CakePHP - Guide rapide
CakePHP est un framework MVC open source. Il facilite grandement le développement, le déploiement et la maintenance des applications. CakePHP a un certain nombre de bibliothèques pour réduire la surcharge des tâches les plus courantes.
Avantages de CakePHP
Les avantages de l'utilisation de CakePHP sont énumérés ci-dessous -
Open source
Cadre MVC
Moteur de création de modèles
Opérations de mise en cache
URL adaptées aux moteurs de recherche
Interactions de base de données CRUD faciles (créer, lire, mettre à jour, supprimer).
Bibliothèques et assistants
Validation intégrée
Localisation
Composants de gestion des e-mails, des cookies, de la sécurité, des sessions et des demandes
Afficher les Helpers pour AJAX, JavaScript, les formulaires HTML et plus
Cycle de requête CakePHP
L'illustration suivante décrit le fonctionnement d'un cycle de vie de requête dans CakePHP -

Un cycle de requête CakePHP typique commence par un utilisateur demandant une page ou une ressource dans votre application. Au niveau élevé, chaque demande passe par les étapes suivantes -
Les règles de réécriture du serveur Web dirigent la demande vers webroot / index.php.
Le chargeur automatique et les fichiers d'amorçage de votre application sont exécutés.
Tout dispatch filters qui sont configurés peuvent gérer la demande et éventuellement générer une réponse.
Le répartiteur sélectionne le contrôleur et l'action appropriés en fonction des règles de routage.
L'action du contrôleur est appelée et le contrôleur interagit avec les modèles et composants requis.
Le contrôleur délègue la création de la réponse au View pour générer la sortie résultant des données du modèle.
La vue utilise Helpers et Cells pour générer le corps de la réponse et les en-têtes.
La réponse est renvoyée au client.
Dans ce chapitre, nous allons montrer l'installation de CakePHP 4.0.3. La version minimum de PHP que nous devons installer estPHP 7.3.
Vous devez avoir PHP 7.3 et Composer pour être installés avant de commencer l'installation de cakePHP.
Pour Windows utilisateurs, installez ou mettez à jour le serveur WAMP avec la version PHP> 7.3.
Allez sur www.wampserver.com/en/download-wampserver-64bits/ et installez-le.
Pour les utilisateurs Linux, veuillez consulter le site Web Tutorials Point qui est disponible à www.tutorialspoint.com/php7/php7_installation_linux.htm pour l'installation de PHP.
Installation de Composer
Accédez au compositeur à https://getcomposer.org/download/et cliquez sur télécharger selon le système d'exploitation (OS) de votre ordinateur et installez composer sur votre système. Ajoutez l'emplacement à la variable PATH pour les utilisateurs de Windows, afin que vous puissiez utiliser composer à partir de n'importe quel répertoire.
Une fois que vous avez terminé d'installer composer, commençons maintenant à installer CakePHP.
Installer CakePHP
Allez dans le dossier où se trouve wamp pour les utilisateurs Windows et dans le dossier www /, créez un dossier cakephp4/.
Pour les utilisateurs Linux, créez le dossier var/www/html/ puis créez un dossier cakephp4/.
cakephp4 / est le dossier où nous allons installer CakePHP.
Utilisez composer pour exécuter la commande suivante -
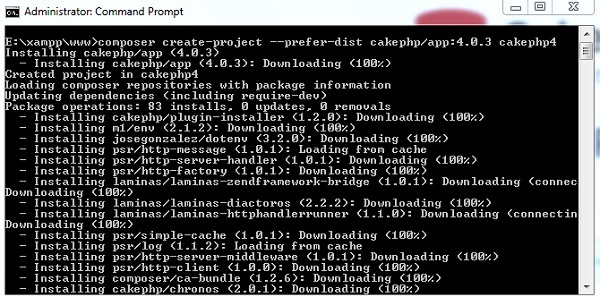
composer create-project --prefer-dist cakephp/app:4.0.3 cakephp4C'est ce que vous devriez voir, lorsque la commande s'exécute -

Une fois l'installation terminée, utilisez localhost pour ouvrir votre projet dans le navigateur.
Le chemin pour le même est http: // localhost / cakephp.

Ici, nous allons en apprendre davantage sur la structure des dossiers et la convention de dénomination dans CakePHP. Commençons par comprendre la structure des dossiers.
Structure des dossiers
Jetez un œil à la capture d'écran suivante. Il montre la structure des dossiers de CakePHP.

Le tableau suivant décrit le rôle de chaque dossier dans CakePHP -
| Sr.Non | Nom et description du dossier |
|---|---|
| 1 | bin le bin Le dossier contient les exécutables de la console Cake. |
| 2 | config le configLe dossier contient les (quelques) fichiers de configuration utilisés par CakePHP. Les détails de connexion à la base de données, l'amorçage, les fichiers de configuration de base et plus doivent être stockés ici. |
| 3 | logs le logs Le dossier contient normalement vos fichiers journaux, en fonction de votre configuration de journal. |
| 4 | plugins Le dossier plugins est l'endroit où les plugins utilisés par votre application sont stockés. |
| 5 | resources Les fichiers pour l'internationalisation dans le dossier local respectif seront stockés ici. Par exemple, locales / en_US. |
| 6 | src le srcle dossier sera l'endroit où vous travaillez votre magie. C'est là que les fichiers de votre application seront placés et vous effectuerez la majeure partie du développement de votre application. Regardons de plus près les dossiers à l'intérieur de src.
|
| sept | templates Les fichiers de présentation de modèle sont placés ici: éléments, pages d'erreur, mises en page et fichiers de modèle de vue. |
| 8 | tests le tests Le dossier sera l'endroit où vous placerez les cas de test pour votre application. |
| 9 | tmp le tmpLe dossier est l'endroit où CakePHP stocke les données temporaires. Les données réelles qu'il stocke dépendent de la configuration de CakePHP, mais ce dossier est généralement utilisé pour stocker les descriptions de modèles et parfois les informations de session. |
| dix | vendor le vendorLe dossier est l'endroit où CakePHP et d'autres dépendances d'application seront installés. Prenez l'engagement personnel de ne pas modifier les fichiers de ce dossier. Nous ne pouvons pas vous aider si vous avez modifié le noyau. |
| 11 | webroot le webrootrépertoire est la racine du document public de votre application. Il contient tous les fichiers que vous souhaitez rendre accessibles au public. |
Convention de dénomination
La convention de dénomination n'est pas quelque chose d'obligatoire à suivre, mais c'est une bonne pratique de codage et sera très utile à mesure que votre projet va grand.
Convention du contrôleur
Le nom de la classe de contrôleur doit être au pluriel, PascalCased et le nom doit se terminer par Controller. Par exemple, pour la classe Etudiants, le nom du contrôleur peut êtreStudentsController. Les méthodes publiques sur les contrôleurs sont souvent exposées comme des «actions» accessibles via un navigateur Web.
Par exemple, le / users / view correspond au view()méthode de l'UsersController prête à l'emploi. Les méthodes protégées ou privées ne sont pas accessibles avec le routage.
Convention de nom de fichier et de classe
Surtout, nous avons vu que notre nom de fichier de nom de classe est presque le même. Ceci est similaire dans cakephp.
Par exemple, la classe StudentsController aura le fichier nommé en tant que StudentsController.php. Les fichiers doivent être enregistrés sous le nom du module et dans les dossiers respectifs du dossier de l'application.
Conventions de base de données
Les tables utilisées pour les modèles CakePHP ont pour la plupart des noms au pluriel avec soulignement.
Par exemple, student_details, student_marks. Le nom du champ a un trait de soulignement, s'il est composé de deux mots, par exemple, prénom, nom.
Conventions du modèle
Pour le modèle, les classes sont nommées selon la table de la base de données, les noms sont au pluriel, PascalCased et suffixés avec Table.
Par exemple, StudentDetailsTable, StudentMarksTable
Voir les conventions
Pour les modèles de vue, les fichiers sont basés sur les fonctions du contrôleur.
Par exemple, si la classe StudentDetailsController a la fonction showAll (), le modèle de vue sera nommé show_all.php et enregistré dans template / yrmodule / show_all.php.
Dans ce chapitre, nous comprendrons le Environment Variables, General Configuration, Database Configuration et Email Configuration dans CakePHP.
ConfigurationCakePHP est livré avec un fichier de configuration par défaut, et nous pouvons le modifier selon nos besoins. Il y a un dossier dédié“config”dans ce but. CakePHP est livré avec différentes options de configuration.
Commençons par comprendre les variables d'environnement dans CakePHP.
Variables d'environnement
Les variables d'environnement facilitent le fonctionnement de votre application dans différents environnements. Par exemple, sur un serveur de développement, un serveur de test, un serveur intermédiaire et un environnement de serveur de production. Pour tous ces environnements, vous pouvez utiliserenv() function pour lire la configuration de l'environnement dont vous avez besoin et créer votre application.
Dans votre dossier de configuration, vous rencontrerez config / .env.example. Ce fichier contient toutes les variables qui seront modifiées en fonction de votre environnement. Pour commencer, vous pouvez créer un fichier dans le dossier config ie config / .env, définir ces variables et les utiliser. Au cas où vous auriez besoin de variables supplémentaires, elles peuvent aller dans ce fichier.
Vous pouvez lire votre variable d'environnement en utilisant la fonction env () comme indiqué ci-dessous -
Exemple
$debug = env('APP_DEBUG', false);Le premier est le nom de la variable d'environnement souhaitée et la seconde valeur est la valeur par défaut. La valeur par défaut est utilisée si aucune valeur n'est trouvée pour la variable d'environnement.
Configuration générale
Le tableau suivant décrit le rôle des différentes variables et comment elles affectent votre application CakePHP.
| Sr.Non | Nom et description de la variable |
|---|---|
| 1 | debug Modifie la sortie de débogage de CakePHP. false= Mode de production. Aucun message d'erreur, erreur ou avertissement affiché. true = Erreurs et avertissements affichés. |
| 2 | App.namespace L'espace de noms sous lequel trouver les classes d'application. |
| 3 | App.baseUrl Annulez le commentaire de cette définition, si vous ne prévoyez pas d'utiliser le mod_rewrite d'Apache avec CakePHP. N'oubliez pas de supprimer également vos fichiers .htaccess. |
| 4 | App.base Le répertoire de base dans lequel réside l'application. Si la valeur est false, cela sera détecté automatiquement. |
| 5 | App.encoding Définissez le codage utilisé par votre application. Cet encodage est utilisé pour générer le jeu de caractères dans la mise en page et encoder les entités. Il doit correspondre aux valeurs de codage spécifiées pour votre base de données. |
| 6 | App.webroot Le répertoire webroot. |
| sept | App.wwwRoot Le chemin du fichier vers webroot. |
| 8 | App.fullBaseUrl Le nom de domaine complet (y compris le protocole) à la racine de votre application. |
| 9 | App.imageBaseUrl Chemin Web vers le répertoire des images publiques sous webroot. |
| dix | App.cssBaseUrl Chemin Web vers le répertoire public css sous webroot. |
| 11 | App.jsBaseUrl Chemin Web vers le répertoire public js sous webroot. |
| 12 | App.paths Configurez les chemins pour les ressources non basées sur les classes. Soutient leplugins, templates, locales, subkeys, qui permettent la définition de chemins pour les plugins, les modèles de vue et les fichiers de paramètres régionaux respectivement. |
| 13 | Security.salt Une chaîne aléatoire utilisée dans le hachage. Cette valeur est également utilisée comme sel HMAC lors du chiffrement symétrique. |
| 14 | Asset.timestamp Ajoute un horodatage, qui correspond à la dernière heure de modification du fichier particulier à la fin des URL des fichiers d'actif (CSS, JavaScript, Image) lors de l'utilisation des aides appropriées. Les valeurs valides sont -
|
Configuration des bases de données
La base de données peut être configurée dans config/app.php and config/app_local.phpfichier. Ce fichier contient une connexion par défaut avec les paramètres fournis, qui peuvent être modifiés selon notre choix.
L'extrait ci-dessous montre les paramètres et les valeurs par défaut, qui doivent être modifiés conformément aux exigences.
Config / app_local.php
*/
'Datasources' => [
'default' => [
'host' => 'localhost',
'username' => 'my_app',
'password' => 'secret',
'database' => 'my_app',
'url' => env('DATABASE_URL', null),
],
/*
* The test connection is used during the test suite.
*/
'test' => [
'host' => 'localhost',
//'port' => 'non_standard_port_number',
'username' => 'my_app',
'password' => 'secret',
'database' => 'test_myapp',
//'schema' => 'myapp',
],
],Comprenons chaque paramètre en détail dans config/app_local.php.
| Hôte | Le nom d'hôte (ou l'adresse IP) du serveur de base de données. |
|---|---|
| Nom d'utilisateur | Nom d'utilisateur de la base de données |
| mot de passe | Mot de passe de la base de données. |
| base de données | Nom de la base de données. |
| Port | Le port TCP ou le socket Unix utilisé pour se connecter au serveur. |
config / app.php
'Datasources' => [
'default' => [
'className' => Connection::class,
'driver' => Mysql::class,
'persistent' => false,
'timezone' => 'UTC',
//'encoding' => 'utf8mb4',
'flags' => [],
'cacheMetadata' => true,
'log' => false,
'quoteIdentifiers' => false,
//'init' => ['SET GLOBAL innodb_stats_on_metadata = 0'],
],
]Comprenons chaque paramètre en détail dans config/app.php.
Journal| Sr.Non | Clé et description |
|---|---|
| 1 | className Nom de classe entièrement espacé de la classe qui représente la connexion à un serveur de base de données. Cette classe est responsable du chargement du pilote de base de données, de la fourniture de mécanismes de transaction SQL et de la préparation des instructions SQL, entre autres. |
| 2 | driver Le nom de classe du pilote utilisé pour implémenter toutes les spécificités d'un moteur de base de données. Il peut s'agir d'un nom de classe court utilisant la syntaxe du plugin, d'un nom entièrement espacé ou d'une instance de pilote construite. Des exemples de noms de classe courts sont Mysql, Sqlite, Postgres et Sqlserver. |
| 3 | persistent Utiliser ou non une connexion persistante à la base de données. |
| 4 | encoding Indique le jeu de caractères à utiliser lors de l'envoi d'instructions SQL au serveur comme 'utf8' etc. |
| 5 | timezone Fuseau horaire du serveur à définir. |
| 6 | init Liste des requêtes à envoyer au serveur de base de données au fur et à mesure de la création de la connexion. |
| sept | log Définissez sur true pour activer la journalisation des requêtes. Lorsqu'elles sont activées, les requêtes sont enregistrées au niveau de débogage avec l'étendue queriesLog. |
| 8 | quoteIdentifiers Défini sur true, si vous utilisez des mots réservés ou des caractères spéciaux dans vos noms de table ou de colonne. L'activation de ce paramètre entraînera des requêtes générées à l'aide du Générateur de requêtes ayant des identificateurs entre guillemets lors de la création de SQL. Cela diminue les performances. |
| 9 | flags Un tableau associatif de constantes PDO qui doivent être transmises à l'instance PDO sous-jacente. |
| dix | cacheMetadata Soit boolean true, soit une chaîne contenant la configuration du cache dans laquelle stocker les métadonnées. La désactivation de la mise en cache des métadonnées n'est pas recommandée et peut entraîner de très mauvaises performances. |
Configuration des e-mails
L'e-mail peut être configuré dans un fichier config/app.php. Il n'est pas nécessaire de définir la configuration des e-mails dans config / app.php. Le courrier électronique peut être utilisé sans lui. Utilisez simplement les méthodes respectives pour définir toutes les configurations séparément ou charger un tableau de configurations. La configuration des valeurs par défaut des e-mails est créée à l'aide deconfig() et configTransport().
Transport de configuration de messagerie
En définissant les transports séparément des profils de livraison, vous pouvez facilement réutiliser la configuration de transport sur plusieurs profils. Vous pouvez spécifier plusieurs configurations pour la production, le développement et les tests. Chaque transport a besoin d'un nom de classe. Les options valides sont les suivantes -
Mail - Envoyer en utilisant la fonction de messagerie PHP
Smtp - Envoyer via SMTP
Debug - N'envoyez pas l'email, renvoyez simplement le résultat
Vous pouvez ajouter des transports personnalisés (ou remplacer les transports existants) en ajoutant le fichier approprié à src/Mailer/Transport. Les transports doivent être nommésYourTransport.php, où 'Your' est le nom du transport.
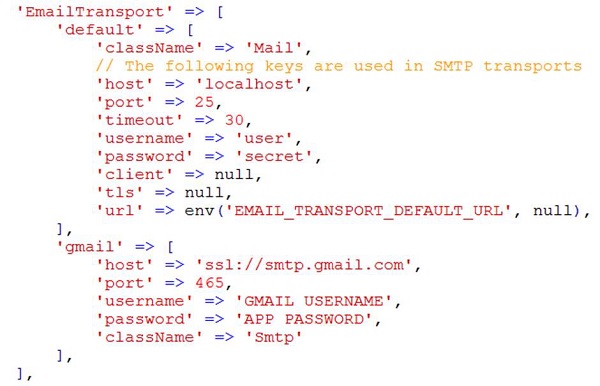
Voici l'exemple du transport de configuration de messagerie.
'EmailTransport' => [
'default' => [
'className' => 'Mail',
// The following keys are used in SMTP transports
'host' => 'localhost',
'port' => 25,
'timeout' => 30,
'username' => 'user',
'password' => 'secret',
'client' => null,
'tls' => null,
'url' => env('EMAIL_TRANSPORT_DEFAULT_URL', null),
],
],Profils de livraison des e-mails
Les profils de livraison vous permettent de prédéfinir diverses propriétés des e-mails de votre application et de donner un nom aux paramètres. Cela évite la duplication dans votre application et facilite la maintenance et le développement. Chaque profil accepte un certain nombre de clés.
Voici un exemple de profils de livraison d'e-mails.
'Email' => [
'default' => [
'transport' => 'default',
'from' => 'you@localhost',
],
],Dans ce chapitre, nous allons apprendre les sujets suivants liés au routage -
- Introduction au routage
- Itinéraires de connexion
- Passer des arguments aux itinéraires
- Générer des URL
- Rediriger les URL
Introduction au routage
Dans cette section, nous verrons comment vous pouvez implémenter des routes, comment vous pouvez passer des arguments de l'URL à l'action du contrôleur, comment vous pouvez générer des URL et comment vous pouvez rediriger vers une URL spécifique. Normalement, les routes sont implémentées dans le fichierconfig/routes.php. Le routage peut être implémenté de deux manières -
- méthode statique
- constructeur de routes étendues
Voici un exemple présentant les deux types.
// Using the scoped route builder.
Router::scope('/', function ($routes) {
$routes->connect('/', ['controller' => 'Articles', 'action' => 'index']);
});
// Using the static method.
Router::connect('/', ['controller' => 'Articles', 'action' => 'index']);Les deux méthodes exécuteront la méthode d'index de ArticlesController. Sur les deux méthodes,scoped route builder donne de meilleures performances.
Itinéraires de connexion
Router::connect()méthode est utilisée pour connecter les routes. Voici la syntaxe de la méthode -
static Cake\Routing\Router::connect($route, $defaults =[], $options =[])Il y a trois arguments à la Router::connect() méthode -
Le premier argument concerne le modèle d'URL que vous souhaitez associer.
Le deuxième argument contient les valeurs par défaut de vos éléments d'itinéraire.
Le troisième argument contient des options pour l'itinéraire, qui contient généralement des règles d'expression régulière.
Voici le format de base d'un itinéraire -
$routes->connect(
'URL template',
['default' => 'defaultValue'],
['option' => 'matchingRegex']
);Exemple
Apportez des modifications au config/routes.php fichier comme indiqué ci-dessous.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
// Register scoped middleware for in scopes.
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('/', ['controller' => 'Tests', 'action' => 'show']); $builder->connect('/pages/*', ['controller' => 'Pages', 'action' => 'display']);
$builder->fallbacks();
});Créer un TestsController.php déposer à src/Controller/TestsController.php. Copiez le code suivant dans le fichier du contrôleur.
src/Controller/TestsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class TestsController extends AppController {
public function show()
{
}
}Créer un dossier Tests en dessous de src/Template et sous ce dossier, créez un View fileappelé show.php. Copiez le code suivant dans ce fichier.
src/Template/Tests/show.php
<h1>This is CakePHP tutorial and this is an example of connecting routes.</h1>Exécutez l'exemple ci-dessus en visitant l'URL suivante qui est disponible sur http: // localhost / cakephp4 /
Production
L'URL ci-dessus donnera la sortie suivante.

