres, bird.png pour montrer l'oiseau dans la scène. Ces images sont stockées localement dans des images / dossier et sont également collées ci-dessous pour référence. Vous pouvez télécharger n'importe quelle image de votre choix et l'utiliser dans le lien de démonstration.
Les images utilisées pour Tree sont présentées ci-dessous.
images/tree.png

images/tree1.png

images/bird.png

Voyons maintenant une autre démo avec des sprites-ballons.
Démo avec des sprites-ballons
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height:100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Point", new BABYLON.Vector3(5, 10, 5), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", -3.4, 1.0, 82, new BABYLON.Vector3(0, -15, 0), scene);
camera.setPosition(new BABYLON.Vector3(30, 0,100));
camera.attachControl(canvas, true);
var spriteManagerTrees = new BABYLON.SpriteManager("trees", "images/balloon.png", 50, 450, scene);
var treearray = [];
for (var i = 0; i < 50; i++) {
var tree = new BABYLON.Sprite("tree", spriteManagerTrees);
tree.position.x = Math.random() * 100 - 10;
tree.position.z = Math.random() * 100 - 10;
tree.position.y = -35;
tree.isPickable = true;
treearray.push(tree);
}
spriteManagerTrees.isPickable = true;
scene.onPointerDown = function (evt) {
var pickResult = scene.pickSprite(this.pointerX, this.pointerY);
if (pickResult.hit) {
pickResult.pickedSprite.position.y = -3000;
}
};
k = -35;
var animate = function() {
if (k > 3) return;
k += 0.05;
for (var i = 0; i < treearray.length; i++) {
treearray[i].position.y = k;
}
};
scene.registerBeforeRender(animate);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
Dans cette démo, nous avons utilisé une image appelée ballon.png. Les images sont stockées localement dans les images / dossier et sont également collées ci-dessous pour référence. Vous pouvez télécharger n'importe quelle image de votre choix et l'utiliser dans le lien de démonstration.
images/balloon.png

Les ballons monteront dans le ciel et une fois qu'ils s'arrêteront, vous pourrez cliquer dessus et ils disparaîtront. Cela se fait en utilisant la fonction pickSprite qui donne des détails lorsque vous cliquez sur le sprite créé.
La fonction onPointerDown est appelée lorsque l'action de la souris a lieu et que la position du sprite est modifiée.
var animate = function() {
if (k > 3) return;
k += 0.05;
for (var i = 0; i < treearray.length; i++) {
treearray[i].position.y = k;
}
};
scene.registerBeforeRender(animate);La fonction animate est appelée dans registerBeforeRender, qui s'occupe de déplacer les ballons de -35 à +3. Il est déplacé lentement en l'incrémentant de 0,05.
BabylonJS - Particules
Un système de particules est une technique d'infographie qui utilise un grand nombre de très petits sprites, modèles 3D ou autres objets graphiques pour simuler certains types de phénomènes «flous», qui sont par ailleurs très difficiles à reproduire avec les techniques de rendu conventionnelles.
Pour créer un système de particules, vous devez appeler la classe comme suit -
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);//2000 refers to the total number of particles to be produced.Les propriétés suivantes doivent être prises en compte pour le système de particules -
particleSystem.particleTexture = new BABYLON.Texture("Flare.png", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = fountain
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);La propriété émetteur prend le maillage à partir duquel la particule doit être émise. lecolor1 et color2 sont les couleurs des particules.
ColorDead est la couleur appliquée à la particule juste avant qu'elle ne disparaisse de la scène, donc appelée colorDead.
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;MinSize et maxSize sont la taille donnée aux particules. MinlifeTime et maxLifeTime sont la durée de vie donnée aux particules.
particleSystem.emitRate = 1500;Le emitRate est la vitesse à laquelle les particules seront émises.
Nous avons utilisé torus dans la démo ci-dessous. Nous avons utilisé le système de particules et ses propriétés pour amener toutes les particules autour du tore.
Démo 1
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 2, 8), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var fountain = BABYLON.Mesh.CreateTorus("torus", 2, 1, 8, scene, false);
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = fountain;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
fountain.animations.push(animation);
scene.beginAnimation(fountain, 0, 100, true);
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
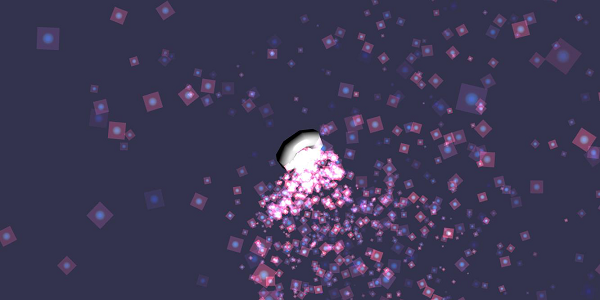
</html>Production
La ligne de code ci-dessus génère la sortie suivante -

Dans cette démo, nous avons utilisé une image appelée dot.jpg. Les images sont stockées localement dans les images / dossier et sont également collées ci-dessous pour référence. Vous pouvez télécharger n'importe quelle image de votre choix et l'utiliser dans le lien de démonstration.
Voici l'image utilisée pour la texture des particules: images/dot.jpg

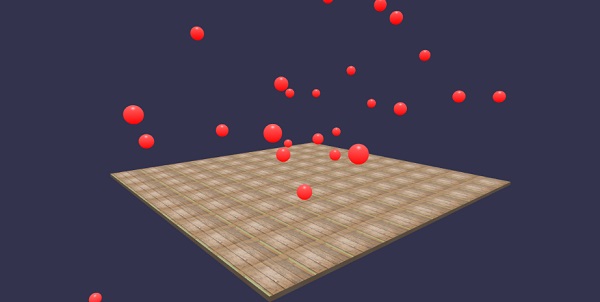
Démo 2
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(-100, 0,-100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
var ground = BABYLON.Mesh.CreateGround("ground", 100, 100, 20, scene);
ground.material = gmat;
gmat.wireframe = true;
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = ground;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
ground.animations.push(animation);
//scene.beginAnimation(ground, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
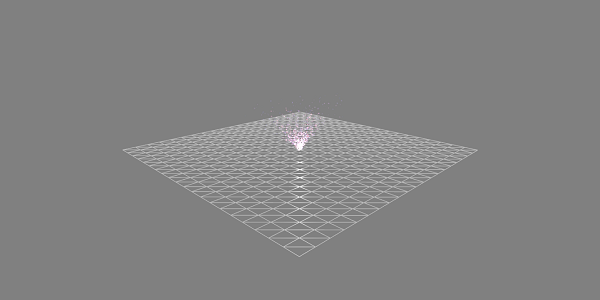
</html>Production

Démo avec animation
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(-100, 0, -100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
var ground = BABYLON.Mesh.CreateGround("ground", 100, 100, 20, scene);
ground.material = gmat;
gmat.wireframe = true;
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = ground;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);//gravity for the particle.
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
//random direction for the particles on the scene
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
ground.animations.push(animation);
scene.beginAnimation(ground, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
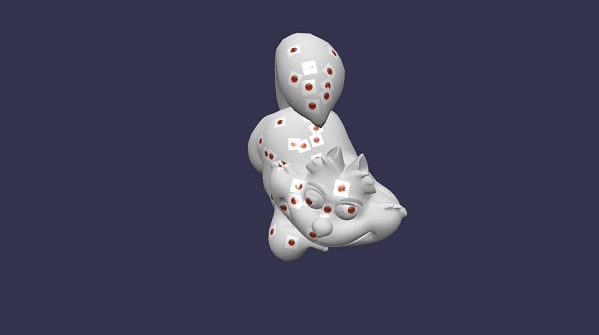
La ligne de code ci-dessus génère la sortie suivante -

Explication
La démo ci-dessus montre un sol avec un matériau filaire et le système de particules est produit à partir du centre.
BabylonJS a de nombreuses caméras qui peuvent être utilisées. À la fois, une seule caméra sera active pour une scène.
Dans ce chapitre, nous allons apprendre comment utiliser les caméras dans BabylonJS.
FreeCamera
Voyons maintenant comment fonctionne la FreeCamera.
Syntaxe
Voici la syntaxe de la FreeCamera -
var camera = new BABYLON.FreeCamera("FreeCamera", new BABYLON.Vector3(0, 1, -15), scene);C'est la position dans laquelle la caméra est placée - nouveau BABYLON.Vector3 (0, 1, -15).
Changer la direction changera la direction. Vous pouvez modifier les valeurs et voir comment la caméra se comporte sur la scène.
Voici les paramètres utilisés par la FreeCamera -
- Name
- Position
- Scene
ArcRotateCamera
Cette caméra tourne autour d'un pivot cible donné. Il peut être contrôlé avec des curseurs et la souris, ou avec des événements tactiles. Les paramètres sont le nom, l'alpha, la bêta, le rayon et la cible.
Syntaxe
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);ArcRotateCamerapointe dans la direction + x. Pour changer la position de la caméra, utilisez lesetPosition propriété.
camera.setPosition(new BABYLON.Vector3(0, 0, -100));L'ArcRotateCamera est une excellente caméra pour animer. La commande suivante vous aidera à faire pivoter la caméra autour de la cible -
scene.activeCamera.alpha += .01;TouchCamera
Le toucher est un type de «geste». Il peut être sur un pavé ou un écran, avec des doigts, un stylet, des gants, des pieds ou un pointeur laser. Tout mouvement qui peut être senti ... peut être considéré comme un geste.
Syntaxe
Voici la syntaxe de TouchCamera -
var camera = new BABYLON.TouchCamera("TouchCamera", new BABYLON.Vector3(0, 1, -15), scene);GamepadCaméra
Cet appareil photo est spécialement conçu pour être utilisé avec une manette de jeu.
Syntaxe
Voici la syntaxe de la Gamepad Camera -
var camera = new BABYLON.GamepadCamera("Camera", new BABYLON.Vector3(0, 15, -45), scene);AppareilOrientationCaméra
Cette caméra est spécialement conçue pour réagir aux événements d'orientation de l'appareil, comme lorsque vous inclinez votre appareil vers l'avant ou l'arrière, vers la gauche ou vers la droite, etc.
Syntaxe
var camera = new BABYLON.DeviceOrientationCamera("DevOr_camera", new BABYLON.Vector3(0, 1, -15), scene);SuivreCaméra
FollowCamera est conçu pour suivre n'importe quel élément de scène avec une position. Il peut suivre de l'arrière, de l'avant ou de n'importe quel angle.
Syntaxe
Voici la syntaxe de la FollowCamera -
var camera = new BABYLON.FollowCamera("FollowCam", new BABYLON.Vector3(0, 15, -45), scene);VirtualJoysticksCamera
Cette caméra est conçue pour réagir aux événements du joystick virtuel. Les joysticks virtuels sont des graphiques 2D à l'écran qui sont utilisés pour contrôler les caméras ou d'autres éléments de scène.
Syntaxe
Voici la syntaxe de la VirtualJoysticksCamera -
var camera = new BABYLON.VirtualJoysticksCamera("VJ_camera", new BABYLON.Vector3(0, 1, -15), scene);AnaglypheCaméra
L'AnaglyphCamera est destiné à être utilisé avec des lunettes 3D rouges et cyan. Il utilise des techniques de filtrage post-traitement.
AnaglyphArcRotateCamera
Voici la syntaxe pour AnaglyphArcRotateCamera -
var camera = new BABYLON.AnaglyphArcRotateCamera("aar_cam", -Math.PI/2, Math.PI/4, 20, new BABYLON.Vector3.Zero(), 0.033, scene);AnaglypheFreeCaméra
Voici la syntaxe du AnaglyphFreeCamera -
var camera = new BABYLON.AnaglyphFreeCamera("af_cam", new BABYLON.Vector3(0, 1, -15), 0.033, scene);VRDeviceOrientationFreeCamera
VRDeviceOrientationFreeCamera utilise FreeCamera comme base, donc les propriétés et les méthodes de FreeCamera se trouvent également sur notre VRDeviceOrientationFreeCamera.
Syntaxe
Voici la syntaxe du VRDeviceOrientationFreeCamera -
var camera = new BABYLON.VRDeviceOrientationFreeCamera ("Camera", new BABYLON.Vector3 (-6.7, 1.2, -1.3), scene, 0);WebVRFreeCamera
La WebVRFreeCamera utilise FreeCamera comme base, de sorte que les propriétés et les méthodes de FreeCamera se trouvent également sur notre WebVRFreeCamera.
Syntaxe
Voici la syntaxe du WebVRFreeCamera -
var camera = new BABYLON.WebVRFreeCamera("WVR", new BABYLON.Vector3(0, 1, -15), scene);Dans la plupart des démos, vous verrez attachControl où la caméra est attachée à la toile.
Exemple
camera.attachControl(canvas, true);Dans ce chapitre, nous en apprendrons davantage sur les lumières utilisées pour BabylonJS. Nous allons commencer par jeter un œil aux différents types de lumières disponibles avec babylonjs.
Les lumières sont destinées à produire la couleur diffuse et spéculaire reçue par chaque pixel. Plus tard, il est utilisé sur le matériau pour obtenir la couleur finale de chaque pixel.
Il existe 4 types de lumières disponibles avec babylonjs.
- Lumière ponctuelle
- Lumière directionnelle
- Projecteur
- Lumière hémisphérique
BabylonJS - Lumière ponctuelle
Un exemple classique de lumière ponctuelle est le Soleil, dont les rayons sont répartis dans toutes les directions. La lumière ponctuelle a un point unique dans l'espace d'où elle diffuse la lumière dans toutes les directions. La couleur de la lumière peut être contrôlée à l'aide de la propriété spéculaire et diffuse.
Syntaxe
Voici la syntaxe de Point Light -
var light0 = new BABYLON.PointLight("Omni0", new BABYLON.Vector3(1, 10, 1), scene);Il existe trois paramètres différents pour la lumière ponctuelle -
Le 1er paramètre est le nom de la lumière.
Le 2ème paramètre est la position où la lumière ponctuelle est placée.
Le 3ème paramètre est la scène à laquelle la lumière doit être attachée.
Les propriétés suivantes sont utilisées pour ajouter de la couleur sur l'objet créé ci-dessus -
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(1, 20, 1), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production

