Electron - Guide rapide
Pourquoi Electron?
Electron vous permet de créer des applications de bureau avec du JavaScript pur en fournissant un environnement d'exécution avec des API natives riches (système d'exploitation).
Cela ne signifie pas qu'Electron est une liaison JavaScript aux bibliothèques d'interface utilisateur graphique (GUI). Au lieu de cela, Electron utilise des pages Web comme interface graphique, de sorte que vous pouvez également le voir comme un navigateur Chromium minimal, contrôlé par JavaScript. Donc, toutes les applications électroniques sont techniquement des pages Web fonctionnant dans un navigateur qui peut exploiter vos API OS.
Qui utilise Electron?
Github a développé Electron pour créer l'éditeur de texte Atom. Ils ont tous deux été open source en 2014. Electron est utilisé par de nombreuses entreprises comme Microsoft, Github, Slack, etc.
Electron a été utilisé pour créer un certain nombre d'applications. Voici quelques applications notables -
- Bureau Slack
- Application de bureau Wordpress
- Code Visual Studio
- Éditeur de Markdown Caret
- Application de messagerie Nylas
- Client git GitKraken
Pour commencer à développer à l'aide d'Electron, vous devez avoir installé Node et npm (gestionnaire de packages de nœuds). Si vous ne les avez pas déjà, rendez-vous dans la configuration du nœud pour installer le nœud sur votre système local. Vérifiez que le nœud et npm sont installés en exécutant les commandes suivantes dans votre terminal.
node --version
npm --versionLa commande ci-dessus générera la sortie suivante -
v6.9.1
3.10.8Chaque fois que nous créons un projet à l'aide de npm, nous devons fournir un package.jsonfichier, qui contient tous les détails sur notre projet. npm nous facilite la configuration de ce fichier. Mettons en place notre projet de développement.
Lancez votre terminal / cmd, créez un nouveau dossier nommé hello-world et ouvrez ce dossier à l'aide de la commande cd.
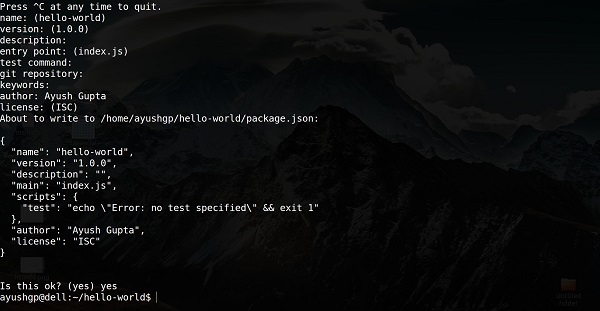
Maintenant, pour créer le fichier package.json à l'aide de npm, utilisez la commande suivante.
npm initIl vous demandera les informations suivantes -

Continuez simplement à appuyer sur Entrée et entrez votre nom dans le champ «nom de l'auteur».
Créez un nouveau dossier et ouvrez-le à l'aide de la commande cd. Exécutez maintenant la commande suivante pour installer Electron globalement.
$ npm install -g electron-prebuiltUne fois qu'il s'exécute, vous pouvez vérifier si Electron est installé de la bonne manière en exécutant la commande suivante -
$ electron --versionVous devriez obtenir la sortie -
v1.4.13Maintenant que nous avons configuré Electron, passons à la création de notre première application en l'utilisant.
Electron prend un fichier principal défini dans votre fichier package.json et l'exécute. Ce fichier principal crée des fenêtres d'application qui contiennent des pages Web rendues et une interaction avec l'interface graphique native (interface utilisateur graphique) de votre système d'exploitation.
Lorsque vous démarrez une application utilisant Electron, un main processest créé. Ce processus principal est responsable de l'interaction avec l'interface graphique native du système d'exploitation. Il crée l'interface graphique de votre application.
Le simple démarrage du processus principal ne donne aucune fenêtre d'application aux utilisateurs de votre application. Ceux-ci sont créés par le processus principal dans le fichier principal à l'aide du module BrowserWindow . Chaque fenêtre de navigateur exécute alors sa proprerenderer process. Le processus de rendu prend un fichier HTML qui référence les fichiers CSS habituels, les fichiers JavaScript, les images, etc. et le rend dans la fenêtre.
Le processus principal peut accéder à l'interface graphique native via des modules disponibles directement dans Electron. L'application de bureau peut accéder à tous les modules Node comme le module du système de fichiers pour la gestion des fichiers, les demandes de passer des appels HTTP, etc.
Différence entre les processus principal et de rendu
Le processus principal crée des pages Web en créant les instances BrowserWindow . Chaque instance de BrowserWindow exécute la page Web dans son propre processus de rendu. Lorsqu'une instance de BrowserWindow est détruite, le processus de rendu correspondant est également arrêté.
Le processus principal gère toutes les pages Web et leurs processus de rendu correspondants. Chaque processus de rendu est isolé et ne se soucie que de la page Web qui y est exécutée.
Nous avons créé un package.jsonfichier pour notre projet. Nous allons maintenant créer notre première application de bureau en utilisant Electron.
Créer un nouveau fichier appelé main.js . Entrez le code suivant -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Créez un autre fichier, cette fois un fichier HTML appelé index.html . Saisissez-y le code suivant.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using node <script>document.write(process.versions.node)</script>,
Chrome <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</body>
</html>Exécutez cette application à l'aide de la commande suivante -
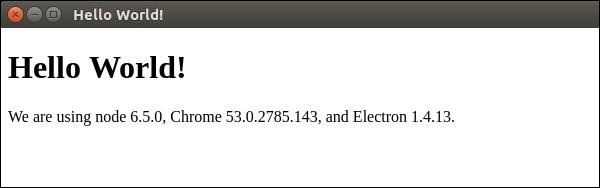
$ electron ./main.jsUne nouvelle fenêtre s'ouvrira. Cela ressemblera à ce qui suit -

