D3.js - API Collections
Une collection est simplement un objet qui regroupe plusieurs éléments en une seule unité. Il est également appelé en tant que conteneur. Ce chapitre explique en détail l'API des collections.
Configurer l'API
Vous pouvez configurer l'API à l'aide du script suivant.
<script src = "https://d3js.org/d3-collection.v1.min.js"></script>
<script>
</script>Méthodes de l'API Collections
L'API Collections contient des objets, des cartes, des ensembles et des nids. Voici les méthodes d'API de collections les plus couramment utilisées.
- API d'objets
- API Maps
- Définit l'API
- API Nests
Passons en revue chacune de ces API en détail.
API d'objets
Object API est l'un des types de données importants. Il prend en charge les méthodes suivantes -
d3.keys(object) - Cette méthode contient les clés de propriété de l'objet et renvoie un tableau des noms de propriété.
d3.values(object) - Cette méthode contient les valeurs d'objet et renvoie un tableau de valeurs de propriété.
d3.entries(object)- Cette méthode est utilisée pour renvoyer un tableau contenant à la fois les clés et les valeurs de l'objet spécifié. Chaque entrée est un objet avec une clé et une valeur.
Example - Considérons le code suivant.
d3.entries({one: 1})Ici, la clé est un et la valeur est 1.
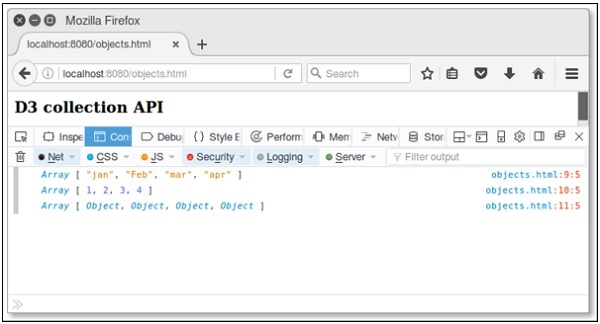
Example - Créer une page Web objects.html et ajoutez-y les modifications suivantes.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = {"jan": 1, "Feb": 2, "mar": 3, "apr": 4};
console.log(d3.keys(month));
console.log(d3.values(month));
console.log(d3.entries(month));
</script>
</body>
</html>Maintenant, demandez le navigateur et vous verrez la réponse suivante.

API Maps
Une carte contient des valeurs basées sur des paires de clés et de valeurs. Chaque paire clé / valeur est appelée entrée. Une carte ne contient que des clés uniques. Il est utile de rechercher, mettre à jour ou supprimer des éléments en fonction de la clé. Passons en revue les différentes méthodes de l'API Maps en détail.
d3.map([object[, key]])- Cette méthode est utilisée pour créer une nouvelle carte. Object est utilisé pour copier toutes les propriétés énumérables.
map.has(key) - Cette méthode est utilisée pour vérifier si la carte a une entrée pour la chaîne de clé spécifiée.
map.get(key) - Cette méthode est utilisée pour renvoyer la valeur de la chaîne de clé spécifiée.
map.set(key, value)- Cette méthode est utilisée pour définir la valeur de la chaîne de clé spécifiée. Si la mappe avait auparavant une entrée pour la même chaîne de clé, l'ancienne entrée est remplacée par la nouvelle valeur.
map.remove(key)- Il est utilisé pour supprimer l'entrée de carte. Si la clé n'est pas spécifiée, elle renvoie false.
map.clear() - Supprime toutes les entrées de cette carte.
map.keys() - Renvoie un tableau de clés de chaîne pour chaque entrée de cette carte.
map.values() - Renvoie un tableau de valeurs pour chaque entrée de cette carte.
map.entries() - Renvoie un tableau d'objets clé-valeur pour chaque entrée de cette carte.
(x) map.each(function) - Cette méthode est utilisée pour appeler la fonction spécifiée pour chaque entrée de la carte.
(xi) map.empty() - Renvoie vrai si et seulement si cette carte n'a aucune entrée.
(xii) map.size() - Renvoie le nombre d'entrées dans cette carte.
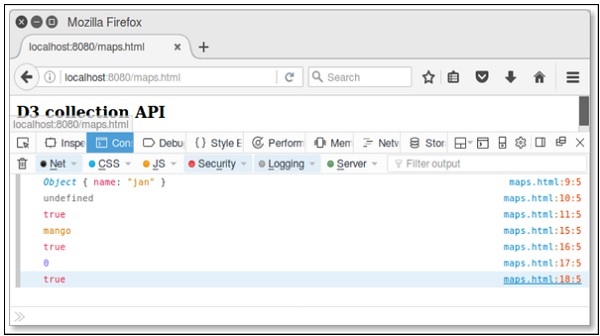
Example - Créer une page Web maps.html et ajoutez-y les modifications suivantes.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = d3.map([{name: "jan"}, {name: "feb"}],
function(d) { return d.name; });
console.log(month.get("jan")); // {"name": "jan"}
console.log(month.get("apr")); // undefined
console.log(month.has("feb")); // true
var map = d3.map().set("fruit", "mango");
console.log(map.get("fruit")); // mango
console.log(map.remove("fruit")); // remove key and return true.
console.log(map.size()); // size is 0 because key removed.
console.log(map.empty()); // true
</script>
</body>
</html>Maintenant, demandez le navigateur et nous verrons la réponse suivante.