BabylonJS - La lumière directionnelle
Dans la lumière directionnelle, la lumière est définie par la direction et est émise dans toutes les directions en fonction de l'endroit où vous la placez.
var light0 = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -1, 0), scene);Il existe trois paramètres différents pour la lumière ponctuelle -
Le 1 er paramètre est le nom de la lumière.
Le 2 ème paramètre est la position. À l'heure actuelle, il est placé avec moins -1 sur l'axe Y.
Le 3 ème param est la scène à joindre.
Ici, vous pouvez ajouter de la couleur avec la propriété spéculaire et diffuse.
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1,0, 0);Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -10, 0), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
La ligne de code ci-dessus génère la sortie suivante -

BabylonJS - Le Spot Light
La lumière spot est comme la lumière tombant en forme de cône.
Syntaxe
Voici la syntaxe du Spot Light -
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);Il existe cinq paramètres différents pour la lumière ponctuelle -
- 1 st Param est le nom de la lumière.
- Le 2 e paramètre est la position.
- Le troisième paramètre est la direction.
- Le 4 e paramètre est l'angle.
- Le 5 e paramètre est l'exposant.
Ces valeurs définissent un cône de lumière partant de la position, émettant vers la direction. Spéculaire et diffus sont utilisés pour contrôler la couleur de la lumière.
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 80,80, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
La ligne de code ci-dessus génère la sortie suivante -

BabylonJS - La lumière hémisphérique
Une lumière hémisphérique sert davantage à obtenir la lumière de l'environnement. La direction de la lumière est vers le ciel. 3 couleurs sont données à la lumière; un pour le ciel, un pour le sol et le dernier pour le spéculaire.
Syntaxe
Voici la syntaxe de la lumière hémisphérique -
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);Pour les couleurs
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 100,100, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
La ligne de code ci-dessus génère la sortie suivante -

Les formes paramétriques font référence à différentes formes qui peuvent être obtenues en utilisant les lignes tracées avec des virages, des torsions, etc. Il s'agit d'une forme 2D générée avec une équation mathématique comme parabole, sinusoïdale, cos, courbe de Bézier, etc. Avec l'équation, nous pouvons trouvez les coordonnées (x, y) et tracez la ligne pour le même. Nous verrons des formes telles que ruban, lignes, lignes de tiret, tube, extrusion dans ce chapitre. Un dessin à main levée des lignes sur la planche peut être réalisé avec les formes paramétriques décrites ci-dessous.
| Sr.No. | Forme paramétrique et description |
|---|---|
| 1 | Ruban Le ruban prend un tableau de chemins en entrée et trace des lignes le long de ces chemins. Il utilise une logique complexe pour obtenir les coordonnées. Dans l'exemple ci-dessous, nous avons utilisé l'équation de la courbe de Bézier pour dessiner le ruban. Les courbes de Bézier sont principalement utilisées dans les jeux 3D pour modéliser les courbes lisses. La courbe a besoin de points de contrôle et la courbe est dessinée le long des points de contrôle. |
| 2 | Ligne La ligne est un élément de base dans les jeux 3D. Pour tracer une ligne, vous avez besoin de deux points entre lesquels vous pouvez dessiner une ligne. |
| 3 | Tube Le tube est une forme de cylindre incurvé. Il peut donner différentes formes paramétriques en fonction de l'équation (fonction mathématique) qui lui est appliquée pour obtenir les coordonnées. |
| 4 | Extrusion L'extrusion aide à transformer une forme 2D en une forme volumique.Supposons que vous vouliez créer une étoile avec 2D, vous aurez des coordonnées x, y et z sera 0.Prendre l'extrusion de coordonnées 2D convertira la même chose en 3D Ainsi, le début de la 2D avec extrusion se révélera être une 3D.Vous pouvez essayer différentes formes 2D et les convertir en 3D. |
Dans ce chapitre, nous allons apprendre à créer différentes formes à l'aide du générateur de maillage. Nous avons déjà appris à créer des formes dans l'un de nos chapitres précédents.
La différence est qu'avec meshbuilder vous donne la flexibilité d'ajouter de la couleur, des images aux formes.
CreateBox à l'aide de MeshBuilder
Voyons maintenant comment créer une boîte à l'aide de MeshBuilder.
Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 0, 1);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0, 1, 0);
var texture = new BABYLON.Texture("images/cube.png", scene);
mat.diffuseTexture = texture;
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}
var options = {
width: 1.5,
height: 1.5,
depth: 1.5,
faceUV: faceUV
};
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);
box.material = mat;
scene.registerBeforeRender(function() {
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
La ligne de code ci-dessus génère la sortie suivante -

Pour l'exemple ci-dessus, nous avons utilisé une image de sprite comme indiqué ci-dessous. Il a horizontalement 3 colonnes et verticalement 2 rangées.

Dans cette démo, nous avons utilisé une image appelée cube.png. Les images sont stockées localement dans les images / dossier et sont également collées ci-dessous pour référence. Veuillez noter que cube.png est une image de sprite, une image de sprite est une collection d'images. Nous voulions montrer l'image sur un cube, nous voulions donc tous les côtés du cube ensemble. Vous pouvez également télécharger des images de sprite similaires de votre choix et les utiliser dans le lien de démonstration.
Le générateur createBox vous donne des options pour les tailles.
Par exemple,
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);Démo
var hSpriteNb = 3; // 3 sprites per raw ie colums horizontally as shown in the image
var vSpriteNb = 2; // 2 sprite raws as shown in the image above.
var faceUV = new Array(6); // the cube has 6 sides so creating array for same.
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}
var options = {
width: 1.5,
height: 1.5,
depth: 1.5,
faceUV: faceUV
};C'est ce qu'on appelle appliquer des textures au maillage en utilisant la méthode createBox. Nous avons utilisé l'image cube.png qui a horizontalement 3 colonnes et verticalement 2 rangées. Le cube ou la boîte a 6 côtés.
Pour appliquer des textures, nous utilisons le paramètre options.Par exemple,
Var box = BABYLON.MeshBuilder.CreateBox ('box', options, scene);Nous avons défini un tableau appelé faceUV avec une taille de 6 qui sont les côtés du cube. Ce tableau aura toujours des éléments Vector4. Chaque Vector4 (x, y, z, w) sera défini comme suit -
- x = Ubottom
- y = V bas
- z = Utop
- w = Vtop
Les vecteurs sont dans la plage [0, 1]. Ubottom et Vbottom sont les coordonnées 2D du point en bas à gauche de l'endroit où le recadrage de texture commence. Utop, Vtop sont les points en haut à droite où le recadrage de texture se termine.
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}Supposons que la texture par défaut, c'est-à-dire que l'image donnée soit appliquée à toutes les faces de la boîte. Si vous souhaitez modifier seulement 1 face ou 1 côté de la boîte, vous pouvez directement affecter les valeurs comme indiqué ci-dessous -
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
faceUV[4] = new BABYLON.Vector4(0, 0, 1/hSpriteNb, 1/vSpriteNb);Exemple
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 0, 1);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.8, 0.8, 0.8);
var texture = new BABYLON.Texture("images/3d.png", scene);
mat.diffuseTexture = texture;
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
faceUV[4] = new BABYLON.Vector4(0, 0, 1/hSpriteNb, 1/vSpriteNb);
var options = {
width:3,
height:3,
depth: 3,
faceUV:faceUV
};
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);
box.material = mat;
scene.registerBeforeRender(function() {
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
La ligne de code ci-dessus génère la sortie suivante -

Dans cette démo, nous avons utilisé une image appelée 3d.png. Les images sont stockées localement dans les images / dossier et sont également collées ci-dessous pour référence. Veuillez noter que 3d.png est une image de sprite; une image de sprite est une collection d'images. Nous voulions montrer l'image sur un cube avec tous les côtés du cube ensemble. Vous pouvez également télécharger des images de sprite similaires de votre choix et les utiliser dans le lien de démonstration.
Texture utilisée pour la boîte - images/3d.png

MeshCylinder
Dans cette section, nous verrons comment créer MeshCylinder.
Pour créer MeshCylinder, vous devez utiliser la classe BABYLON.MeshBuilder.CreateCylinder.
Les paramètres de la classe sont les suivants -
var meshcylinder = BABYLON.MeshBuilder.CreateCylinder("meshcylinder", {
height: 3,
diameter: 35,
tessellation: 52
}, scene);La différence entre CreateCylinder utilisant mesh et meshbuilder est que vous pouvez utiliser des options dans meshbuilder. À l'heure actuelle, nous utilisons la hauteur, le diamètre et la tessellation comme options à transmettre au cylindre. Nous utilisons un matériau standard avec du fil de fer comme matériau pour ce treillis. Vérifiez la sortie dans le navigateur et voyez le cylindre. Vous pouvez utiliser une structure similaire dans votre jeu comme une roue tournant dans la scène.
Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>Babylon.js demo - Mesh Builder</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0.8, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 6, 1.3, 40, new BABYLON.Vector3(0, -3, 0), scene);
var light = new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var mat = new BABYLON.StandardMaterial("mat", scene);
mat.diffuseColor = new BABYLON.Color3(0.1, .5, 0);
mat.specularColor = new BABYLON.Color3(0, 0, 0);
mat.wireframe = true;
var meshcylinder = BABYLON.MeshBuilder.CreateCylinder("meshcylinder", {
height: 3,
diameter: 35,
tessellation: 52
}, scene);
meshcylinder.material = mat;
meshcylinder.position = new BABYLON.Vector3(0, 0, 0);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
La ligne de code ci-dessus génère la sortie suivante -