Comment fonctionne cette application?
Nous avons créé un fichier principal et un fichier HTML. Le fichier principal utilise deux modules - app et BrowserWindow . Le module d'application est utilisé pour contrôler le cycle de vie des événements de votre application tandis que le module BrowserWindow est utilisé pour créer et contrôler les fenêtres du navigateur.
Nous avons défini une fonction createWindow , dans laquelle nous créons une nouvelle BrowserWindow et attachons une URL à cette BrowserWindow. Il s'agit du fichier HTML qui nous est rendu et qui nous est montré lorsque nous exécutons l'application.
Nous avons utilisé un processus d'objet Electron natif dans notre fichier html. Cet objet est étendu à partir de l'objet de processus Node.js et comprend tous lest=its fonctionnalités tout en ajoutant beaucoup plus.
L'interface utilisateur des applications Electron est construite à l'aide de HTML, CSS et JS. Nous pouvons donc exploiter ici également tous les outils disponibles pour le développement Web frontal. Vous pouvez utiliser des outils tels que Angular, Backbone, React, Bootstrap et Foundation pour créer les applications.
Vous pouvez utiliser Bower pour gérer ces dépendances frontales. Installez le bower en utilisant -
$ npm install -g bowerVous pouvez maintenant obtenir tous les frameworks, bibliothèques, plugins, etc. JS et CSS disponibles en utilisant bower. Par exemple, pour obtenir la dernière version stable de bootstrap, entrez la commande suivante -
$ bower install bootstrapCela téléchargera bootstrap dans bower_components . Vous pouvez maintenant référencer cette bibliothèque dans votre HTML. Créons une page simple en utilisant ces bibliothèques.
Installons maintenant jquery en utilisant la commande npm -
$ npm install --save jqueryDe plus, cela sera requis dans notre fichier view.js. Nous avons déjà une configuration main.js comme suit -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Ouvrez votre index.html fichier et entrez le code suivant -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Hello World!</title>
<link rel = "stylesheet"
href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" />
</head>
<body>
<div class = "container">
<h1>This page is using Bootstrap and jQuery!</h1>
<h3 id = "click-counter"></h3>
<button class = "btn btn-success" id = "countbtn">Click here</button>
<script src = "./view.js" ></script>
</div>
</body>
</html>Créer view.js et entrez-y la logique du compteur de clics -
let $ = require('jquery') // jQuery now loaded and assigned to $
let count = 0
$('#click-counter').text(count.toString())
$('#countbtn').on('click', () => {
count ++
$('#click-counter').text(count)
})Exécutez l'application à l'aide de la commande suivante -
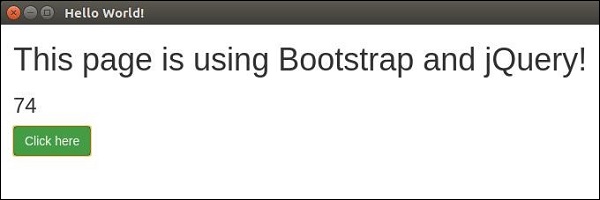
$ electron ./main.jsLa commande ci-dessus générera la sortie comme dans la capture d'écran suivante -

Vous pouvez créer votre application native comme vous créez des sites Web. Si vous ne souhaitez pas que les utilisateurs soient limités à une taille de fenêtre exacte, vous pouvez tirer parti de la conception réactive et permettre aux utilisateurs d'utiliser votre application de manière flexible.
La gestion des fichiers est une partie très importante de la création d'une application de bureau. Presque toutes les applications de bureau interagissent avec les fichiers.
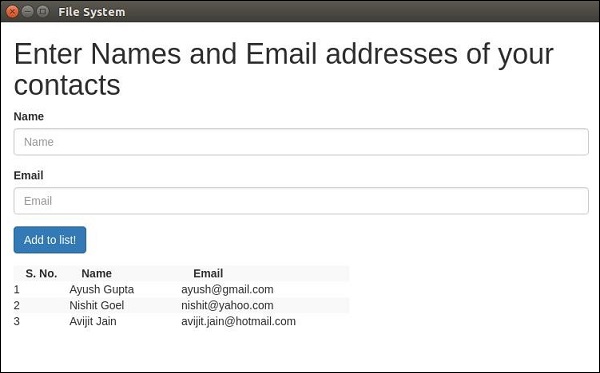
Nous allons créer un formulaire dans notre application qui prendra comme entrée, un nom et une adresse e-mail. Ce formulaire sera enregistré dans un fichier et une liste sera créée qui l'affichera comme sortie.
Configurez votre processus principal à l'aide du code suivant dans le main.js fichier -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Ouvrez maintenant le index.html fichier et entrez le code suivant -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File System</title>
<link rel = "stylesheet"
href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" />
<style type = "text/css">
#contact-list {
height: 150px;
overflow-y: auto;
}
</style>
</head>
<body>
<div class = "container">
<h1>Enter Names and Email addresses of your contacts</h1>
<div class = "form-group">
<label for = "Name">Name</label>
<input type = "text" name = "Name" value = "" id = "Name"
placeholder = "Name" class = "form-control" required>
</div>
<div class = "form-group">
<label for = "Email">Email</label>
<input type = "email" name = "Email" value = "" id = "Email"
placeholder = "Email" class = "form-control" required>
</div>
<div class = "form-group">
<button class = "btn btn-primary" id = "add-to-list">Add to list!</button>
</div>
<div id = "contact-list">
<table class = "table-striped" id = "contact-table">
<tr>
<th class = "col-xs-2">S. No.</th>
<th class = "col-xs-4">Name</th>
<th class = "col-xs-6">Email</th>
</tr>
</table>
</div>
<script src = "./view.js" ></script>
</div>
</body>
</html>Nous devons maintenant gérer l'événement d'addition. Nous ferons cela dans notreview.js fichier.
Nous allons créer une fonction loadAndDisplayContacts () qui chargera initialement les contacts à partir du fichier. Après avoir créé la fonction loadAndDisplayContacts () , nous allons créer un gestionnaire de clics sur notreadd to listbouton. Cela ajoutera l'entrée au fichier et à la table.
Dans votre fichier view.js, entrez le code suivant -
let $ = require('jquery')
let fs = require('fs')
let filename = 'contacts'
let sno = 0
$('#add-to-list').on('click', () => {
let name = $('#Name').val()
let email = $('#Email').val()
fs.appendFile('contacts', name + ',' + email + '\n')
addEntry(name, email)
})
function addEntry(name, email) {
if(name && email) {
sno++
let updateString = '<tr><td>'+ sno + '</td><td>'+ name +'</td><td>'
+ email +'</td></tr>'
$('#contact-table').append(updateString)
}
}
function loadAndDisplayContacts() {
//Check if file exists
if(fs.existsSync(filename)) {
let data = fs.readFileSync(filename, 'utf8').split('\n')
data.forEach((contact, index) => {
let [ name, email ] = contact.split(',')
addEntry(name, email)
})
} else {
console.log("File Doesn\'t Exist. Creating new file.")
fs.writeFile(filename, '', (err) => {
if(err)
console.log(err)
})
}
}
loadAndDisplayContacts()Maintenant, exécutez l'application, en utilisant la commande suivante -
$ electron ./main.jsUne fois que vous y avez ajouté des contacts, l'application ressemblera à -