Arguments passés
Les arguments passés sont les arguments qui sont passés dans l'URL. Ces arguments peuvent être passés à l'action du contrôleur. Ces arguments passés sont transmis à votre contrôleur de trois manières.
En tant qu'arguments de la méthode d'action
L'exemple suivant montre comment nous pouvons passer des arguments à l'action du contrôleur. Visitez l'URL suivante à l'adresse http: // localhost / cakephp4 / tests / value1 / value2
Cela correspondra à la ligne d'itinéraire suivante.
$builder->connect('tests/:arg1/:arg2', ['controller' => 'Tests', 'action' => 'show'],['pass' => ['arg1', 'arg2']]);Ici, la valeur1 de l'URL sera affectée à arg1 et valeur2 sera affectée à arg2.
En tant que tableau indexé numériquement
Une fois que l'argument est passé à l'action du contrôleur, vous pouvez obtenir l'argument avec l'instruction suivante.
$args = $this->request->params[‘pass’]Les arguments passés à l'action du contrôleur seront stockés dans la variable $ args.
Utilisation de la matrice de routage
L'argument peut également être passé à l'action par l'instruction suivante -
$routes->connect('/', ['controller' => 'Tests', 'action' => 'show',5,6]);L'instruction ci-dessus passera deux arguments 5 et 6 à la méthode show () de TestController.
Exemple
Apportez des modifications au config/routes.php fichier comme indiqué dans le programme suivant.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { // Register scoped middleware for in scopes. $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('tests/:arg1/:arg2', ['controller' => 'Tests', 'action' => 'show'],['pass' => ['arg1', 'arg2']]);
$builder->connect('/pages/*', ['controller' => 'Pages', 'action' => 'display']); $builder->fallbacks();
});Créer un TestsController.php déposer à src/Controller/TestsController.php. Copiez le code suivant dans le fichier du contrôleur.
src/Controller/TestsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class TestsController extends AppController {
public function show($arg1, $arg2) {
$this->set('argument1',$arg1);
$this->set('argument2',$arg2);
}
}Créer un dossier Tests à src/Template et sous ce dossier, créez un Viewfichier appelé show.php. Copiez le code suivant dans ce fichier.
src/Template/Tests/show.php.
<h1>This is CakePHP tutorial and this is an example of Passed arguments.</h1>
<?php
echo "Argument-1:".$argument1."<br/>"; echo "Argument-2:".$argument2."<br/>";
?>Exécutez l'exemple ci-dessus en visitant l'URL suivante http: // localhost / cakephp4 / tests / Virat / Kunal
Production
Lors de l'exécution, l'URL ci-dessus produira la sortie suivante.

Générer des URL
C'est une fonctionnalité intéressante de CakePHP. En utilisant les URL générées, nous pouvons facilement changer la structure de l'URL dans l'application sans modifier tout le code.
url( string|array|null $url null , boolean $full false )La fonction ci-dessus prendra deux arguments -
Le premier argument est un tableau spécifiant l'un des éléments suivants - 'controller', 'action', 'plugin'. En outre, vous pouvez fournir des éléments routés ou des paramètres de chaîne de requête. S'il s'agit d'une chaîne, il peut recevoir le nom de n'importe quelle chaîne d'url valide.
Si c'est vrai, l'URL de base complète sera ajoutée au résultat. La valeur par défaut est false.
Exemple
Apportez des modifications au config/routes.php fichier comme indiqué dans le programme suivant.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { // Register scoped middleware for in scopes. $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('/generate',['controller'=>'Generates','action'=>'show']);
$builder->fallbacks();
});Créer un GeneratesController.php déposer à src/Controller/GeneratesController.php. Copiez le code suivant dans le fichier du contrôleur.
src/Controller/GeneratesController.php
<?php
declare(strict_types=1);
namespace App\Controller;
21
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class GeneratesController extends AppController {
public function show()
{
}
}Créer un dossier Generates at src/Template et sous ce dossier, créez un Viewfichier appelé show.php. Copiez le code suivant dans ce fichier.
src/Template/Generates/show.php
<h1>This is CakePHP tutorial and this is an example of Generating URLs<h1>Exécutez l'exemple ci-dessus en visitant l'URL suivante -
http: // localhost / cakephp4 / generate
Production
L'URL ci-dessus produira la sortie suivante -

Rediriger le routage
Le routage de redirection est utile lorsque nous voulons informer les applications clientes que cette URL a été déplacée. L'URL peut être redirigée à l'aide de la fonction suivante -
static Cake\Routing\Router::redirect($route, $url, $options =[])Il y a trois arguments à la fonction ci-dessus comme suit -
Une chaîne décrivant le modèle de l'itinéraire.
Une URL vers laquelle rediriger.
Un tableau correspondant aux éléments nommés dans l'itinéraire vers des expressions régulières auxquelles cet élément doit correspondre.
Exemple
Apportez des modifications au config/routes.phpfichier comme indiqué ci-dessous. Ici, nous avons utilisé des contrôleurs créés précédemment.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { // Register scoped middleware for in scopes. $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('/generate',['controller'=>'Generates','action'=>'show']);
$builder->redirect('/redirect','https://tutorialspoint.com/'); $builder->fallbacks();
});Exécutez l'exemple ci-dessus en visitant les URL suivantes.
URL 1 - http: // localhost / cakephp4 / generate
Sortie pour l'URL 1