Un certain nombre de formes créées avec le générateur de maillage seront désormais utilisées ensemble dans une seule démo. Les formes couvertes dans le lien de démonstration ci-dessous sont répertoriées dans les sections suivantes.
Ground
Cone
Plane
Disc
Torus
Polyhedron
IcoSphere
BabylonJS - Intersection et point de maillage
L'intersection de maillage dans les jeux est importante car vous savez ce qui doit être fait lorsque 2 objets se croisent dans un jeu. Le même concept est expliqué dans la démo ci-dessous sur l'événement qui doit être capturé lorsque les maillages se croisent.
Dans la démonstration ci-dessous, nous avons couvert les deux concepts suivants -
- Intersection du maillage
- Point d'intersection
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var matcone = new BABYLON.StandardMaterial("mat1", scene);
matcone.alpha = 1.0;
matcone.diffuseColor = new BABYLON.Color3(0, 0, 0);
matcone.wireframe = true;
var cone = BABYLON.MeshBuilder.CreateCylinder("cone", {height : 10, diameterTop: 10,diameterBottom:10, tessellation: 5}, scene);
cone.position= new BABYLON.Vector3(12,1,0);
cone.material = matcone;
var balloon1 = BABYLON.Mesh.CreateSphere("balloon1",5, 1.0, scene);
var balloon2 = BABYLON.Mesh.CreateSphere("balloon2", 5, 1.0, scene);
var balloon3 = BABYLON.Mesh.CreateSphere("balloon3", 5, 1.0, scene);
balloon1.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon2.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon3.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon1.position = new BABYLON.Vector3(4, 2, 0);
balloon2.position = new BABYLON.Vector3(5, 1, 0);
balloon3.position = new BABYLON.Vector3(7, 0, 0);
var pointToIntersect = new BABYLON.Vector3(10, 0, 0);
var a = 0.01;
scene.registerBeforeRender(function () {
if (balloon1.intersectsMesh(cone, false)) {
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon1.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon2.intersectsMesh(cone, false)) {
balloon2.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon2.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon3.intersectsMesh(cone, false)) {
balloon3.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon3.intersectsPoint(pointToIntersect)) {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 0, 0);
}
a += 0.01;
balloon1.position.x += Math.cos(a) / 10;
balloon2.position.x += Math.cos(a) / 10;
balloon3.position.x += Math.cos(a) / 10;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
Le code ci-dessus génère la sortie suivante -

Explication
Avec le code ci-dessus, nous avons créé un cylindre avec une structure filaire vraie. Nous avons créé 3 sphères. La couleur d'origine de la sphère est le vert.
dans le scene.registerBeforeRender fonction, nous changerons la couleur de la sphère en fonction de l'intersection avec le maillage qui est ici le cylindre.
Considérez le code suivant dans registerBeforeRender -
if (balloon1.intersectsMesh(cone, false)) {
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
} else {
balloon1.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}intersectsMesh donne vrai ou faux s'il croise le maillage donné dans le paramètre qui lui est passé.
Par exemple,
balloon1.intersectsMesh(cone, false); //cone refers to the cylinder mesh here.La couleur de la sphère passe au rouge, elle croise le cylindre; sinon, il est vert.
Le code suivant est utilisé pour le point à croiser -
var pointToIntersect = new BABYLON.Vector3(10, 0, 0);
if (balloon3.intersectsPoint(pointToIntersect)) {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 0, 0);
}Ici, pointtoIntersectvariable est le vecteur de position qui vaut 10 sur l'axe des x. Si la sphère croise le point d'intersection, la couleur de la sphère devient noire.
BabylonJS - Collision MeshPicking
La sélection de collision vous donne en fait les coordonnées et vous pouvez positionner votre maillage à cet endroit. L'objet est choisi par la souris et vous pouvez simplement le placer là où vous cliquez avec votre souris. Considérez que vous devez placer un maillage (objet) à un endroit où l'utilisateur clique avec la souris; Ainsi, avec l'aide de la sélection de collision, il vous aide avec les coordonnées à la position de l'endroit cliqué.
Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
// setup environment
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 10, 20), scene);
var freeCamera = new BABYLON.FreeCamera("FreeCamera", new BABYLON.Vector3(0, 0, -30), scene);
var balloon1 = BABYLON.Mesh.CreateSphere("balloon1",5, 1.0, scene);
var balloon2 = BABYLON.Mesh.CreateSphere("balloon2", 5, 1.0, scene);
balloon1.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon2.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon1.position = new BABYLON.Vector3(0, 0, -0.1);
balloon2.position = new BABYLON.Vector3(0, 0, -0.1);
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
balloon2.material.emissiveColor = new BABYLON.Color3(0, 0, 1);
//Wall
var wall = BABYLON.Mesh.CreatePlane("wall", 30.0, scene);
wall.material = new BABYLON.StandardMaterial("wallMat", scene);
wall.material.emissiveColor = new BABYLON.Color3(0.5, 1, 0.5);
//When pointer down event is raised
scene.onPointerDown = function (evt, pickResult) {
// if the click hits the ground object, we change the impact position
if (pickResult.hit) {
var dateValue = new Date();
var secondNumber = dateValue.getSeconds();
if (secondNumber % 2 == 0) {
balloon1.position.x = pickResult.pickedPoint.x;
balloon1.position.y = pickResult.pickedPoint.y;
} else {
balloon2.position.x = pickResult.pickedPoint.x;
balloon2.position.y = pickResult.pickedPoint.y;
}
}
};
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production

Explication
Dans l'exemple ci-dessus, nous avons utilisé un plan et 2 sphères. Pour générer cette sortie, utilisez le code suivant -
scene.onPointerDown = function (evt, pickResult) {
// if the click hits the ground object, we change the impact position
if (pickResult.hit) {
var dateValue = new Date();
var secondNumber = dateValue.getSeconds();
if (secondNumber % 2 == 0) {
balloon1.position.x = pickResult.pickedPoint.x;
balloon1.position.y = pickResult.pickedPoint.y;
}
else {
balloon2.position.x = pickResult.pickedPoint.x;
balloon2.position.y = pickResult.pickedPoint.y;
}
}
};L'événement scene.onPointerDown vous donne les coordonnées -x, y et z qui dans notre exemple sont pickResult.
Cela donne à pickResult.hit la valeur true si vous cliquez sur le maillage du sol. Nous considérons les secondes impaires / paires et changeons la position de la sphère pour choisir les coordonnées z et y du résultat comme indiqué ci-dessus. Une fois la position modifiée, la sphère est placée là où vous cliquez et positionnez votre souris. Vous pouvez essayer la démo ci-dessus pour la même chose.
BabylonJS - Raycasts
Les raycasts sont comme des rayons de soleil et sont utilisés pour vérifier les collisions et les intersections dans la scène.
Syntaxe
var ray = new BABYLON.Ray(origin, direction, length);Paramètres
Considérez les paramètres suivants pour les raycasts -
Origin - Lieu où le rayon commencera.
Direction - La direction vers le rayon est calculée comme suit -
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);Ensuite, pour obtenir la direction, nous la soustrayons de l'origine, la position de la boîte -
Length - Longueur du rayon.
Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, new BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var ground = BABYLON.Mesh.CreateGround("ground", 500, 500, 10, scene);
var box = BABYLON.Mesh.CreateBox("box", 4.0, scene);
box.position.y = 2;
box.scaling.z = 2;
var matBox = new BABYLON.StandardMaterial("matBox", scene);
matBox.diffuseColor = new BABYLON.Color3(0.8, 0.1, 0.5);
box.material = matBox;
box.isPickable = false;
var box2 = BABYLON.Mesh.CreateBox("box2", 8.0, scene);
box2.position = new BABYLON.Vector3(-20, 4, 0);
var matBox2 = new BABYLON.StandardMaterial("matBox2", scene);
matBox2.diffuseColor = new BABYLON.Color3(1, 0, 0);
box2.material = matBox2;
var box3 = BABYLON.Mesh.CreateBox("box3", 8.0, scene);
box3.position = new BABYLON.Vector3(20, 4, 0);
var matBox3 = new BABYLON.StandardMaterial("matBox3", scene);
matBox3.diffuseColor = new BABYLON.Color3(1, 0, 0);
box3.material = matBox3;
var box4 = BABYLON.Mesh.CreateBox("box4", 8.0, scene);
box4.position = new BABYLON.Vector3(0, 0, 20);
var matBox4 = new BABYLON.StandardMaterial("matBox4", scene);
matBox4.diffuseColor = new BABYLON.Color3(0, 1, 0);
box4.material = matBox4;
var box5 = BABYLON.Mesh.CreateBox("box5", 8.0, scene);
box5.position = new BABYLON.Vector3(0, 0, -20);
var matBox5 = new BABYLON.StandardMaterial("matBox5", scene);
matBox5.diffuseColor = new BABYLON.Color3(0, 1, 0);
box5.material = matBox5;
function mousemovef() {
var pickResult = scene.pick(scene.pointerX, scene.pointerY);
if (pickResult.hit) {
var diffX = pickResult.pickedPoint.x - box.position.x;
var diffY = pickResult.pickedPoint.z - box.position.z;
box.rotation.y = Math.atan2(diffX,diffY);
}
}
scene.onPointerMove = function () {
mousemovef();
};
function vecToLocal(vector, mesh) {
var m = mesh.getWorldMatrix();
var v = BABYLON.Vector3.TransformCoordinates(vector, m);
return v;
}
scene.registerBeforeRender(function () {
var origin = box.position;
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
// ray.show(scene, new BABYLON.Color3(1, 1, 0.1));
var hit = scene.pickWithRay(ray);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
La ligne de code ci-dessus génère la sortie suivante -

Explication
Il y a une boîte principale au centre qui agit comme un raycast. Au moment où il pointe vers l'une des boîtes, la taille de la boîte augmentera. Ce concept s'avère utile tout en jouant à des jeux pour savoir quel autre objet entre en contact et les mesures nécessaires peuvent être prises.
Ajouter box.isPickable = false;de sorte que la boîte principale au centre ne soit pas considérée. Si vous ne voulez pas qu'un objet soit inclus dans les rayons pour entrer en contact, ajoutezbox.isPickable = false; à lui.
Le code suivant ajoute une mise à l'échelle de la boîte qui est sélectionnée par le rayon.
scene.registerBeforeRender(function () {
var origin = box.position;
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
var hit = scene.pickWithRay(ray);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});var ray = new BABYLON.Ray(origin, direction, length); crée un rayon et prend la position de la boîte principale comme origine.
La direction vers le rayon est calculée comme suit -
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);Ensuite, pour obtenir la direction, nous la soustrayons de l'origine, la position de la boîte. La fonctionvecToLocal est conçu pour transformer une position d'un point de vue de maillage en multipliant un vecteur par la matrice de maillage.
Nous obtenons le point de vie du rayon en utilisant var hit = scene.pickWithRay(ray);
Il donne la position où le rayon coïncide avec le maillage.
La mise à l'échelle est appliquée au maillage qui est sélectionné en exécutant la ligne de code suivante -
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}Essayez l'exemple ci-dessus dans le navigateur pour voir la sortie.
Raycast avec fonction de prédicat
Voyons maintenant comment fonctionne le raycast avec la fonction de prédicat et la direction indiquée avec rayhelper.
Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, new BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var ground = BABYLON.Mesh.CreateGround("ground", 500, 500, 10, scene);
var box = BABYLON.Mesh.CreateBox("box", 4.0, scene);
box.position.y = 2;
box.scaling.z = 2;
var matBox = new BABYLON.StandardMaterial("matBox", scene);
matBox.diffuseColor = new BABYLON.Color3(0.8, 0.1, 0.5);
box.material = matBox;
box.isPickable = false;
var box2 = BABYLON.Mesh.CreateBox("box2", 8.0, scene);
box2.position = new BABYLON.Vector3(-20, 4, 0);
var matBox2 = new BABYLON.StandardMaterial("matBox2", scene);
matBox2.diffuseColor = new BABYLON.Color3(1, 0, 0);
box2.material = matBox2;
var box3 = BABYLON.Mesh.CreateBox("box3", 8.0, scene);
box3.position = new BABYLON.Vector3(20, 4, 0);
var matBox3 = new BABYLON.StandardMaterial("matBox3", scene);
matBox3.diffuseColor = new BABYLON.Color3(1, 0, 0);
box3.material = matBox3;
var box4 = BABYLON.Mesh.CreateBox("box4", 8.0, scene);
box4.position = new BABYLON.Vector3(0, 0, 20);
var matBox4 = new BABYLON.StandardMaterial("matBox4", scene);
matBox4.diffuseColor = new BABYLON.Color3(0, 1, 0);
box4.material = matBox4;
var box5 = BABYLON.Mesh.CreateBox("box5", 8.0, scene);
box5.position = new BABYLON.Vector3(0, 0, -20);
var matBox5 = new BABYLON.StandardMaterial("matBox5", scene);
matBox5.diffuseColor = new BABYLON.Color3(0, 1, 0);
box5.material = matBox5;
//ray showing the direction
var ray = new BABYLON.Ray();
var rayHelper = new BABYLON.RayHelper(ray);
var localMeshDirection = new BABYLON.Vector3(0, 0, -1);
var localMeshOrigin = new BABYLON.Vector3(0, 0, -.4);
var length = 10;
rayHelper.attachToMesh(box, localMeshDirection, localMeshOrigin, length);
rayHelper.show(scene);
function mousemovef() {
var pickResult = scene.pick(scene.pointerX, scene.pointerY);
if (pickResult.hit) {
var diffX = pickResult.pickedPoint.x - box.position.x;
var diffY = pickResult.pickedPoint.z - box.position.z;
box.rotation.y = Math.atan2(diffX,diffY);
}
}
scene.onPointerMove = function () {
mousemovef();
};
function vecToLocal(vector, mesh) {
var m = mesh.getWorldMatrix();
var v = BABYLON.Vector3.TransformCoordinates(vector, m);
return v;
}
scene.registerBeforeRender(function () {
var origin = box.position;
function predicate(mesh) {
if (mesh == box2 || mesh == box || mesh == box5) {
return false;
}
return true;
}
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
// ray.show(scene, new BABYLON.Color3(1, 1, 0.1));
var hit = scene.pickWithRay(ray, predicate);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
La ligne de code ci-dessus génère la sortie suivante -