Pour plus fs module API calls, veuillez consulter le didacticiel sur le système de fichiers Node .
Maintenant, nous pouvons gérer les fichiers en utilisant Electron. Nous verrons comment appeler les boîtes de dialogue d'enregistrement et d'ouverture (natives) des fichiers dans le chapitre des boîtes de dialogue.
Nous avons utilisé un module de nœud, fs, dans le chapitre précédent. Nous allons maintenant examiner quelques autres modules de nœuds que nous pouvons utiliser avec Electron.
Module OS
En utilisant le module OS, nous pouvons obtenir de nombreuses informations sur le système sur lequel s'exécute notre application. Voici quelques méthodes qui aident pendant la création de l'application. Ces méthodes nous aident à personnaliser les applications en fonction du système d'exploitation sur lequel elles s'exécutent.
| Sr. Non | Description de la fonction |
|---|---|
| 1 | os.userInfo([options]) le os.userInfo()La méthode renvoie des informations sur l'utilisateur actuellement effectif. Ces informations peuvent être utilisées pour personnaliser l'application pour l'utilisateur même sans demander explicitement des informations. |
| 2 | os.platform() le os.platform()La méthode renvoie une chaîne identifiant la plate-forme du système d'exploitation. Cela peut être utilisé pour personnaliser l'application en fonction du système d'exploitation de l'utilisateur. |
| 3 | os.homedir() le os.homedir()La méthode renvoie le répertoire personnel de l'utilisateur actuel sous forme de chaîne. En règle générale, les configurations de tous les utilisateurs résident dans le répertoire personnel de l'utilisateur. Cela peut donc être utilisé dans le même but pour notre application. |
| 4 | os.arch() le os.arch()La méthode renvoie une chaîne identifiant l'architecture du processeur du système d'exploitation. Cela peut être utilisé lors de l'exécution sur des architectures exotiques pour adapter votre application à ce système. |
| 5 | os.EOL Constante de chaîne définissant le marqueur de fin de ligne spécifique au système d'exploitation. Cela doit être utilisé chaque fois que vous terminez des lignes dans des fichiers sur le système d'exploitation hôte. |
En utilisant le même fichier main.js et le fichier HTML suivant, nous pouvons imprimer ces propriétés à l'écran -
<html>
<head>
<title>OS Module</title>
</head>
<body>
<script>
let os = require('os')
document.write('User Info: ' + JSON.stringify(os.userInfo()) + '<br>' +
'Platform: ' + os.platform() + '<br>' +
'User home directory: ' + os.homedir() + '<br>' +
'OS Architecture: ' + os.arch() + '<br>')
</script>
</body>
</html>Maintenant, exécutez l'application à l'aide de la commande suivante -
$ electron ./main.jsLa commande ci-dessus générera la sortie suivante -
User Info: {"uid":1000,"gid":1000,"username":"ayushgp","homedir":"/home/ayushgp",
"shell":"/usr/bin/zsh"}
Platform: linux
User home directory: /home/ayushgp
OS Architecture: x64Module réseau
Le module net est utilisé pour les travaux liés au réseau dans l'application. Nous pouvons créer à la fois des serveurs et des connexions socket en utilisant ce module. Généralement, l'utilisation du module wrapper de npm est recommandée par rapport à l'utilisation du module net pour les tâches liées au réseau.
Les tableaux suivants répertorient les méthodes les plus utiles du module -
| Sr. Non | Description de la fonction |
|---|---|
| 1 | net.createServer([options][, connectionListener]) Crée un nouveau serveur TCP. L'argument connectionListener est automatiquement défini comme écouteur pour l'événement 'connection'. |
| 2 | net.createConnection(options[, connectionListener]) Une méthode de fabrique, qui renvoie un nouveau 'net.Socket' et se connecte à l'adresse et au port fournis. |
| 3 | net.Server.listen(port[, host][, backlog][, callback]) Commencez à accepter les connexions sur le port et l'hôte spécifiés. Si l'hôte est omis, le serveur acceptera les connexions dirigées vers n'importe quelle adresse IPv4. |
| 4 | net.Server.close([callback]) Finalement fermé lorsque toutes les connexions sont terminées et que le serveur émet un événement «close». |
| 5 | net.Socket.connect(port[, host][, connectListener]) Ouvre la connexion pour un socket donné. Si le port et l'hôte sont indiqués, alors le socket sera ouvert en tant que socket TCP. |
Le module net est également fourni avec quelques autres méthodes. Pour obtenir une liste plus complète, consultez ceci .
Maintenant, créons une application électronique qui utilise le module net pour créer des connexions au serveur. Nous devrons créer un nouveau fichier,server.js -
var net = require('net');
var server = net.createServer(function(connection) {
console.log('Client Connected');
connection.on('end', function() {
console.log('client disconnected');
});
connection.write('Hello World!\r\n');
connection.pipe(connection);
});
server.listen(8080, function() {
console.log('Server running on http://localhost:8080');
});En utilisant le même fichier main.js, remplacez le fichier HTML par ce qui suit -
<html>
<head>
<title>net Module</title>
</head>
<body>
<script>
var net = require('net');
var client = net.connect({port: 8080}, function() {
console.log('Connection established!');
});
client.on('data', function(data) {
document.write(data.toString());
client.end();
});
client.on('end', function() {
console.log('Disconnected :(');
});
</script>
</body>
</html>Exécutez le serveur à l'aide de la commande suivante -
$ node server.jsExécutez l'application à l'aide de la commande suivante -
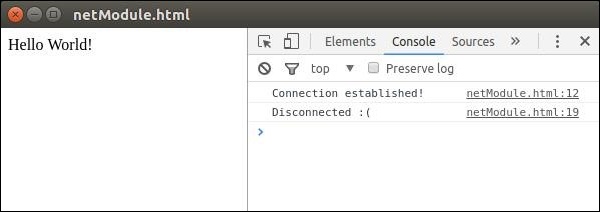
$ electron ./main.jsLa commande ci-dessus générera la sortie suivante -

