CherryPy - Utilisation d'Ajax
Jusqu'en 2005, le modèle suivi dans toutes les applications Web était de gérer une requête HTTP par page. La navigation d'une page à une autre a nécessité le chargement de la page complète. Cela réduirait les performances à un niveau supérieur.
Ainsi, il y a eu une augmentation de rich client applications qui les intégrait avec AJAX, XML et JSON.
AJAX
JavaScript et XML asynchrones (AJAX) est une technique permettant de créer des pages Web rapides et dynamiques. AJAX permet aux pages Web d'être mises à jour de manière asynchrone en échangeant de petites quantités de données en arrière-plan avec le serveur. Cela signifie qu'il est possible de mettre à jour des parties d'une page Web, sans recharger la page entière.
Google Maps, Gmail, YouTube et Facebook sont quelques exemples d'applications AJAX.
Ajax est basé sur l'idée d'envoyer des requêtes HTTP en utilisant JavaScript; plus spécifiquement AJAX s'appuie sur l'objet XMLHttpRequest et son API pour effectuer ces opérations.
JSON
JSON est un moyen de transporter des objets JavaScript sérialisés de telle manière que l'application JavaScript puisse les évaluer et les transformer en objets JavaScript qui peuvent être manipulés ultérieurement.
Par exemple, lorsque l'utilisateur demande au serveur un objet d'album au format JSON, le serveur renvoie la sortie comme suit -
{'description': 'This is a simple demo album for you to test', 'author': ‘xyz’}Désormais, les données sont un tableau associatif JavaScript et le champ de description est accessible via -
data ['description'];Application d'AJAX à l'application
Considérez l'application qui comprend un dossier nommé «media» avec index.html et le plugin Jquery, et un fichier avec l'implémentation AJAX. Considérons le nom du fichier comme "ajax_app.py"
ajax_app.py
import cherrypy
import webbrowser
import os
import simplejson
import sys
MEDIA_DIR = os.path.join(os.path.abspath("."), u"media")
class AjaxApp(object):
@cherrypy.expose
def index(self):
return open(os.path.join(MEDIA_DIR, u'index.html'))
@cherrypy.expose
def submit(self, name):
cherrypy.response.headers['Content-Type'] = 'application/json'
return simplejson.dumps(dict(title="Hello, %s" % name))
config = {'/media':
{'tools.staticdir.on': True,
'tools.staticdir.dir': MEDIA_DIR,}
}
def open_page():
webbrowser.open("http://127.0.0.1:8080/")
cherrypy.engine.subscribe('start', open_page)
cherrypy.tree.mount(AjaxApp(), '/', config=config)
cherrypy.engine.start()La classe «AjaxApp» redirige vers la page Web de «index.html», qui est incluse dans le dossier multimédia.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
" http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" lang = "en" xml:lang = "en">
<head>
<title>AJAX with jQuery and cherrypy</title>
<meta http-equiv = " Content-Type" content = " text/html; charset = utf-8" />
<script type = " text/javascript" src = " /media/jquery-1.4.2.min.js"></script>
<script type = " text/javascript">
$(function() {
// When the testform is submitted...
$("#formtest").submit(function() {
// post the form values via AJAX...
$.post('/submit', {name: $("#name").val()}, function(data) {
// and set the title with the result
$("#title").html(data['title']) ;
});
return false ;
});
});
</script>
</head>
<body>
<h1 id = "title">What's your name?</h1>
<form id = " formtest" action = " #" method = " post">
<p>
<label for = " name">Name:</label>
<input type = " text" id = "name" /> <br />
<input type = " submit" value = " Set" />
</p>
</form>
</body>
</html>La fonction pour AJAX est incluse dans les balises <script>.
Production
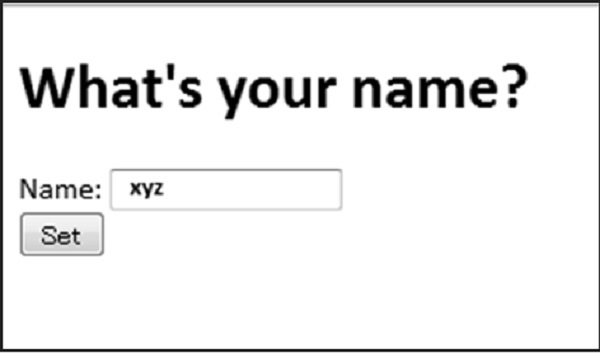
Le code ci-dessus produira la sortie suivante -

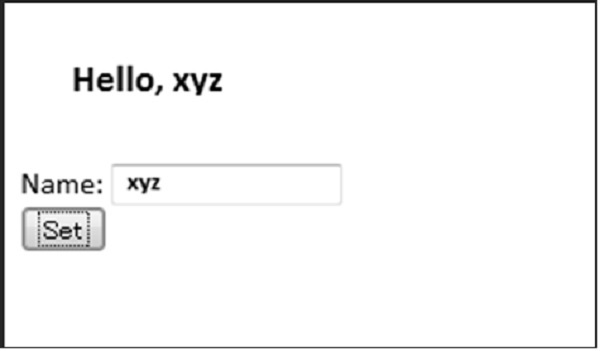
Une fois la valeur soumise par l'utilisateur, la fonctionnalité AJAX est implémentée et l'écran est redirigé vers le formulaire comme indiqué ci-dessous -