Explication
Raycast avec fonction de prédicat permet de choisir le maillage souhaité. Si nous ne voulons pas qu'un maillage soit sélectionné, nous pouvons l'ignorer.
function predicate(mesh) {
if (mesh == box2 || mesh == box || mesh == box5) {
return false;
}
return true;
}La fonction ci-dessus donne le maillage qui est sélectionné par le rayon. Si le maillage sélectionné est box2, box ou box5, il retournera false; sinon, c'est vrai.
Vous pouvez essayer l'exemple ci-dessus pour la même chose.
BabylonJS - Ombres en mailles
Les ombres sont rendues en fonction de la façon dont la lumière tombe sur le maillage créé. Ils jouent un rôle important pour rendre la sortie réaliste dans le monde 3D.
Apprenons maintenant à créer des ombres à l'aide de babylonjs.
Syntaxe
var shadowGenerator00 = new BABYLON.ShadowGenerator(shadowsize, light);Paramètres
Tenez compte des paramètres suivants liés aux ombres du maillage -
Shadowsize - Taille de l'ombre.
Light - Lumière utilisée dans la scène.
Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
// light1
var light = new BABYLON.DirectionalLight("dir01", new BABYLON.Vector3(-1, -2, -1), scene);
light.position = new BABYLON.Vector3(20, 40, 20);
var ground01 = BABYLON.Mesh.CreateGround("Spotlight Hard Shadows", 24, 60, 1, scene, false);
var groundMaterial = new BABYLON.StandardMaterial("ground", scene);
groundMaterial.diffuseTexture = new BABYLON.Texture("images/gr1.jpg", scene);
groundMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
groundMaterial.emissiveColor = new BABYLON.Color3(0.2, 0.2, 0.2);
ground01.material = groundMaterial;
ground01.receiveShadows = true;
ground01.position.x = -5;
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position.x = -5;
box.position.y = 5;
var shadowGenerator00 = new BABYLON.ShadowGenerator(512, light);
shadowGenerator00.getShadowMap().renderList.push(box);
//shadowGenerator00.usePoissonSampling = true;
//shadowGenerator00.useExponentialShadowMap = true;
shadowGenerator00.useBlurExponentialShadowMap = true;
shadowGenerator00.bias = 0.01;
scene.registerBeforeRender(function() {
box.rotation.x += 0.01;
box.rotation.x += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
La ligne de code ci-dessus génère la sortie suivante -

Explication
Pour créer des ombres, vous devez créer le générateur d'ombres. Prenons l'exemple ci-dessous.
var shadowGenerator00 = new BABYLON.ShadowGenerator(512, light);Pour définir le maillage pour lequel l'ombre est requise, vous devez ajouter le même au générateur ci-dessus.
shadowGenerator00.getShadowMap().renderList.push(box);Maintenant, nous avons créé un sol et une boîte au-dessus. Nous voulons que l'ombre de la boîte tombe sur le sol. Pour ce faire, nous devons nous assurer que le sol est marqué pour recevoir l'ombre, ce qui se fait comme suit -
ground01.receiveShadows = true;Il existe des filtres disponibles pour les ombres qui sont les suivants -
shadowGenerator.usePoissonSampling = true; - Called Poisson sampling
shadowGenerator.useExponentialShadowMap = true; - Exponential Shadow Map
shadowGenerator.useBlurExponentialShadowMap= true; - Blur Exponential Shadow MapDans notre démo, nous avons utilisé shadowGenerator00.useBlurExponentialShadowMap = true; Vous pouvez essayer les autres et voir à quoi ressemble la sortie.
Ici, nous avons utilisé l'image appelée gr1.jpg. Les images sont stockées localement dans le dossier images /. Vous pouvez télécharger n'importe quelle image de votre choix et l'utiliser dans le lien de démonstration.
BabylonJS - Textures avancées sur les mailles
Dans cette section, nous découvrirons les textures avancées sur les maillages. Les différentes textures sont présentées ci-dessous -
Texture de cube
Texture miroir et bosse
Texture vidéo
Appliquons une texture complexe au maillage - miroir, bosse, vidéo et réfraction.
| Sr.No. | Maille et description |
|---|---|
| 1 | Couche MeshHightlight Le calque de surbrillance est utilisé pour mettre en évidence le maillage dans la scène. Vous pouvez lui donner de la couleur et la couleur est appliquée aux bordures du maillage. Dans le cas où dans un jeu vous souhaitez mettre en évidence, la couche de maillage de lumière peut être utilisée pour la même chose. |
| 2 | Morpher un maillage Le morphing change la forme d'un objet en un autre par un moyen de transition. Nous avons vu le paramètre modifiable pour les formes; sinon, le paramètre est défini sur false. Pour le morphing, il est défini sur true et le maillage est mis à jour pour changer la forme. |
| 3 | Actions à maillage Les actions sont utilisées pour ajouter une interaction au maillage. Les événements sont activés lorsque vous cliquez sur le maillage, ou lorsque le maillage se croise ou entre en collision. |
| 4 | Gestionnaire des ressources de maillage Avec la classe assestsmanager, vous pouvez charger des maillages, des images et des fichiers binaires dans la scène. |
| 5 | Importer un maillage En utilisant Import Mesh, nous allons apprendre. |
| 6 | Cibles de morphing de maillage Nous avons déjà vu le morphing des lignes, du ruban, du polygone, etc. Maintenant, nous allons voir le morphing de la sphère et de la boîte dans cette démo. |
| sept | Instances de maillage Si vous souhaitez dessiner des maillages identiques dans votre scène, utilisez les instances. |
| 8 | Mesh LOD et instances LOD signifie ligne de distance. Cette fonction vous permet de spécifier des maillages en fonction de la distance du spectateur. Au fur et à mesure que la distance entre le spectateur et l'objet augmente, le niveau de détail du maillage est clairement indiqué à l'aide de LOD. |
| 9 | Mesh VolumemetricLightScatteringPost-process Ce processus diffuse la lumière comme indiqué dans la sortie ci-dessous. Testez la même chose dans le navigateur et vous verrez comment la lumière se disperse à travers le maillage. |
| dix | Rendu des bords de maillage EdgesRendering est utilisé pour dessiner des egdes autour du maillage comme indiqué dans la sortie ci-dessus. |
| 11 | Mesh BlendModes Vous pouvez créer un mode de fusion en modifiant le mode alphanumérique des matériaux. |
| 12 | Mesh SolidParticles Le système SolidParticle est mis à jour sur un maillage. Toutes les propriétés que nous avons vues sur un maillage peuvent être utilisées sur le partilcle solide. |
| 13 | Facette de maillage Les données de facette prennent beaucoup de mémoire et cette fonction n'est pas activée par défaut. Pour l'activer, nous devons créer un maillage selon les besoins et y mettre à jour les données de facette. |
Exécutez les liens de démonstration ci-dessous dans votre navigateur. Dans les démos données ci-dessous, nous avons dessiné les axes x, y et z. Il y a des nombres tracés sur les axes x, y et z dans la direction positive et négative. Exécutez la même chose dans le navigateur, modifiez les valeurs au cas où vous en auriez besoin et dessinez vos formes, maillages, positionnez-les et voyez comment ils sont rendus dans les axes x, y et z. Avec les nombres mentionnés sur les axes x, y et z, il sera utile de voir comment se fait le positionnement du maillage.
Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
// show axis
var showAxis = function(size) {
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
};
showAxis(10);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production

Laissez-nous définir les coordonnées le long des axes x, y et z.
Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot", new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y=-10;y<=10;y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
//Lets draw a mesh along the axis.
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/bird.png", 1, 200, scene);
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
player.position.x = 2;
player.position.y = 2;
player.position.z = 0;
var zChardot = makeTextPlane(".", "red", 1);
zChardot.position = new BABYLON.Vector3(1.8, 1.8,0);
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.position = new BABYLON.Vector3(-5,3,0); // center point of box x-axis is -5 and y axis is 3.
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.position = new BABYLON.Vector3(0,3,-3); // center point of box x-axis is -5 and y axis is 3.
var redSphere = BABYLON.Mesh.CreateSphere("red", 32, 1, scene); //no position for sphere so by default it takes 0,0,0
showAxis(10);
returnscene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
La ligne de code ci-dessus génère la sortie suivante -
Dans cette démo, nous avons utilisé image bird.png. Les images sont stockées localement dans le dossier images / et sont également collées ci-dessous pour référence. Vous pouvez télécharger n'importe quelle image de votre choix et l'utiliser dans le lien de démonstration.
Images/bird.png


Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 10; y <= 10; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var kite = BABYLON.Mesh.CreateLines("kite", [
new BABYLON.Vector3(-4,0,0),
new BABYLON.Vector3(0,4,0),
new BABYLON.Vector3(4,0,0),
new BABYLON.Vector3(0,-4,0),
new BABYLON.Vector3(-4,0,0)
], scene);
kite.color = new BABYLON.Color3(1, 1, 1);
var path = [];
path.push(new BABYLON.Vector3(-4, 0, 0));
path.push(new BABYLON.Vector3(0, 0, 0));
path.push(new BABYLON.Vector3(4, 0, 0));
var lines1 = BABYLON.Mesh.CreateLines("lines",path, scene, true);
lines1.color = new BABYLON.Color3(1, 1, 1);
showAxis(10);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
La ligne de code ci-dessus générera la sortie suivante:

Rotation vectorielle
Voyons maintenant comment fonctionne la rotation vectorielle.
Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 10; y <= 10; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere",32, 1, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
var yellowMaterial = new BABYLON.StandardMaterial("yellowMaterial", scene);
yellowMaterial.diffuseColor = BABYLON.Color3.Yellow();
yellowSphere.material = yellowMaterial;
var wheel1 = BABYLON.MeshBuilder.CreateTorus('t1', {diameter: 2.0}, scene);
wheel1.position.x = -2.0
wheel1.position.z = -2.0;
showAxis(10);
var k = 0.0;
var y = 0.0;
var x = 0.0;
scene.registerBeforeRender(function () {
wheel1.rotation.copyFromFloats(0.0, 0.0, Math.PI / 2);
wheel1.addRotation(0.0, y, 0.0);
wheel1.addRotation(x, 0.0, 0.0);
yellowSphere.rotation.y += 0.01;
y += 0.05;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
La ligne de code ci-dessus génère la sortie suivante -