Observez que nous nous connectons au serveur automatiquement et que nous nous déconnectons également automatiquement.
Nous avons également quelques autres modules de nœuds que nous pouvons utiliser directement sur le front-end en utilisant Electron. L'utilisation de ces modules dépend du scénario dans lequel vous les utilisez.
Electron nous fournit 2 modules IPC (Inter Process Communication) appelés ipcMain et ipcRenderer.
le ipcMainLe module est utilisé pour communiquer de manière asynchrone entre le processus principal et les processus de rendu. Lorsqu'il est utilisé dans le processus principal, le module gère les messages asynchrones et synchrones envoyés à partir d'un processus de rendu (page Web). Les messages envoyés depuis un moteur de rendu seront émis vers ce module.
le ipcRendererLe module est utilisé pour communiquer de manière asynchrone entre un processus de rendu et le processus principal. Il fournit quelques méthodes pour que vous puissiez envoyer des messages synchrones et asynchrones du processus de rendu (page Web) au processus principal. Vous pouvez également recevoir des réponses du processus principal.
Nous allons créer un processus principal et un processus de rendu qui s'enverront mutuellement des messages en utilisant les modules ci-dessus.
Créez un nouveau fichier appelé main_process.js avec le contenu suivant -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
// Event handler for asynchronous incoming messages
ipcMain.on('asynchronous-message', (event, arg) => {
console.log(arg)
// Event emitter for sending asynchronous messages
event.sender.send('asynchronous-reply', 'async pong')
})
// Event handler for synchronous incoming messages
ipcMain.on('synchronous-message', (event, arg) => {
console.log(arg)
// Synchronous event emmision
event.returnValue = 'sync pong'
})
app.on('ready', createWindow)Maintenant, créez un nouveau index.html fichier et ajoutez-y le code suivant.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Hello World!</title>
</head>
<body>
<script>
const {ipcRenderer} = require('electron')
// Synchronous message emmiter and handler
console.log(ipcRenderer.sendSync('synchronous-message', 'sync ping'))
// Async message handler
ipcRenderer.on('asynchronous-reply', (event, arg) => {
console.log(arg)
})
// Async message sender
ipcRenderer.send('asynchronous-message', 'async ping')
</script>
</body>
</html>Exécutez l'application à l'aide de la commande suivante -
$ electron ./main_process.jsLa commande ci-dessus générera la sortie suivante -
// On your app console
Sync Pong
Async Pong
// On your terminal where you ran the app
Sync Ping
Async PingIl est recommandé de ne pas effectuer de calcul de tâches lourdes / bloquantes sur le processus de rendu. Utilisez toujours IPC pour déléguer ces tâches au processus principal. Cela aide à maintenir le rythme de votre application.
Il est très important que toute application soit conviviale. Par conséquent, vous ne devez pas créer de boîtes de dialogue utilisant des appels alert (). Electron fournit une assez bonne interface pour accomplir la tâche de création de boîtes de dialogue. Jetons-y un coup d'œil.
Electron fournit un dialog module que nous pouvons utiliser pour afficher des boîtes de dialogue système natives pour ouvrir et enregistrer des fichiers, alerter, etc.
Passons directement à un exemple et créons une application pour afficher des fichiers texte simples.
Créez un nouveau fichier main.js et entrez le code suivant -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
ipcMain.on('openFile', (event, path) => {
const {dialog} = require('electron')
const fs = require('fs')
dialog.showOpenDialog(function (fileNames) {
// fileNames is an array that contains all the selected
if(fileNames === undefined) {
console.log("No file selected");
} else {
readFile(fileNames[0]);
}
});
function readFile(filepath) {
fs.readFile(filepath, 'utf-8', (err, data) => {
if(err){
alert("An error ocurred reading the file :" + err.message)
return
}
// handle the file content
event.sender.send('fileData', data)
})
}
})
app.on('ready', createWindow)Ce code ouvrira la boîte de dialogue ouverte chaque fois que notre processus principal reçoit un message 'openFile' d'un processus de rendu. Ce message redirigera le contenu du fichier vers le processus de rendu. Maintenant, nous devrons imprimer le contenu.
Maintenant, créez un nouveau index.html fichier avec le contenu suivant -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File read using system dialogs</title>
</head>
<body>
<script type = "text/javascript">
const {ipcRenderer} = require('electron')
ipcRenderer.send('openFile', () => {
console.log("Event sent.");
})
ipcRenderer.on('fileData', (event, data) => {
document.write(data)
})
</script>
</body>
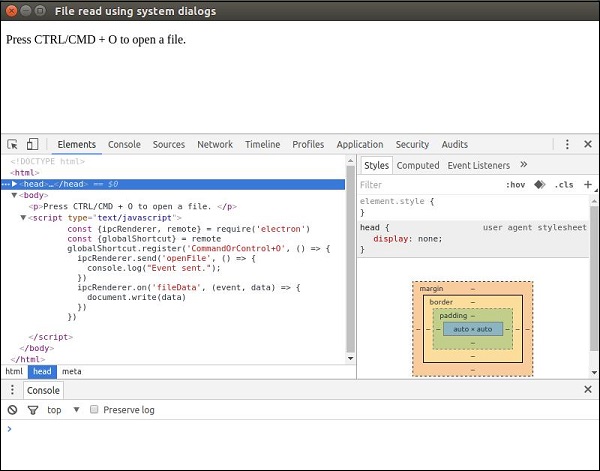
</html>Maintenant, chaque fois que nous exécutons notre application, une boîte de dialogue ouverte native apparaîtra comme indiqué dans la capture d'écran suivante -

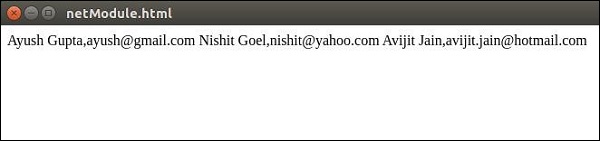
Une fois que nous avons sélectionné un fichier à afficher, son contenu sera affiché dans la fenêtre de l'application -

