GraphQL - Intégration JQuery
Les applications Web envoient et récupèrent des données de manière asynchrone (en arrière-plan). AJAX permet aux sites Web de charger du contenu sur l'écran sans actualiser la page. jQuery fournit plusieurs méthodes pour la fonctionnalité AJAX, facilitant ainsi l'utilisation d'AJAX. Dans ce chapitre, nous allons apprendre comment intégrer GraphQL avec jQuery.
Considérez une application utilisant une architecture client-serveur. Nous pouvons créer une page Web frontale qui demande des données à un serveur GraphQL. La page Web effectuera des appels AJAX en utilisant jQuery vers le serveur GraphQL.
Pour intégrer GraphQL à JQuery, inspectons les en-têtes de requête GraphiQL et comprenons les paramètres de la requête.
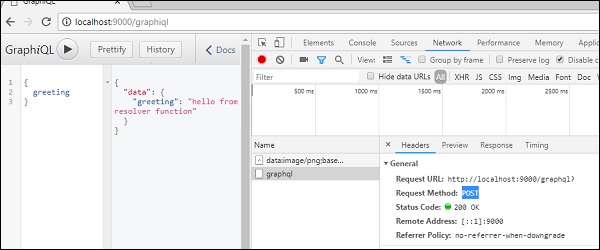
Commencer le hello-worldapp (reportez-vous au chapitre 6 pour l'illustration correspondante). Tapez la requête graphql {salutation} dans la fenêtre GraphiQL. Faites un clic droit et inspectez ou appuyez sur (ctrl + shift + I) sur chrome pour accéder à l'onglet réseau comme indiqué ci-dessous -

Du simple hello-world exemple, nous pouvons comprendre que http method utilisé est POST. Maintenant, dans le navigateur, faites défiler jusqu'à la section d'en-tête pour afficher la charge utile de la demande .
Une fois que vous cliquez sur view code, vous verrez ce qui suit dans la section request payload de chrome.
{"query":"{\n greeting\n}","variables":null,"operationName":null}Notez également l'URL de la requête, http://localhost:9000/graphql qui devrait être appelé depuis l'application cliente.
Illustration
Voyons comment intégrer GraphQL à JQuery en utilisant un processus par étapes.
Configuration du serveur
Nous allons apprendre à configurer le serveur en suivant les étapes suivantes -
Étape 1 - Téléchargez et installez les dépendances requises pour le projet
Créez un dossier nommé jquery-server-app. Changez votre répertoire en jquery-server-app depuis le terminal. Suivez les étapes 3 à 5 expliquées dans le chapitre Configuration de l'environnement.
Étape 2 - Créer un schéma
Ajouter le fichier schema.graphql dans le dossier du projet jquery-server-app et ajoutez le code suivant -
type Query
{
greeting: String
sayHello(name:String!):String
}Le fichier a défini deux requêtes greeting et sayHello. La requête sayHello accepte un paramètre de chaîne et renvoie une autre chaîne. Le paramètre de la fonction sayHello () n'est pas nul.
Étape 3 - Créer des résolveurs
Créez un fichier resolvers.js dans le dossier du projet et ajoutez le code suivant -
const Query =
{
greeting: () => 'Hello GraphQL From TutorialsPoint !!' ,
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`
}
module.exports = {Query}Ici, greeting et sayHellosont deux résolveurs. Dans le résolveur sayHello, la valeur passée au paramètre name est accessible via args. Pour accéder aux fonctions du résolveur en dehors du module, l'objet Requête doit être exporté en utilisantmodule.exports.
Étape 4 - Exécutez l'application
Créez un fichier server.js. Reportez-vous à l'étape 8 du chapitre Configuration de l'environnement. Exécutez la commande npm start dans le terminal. Le serveur sera opérationnel sur le port 9000. Ici, nous utilisons GraphiQL comme client pour tester l'application.
Ouvrez le navigateur et saisissez l'URL http://localhost:9000/graphiql. Tapez la requête suivante dans l'éditeur -
{
greeting,
sayHello(name:"Mohtashim")
}La réponse du serveur est la suivante -
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!",
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}Configuration du client
Depuis, nous avons déjà configuré le serveur, nous allons maintenant apprendre à configurer le client.
Étape 1 - Créez un nouveau dossier jquery-client-app en dehors du dossier du projet actuel
Tout d'abord, nous allons créer un dossier nommé jquery-client-app en dehors du dossier du projet.
Étape 2 - Créez une page HTML index.html pour l'intégration jQuery
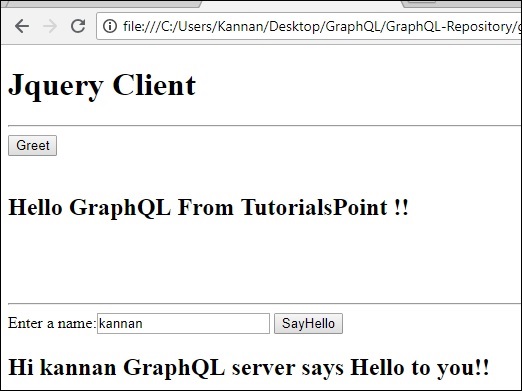
Nous allons créer une application client dans jquery et invoquer les deux méthodes. Voici le code pour index.html fichier. le index.html page envoie des requêtes au serveur lorsque les boutons - Greet et SayHellosont cliqués. Nous ferons une requête asynchrone en utilisant la fonction $ .ajax ().
<!DOCTYPE html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("#btnSayhello").click(function() {
const name = $("#txtName").val();
console.log(name);
$("#SayhelloDiv").html('loading....');
$.ajax({url: "http://localhost:9000/graphql",
contentType: "application/json",type:'POST',
data: JSON.stringify({ query:`{
sayHello(name:"${name}")}`
}),
success: function(result) {
console.log(JSON.stringify(result))
$("#SayhelloDiv").html("<h1>"+result.data.sayHello +"</h1>");
}
});
});
$("#btnGreet").click(function() {
$("#greetingDiv").html('loading....');
//https://kannan-first-graphql-app.herokuapp.com/graphql
$.ajax({url: "http://localhost:9000/graphql",
contentType: "application/json",
type:'POST',
data: JSON.stringify({
query:`{greeting}`
}),
success: function(result) {
$("#greetingDiv").html("<h1>"+result.data.greeting+"</h1>");
}
});
});
});
</script>
</head>
<body>
<h1>Jquery Client </h1>
<hr/>
<section>
<button id = "btnGreet">Greet</button>
<br/> <br/>
<div id = "greetingDiv"> </div>
</section>
<br/> <br/> <br/>
<hr/>
<section>
Enter a name:<input id = "txtName" type = "text" value = "kannan"/>
<button id = "btnSayhello">SayHello</button>
<div id = "SayhelloDiv"> </div>
</section>
</body>
</html>Ouvrez ce fichier dans le navigateur et cliquez sur le bouton pour voir la réponse. La sortie sera comme indiqué ci-dessous -