Les décalcomanies sont des autocollants collés sur un objet. Le dessin de l'autocollant se fait à l'aide d'une image 2D qui est dessinée sur le maillage (par exemple, objet dans le jeu). Dans les jeux, considérez que vous avez une armée qui tire des balles, l'impression de balle doit être vue sur l'objet. Donc dans Babylonjs, cela se fait à l'aide de décalcomanies dans lesquelles, lorsque vous cliquez sur un objet, vous dessinez une image 2D à l'endroit où vous avez cliqué dessus.
Les décalcomanies sont utilisées pour ajouter des détails sur le maillage créé - des détails comme des balles, des trous, etc. Dans le lien de démonstration ci-dessous, nous utilisons une image et l'ajoutons au maillage importé.
Pour ajouter un décalque, vous pouvez utiliser le code suivant -
var newDecal = BABYLON.Mesh.CreateDecal("decal", mesh, decalPosition, normal, decalSize, angle);Le code suivant est exécuté pour ajouter des décalcomanies sur le maillage -
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0]; / /this is mesh shown on the screen.
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat;
// this will give all the meshes , but it will pick the mesh whch is same as cat and return true if it is found });
if (pickInfo.hit) { // if true
var decalSize = new BABYLON.Vector3(5, 5, 5); //size of decal is defined
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize); //decal is created
newDecal.material = decalMaterial; //decal material is added.
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//Adding a light
var light = new BABYLON.HemisphericLight("Hemi", new BABYLON.Vector3(0, 1, 0), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera", -1.85, 1.2, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
// The first parameter can be used to specify which mesh to import. Here we import all meshes
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0];
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat; });
if (pickInfo.hit) {
var decalSize = new BABYLON.Vector3(5, 5, 5);
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize);
newDecal.material = decalMaterial;
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Dans le lien de démonstration ci-dessus, nous avons utilisé le maillage SSAOcat.babylon. Vous pouvez télécharger le fichier json pour SSAOcat.babylon à partir d'ici -
SSAOcat.babylon
Enregistrez le fichier dans les scènes / dossier. Cela vous aidera à obtenir la sortie comme indiqué ci-dessous.
Production
La ligne de code ci-dessus génère la sortie suivante -

Dans cette démo, nous avons utilisé l'image impact1.jpg. Les images sont stockées localement dans le dossier images / et sont également collées ci-dessous pour référence. Vous pouvez télécharger n'importe quelle image de votre choix et l'utiliser dans le lien de démonstration.
images/impact1.jpg

BabylonJS a intégré une API pour créer une partie de la courbe mathématique complexe. Nous avons vu précédemment des rubans, des lignes créées à l'aide d'une équation complexe pour dessiner le motif et calculer les coordonnées des chemins donnés au maillage. Nous avons ici une API intégrée pour éviter de faire des calculs complexes, tout comme dans l'API Curves.
Les courbes expliquées sont les suivantes -
- Courbe de Bézier quadratique
- Courbe de Bézier cubique
- Spline Hermite
- Cannelure Catmull-Rom
Courbe de Bézier quadratique
Dans cette section, nous en apprendrons davantage sur la courbe de Bézier quadratique.
Syntaxe
var bezier = BABYLON.Curve3.CreateQuadraticBezier(origin, control, destination, nb_of_points);Paramètres
Considérez les paramètres suivants liés à la courbe de Bézier quadratique.
Origin - Point d'origine de la courbe.
Control - Points de contrôle pour la courbe.
Destination - Point de destination.
Noofpoints - Points dans le tableau.
Courbe de Bezeir cubique
Dans cette section, nous découvrirons la courbe de Bézier cubique.
Syntaxe
var bezier3 = BABYLON.Curve3.CreateCubicBezier(origin, control1, control2, destination, nb_of_points)Paramètres
Considérez les paramètres suivants liés à la courbe de Bézier cubique.
Origin - Point d'origine.
control1 - Premier point de contrôle sous forme vectorielle.
control2 - Deuxième point de contrôle sous forme vectorielle.
Destination - Point de destination sous forme vectorielle.
no_of_points - Nombre de points sous forme de tableau.
Courbe HermiteSpline
Dans cette section, nous allons en apprendre davantage sur la courbe Hermite Spline.
Syntaxe
var hermite = BABYLON.Curve3.CreateHermiteSpline(p1, t1, p2, t2, nbPoints);Paramètres
Considérez les paramètres suivants liés à la courbe spline Hermite -
p1 - Point d'origine de la courbe.
t1 - Point de vecteur tangent d'origine.
p2 - Point de destination.
t2 - Vecteur tangent de destination.
NbPoints - Tableau de points pour la courbe finale.
Courbe Spline Catmull-Rom
Dans cette section, nous en apprendrons davantage sur la courbe Spline Catmull-Rom.
Syntaxe
var nbPoints = 20; // the number of points between each Vector3 control points
var points = [vec1, vec2, ..., vecN]; // an array of Vector3 the curve must pass through : the control points
var catmullRom = BABYLON.Curve3.CreateCatmullRomSpline(points, nbPoints);Paramètres
Considérez les paramètres suivants liés à la courbe spline Catmull-Rom -
Points - Un tableau de Vector3, la courbe doit passer par les points de contrôle.
NbPoints - Le nombre de points entre chaque point de contrôle Vector3.
var path = catmullRom.getPoints(); // getPoints() returns an array of successive Vector3.
var l = catmullRom.length(); // method returns the curve length.Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 20; i <= 20; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 20; y <= 20; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 20; z <= 20; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var quadraticBezierVectors = BABYLON.Curve3.CreateQuadraticBezier(
BABYLON.Vector3.Zero(),
new BABYLON.Vector3(10, 5, 5),
new BABYLON.Vector3(5, 10, 0), 15);
var quadraticBezierCurve = BABYLON.Mesh.CreateLines("qbezier", quadraticBezierVectors.getPoints(), scene);
quadraticBezierCurve.color = new BABYLON.Color3(1, 1, 0.5);
var cubicBezierVectors = BABYLON.Curve3.CreateCubicBezier(
BABYLON.Vector3.Zero(),
new BABYLON.Vector3(10, 5, 20),
new BABYLON.Vector3(-50, 5, -20),
new BABYLON.Vector3( -10, 20, 10), 60);
var cubicBezierCurve = BABYLON.Mesh.CreateLines("cbezier", cubicBezierVectors.getPoints(), scene);
cubicBezierCurve.color = new BABYLON.Color3(1, 0, 0);
var continued = cubicBezierVectors.continue(cubicBezierVectors).continue(quadraticBezierVectors);
var points = continued.getPoints();
var nbPoints = 60;
var l = continued.length() / 2;
var p1 = points[points.length - 1];
var t1 = (p1.subtract(points[points.length - 2])).scale(l);
var p2 = points[0];
var t2 = (points[1].subtract(p2)).scale(l);
var hermite = BABYLON.Curve3.CreateHermiteSpline(p1, t1, p2, t2, nbPoints);
continued = continued.continue(hermite);
var points = continued.getPoints();
var continuedCurve = BABYLON.Mesh.CreateLines("continued", points, scene);
continuedCurve.position = new BABYLON.Vector3(20, -20, 20);
continuedCurve.color = new BABYLON.Color3(0, 0, 0);
var nbPoints = 20; // the number of points between each Vector3 control points
var points = [new BABYLON.Vector3(10, 5, 20),
new BABYLON.Vector3(-20, 5, -20),
new BABYLON.Vector3(-25, 5, -20),
new BABYLON.Vector3( -30, 20, 10),]; // an array of Vector3 the curve must pass through : the control points
var catmullRom = BABYLON.Curve3.CreateCatmullRomSpline(points, nbPoints);
var path = catmullRom.getPoints();
var l = catmullRom.length();
var finalcatmullCurve = BABYLON.Mesh.CreateLines("continued", path, scene);
var mySinus = [];
for (var i = 0; i < 30; i++) {
mySinus.push( new BABYLON.Vector3(i, Math.sin(i / 10), 0) );
}
var mySinusCurve3 = new BABYLON.Curve3(mySinus);
var myFullCurve = mySinusCurve3.continue(cubicBezierVectors).continue(quadraticBezierVectors);
var points1 = myFullCurve.getPoints();
var curve3d = BABYLON.Mesh.CreateLines("continued", points1, scene);
curve3d.color = new BABYLON.Color3(0.9, 1, 0.2);
showAxis(20);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
La ligne de code ci-dessus générera la sortie suivante -

La texture dynamique de BabylonJS crée une toile et vous pouvez facilement écrire du texte sur la texture. Il vous permet également de travailler avec un canevas et d'utiliser toutes les fonctionnalités disponibles avec le canevas html5 pour être utilisé avec une texture dynamique.
Nous allons travailler sur un exemple, qui montrera comment écrire du texte sur la texture et dessinera également une courbe de Bézier sur le maillage que nous créons.
Syntaxe
Voici la syntaxe pour créer une texture dynamique -
var myDynamicTexture = new BABYLON.DynamicTexture(name, option, scene);Paramètres
Voici les paramètres requis pour créer une texture dynamique -
name - nom de la texture dynamique
option - aura la largeur et la hauteur de la texture dynamique
scene - scène créée
Syntaxe
Voici la syntaxe pour écrire du texte sur la texture -
myDynamicTexture.drawText(text, x, y, font, color, canvas color, invertY, update);Paramètres
Voici les paramètres requis pour écrire du texte sur la texture -
text - texte à rédiger;
x - distance du bord gauche;
Y - distance du bord supérieur ou inférieur, en fonction de l'inversionY;
font - définition de la police sous la forme police-style, font-size, font_name;
invertY - true par défaut auquel cas y est la distance du haut, quand false, y est la distance du bas et les lettres inversées;
update - true par défaut, la texture dynamique sera immédiatement mise à jour.
Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "https://end3r.github.io/MDN-Games-3D/Babylon.js/js/babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(0, 0, -5);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", {width:512, height:256}, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
box.material = materialGround;
//Add text to dynamic texture
var font = "bold 60px Arial";
textureGround.drawText("Box", 200, 150, font, "green", "white", true, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production

La texture dynamique permet également de travailler avec les méthodes de canevas html5 et les propriétés sur la texture dynamique comme suit -
Syntaxe
var ctx = myDynamicTexture.getContext();Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function () {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;
//Draw on canvas
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production

