Electron - Débogage
Nous avons deux processus qui exécutent notre application - le processus principal et le processus de rendu.
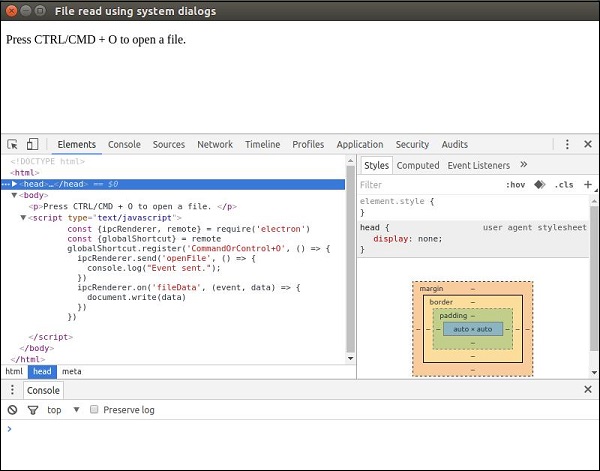
Étant donné que le processus de rendu est celui en cours d'exécution dans la fenêtre de notre navigateur, nous pouvons utiliser les outils de développement Chrome pour le déboguer. Pour ouvrir DevTools, utilisez le raccourci "Ctrl + Maj + I" ou la touche <F12>. Vous pouvez découvrir comment utiliser les outils de développement ici .
Lorsque vous ouvrez les DevTools, votre application ressemblera à celle illustrée dans la capture d'écran suivante -

Débogage du processus principal
Les DevTools d'une fenêtre de navigateur Electron peuvent uniquement déboguer le JavaScript qui est exécuté dans cette fenêtre (c'est-à-dire les pages Web). Pour déboguer JavaScript qui est exécuté dans le processus principal, vous devrez utiliser un débogueur externe et lancer Electron avec le commutateur --debug ou --debug-brk .
Electron écoutera les messages du protocole de débogage V8 sur le port spécifié; un débogueur externe devra se connecter sur ce port. Le port par défaut est 5858.
Exécutez votre application en utilisant ce qui suit -
$ electron --debug = 5858 ./main.jsVous aurez maintenant besoin d'un débogueur prenant en charge le protocole de débogage V8. Vous pouvez utiliser VSCode ou node-inspector à cette fin. Par exemple, suivons ces étapes et configurons VSCode à cet effet. Suivez ces étapes pour le configurer -
Téléchargez et installez VSCode . Ouvrez votre projet Electron dans VSCode.
Ajouter un fichier .vscode/launch.json avec la configuration suivante -
{
"version": "1.0.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"program": "${workspaceRoot}/main.js"
}
]
}Note - Pour Windows, utilisez "${workspaceRoot}/node_modules/.bin/electron.cmd" pour runtimeExecutable.
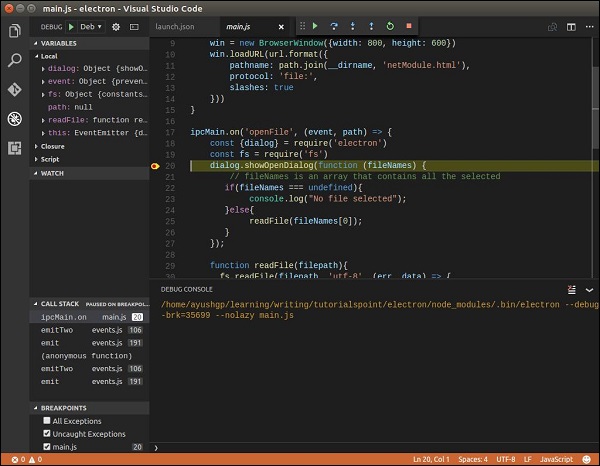
Définissez des points d'arrêt dans main.jset démarrez le débogage dans la vue de débogage. Lorsque vous atteignez les points d'arrêt, l'écran ressemblera à quelque chose comme ceci -

Le débogueur VSCode est très puissant et vous aidera à corriger rapidement les erreurs. Vous avez également d'autres options commenode-inspector pour le débogage des applications électroniques.