D3.js - API Timer
Le module API Timer est utilisé pour effectuer les animations simultanées avec un délai de synchronisation synchronisé. Il utiliserequestAnimationFramepour l'animation. Ce chapitre explique en détail le module API Timer.
requestAnimationFrame
Cette méthode indique au navigateur que vous souhaitez effectuer une animation et demande au navigateur d'appeler une fonction spécifiée pour mettre à jour une animation.
Configuration de la minuterie
Nous pouvons facilement charger le minuteur directement depuis d3js.org en utilisant le script suivant.
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script>
var timer = d3.timer(callback);
</script>Méthodes de l'API Timer
L'API Timer prend en charge les méthodes importantes suivantes. Tous ces éléments sont expliqués en détail comme suit.
d3.now ()
Cette méthode renvoie l'heure actuelle.
d3.timer (rappel [, délai [, heure]])
Cette méthode est utilisée pour programmer une nouvelle minuterie et appelle la minuterie jusqu'à son arrêt. Vous pouvez définir un délai numérique dans MS, mais il est facultatif sinon, il vaut zéro par défaut. Si l'heure n'est pas spécifiée, elle est considérée comme d3.now ().
timer.restart (rappel [, délai [, heure]])
Redémarrez un minuteur avec le rappel spécifié et le délai et l'heure facultatifs.
timer.stop ()
Cette méthode arrête le minuteur, empêchant les rappels ultérieurs.
d3.timeout (rappel [, délai [, heure]])
Il est utilisé pour arrêter le chronomètre lors de son premier rappel. Le rappel est transmis comme le temps écoulé.
d3.interval (rappel [, délai [, heure]])
Il est appelé sur un intervalle de temporisation particulier. Si le délai n'est pas spécifié, cela prend le temps de la minuterie.
Exemple
Créez une page Web «timer.html» et ajoutez-y le script suivant.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> Timer API </h3>
<script>
var timer = d3.timer(function(duration) {
console.log(duration);
if (duration > 150) timer.stop();
}, 100);
</script>
</body>
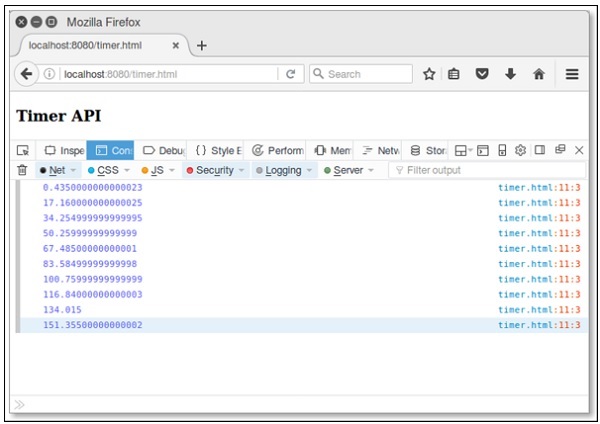
</html>Nous verrons la réponse suivante à l'écran.