Explication
Nous avons créé un maillage au sol et y avons ajouté une texture dynamique.
//ground mesh
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
//adding dynamic texture to ground using standard material
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;Pour travailler avec canvas sur une texture dynamique, nous devons d'abord appeler la méthode canvas -
var textureContext = textureGround.getContext()Au canevas, nous ajouterons le bezierCurve comme suit -
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();Le mappage de parallaxe est également appelé mappage de décalage. Il utilise une carte de hauteur qui est appliquée comme un décalage sur les textures du matériau afin d'accentuer l'effet de relief dans la surface de la géométrie. Dans le 3Dworld, les murs de pierre avec une profondeur appliquée auront une apparence plus apparente et sembleront réalistes pour l'utilisateur final. Aux angles de vue plus raides, les coordonnées de texture sont davantage déplacées, donnant l'illusion de profondeur due aux effets de parallaxe lorsque la vue change.
La cartographie Parallex est utilisée avec du matériel standard. Nous l'avons appris dans le chapitre sur le matériel standard.
Il y a 3 propriétés qui sont présentes avec le mappage parallex.
material.useParallax = true;- Ceci active le mappage parallex. Pour utiliser cette propriété, vous devez d'abord affecter une texture de relief au matériau.
material.useParallaxOcclusion = true;- Pour utiliser cette propriété, vous devez définir useParallax sur true. Il permet l'occlusion de parallaxe.
material.parallaxScaleBias = 0.1;- Applique un facteur de mise à l'échelle pour que la profondeur soit identique au maillage. Une valeur comprise entre 0,05 et 0,1 convient parfaitement pour Parallax. Pour l'occlusion, vous pouvez atteindre 0,2.
Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
// This creates and positions a free camera (non-mesh)
var camera = new BABYLON.ArcRotateCamera("camera1", 0, Math.PI / 2, 100, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, false);
// This targets the camera to scene origin
camera.setTarget(BABYLON.Vector3.Zero());
// This creates a light, aiming 0,1,0 - to the sky (non-mesh)
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
// Default intensity is 1. Let's dim the light a small amount
light.intensity = 0.7;
var mesh = BABYLON.Mesh.CreateBox("box01", 25, scene);
mesh.position = new BABYLON.Vector3(0, 0, 0);
var brickWallDiffURL = "images/a1.png";
var brickWallNHURL = "images/a2.png";
var stoneDiffURL = "images/pebble.jpg";
var stoneNHURL = "images/a3.png";
var stoneDiffuseTexture = new BABYLON.Texture(stoneDiffURL, scene);
var stoneNormalsHeightTexture = new BABYLON.Texture(stoneNHURL, scene);
var wallDiffuseTexture = new BABYLON.Texture(brickWallDiffURL, scene);
var wallNormalsHeightTexture = new BABYLON.Texture(brickWallNHURL, scene);
var normalsHeightTexture = stoneNormalsHeightTexture;
var material = new BABYLON.StandardMaterial("mtl01", scene);
material.diffuseTexture = stoneDiffuseTexture;
material.bumpTexture = stoneNormalsHeightTexture;
material.useParallax = true;
material.useParallaxOcclusion = true;
material.parallaxScaleBias = 0.1;
material.specularPower = 1000.0;
material.specularColor = new BABYLON.Color3(0.5, 0.5, 0.5);
mesh.material = material;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
La ligne de code ci-dessus générera la sortie suivante -

Dans cette démo, nous avons utilisé des images a1.png, a2.png, pebble.jpg et a3.png. Les images sont stockées localement dans les images / dossier et sont également collées ci-dessous pour référence. Vous pouvez télécharger n'importe quelle image de votre choix et l'utiliser dans le lien de démonstration.
Images / a1.png

Images / a2.png

Images / pebble.jpg

images / a3.png

Lorsque la lumière est dispersée et tombe sur l'image, vous obtenez une image différente en termes d'apparence et la couleur change également. Lorsque vous développez un jeu pour montrer une occurrence réaliste de l'effet de lumière, la lumière parasite est utilisée. Considérez les rayons du soleil tombant sur le miroir et l'effet qu'on en voit est principalement appelé Lens Flare.
Syntaxe
Voici la syntaxe pour créer une lumière parasite -
var lensFlareSystem = new BABYLON.LensFlareSystem("lensFlareSystem", light0, scene);Paramètres
Tenez compte des paramètres suivants pour créer une lumière parasite -
Name - Nom donné au système lensflaresystem.
Light - Cela peut être une source lumineuse ou une caméra.
Scene - Scène à laquelle la lumière parasite sera ajoutée.
Pour ajouter des fusées éclairantes à la scène, exécutez la commande suivante -
var flare1 = new BABYLON.LensFlare(0.5, 0.15, new BABYLON.Color3(1, 1, 1), "images/sun1.png", lensFlareSystem);Size - Valeur flottante entre 0 et 1.
Position - La source (l'émetteur) des éclats d'objectif (il peut s'agir d'une caméra, d'une lumière ou d'un maillage).
Lensflaresystem - Objet créé à l'aide de la classe lensflaresystem.
Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = BABYLON.Color3.Gray();
var camera = new BABYLON.ArcRotateCamera(
"Camera", -Math.PI / 2, 1.5, 15, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
var light1 = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, -1, 0), scene);
light1.groundColor = new BABYLON.Color3(0.2, 0.2, 0.2);
light1.intensity = 0.5;
var bigdiamond = BABYLON.Mesh.CreateSphere("sphere", 32,6, scene);
bigdiamond.visibility = 0.6;
var dmat = new BABYLON.StandardMaterial("dmat", scene);
dmat.diffuseColor = BABYLON.Color3.Blue();
var texture = new BABYLON.Texture("images/earth.jpg", scene);
dmat.diffuseTexture = texture;
dmat.specularColor = BABYLON.Color3.White();
bigdiamond.material = dmat;
var lensflare1 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare1 = new BABYLON.LensFlare(
Math.random(), 0.15, new BABYLON.Color3(1, 1, 1), "images/sun1.png", lensflare1);
var lensflare2 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare2 = new BABYLON.LensFlare(
Math.random()/2, 0.1, new BABYLON.Color3(1, 0, 0), "images/sun1.png", lensflare2);
var lensflare3 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare3 = new BABYLON.LensFlare(
Math.random()/8, 0.1, new BABYLON.Color3(1, 0, 1), "images/sun1.png", lensflare3);
var lensflare4 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare4 = new BABYLON.LensFlare(
Math.random()/12, 0.1, new BABYLON.Color3(0, 1, 0), "images/sun1.png", lensflare4);
scene.registerBeforeRender(function() {
scene.getCameraByID("Camera").alpha += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
La ligne de code ci-dessus génère la sortie suivante -

earth.jpg

images / sun1.png

Pour capturer l'écran sur lequel vous travaillez actuellement, il n'est pas possible de prendre une capture d'écran avec une haute résolution en appuyant sur la touche d'impression de l'écran. BabylonJS fournit une API createscreenshot qui aide à le faire. Il enregistre le fichier au format png et la qualité de l'image n'est pas sacrifiée.
Syntaxe
Pour prendre une capture d'écran de l'écran, nous devons fournir le moteur, la caméra et la taille comme indiqué ci-dessous.
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 }, function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});Un bouton qui appelle l'API de capture d'écran, lorsqu'un utilisateur clique dessus, est mis.
Des modifications sont apportées au moteur qui est transmis à l'API de capture d'écran.
var engine = new BABYLON.Engine(canvas, true, {
preserveDrawingBuffer: true, stencil: true
});Cela nécessite des options comme preserveDrawingBuffer et stencil mis à vrai.
Le bouton est ajouté comme suit -
ssButton = document.createElement("input");
document.body.appendChild (ssButton);L'événement Click est ajouté au bouton ci-dessus et le createscreenshotest appelé. Il mettra à jour la capture d'écran à la fin de l'écran. Les données utilisées pour l'image src ont l'URL de la capture d'écran créée.
Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true, { preserveDrawingBuffer: true, stencil: true });
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
//gmat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/mat.jpg", scene);
gmat.diffuseTexture = texture;
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 150, height:15}, scene);
ground.material = gmat;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/rugby.jpg", scene);
mat.diffuseTexture = texture;
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 2, diameterX: 3}, scene);
sphere.position= new BABYLON.Vector3(15,1,0);
sphere.material = mat;
var faceColors = new Array();
faceColors[1] = new BABYLON.Color4(0,1,0,1); // green front
var matcone = new BABYLON.StandardMaterial("mat1", scene);
matcone.alpha = 1.0;
matcone.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/cone.jpg", scene);
matcone.diffuseTexture = texture;
var cone = BABYLON.MeshBuilder.CreateCylinder("cone", {diameterTop: 0, tessellation: 4}, scene);
cone.position= new BABYLON.Vector3(12,1,0);
cone.material = matcone;
var matplane = new BABYLON.StandardMaterial("matplane", scene);
matplane.alpha = 1.0;
matplane.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/board.jpg", scene);
matplane.diffuseTexture = texture;
var plane = BABYLON.MeshBuilder.CreatePlane("plane", {width: 5, height : 5}, scene);
plane.position= new BABYLON.Vector3(9,2.5,0);
plane.material = matplane;
var disc = BABYLON.MeshBuilder.CreateDisc("disc", {tessellation: 3}, scene);
disc.position= new BABYLON.Vector3(5,1,0);
var mattorus = new BABYLON.StandardMaterial("matoct", scene);
mattorus.alpha = 1.0;
var texture = new BABYLON.Texture("images/ring.jpg", scene);
mattorus.diffuseTexture = texture;
var torus = BABYLON.MeshBuilder.CreateTorus("torus", {thickness: 0.5}, scene);
torus.position= new BABYLON.Vector3(3,1,0);
torus.material = mattorus;
var matoct = new BABYLON.StandardMaterial("matoct", scene);
matoct.alpha = 1.0;
var texture = new BABYLON.Texture("images/d1.png", scene);
matoct.diffuseTexture = texture;
var octahedron = BABYLON.MeshBuilder.CreatePolyhedron("oct", {type: 1, size: 3}, scene);
octahedron.position= new BABYLON.Vector3(-2,5,0);
octahedron.material = matoct;
var matico = new BABYLON.StandardMaterial("matico", scene);
matico.alpha = 1.0;
var texture = new BABYLON.Texture("images/diamond.jpg", scene);
matico.diffuseTexture = texture;
var icosphere = BABYLON.MeshBuilder.CreateIcoSphere("ico", {radius: 5, radiusY: 3, subdivisions: 2}, scene);
icosphere.position= new BABYLON.Vector3(-13,3,0);
icosphere.material = matico;
//add screenshot button
var ssButton = document.getElementById("takescreenshot");
if (ssButton == null) {
ssButton = document.createElement("input");
document.body.appendChild(ssButton);
}
ssButton.id = "takescreenshot";
ssButton.type = "button";
ssButton.style.position = "fixed";
ssButton.style.right = "0px";
ssButton.style.top = "100px";
ssButton.value = "create screenshot";
ssButton.onclick = function () {
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 },
function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});
};
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
La ligne de code ci-dessus génère la sortie suivante -

Dans cette démo, nous avons utilisé des images mat.jpg, rugby.jpg, cone.jpg, board.jpg, ring.jpg, d1.png, diamond.jpg. Les images sont stockées localement dans le dossier images / et sont également collées ci-dessous pour référence. Vous pouvez télécharger n'importe quelle image de votre choix et l'utiliser dans le lien de démonstration.
Images / mat.jpg

Images / rugby.jpg

Images / cone.jpg

Images / board.jpg

Images / ring.jpg

Images / d1.png

Images / diamond.jpg

Les sondes de réflexion sont utilisées pour créer une scène semblable à un miroir. Cela aide à voir le reflet des mailles. Pour créer un miroir comme une scène, vous devez appeler la classe et les maillages requis dans lesquels vous souhaitez voir la réflexion. Plus tard, vous devrez ajouter les maillages à la liste de rendu comme indiqué ci-dessous. Considérez que vous avez une skybox avec une surface de l'eau et que vous devez montrer les nuages ou la réflexion de l'arbre ou l'oiseau volant dans l'eau, vous pouvez le faire en utilisant une sonde de réflexion et les maillages créés peuvent être ajoutés à la liste de rendu comme indiqué ci-dessous.
Syntaxe
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(greenSphere);
probe.renderList.push(blueSphere);
probe.renderList.push(mirror);Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 10, BABYLON.Vector3.Zero(), scene);
camera.setPosition(new BABYLON.Vector3(0, 5, -10));
camera.attachControl(canvas, true);
camera.upperBetaLimit = Math.PI / 2;
camera.lowerRadiusLimit = 4;
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var knot = BABYLON.Mesh.CreateTorusKnot("knot", 1, 0.4, 128, 64, 2, 3, scene);
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere", 16, 1.5, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(3, 0, 0));
var blueSphere = BABYLON.Mesh.CreateSphere("blueSphere", 16, 1.5, scene);
blueSphere.setPivotMatrix(BABYLON.Matrix.Translation(-1, 3, 0));
var greenSphere = BABYLON.Mesh.CreateSphere("greenSphere", 16, 1.5, scene);
greenSphere.setPivotMatrix(BABYLON.Matrix.Translation(0, 0, 3));
// Mirror
var mirror = BABYLON.Mesh.CreateBox("Mirror", 1.0, scene);
mirror.scaling = new BABYLON.Vector3(100.0, 0.01, 100.0);
mirror.material = new BABYLON.StandardMaterial("mirror", scene);
mirror.material.diffuseTexture = new BABYLON.Texture("images/square.jpg", scene);
mirror.material.diffuseTexture.uScale = 10;
mirror.material.diffuseTexture.vScale = 10;
mirror.material.reflectionTexture = new BABYLON.MirrorTexture("mirror", 1024, scene, true);
mirror.material.reflectionTexture.mirrorPlane = new BABYLON.Plane(0, -1.0, 0, -2.0);
mirror.material.reflectionTexture.renderList = [greenSphere, yellowSphere, blueSphere, knot];
mirror.material.reflectionTexture.level = 0.5;
mirror.position = new BABYLON.Vector3(0, -2, 0);
// Main material
var mainMaterial = new BABYLON.StandardMaterial("main", scene);
knot.material = mainMaterial;
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(greenSphere);
probe.renderList.push(blueSphere);
probe.renderList.push(mirror);
mainMaterial.diffuseColor = new BABYLON.Color3(1, 0.5, 0.5);
mainMaterial.reflectionTexture = probe.cubeTexture;
mainMaterial.reflectionFresnel<h3>Parameters</h3> = new BABYLON.Fresnel<h3>Parameters</h3>();
mainMaterial.reflectionFresnel<h3>Parameters</h3>.bias = 0.02;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_LINEAR;
scene.fogColor = scene.clearColor;
scene.fogStart = 20.0;
scene.fogEnd = 50.0;
// Animations
scene.registerBeforeRender(function () {
yellowSphere.rotation.y += 0.01;
greenSphere.rotation.y += 0.01;
blueSphere.rotation.y += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production