Ce n'était que l'un des quatre dialogues proposés par Electron. Cependant, ils ont tous un usage similaire. Une fois que vous avez appris à le faire en utilisantshowOpenDialog, vous pouvez alors utiliser l'une des autres boîtes de dialogue.
Les boîtes de dialogue ayant la même fonctionnalité sont -
- showSaveDialog ([browserWindow,] options [, rappel])
- showMessageDialog ([browserWindow,] options [, rappel])
- showErrorDialog (titre, contenu)
Les applications de bureau sont livrées avec deux types de menus: le application menu(sur la barre du haut) et un context menu(menu contextuel). Nous apprendrons comment créer ces deux éléments dans ce chapitre.
Nous utiliserons deux modules - les modules Menu et MenuItem . Notez que les modules Menu et MenuItem ne sont disponibles que dans le processus principal. Pour utiliser ces modules dans le processus de rendu, vous avez besoin du module distant . Nous rencontrerons cela lorsque nous créerons un menu contextuel.
Maintenant, créons un nouveau main.js fichier pour le processus principal -
const {app, BrowserWindow, Menu, MenuItem} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
const template = [
{
label: 'Edit',
submenu: [
{
role: 'undo'
},
{
role: 'redo'
},
{
type: 'separator'
},
{
role: 'cut'
},
{
role: 'copy'
},
{
role: 'paste'
}
]
},
{
label: 'View',
submenu: [
{
role: 'reload'
},
{
role: 'toggledevtools'
},
{
type: 'separator'
},
{
role: 'resetzoom'
},
{
role: 'zoomin'
},
{
role: 'zoomout'
},
{
type: 'separator'
},
{
role: 'togglefullscreen'
}
]
},
{
role: 'window',
submenu: [
{
role: 'minimize'
},
{
role: 'close'
}
]
},
{
role: 'help',
submenu: [
{
label: 'Learn More'
}
]
}
]
const menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu)
app.on('ready', createWindow)Nous construisons ici un menu à partir d'un modèle. Cela signifie que nous fournissons le menu sous forme de JSON à la fonction et qu'il s'occupera du reste. Nous devons maintenant définir ce menu comme menu Application.
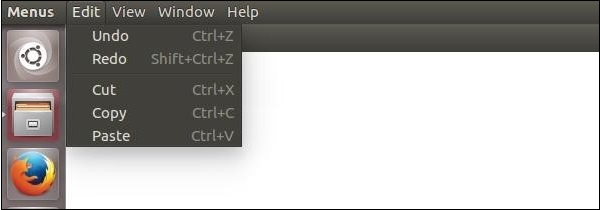
Créez maintenant un fichier HTML vide appelé index.html et exécutez cette application en utilisant -
$ electron ./main.jsSur la position normale des menus de l'application, vous verrez un menu basé sur le modèle ci-dessus.

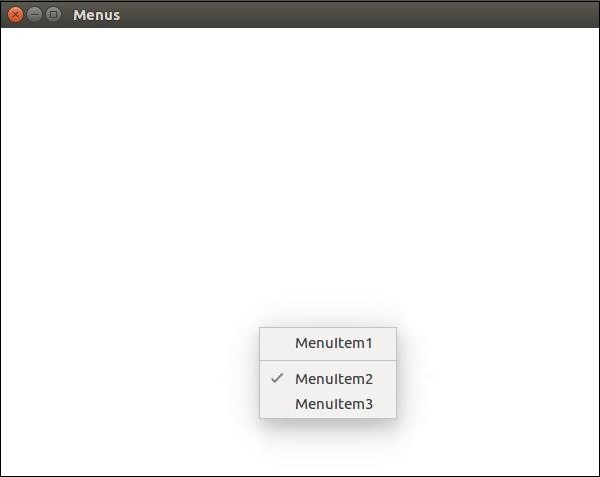
Nous avons créé ce menu à partir du processus principal. Créons maintenant un menu contextuel pour notre application. Nous le ferons dans notre fichier HTML -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<script type = "text/javascript">
const {remote} = require('electron')
const {Menu, MenuItem} = remote
const menu = new Menu()
// Build menu one item at a time, unlike
menu.append(new MenuItem ({
label: 'MenuItem1',
click() {
console.log('item 1 clicked')
}
}))
menu.append(new MenuItem({type: 'separator'}))
menu.append(new MenuItem({label: 'MenuItem2', type: 'checkbox', checked: true}))
menu.append(new MenuItem ({
label: 'MenuItem3',
click() {
console.log('item 3 clicked')
}
}))
// Prevent default action of right click in chromium. Replace with our menu.
window.addEventListener('contextmenu', (e) => {
e.preventDefault()
menu.popup(remote.getCurrentWindow())
}, false)
</script>
</body>
</html>Nous avons importé les modules Menu et MenuItem en utilisant le module distant; ensuite, nous avons créé un menu et y avons ajouté nos menus un par un. De plus, nous avons empêché l'action par défaut du clic droit dans le chrome et l'avons remplacée par notre menu.

La création de menus dans Electron est une tâche très simple. Vous pouvez désormais attacher vos gestionnaires d'événements à ces éléments et gérer les événements en fonction de vos besoins.
La barre d'état système est un menu en dehors de la fenêtre de votre application. Sur MacOS et Ubuntu, il est situé dans le coin supérieur droit de votre écran. Sous Windows, il se trouve dans le coin inférieur droit. Nous pouvons créer des menus pour notre application dans des plateaux système en utilisant Electron.
Créer un nouveau main.jsfichier et ajoutez-y le code suivant. Ayez un fichier png prêt à être utilisé pour l'icône de la barre d'état système.
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Après avoir mis en place une fenêtre de navigateur de base, nous allons créer un nouveau index.html fichier avec le contenu suivant -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<script type = "text/javascript">
const {remote} = require('electron')
const {Tray, Menu} = remote
const path = require('path')
let trayIcon = new Tray(path.join('','/home/ayushgp/Desktop/images.png'))
const trayMenuTemplate = [
{
label: 'Empty Application',
enabled: false
},
{
label: 'Settings',
click: function () {
console.log("Clicked on settings")
}
},
{
label: 'Help',
click: function () {
console.log("Clicked on Help")
}
}
]
let trayMenu = Menu.buildFromTemplate(trayMenuTemplate)
trayIcon.setContextMenu(trayMenu)
</script>
</body>
</html>Nous avons créé le plateau à l'aide du sous-module Tray. Nous avons ensuite créé un menu à l'aide d'un modèle et attaché le menu à notre objet de plateau.
Exécutez l'application à l'aide de la commande suivante -
$ electron ./main.jsLorsque vous exécutez la commande ci-dessus, vérifiez votre barre d'état système pour l'icône que vous avez utilisée. J'ai utilisé un visage souriant pour mon application. La commande ci-dessus générera la sortie suivante -

