CakePHP - Gestion des formulaires
CakePHP fournit diverses balises intégrées pour gérer les formulaires HTML facilement et en toute sécurité. Comme beaucoup d'autres frameworks PHP, les principaux éléments HTML sont également générés à l'aide de CakePHP. Voici les différentes fonctions utilisées pour générer des éléments HTML.
Les fonctions suivantes sont utilisées pour generate select options -
| Syntaxe | _selectOptions (tableau $ elementsarray () , tableau $ parentsarray () , booléen $ showParentsnull , tableau $ attributesarray () ) |
|---|---|
| Paramètres |
|
| Retour | tableau |
| La description | Renvoie un tableau d'éléments OPTION / OPTGROUP formatés |
Les fonctions suivantes sont utilisées to generate HTML select element.
| Syntaxe | select (chaîne $ fieldName, tableau $ options tableau (), tableau $ attributs tableau ()) |
|---|---|
| Paramètres | Attribut de nom du SELECT Tableau des éléments OPTION (comme 'value' => paires 'Text') à utiliser dans l'élément SELECT. |
| Retour | Élément SELECT formaté. |
| La description | Renvoie un élément SELECT formaté. |
Les fonctions suivantes sont utilisées to generate button sur la page HTML.
| Syntaxe | Bouton (chaîne $ titre, tableau $ optionsarray ()) |
|---|---|
| Paramètres |
|
| Retour | Balise de bouton HTML. |
| La description | Crée un <button>marque. L'attribut type est par défauttype="submit". Vous pouvez le changer en une valeur différente en utilisant$options['type']. |
Les fonctions suivantes sont utilisées to generate checkbox sur la page HTML.
| Syntaxe | Case à cocher (chaîne $ fieldName, array $ optionsarray ()) |
|---|---|
| Paramètres |
|
| Retour | Un élément d'entrée de texte HTML. |
| La description | Crée un widget d'entrée de case à cocher. |
Les fonctions suivantes sont utilisées to create form sur la page HTML.
| Syntaxe | create (mixte $ modelnull , tableau $ optionsarray () ) |
|---|---|
| Paramètres |
|
| Retour | Une balise FORM d'ouverture formatée. |
| La description | Renvoie un élément HTML FORM. |
Les fonctions suivantes sont utilisées pour provide file uploading functionality sur la page HTML.
| Syntaxe | fichier (chaîne $ fieldName, tableau $ optionsarray ()) |
|---|---|
| Paramètres |
|
| Retour | Une entrée de fichier générée. |
| La description | Crée un widget d'entrée de fichier. |
Les fonctions suivantes sont utilisées pour créer hidden element sur la page HTML.
| Syntaxe | caché (chaîne $ fieldName , tableau $ optionsarray () ) |
|---|---|
| Paramètres |
|
| Retour | Une entrée masquée générée |
| La description | Crée un champ de saisie masqué |
Les fonctions suivantes sont utilisées pour générer input element sur la page HTML.
| Syntaxe | Entrée (chaîne $ fieldName, tableau $ options array ()) |
|---|---|
| Paramètres |
|
| Retour | Widget de formulaire complété |
| La description | Génère un élément d'entrée de formulaire complet avec étiquette et div wrapper |
Les fonctions suivantes sont utilisées pour générer radio button sur la page HTML.
| Syntaxe | Radio (chaîne $ fieldName , tableau $ optionsarray () , tableau $ attributesarray () ) |
|---|---|
| Paramètres |
|
| Retour | Ensemble de widgets radio terminé |
| La description | Crée un ensemble de widgets radio. Créera une légende et un jeu de champs par défaut. Utilisez $ options pour contrôler cela. |
Les fonctions suivantes sont utilisées pour générer submit bouton sur la page HTML.
| Syntaxe | Soumettre (string $ caption null, array $ options array ()) |
|---|---|
| Paramètres |
|
| Retour | Un bouton d'envoi HTML |
| La description | Crée un élément de bouton d'envoi. Cette méthode générera des éléments <input /> qui pourront être utilisés pour soumettre et réinitialiser les formulaires en utilisant $ options. Les images soumises peuvent être créées en fournissant un chemin d'image pour $ caption. |
Les fonctions suivantes sont utilisées to generate textarea element sur la page HTML.
| Syntaxe | Textarea (chaîne $ fieldName, tableau $ options array ()) |
|---|---|
| Paramètres |
|
| Retour | Un élément d'entrée de texte HTML généré |
| La description | Crée un widget de zone de texte |
Exemple
Apportez des modifications au config/routes.php fichier comme indiqué dans le code suivant.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('register',['controller'=>'Registrations','action'=>'index']);
$builder->fallbacks();
});Créer un RegistrationsController.php déposer à
src/Controller/RegistrationsController.php. Copiez le code suivant dans le fichier du contrôleur.
src/Controller/RegistrationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class RegistrationsController extends AppController{
public function index(){
$country = array('India','United State of America','United Kingdom');
$this->set('country',$country);
$gender = array('Male','Female');
$this->set('gender',$gender);
}
}
?>Créer un annuaire Registrations à src/Template et sous ce répertoire, créez un View fichier appelé index.php. Copiez le code suivant dans ce fichier.
src/Template/Registrations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/register'));
echo '<label for="country">Country</label>';
echo $this->Form->select('country',$country);
echo '<label for="gender">Gender</label>';
echo $this->Form->radio('gender ',$gender);
echo '<label for="address">Address</label>';
echo $this->Form->textarea('address');
echo $this->Form->file('profilepic');
echo '<div>'.$this->Form->checkbox('terms').
'<label for="country">Terms ∓ Conditions</label></div>';
echo $this->Form->button('Submit');
echo $this->Form->end();
?>Exécutez l'exemple ci-dessus en visitant l'URL suivante -
http: // localhost / cakephp4 / register
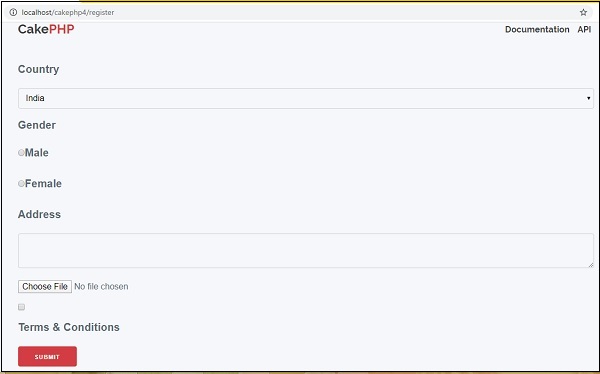
Production
Lors de l'exécution, vous recevrez la sortie suivante.