URL 2 - http: // localhost / cakephp4 / redirect
Sortie pour l'URL 2
Vous serez redirigé vers https://tutorialspoint.com
Le contrôleur comme son nom l'indique contrôle l'application. Il agit comme un pont entre les modèles et les vues. Les contrôleurs gèrent les données de demande, s'assurent que les modèles corrects sont appelés et que la bonne réponse ou vue est rendue.
Les méthodes de la classe des contrôleurs sont appelées actions. Chaque contrôleur suit les conventions de dénomination. Les noms de classe Controller sont au pluriel, Camel Cased, et se terminent par Controller -PostsController.
AppController
le AppConttrollerclass est la classe parente des contrôleurs de toutes les applications. Cette classe étend laControllerclasse de CakePHP. AppController est défini àsrc/Controller/AppController.php. Le fichier contient le code suivant.
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Controller\Controller;
class AppController extends Controller {
public function initialize(): void {
parent::initialize();
$this->loadComponent('RequestHandler'); $this->loadComponent('Flash');
}
}AppControllerpeut être utilisé pour charger des composants qui seront utilisés dans chaque contrôleur de votre application. Les attributs et méthodes créés dans AppController seront disponibles dans tous les contrôleurs qui l'étendent. leinitialize() sera appelée à la fin du constructeur du contrôleur pour charger les composants.
Actions du contrôleur
Les méthodes de la classe de contrôleur sont appelées Actions. Ces actions sont responsables de l'envoi d'une réponse appropriée pour le navigateur / l'utilisateur faisant la demande. La vue est rendue par le nom de l'action, c'est-à-dire le nom de la méthode dans le contrôleur.
Exemple
class RecipesController extends AppController {
public function view($id) { // Action logic goes here. } public function share($customerId, $recipeId) { // Action logic goes here. } public function search($query) {
// Action logic goes here.
}
}Comme vous pouvez le voir dans l'exemple ci-dessus, le RecipesController a 3 actions - View, Partager et Search.
Redirection
Pour rediriger un utilisateur vers une autre action du même contrôleur, nous pouvons utiliser la méthode setAction (). Voici la syntaxe de la méthode setAction ().
Cake\Controller\Controller::setAction($action, $args...)Le code suivant redirigera l'utilisateur vers l'action d'indexation du même contrôleur.
$this->setAction('index');L'exemple suivant montre l'utilisation de la méthode ci-dessus.
Exemple
Apportez des modifications au config/routes.php fichier comme indiqué dans le programme suivant.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
// Register scoped middleware for in scopes.
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('/redirect-controller',['controller'=>'Redirects','action'=>'action1']); $builder->connect('/redirect-controller2',['controller'=>'Redirects','action'=>'action2']);
$builder->fallbacks();
});Créer un RedirectsController.phpfichier à src / Controller / RedirectsController.php. Copiez le code suivant dans le fichier du contrôleur.
src/Controller/RedirectsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class RedirectsController extends AppController {
public function action1() {
}
public function action2(){
echo "redirecting from action2";
$this->setAction('action1');
}
}Créer un annuaire Redirects à src/Template et sous ce répertoire, créez un Viewfichier appelé action1.php. Copiez le code suivant dans ce fichier.
src/Template/Redirects/action1.php
<h1>This is an example of how to redirect within controller.</h1>Exécutez l'exemple ci-dessus en visitant l'URL suivante.
http: // localhost / cakephp4 / redirect-controller
Production
Lors de l'exécution, vous recevrez la sortie suivante.

Maintenant, visitez l'URL suivante: http: // localhost / cakephp4 / redirect-controller2
L'URL ci-dessus vous donnera la sortie suivante.

Chargement des modèles
Dans CakePHP, un modèle peut être chargé en utilisant le loadModel()méthode. Voici la syntaxe duloadModel() méthode -
Cake\Controller\Controller::loadModel(string $modelClass, string $type)Il y a deux arguments à la fonction ci-dessus comme suit -
Le premier argument est le nom de la classe de modèle.
Le deuxième argument est le type de référentiel à charger.
Exemple
Si vous souhaitez charger le modèle Articles dans un contrôleur, il peut être chargé en écrivant la ligne suivante dans l'action du contrôleur.
$this->loadModel('Articles');La lettre «V» dans le MVC est pour les vues. Les vues sont responsables de l'envoi de la sortie à l'utilisateur en fonction de la demande.View Classes est un moyen puissant d'accélérer le processus de développement.
Afficher les modèles
Le fichier View Templates de CakePHP récupère les données du contrôleur et rend ensuite la sortie afin qu'elle puisse être affichée correctement à l'utilisateur. Nous pouvons utiliser des variables, diverses structures de contrôle dans le modèle.
Les fichiers de modèle sont stockés dans src/Template/, dans un répertoire nommé d'après le contrôleur qui utilise les fichiers, et nommé d'après l'action à laquelle il correspond. Par exemple, leViewfichier pour le contrôleur de produits “view()” action, se trouverait normalement dans src / Template / Products / view.php.
En bref, le nom du contrôleur (ProductsController) est le même que le nom du dossier (Products) mais sans le mot Controller et le nom de l'action / méthode (view ()) du contrôleur (ProductsController) est le même que le nom de le fichier View (view.php).
Afficher les variables
Les variables de vue sont des variables qui obtiennent la valeur du contrôleur. Nous pouvons utiliser autant de variables dans les modèles de vue que nous le souhaitons. Nous pouvons utiliser leset()méthode pour transmettre des valeurs aux variables dans les vues. Ces variables d'ensemble seront disponibles à la fois dans la vue et dans la mise en page que votre action rend. Voici la syntaxe duset() méthode.
Cake\View\View::set(string $var, mixed $value)Cette méthode prend deux arguments - the name of the variable et its value.
Exemple
Apportez des modifications au config/routes.php fichier comme indiqué dans le programme suivant.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
// Register scoped middleware for in scopes.
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('template',['controller'=>'Products','action'=>'view']); $builder->fallbacks();
});Créer un ProductsController.php déposer à src/Controller/ProductsController.php. Copiez le code suivant dans le fichier du contrôleur.
src/Controller/ProductsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class ProductsController extends AppController {
public function view(){
$this->set('Product_Name','XYZ');
}
}Créez un répertoire Produits sur src/Template et sous ce dossier, créez un Viewfichier appelé view.php. Copiez le code suivant dans ce fichier.
Value of variable is: <?php echo $Product_Name; ? >Exécutez l'exemple ci-dessus en visitant l'URL suivante.
http: // localhost / cakephp4 / template
Production
L'URL ci-dessus produira la sortie suivante.

Plusieurs fois, lors de la création de pages Web, nous voulons répéter certaines parties de pages dans d'autres pages. CakePHP a une telle facilité par laquelle on peut étendre la vue dans une autre vue et pour cela, nous n'avons pas besoin de répéter le code.
le extend() est utilisée pour étendre les vues dans Viewfichier. Cette méthode prend un argument, c'est-à-dire le nom du fichier de vue avec le chemin. N'utilisez pas l'extension .ctp lorsque vous fournissez le nom du fichier View.
Exemple
Modifiez le fichier config / routes.php comme indiqué dans le programme suivant.
config / routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('extend',['controller'=>'Extends','action'=>'index']);
$builder->fallbacks();
});Créé un ExtendsController.php déposer à src/Controller/ExtendsController.php. Copiez le code suivant dans le fichier du contrôleur.
src / Controller / ExtendsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class ExtendsController extends AppController{
public function index(){
}
}
?>Créer un annuaire Extends à src/Template et sous ce dossier, créez un Viewfichier appelé header.php. Copiez le code suivant dans ce fichier.
src / Template / Extends / header.php
<div align="center">
<h1>Common Header</h1>
</div>
<?= $this->fetch('content') ?>Créer un autre View en dessous de Extends répertoire appelé index.php.Copiez le code suivant dans ce fichier. Ici, nous étendons la vue ci-dessusheader.php.
src / Template / Extends / index.php
<?php $this->extend('header'); ?>
This is an example of extending view.Exécutez l'exemple ci-dessus en visitant l'URL suivante http: // localhost / cakephp4 / extend
Production
Lors de l'exécution, vous recevrez la sortie suivante.

Certaines parties des pages Web sont répétées sur plusieurs pages Web, mais à des emplacements différents. CakePHP peut nous aider à réutiliser ces parties répétées. Ces pièces réutilisables sont appeléesElements - help box, extra menu, etc. Un élément est fondamentalement un mini-view. Nous pouvons également passer des variables dans des éléments.
Cake\View\View::element(string $elementPath, array $data, array $options =[]Il y a trois arguments à la fonction ci-dessus comme suit -
Le premier argument est le nom du fichier modèle dans le /src/Template/element/ dossier.
Le deuxième argument est le tableau de données à rendre disponible pour la vue rendue.
Le troisième argument concerne le tableau d'options. par exemple cache.
Sur les 3 arguments, le premier est obligatoire, tandis que les autres sont facultatifs.
Exemple
Créez un fichier d'élément à src/Template/element répertoire appelé helloworld.php. Copiez le code suivant dans ce fichier.
src / Template / element / helloworld.php
<p>Hello World</p>Créer un dossier Elems à src/Template et sous ce répertoire, créez un Viewfichier appelé index.php. Copiez le code suivant dans ce fichier.
src / Template / Elems / index.php
Element Example: <?php echo $this->element('helloworld'); ?>Apportez des modifications au config/routes.php fichier comme indiqué dans le programme suivant.
config / routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('/element-example',['controller'=>'Elems','action'=>'index']); $builder->fallbacks();
});Créé un ElemsController.php déposer à src/Controller/ElemsController.php. Copiez le code suivant dans le fichier du contrôleur.
src / Controller / ElemsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class ElemsController extends AppController{
public function index(){
}
}
?>Exécutez l'exemple ci-dessus en visitant l'URL suivante http: // localhost / cakephp4 / element-example
Production
Lors de l'exécution, l'URL ci-dessus vous donnera la sortie suivante.

Il existe plusieurs rappels / événements que nous pouvons utiliser avec View Events. Ces événements sont utiles pour effectuer plusieurs tâches avant que quelque chose ne se passe ou après quelque chose. Ce qui suit est une liste de rappels qui peuvent être utilisés avec CakePHP -
| Sr.Non | Fonction et description de l'événement |
|---|---|
| 1 | Helper::beforeRender(Event $event,$viewFile) le beforeRender est appelée après la méthode beforeRender du contrôleur mais avant le rendu du contrôleur view et layout. Cela reçoit le fichier rendu en tant qu'argument. |
| 2 | Helper::beforeRenderFile(Event $event, $viewFile) Cette méthode est appelée avant le rendu de chaque fichier de vue. Ceci comprendelements, views, parent views et layouts. |
| 3 | Helper::afterRenderFile(Event $event, $viewFile, $content) Cette méthode est appelée après le rendu de chaque fichier View. Ceci comprendelements, views, parent views et layouts. Un rappel peut modifier et renvoyer$content pour modifier la manière dont le contenu rendu sera affiché dans le navigateur. |
| 4 | Helper::afterRender(Event $event, $viewFile) Cette méthode est appelée après le rendu de la vue, mais avant le démarrage du rendu de la disposition. |
| 5 | Helper::beforeLayout(Event $event, $layoutFile) Cette méthode est appelée avant le démarrage du rendu de la disposition. Cela reçoit le nom du fichier de mise en page comme argument. |
| 6 | Helper::afterLayout(Event $event, $layoutFile) Cette méthode est appelée une fois le rendu de la mise en page terminé. Cela reçoit le nom du fichier de mise en page comme argument. |
Travailler avec une base de données dans CakePHP est très simple. Nous comprendrons les opérations CRUD (Créer, Lire, Mettre à jour, Supprimer) dans ce chapitre.
De plus, nous devons également configurer notre base de données dans config/app_local.php file.
'Datasources' => [
'default' => [
'host' => 'localhost',
'username' => 'my_app',
'password' => 'secret',
'database' => 'my_app',
'url' => env('DATABASE_URL', null),
],
/*
* The test connection is used during the test suite.
*/
'test' => [
'host' => 'localhost',
//'port' => 'non_standard_port_number',
'username' => 'my_app',
'password' => 'secret',
'database' => 'test_myapp',
//'schema' => 'myapp',
],
],La connexion par défaut a les détails suivants -
'host' => 'localhost',
'username' => 'my_app',
'password' => 'secret',
'database' => 'my_app',Vous pouvez modifier les détails, c'est-à-dire l'hôte, le nom d'utilisateur, le mot de passe et la base de données selon votre choix.
Une fois terminé, assurez-vous qu'il est mis à jour dans config / app_local.php dans l'objet Datasources.
Maintenant, nous allons continuer avec les détails ci-dessus, accéder à votre base de données phpmyadmin ou mysql et créer l'utilisateur my_app comme indiqué ci-dessous -