Dans cette démo, nous avons utilisé l'image square.jpg. Les images sont stockées localement dans le dossier images / et sont également collées ci-dessous pour référence. Vous pouvez télécharger n'importe quelle image de votre choix et l'utiliser dans le lien de démonstration.
images / square.jpg

StandardRenderingPipeline propose un ensemble d'effets de post-traitement qui se rapportent au monde réel. Il existe différents effets de post-traitement tels que l'effet de lumière et l'effet d'illumination.
Dans l'exemple ci-dessous, vous verrez divers effets comme l'effet d'objectif, l'effet post-traitement des lumières, etc.
Il utilise une texture de cube HDR et la texture doit être .hdr. Cette texture donne un effet panaromique qui peut être vu lorsque vous faites pivoter la caméra.
var hdrTexture = new BABYLON.HDRCubeTexture("images/GravelPlaza_REF.hdr", scene, 512);La classe de pipeline de rendu standard est appelée pour obtenir l'effet avec la ligne de code suivante -
// Create rendering pipeline
var pipeline = new BABYLON.StandardRenderingPipeline("standard", scene, 1.0 / devicePixelRatio, null, [camera]);
pipeline.lensTexture = new BABYLON.Texture("images/lensdirt.jpg", scene)Dans la démo ci-dessous, nous allons créer l'environnement cubetexture. Nous utiliserons un maillage au sol pour le même et appliquerons un pipeline de rendu standard à toute la scène.
La texture lui est donnée à l'aide de lensTexture qui est une image et vous pouvez voir la même texture lorsque vous déplacez la scène.
Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 4, Math.PI / 2.5, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
camera.minZ = 0.1;
// Light
new BABYLON.PointLight("point", new BABYLON.Vector3(0, 40, 0), scene);
// Environment Texture
var hdrTexture = new BABYLON.HDRCubeTexture("images/GravelPlaza_REF.hdr", scene, 512);
// Skybox
var hdrSkybox = BABYLON.Mesh.CreateBox("hdrSkyBox", 1000.0, scene);
var hdrSkyboxMaterial = new BABYLON.PBRMaterial("skyBox", scene);
hdrSkyboxMaterial.backFaceCulling = false;
hdrSkyboxMaterial.reflectionTexture = hdrTexture.clone();
hdrSkyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
hdrSkyboxMaterial.microSurface = 1.0;
hdrSkyboxMaterial.cameraExposure = 0.6;
hdrSkyboxMaterial.cameraContrast = 1.6;
hdrSkyboxMaterial.disableLighting = true;
hdrSkybox.material = hdrSkyboxMaterial;
hdrSkybox.infiniteDistance = true;
// Create mesh
var woodbox = BABYLON.MeshBuilder.CreateBox("plane", {
width: 40,
height: 50,
depth: 65
}, scene);
var wood = new BABYLON.PBRMaterial("wood", scene);
wood.reflectionTexture = hdrTexture;
wood.directIntensity = 1.5;
wood.environmentIntensity = 0.5;
wood.specularIntensity = 0.3;
wood.cameraExposure = 0.9;
wood.cameraContrast = 1.6;
wood.reflectivityTexture = new BABYLON.Texture("images/reflectivity.png", scene);
wood.useMicroSurfaceFromReflectivityMapAlpha = true;
wood.albedoColor = BABYLON.Color3.White();
wood.albedoTexture = new BABYLON.Texture("images/albedo.png", scene);
woodbox.material = wood;
// Create rendering pipeline
var pipeline = new BABYLON.StandardRenderingPipeline("standard", scene, 1.0 / devicePixelRatio, null, [camera]);
pipeline.lensTexture = new BABYLON.Texture("images/lensdirt.jpg", scene);
// Return scene
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Créez un dossier images et stockez-y le fichier .hdr. Nous avons utilisé les images / GravelPlaza_REF.hdr de www.hdrlabs.com .
Vous pouvez télécharger les fichiers de type .hdr de votre choix et les utiliser dans le lien de démonstration.
Production
La ligne de code ci-dessus générera la sortie suivante -

Dans cette démo, nous avons utilisé des images images/GravelPlaza_REF.hdr, images/reflectivity.png, images/albedo.png, images/lensdirt.jpg. Les images sont stockées localement dans les images / dossier et sont également collées ci-dessous pour référence. Vous pouvez télécharger toutes les images de votre choix et les utiliser dans le lien de démonstration. Veuillez noter qu'il est difficile de coller les fichiers .hdr ici car leur taille est très grande.
Images / réflectivité.png

Images / albedo.png

Images / lensdirt.png

Le matériau Shader vous donne un matériau en sortie. Vous pouvez appliquer ce matériau à n'importe quel maillage. Il transmet essentiellement les données de votre scène aux shaders de vertex et de fragment.
Pour obtenir le matériau du shader, la classe suivante est appelée -
var myShaderMaterial = new BABYLON.ShaderMaterial(name, scene, route, options);Paramètres
Considérez les paramètres suivants liés au matériau du shader -
Name - Une chaîne, nommant le shader.
Scene - La scène dans laquelle le shader doit être utilisé.
Route - La route vers le code du shader de l'une des trois manières -
object - {
vertex: "custom",
fragment: "custom"
}, used with
BABYLON.Effect.ShadersStore["customVertexShader"] and
BABYLON.Effect.ShadersStore["customFragmentShader"]object - {
vertexElement: "vertexShaderCode",
fragmentElement: "fragmentShaderCode"
},
used with shader code in <script> tagsstring - "./COMMON_NAME",La syntaxe mentionnée à la fin est utilisée avec les fichiers externes COMMON_NAME.vertex.fx et COMMON_NAME.fragment.fx dans le dossier index.html.
Options - objet contenant des attributs et des tableaux uniformes contenant leurs noms sous forme de chaînes.
La syntaxe du shader avec des valeurs ressemble à celle ci-dessous -
var shaderMaterial = new BABYLON.ShaderMaterial("shader", scene, {
vertex: "custom",
fragment: "custom",
},
{
attributes: ["position", "normal", "uv"],
uniforms: ["world", "worldView", "worldViewProjection", "view", "projection"]
});Les attributs doivent être sous forme de tableau. Ceux-ci contiennent des vecteurs position, normal et uv qui sont des vecteurs en virgule flottante 3D vector3.
vec2 - Un vecteur bidimensionnel de nombres à virgule flottante.
vec3 - Un vecteur tridimensionnel de nombres à virgule flottante.
mat4 - Une matrice avec 4 colonnes et 4 lignes de nombres à virgule flottante.
gl_Position - Il fournit des données de position pour les coordonnées de l'écran.
gl_FragColor - Il fournit des données de couleur pour la représentation d'une facette à l'écran.
Les variables ci-dessus sont intégrées dans le langage GLSL.
Étant donné que les positions des sommets doivent être aussi précises que possible, tous les nombres à virgule flottante doivent être définis comme ayant une haute précision. Cela se fait au début du code pour chaque shader en utilisant -precision highp float. Le flotteur de précision highp détermine la précision utilisée pour un flotteur.
La démonstration suivante est basée sur la première méthode objet.
Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
//downloaded HDR files from :http://www.hdrlabs.com/sibl/archive.html
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera(
"Camera", Math.PI / 4, Math.PI / 4, 4, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
BABYLON.Effect.ShadersStore["customVertexShader"] = "\r\n" +
"precision highp float;\r\n" +
"// Attributes\r\n" +
"attribute vec3 position;\r\n" +
"attribute vec2 uv;\r\n" +
"// Uniforms\r\n" +
"uniform mat4 worldViewProjection;\r\n" +
"// Varying\r\n" +
"varying vec2 vUV;\r\n" +
"void main(void) {
\r\n" +
"gl_Position = worldViewProjection * vec4(position, 1.0);\r\n" +
"vUV = uv;\r\n"+"
}
\r\n";
BABYLON.Effect.ShadersStore["customFragmentShader"] = "\r\n"+
"precision highp float;\r\n" +
"varying vec2 vUV;\r\n" +
"uniform sampler2D textureSampler;\r\n" +
"void main(void) {
\r\n"+
"gl_FragColor = texture2D(textureSampler, vUV);\r\n"+"
}
\r\n";
var shaderMaterial = new BABYLON.ShaderMaterial("shader", scene, {
vertex: "custom",
fragment: "custom",
},
{
attributes: ["position", "normal", "uv"],
uniforms: ["world", "worldView", "worldViewProjection", "view", "projection"]
});
var mainTexture = new BABYLON.Texture("images/mat.jpg", scene);
shaderMaterial.setTexture("textureSampler", mainTexture);
shaderMaterial.backFaceCulling = false;
var box = BABYLON.MeshBuilder.CreateBox("box", {}, scene);
box.material = shaderMaterial;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
La ligne de code ci-dessus générera la sortie suivante -

Dans cette démo, nous avons utilisé l'image mat.jpg. Les images sont stockées localement dans le dossier images / et sont également collées ci-dessous pour référence. Vous pouvez télécharger n'importe quelle image de votre choix et l'utiliser dans le lien de démonstration.
Images / mat.jpg

Babylonjs propose des API pour créer des squelettes et des os.
Syntaxe
Voyons maintenant la syntaxe des différentes fonctions.
Pour squelette
BABYLON.Skeleton = function (name, id, scene)Pour l'os
BABYLON.Bone = function (name, skeleton, parentBone, matrix)Skeletons and Bones peut être créé en utilisant Blender et le même peut être exporté en .babylonjs.
Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//Adding a light
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(20, 20, 100), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
BABYLON.SceneLoader.ImportMesh(
"him", "scenes/Dude/", "Dude.babylon", scene, function (newMeshes, particleSystems, skeletons) {
var dude = newMeshes[0];
console.log(dude);
dude.rotation.y = Math.PI;
dude.position = new BABYLON.Vector3(0, 0, -80);
scene.beginAnimation(skeletons[0], 0, 100, true, 1.0);
})
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Dans le lien de démonstration ci-dessus, nous avons utilisé le maillage Dude.babylon. Vous pouvez télécharger le fichier json pour Dude.babylon à partir d'ici -
Mec.babylon
Enregistrez le fichier dans des scènes pour obtenir la sortie comme indiqué ci-dessous.
Production
La ligne de code ci-dessus génère la sortie suivante -