De même, vous pouvez également effectuer d'autres opérations.
Définit l'API
Un ensemble est une collection qui ne peut pas contenir d'éléments en double. Il modélise l'abstraction d'ensemble mathématique. Passons en revue les différentes méthodes de l'API Sets en détail.
d3.set([array[, accessor]])- Cette méthode est utilisée pour créer un nouvel ensemble. Array est utilisé pour ajouter des valeurs de chaîne. Un accesseur est facultatif.
set.has(value) - Cette méthode est utilisée pour vérifier si l'ensemble a une entrée pour la chaîne de valeur spécifiée.
set.add(value) - Il est utilisé pour ajouter la chaîne de valeur spécifiée à l'ensemble.
set.remove(value) - Il est utilisé pour supprimer l'ensemble contenant la chaîne de valeur spécifiée.
set.clear() - Supprime toutes les valeurs de cet ensemble.
set.values() - Cette méthode est utilisée pour renvoyer un tableau de valeurs à l'ensemble.
set.empty() - Renvoie true si et seulement si cet ensemble a des valeurs nulles.
set.size() - Renvoie le nombre de valeurs de cet ensemble.
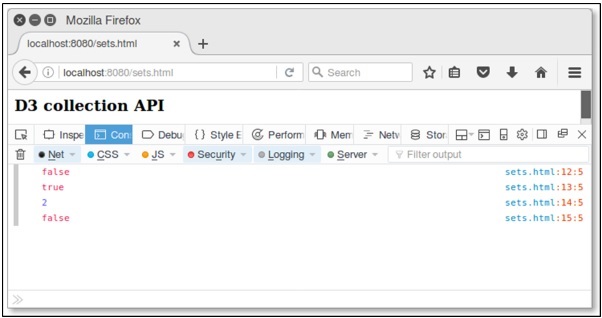
Example - Créer une page Web sets.html et ajoutez-y les modifications suivantes.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var fruits = d3.set().add("mango")
.add("apple").add("orange");
console.log(fruits.has("grapes")); // return false.
console.log(fruits.remove("apple")); //true
console.log(fruits.size()); // size is 2
console.log(fruits.empty()); // true
</script>
</body>
</html>Maintenant, demandez le navigateur et nous verrons la réponse suivante sur notre écran.

De même, nous pouvons également effectuer d'autres opérations.
API Nests
L'API d'imbrication contient des éléments dans un tableau et fonctionne dans une structure arborescente hiérarchique. Passons en revue les différentes méthodes de l'API Nests en détail.
d3.nest() - Cette méthode est utilisée pour créer un nouveau nid.
nest.key(key)- Cette méthode est utilisée pour initialiser une nouvelle fonction clé. Cette fonction est utilisée pour invoquer chaque élément d'un tableau d'entrée et renvoyer des éléments dans le groupe.
nest.sortKeys(comparator)- Cette méthode est utilisée pour trier les clés dans un comparateur spécifié. La fonction est définie comme d3.ascending ou d3.descending.
nest.sortValues(comparator)- Cette méthode est utilisée pour trier les valeurs dans un comparateur spécifié. La fonction de comparaison trie les éléments de feuille.
nest.map(array)- Cette méthode est utilisée pour appliquer le tableau spécifié et pour renvoyer une carte imbriquée. Chaque entrée de la carte retournée correspond à une valeur de clé distincte renvoyée par la première fonction de clé. La valeur d'entrée dépend du nombre de fonctions clés enregistrées.
nest.object(array) - Cette méthode est utilisée pour appliquer l'opérateur d'imbrication au tableau spécifié et renvoyer un objet imbriqué.
nest.entries(array) - Cette méthode est utilisée pour appliquer l'opérateur d'imbrication au tableau spécifié et renvoyer un tableau d'entrées de valeurs-clés.
Considérez une simple page Web nest.html pour exécuter les méthodes d'imbrication décrites ci-dessus.
Example - Prenons l'exemple suivant.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 Nest API</h3>
<script>
var data = [
{
"color" : "red",
"key" : 1
},
{
"color" : "green",
"key" : 2
},
{
"color" : "blue",
"key" : 75
}
]
var nest = d3.nest()
.key(function (d) { return d.color; })
.entries(data)console.log(nest);
var filter = nest.filter(function (d) { return d.key = = = 'red' })
console.log(filter);
</script>
</body>
</html>Maintenant, vérifiez le résultat dans un navigateur et nous verrons le résultat suivant.
Array[3]
0: Object
1: Object
2: Object
length: 3
__proto__: Array[0]
Array[1]
0: Object
length: 1
__proto__: Array[0]