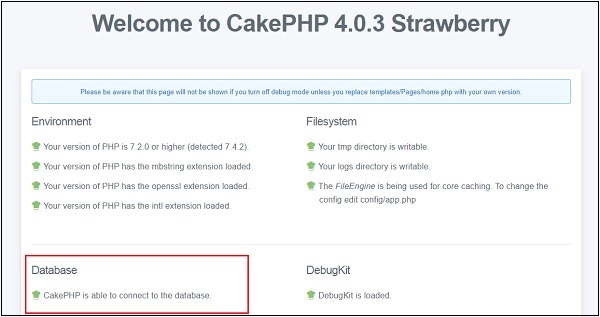
Donnez les privilèges nécessaires et enregistrez-le. Maintenant, nous avons les détails de la base de données selon la configuration mentionnée dans app_local.php. Lorsque vous consultez la page d'accueil de CakePHP, voici ce que vous devriez obtenir -

Maintenant, nous allons créer la table des utilisateurs suivante dans la base de données.
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(50) NOT NULL,
`password` varchar(255) NOT NULL, PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=7 DEFAULT CHARSET=latin1Insérer un enregistrement
Pour insérer un enregistrement dans la base de données, nous devons d'abord mettre la main sur une table en utilisant TableRegistryclasse. Nous pouvons extraire l'instance du registre en utilisantget()méthode. leget() La méthode prendra le nom de la table de la base de données comme argument.
Cette nouvelle instance est utilisée pour créer une nouvelle entité. Définissez les valeurs nécessaires avec l'instance de la nouvelle entité. Nous devons maintenant appeler lesave() méthode avec TableRegistry l'instance de la classe qui insérera un nouvel enregistrement dans la base de données.
Exemple
Apportez des modifications au config/routes.php fichier comme indiqué dans le programme suivant.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/users/add', ['controller' => 'Users', 'action' => 'add']); $builder->fallbacks();
});Créer un UsersController.php déposer à src/Controller/UsersController.php. Copiez le code suivant dans le fichier du contrôleur.
src/controller/UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
use Cake\Auth\DefaultPasswordHasher;
class UsersController extends AppController{
public function add(){
if($this->request->is('post')){ $username = $this->request->getData('username'); $hashPswdObj = new DefaultPasswordHasher;
$password = $hashPswdObj->hash($this->request->getData('password')); $users_table = TableRegistry::get('users');
$users = $users_table->newEntity($this->request->getData()); $users->username = $username; $users->password = $password; $this->set('users', $users); if($users_table->save($users))
echo "User is added.";
}
}
}
?>Créer un annuaire Users à src/Template et sous ce répertoire, créez un Viewfichier appelé add.php. Copiez le code suivant dans ce fichier.
src/Template/Users/add.php
<?php
echo $this->Form->create(NULL,array('url'=>'/users/add'));
echo $this->Form->control('username'); echo $this->Form->control('password');
echo $this->Form->button('Submit'); echo $this->Form->end();
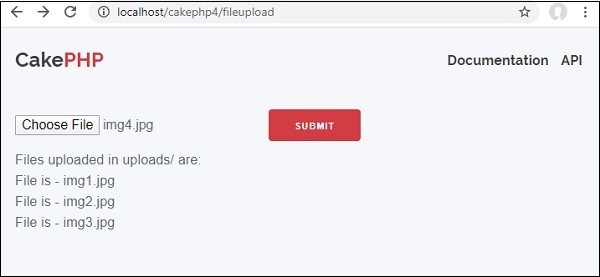
?>Exécutez l'exemple ci-dessus en visitant l'URL suivante. http: // localhost / cakephp4 / users / add
Production
Lors de l'exécution, vous recevrez la sortie suivante.

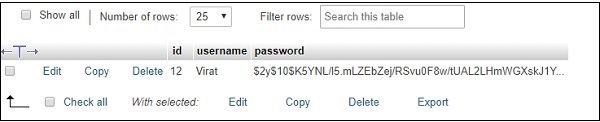
Les données seront enregistrées dans le tableau des utilisateurs comme indiqué ci-dessous -

Pour afficher les enregistrements de la base de données, nous devons d'abord obtenir une table en utilisant le TableRegistryclasse. Nous pouvons extraire l'instance du registre en utilisantget()méthode. leget() La méthode prendra le nom de la table de base de données comme argument.
Désormais, cette nouvelle instance est utilisée pour rechercher des enregistrements dans la base de données à l'aide de la méthode find (). Cette méthode renverra tous les enregistrements de la table demandée.
Exemple
Apportez des modifications au config/routes.php fichier comme indiqué dans le code suivant.
config / routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/users', ['controller' => 'Users', 'action' => 'index']); $builder->fallbacks();
});Créer un UsersController.php déposer à src/Controller/UsersController.php. Copiez le code suivant dans le fichier du contrôleur.
src / controller / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users'); $query = $users->find(); $this->set('results',$query);
}
}
?>Créer un annuaire Users à src/Template, ignorer si déjà créé, et sous ce répertoire créer un View fichier appelé index.php. Copiez le code suivant dans ce fichier.
src / Template / Users / index.ctp
<a href="add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row): echo "<tr><td>".$row->id."</td>";
echo "<td<".$row-<username."</td>"; echo "<td>".$row->password."</td>";
echo "<td><a href='".$this-<Url->build(["controller" => "Users","action" => "edit",$row->id])."'>Edit</a></td>";
echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "delete",$row->id])."'>Delete</a></td></tr>";
endforeach;
?>
</table>Exécutez l'exemple ci-dessus en visitant l'URL suivante http: // localhost / cakephp4 / users
Production
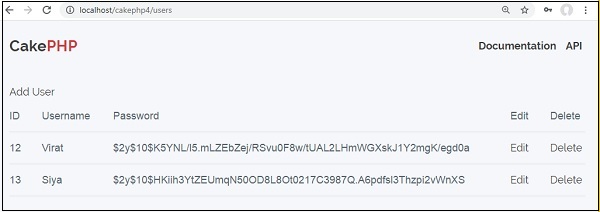
Lors de l'exécution, l'URL ci-dessus vous donnera la sortie suivante.

Pour mettre à jour un enregistrement dans la base de données, nous devons d'abord mettre la main sur une table en utilisant TableRegistryclasse. Nous pouvons extraire l'instance du registre en utilisant leget()méthode. leget()La méthode prendra le nom de la table de la base de données comme argument. Maintenant, cette nouvelle instance est utilisée pour obtenir un enregistrement particulier que nous voulons mettre à jour.
Appeler le get()avec cette nouvelle instance et transmettez la clé primaire pour trouver un enregistrement, qui sera enregistré dans une autre instance. Utilisez cette instance pour définir de nouvelles valeurs que vous souhaitez mettre à jour, puis appelez enfin lesave() méthode avec la TableRegistry l'instance de la classe pour mettre à jour l'enregistrement.
Exemple
Apportez des modifications dans le fichier config / routes.php comme indiqué dans le code suivant.
config / routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/users/edit', ['controller' => 'Users', 'action' => 'edit']); $builder->fallbacks();
});Créer un UsersController.php déposer à src/Controller/UsersController.php. Copiez le code suivant dans le fichier du contrôleur.
src / controller / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users'); $query = $users->find(); $this->set('results',$query); } public function edit($id){
if($this->request->is('post')){ $username = $this->request->getData('username'); $password = $this->request->getData('password'); $users_table = TableRegistry::get('users');
$users = $users_table->get($id); $users->username = $username; $users->password = $password; if($users_table->save($users)) echo "User is udpated"; $this->setAction('index');
} else {
$users_table = TableRegistry::get('users')->find(); $users = $users_table->where(['id'=>$id])->first();
$this->set('username',$users->username);
$this->set('password',$users->password);
$this->set('id',$id);
}
}
}
?>Créer un annuaire Users at src/Template, ignorer si déjà créé, et sous ce répertoire créer une vue appelée index.php. Copiez le code suivant dans ce fichier.
src / Template / Users / index.php
<a href="add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row):
echo "<tr><td>".$row->id."</td>"; echo "<td>".$row->username."</td>";
echo "<td>".$row->password."</td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "edit",$row->id])."'>Edit</a></td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "delete",$row->id])."'>Delete</a></td></tr>";
endforeach;
?>
</table>Créer un autre View fichier sous le répertoire Utilisateurs appelé edit.php et copiez-y le code suivant.
src / Template / Users / edit.php
<?php
echo $this->Form->create(NULL,array('url'=>'/users/edit/'.$id)); echo $this->Form->control('username',['value'=>$username]); echo $this->Form->control('password',['value'=>$password]); echo $this->Form->button('Submit');
echo $this->Form->end();
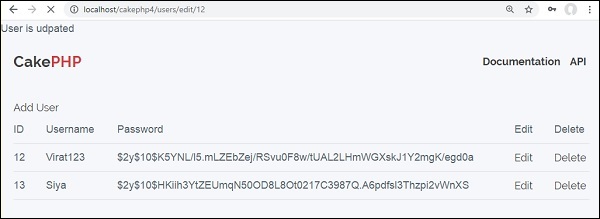
?>Exécutez l'exemple ci-dessus en visitant l'URL suivante et cliquez sur Edit link pour modifier l'enregistrement.
http: // localhost / cakephp4 / utilisateurs
Production
Après avoir visité l'URL ci-dessus, il affichera les enregistrements dans le tableau des utilisateurs comme indiqué ci-dessous -

Cliquez sur le bouton Modifier et il vous affichera l'écran suivant -

Maintenant, nous allons mettre à jour le nom Virat en Virat123 et soumettre les détails. L'écran suivant affiché sera le suivant -

Pour supprimer un enregistrement dans la base de données, nous devons d'abord mettre la main sur une table en utilisant le TableRegistryclasse. Nous pouvons extraire l'instance du registre en utilisant leget()méthode. La méthode get () prendra le nom de la table de la base de données comme argument. Maintenant, cette nouvelle instance est utilisée pour obtenir un enregistrement particulier que nous voulons supprimer.
Appeler le get()avec cette nouvelle instance et passez la clé primaire pour trouver un enregistrement qui sera sauvegardé dans une autre instance. Utilisez l'instance de la classe TableRegistry pour appeler ledelete méthode pour supprimer l'enregistrement de la base de données.
Exemple
Apportez des modifications dans le fichier config / routes.php comme indiqué dans le code suivant.
config / routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('/users/delete', ['controller' => 'Users', 'action' => 'delete']);
$builder->fallbacks();
});Créer un UsersController.php déposer à src/Controller/UsersController.php. Copiez le code suivant dans le fichier du contrôleur.
src / controller / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users');
$query = $users->find();
$this->set('results',$query);
}
public function delete($id){ $users_table = TableRegistry::get('users');
$users = $users_table->get($id); $users_table->delete($users); echo "User deleted successfully."; $this->setAction('index');
}
}
?>Créez simplement un vide View fichier sous Users répertoire appelé delete.ctp.
src / Template / Users / delete.ctp
Créer un annuaire Users à src/Template, ignorer si déjà créé, et sous ce répertoire créer un Viewfichier appelé index.ctp. Copiez le code suivant dans ce fichier.
src / Template / Users / index.ctp
<a href="add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row):
echo "<tr><td>".$row->id."</td>"; echo "<td>".$row->username."</td>";
echo "<td>".$row->password."</td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "edit",$row->id])."'>Edit</a></td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "delete",$row->id])."'>Delete</a></td></tr>";
endforeach;
?>
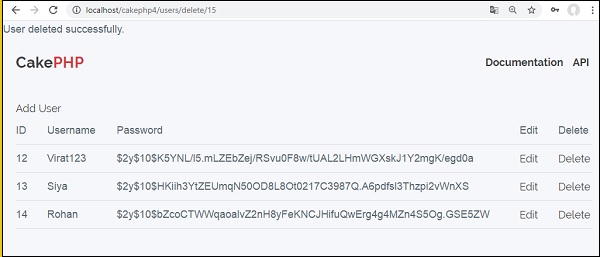
</table>Exécutez l'exemple ci-dessus en visitant l'URL suivante et cliquez sur Delete link pour supprimer l'enregistrement.
http: // localhost: 85 / CakePHP / utilisateurs
Production
Après avoir visité l'URL ci-dessus et cliqué sur le lien Supprimer, vous recevrez la sortie suivante où vous pouvez supprimer l'enregistrement.

Cliquez sur le lien Supprimer pour supprimer l'enregistrement.