Explication
Pour le maillage d'importation, nous avons utilisé le maillage dude babylonjs.
Le maillage nous donne des squelettes. Par exemple, skeleton = skeletons [0];
Pour obtenir des os des squelettes, exécutez la commande suivante -
skeleton.bones; //it gives a array.Dans la démo ci-dessus, nous avons créé 2 sphères et les avons transmises au maillage. Pour cela, nous avons exécuté les commandes suivantes -
sphere.attachToBone(skeleton.bones[30], dude);Et,
sphere1.attachToBone(skeleton.bones[40], dude);attachToBone est une fonction dans laquelle, vous pouvez donner n'importe quel maillage à l'os.
Skeleton.bones[30] et skeleton.bones[40] fait référence aux mains du squelette.
Babylon. On remarque le même comportement avec des jeux comme le billard, où le joueur frappe la balle avec le bâton et les balles entrent en collision avec les autres balles, etc. Ici, le moteur physique essaie de donner une vue réaliste des balles heurtant et rebondissant quand ils heurtent la surface du sol. Le moteur a des classes et des API qui aident à appliquer l'impulsion, la force, le changement de vitesse, les fonctions de rappel à appeler chaque fois que nécessaire et aussi lorsque nous devons effectuer certaines actions si les maillages entrent en collision avec d'autres maillages.
Il existe 3 plugins de physique qui peuvent être utilisés -
- Cannon.js
- Oimo.js
- Energy.js
Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script type = "text/javascript" src="https://cdn.babylonjs.com/Oimo.js"></script>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var v3 = BABYLON.Vector3;
var createScene = function () {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.86, 1.37, 250, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas);
camera.maxZ = 5000;
camera.lowerRadiusLimit = 120;
camera.upperRadiusLimit = 430;
camera.lowerBetaLimit =0.75;
camera.upperBetaLimit =1.58 ;
new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var randomNumber = function (min, max) {
if (min == max) {
return (min);
}
var random = Math.random();
return ((random * (max - min)) + min);
};
var mat = new BABYLON.StandardMaterial("ground", scene);
var t = new BABYLON.Texture("images/gr1.jpg", scene);
t.uScale = t.vScale = 10;
mat.diffuseTexture = t;
mat.specularColor = BABYLON.Color3.Black();
var g = BABYLON.Mesh.CreateBox("ground", 200, scene);
g.position.y = -20;
g.position.x = 0
g.scaling.y = 0.01;
g.material = mat;
scene.enablePhysics(new BABYLON.Vector3(0, -10, 0), new BABYLON.OimoJSPlugin());
g.physicsImpostor = new BABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);
var getPosition = function(y) {
return new v3(randomNumber(-100, 100), y, randomNumber(-100, 100));
};
var allspheres = [];
var y = 50;
var max = 50;
for (var index = 0; index < max; index++) {
var redSphere = BABYLON.Mesh.CreateSphere("s" + index, 32, 8, scene);
redSphere.position = getPosition(y);
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(redSphere, BABYLON.PhysicsImpostor.SphereImpostor,{
mass: 1, restitution:0.9
}, scene);
redSphere.physicsImpostor.applyImpulse(new BABYLON.Vector3(1, 2, -1), new BABYLON.Vector3(1, 2, 0));
var redMat = new BABYLON.StandardMaterial("ground", scene);
redMat.diffuseColor = new BABYLON.Color3(0.4, 0.4, 0.4);
redMat.specularColor = new BABYLON.Color3(0.4, 0.4, 0.4);
redMat.emissiveColor = BABYLON.Color3.Red();
redSphere.material = redMat;
// push all spheres in the allspheres variable
allspheres.push(redSphere);
y += 10; // increment height
}
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
La ligne de code ci-dessus génère la sortie suivante -

Dans cette démo, nous avons utilisé l'image images/gr1.jpg. Les images sont stockées localement dans les images / dossier et sont également collées ci-dessous pour référence. Vous pouvez télécharger n'importe quelle image de votre choix et l'utiliser dans le lien de démonstration.
images / gr1.jpg

Explication
scene.enablePhysics(new BABYLON.Vector3(0,-10,0), new BABYLON.OimoJSPlugin());La ligne ci-dessus active le plugin Physics. Vous pouvez utiliser le plugin de votre choix. Nous avons utilisé OimoJsplugin ().
g.physicsImpostor = newBABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);Pour l'interaction, le moteur physique utilise l'imposteur. Lorsqu'il est appliqué à l'imposteur, la forme de l'objet ne peut pas être modifiée. En cas de changement, un nouvel imposteur devra être créé.
Pour la sphère, nous allons définir l'imposteur et lui ajouter une impulsion pour un effet de rebond comme indiqué -
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(
redSphere, BABYLON.PhysicsImpostor.SphereImpostor, {
mass: 1,
restitution:0.9
}, scene
);
redSphere.physicsImpostor.applyImpulse(
new BABYLON.Vector3(1, 2, -1),
new BABYLON.Vector3(1, 2, 0)
);Paramètres pour la physique
Tenez compte des paramètres suivants pour les effets physiques -
Objet
Ici, c'est l'objet sur lequel vous souhaitez appliquer l'interaction. Par exemple, sphère, boîte, etc.
Type
Le type peut être l'un des suivants -
- BABYLON.PhysicsImpostor.SphereImpostor;
- BABYLON.PhysicsImpostor.BoxImpostor;
- BABYLON.PhysicsImpostor.PlaneImpostor;
- BABYLON.PhysicsImpostor.MeshImpostor;
- BABYLON.PhysicsImpostor.CylinderImpostor;
- BABYLON.PhysicsImpostor.ParticleImpostor;
- BABYLON.PhysicsImpostor.HeightmapImpostor;
Masse
Le seul paramètre obligatoire est la masse, qui est la masse de l'objet en kg. Un 0 comme valeur créera un imposteur statique - bon pour les sols.
Restitution
C'est la quantité de force que le corps «restituera» lors d'une collision. Une valeur faible ne créera aucun rebond et une valeur de 1 sera une interaction très dynamique.
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})Le code ci-dessus ramène les sphères tombées au sol. Il continue de mettre à jour le sol pour toute sphère tombée. Essayez la démo ci-dessus dans le navigateur pour voir l'effet Physique.
Sans son et musique, un jeu est incomplet. Le moteur sonore BabylonJS est livré avec une API qui permet d'ajouter des effets sonores au jeu. Quand il y a un combat vu dans le jeu, vous devez obtenir le coup de feu, la même chose peut être obtenue ici avec le moteur sonore babylonjs. Vous pouvez obtenir l'effet sonore basé sur l'effet des commandes du clavier / souris sur les jeux. Le moteur sonore offre un son ambiant, un son spécialisé et un son directionnel. Le moteur prend en charge les formats audio .mp3 et .wav.
Syntaxe
var music = new BABYLON.Sound(
"Music", "sound.wav", scene, null, {
loop: true,
autoplay: true
}
);Paramètres
Tenez compte des paramètres suivants liés au moteur sonore -
Name - Nom du son.
URL - URL du son à jouer.
Scene - Scène sur laquelle le son doit être joué.
Callbackfunction- La fonction de rappel qui est appelée lorsque le son est prêt à être joué. Actuellement, elle est nulle. Nous allons parcourir quelques exemples et apprendre à l'utiliser.
Json object - Cet objet contient des détails de base sur ce qui doit être fait.
sound.autoplay - Avec cela, le son est lu automatiquement une fois le fichier téléchargé.
loop:true - Cela signifie que le son jouera en boucle en continu.
Créez un dossier audio dans le répertoire de votre projet et téléchargez n'importe quel exemple de fichier audio pour tester la sortie.
Ajoutons maintenant du son à la scène que nous avons déjà créée.
Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var music = new BABYLON.Sound("sound", "sounds/scooby.wav", scene, null, {
loop: true,
autoplay: true
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
La ligne de code ci-dessus génère la sortie suivante -

Voyons maintenant comment le callbackla fonction fonctionne. Si vous ne souhaitez pas que le son soit lu automatiquement ou que vous ne souhaitez lire le son que lorsque vous le souhaitez, vous pouvez le faire avec la fonction de rappel.
Par exemple,
Var music = new BABYLON.Sound ("Music", "music.wav", scene, function callback() {music.play();});Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true)
var music = new BABYLON.Sound(
"sound", "sounds/scooby.wav", scene, function callback() { setTimeout(function() {music.play();}, 5000)});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Dans le rappel, nous utiliserons setTimeout. Cela signifie que nous voulons que le son ne soit joué qu'après un certain temps. Nous y avons ajouté 5s comme minuterie, de sorte que le son sera lu lorsque les fichiers Scooby.wav seront téléchargés et que 5s seront terminés.
Jouez des sons avec des clics et des touches sur le clavier
En cliquant n'importe où sur la scène, vous entendrez un effet sonore explosif et si vous appuyez sur l'une des touches fléchées - gauche, droite, haut ou bas, il jouera l'effet sonore explosif.
Pour cliquer, nous attachons l'événement onmousedownà la fenêtre et pour les clés, nous utiliserons l'événement keydown. Basé sur le code clé, le son est joué.
Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true)
var sound = new BABYLON.Sound("gunshot", "sounds/explosion.wav", scene);
window.addEventListener("mousedown", function (evt) {
if (evt.button === 0) { // onclick
sound.play();
}
});
window.addEventListener("keydown", function (evt) { // arrow key left right up down
if (evt.keyCode === 37 || evt.keyCode === 38 || evt.keyCode === 39 || evt.keyCode === 40) {
sound.play();
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
La ligne de code ci-dessus générera la sortie suivante -

Vous pouvez contrôler le volume du son dans l'objet json, que nous avons rencontré au début.
Par exemple,
Var music = new BABYLON.Sound("sound", "sounds/scooby.wav", scene, null, {
loop: true,
autoplay: true,
volume:0.5
});Pour savoir quand un fichier son est terminé, il existe un événement qui peut être utilisé comme suit -
music.onended = function () {
console.log("sound ended");
//you can do the required stuff here like play it again or play some other sound etc.
};La propriété SetVolume est également disponible au cas où vous souhaiteriez contrôler le son en plus du constructeur.
Par exemple,
music.setVolume(volume);Si vous jouez plus d'un son dans votre scène, vous pouvez définir un son global pour tous les sons créés.
Par exemple,
BABYLON.Engine.audioEngine.setGlobalVolume(0.5);Création d'un son 3D spatial
Si vous souhaitez convertir le son en son spatial (son similaire au son spatial), vous devez ajouter des options à votre constructeur sonore.
Par exemple,
var music = new BABYLON.Sound("music", "sounds/explosion.wav", scene, null, {
loop: false,
autoplay: true,
spatialSound: true
});Voici les différentes options pour le son spatial -
DistanceModel- Il utilise une équation «linéaire» par défaut. Les autres options sont «inverses» ou «exponentielles».
MaxDistance - Il est réglé sur 100. Cela signifie qu'une fois que l'auditeur est à plus de 100 unités du son, le volume sera de 0. Vous ne pouvez plus entendre le son
PanningModel- Il est réglé sur «HRTF». La spécification indique qu'il s'agit d'un algorithme de spatialisation de meilleure qualité utilisant une convolution avec des réponses impulsionnelles mesurées de sujets humains. Il fait référence à la sortie stéréo.
MaxDistance - Il n'est utilisé que lorsque distanceModel est linéaire.Il n'est pas utilisé avec inverse ou exponentiel.
Démo avec son spatial
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var music = new BABYLON.Sound(
"music", "sounds/explosion.wav", scene, null, {
loop: false, autoplay: true, spatialSound: true, distanceModel: "exponential"
}
);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Attacher du son à un maillage
Grâce à BABYLON.Sound, vous pouvez attacher du son à votre maillage. Si le maillage se déplace, le son se déplacera avec lui.AttachtoMesh (mesh) est la méthode à utiliser.
Démo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var materialforbox = new BABYLON.StandardMaterial("texture1", scene);
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.material = materialforbox;
materialforbox.ambientColor = new BABYLON.Color3(1, 0, 0.2);
var music = new BABYLON.Sound("music", "sounds/explosion.wav", scene, null, {
loop: false,
autoplay: true,
spatialSound: true,
distanceModel: "exponential"
});
music.attachToMesh(box);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Production
La ligne de code ci-dessus génère la sortie suivante -