Electron fournit une API de notifications native uniquement pour MacOS. Nous n'allons donc pas utiliser cela, nous utiliserons plutôt un module npm appelé node-notifier . Cela nous permet d'avertir les utilisateurs sous Windows, MacOS et Linux.
Installez le module node-notifier dans votre dossier d'application à l'aide de la commande suivante dans ce dossier -
$ npm install --save node-notifierCréons maintenant une application dotée d'un bouton qui générera une notification à chaque fois que nous cliquons sur ce bouton.
Créer un nouveau main.js fichier et entrez le code suivant -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Créons maintenant notre page Web et notre script qui déclencheront la notification. Créer un nouveauindex.html fichier avec le code suivant -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<button type = "button" id = "notify" name = "button">
Click here to trigger a notification!</button>
<script type = "text/javascript">
const notifier = require('node-notifier')
const path = require('path');
document.getElementById('notify').onclick = (event) => {
notifier.notify ({
title: 'My awesome title',
message: 'Hello from electron, Mr. User!',
icon: path.join('','/home/ayushgp/Desktop/images.png'), // Absolute path
(doesn't work on balloons)
sound: true, // Only Notification Center or Windows Toasters
wait: true // Wait with callback, until user action is taken
against notification
}, function (err, response) {
// Response is response from notification
});
notifier.on('click', function (notifierObject, options) {
console.log("You clicked on the notification")
});
notifier.on('timeout', function (notifierObject, options) {
console.log("Notification timed out!")
});
}
</script>
</body>
</html>le notify méthode nous permet de lui passer un objectwithdes informations telles que le titre, le message, la vignette, etc. qui nous aident à personnaliser la notification. Nous pouvons également définir certains écouteurs d'événements sur la notification.
Maintenant, exécutez l'application à l'aide de la commande suivante -
$ electron ./main.jsLorsque vous cliquez sur le bouton que nous avons créé, vous verrez une notification native de votre système d'exploitation comme indiqué dans la capture d'écran suivante -

Nous avons également géré les événements dans lesquels l'utilisateur clique sur la notification ou la notification expire. Ces méthodes nous aident à rendre l'application plus interactive si elle s'exécute en arrière-plan.
La balise Webview est utilisée pour intégrer le contenu «invité» comme des pages Web dans votre application Electron. Ce contenu est contenu dans le conteneur de la vue Web. Une page intégrée dans votre application contrôle la façon dont ce contenu sera affiché.
La vue Web s'exécute dans un processus distinct de celui de votre application. Pour garantir la sécurité contre le contenu malveillant, la vue Web n'a pas les mêmes autorisations que votre page Web. Cela protège votre application du contenu intégré. Toutes les interactions entre votre application et la page intégrée seront asynchrones.
Prenons un exemple pour comprendre l'intégration d'une page Web externe dans notre application Electron. Nous intégrerons le site Web tutorialspoint dans notre application sur le côté droit. Créer un nouveaumain.js fichier avec le contenu suivant -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Maintenant que nous avons mis en place notre processus principal, créons le fichier HTML qui intégrera le site Web tutorialspoint. Créez un fichier appelé index.html avec le contenu suivant -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<div>
<div>
<h2>We have the website embedded below!</h2>
</div>
<webview id = "foo" src = "https://www.tutorialspoint.com/" style =
"width:400px; height:480px;">
<div class = "indicator"></div>
</webview>
</div>
<script type = "text/javascript">
// Event handlers for loading events.
// Use these to handle loading screens, transitions, etc
onload = () => {
const webview = document.getElementById('foo')
const indicator = document.querySelector('.indicator')
const loadstart = () => {
indicator.innerText = 'loading...'
}
const loadstop = () => {
indicator.innerText = ''
}
webview.addEventListener('did-start-loading', loadstart)
webview.addEventListener('did-stop-loading', loadstop)
}
</script>
</body>
</html>Exécutez l'application à l'aide de la commande suivante -
$ electron ./main.jsLa commande ci-dessus générera la sortie suivante -

La balise webview peut également être utilisée pour d'autres ressources. L'élément webview a une liste d'événements qu'il émet listés sur la documentation officielle. Vous pouvez utiliser ces événements pour améliorer les fonctionnalités en fonction des éléments qui se produisent dans la vue Web.
Chaque fois que vous intégrez des scripts ou d'autres ressources à partir d'Internet, il est conseillé d'utiliser la vue Web. Ceci est recommandé car il présente de grands avantages en matière de sécurité et n'entrave pas le comportement normal.
La capture audio et vidéo sont des caractéristiques importantes si vous créez des applications pour le partage d'écran, des mémos vocaux, etc. Elles sont également utiles si vous avez besoin d'une application pour capturer l'image de profil.
Nous utiliserons l' API getUserMedia HTML5 pour capturer des flux audio et vidéo avec Electron. Commençons par mettre en place notre processus principal dans lemain.js fichier comme suit -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
// Set the path where recordings will be saved
app.setPath("userData", __dirname + "/saved_recordings")
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Maintenant que nous avons mis en place notre processus principal, créons le fichier HTML qui capturera ce contenu. Créez un fichier appeléindex.html avec le contenu suivant -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Audio and Video</title>
</head>
<body>
<video autoplay></video>
<script type = "text/javascript">
function errorCallback(e) {
console.log('Error', e)
}
navigator.getUserMedia({video: true, audio: true}, (localMediaStream) => {
var video = document.querySelector('video')
video.src = window.URL.createObjectURL(localMediaStream)
video.onloadedmetadata = (e) => {
// Ready to go. Do some stuff.
};
}, errorCallback)
</script>
</body>
</html>Le programme ci-dessus générera la sortie suivante -