Ce chapitre traite des informations sur le processus d'authentification disponible dans CakePHP.
Authentification
L'authentification est le processus d'identification du bon utilisateur. CakePHP prend en charge trois types d'authentification.
FormAuthenticate- Il vous permet d'authentifier les utilisateurs en fonction des données POST du formulaire. Il s'agit généralement d'un formulaire de connexion dans lequel les utilisateurs saisissent des informations. Il s'agit de la méthode d'authentification par défaut.
BasicAuthenticate - Il vous permet d'authentifier les utilisateurs à l'aide de l'authentification HTTP de base
DigestAuthenticate - Il vous permet d'authentifier les utilisateurs à l'aide de l'authentification HTTP Digest.
Exemple pour FormAuthentication
Apportez des modifications dans le fichier config / routes.php comme indiqué dans le code suivant.
config/routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('/auth',['controller'=>'Authexs','action'=>'index']); $routes->connect('/login',['controller'=>'Authexs','action'=>'login']);
$routes->connect('/logout',['controller'=>'Authexs','action'=>'logout']); $routes->fallbacks('DashedRoute');
});
Plugin::routes();Modifiez le code du fichier AppController.php comme indiqué dans le programme suivant.
src/Controller/AppController.php
<?php
namespace App\Controller;
use Cake\Controller\Controller;
use Cake\Event\Event;
use Cake\Controller\Component\AuthComponent;
class AppController extends Controller {
public function initialize() {
parent::initialize();
$this->loadComponent('RequestHandler'); $this->loadComponent('Flash');
$this->loadComponent('Auth', [ 'authenticate' => [ 'Form' => [ 'fields' => [ 'username' => 'username', 'password' => 'password' ] ] ], 'loginAction' => [ 'controller' => 'Authexs', 'action' => 'login' ], 'loginRedirect' => [ 'controller' => 'Authexs', 'action' => 'index' ], 'logoutRedirect' => [ 'controller' => 'Authexs', 'action' => 'login' ] ]); } public function beforeFilter(Event $event) {
$this->Auth->allow(['index','view']); $this->set('loggedIn', $this->Auth->user());
}
}Créer AuthexsController.php déposer à src/Controller/AuthexsController.php. Copiez le code suivant dans le fichier du contrôleur.
src/Controller/AuthexsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
use Cake\Event\Event;
use Cake\Auth\DefaultPasswordHasher;
class AuthexsController extends AppController {
var $components = array('Auth');
public function index(){
}
public function login(){
if($this->request->is('post')) { $user = $this->Auth->identify(); if($user){
$this->Auth->setUser($user);
return $this->redirect($this->Auth->redirectUrl());
} else
$this->Flash->error('Your username or password is incorrect.'); } } public function logout(){ return $this->redirect($this->Auth->logout());
}
}
?>Créer un annuaire Authexs à src/Template et sous ce répertoire, créez un View fichier appelé login.php. Copiez le code suivant dans ce fichier.
src/Template/Authexs/login.php
<?php
echo $this->Form->create();
echo $this->Form->control('username'); echo $this->Form->control('password');
echo $this->Form->button('Submit'); echo $this->Form->end();
?>Créer un autre View fichier appelé logout.php. Copiez le code suivant dans ce fichier.
src/Template/Authexs/logout.php
You are successfully logged out.Créer un autre View fichier appelé index.php. Copiez le code suivant dans ce fichier.
src/Template/Authexs/index.php
You are successfully logged in.
<?php
echo $this->Html->link('logout',[
"controller" => "Authexs","action" => "logout"
]);
?>Exécutez l'exemple ci-dessus en visitant l'URL suivante.
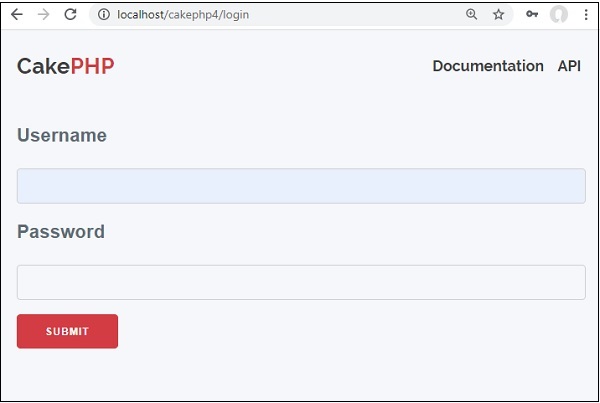
http: // localhost / cakephp4 / auth
Production
Comme l'authentification a été mise en œuvre, et une fois que vous essayez de visiter l'URL ci-dessus, vous serez redirigé vers la page de connexion comme indiqué ci-dessous.

Après avoir fourni les informations d'identification correctes, vous serez connecté et redirigé vers l'écran comme indiqué ci-dessous.

Après avoir cliqué sur le logout lien, vous serez redirigé vers l'écran de connexion.
La défaillance du système doit être gérée efficacement pour un fonctionnement fluide du système. CakePHP est livré avec le trapping d'erreur par défaut, qui imprime et enregistre les erreurs au fur et à mesure qu'elles se produisent. Ce même gestionnaire d'erreurs est utilisé pour intercepterExceptions.
Le gestionnaire d'erreurs affiche les erreurs, lorsque le débogage est vrai et enregistre l'erreur, lorsque le débogage est faux. CakePHP a un certain nombre de classes d'exceptions et la gestion intégrée des exceptions capturera toute exception non interceptée et rendra une page utile.
Erreurs et configuration des exceptions
Les erreurs et les exceptions peuvent être configurées dans le fichier config\app.php. La gestion des erreurs accepte quelques options qui vous permettent de personnaliser la gestion des erreurs pour votre application -
| Option | Type de données | La description |
|---|---|---|
| errorLevel | int | Le niveau d'erreurs que vous souhaitez capturer. Utilisez les constantes d'erreur php intégrées et les masques de bits pour sélectionner le niveau d'erreur qui vous intéresse. |
| trace | booléen | Incluez des traces de pile pour les erreurs dans les fichiers journaux. Les traces de pile seront incluses dans le journal après chaque erreur. Ceci est utile pour trouver où / quand les erreurs sont déclenchées. |
| exceptionRenderer | chaîne | La classe responsable du rendu des exceptions non interceptées. Si vous choisissez uncustom classe, vous devez placer le fichier de cette classe dans src/Error. Cette classe doit implémenter unrender() méthode. |
| Journal | booléen | Lorsque true, les exceptions + leurs traces de pile seront consignées dans Cake\Log\Log. |
| skipLog | tableau | Un tableau de noms de classe d'exception qui ne doivent pas être journalisés. Ceci est utile pour supprimerNotFoundExceptions ou d'autres messages de journaux courants, mais sans intérêt. |
| extraFatalErrorMemory | int | Définissez le nombre de mégaoctets pour augmenter la limite de mémoire de, lorsqu'une erreur fatale est rencontrée. Cela permet une marge de manœuvre pour terminer la journalisation ou la gestion des erreurs. |
Exemple
Apportez des modifications au config/routes.php fichier comme indiqué dans le code suivant.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('/exception/:arg1/:arg2',
['controller'=>'Exps','action'=>'index'],
['pass' => ['arg1', 'arg2']]);
$builder->fallbacks();
});Créer ExpsController.php déposer à src/Controller/ExpsController.php. Copiez le code suivant dans le fichier du contrôleur.
src/Controller/ExpsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Core\Exception\Exception;
class ExpsController extends AppController {
public function index($arg1,$arg2) { try{ $this->set('argument1',$arg1); $this->set('argument2',$arg2); if(($arg1 > 1 || $arg1 > 10) || ($arg2 < 1 || $arg2 > 10)) throw new Exception("One of the number is out of range [1-10]."); } catch(\Exception $ex){
echo $ex->getMessage();
}
}
}
?>Créer un annuaire Exps à src/Template et sous ce répertoire, créez un Viewfichier appelé index.php. Copiez le code suivant dans ce fichier.
src/Template/Exps/index.php
This is CakePHP tutorial and this is an example of Passed arguments.
Argument-1: <?=$argument1?><br/>
Argument-2: <?=$argument2?><br/>Exécutez l'exemple ci-dessus en visitant l'URL suivante.
http: // localhost / cakephp4 / exception / 5/0
Production
Lors de l'exécution, vous recevrez la sortie suivante.

Se connecter à CakePHP est une tâche très simple. Vous n'avez qu'à utiliser une fonction. Vous pouvez enregistrer les erreurs, les exceptions, les activités des utilisateurs, les actions entreprises par les utilisateurs, pour tout processus d'arrière-plan tel que cronjob. La journalisation des données dans CakePHP est facile. La fonction log () est fournie par le LogTrait, qui est l'ancêtre commun à presque toutes les classes CakePHP.
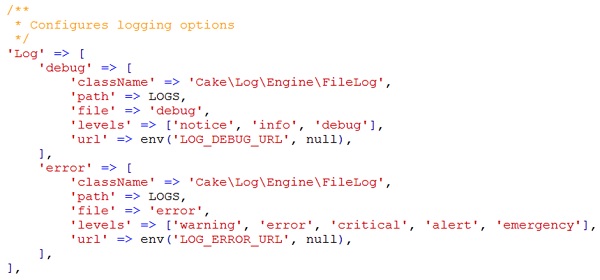
Configuration de la journalisation
Nous pouvons configurer le fichier de connexion config/app.php. Il y a une section de journal dans le fichier, où vous pouvez configurer les options de journalisation comme indiqué dans la capture d'écran suivante.

Par défaut, vous verrez deux niveaux de journalisation - error et debugdéjà configuré pour vous. Chacun traitera différents niveaux de messages.
CakePHP prend en charge différents niveaux de journalisation comme indiqué ci-dessous -
Emergency - Le système est inutilisable
Alert - Des mesures doivent être prises immédiatement
Critical - Conditions critiques
Error - Conditions d'erreur
Warning - Conditions d'avertissement
Notice - État normal mais significatif
Info - Messages d'information
Debug - Messages au niveau du débogage
Écriture dans un fichier journal
Il existe deux façons d'écrire dans un fichier journal.
Le premier est d'utiliser le statique write()méthode. Voici la syntaxe du staticwrite() méthode.
| Syntaxe | write (entier | string $ level , mixed $ message , string | array $ context []) |
|---|---|
| Paramètres | Le niveau de gravité du message en cours d'écriture. La valeur doit être un entier ou une chaîne correspondant à un niveau connu. Contenu du message à enregistrer. Données supplémentaires à utiliser pour consigner le message. La clé de portée spéciale peut être transmise pour être utilisée pour un filtrage supplémentaire des moteurs de journaux à utiliser. Si une chaîne ou un tableau d'indexation numérique est passé, il sera traité comme la clé de portée. VoirCake\Log\Log::config() pour plus d'informations sur les étendues de journalisation. |
| Retour | booléen |
| La description | Écrit le message et le type donnés sur tous les adaptateurs de journal configurés. Les adaptateurs configurés reçoivent les$level and $variables de message. $ level est l'une des chaînes / valeurs suivantes. |
La seconde consiste à utiliser le log() shortcut fonction disponible sur toute utilisation du LogTrait L'appel de log () appellera en interne Log::write() -
Exemple
Apportez des modifications au config/routes.php fichier comme indiqué dans le programme suivant.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages', ['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('logex',['controller'=>'Logexs','action'=>'index']);
$builder->fallbacks();
});Créer un LogexsController.php déposer à src/Controller/LogexsController.php. Copiez le code suivant dans le fichier du contrôleur.
src/Controller/LogexsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Log\Log;
class LogexsController extends AppController{
public function index(){
/*The first way to write to log file.*/
Log::write('debug',"Something didn't work.");
/*The second way to write to log file.*/
$this->log("Something didn't work.",'debug');
}
}
?>Créer un annuaire Logexs à src/Template et sous ce répertoire, créez un Viewfichier appelé index.php. Copiez le code suivant dans ce fichier.
src/Template/Logexs/index.php
Something is written in log file. Check log file logs\debug.logExécutez l'exemple ci-dessus en visitant l'URL suivante.
http: // localhost / cakephp4 / logex
Production
Lors de l'exécution, vous recevrez la sortie suivante.

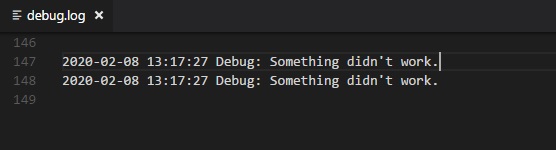
Les journaux seront ajoutés au fichier log / debug.log -