Vous avez maintenant le flux de votre webcam et de votre microphone. Vous pouvez envoyer ce flux sur le réseau ou l'enregistrer dans un format que vous aimez.
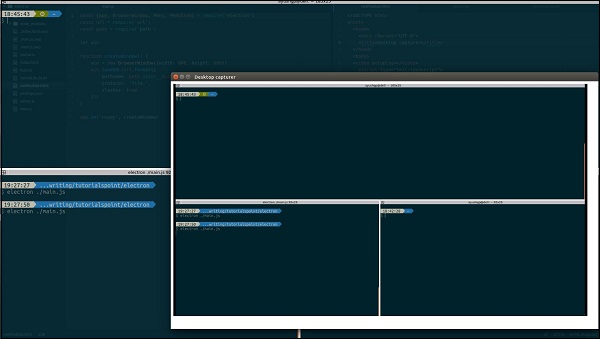
Consultez la documentation MDN pour capturer des images pour obtenir les images de votre webcam et les stocker. Cela a été fait à l'aide de l' API HTML5 getUserMedia . Vous pouvez également capturer le bureau de l'utilisateur à l'aide du module desktopCapturer fourni avec Electron. Voyons maintenant un exemple de la façon d'obtenir le flux d'écran.
Utilisez le même fichier main.js que ci-dessus et modifiez le fichier index.html pour avoir le contenu suivant -
desktopCapturer.getSources({types: ['window', 'screen']}, (error, sources) => {
if (error) throw error
for (let i = 0; i < sources.length; ++i) {
if (sources[i].name === 'Your Window Name here!') {
navigator.webkitGetUserMedia({
audio: false,
video: {
mandatory: {
chromeMediaSource: 'desktop',
chromeMediaSourceId: sources[i].id,
minWidth: 1280,
maxWidth: 1280,
minHeight: 720,
maxHeight: 720
}
}
}, handleStream, handleError)
return
}
}
})
function handleStream (stream) {
document.querySelector('video').src = URL.createObjectURL(stream)
}
function handleError (e) {
console.log(e)
}Nous avons utilisé le module desktopCapturer pour obtenir les informations sur chaque fenêtre ouverte. Vous pouvez désormais capturer les événements d'une application spécifique ou de tout l'écran en fonction du nom que vous passez au dessusif statement. Cela diffusera uniquement ce qui se passe sur cet écran vers votre application.

Vous pouvez vous référer à cette question StackOverflow pour comprendre l'utilisation en détail.
Nous avons généralement mémorisé certains raccourcis pour toutes les applications que nous utilisons quotidiennement sur notre PC. Pour que vos applications soient intuitives et facilement accessibles à l'utilisateur, vous devez autoriser l'utilisateur à utiliser des raccourcis.
Nous utiliserons le module globalShortcut pour définir des raccourcis dans notre application. Notez queAcceleratorssont des chaînes qui peuvent contenir plusieurs modificateurs et codes de touches, combinés par le caractère +. Ces accélérateurs permettent de définir des raccourcis clavier dans toute notre application.
Prenons un exemple et créons un raccourci. Pour cela, nous suivrons l'exemple des boîtes de dialogue où nous avons utilisé la boîte de dialogue d'ouverture pour ouvrir les fichiers. Nous enregistrerons unCommandOrControl+O raccourci pour afficher la boîte de dialogue.
Notre main.jsle code restera le même qu'avant. Alors créez un nouveaumain.js fichier et entrez le code suivant -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
ipcMain.on('openFile', (event, path) => {
const {dialog} = require('electron')
const fs = require('fs')
dialog.showOpenDialog(function (fileNames) {
// fileNames is an array that contains all the selected
if(fileNames === undefined)
console.log("No file selected")
else
readFile(fileNames[0])
})
function readFile(filepath){
fs.readFile(filepath, 'utf-8', (err, data) => {
if(err){
alert("An error ocurred reading the file :" + err.message)
return
}
// handle the file content
event.sender.send('fileData', data)
})
}
})
app.on('ready', createWindow)Ce code ouvrira la boîte de dialogue ouverte chaque fois que notre processus principal reçoit un message 'openFile' d'un processus de rendu. Auparavant, cette boîte de dialogue apparaissait chaque fois que l'application était exécutée. Limitons-le maintenant pour ne l'ouvrir que lorsque nous pressonsCommandOrControl+O.
Maintenant, créez un nouveau index.html fichier avec le contenu suivant -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File read using system dialogs</title>
</head>
<body>
<p>Press CTRL/CMD + O to open a file. </p>
<script type = "text/javascript">
const {ipcRenderer, remote} = require('electron')
const {globalShortcut} = remote
globalShortcut.register('CommandOrControl+O', () => {
ipcRenderer.send('openFile', () => {
console.log("Event sent.");
})
ipcRenderer.on('fileData', (event, data) => {
document.write(data)
})
})
</script>
</body>
</html>Nous avons enregistré un nouveau raccourci et passé un rappel qui sera exécuté chaque fois que nous appuierons sur ce raccourci. Nous pouvons désenregistrer les raccourcis au fur et à mesure que nous n'en avons pas besoin.
Maintenant, une fois l'application ouverte, nous recevrons le message pour ouvrir le fichier en utilisant le raccourci que nous venons de définir.

Ces raccourcis peuvent être personnalisés en permettant à l'utilisateur de choisir ses propres raccourcis pour les actions définies.
Les variables d'environnement contrôlent la configuration et le comportement de l'application sans modifier le code. Certains comportements Electron sont contrôlés par des variables d'environnement car ils sont initialisés avant les indicateurs de ligne de commande et le code de l'application.
Il existe deux types de variables d'environnement codées en électron - Production variables et Development variables.
Variables de production
Les variables d'environnement suivantes sont destinées à être utilisées lors de l'exécution dans les applications Electron packagées.
| Sr. Non | Variable et description |
|---|---|
| 1 | GOOGLE_API_KEY Electron comprend une clé API codée en dur pour envoyer des requêtes au service Web de géocodage de Google. Comme cette clé API est incluse dans chaque version d'Electron, elle dépasse souvent son quota d'utilisation. Pour contourner ce problème, vous pouvez fournir votre propre clé API Google dans l'environnement. Placez le code suivant dans votre fichier de processus principal, avant d'ouvrir toute fenêtre de navigateur qui fera des demandes de géocodage - |
| 2 | ELECTRON_RUN_AS_NODE Démarre le processus comme un processus Node.js normal. |
| 3 | ELECTRON_FORCE_WINDOW_MENU_BAR (Linux Only) N'utilisez pas la barre de menus globale sous Linux. |
Variables de développement
Les variables d'environnement suivantes sont principalement destinées à des fins de développement et de débogage.
| Sr. Non | Variable et description |
|---|---|
| 1 | ELECTRON_ENABLE_LOGGING Imprime la journalisation interne de Chrome sur la console. |
| 2 | ELECTRON_ENABLE_STACK_DUMPING Imprime la trace de pile sur la console en cas de panne d'Electron. |
| 3 | ELECTRON_DEFAULT_ERROR_MODE Affiche la boîte de dialogue de crash de Windows lorsque Electron plante. |
Pour définir l'une de ces variables d'environnement sur true, définissez-la dans votre console. Par exemple, si vous souhaitez activer la journalisation, utilisez les commandes suivantes -
Pour les fenêtres
> set ELECTRON_ENABLE_LOGGING=truePour Linux
$ export ELECTRON_ENABLE_LOGGING=trueNotez que vous devrez définir ces variables d'environnement à chaque redémarrage de votre ordinateur. Si vous voulez éviter de le faire, ajoutez ces lignes à votre.bashrc des dossiers.
Nous avons deux processus qui exécutent notre application - le processus principal et le processus de rendu.
Étant donné que le processus de rendu est celui en cours d'exécution dans la fenêtre de notre navigateur, nous pouvons utiliser Chrome Devtools pour le déboguer. Pour ouvrir DevTools, utilisez le raccourci "Ctrl + Maj + I" ou la touche <F12>. Vous pouvez découvrir comment utiliser les outils de développement ici .
Lorsque vous ouvrez les DevTools, votre application ressemblera à celle illustrée dans la capture d'écran suivante -

Débogage du processus principal
Les DevTools dans une fenêtre de navigateur Electron ne peuvent déboguer que JavaScript qui est exécuté dans cette fenêtre (c'est-à-dire les pages Web). Pour déboguer JavaScript qui est exécuté dans le processus principal, vous devrez utiliser un débogueur externe et lancer Electron avec le commutateur --debug ou --debug-brk .
Electron écoutera les messages du protocole de débogage V8 sur le port spécifié; un débogueur externe devra se connecter sur ce port. Le port par défaut est 5858.
Exécutez votre application en utilisant ce qui suit -
$ electron --debug = 5858 ./main.jsVous aurez maintenant besoin d'un débogueur prenant en charge le protocole de débogage V8. Vous pouvez utiliser VSCode ou node-inspector à cette fin. Par exemple, suivons ces étapes et configurons VSCode à cet effet. Suivez ces étapes pour le configurer -
Téléchargez et installez VSCode . Ouvrez votre projet Electron dans VSCode.
Ajouter un fichier .vscode/launch.json avec la configuration suivante -
{
"version": "1.0.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"program": "${workspaceRoot}/main.js"
}
]
}Note - Pour Windows, utilisez "${workspaceRoot}/node_modules/.bin/electron.cmd" pour runtimeExecutable.
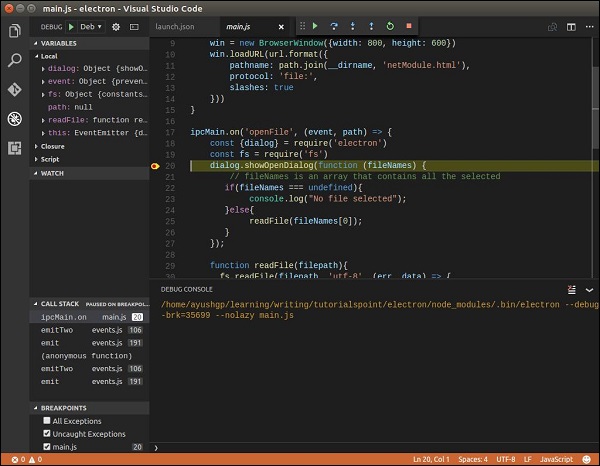
Définissez des points d'arrêt dans main.jset démarrez le débogage dans la vue de débogage. Lorsque vous atteignez les points d'arrêt, l'écran ressemblera à quelque chose comme ceci -

Le débogueur VSCode est très puissant et vous aidera à corriger rapidement les erreurs. Vous avez également d'autres options commenode-inspector pour le débogage des applications électroniques.
Le packaging et la distribution d'applications font partie intégrante du processus de développement d'une application de bureau. Étant donné qu'Electron est un cadre de développement d'applications de bureau multiplateforme, l'empaquetage et la distribution d'applications pour toutes les plates-formes devraient également être une expérience transparente.
La communauté électronique a créé un projet, électron-packager, qui s'occupe de la même chose pour nous. Cela nous permet de conditionner et de distribuer notre application Electron avec des bundles spécifiques au système d'exploitation (.app, .exe, etc.) via JS ou CLI.
Plateformes prises en charge
Electron Packager fonctionne sur les plates-formes hôtes suivantes -
- Windows (32/64 bits)
- OS X
- Linux (x86 / x86_64)
Il génère des exécutables / bundles pour les plates-formes cibles suivantes -
- Windows (également connu sous le nom de win32, pour les deux 32/64 bits)
- OS X (également connu sous le nom de Darwin) / Mac App Store (également connu sous le nom de mas)
- Linux (pour les architectures x86, x86_64 et armv7l)
Installation
Installez le conditionneur d'électrons en utilisant -
# for use in npm scripts
$ npm install electron-packager --save-dev
# for use from cli
$ npm install electron-packager -gApplications d'emballage
Dans cette section, nous verrons comment exécuter le packager depuis la ligne de commande. La forme de base de la commande est -
electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> [optional flags...]Ce sera -
Trouvez ou téléchargez la version correcte d'Electron.
Utilisez cette version d'Electron pour créer une application dans <output-folder> / <appname> - <platform> - <arch>.
--platform et --archpeut être omis, dans deux cas. Si vous spécifiez--allà la place, des bundles pour toutes les combinaisons valides de plates-formes / architectures cibles seront créés. Sinon, un seul bundle pour la plate-forme / l'architecture hôte sera créé.
Nous avons utilisé les ressources suivantes pour en savoir plus sur Electron. Nous y avons fait référence lors de la création de ce didacticiel.
La ressource la plus importante est la documentation Electron. La documentation a une couverture étendue de presque toutes les fonctionnalités et bizarreries du framework. Ils sont assez seuls pour se frayer un chemin dans la création d'une application.
Il existe également de très bons exemples d'électrons présentés dans le répertoire des applications d'échantillons d' électrons.
Ressources vidéo
Applications de bureau avec langues Web
Développement rapide d'applications de bureau multiplateformes à l'aide de JavaScript et Electron
Articles de blog
Créer une application de bureau avec Electron
Construisez un lecteur de musique avec React & Electron
Création de votre première application de bureau avec HTML, JS et Electron
Créez des applications de nœuds de bureau multiplateformes avec Electron