CakePHP fournit diverses balises intégrées pour gérer les formulaires HTML facilement et en toute sécurité. Comme beaucoup d'autres frameworks PHP, les éléments majeurs du HTML sont également générés en utilisant CakePHP. Voici les différentes fonctions utilisées pour générer des éléments HTML.
Les fonctions suivantes sont utilisées pour generate select options -
| Syntaxe | _selectOptions (tableau $ elementsarray () , tableau $ parentsarray () , booléen $ showParentsnull , tableau $ attributesarray () ) |
|---|---|
| Paramètres |
|
| Retour | tableau |
| La description | Renvoie un tableau d'éléments OPTION / OPTGROUP formatés |
Les fonctions suivantes sont utilisées to generate HTML select element.
| Syntaxe | select (chaîne $fieldName, array $options array (), array $ attributes array ()) |
|---|---|
| Paramètres | Attribut de nom du SELECT Tableau des éléments OPTION (comme 'value' => paires 'Text') à utiliser dans l'élément SELECT. |
| Retour | Élément SELECT formaté. |
| La description | Renvoie un élément SELECT formaté. |
Les fonctions suivantes sont utilisées to generate button sur la page HTML.
| Syntaxe | Bouton (chaîne $ titre, tableau $ optionsarray ()) |
|---|---|
| Paramètres |
|
| Retour | Balise de bouton HTML. |
| La description | Crée un <button>marque. L'attribut type est par défauttype="submit". Vous pouvez le changer en une valeur différente en utilisant$options['type']. |
Les fonctions suivantes sont utilisées to generate checkbox sur la page HTML.
| Syntaxe | Case à cocher (chaîne $fieldName, array $tableau d'options ()) |
|---|---|
| Paramètres |
|
| Retour | Un élément d'entrée de texte HTML. |
| La description | Crée un widget d'entrée de case à cocher. |
Les fonctions suivantes sont utilisées to create form sur la page HTML.
| Syntaxe | create (mixte $ modelnull , tableau $ optionsarray () ) |
|---|---|
| Paramètres |
|
| Retour | Une balise FORM d'ouverture formatée. |
| La description | Renvoie un élément HTML FORM. |
Les fonctions suivantes sont utilisées pour provide file uploading functionality sur la page HTML.
| Syntaxe | fichier (chaîne $ fieldName, tableau $ optionsarray ()) |
|---|---|
| Paramètres |
|
| Retour | Une entrée de fichier générée. |
| La description | Crée un widget d'entrée de fichier. |
Les fonctions suivantes sont utilisées pour créer hidden element sur la page HTML.
| Syntaxe | masqué (chaîne $ fieldName , tableau $ optionsarray () ) |
|---|---|
| Paramètres |
|
| Retour | Une entrée masquée générée |
| La description | Crée un champ de saisie masqué |
Les fonctions suivantes sont utilisées pour générer input element sur la page HTML.
| Syntaxe | Entrée (chaîne $ fieldName, tableau $ options array ()) |
|---|---|
| Paramètres |
|
| Retour | Widget de formulaire complété |
| La description | Génère un élément d'entrée de formulaire complet avec étiquette et div wrapper |
Les fonctions suivantes sont utilisées pour générer radio button sur la page HTML.
| Syntaxe | Radio (chaîne $ fieldName , tableau $ optionsarray () , tableau $ attributesarray () ) |
|---|---|
| Paramètres |
|
| Retour | Ensemble de widgets radio terminé |
| La description | Crée un ensemble de widgets radio. Créera une légende et un jeu de champs par défaut. Utilisez $ options pour contrôler cela. |
Les fonctions suivantes sont utilisées pour générer submit bouton sur la page HTML.
| Syntaxe | Soumettre (string $ caption null, array $ options array ()) |
|---|---|
| Paramètres |
|
| Retour | Un bouton d'envoi HTML |
| La description | Crée un élément de bouton d'envoi. Cette méthode générera des éléments <input /> qui peuvent être utilisés pour soumettre et réinitialiser les formulaires en utilisant $ options. Les images soumises peuvent être créées en fournissant un chemin d'image pour $ caption. |
Les fonctions suivantes sont utilisées to generate textarea element sur la page HTML.
| Syntaxe | Textarea (chaîne $ fieldName, tableau $ options array ()) |
|---|---|
| Paramètres |
|
| Retour | Un élément d'entrée de texte HTML généré |
| La description | Crée un widget textarea |
Exemple
Apportez des modifications au config/routes.php fichier comme indiqué dans le code suivant.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('register',['controller'=>'Registrations','action'=>'index']);
$builder->fallbacks();
});Créer un RegistrationsController.php déposer à
src/Controller/RegistrationsController.php. Copiez le code suivant dans le fichier du contrôleur.
src/Controller/RegistrationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class RegistrationsController extends AppController{
public function index(){
$country = array('India','United State of America','United Kingdom');
$this->set('country',$country);
$gender = array('Male','Female'); $this->set('gender',$gender);
}
}
?>Créer un annuaire Registrations à src/Template et sous ce répertoire, créez un View fichier appelé index.php. Copiez le code suivant dans ce fichier.
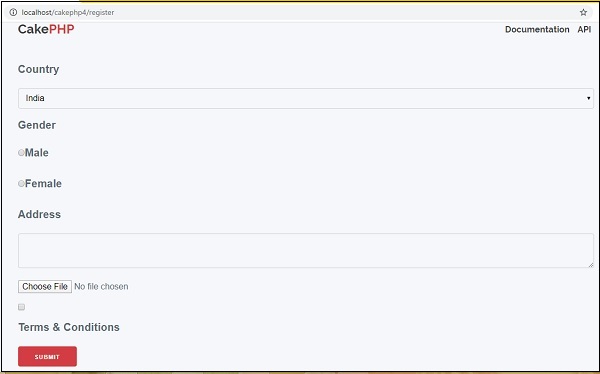
src/Template/Registrations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/register'));
echo '<label for="country">Country</label>';
echo $this->Form->select('country',$country);
echo '<label for="gender">Gender</label>';
echo $this->Form->radio('gender ',$gender);
echo '<label for="address">Address</label>';
echo $this->Form->textarea('address'); echo $this->Form->file('profilepic');
echo '<div>'.$this->Form->checkbox('terms'). '<label for="country">Terms ∓ Conditions</label></div>'; echo $this->Form->button('Submit');
echo $this->Form->end();
?>Exécutez l'exemple ci-dessus en visitant l'URL suivante -
http: // localhost / cakephp4 / register
Production
Lors de l'exécution, vous recevrez la sortie suivante.

Comme beaucoup d'autres frameworks, CakePHP prend également en charge l'internationalisation. Nous devons suivre ces étapes pour passer d'une langue unique à plusieurs langues.
Étape 1
Créez un répertoire de paramètres régionaux séparé resources \locales.
Étape 2
Créez un sous-répertoire pour chaque langue, sous le répertoire src \ Locale. Le nom du sous-répertoire peut être un code ISO à deux lettres de la langue ou un nom de langue complet comme en_US, fr_FR etc.
Étape 3
Créer séparé default.pofichier sous chaque sous-répertoire de langue. Ce fichier contient une entrée sous la forme demsgid et msgstr, comme indiqué dans le programme suivant.
msgid "msg"
msgstr "CakePHP Internationalization example."Ici le msgid est la clé qui sera utilisée dans le fichier de modèle de vue et msgstr est la valeur qui stocke la traduction.
Étape 4
Dans le fichier de modèle de vue, nous pouvons utiliser ce qui précède msgid, comme indiqué ci-dessous, qui sera traduit en fonction de la valeur définie de locale.
<?php echo __('msg'); ?>Les paramètres régionaux par défaut peuvent être définis dans le config/app.php fichier par la ligne suivante.
'defaultLocale' => env('APP_DEFAULT_LOCALE', 'en_US')Pour changer le local au moment de l'exécution, nous pouvons utiliser les lignes suivantes.
use Cake\I18n\I18n;
I18n::locale('de_DE');Exemple
Modifiez le fichier config / routes.php comme indiqué dans le programme suivant.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages', ['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('locale',
['controller'=>'Localizations','action'=>'index']);
$builder->fallbacks();
});Créer un LocalizationsController.php déposer à src/Controller/LocalizationsController.php. Copiez le code suivant dans le fichier du contrôleur.
src/Controller/LocalizationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\I18n\I18n;
class LocalizationsController extends AppController {
public function index() {
if($this->request->is('post')) {
$locale = $this->request->getData('locale');
I18n::setLocale($locale);
}
}
}
?>Créer un locales répertoire aux ressources \locales. Créez 3 répertoires appelésen_US, fr_FR, de_DEsous le répertoire locales. Créez un fichier sous chaque répertoire appelédefault.po. Copiez le code suivant dans le fichier respectif.
resources/locales/en_US/default.po
msgid "msg"
msgstr "CakePHP Internationalization example."resources/locales/fr_FR/default.po
msgid "msg"
msgstr "Exemple CakePHP internationalisation."resources/locales/de_DE/default.po
msgid "msg"
msgstr "CakePHP Internationalisierung Beispiel."Créer un annuaire Localizations à src/Template et sous ce répertoire, créez un View fichier appelé index.php. Copiez le code suivant dans ce fichier.
src/Template/Localizations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/locale'));
echo $this->Form->radio("locale", [ ['value'=>'en_US','text'=>'English'], ['value'=>'de_DE','text'=>'German'], ['value'=>'fr_FR','text'=>'French'], ] ); echo $this->Form->button('Change Language');
echo $this->Form->end();
?>
<?php echo __('msg'); ?>Exécutez l'exemple ci-dessus en visitant l'URL suivante. http: // localhost / cakephp4 / locale
Production
Lors de l'exécution, vous recevrez la sortie suivante.

CakePHP fournit une classe Email pour gérer les fonctionnalités liées aux emails. Pour utiliser la fonctionnalité de messagerie dans n'importe quel contrôleur, nous devons d'abord charger la classe Email en écrivant la ligne suivante.
use Cake\Mailer\Email;La classe Email fournit diverses méthodes utiles qui sont décrites ci-dessous.
| Syntaxe | From (chaîne | tableau | null $ email null, chaîne | null $ nom null) |
|---|---|
| Paramètres |
|
| Retour | tableau | $ this |
| La description | Il spécifie à partir de quelle adresse e-mail; l'e-mail sera envoyé |
| Syntaxe | To (string | array | null $ email null, string | null $ name null) |
|---|---|
| Paramètres |
|
| Retour | tableau | $ this |
| La description | Il précise à qui le mail sera envoyé |
| Syntaxe | Envoyer (chaîne | tableau | null $ content null) |
|---|---|
| Paramètres |
|
| Retour | tableau |
| La description | Envoyer un e-mail en utilisant le contenu, le modèle et la mise en page spécifiés |
| Syntaxe | Subject (chaîne | null $ subject null) |
|---|---|
| Paramètres |
|
| Retour | tableau | $ this |
| La description | Obtenir / Définir le sujet |
| Syntaxe | Pièces jointes (string | array | null $ attachment snull) |
|---|---|
| Paramètres |
|
| Retour | tableau | $ this |
| La description | Ajouter des pièces jointes au message électronique |
| Syntaxe | Cci (chaîne | tableau | null $ email null, chaîne | null $ nom null) |
|---|---|
| Paramètres |
|
| Retour | tableau | $ this |
| La description | Cci |
| Syntaxe | cc (chaîne | tableau | null $ email null, chaîne | null $ nom null) |
|---|---|
| Paramètres |
|
| Retour | tableau | $ this |
| La description | Cc |
Exemple
Modifiez le fichier config / routes.php comme indiqué dans le programme suivant.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/email',['controller'=>'Emails','action'=>'index']); $builder->fallbacks();
});Créé un EmailsController.php déposer à src/Controller/EmailsController.php. Copiez le code suivant dans le fichier du contrôleur.
src/Controller/EmailsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Mailer\Email;
class EmailsController extends AppController{
public function index(){
$email = new Email('default'); $email->to('[email protected]')
->subject('About')
->send('My message');
}
}
?>Créer un annuaire Emails à src/Template et sous ce répertoire, créez un fichier View appelé index.php. Copiez le code suivant dans ce fichier.
src/Template/Emails/index.php
Email Sent.Avant d'envoyer un e-mail, nous devons le configurer. Dans la capture d'écran ci-dessous, vous pouvez voir qu'il existe deux transports, par défaut et Gmail. Nous avons utilisé le transport Gmail.
Vous devez remplacer «GMAIL USERNAME» par votre nom d'utilisateur Gmail et «APP PASSWORD» par le mot de passe de votre application. Vous devez activer la vérification en deux étapes dans Gmail et créer un nouveau mot de passe APP pour envoyer un e-mail.
config/app.php

Exécutez l'exemple ci-dessus en visitant l'URL suivante - http: // localhost / cakephp / email
Production
Lors de l'exécution, vous recevrez la sortie suivante.

Session nous permet de gérer des utilisateurs uniques à travers les demandes et stocke des données pour des utilisateurs spécifiques. Les données de session peuvent être accessibles n'importe où, n'importe où, où vous avez accès à l'objet de requête, c'est-à-dire que les sessions sont accessibles à partir de contrôleurs, vues, aides, cellules et composants.
Accéder à l'objet de session
L'objet de session peut être créé en exécutant le code suivant.
$session = $this->request->session();Écriture des données de session
Pour écrire quelque chose en session, nous pouvons utiliser le write() session méthode.
Session::write($key, $value)La méthode ci-dessus prendra deux arguments, le value et le key sous, dans lequel la valeur sera stockée.
Exemple
$session->write('name', 'Virat Gandhi');Lecture des données de session
Pour récupérer les données stockées de la session, nous pouvons utiliser le read() session méthode.
Session::read($key)La fonction ci-dessus ne prendra qu'un seul argument, c'est-à-dire the key of the value,qui a été utilisé au moment de l'écriture des données de session. Une fois que la clé correcte a été fournie, la fonction renvoie sa valeur.
Exemple
$session->read('name');Lorsque vous souhaitez vérifier si des données particulières existent dans la session ou non, vous pouvez utiliser le check() session méthode.
Session::check($key)La fonction ci-dessus ne prendra que la clé comme argument.
Exemple
if ($session->check('name')) {
// name exists and is not null.
}Supprimer les données de session
Pour supprimer les données de la session, nous pouvons utiliser le delete() session méthode pour supprimer les données.
Session::delete($key)La fonction ci-dessus ne prendra que la clé de la valeur à supprimer de la session.
Exemple
$session->delete('name');Lorsque vous souhaitez lire puis supprimer des données de la session, nous pouvons utiliser le consume() session méthode.
static Session::consume($key)La fonction ci-dessus ne prendra que la clé comme argument.
Exemple
$session->consume('name');Détruire une session
Nous devons détruire une session utilisateur, lorsque l'utilisateur se déconnecte du site et détruire la session le destroy() méthode est utilisée.
Session::destroy()Exemple
$session->destroy();La destruction de session supprimera toutes les données de session du serveur, mais ne supprimera pas le cookie de session.
Renouveler une session
Dans une situation où vous souhaitez renouveler la session utilisateur, nous pouvons utiliser le renew() session méthode.
Session::renew()Exemple
$session->renew();Session complète
Apportez des modifications au config/routes.php fichier comme indiqué dans le programme suivant.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('/session-object',['controller'=>'Sessions','action'=>'index']);
$builder->connect('/session-read',['controller'=>'Sessions','action'=>'retrieve_session_data']); $builder->connect('/session-write',['controller'=>'Sessions','action'=> 'write_session_data']);
$builder->connect('/session-check',['controller'=>'Sessions','action'=>'check_session_data']); $builder->connect('/session-delete',['controller'=>'Sessions','action'=>'delete_session_data']);
$builder->connect('/session-destroy',['controller'=>'Sessions','action'=>'destroy_session_data']); $builder->fallbacks();
});Créer un SessionsController.php déposer à src/Controller/SessionsController.php. Copiez le code suivant dans le fichier du contrôleur
src/Controller/SessionsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class SessionsController extends AppController {
public function retrieveSessionData() {
//create session object
$session = $this->request->getSession();
//read data from session
$name = $session->read('name');
$this->set('name',$name);
}
public function writeSessionData(){
//create session object
$session = $this->request->getSession();
//write data in session
$session->write('name','Virat Gandhi'); } public function checkSessionData(){ //create session object $session = $this->request->getSession(); //check session data $name = $session->check('name'); $address = $session->check('address'); $this->set('name',$name); $this->set('address',$address); } public function deleteSessionData(){ //create session object $session = $this->request->getSession(); //delete session data $session->delete('name');
}
public function destroySessionData(){
//create session object
$session = $this->request->getSession();
//destroy session
$session->destroy();
}
}
?>Créer un annuaire Sessions à src/Template et sous ce répertoire, créez un View fichier appelé write_session_data.php. Copiez le code suivant dans ce fichier.
src/Template/Sessions/write_session_data.php
The data has been written in session.Créer un autre View fichier appelé retrieve_session_data.php sous le même Sessions répertoire et copiez le code suivant dans ce fichier.
src/Template/Sessions/retrieve_session_data.php
Here is the data from session.
Name: <?=$name;?>Créer un autre View fichier appelé check_session_data.ctp dans le même répertoire Sessions et copiez le code suivant dans ce fichier.
src/Template/Sessions/check_session_data.ctp
<?php if($name): ?> name exists in the session. <?php else: ?> name doesn't exist in the database <?php endif;?> <?php if($address): ?>
address exists in the session.
<?php else: ?>
address doesn't exist in the database
<?php endif;?>Créer un autre View fichier appelé delete_session_data.ctp, dans le même répertoire Sessions et copiez le code suivant dans ce fichier.
src/Template/Sessions/delete_session_data.ctp
Data deleted from session.Créer un autre View fichier appelé destroy_session_data.ctp, dans le même répertoire Sessions et copiez le code suivant dans ce fichier.
src/Template/Sessions/destroy_session_data.ctp
Session Destroyed.Production
Exécutez l'exemple ci-dessus en visitant l'URL suivante. Cette URL vous aidera à écrire des données en session.
http: // localhost / cakephp4 / session-write

Visitez l'URL suivante to read session data − http://localhost/cakephp4/session-read

Visitez l'URL suivante to check session data - http: // localhost / cakephp4 / session-check

Visitez l'URL suivante to delete session data - http: // localhost / cakephp4 / session-delete Visitez le

Visitez l'URL suivante to destroy session data - http: // localhost / cakephp4 / session-destroy

La gestion des cookies avec CakePHP est simple et sécurisée. Il existe une classe CookieComponent qui est utilisée pour gérer les cookies. La classe fournit plusieurs méthodes pour travailler avec les cookies.
Pour travailler avec les cookies, ajoutez ces 2 classes à votre contrôleur -
use Cake\Http\Cookie\Cookie;
use Cake\Http\Cookie\CookieCollection;L'objet cookie doit d'abord être créé pour enregistrer un cookie.
$cookie = new Cookie(name,value,expiration time,path,domain);Le nom et la valeur sont obligatoires et les autres sont des paramètres facultatifs.
Ecrire un cookie
Voici la syntaxe pour écrire un cookie.
$cookie = new Cookie(name,value,expiration time,path,domain);Le cookie créé doit être ajouté à cookieCollection comme indiqué ci-dessous -
$cookie = new Cookie('name','XYZ'); $cookies = new CookieCollection([$cookie]);Si l'objet de collecte de cookies est déjà créé, le reste des cookies peut être ajouté comme indiqué ci-dessous -
$cookies = $cookies->add($cookie);Lire le cookie
Pour lire le cookie, utilisez la méthode get () de cookiecollection.
Syntaxe
La syntaxe du cookie de lecture est la suivante -
Cake\Http\Cookie\CookieCollection::get($name)Cela vous retournera l'interface cookiecollection, pour obtenir la valeur du cookie, vous devrez appeler la méthode getValue ().
Cake\Http\Cookie\CookieCollection Interface::getValue()Vérifier le cookie
le has() La méthode de cookieCollection vous dira si le cookie est présent ou non.
Cake\Http\Cookie\CookieCollection::has($name)Exemple
echo $isPresent = $this->cookies->has('name');Supprimer le cookie
le remove()méthode est utilisée pour supprimer le cookie. Voici la syntaxe de la méthode remove ().
Cake\Http\Cookie\CookieCollection::remove($name)La méthode remove () prendra un argument, le nom de la variable de cookie ($ name) à supprimer.
Exemple 1
$test = $this->cookies->remove('name');Exemple 2
Modifiez le fichier config / routes.php comme indiqué dans le programme suivant.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('cookie/testcookies',['controller'=>'Cookies','action'=>'testCookies']); $builder->fallbacks();
});Créer un CookiesController.php déposer à src/Controller/CookiesController.php. Copiez le code suivant dans le fichier du contrôleur.
src/Controller/Cookies/CookiesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Cookie\Cookie;
use Cake\Http\Cookie\CookieCollection;
class CookiesController extends AppController{
public $cookies; public function testCookies() { $cookie = new Cookie('name','XYZ');
$this->cookies = new CookieCollection([$cookie]);
$cookie_val = $this->cookies->get('name');
$this->set('cookie_val',$cookie_val->getValue());
$isPresent = $this->cookies->has('name');
$this->set('isPresent',$isPresent);
$this->set('count', $this->cookies->count());
$test = $this->cookies->remove('name');
$this->set('count_afterdelete', $test->count());
}
}
?>Créer un annuaire Cookies à src/Template et sous ce répertoire, créez un View fichier appelé test_cookies.php. Copiez le code suivant dans ce fichier.
src/Template/Cookie/test_cookies.php
The value of the cookie is: <?php echo $cookie_val; ?> <br/> <?php if($isPresent):
?>
The cookie is present.
<?php
else:
?>
The cookie isn't present.
<?php
endif;
?>
<br/>
<?php
echo "The count of cookie before delete is :" .$count; ?> <br/> <?php echo "The count of cookie after delete is :" .$count_afterdelete;
?>Production
Exécutez l'exemple ci-dessus en visitant l'URL suivante - http: // localhost / cakephp4 / cookie / testcookies

La sécurité est une autre caractéristique importante lors de la création d'applications Web. Il assure aux utilisateurs du site Web que leurs données sont sécurisées. CakePHP fournit quelques outils pour sécuriser votre application.
Cryptage et décryptage
La bibliothèque de sécurité de CakePHP fournit des méthodes par lesquelles nous pouvons crypter et décrypter les données. Voici les deux méthodes utilisées dans le même but.
static Cake\Utility\Security::encrypt($text, $key, $hmacSalt = null) static Cake\Utility\Security::decrypt($cipher, $key, $hmacSalt = null)La méthode de chiffrement prendra le texte et la clé comme argument pour chiffrer les données et la valeur de retour sera la valeur chiffrée avec la somme de contrôle HMAC.
Pour hacher une donnée, hash()méthode est utilisée. Voici la syntaxe de la méthode hash ().
static Cake\Utility\Security::hash($string, $type = NULL, $salt = false)CSRF
CSRF signifie Cross Site Request Forgery. En activant le composant CSRF, vous bénéficiez d'une protection contre les attaques. CSRF est une vulnérabilité courante dans les applications Web.
Il permet à un attaquant de capturer et de rejouer une demande précédente, et parfois de soumettre des demandes de données à l'aide de balises d'image ou de ressources sur d'autres domaines. Le CSRF peut être activé en ajoutant simplement leCsrfComponent à votre tableau de composants comme indiqué ci-dessous -
public function initialize(): void {
parent::initialize();
$this->loadComponent('Csrf');
}Le CsrfComponent s'intègre parfaitement avec FormHelper. Chaque fois que vous créez un formulaire avec FormHelper, il insère un champ masqué contenant le jeton CSRF.
Bien que cela ne soit pas recommandé, vous souhaiterez peut-être désactiver le CsrfComponent sur certaines demandes. Vous pouvez le faire en utilisant le répartiteur d'événements du contrôleur, pendant labeforeFilter() méthode.
public function beforeFilter(Event $event) { $this->eventManager()->off($this->Csrf);
}Composant de sécurité
Security Component applique une sécurité plus stricte à votre application. Il fournit des méthodes pour diverses tâches telles que -
Restricting which HTTP methods your application accepts- Vous devez toujours vérifier la méthode HTTP utilisée avant d'exécuter les effets secondaires. Vous devriez vérifier la méthode HTTP ou utiliserCake\Network\Request::allowMethod() pour vous assurer que la méthode HTTP correcte est utilisée.
Form tampering protection- Par défaut, SecurityComponent empêche les utilisateurs de falsifier les formulaires de manière spécifique. Le SecurityComponent empêchera les choses suivantes -
Les champs inconnus ne peuvent pas être ajoutés au formulaire.
Les champs ne peuvent pas être supprimés du formulaire.
Les valeurs des entrées masquées ne peuvent pas être modifiées.
Requiring that SSL be used - Toutes les actions nécessitent un SSL sécurisé
Limiting cross controller communication- Nous pouvons restreindre le contrôleur qui peut envoyer une demande à ce contrôleur. Nous pouvons également restreindre les actions pouvant envoyer une requête à l'action de ce contrôleur.
Exemple
Apportez des modifications au config/routes.php fichier comme indiqué dans le programme suivant.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages', ['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('login',['controller'=>'Logins','action'=>'index']);
$builder->fallbacks();
});Créer un LoginsController.php déposer à src/Controller/LoginsController.php. Copiez le code suivant dans le fichier du contrôleur.
src/Controller/LoginsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class LoginsController extends AppController {
public function initialize() : void {
parent::initialize();
$this->loadComponent('Security');
}
public function index(){
}
}
?>Créer un annuaire Logins à src/Template et sous ce répertoire, créez un Viewfichier appelé index.php. Copiez le code suivant dans ce fichier.
src/Template/Logins/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/login')); echo $this->Form->control('username');
echo $this->Form->control('password'); echo $this->Form->button('Submit');
echo $this->Form->end();
?>Exécutez l'exemple ci-dessus en visitant l'URL suivante - http: // localhost / cakephp4 / login
Production
Lors de l'exécution, vous recevrez la sortie suivante.

Souvent, lors de la création de sites Web, nous devons valider certaines choses avant de poursuivre le traitement des données. CakePHP fournit un package de validation, pour construire des validateurs capables de valider facilement les données.
Méthodes de validation
CakePHP fournit diverses méthodes de validation dans la classe de validation. Certains des plus populaires d'entre eux sont énumérés ci-dessous.
| Syntaxe | Ajouter (chaîne $ champ, tableau | chaîne $name, array|Cake\Validation\ValidationRule $règle []) |
|---|---|
| Paramètres |
|
| Retour | $ ceci |
| La description | Ajoute une nouvelle règle à l'ensemble de règles d'un champ. Si le deuxième argument est un tableau, la liste des règles du champ sera remplacée par le deuxième argument et le troisième argument sera ignoré. |
| Syntaxe | allowEmpty (string $ field , boolean | string | callable $ when true, string | null $ message null) |
|---|---|
| Paramètres |
|
| Retour | $ ceci |
| La description | Permet à un champ d'être vide. |
| Syntaxe | alphanumérique (string $ field , string | null $ message null, string | callable | null $ quand null) |
| Paramètres |
|
| Retour | $ ceci |
| La description | Ajoutez une règle alphanumérique à un champ. |
| Syntaxe | creditCard (string $ field , string $ type 'all', string | null $ message null, string | callable | null $ quand nul) |
|---|---|
| Paramètres |
|
| Retour | $ ceci |
| La description | Ajoutez une règle de carte de crédit à un champ. |
| Syntaxe | Email (string $ field, boolean $ checkMX false, string | null $ message null, string | callable | null, $ quand nul) |
|---|---|
| Paramètres |
|
| Retour | $ ceci |
| La description | Ajoutez une règle de validation d'e-mail à un champ. |
| Syntaxe | maxLength (string $ field , entier $ max , string | null $ message null, string | callable | null $ quand nul) |
|---|---|
| Paramètres |
|
| Retour | $ ceci |
| La description | Ajoutez une règle de validation de longueur de chaîne à un champ. |
| Syntaxe | minLength (string $ field , integer $ min , string | null $ message null, string | callable | null $ quand nul) |
|---|---|
| Paramètres |
|
| Retour | $ ceci |
| La description | Ajoutez une règle de validation de longueur de chaîne à un champ. |
| Syntaxe | notBlank (string $ field , string | null $ message null, string | callable | null $ quand nul) |
|---|---|
| Paramètres |
|
| Retour | $ ceci |
| La description | Ajoutez une règle notBlank à un champ. |
Le validateur peut être créé en ajoutant les deux lignes suivantes dans le contrôleur.
use Cake\Validation\Validator;
$validator = new Validator();Validation des données
Une fois que nous avons créé le validateur, nous pouvons utiliser l'objet validateur pour valider les données. Le code suivant explique comment nous pouvons valider les données pour la page Web de connexion.
$validator->notEmpty('username', 'We need username.')->add( 'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']); $validator->notEmpty('password', 'We need password.');
$errors = $validator->errors($this->request->data());En utilisant l'objet $ validator, nous avons d'abord appelé le notEmpty()méthode, qui garantira que le nom d'utilisateur ne doit pas être vide. Après cela, nous avons enchaîné leadd() méthode pour ajouter une validation supplémentaire pour un format de courrier électronique approprié.
Après cela, nous avons ajouté la validation du champ de mot de passe avec la méthode notEmpty (), qui confirmera que le champ de mot de passe ne doit pas être vide.
Exemple
Apportez des modifications au fichier config / routes.php comme indiqué dans le programme suivant.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('validation',['controller'=>'Valids','action'=>'index']); $builder->fallbacks();
});Créer un ValidsController.php déposer à src/Controller/ValidsController.php. Copiez le code suivant dans le fichier du contrôleur.
src/Controller/ValidsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Validation\Validator;
class ValidsController extends AppController{
public function index(){
$validator = new Validator(); $validator->notEmpty('username', 'We need username.')->add(
'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']);
$validator->notEmpty('password', 'We need password.'); $errors = $validator->errors($this->request->getData());
$this->set('errors',$errors);
}
}
?>Créer un annuaire Valids à src/Template et sous ce répertoire, créez un View fichier appelé index.php. Copiez le code suivant dans ce fichier.
src/Template/Valids/index.php
<?php
if($errors) { foreach($errors as $error) foreach($error as $msg) echo '<font color="red">'.$msg.'</font><br>';
} else {
echo "No errors.";
}
echo $this->Form->create(NULL,array('url'=>'/validation')); echo $this->Form->control('username');
echo $this->Form->control('password'); echo $this->Form->button('Submit');
echo $this->Form->end();
?>Exécutez l'exemple ci-dessus en visitant l'URL suivante -
http: // localhost / cakephp4 / validation
Production
Cliquez sur le bouton Soumettre sans rien saisir. Vous recevrez la sortie suivante.

Http - Client
Le client http peut être utilisé pour effectuer des requêtes telles que GET, POST, PUT, etc.
Pour travailler avec le client http, ajoutez ce qui suit -
use Cake\Http\Client;Laissez-nous travailler sur l'exemple pour comprendre le fonctionnement du client HTTP.
Méthode HTTP GET
Pour obtenir les données de give http url, vous pouvez faire comme suit -
$response = $http->get('https://jsonplaceholder.typicode.com/users');Au cas où vous auriez besoin de passer certains paramètres de requête, ils peuvent être passés comme suit -
$response = $http->get('https://jsonplaceholder.typicode.com/users', ["id", 1]);Pour obtenir la réponse, vous pouvez procéder comme suit -
Pour normal text data -
$response->getBody();Pour Json -
$response->getJson();Pour Xml -
$response->getXml()Exemple
Apportez des modifications au fichier config / routes.php comme indiqué dans le programme suivant.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('getData',['controller'=>'Requests','action'=>'index']); $builder->fallbacks();
});Créer un RequestsController.php déposer à src/Controller/RequestsController.php. Copiez le code suivant dans le fichier du contrôleur.
src/Controller/RequestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Client;
class RequestsController extends AppController{
public function index(){
$http = new Client(); $response = $http->get('https://jsonplaceholder.typicode.com/users'); $stream = $response->getJson(); $this->set('response',$stream);
}
}
?>Créer un annuaire Requests à src/Template et sous ce répertoire, créez un View fichier appelé index.php. Copiez le code suivant dans ce fichier.
src/Template/Requests/index.php
<h3>All Users from url : https://jsonplaceholder.typicode.com/users</h3>
<?php
if($response) {
foreach($response as $res => $val) { echo '<font color="gray">Name: '.$val["name"].' Email -'.$val["email"].'</font><br>';
}
}
?>Exécutez l'exemple ci-dessus en visitant l'URL suivante -
http://localhost/cakephp4/getDataProduction
Cliquez sur le bouton Soumettre sans rien saisir. Vous recevrez la sortie suivante.

Méthode HTTP POST
Pour travailler avec la publication, vous devez appeler le client $ http comme suit -
$response = $http->post('yoururl', data);Voyons un exemple sur le même.
Exemple
Apportez des modifications au fichier config / routes.php comme indiqué dans le programme suivant.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('postData',['controller'=>'Requests','action'=>'index']); $builder->fallbacks();
});Créer un RequestsController.php déposer à src/Controller/RequestsController.php.Copiez le code suivant dans le fichier du contrôleur. Ignorer si déjà créé.
src/Controller/RequestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Client;
class RequestsController extends AppController{
public function index(){
$http = new Client(); $response = $http->post('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => '[email protected]'
]);
}
}
?>Créer un annuaire Requests à src/Template et sous ce répertoire, créez un Viewfichier appelé index.php. Copiez le code suivant dans ce fichier.
src/Template/Requests/index.php
<h3>Testing Post Method</h3>Exécutez l'exemple ci-dessus en visitant l'URL suivante -
http: // localhost / cakephp4 / postData
Production
Ci-dessous est la sortie du code -

De même, vous pouvez essayer la méthode PUT.
$http = new Client();
$response = $http->put('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => '[email protected]'
]);Si nous voulons montrer un ensemble de données énorme, nous pouvons utiliser la pagination et cette fonctionnalité est disponible avec cake php 4 qui est très facile à utiliser.
Nous avons un tableau intitulé «articles» avec les données suivantes -

Utilisons la pagination pour afficher les données sous forme de pages, au lieu de les montrer toutes ensemble.
Exemple
Apportez des modifications au fichier config / routes.php comme indiqué dans le programme suivant.
config / routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('posts',['controller'=>'Posts','action'=>'index']); $builder->fallbacks();
});Créer un PostsController.php déposer à src/Controller/PostsController.php.Copiez le code suivant dans le fichier du contrôleur. Ignorer, si déjà créé.
src / Controller / PostsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class PostsController extends AppController {
public function index(){
$this->loadModel('articles'); $articles = $this->articles->find('all')->order(['articles.id ASC']); $this->set('articles', $this->paginate($articles, ['limit'=> '3']));
}
}
?>Les données de la table articles sont récupérées en utilisant -
$this->loadModel('articles'); $articles = $this->articles->find('all')->order(['articles.id ASC']);Pour appliquer la pagination et nous montrerions les données avec 3 par enregistrements et la même chose est faite comme suit -
$this->set('articles', $this->paginate($articles, ['limit'=> '3']));Cela suffit pour activer la pagination sur les tableaux d' articles .
Créer un annuaire Posts à src/Template et sous ce répertoire, créez un Viewfichier appelé index.php. Copiez le code suivant dans ce fichier.
src / Template / Posts / index.php
<div>
<?php foreach ($articles as $key=>$article) {?> <a href="#"> <div> <p><?= $article->title ?> </p>
<p><?= $article->details ?></p> </div> </a> <br/> <?php } ?> <ul class="pagination"> <?= $this->Paginator->prev("<<") ?>
<?= $this->Paginator->numbers() ?> <?= $this->Paginator->next(">>") ?>
</ul>
</div>La pagination de la liste des pages se fait comme suit -
<ul class="pagination">
<?= $this->Paginator->prev("<<") ?> <?= $this->Paginator->numbers() ?>
<?= $this->Paginator->next(">>") ?>
</ul>Exécutez l'exemple ci-dessus en visitant l'URL suivante -
http: // localhost / cakephp4 / posts
Production
Lorsque vous exécutez le code, vous verrez la sortie suivante -

Cliquez sur les chiffres ci-dessous pour passer à la page suivante ou utilisez le bouton suivant ou précédent.
For example

Vous verrez que page = 2 est ajouté à l'URL de la page dans le navigateur.
Pour travailler avec la date et l'heure dans cakephp4, nous allons utiliser la classe FrozenTime disponible.
Pour travailler avec la date et l'heure, incluez la classe dans votre contrôleur
use Cake\I18n\FrozenTime;Laissez-nous travailler, sur un exemple et afficher la date et l'heure, en utilisant la classe FrozenTime.
Exemple
Apportez des modifications au fichier config / routes.php comme indiqué dans le programme suivant.
config / routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('datetime',['controller'=>'Dates','action'=>'index']);
$builder->fallbacks();
});Créer un DatesController.php déposer à src/Controller/DatesController.php.Copiez le code suivant dans le fichier du contrôleur. Ignorer si déjà créé.
src / Controller / DatesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\I18n\FrozenTime;
class DatesController extends AppController{
public function index(){
$time = FrozenTime::now();
$now = FrozenTime::parse('now'); $_now = $now->i18nFormat('yyyy-MM-dd HH:mm:ss'); $this->set('timenow', $_now); $now = FrozenTime::parse('now');
$nice = $now->nice();
$this->set('nicetime', $nice);
$hebrewdate = $now->i18nFormat(\IntlDateFormatter::FULL, null, 'en-IR@calendar=hebrew');
$this->set("hebrewdate",$hebrewdate);
$japanesedate = $now->i18nFormat(\IntlDateFormatter::FULL, null, 'en-IR@calendar=japanese');
$this->set("japanesedate",$japanesedate);
$time = FrozenTime::now(); $this->set("current_year",$time->year); $this->set("current_month",$time->month); $this->set("current_day",$time->day);
}
}
?>Créer un annuaire Dates à src/Template et sous ce répertoire, créez un Viewfichier appelé index.php. Copiez le code suivant dans ce fichier.
src / Template / Dates / index.php
<?php
echo "The Current date and time is = ".$timenow;
echo "<br/>";
echo "Using nice format available = ".$nicetime; echo "<br/>"; echo "Date and Time as per Hebrew Calender =" .$hebrewdate;
echo "<br/>";
echo "Date and Time as per Japanese Calender =" .$japanesedate; echo "<br/>"; echo "Current Year = ".$current_year;
echo "<br/>";
echo "Current Month = ".$current_month; echo "<br/>"; echo "Current Day = ".$current_day;
?>Exécutez l'exemple ci-dessus en visitant l'URL suivante -
http: // localhost / cakephp4 / datetime
Production
Lorsque vous exécutez le code, vous verrez la sortie suivante -

Pour travailler sur le téléchargement de fichiers, nous allons utiliser l'assistant de formulaire. Voici un exemple de téléchargement de fichier.
Exemple
Make Changes in the config/routes.php file, as shown in the following program.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('fileupload',['controller'=>'Files','action'=>'index']); $builder->fallbacks();
});Create a FilesController.php file at src/Controller/FilesController.php. Copy the following code in the controller file. Ignore, if already created.
Create uploads/ directory in src/. The files uploaded will be saved in uploads/ folder.
src/Controller/FilesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\View\Helper\FormHelper;
class FilesController extends AppController {
public function index(){
if ($this->request->is('post')) { $fileobject = $this->request->getData('submittedfile'); $uploadPath = '../uploads/';
$destination = $uploadPath.$fileobject->getClientFilename(); // Existing files with the same name will be replaced. $fileobject->moveTo($destination);
}
}
}
?>Create a directory Files at src/Template and under that directory create a View file called index.php. Copy the following code in that file.
src/Template/Files/index.php
<?php
echo $this->Form->create(NULL, ['type' => 'file']);
echo $this->l;Form->file('submittedfile'); echo $this->Form->button('Submit');
echo $this->Form->end(); $uploadPath ='../uploads/';
$files = scandir($uploadPath, 0);
echo "Files uploaded in uploads/ are:<br/>";
for($i = 2; $i < count($files); $i++)
echo "File is - ".$files[$i]."<br>";
?>The files saved in uploads/ folder is listed for the user. Execute the above example by visiting the following URL −
http://localhost/cakephp4/fileupload −
Output
When you execute the above code, you should see the following output −